掌握表单设计的4个技巧,给用户惊喜的体验

在To B的应用程序中,表单是最常见的元素之一,因此要想提升用户体验,应该高度重视用户体验设计技巧,精心的表单设计可以对用户体验和交互效率提升产生很大的积极的影响。
我们在做表单设计的时候,一方面希望我们的表单可以对用户有引导,可以针对用户的操作作出适当的回应,防止他们放弃表单填写;另一方面我们不希望一开始加载大量表单,一下子就把用户吓到,下面是我在项目中做表单设计的一些考虑。
针对如何提升表单设计的引导性主要会考虑以下几个问题:
一、如何排列体验是最优的?
用户在填写表单的时候经常会犹豫不决,所以要尽可能简化表单填写过程,表单设计要遵循内在系统逻辑,符合用户的使用习惯,减少视觉负荷,创建良好的信息层次。
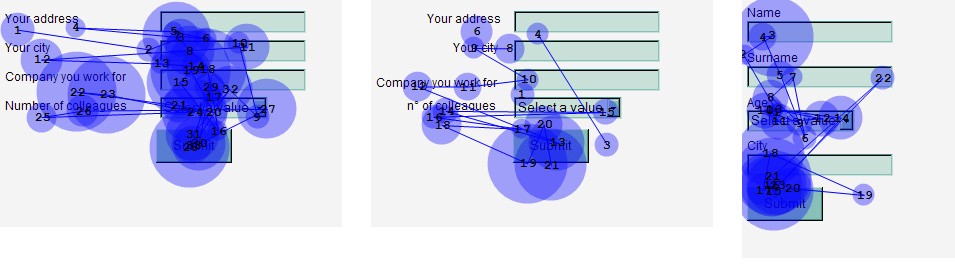
1. 国外的设计研究员mattero penzo做了眼动实验,如果将label放置在input框上面,眼睛扫描表单速度会更快。

图片1来源于Uxmatters
2. 按照逻辑顺序聚合排列表单,便于用户理解。

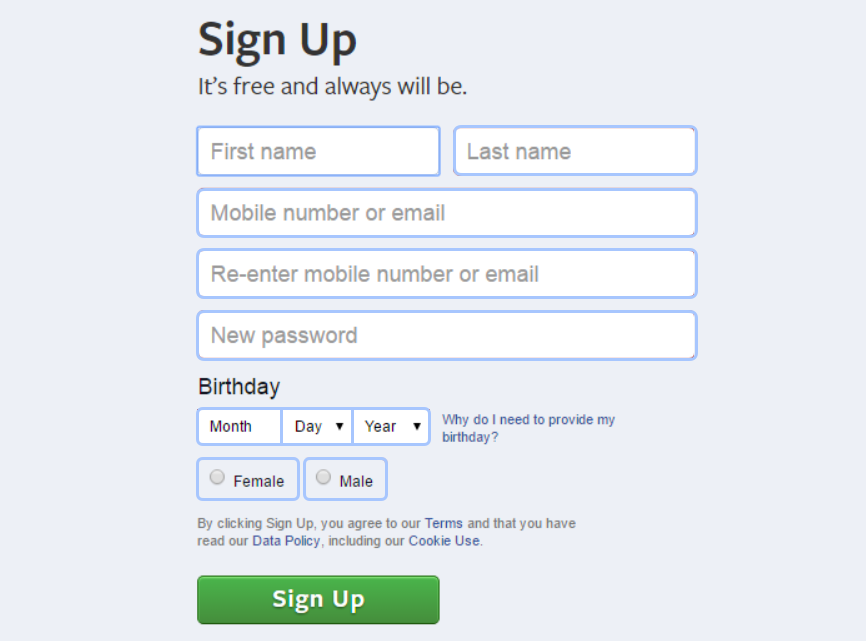
图片2 UX Planet的注册页面
图片2 UX Planet的注册页面把birthday表单填写聚合在一起,方便用户理解。
3. 将input框与将要输入的长度匹配,尤其是可能会输入很多信息的输入框大小一定要留够,让用户对将要输入的内容有所预期。

