iOS触感反馈,让用户怦然心动

触觉反馈是种怎样的体验?估计机械键盘爱好者是再清楚不过了。随着全面屏手机的全面来袭,触感反馈已成为继视觉、听觉之后又一种重要的反馈形式。
早在2012年,苹果的一项专利便指出:未来的技术将让触摸屏摸起来可以体验到光滑、粗糙或是其他物理实体触感,让触摸显示屏给用户带来更多沉浸和回应体验的乐趣。
未来设备中一组或多组的形变元件,如压电元件等,可能被用来驱动显示屏表面。这些元件还可能被用来感受显示屏表明的触觉交互或刺激。其嵌入式的触觉体系将向用户提供触觉交互。
同时,苹果的解决方案不仅仅是简单的震动,而且还会提供形变,从而让平整的表面出现轮廓。通过这种方式,iPhone和iPad的触摸屏可能会在物理上发生移动,允许用户在触摸显示屏时在指尖上感觉到特定的纹理。
由此可见苹果要将硬件打造成更加有血有肉的多感官体验设备,而不仅仅是一个可供点击的触摸屏。而这里所谓的“血”、“肉”,也就是iPhone一直为我们称叹的“系统”和“硬件”的完美组合。
一、硬件
随着人机交互体验的升级,人们对触觉反馈的要求越来越高,而触觉反馈中“反馈”是极其重要的。它包括了对触觉的精确感知以及多样化的反馈,仅仅震动反馈就包括了长时间震动、间断震动、短促震动、不同强度震动等多种类型。这样历史悠久的ERM 偏心转子马达力不从心,直呼“臣妾做不到”。
