案例总结:3大类APP弹窗提醒方式

在做APP的时候会发现一个问题,各种各样的弹窗提醒,什么时候用什么样的提醒方式,今天做一下归纳总结。
一、概念简述
顾名思义,提醒方式,是指用户需要提醒的时候,在APP出现的一些提醒机制。
一般采用弹窗的形式进行提示,它的功能意义是:
对用户当前操作进行信息提醒并对其作出补充,或中断用户当前操作并对其作出反馈。
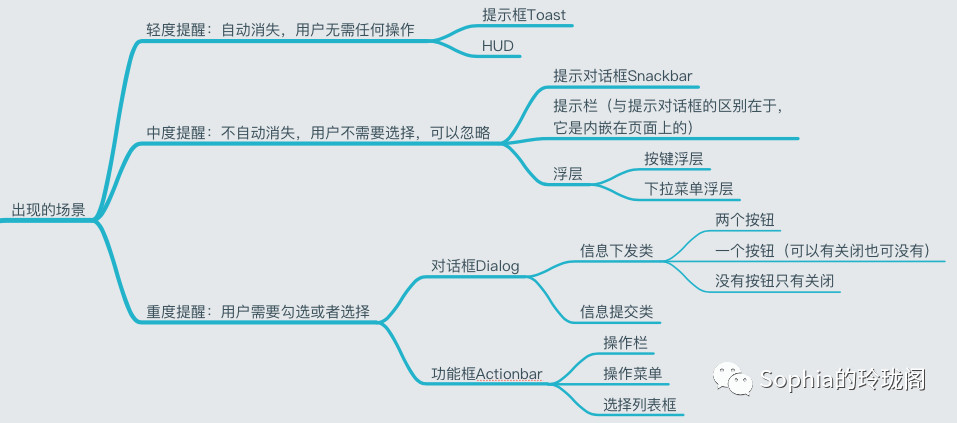
阁主从在实际案例中,怎样使用的角度,去进行了一些整理,如下图:

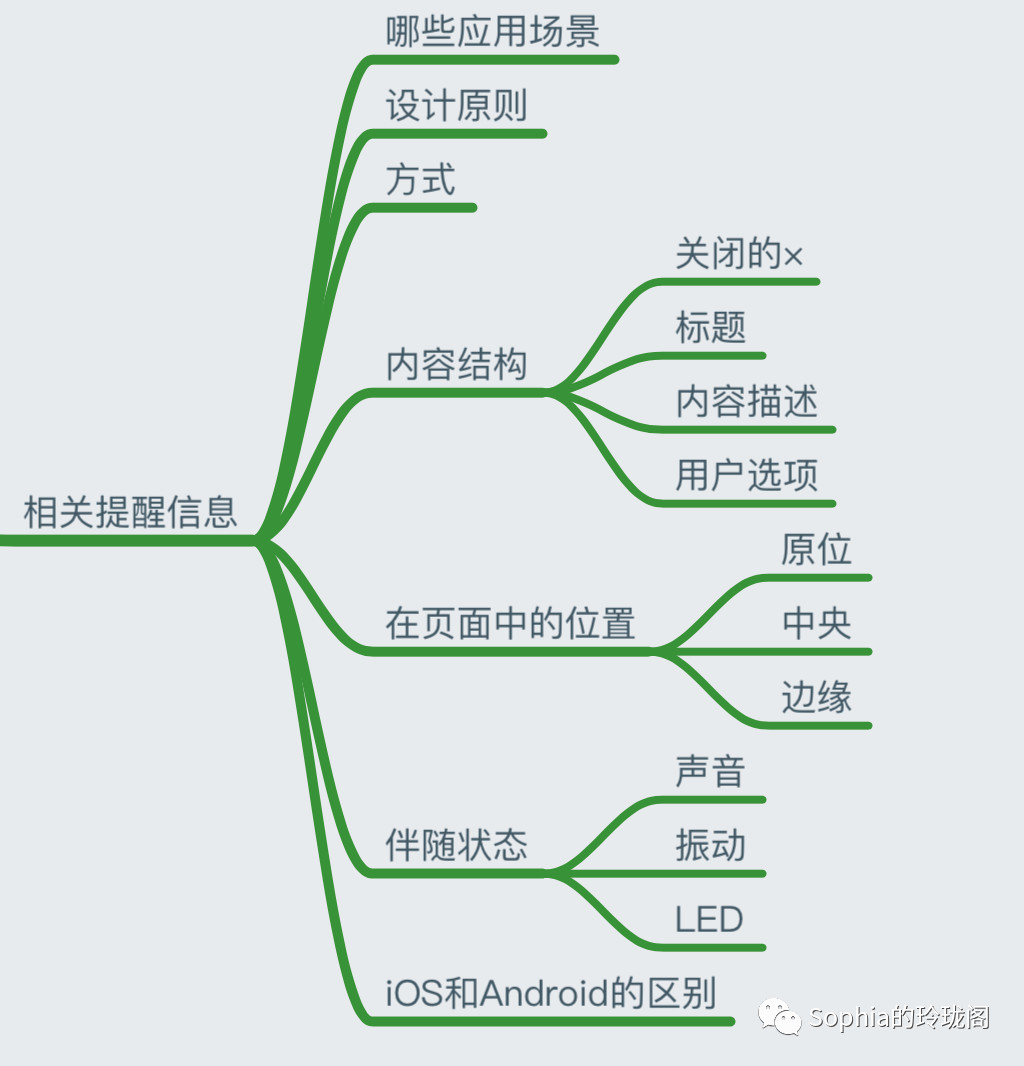
阁主将从以下相关提醒信息的元素分别对轻、中、重度提醒方式去进行阐述。

二、移动场景中提醒方式 – 轻度提醒

