iPad应用程序的信息架构

应用程序的信息架构前首先要明确数据结构和设计重点,数据结构有两部分组成:目录(或者叫做数据结构)和正文,设计上要判断是以呈现数据结构还是正文操作为重点。

重结构轻正文。由于数据过多,数据层级关系复杂,应用程序的重点在于呈现清晰的数据结构。用户进入正文进行编辑操作时,必须先选择文件路径,但花在正文编辑的时间很少。这种方式适用于文件管理和设置型的应用程序。

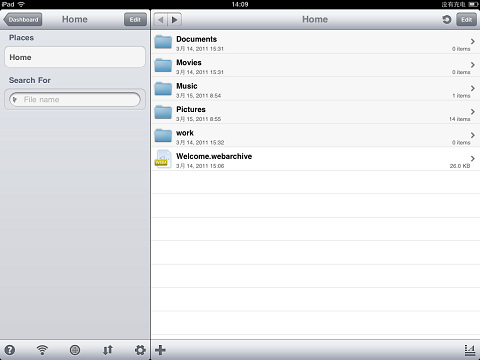
iFiles
对于此类结构应用程序掩盖尽量减少层级关系的反复跳转,在用户打开改目录之前,提供必要的信息帮助用户判断是否打开。当文件格式不同时,以格式图标快速区分文件之间的差异。文件名称对图片区分作用较低,,可以直观地显示图片预览。

Numbers
重正文轻结构。数据少,数据层级关系简单,用户大部分时间用于正文。

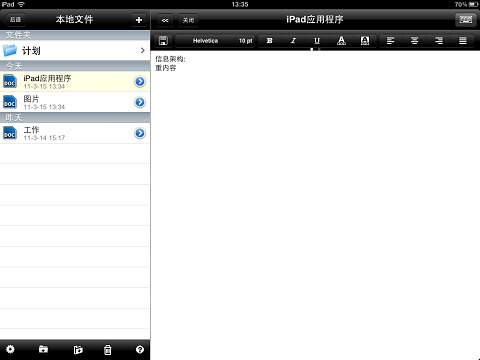
Office
iPad版Pages/Keynote/Numbers与Office相比弱化了文件管理,只提供常用的新建和删除功能,将设计的重心放在对正文的编辑。程序提供设计模板,即使没有经过专业训练的普通用户也能做成美观的PPT和表格。
Flipboard没有像Readpad那样的文章目录,一是因为目录对于用户选择是否阅读并没有多大帮助,进入正文才可以判断是否深阅读;二是推荐算法发挥到极致时,可以满足普通用户每天深入阅读二十篇文章的需求,用户花在正文的时间更多;三是可能由于用户阅读行为对后续文章推荐有影响,程序无法显示稳定的文章目录。

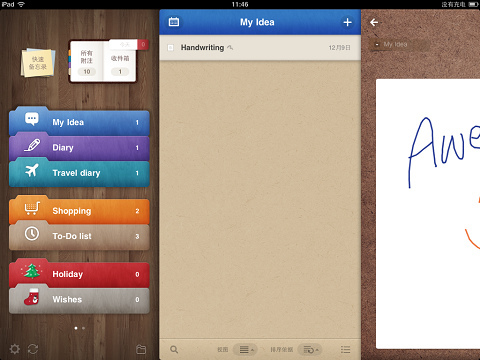
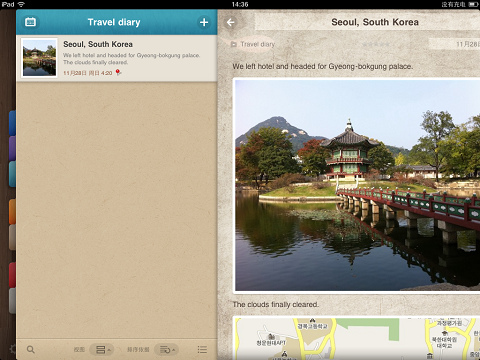
Awesome note
结构和正文的均衡。数据多,对正文操作时间也很长。用户在实际操作时,不会同时关注两者,正文界面上通常不会显示数据结构,让用户集中注意力在正文。

Awesome note
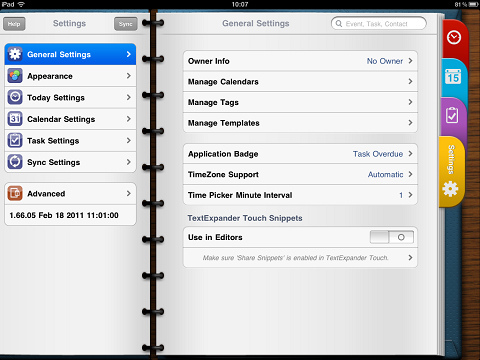
Awesome note提供了复杂的数据管理和正文编辑功能,信息架构极为复杂。在横屏下操作正文时,正文会掩盖目录,利用视觉和显示空间保证正文界面最大化的同时也能保证用户能集中注意力。
导致这种情况出现的另外一个原因是由于设计重点不明确。iPhone的缺点是屏幕小,当前界面只有一个重点。而iPad屏幕大,设计不当导致界面元素过于密集,可以同时显示数据结构和正文,虽然可以减少像iPhone那样层级关系的反复跳转,但容易分散用户注意力。
iPad版迅雷看看的首页重点不突出,基本是照搬Web页面的布局,没有QQlive的简洁和有趣,同时在第一界面上区分用户使用目标。迅雷对iPad的气泡框和下拉框利用不足,导致页面元素拥挤。QQlive看电影的流程是:选择海报→查看影片介绍→看电影,迅雷的流程是:选择海报→看电影和查看影片介绍,两者在看电影前没有提供必要的信息帮助用户决策,比如用户评分和主演。
来源:http://daichuanqing.com
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