TapticEngine是苹果推出的全新震动模块,最早出现在苹果第一款穿戴式设备AppleWatch中作为设备通知系统的中继,依此来强化声音提醒,并给以用户丰富的感官体验。苹果iPhone6s和iPhone6sPlus也内置了TapticEngine,性能上有了进一步升级。

这颗全新的震动模块经过特殊设计,能在短时间内达到震动的最佳状态。在1个振动周期内就达到最大输出,而普通振动模块将需要 10 次或者更多次循环才能达到。所以,普通马达的振动听起来永远都是“嗡-” “嗡—” “嗡——”。
Taptic Engine 除了可以产生前述效果之外,更可带来干脆利落的超短振动“哒!”“嘎哒!”滴滴哒”。
线性马达又分为三种:直线型、圆型及方型,分别为直线来回运动、 z 轴(上下)运动和 x 轴 y 轴运动。
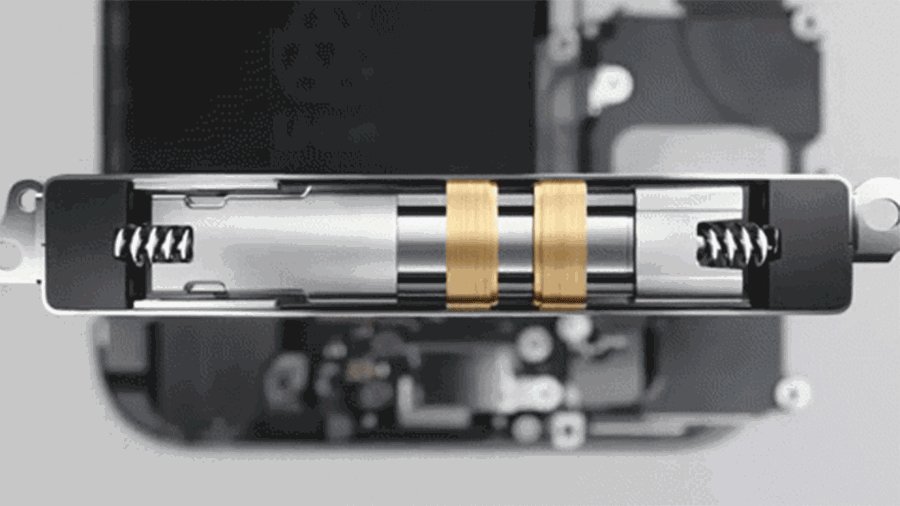
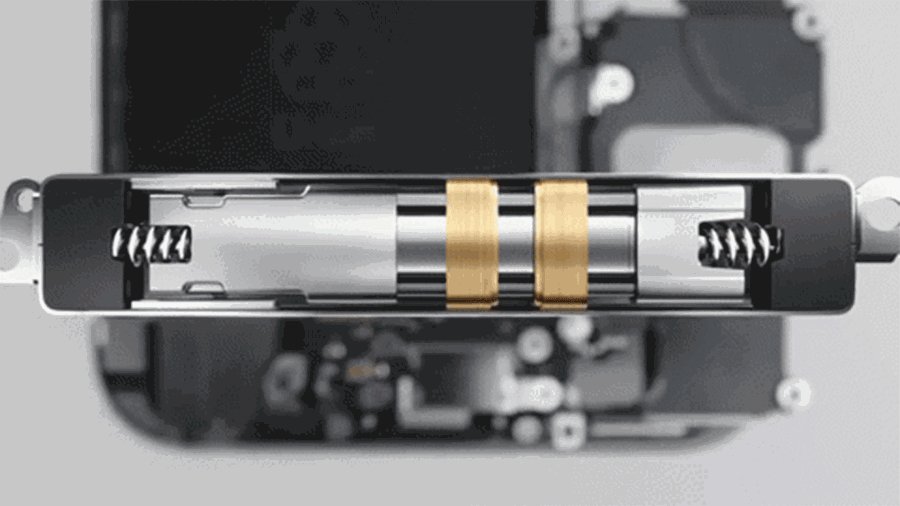
传统的手机震动器是马达带着偏振片一起转动,从而产生震动。而TapticEngine是直线电机驱动带着震块做直线往返运动。

下图是历代iPhone所用的ERM震动马达,转动后能产生全方位的震颤体验。施加正电压电机旋转,施加负电压电机制动。这种执行器的特色在于成本低,而且历史悠久。