1. 应用场景:用户可以预料的变更信息,提醒出现时间上及时,操作后马上反馈。
如:发送成功或者失败、添加收藏、开启省流量模式……
2. 设计原则:
- 避免对当前任务产生任何干扰,让感兴趣的用户能够发现提示。
- 自动消失,无需任何操作。
3. 方式:提示框Toast、HUD。
4. 内容结构:文字信息、图片。
5. 在页面中的位置:
可以出现在页面的任何位置,可设置成在页面顶部、中部或者在底部出现(但一般都是出现在页面的中轴线上),具体的显示位置根据页面的整体设计进行设置。该种Toast在安卓App上十分常见。
6. 伴随状态:一般无伴随状态。
7. iOS和Android的区别:两者没有明显的区别。
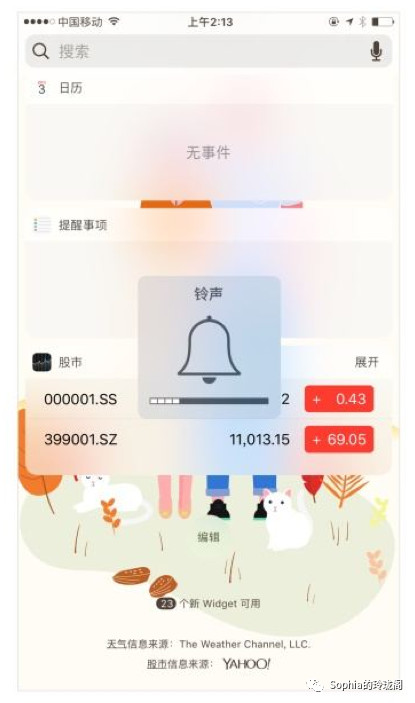
