提升数据可视化的7个实用技巧

对于数据可视化,在设计原理上其实是相通的,都是为了更好的传达信息。所以,同样的,关注核心信息,剔除信息杂质,能使数据表信息的传达更有效。
良好的数据可视化就是清晰,有效地传达信息,而不会分散用户注意力。本文将会介绍一些小细节,帮助你做好数据可视化。
一、避免使用鲜艳的颜色
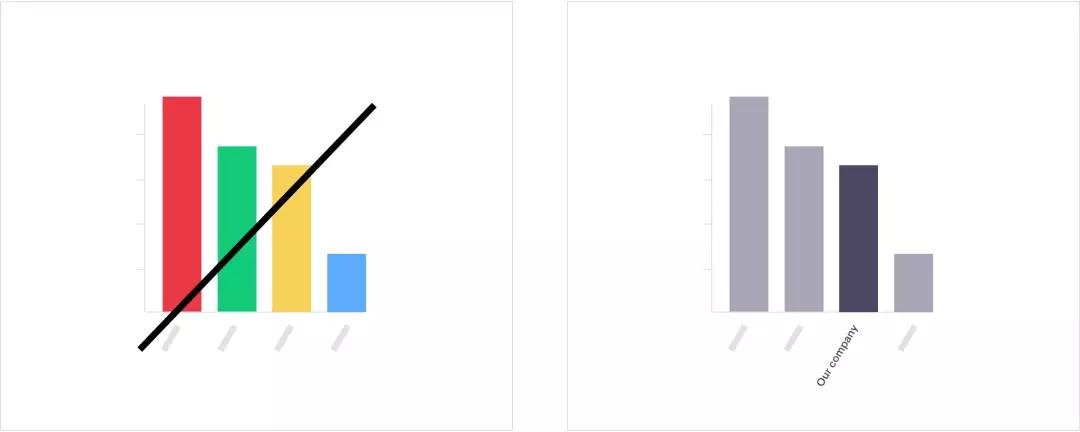
明亮鲜艳的颜色就像是把所有的字母都大写想要强调一样,你的听众感觉你在对他们大声推销。而当有很多人在大喊大叫时,通常是很难集中注意力听他在说什么。
单调的颜色,反而能很好地用于数据可视化,因为它们可以让你的读者理解你的数据,而不至于被数据淹没。
当你想要强调数据时,可以使用更亮的颜色。比如:你的公司与竞争对手相比较时,或者你可以在现有颜色基础上加深颜色。

多彩的颜色效果就像把文字全部大写一样
二、避免使用饼图
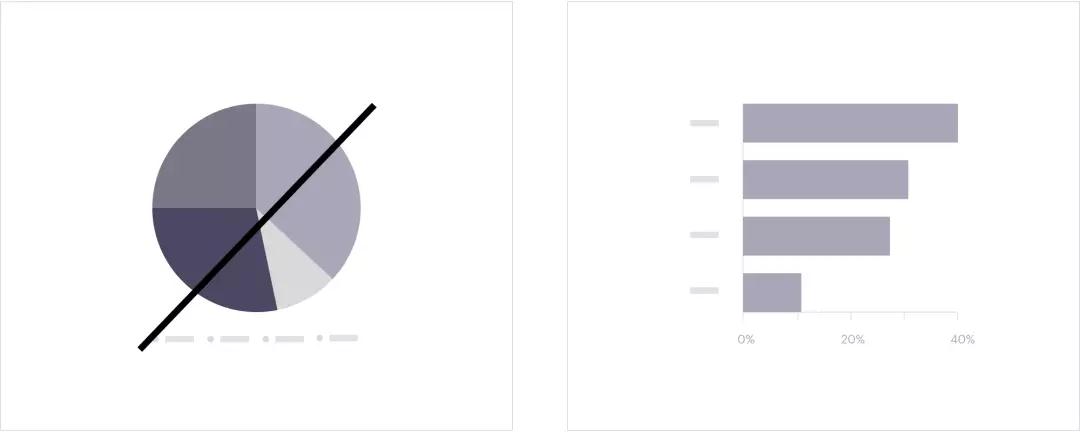
尽管它们很受欢迎,但饼图并不是一种可视化数据的有效方法,为什么?
因为你的大脑很难确定每块馅饼的相对大小(Stephen Few详细介绍了这个问题,链接在:https://www.perceptualedge.com/articles/visual_business_intelligence/save_the_pies_for_dessert.pdf),多使用条形图, 它能使受众更容易理解和比较数据的相对大小。
Tip:按降序或升序对数据进行排序,能更轻松地比较数据。