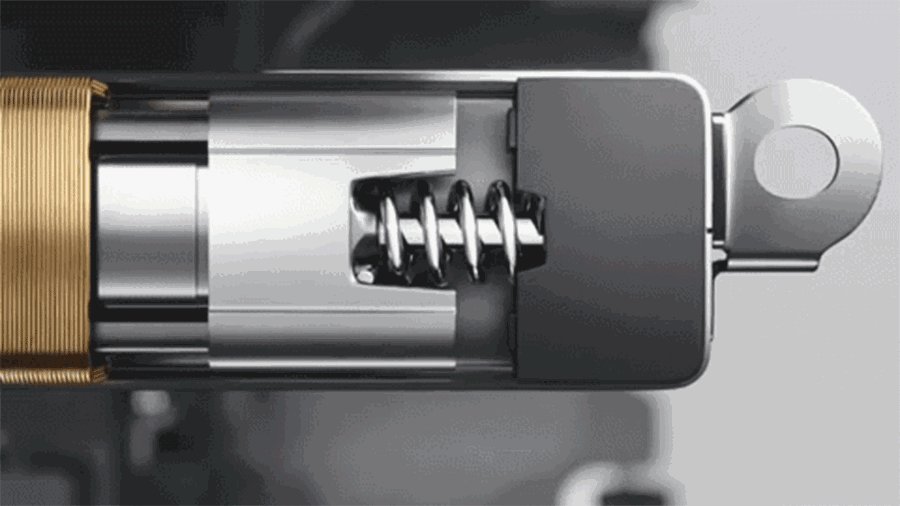
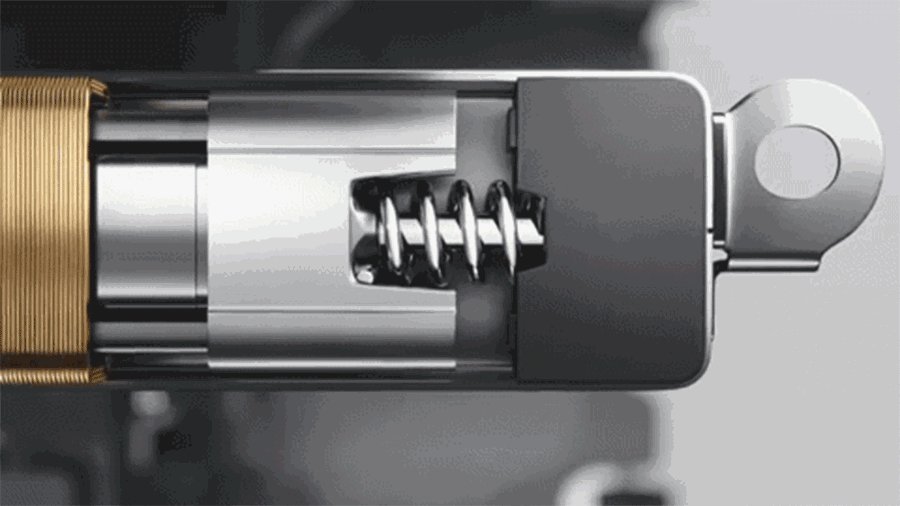
线性Taptic Engine震动马达相比偏心转子马达的优势还是相当明显,一方面是弹簧+磁铁的组合使得功耗降低很多,并且响应速度更快且震动组合方式更为多样自由,更重要的是震动起来更加优雅、干脆清爽。
当年iPhone 6s之所以电池容量相比上一代iPhone 6还缩水95mAh,原因就在于Taptic Engine模块占用了电池仓的空间。iPhone 7时苹果取消了 3.5mm 的耳机孔,让内部腾出了一块不小的空间。但他们并没有选择用它放入更大的电池,而是塞进了一块更大的 Taptic Engine。

一起来感受下Taptic Engine与旧iPhone振动马达区别对比视频
https://v.qq.com/x/page/v1344im3pvi.html
自iPhone6S/6SP 开始,苹果为我们开启了界面第三个维度,也就是所谓的3D Touch。通过按压屏幕进行交互,同时手机会通过振动给我们一个反馈,操作起来像是真的按下了一个按钮一样。
Taptic Engine让我们第一次体验到了“重按”带来的震感。他能够准确再现点击、触碰等触觉效果,有效地创建了一种全新的用户体验。