Toast案例展示如下图:




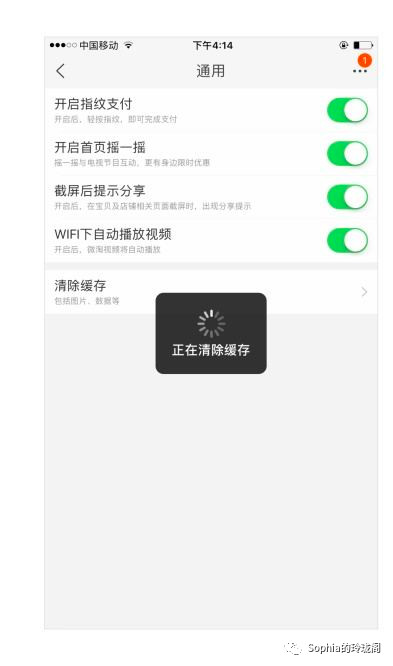
HUD案例展示如下图:

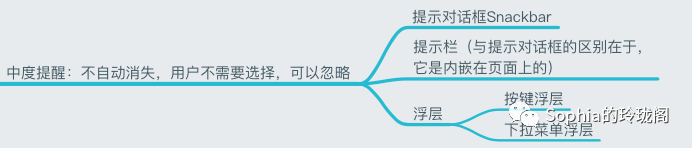
三、移动场景中提醒方式 – 中度提醒

1. 应用场景:用户可能需要了解、感兴趣的变更信息,如:好友消息、网络错误、账号升级……
2. 设计原则:
- 在尽量不打断当前任务的前提下,确保用户可以看到提示。
- 不自动消失,但用户不需要做选择,可以选择忽视。
3. 方式:提示对话框Snackbar、提示栏、浮层。
4. 内容结构:文字信息、按钮、图片、可能有关闭。
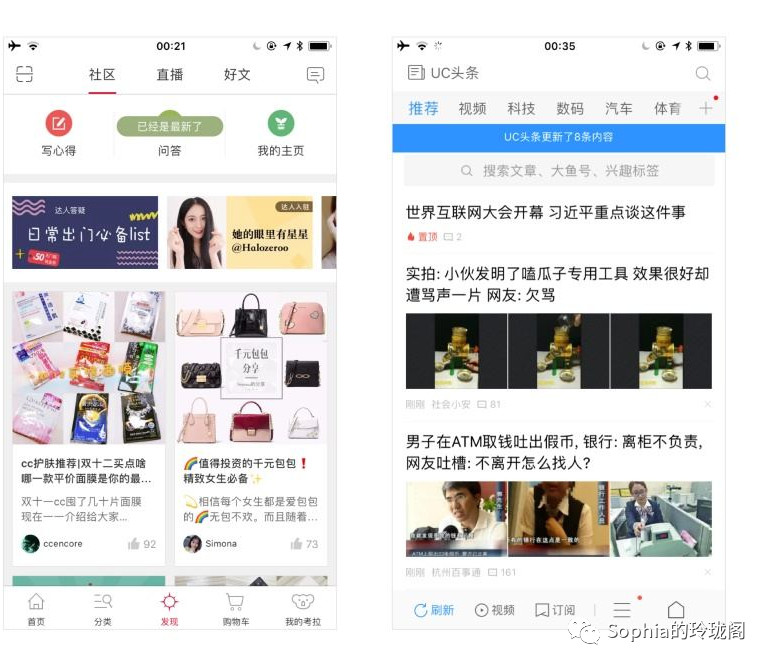