饼图不是可视化数据的有效方式, 请尝试使用条形图
三、避免数据噪音
正如“数据界的达芬奇”Edward Tufte 所说:
图表上的每一点信息都应该有存在的理由。
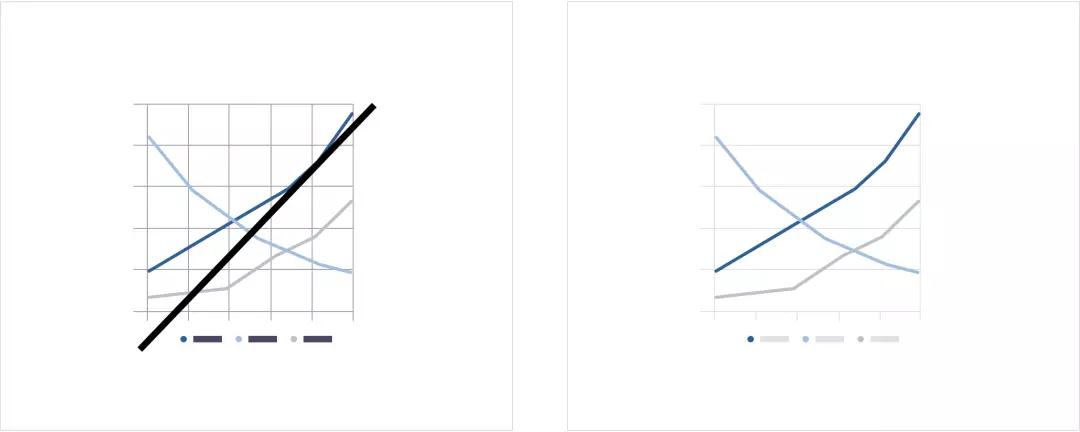
把不重要的东西减到最少或者去掉,这包括减弱或移除图形线、改变轴线、图形线的颜色,以及用浅灰色描绘电子表格行。使得“数据比率”可以达到一个很高的水平,听众会更容易明白其中的数据情况。
Tip:如果有人评价你的图表华而不实,你只需要优化数据比率就好了。

隐藏或减弱非数据项能使数据脱颖而出
四、使用简单易读的字体
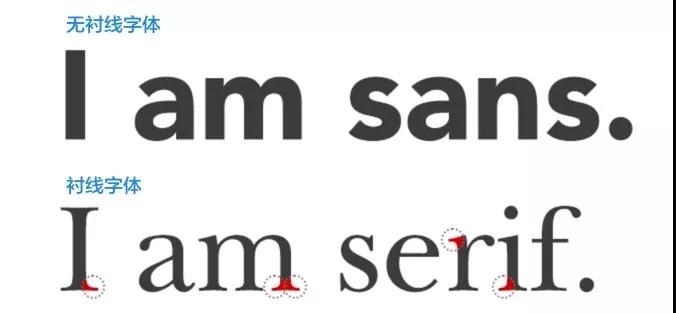
有些时候,排版可以提升视觉效果,增加额外的情感和洞察力。但数据可视化不包括在内,坚持使用简单的无衬线字体(通常是Excel等程序中的默认字体)。无衬线字体,即是那些文字边缘没有小脚的字体。


不用使用手写体,以及其他会分散数据可视化注意力的字体
五、使用表格数字字体
表格间距赋予所有的数字相同的宽度,使它们排列时更容易能彼此对齐,大多数流行字体都内置了表格。
不确定字体是否正确?
就看小数点(或任何数字)是否对齐就行。

使用一个表格数字字体,这样每个数字间都保持对齐(像右边的那个),比较起来更容易。
六、使用相同细节和精度的数字
添加的细节和数字越多,大脑处理的时间就越长。想想你想要用你的数据传达什么,以及最有效的方式是什么?

每一个额外的数字都需要大脑去理解
七、使用基础图形
一个很好的经验法则是,如果你不能高效理解,你的读者或听众可能也难理解。因此,坚持使用基础图形:直方图、条形图、维恩图、散点图和线形图。
译者注:关于这些数据图的区别以及使用方法,我这里就不作展开说了,有兴趣的可以自己去网上翻翻。每种图形都用它的特点和使用场景,还蛮有意思的。
以下是我在网上搜集的图形示例:

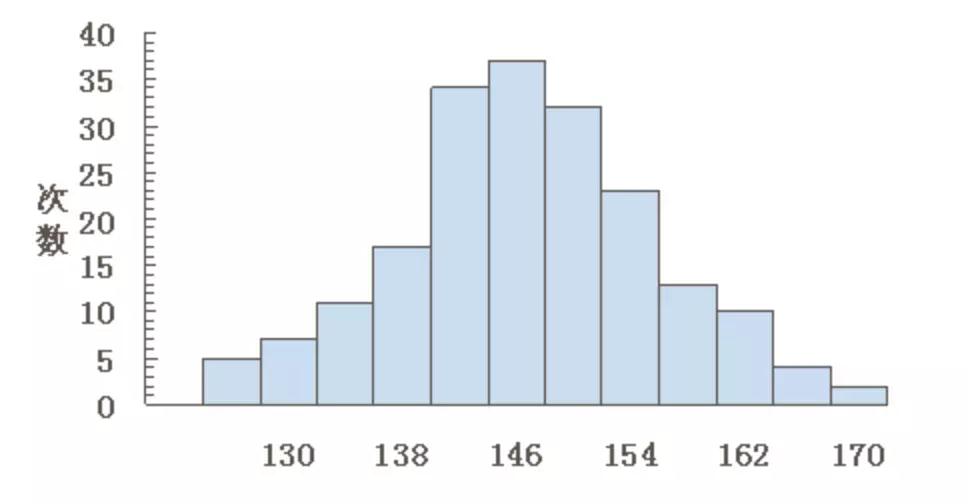
直方图

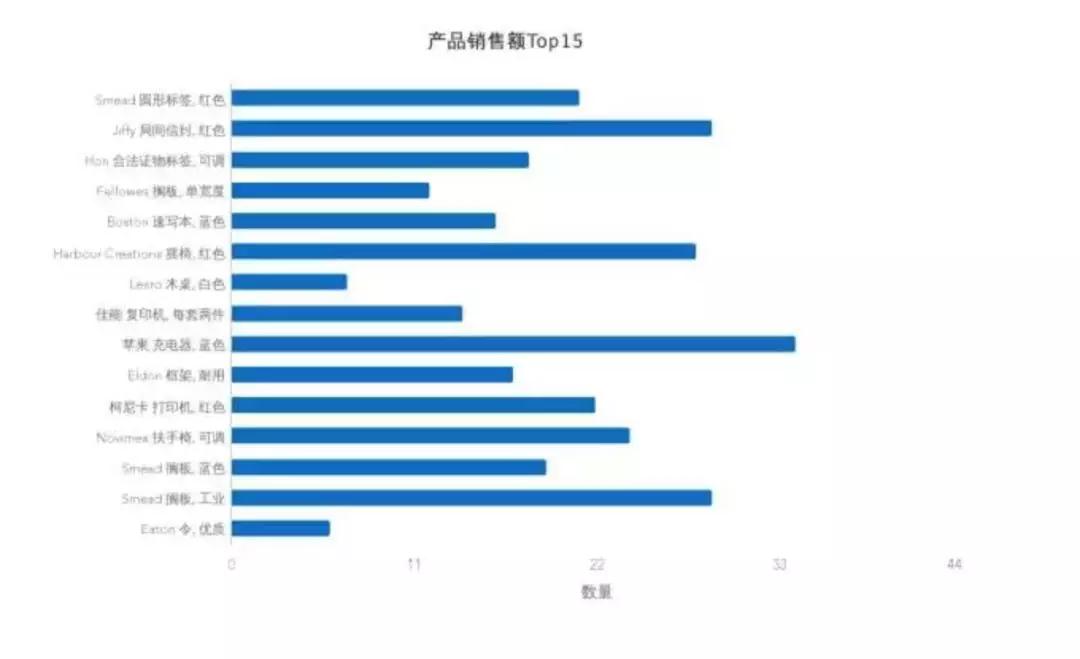
条形图

维恩图

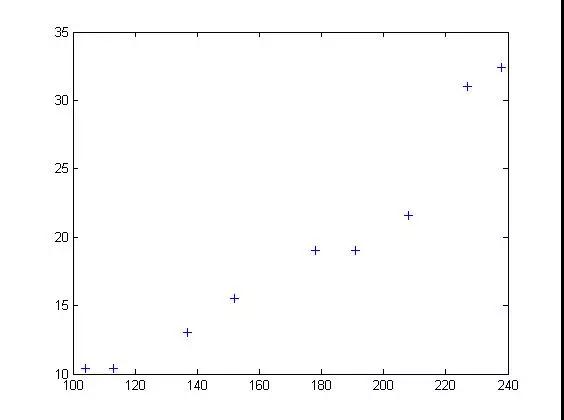
散点图

线形图
原文作者:Becca Selah
原文:https://uxdesign.cc/data-visualization-hacks-75d56d5bfa66
译者:彩云Sky,公众号:彩云译设计
本文由 @彩云Sky 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








作者说尽量避免饼图使用,我觉得不合理!饼图在占比类的数据分析中是非常试用的,饼图能非常直观的看出具体某个区域在总体中的占比情况!其他图形反而没那么适合!
赞同你说的
我的看法是,如果饼图被切割的非常多,很多分类之间的占比就很难分清了。
我也这么认为