看下X光下iPhone 6s的Taptic Engine,可以看出它极其款速并富有节奏。

当时就有人猜测Taptic Engine并不光是为了3D Touch而生,或许未来很长一段时间都会成为苹果在手机体验上的着力方向。即便它在iPhone 6s身上的应用还没有那么耀眼,未来的iPhone却极有可能在这方面做出急速变革。
二、软件
除了固件上的升级,继 iPhone7/7P 实体 home 键出现后,home 键再也无法通过真实的物理按压反馈给用户了。从此不用为home键的使用寿命而担心,为 iPhone 提供了防溅抗水防尘性能,而且也拓展了这个按钮的功能。
苹果进一步增大了Taptic Engine的体积,提高了震动性能的同时搭配iOS 10推出的新特性震动反馈UIFeedback Generator。使用不同的振动效果代替了之前的按压反馈,瞬间让体验变得更加微妙。
当你按下 Home 键时,它就会给你提供物理反馈。你会感觉到来自 Home 键的 taptic engine一股突然的冲力,不像在屏幕上使用 3D Touch 时的下沉感。同时它还具有压敏特性,因此可以区分用户是想按压 Home 键还是只想轻轻点击。
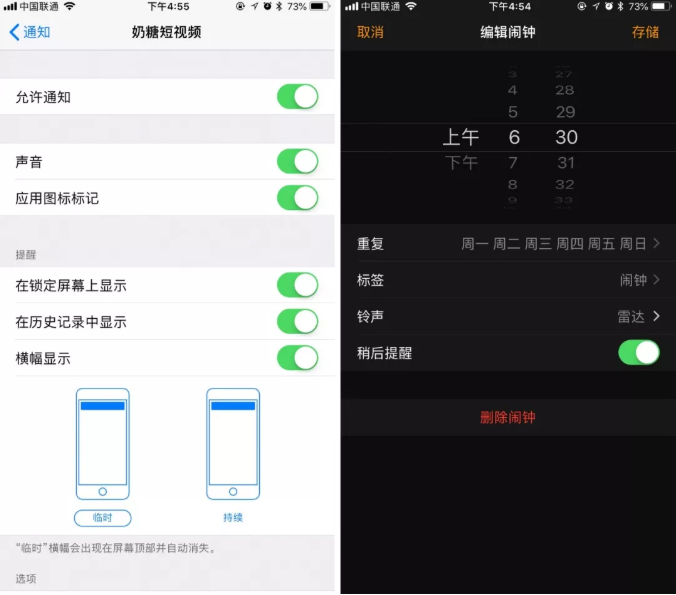
一些系统提供的界面元素(如:拾取器、开关/滑块)会在用户与其交互时自动提供触觉反馈。相比于iOS10之前的系统震动AudioServicesPlaySystemSound要友好得多,这也是Apple更推荐开发者使用的反馈震动。
分别说下AudioServicesPlaySystemSound和UIFeedback Generator在实现效果上的差异与使用限制。
AudioServicesPlaySystemSound:通过代码的控制可以实现长震、peek短震、pop短震、连续三次短震。
虽然支持的震动效果不少,但使用起来也能明显的粗糙感,尤其是跟UIFeedback Generator比起来,生成的效果很“顿”、很“重”,明显不够细腻。但他的好处在于普世性强,对系统和设备的包容性更广。
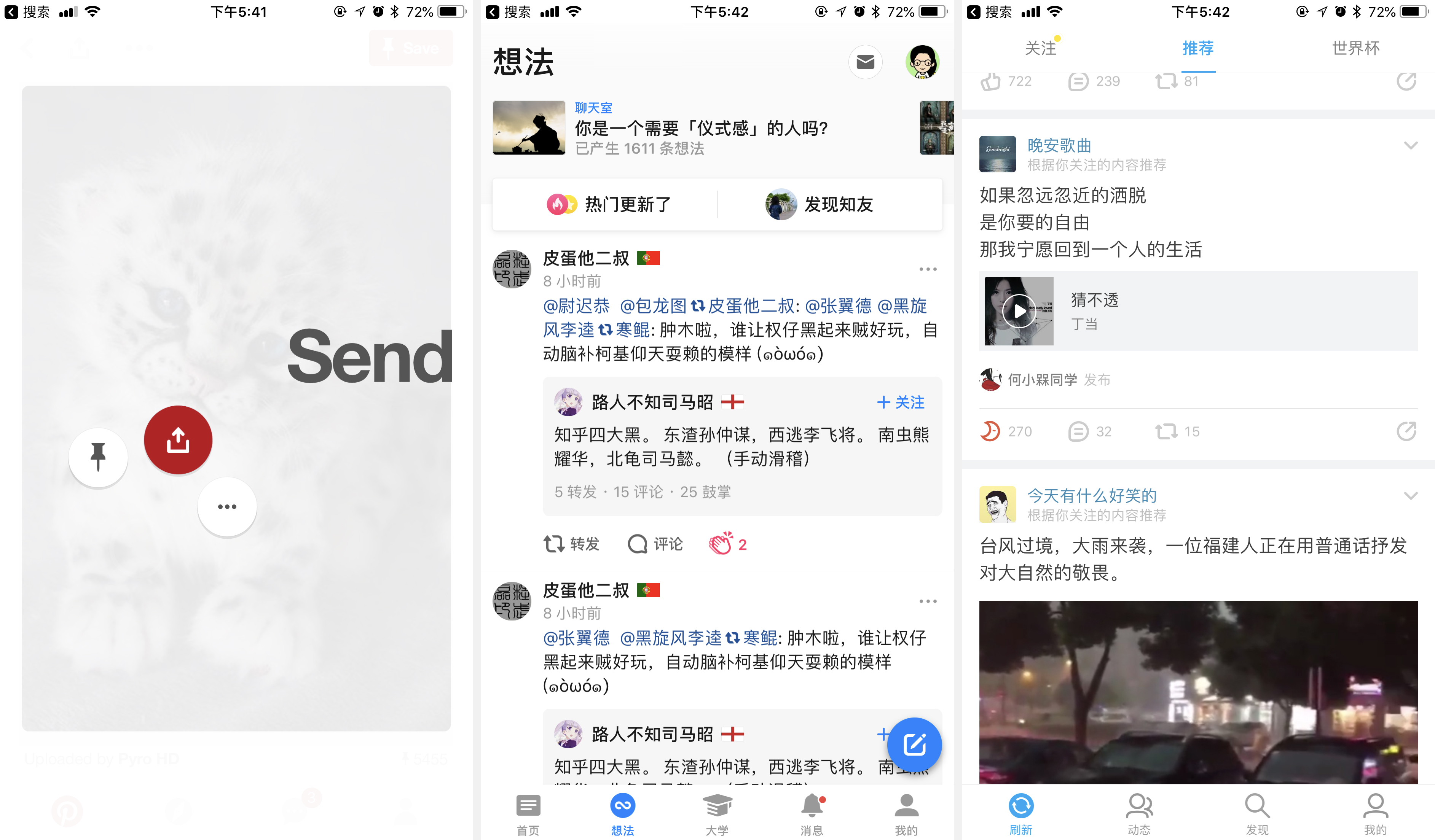
如果觉得不够直观,可以感受下知乎-想法中的点“鼓掌”时的震动效果。
UIFeedback Generator:是所有反馈生成器的抽象集合,共分为三个子类。

UIFeedback Generator优良特性有目共睹,但它只能用于iPhone7/7P+并且配有iOS10及以上的设备。另外,还要确保你没有关闭设置中的触感反馈开关。