5. 在页面中的位置:Snackbar出现在页面底部,提示栏可以在页面上部也可在底部,浮层可能出现在画面各处。
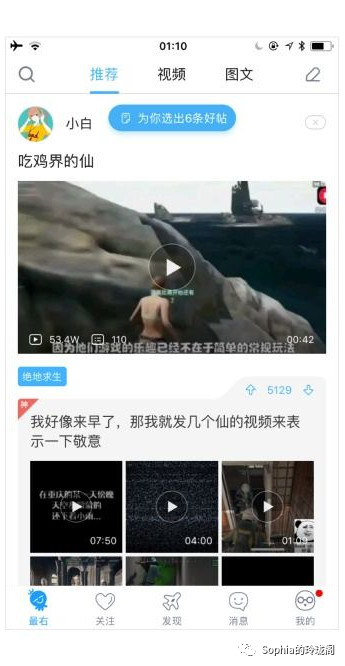
6. 伴随状态:可能会伴随着声音。
7. iOS和Android的区别:两者没有明显的区别
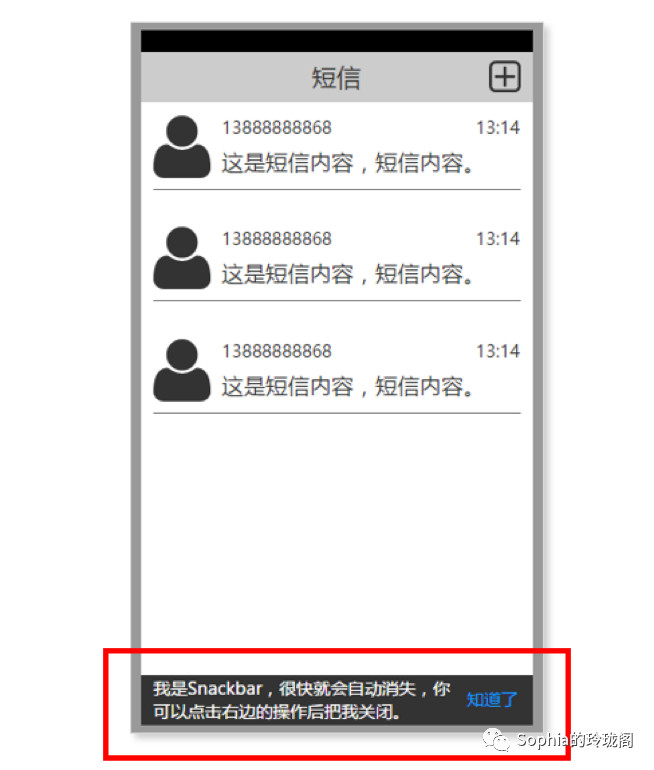
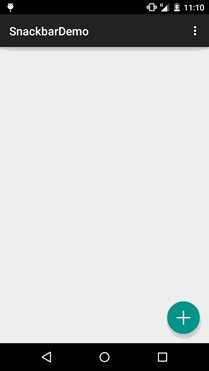
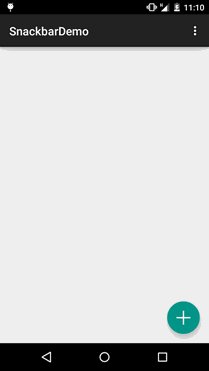
提示对话框Snackbar
Snackbar跟Toast一样是有时间限制的,即使用户不进行回应,弹窗出现一段时间后也会自动消失。