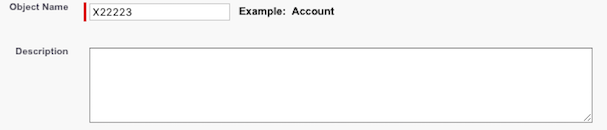
图片3 Salesforce Object界面
图片3 Salesforce Object 表单里面description input框比较大,提醒用户可能会输入比较多的内容。
二、额外的提示怎么做到恰到好处?
为什么需要提示?
Sting TV的数字负责人Yakir Reznik做了A/B测试,在A版本只给用户提供姓名和电话号码表单让用户填写,在B版本中除了给用户提供姓名和电话号码表单,还添加了一个解释,即如果用户需要找回密码,则需要此信息,虽然提示比较长,甚至在移动设备上面还需要额外滚动,但是转换率却提高了11%。所以好的提示对用户的引导性和防止用户放弃有很重要的作用。
在做项目的过程中一般会遇到以下几种提示,每种提示都各有优缺点,大家可以根据自己的实际情况使用提示。
1. 静态提示,在界面上固定显示,不会消失。
- 优点:始终在界面呈现提示,用户不会错过它,对指导用户操作有重要作用。
- 缺点:占地方,会让界面不整洁。
- 建议:如果是特别重要的信息或者是不容易理解的信息,建议采用静态提示。

