如何通过设计的手段,提高表单的录入体验

本文作者主要从七个方面来阐述他自己在日常工作中的方法,看如何通过设计的手段,提高表单的录入体验。
虽然现在的设计体验一直在提高,但是依旧逃脱不了功能与体验的角逐和对抗,往往好的体验就是满足不了需求,而满足了需求也往往会拉低体验,这好像无法调和。相信在做设计的小伙伴在日常工作中,也遇到和pm无法说服对方的场景。
虽然有很多问题,但是我还是想是不是有一种相对来说,两方都能照顾的一个空间,来承载这两个方面。我想从以下几个方面来阐述一些自己在日常工作中的方法,请看图:

不同于更多体验设计师对于一个表单的判定标准,用户浏览表单时,眼睛在不同注视点移动所花的时间,以及不同的点花的时间。我更倾向于如何让用户更容易的去填写表单,如何在填写过程中感到满意和兴趣浓厚。
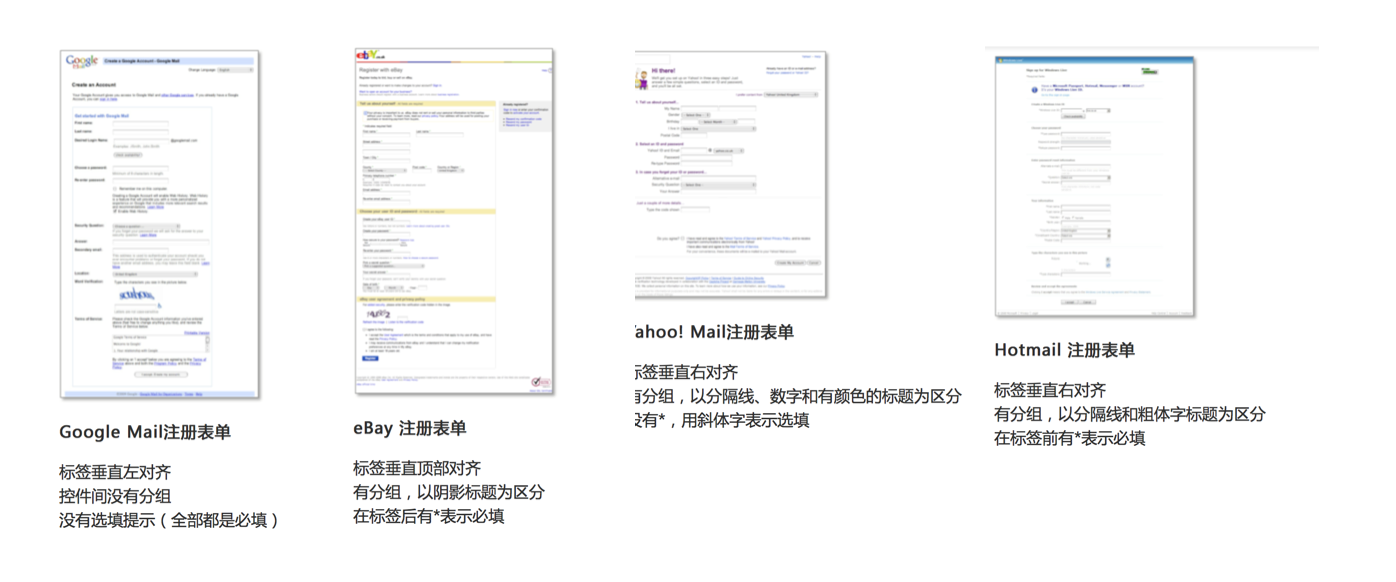
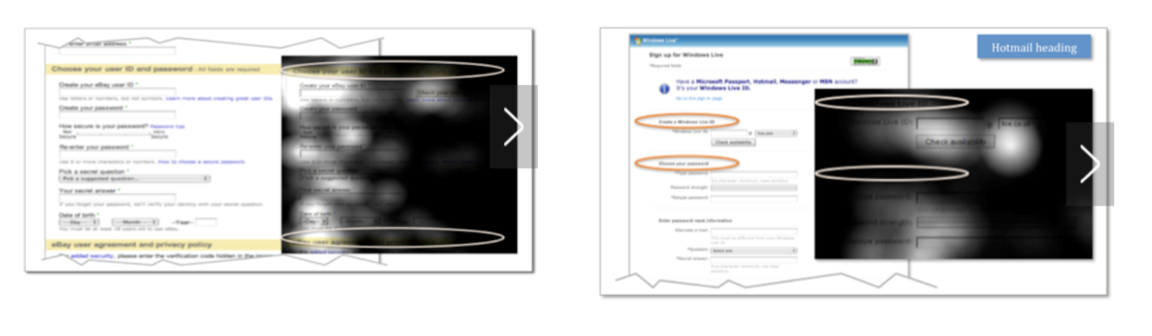
下面有4张比较典型的案例供大家去分享和分析:

