[5c]: Lenovo Welcome v2.0 视觉设计步骤还原

用一个个实际的、活生生的案例来说明 & 展现 —— 设计细节拆分,还原真实的产品设计、开发等场景。
这一系列文章,好的设计,如何一步一步来的,从开始的 “呃~” 到最后的 “哇~”,相信作为教学例子,也实不为过。
- [5a] Lenovo Welcome,交互设计;
- [5c] Lenovo Welcome,首页视觉设计;
- [5c] Lenovo Welcome,产品页视觉设计。
用 PC 端软件为例子,因为这是我最近做的,记忆尤新,各种小细节、各种选择原因都还历历在目,讲述起来更通俗易懂,并且 UX Design 的本质是一样的,设计流程也大同小异,无论在电脑端、移动端、还是别的设备上。
目的:介绍 Lenovo 产品,好看、好用,以吸引用户成为会员。
设计团队:内部 Team。
设计评估并改进:作者本人。
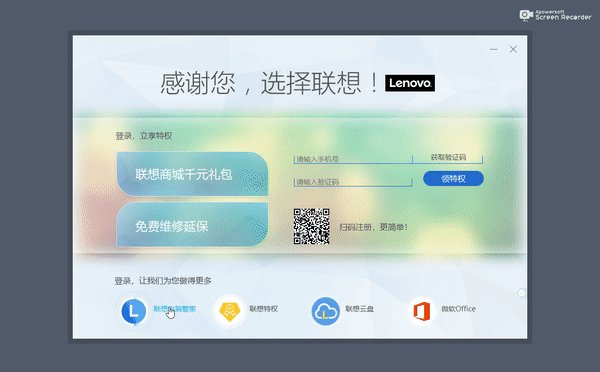
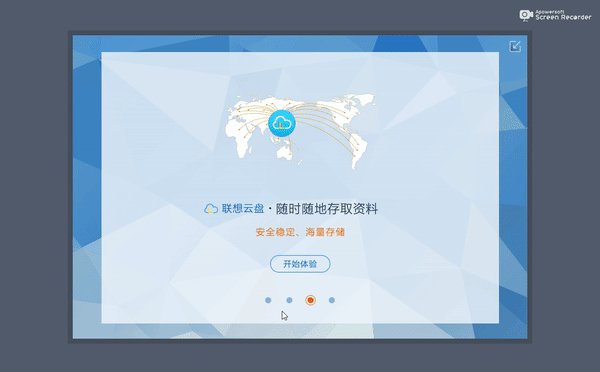
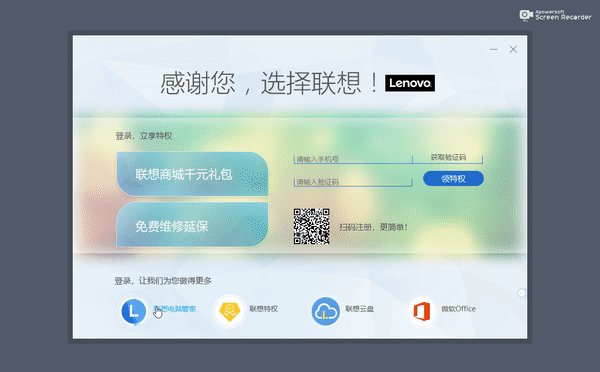
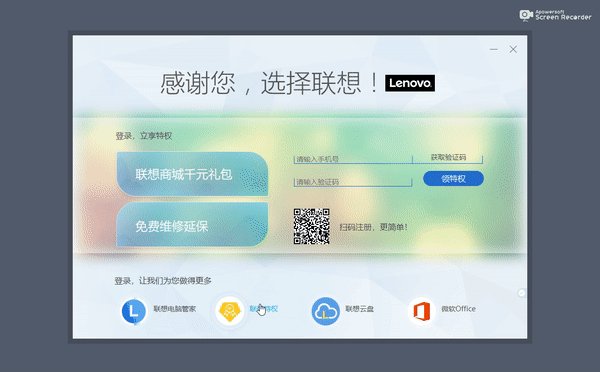
下面各图为整个过程的终稿版:


接上,交互设计确定了,首页视觉设计确定了,开始产品页的视觉设计。
回顾一下首页视觉设计的元素:多彩的、精致的,背景是浅浅蓝白带形状。那么产品页的视觉设计,首先要背景图同中有小异,比如浅浅的形状位置应该不变,两者“多彩的、精致的”特点要体现。

第一版视觉设计稿
产品页下部的所有文字方案交互已经设计好,样式维持 1.0 版的(够精致,也符合需求,如下清白背景),要设计的部分是上部体现产品特性的图片,以及细调背景图。

初稿 —— 不给任何 reference,设计师先尽情发挥及想象。
体现产品特性的图片设计,很粗糙、元素多、元素拼凑奇怪、元素散乱不成章法、元素的颜色对比偏低、二维与三维体现同时存在、低质量的插画感强烈、图片占位偏大因而整个界面的留白不够。
几何形状背景图,在首页透明度高的情况下不明显,现在一看,几何形状及其颜色都需要微调,比如:右上角一大片白,几何形状不太看得出来,下部颜色偏白偏亮,整体颜色有渐变当然是非常好了,但是若太的太亮会宣宾夺主,反而吸引了用户视线。
中间内容浅白背景有一圈半透明的边,应属于重复多余,因为整个界面外围像首页一样就有半透明的边,而且让画面有 “虚” 了的感觉,建议去掉突出重点。
右上角的 “收起” 图标非常好!大小、颜色、寓意都很赞!
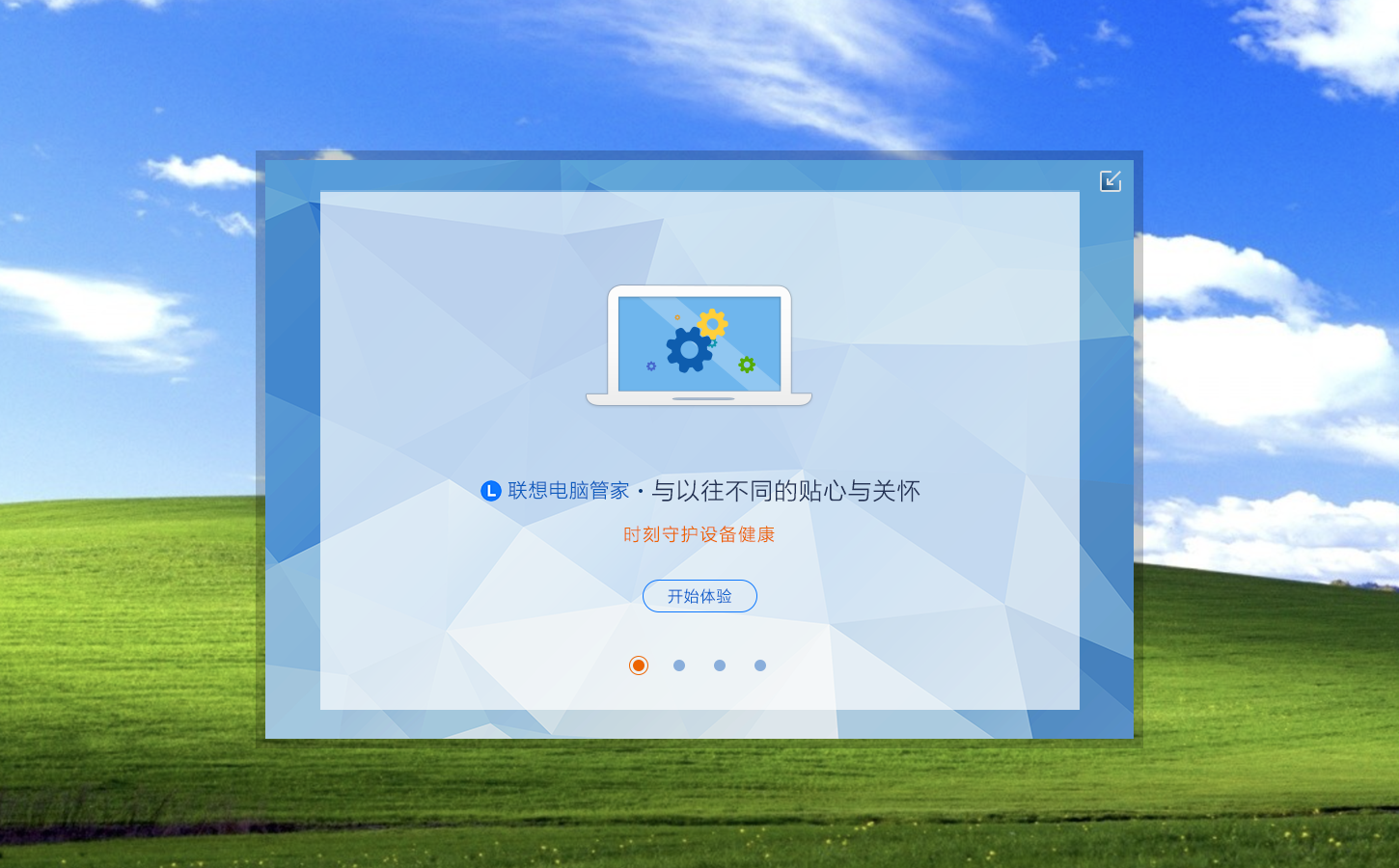
这页,建议人物去掉,电脑精致化,电脑屏幕上出现的元素可以是管家的主要功能的图标。