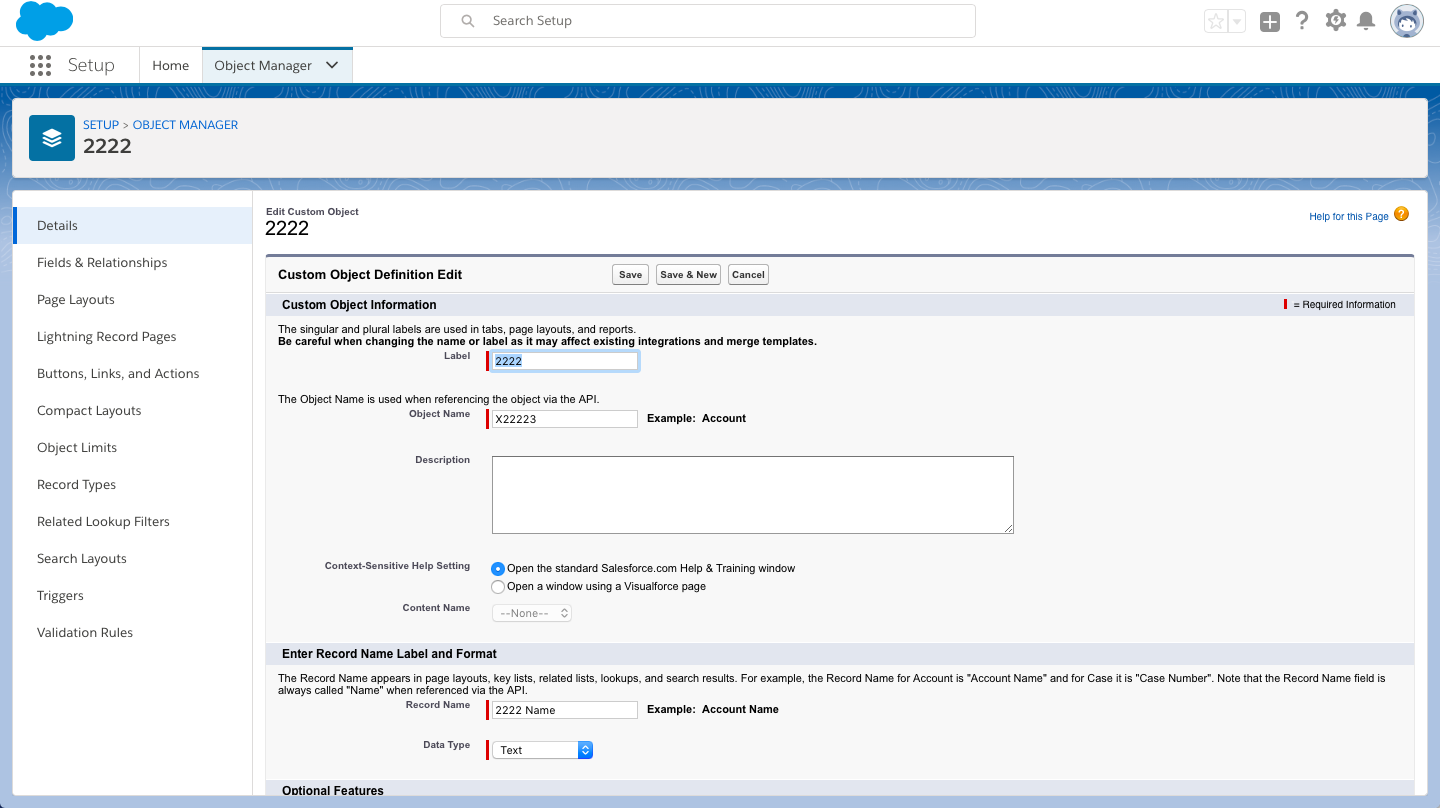
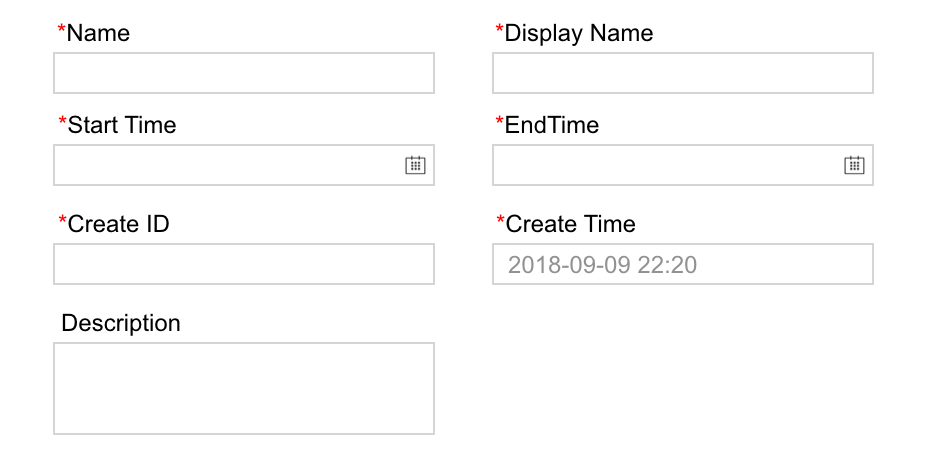
图片4 Salesforce Object 界面
图片4 Salesforce表单填写有大量静态提示,帮助用户理解自己需要做的任务。
2. 按需显示,当鼠标点击或者悬停在图标“?”、“!”、“i”或者链接上出现提示。
- 优点:不占用很大区域,还可以指导用户。
- 缺点:对于不熟悉的用户会错过重要信息。
- 建议:如果是对用户填写前作指导,且表单信息容易理解,避免信息过载最好隐藏提示,如果是对用户操作作出反馈,建议预留提示消息空间,且要立即提示最好。