上图算4类非常典型的设计排布方式:左对齐、右对齐、顶部对齐 ,在表单中,对表单进行了一个简单的样式说明。
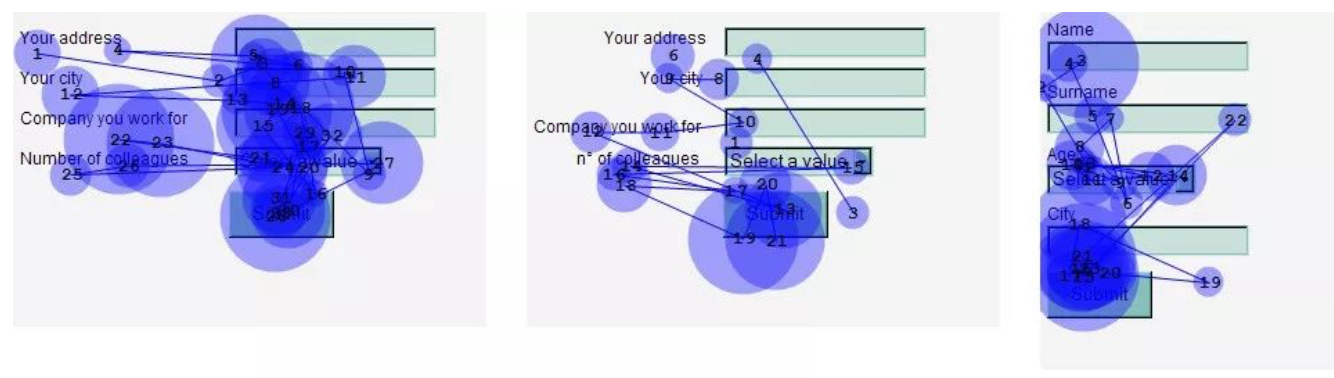
再看下图:

大家再看一下,这份眼动测试报告,就可以看出一些端倪:垂直顶部对齐的注意力热度更加的集中,这也就更加的直观。所以我总结一些规则在这里说一下,当然有更好的想法可以交流。
一、尽量采用垂直而不是水平
从日常的工作和附近身边的人的习惯、聊天中获得一个“吐槽”——“一直往下走多好,每次都要左右看,才行。”
我知道他们的意思:其实每次在填写表格的时候,遇到水平排布的表单,感觉总是填不完;而遇到垂直排列的表单时,会觉得很流畅,看的也没有那么累。所以,有时候表单的数量真不是左右用户心理的主要标准,巧妙的心理暗示则为更重要。
二、左对齐或许更加整体
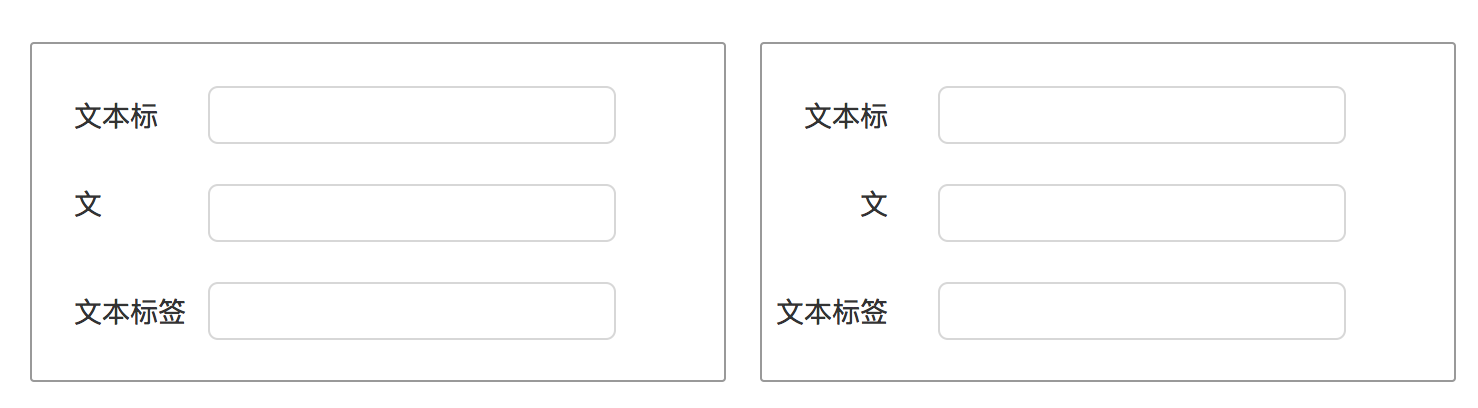
在日常的表单设计中我们可以看到不同对齐方式:

当垂直的设计方式受限的时候(垂直空间受限),水平的设计方式也是 一个可选的方案。但是到底是左对齐好,还是右对齐更佳;在我个人的设计工作中,我更倾向于左对齐。
原因有以下几点:左对齐,在整个的表单设计中,会显得更加整体一些,页面也相对干净。虽然在更多的可用性测试中,右对齐能够更快速。但是为了用户在阅读过程中,不会感到挤压、凌乱,我选择了牺牲一部分时间作为代价。不选择右对齐的主要原因则是,整个表单会显得凌乱,用户在阅读的过程中,也无法一一对应。
三、如果需要标题分组,更希望去将标题进行一个形式上的区分

上图是找的一个眼动测试报告,里面说明了有颜色,和没有颜色的设计 在用户的使用过程中,音箱是如何的——有颜色的分组表单的聚焦度,明显高于没有样式变化的表单。
因此在设计的过程中,遇到需要去分组的表单,我们应该去思考,是否需要动用到这一个细节的设计,借此来使用户在填写的过程中是舒适的、无障碍的、易理解的。
四、***这个符号,是否有存在的必要?
这里是我自己的一个疑惑,我知道现在的表单设计规范中,已经存在,而且必将长期存在。
我疑惑的是,是否有必要去用这个符号,来提示用户的必填与可选?是否还存在用户不知道这个符号的意思?是否存在其他方式?如果启用到这个图标的使用,势必就意味着存在一些可以不填的的表格,那么为什么这些选填的表格要存在?或者非要存在,是否可以不采用这种分割方式,在选填的表格里,输入汉字引导呢?
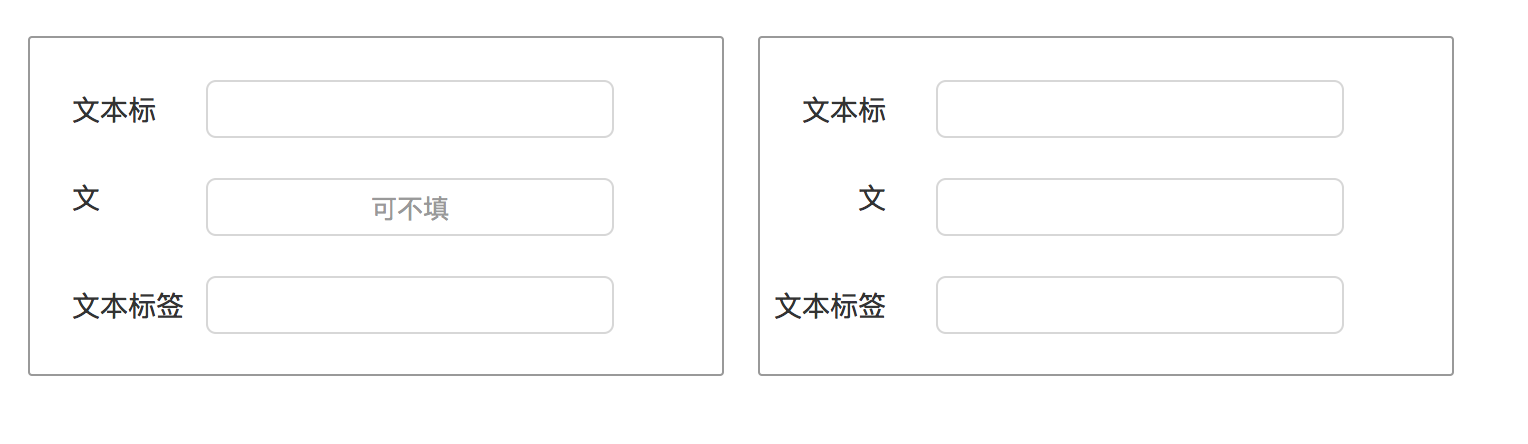
例如:

五、实时的反馈
当用户在录入一个信息时,都给予一个提示:时效性或者非实效性。

当填写正确时,系统也应该给予一个积极的反馈,这个反馈可以是时效性的。显示一段时间就消失,这样既可以起到提示用户,也可以做到不打扰用户。
当用户录入错误时,格式、属性、方式等,系统也应给予足够的提示,出现一个持续性存在的提示,当用户做出相应的修改时,才会恢复正常的响应机制。如果遇到备注,则应与文本框保持水平,这样做的理由是,布局统一。反之则是文本框和提示语混在一起,如果没有很好的间隔系统,很容易混乱。
六、自动补充
用户在填写一堆表格时,无论我们设计的多么好,过长的信息负载,足以压垮用户的耐心。而这时,我们应该在这种场景下,考虑一点变化,也就是制动机制——是否可以根据用户的一些信息的录入,自动补全一些文本框的内容?
这样的体验不用说很多,自然是让用户的心灵感动一丝喜悦的,因为他终于不用填他以为的那么多的内容了。
七、合适的引导和鼓励
填写一个量大的表单是非常考验用户的耐心的一件事,所以我们在设计的时候,要对信息进行分类。一是方便用户去读取,二是方便我们在合适的时间去做一个引导与鼓励。
比如:在注册一些app时,我总会遇到,“你已经完成了你信息的80%,请再接再厉”、“继续完成你的信息,你的头像将会不一样哦”等等类似的鼓励性话语,而这时,我总会耐着心去继续,至于为什么,我反问过自己。我的自我回答是:好奇心、虚荣感、成就感,以及“已经到这里了,稍微再写写吧”的这种心态。
总结
合适的表单不仅能提供好的信息基础,这也是一个产品的内在构建是否合理的检验标准,如果你连一个表单的设计都做的很凌乱,让用户很抓狂,可想而知,用户会对你的产品产生什么样的看法。
作者:大碗海鲜,微信公众号:海鲜君的设计物语。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








第二个,表单标题还是右对齐好,左对齐中间缺个口子,不整齐,人的视线会被打断,破坏心流
感谢分享! 😉
1,表单采用垂直排布
2,表单左对齐,显得整体
3,标题分组,做形式上区分,如变色等
4,选填表单,做输入引导
5,实时反馈,用户录入,给予时效性或非时效性提示
6,自动填充,信息联动
7,引导和鼓励
你好厉害!!棒