Snackbar弹出一个小信息,作为提醒或消息反馈来用,一般用来显示操作结果,另外可以提供一个功能按钮给用户选择使用。
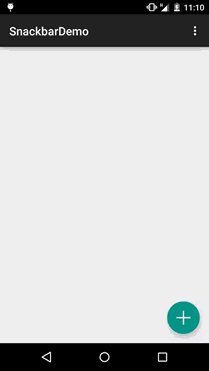
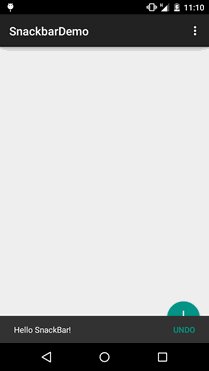
例如你删除了某张图片,App弹窗告诉你删除成功,并提供一个“撤销删除”功能按钮给你进行对应的功能操作。案例如下图:


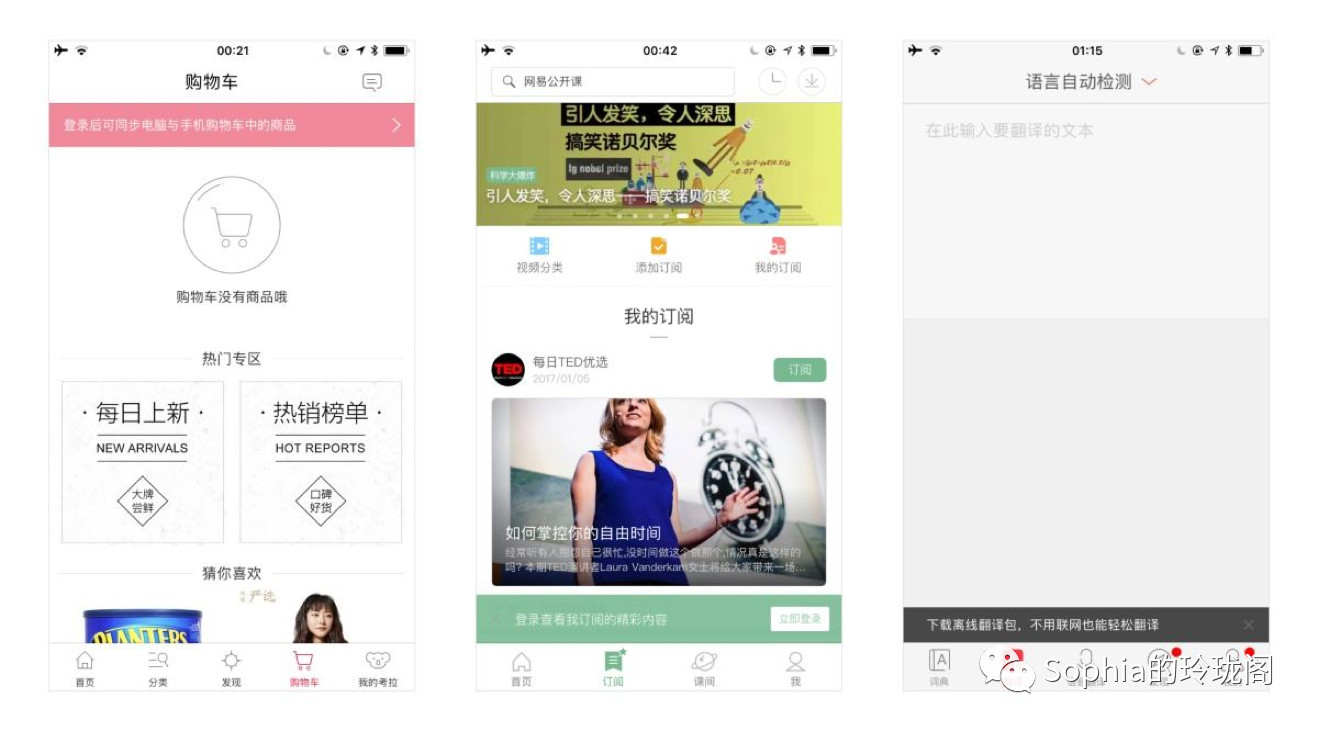
提示栏:与提示对话框的区别在于,它是内嵌在页面上的。案例如下图:

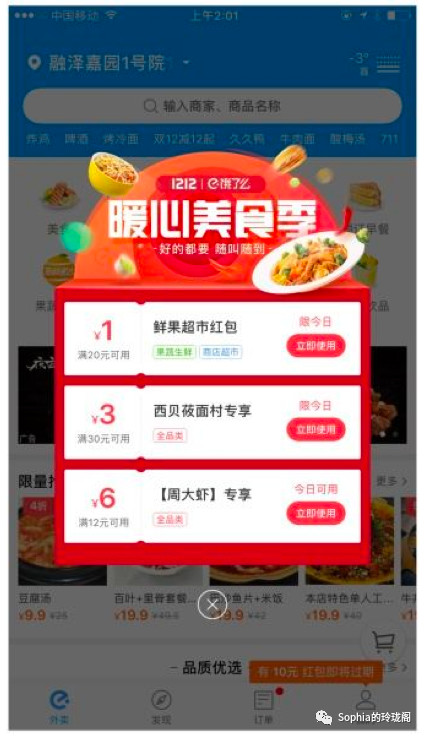
浮层
案例如下图:



四、移动场景中提醒方式 – 重度提醒