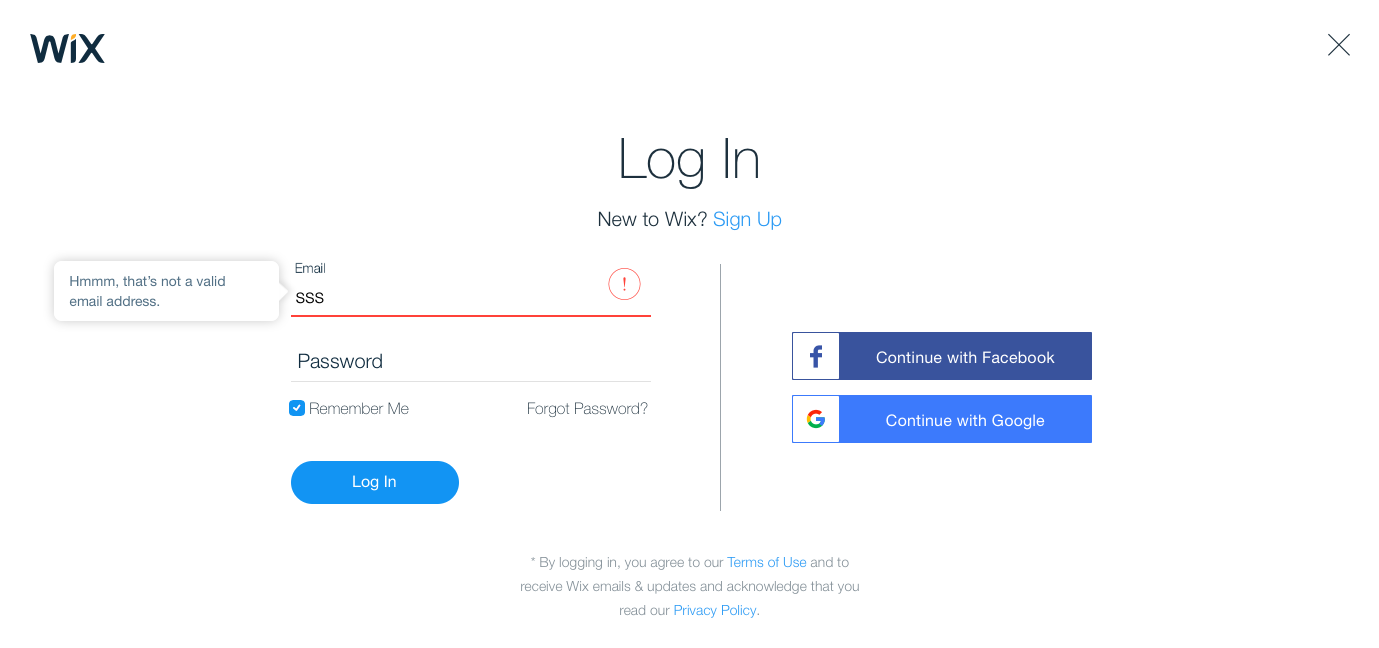
图片5 WIX Login 界面
图片5 针对用户操作作出反馈,提示用户输入错误。
3. 自动出现,当label或者input框获得焦点时,提示自动出现,随着焦点变化而改变。
- 优点:在需要的时候出现不会有负担,也不会被忽略。
- 缺点:信息填写完即使不再需要它也会出现。

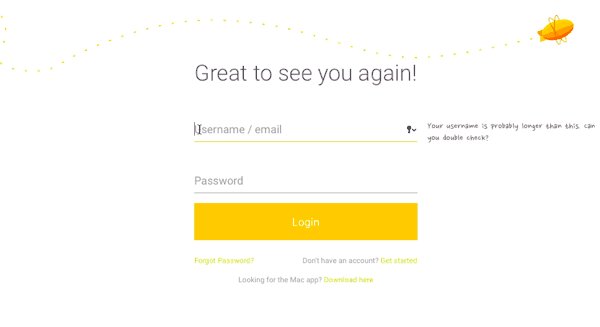
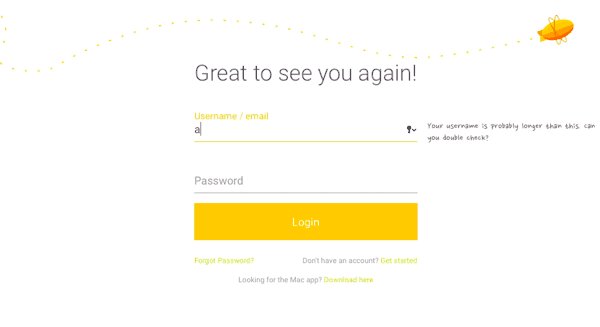
图片6 Zeplin Login界面
图片6 Username input框获得焦点时,提示自动出现,当焦点在password时提示在password右侧出现,username右侧的提示消失。
4. 自动消失(一般指占位符),输入框提示用占位符,一旦用户焦点在该框,占位符消失。
- 优点:不占用很大区域,还可以指导用户。
- 缺点:显示提示信息空间有限;当用户输入一半信息想要看提示的时候是无法显示提示的。
- 建议:如果提示信息不多建议用占位符。