感兴趣的小眼睛可以看下,针对iPhone7触感反馈软硬件相结合的效果评估
https://v.qq.com/x/page/a0718584z47.html
三、设计与体验
除了苹果原生系统除外,很多APP都开始使用振动作为一种反馈形式,来代替或增强视觉或听觉上体验感受。了解了软硬件的玩法与限制,接下来看看苹果自己是怎么玩耍的。
iMessage
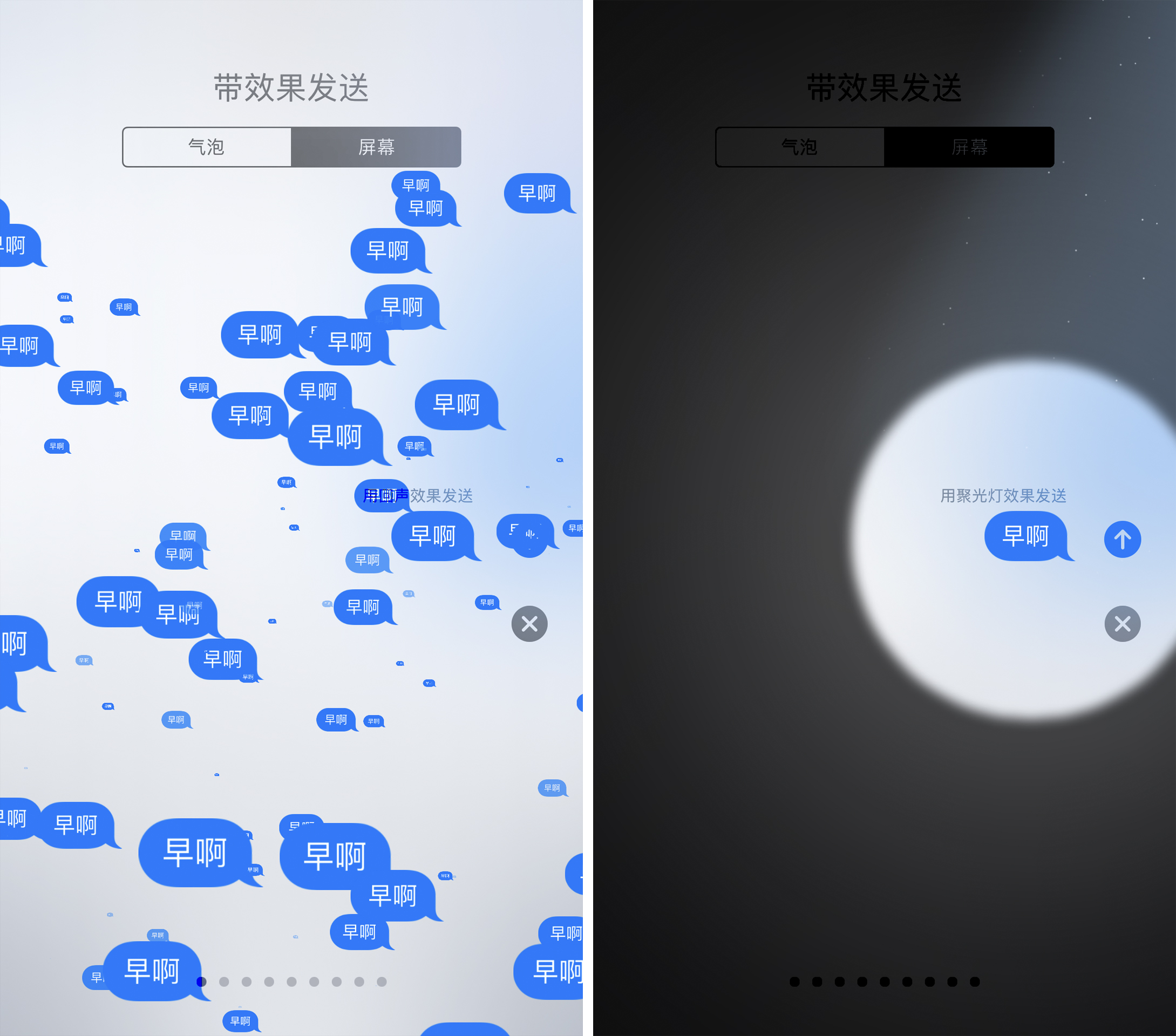
当你使用 iMessage发送信息时,重按输入框右侧的蓝色发送箭头就可以唤出带效果发送(Send with effect)。
带效果发送有 2 类效果选择,分别为气泡(Bubble)和屏幕(Screen)。“屏幕”在发送时会带有震动特效,不论是回声、聚光灯、气球、五彩纸屑、爱心,还是镭射光线、焰火、流星和欢庆,Taptic Engine 与动画和声音的完美配合,让一切都如真实般存在。

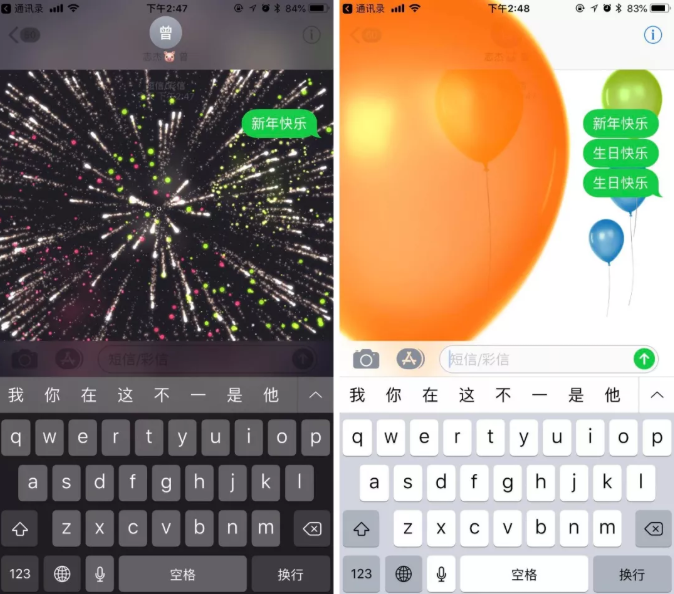
如果你向对方发送新年快乐,屏幕上会出现绚丽的礼花开始炸裂,伴随着节奏、重度不同的震感,让你感受到来自不同方位、远近的空间纵深感。发送生日快乐,一群彩色的气球缓缓升起,音效和带有曲线的震动有机组合如同气球是从你的手中放飞。