1. 应用场景:不可逆、涉及金钱或不建议的变更信息,如:永久删除、购买、取消关注……2、设计原则:
- 确保用户能够看到提示,哪怕打断当前任务。
- 必须用户主动操作或进行选择才能继续。
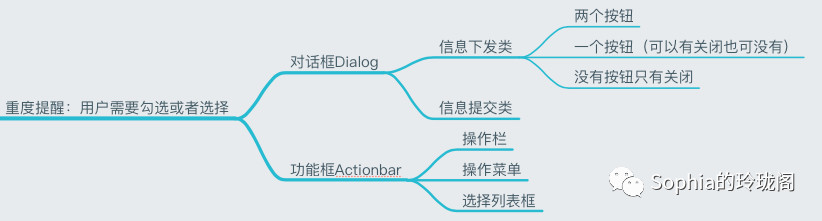
3. 方式:对话框Dialog、功能框Actionbar。
4. 内容结构:标题、内容描述(可能有图片)、选择项。
5. 在页面中的位置:对话框一般出现在页面中间、功能框一般出现在页面底端。
6. 伴随状态:可能会有声音。
7. iOS和Android的区别:形式上接近。
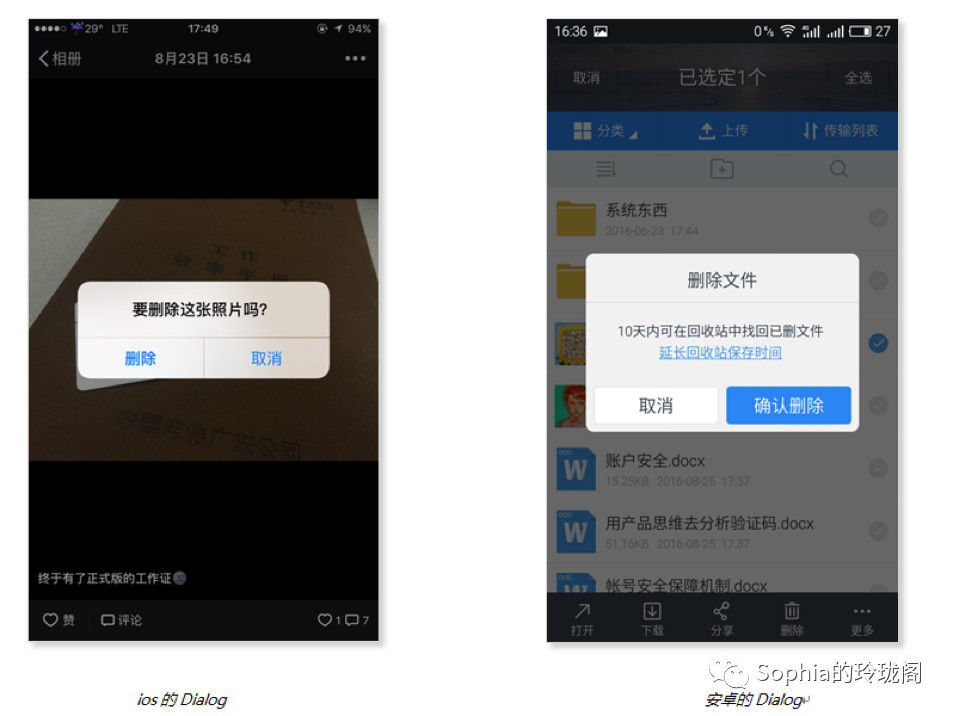
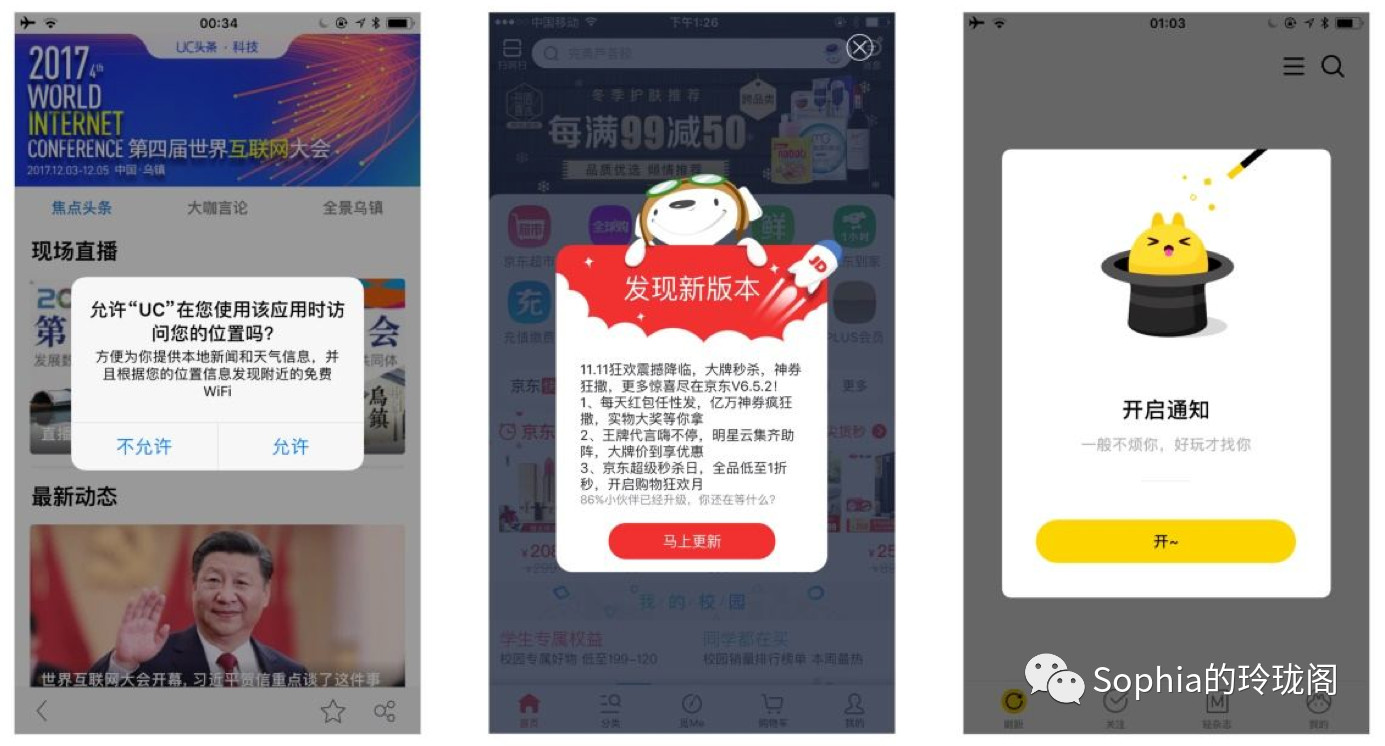