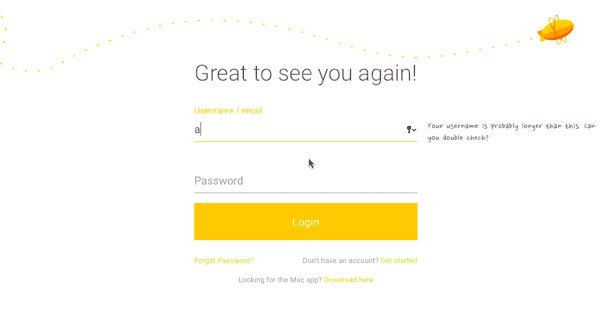
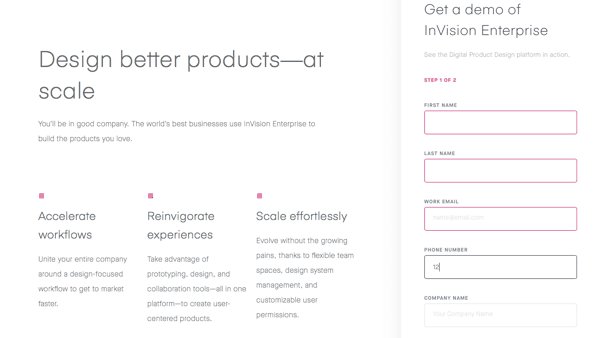
图片7 Invison 注册界面
三、如何减少用户输入次数?
好的表单设计可以减少用户输入次数,提升工作效率,目前主要从下面几个方面去考虑。
- 打字交互成本高,尽量用单选或者多选代替,让用户做选择题,减少用户输入。
- 区分可选和必选字段,必选可以加 * 号,让用户可以集中于必填字段。

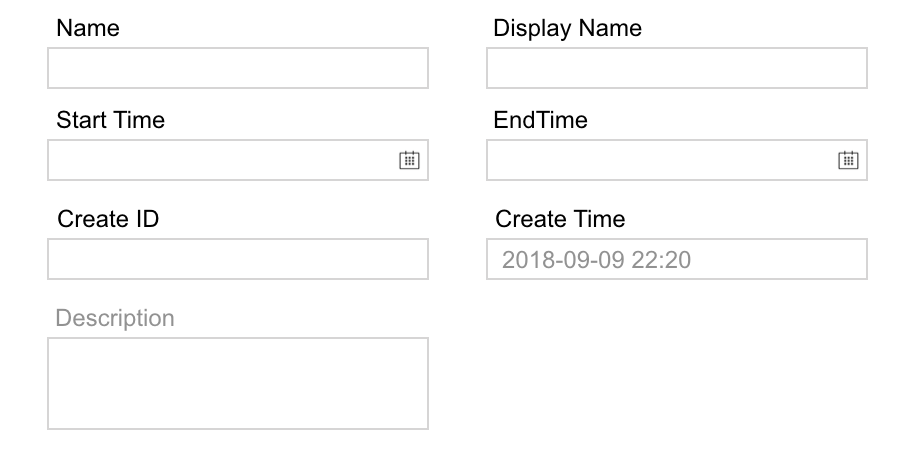
图片8
图片8 用 * 号标识出必填字段,但是如果大多数是必填且有大量表单,建议只标识出非必填,如下图9。

图片9
四、如何鼓励用户继续填写信息?
给用户持续的激励,会刺激多巴胺的产生,多巴胺是一种化学奖赏的神经递质,会产生神经系统的兴奋性,所以为让用户可以愉快的完成表单,不中途放弃,要有一些激励设计。
1. 完成过程中提醒用户进程,鼓励用户继续填写表单。