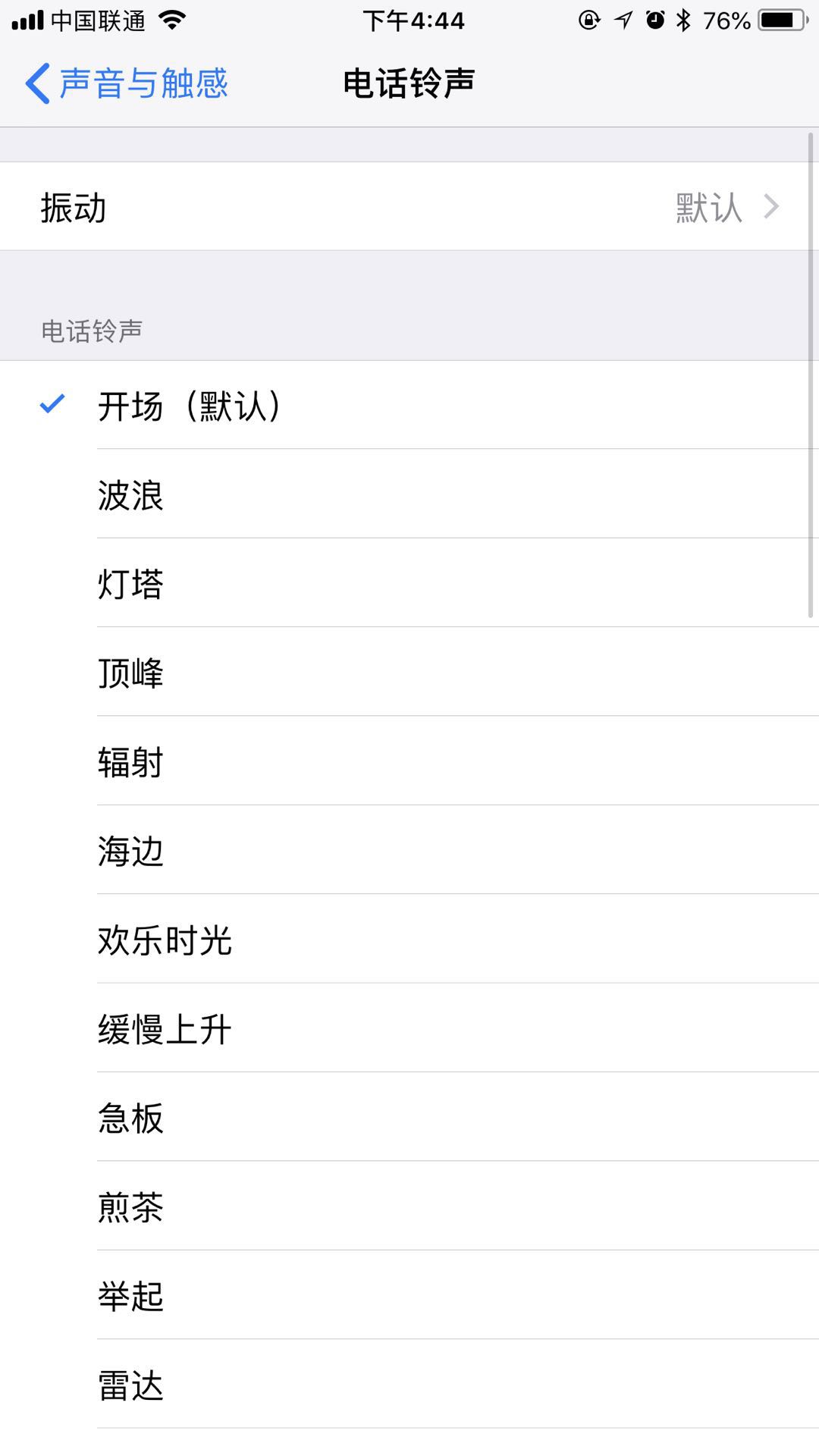
电话铃声(Ringtone)
苹果为每一种来电响铃都搭配了不同的震动模式,有节律地震动就像实时演奏。仔细感受你就能发现每一种都是由多种震动组合而成,一切的一切都是那样的细腻、完美、极致。

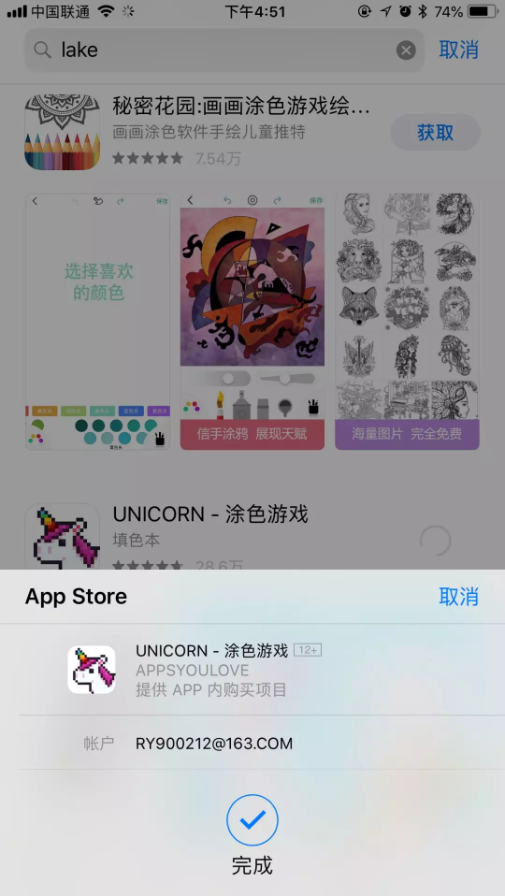
App Store
当你在 App Store 中获取应用时,不论是使用触控ID(Touch ID)还是面容ID(Face ID),随着进度条完整的加载,成功的一瞬间会随着音效产生与之完全同步的震动,瞬间有一种心灵上的迷之爽快。

其他
除此之外,系统开关、轮拨选择器、消息推送、下拉刷新等等都有自己独家的精妙体验。

如果要给自己的APP加入触感反馈,有什么方法和原则?最后的最后说下我对APP内增加震动反馈时考虑的几个方向。(欢迎大家补充或讨论~)
1. 系统标配组件
系统标配的控件可以直接添加,譬如设置开关、下拉刷新、轮播选择器、拖动排序等等。
2. 临界点
如果你的APP中有类似长按触发这种带有时间维度的操作,可以考虑在两种状态切换的临界点给以用户震动反馈,这样就不需要眼睛一直盯着屏幕查看控件状态。
