2012搜狐焦点首页改版心得

三季度,焦点房产首页进行了一次大的改版,这次我负责了页面视觉设计。
这次改版的方向和目的是:”以用户为中心,帮大家找好房”,提高用户通过首页进入楼盘详情页的到达率。
改版项目启动后先和产品同学做了沟通,针对改版需求做了分析,对于布局也参与了讨论。
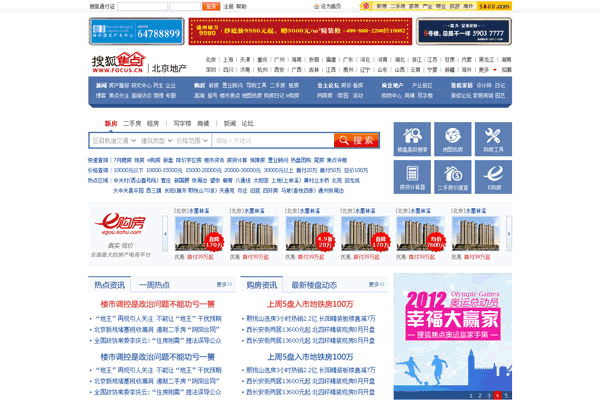
讨论结果,上一版在首屏更多突出的资讯,占了首屏的主要位置,这样用户进入首页后不便于找到搜索,另外楼盘的信息也相对靠下,用户需要翻过首屏才能看到。针对主要问题,产品在出UE时,做了多种尝试,同期我考虑风格,并按不同的UE做尝试。
在风格上,明确了需要保持继承性,要保留焦点的立体风格元素,同时根据页面设计发展趋势,去掉过多的装饰,采用简洁的风格进行设计。期间对近期主流网站都做了分析和研究,同时也重点关注了对手首页,比较优缺点。

讲过尝试,在产品UE的基础上,推出了两个尝试方案:
方案A:相对保守,对搜索区域加宽至通栏,右侧摆放工具,方便用户找房。

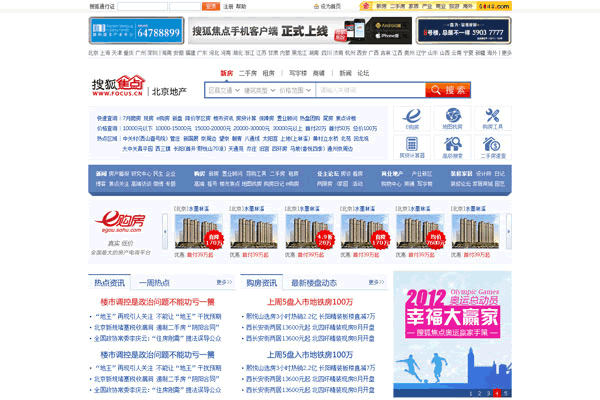
方案B :这个大胆一些,相对上一版,是一个突破,将搜索置于顶部,导航之上,更符合用户找房的目的。

另外在设计过程中得到了数据同学针对运行中的首页,进行了热力分布图记录,对布局调整给予了有力支持。
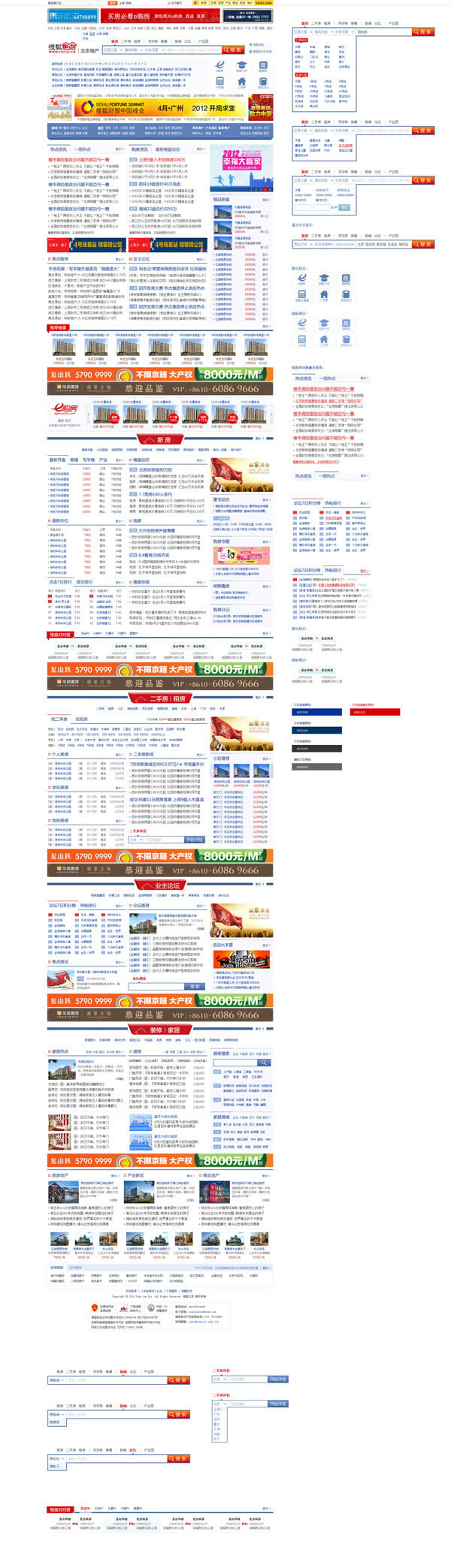
最终确定了B方案。
之后产品出完整UE,然后一气呵成,期间我们交互设计师子轩同学也积极参与,提出各种改进想法和建议。

另外说一下关于首页宽度。
在最初的讨论中就涉及到是否加宽页面宽度。
最近一年有多家网站的宽度做了变宽调整,例如腾讯首页的宽度改成了1000PX,和产品一起做了内部讨论,基本确定加宽页面宽度。
加多宽呢,但如果用1000px,就要出新的尺寸(焦点现有尺寸包括950、980、1002。如果要变宽,可以选择到1000,这样在1024下能够正常显示。),当然也有好处,更便于建立栅格体系。
最终讨论结果,采用1002,不出新的尺寸,更好满足广告系统,关于栅格系统,有一单列间隙定位12px给予解决。
本文来源:搜狐焦点UED


 起点课堂会员权益
起点课堂会员权益








同事你好。
这种网站有毛交互…