图片10
2. 完成任务之后给用户一些称号激励,例如给用户设置青铜、白银、黄金、铂金等等级,给用户升级刺激。

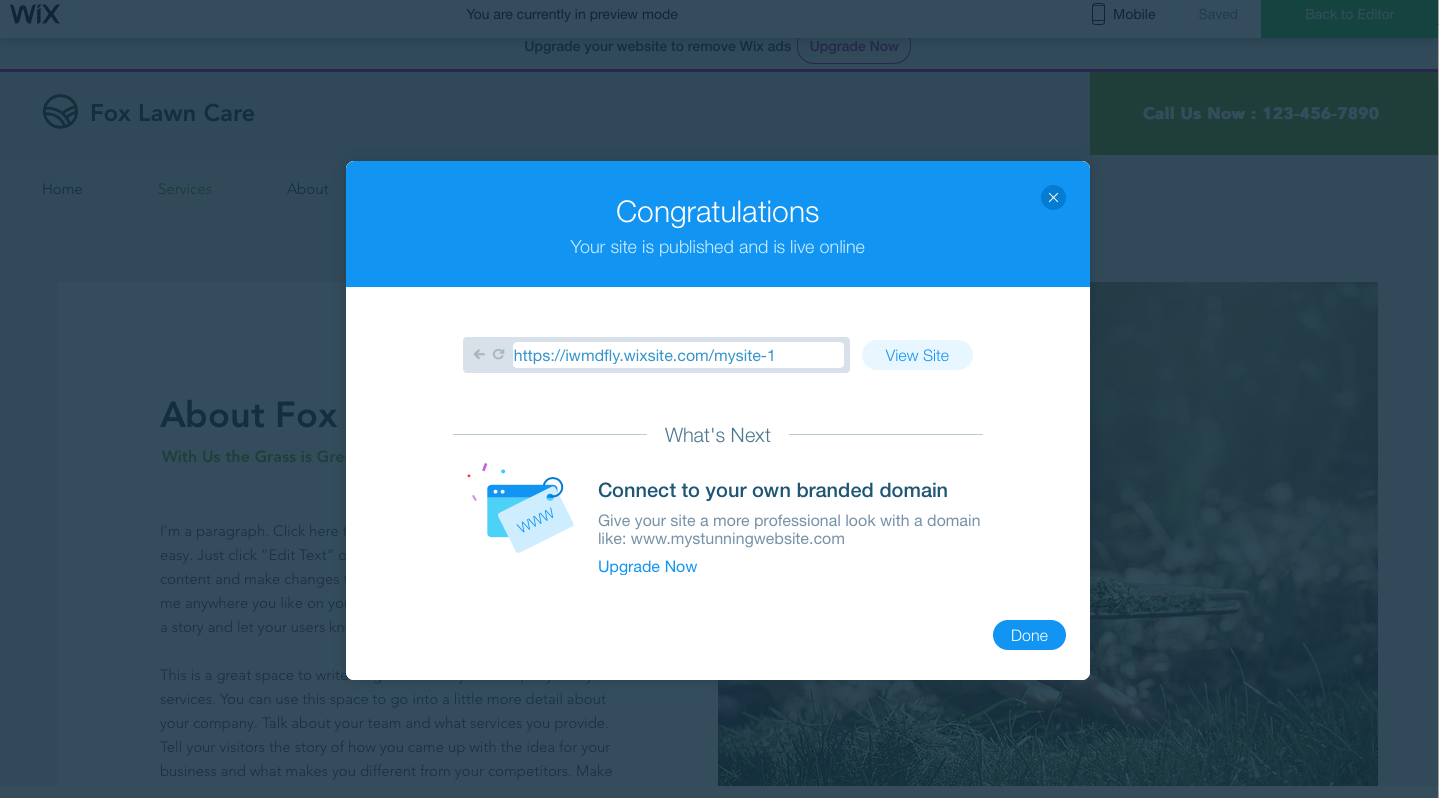
图片11 WIX 界面
后面我会讲当表单数量很多时,如何做设计?
作者:西西,微信公众号或者知乎专栏:西西设计客栈
本文由 @西西 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








受教,排列布局有些其他意见,表单采用垂直排布、label与input框水平放置,且label左对齐排列,为整体性考虑