除此之外,下拉刷新这种距离维度的操作,到达一定界限给予的震动。微信的文章触发和消灭临时的悬浮小圆圈,都是一种对状态临界点的考虑。
3. 特色功能
针对APP的特色功能,可以思考是否能加上震动给用户更多维的感受。譬如Pinterest长按触发的功能菜单和功能选择、知乎-想法中的鼓掌、即刻的特性化点赞。

4. 其他
除此之外,还可以根据具体场景酌情思考。这个就只能依靠设计师自身敏锐、细腻的感受能力了。譬如微信图片全屏时,双指缩放达到最小值以后的回弹震动。
在 Android 阵营,2017 年我们看到诸如一加 5、小米 6 等手机采用线性马达,当然限于成本等方面的考虑,它们的线性马达在效果上还无法与 iPhone 的相比。但随着技术的不断成熟,线性马达将是未来的一个主流趋势。
四、总结
触感反馈是对视听效果的补充和强化,设计时一定要把握场景和力度,切不可用力过猛冒用、乱用,试想用户来到你的APP中像是踩雷了一般到处都是震动,所谓的体验就会变成一种灾难。
正因为触感反馈的微妙性,使用时甚至会忽略他的存在,好的触感反馈会跟功能浑然一体,共同服务于操作过程中的感官体验。
#专栏作家#
臭脸任,微信公众号:臭脸任的慢生活,人人都是产品经理专栏作家。
本文由 @臭脸任 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