这页,建议从三维立体改成二维的,否则其它几页全都要改成三维的,难度很大。图片给出的寓意不太能表现 “云盘” 的特性,是否有全球、云、快速、电脑、网络等等名词的元素出现?

这页,寓意和想法是好的,只是各个元素需要精细化,也需有个设计能把这些元素串联起来,让其看起来是一个整体:

这页,想法简单,但其实不错,需要更细致化,突出 “软件大全”,颜色使用上要更多更多尝试:

第二版视觉设计稿:
有很大的进步,图片精简、精致了不少,只是各元素的颜色对比度还是不够,总感觉它们都弱弱的、弱弱的……



第三版视觉设计稿
调整了各元素的颜色,这个过程看似只是挑颜色,但其实很痛苦,而且非常需要时间!同时为了增加对比度及细节,只要出现 “屏幕” 时,都有右斜的高亮,更生动,也统一。
元素间的色彩是互相影响的,能协调地搭配在一起,需要很好的审美及感觉,以及大量时间去调试。
常常会出现:调了元素 A 觉得好惊艳就它了,然而发现旁边之前确定了的元素 B 与 A 配实在糟糕,于是只好再调整 B,各种尝试,直到觉得 “诶,这个颜色很不错”;又或者实在难以为 B 难找到好的颜色,还得返回去调 A 的,或者将 A 与 B 分离得远点。就是这样来回、反复尝试……
总之,色彩对视觉设计来说,很要命,又很基础!



第四版视觉设计稿
这次的设计稿并非全部页面都改进,很多时候一部分一部分来改,作为 Review 者通常会边看效果边做决策。
比如:是否这个 style 是想的,如果是,剩下部分就继续按这个思维改进,如果不是,那么需要都重新设计,也许需要其他设计师的力量加入;
比如:这个 style 改进一些后,效果是否值得再投入更多时间精力去继续改进等等。
这页,全球地图是白色,好似有点单调,同时太不突出,因而建议看看有什么别的办法让它明显些。这个改进稿的效果不尽如人意,反而让全球地图一眼看过去都不是 “全球地图” 了……
既然全球地图不动为好,那么是否地图上的元素可以变化一下?

