这才叫改版:阿里巴巴资讯站升级项目总结

序:
2年前,刚入职阿里还没转正就有幸参与了资讯改版项目,那可是我的产品处女秀,出演视觉设计师一角,当时拿到手的就已经是一份未上色的黑白稿以及一份飞机稿。不知道监制是谁,也不知道导演是谁,更不知道其他演员是谁,老板说交给我了,就糊里糊涂的出演了。跌跌撞撞演出7.8个版本就拿去让需求方选了,最后也是蛮顺利的选了一版。然后再优化再改改,也在那一周每天熬到个11点,最后在约定时间之前,交给负责后期的前端同学,然后,然后就上线了。。。当时的感受是:原来产品设计就是这样的啊。。上线之后,不尽人意,很多东西和我想象的还是有点距离。
2个月前,也满了2周年,我似乎发现我与“2”这个数字非常有缘,回头在看看,原来我从来都不曾离开社区。这次我又接到了资讯升级的任务,意料之中,经过2年的滚打,我早想改他了,碍于“没有资源”,幸好行巅有眼开了金口,要求资讯要更专业更海量更权威!于是乎,我就又一次出演了资讯升级项目!这次的出演真是感触颇深了,虽然仍然是出演视觉设计师一角,但是要让最后的作品能接近完美的出现在众人面前,光只做好自己的本职是完全不够的,当然在这个过程当中,如果你也遇到了像小帅和狒狒这种出色的监制,也是可以省去非常多的时间,比如我可以不用花太多时间去纠结数据问题,打点问题,也不用想着如何去重复解释这里为什么要这样演的问题等等…尽管如此,也不代表我出了做好视觉,其他都不用管了,否则,视觉设计师就永远都是美工了:不想做监制的演员都不是好导演!不想做PM的体验设计师不是好产品经理!被复制了无数版本的名言用在很多地方都是很有效的。也为了更丰富自己的历练和对项目的了解,很多事仍然要亲力亲为,尽管最后仍然有很多细小的问题暴露出来,但是回头想想,如果什么都不做,最后暴露出来的问题会更多,虽然没有做到心目中的完美,但是至少离“完美”又近了一步。
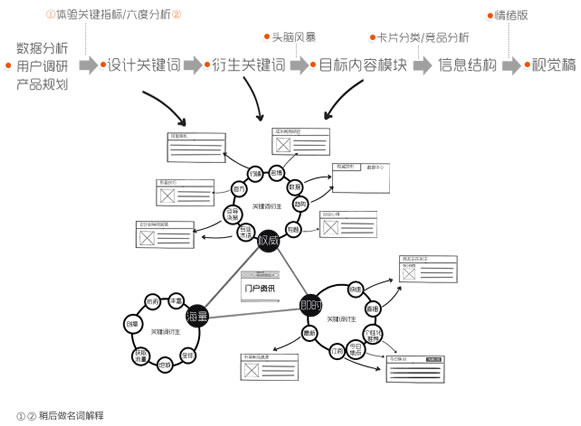
项目总流程:

*黄点所点之处都是我在这个项目流程中参与的环节。
①体验关键指标:这里是项目前期小帅的专业方法论提及的5个维度,听过分享的同学应该都知道H-E-A-R-T:

②六度分析:这里提到的六度分析和人与人之间关系的六度关系不一样,简单先解释一下这里的六度分析是一种分布式、一体化、帮助使用者对问题进行系统化分析的思考方式。

这里做简单解释,具体详情请关注李龙的分享或者咨询本人,联系旺旺:lilong4174
项目前期小帅非常给力,取了资讯的数据进行分析并分享给PD,运营以及前端,为之后项目进行以及产品的规划打了扎实的基础。用户调研这里分了2部分,一部分是和小帅一起参与的对资讯资深用户进行的访谈,另外一个部分对我针对专业人士(公司内部人员:老板,PD,运营,设计师,开发)进行的简单访问。这 2部分人员的调研加起来就产生了之后的信息模块推导而出的信息架构(交互稿)和最后情绪版分析产生的最终稿。那作为整个项目的主演视觉设计师,在这个项目总结中具体就说说对于情绪版分析到视觉稿的产出过程,后期前端跟进注意事项以及回顾项目最初需要考虑的问题三方面情况。好,文章过半,接下来才真走入重点…
一:情绪版分析到视觉稿的产出过程
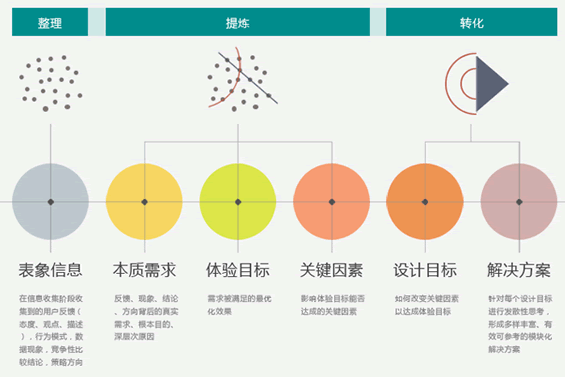
情绪版:
关于情绪版的简单步骤:体验关键词(来源于以上提及用户调研的2部分)→关键词衍生(物化,视觉以及心境的映射)→根据衍生关键词搜索到的图片→图片色块→生成情绪版(详细可见资讯升级情绪版查看地址:\\nas\Alibaba\B2B\项目组\中文站UED\#应用设计组#\资讯升级(slide貌似需要翻墙了,就用咱们的服务器吧))

结合整个设计经验来看:其实对于产品本身,尤其是视觉设计师,在要设计之前,设计师就应该在脑海中有一个成形的视觉幻影,而情绪版正是为了这种视觉幻影做的一个很好的论证的方法,也为了视觉评审的时候为说服老板和观点可能和你不太一致的人找一个比较有效的理由。当然无法产生感觉的时候直接用情绪版也是一个非常有效的方法了。但是切记,没有事情是绝对的!尤其是像我们这种所谓“喜欢暖色调的中国人”,或许设计一个蓝色调或者冷色调的产品需要下定很大的决心以及能说服老板的气场!而我虽然下定了很大的决心,可是深知气场不够强大,因此我也为自己留了一条后路。。。
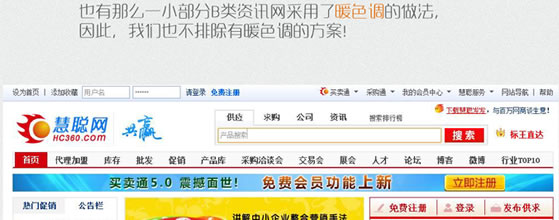
竞品分析:
在情绪版的最后面加了一个画面,如下:

为了避免老板最后强行要用暖色调的版本,导致情绪版的论证方法部分失效…事实证明,这样做并非不科学,因为老板的确提了一个坑爹的要求:“在做一版暖色调的吧。。。”“嗯,那好吧。。”最后的结局可想而知。资讯嘛,当然还是要遵循市场规律的,市场规律从何而来,竞品分析!这绝对是能和情绪版一起称作“答辩双雄”的证词!竞品分析可以是印证情绪版分析的最后一步,因此最后还是采用了冷色调的视觉版本,也总算让我如释重负呼了一口气。。也总算没有让我的情绪版变成坑爹的方法论。很多人可能会在竞品分析的时候不知道选择哪些维度,其实可以根据你要设计的设计稿中去抽取,例如:主色调,图片占比,是否有背景色,模块是否有边框,悬停色,大段落文字色等等,可以用于作为DPL的部分都可是是竞品分析的关键要素。同理,部分提取要素即使是大部分竞品所具有的,有时候老板就是希望某一点不一样,这种情况也是会发生的,在不破坏整体效果太多的情况下,那就按老板说的去做些尝试吧,而这种特殊情况有一定的风向,风险不在于是否会破坏视觉效果,而是和前端同学的合作时间点,进入下部分。
二:后期前端跟进注意事项
小插曲:第一部分的尾声说到的,老板会对于某个产品有些特殊要求,比如在本次过程中遇到的,其他N多次确认都不算,最后已经确认为最终稿的某个月黑风高的晚上,旺旺一跳,老板说:其他看的都挺不错,看了好久,字体颜色有点浅不够聚焦,能否把#444改成#333,当即虎躯一震,脱口而出:最终稿已经确认了啊,进入前端了,在改不太好啊,老板说没关系啊,改个色值很快的,于是我就只好硬着头皮找前端改了,第二天,老板又觉得链接色有点问题,太灰了啊,要改链接色,当时心里就嘀咕:尼玛就不能一次性说完嘛,最终稿确认前怎么都不说啊。。当然没说出口,于是灰溜溜的找前端又想改啦,前端同学就不开心啦,就说你需求变更啊,几次了啊,不干啊,找PD啊,不能按时上线你负责吗,过程很揪心你懂吗,其实我能理解前端同学改一个色值是小事,过程有些还原度不够的又补标注重新改,某个小点改了又怕改了之后老板说要改回来,于是自己反省了一会终于经过不懈努力以及坚持说服了老板不改这里的链接色了,即时要改也等项目发布之后提统一需求了。
总结几个点需要在进入前端之前就要确认好的:
标注:尤其是统一输出的标注要详细,否则之后还原度不够责任还是你的(有几个部分要谨慎:导航,面包屑,模块可编辑区域,字体颜色和大小使用情况,统一类型模块间距)
按钮:状态必须在最终稿给前端时候就要补全,别想着前端会来问你要,自己先准备好放页面上吧
悬停:虽然说悬停是个统一规范,但是务必要记住,导航是整个页面特殊的存在也是使页面与页面之间流通的枢纽,有背景色的导航特别要注意,悬停色千万别说全页面统一,导航的悬停只加下划线就够了。
特殊区域:特殊情况必须另做说明,要详细说明,否则前端就按你的统一规范做了。及时视觉稿上做了效果可能也未必会被发现,还是需要注解。
日常跟进:每天抽至少2次去看看前端的设计情况,还原度问题可以当场解决,省去一些麻烦。
三:项目最初需要考虑的问题
如果是新项目,这个不必太担心,产品经理在建立需求文档就会规划好这系列问题。项目升级或改版,这样的问题会相对较多,有很多升级或者改版都不是项目原始创建者发起或者推进的,因此在信息的传递上会出现一些偏差。那要注意点几个方面如下:
广告位:在改版之前需要弄清楚整个页面中哪些位置是本部门的,哪些更新权限是给别的部门的,这些事先一定要在设计之前就做好功课,否则会导致项目上线延期或者上线这块位置与视觉稿不一致,例如本次资讯改版中首页与detail都有部分广告位是属于北京雅虎负责的,tanx广告位,还有一块属于如影随形广告位,这些位置有时候不是时时刻刻都展示出来,有时候只有某个月的几天时间展示,因此很容易在改版设计的时候忽略。或者会误以为是属于本产品所属部门负责。那目前的解决方案就是在签约出去的合同之前的广告位暂时按设计尺寸压缩或拉长处理,暂时尽可能保持效果不要相差太大,等合同结束后改成设计稿的最终尺寸并及时给到雅虎负责人以后的新尺寸。
合作位:资讯detail当中有部分位置给了P4P,同理,由于页面这块位置是直接嵌入P4P的代码,没有提前一定时间知会P4P我们需要升级换模板样式,导致上线之后这块位置的模块样式和统一样式相差甚远,也实在是破坏了气氛,虽然有些惨不忍睹,引以为鉴,贴出来给大家过目,目前根据P4P部门的资源排期要月底才能完成新模板的匹配。

*代码:这点不属于设计师前瞻性的范畴内,但是过程中遇到了觉得挺有意思,一个产品问世了,总是会和seo挂上关系,流量是王道啊,seo权重比有部分会根据代码的书写来判断,前端同学之前采用了比较简便的代码方式后来相关seo负责的同学做了小分享,前端同学把代码改成适于seo的方式,当然前台看起来是无差别的。在这个过程中把主动因素都考虑进去才能让产品更优质。
还有其他注意事项的欢迎补充,以上所述都是本人在本次项目中演绎角色的体验和感受。
总结:请回到文章顶部,详见“序”。
本文作者:阿里巴巴李龙
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