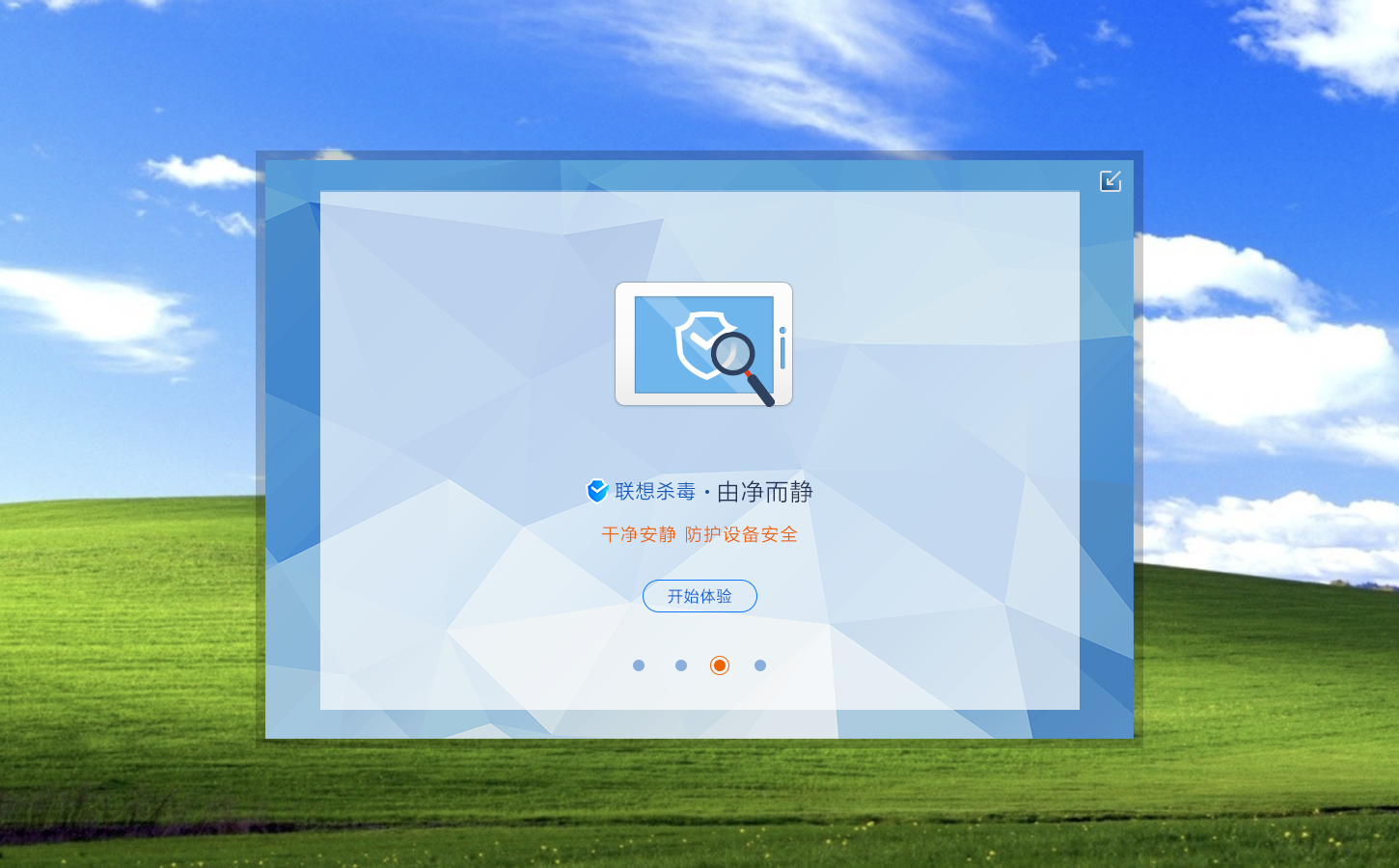
这页,体现杀毒的图片,有大 logo 是好事,只是联想的平板不会预装这款杀毒软件,此处的设备用平板很不合适,放大镜的元素也稍稍有点奇怪:

这页,主要把笔记本改为了台式机,虽然都是装在电脑上去,但都用笔记本来表示 “电脑” 就显得呆板了,当然电脑屏幕上的各图标颜色还得细调:

第五版视觉设计稿
细微调整,几何形状的背景图也有了大的改进,几何形状、颜色、衔接紧密度,等等。
这页,上版的尝试效果不好,但设计师一时没有更好的方案,只好回复到第三版设计稿,同时思索新的设计。

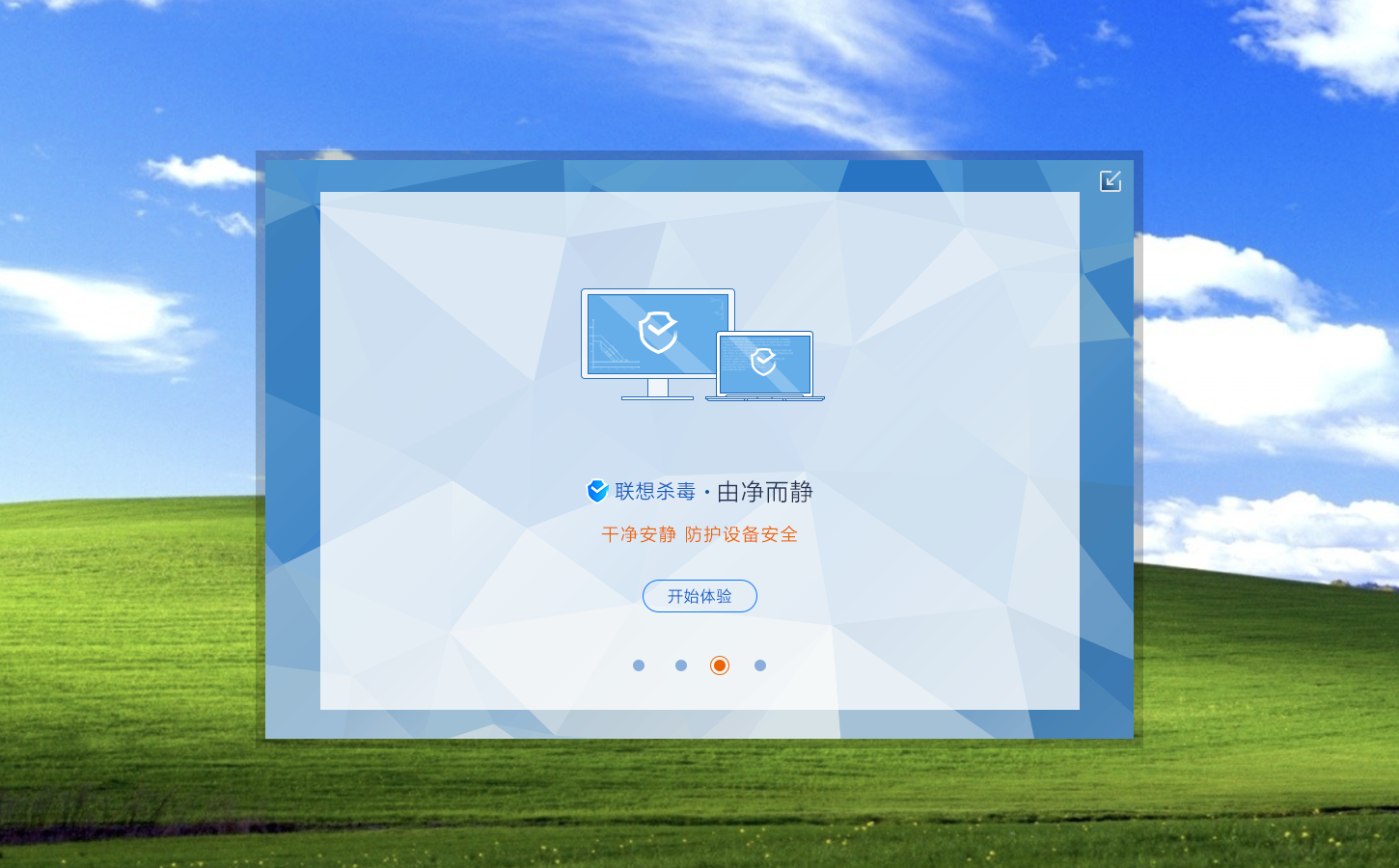
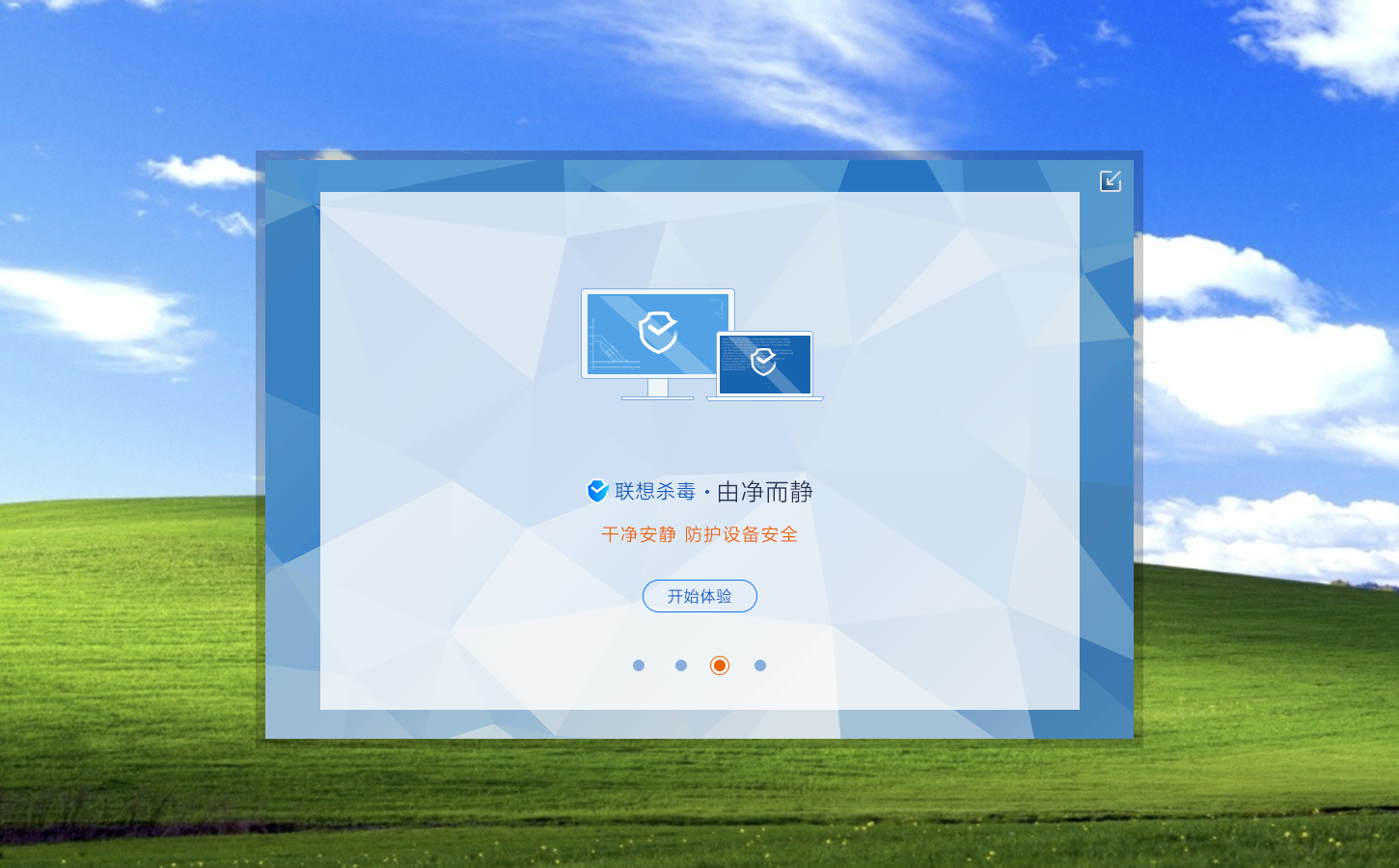
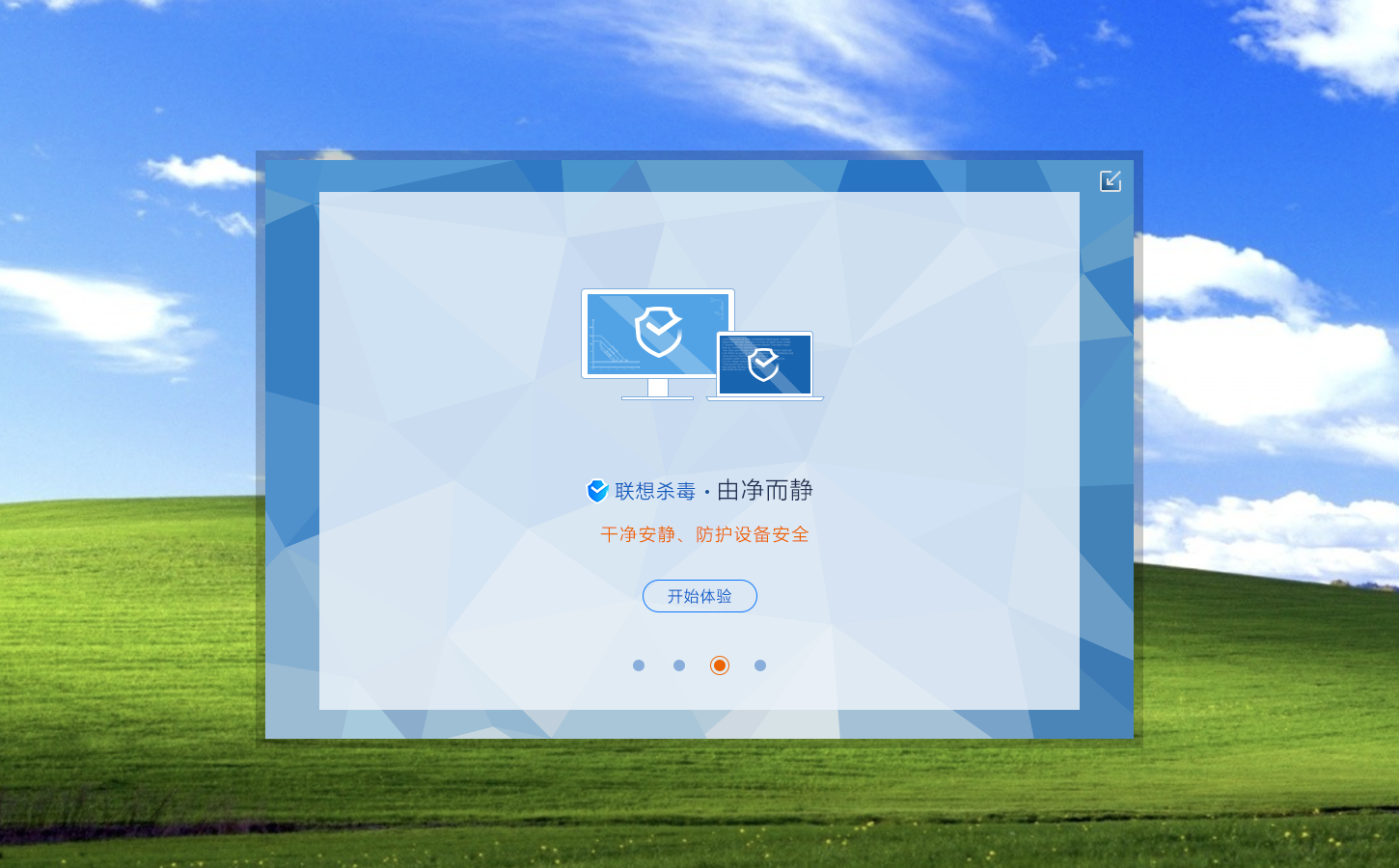
这页,因为联想杀毒的 Splash 页中有元素非常好,建议放在这里看看效果。基本看来,效果还不错,只是颜色对比度还是弱,需要调整。
但同时发现 “电脑” 的线框用这个颜色样式非常好看,于是建议图中有电脑的,都换成此类。

这页,细化了 “电脑” 的边框,让它看起来更细致精致有质感。

第六版视觉设计稿
还是主要调整了颜色及一些小细节,比如:杀毒产品页两个 “电脑” 对比变化强烈起来,该简化的简化,去掉一些繁琐的边边角角;比如:所有 “电脑屏幕” 都是蓝色,没有识别度,是否把其中一些的颜色变化;比如: “电脑” 边框是一个像素还是两个像素,颜色有深不浅,不能有虚边,等等。


第七版视觉设计稿
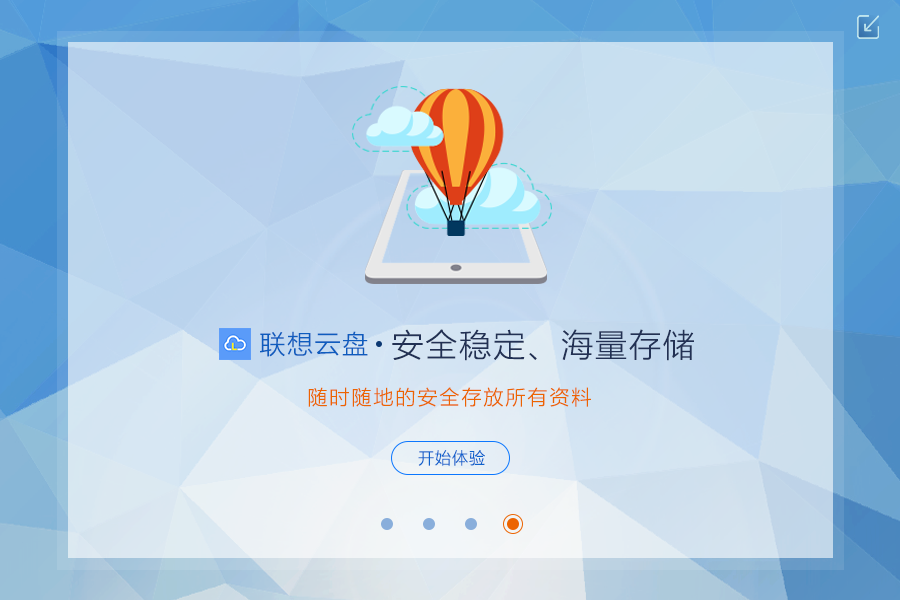
主要重新设计云盘产品页,让它生动起来,而不是每个产品页都有 “电脑” 的重复元素,亦是让它更体现 “全球、连接、快速、海量” 的特性。
同时加强 logo 在用户心中的重复记忆,塑造品牌。


第八版视觉设计稿
无限接近最终稿,其实是第11版或第12版,因为中间任何时候看到一点瑕疵就马上改进,比如:
- 蓝色渐变几何背景图,出现的每个几何形状都经过了严格的颜色位置调整。
- 背景图由好几层组成,每层的透明度调了又调。
- 每个两像素或一像素的边框都细细查看,是否虚边,是否倒角圆滑,“电脑” 是否各有特色,等等。
- 各元素颜色亦是微调了又微调,让其相互搭配又突出重点。






完结。
后记
写这样的文章,一是想还原真实产品的设计,与开发的合作,现在重忆,也是一份美好;二是想表达,一个好设计不是随便一做就有的,有无数版的改进,花费无数时间与精力,结合了团队大家的智慧。
请看到文章的人们尊重设计师,及他们的劳动成果,“随便帮忙设计一个界面,设计一个 Logo” —— 这样的请求还须慎重。
谢谢大家! 🙂
作者:Juner UX,微信公众号:君乐UX
本文由 @Juner UX 原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益








边框是什么意思?看着真的难受
并不觉得很好看啊,有股浓浓的汽配城风
+1