对话框Dialog (iOS叫Alerts)
分为信息下发类和信息提交类。
使用Dialog,功能按钮最好只有两个,让用户选择“是”或“非”的功能操作。
也常被设计成只有一个“确认”按钮,目的是让用户阅读内容后点击关闭弹窗(这种样式的Dialog,信息内容必须非常有必要性以至于需要打断用户的操作进行信息内容阅读确认,否则请用Toast进行非模态弹窗提示)。
缺点:
若Dialog对话框出现三个或以上的功能按钮,将会增加用户的功能选择负担,所以需要使用多个功能按钮选择的时候请考虑使用Actionbar。案例如下图:

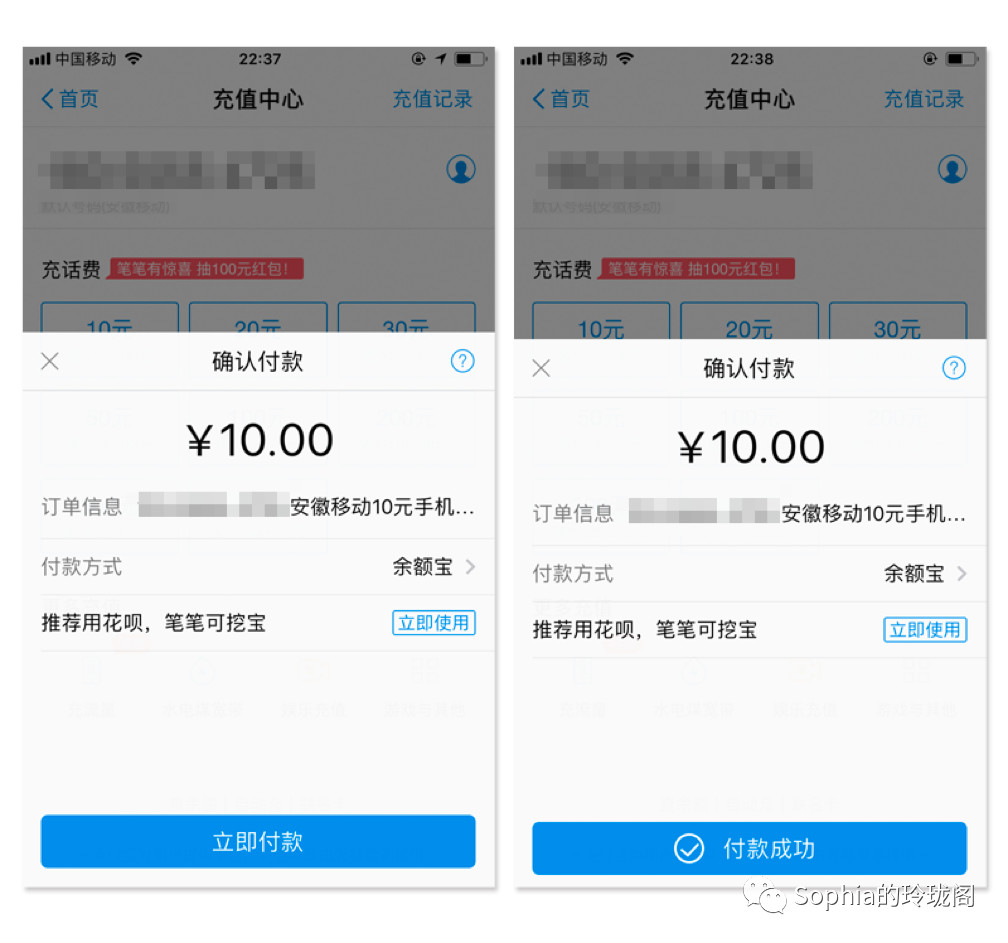
对话框Dialog – 信息下发类 案例如下图:


对话框Dialog – 信息提交类 案例如下图:

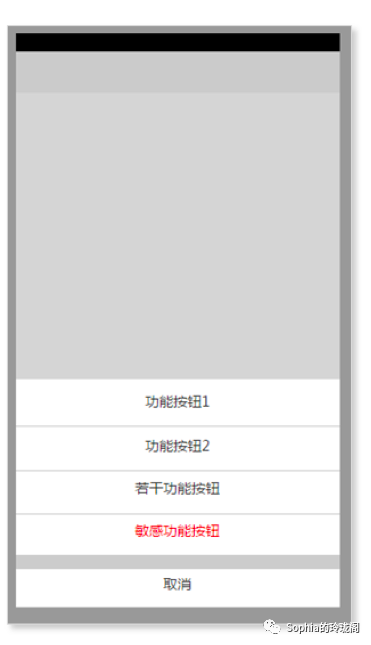
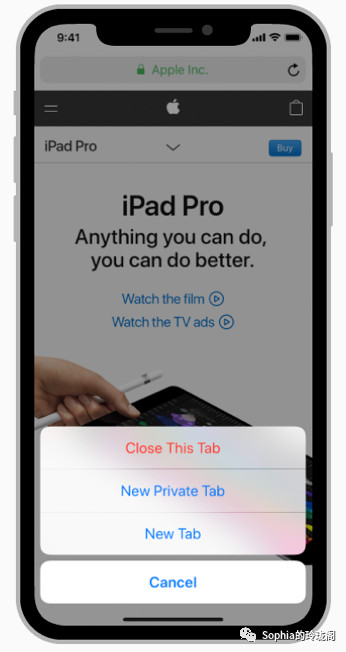
功能框Actionbar-操作栏(iOS叫Action Sheets)
Actionbar一般被设计用来向用户展示多个功能按钮选择,比Dialog拥有更多的功能按钮,提供给用户更多的功能选择,Acionbar一般都设计有一个默认的“取消”功能按钮,点击该按钮后关闭弹窗,用户点击弹窗以外的区域时相当于进行了点击“取消”功能按钮的默认回应。
在iOS中,Actionbar的样式比较常见的是文字列表框,它出现在页面底部,以简洁的功能描述性文字展示功能按钮,敏感的功能操作一般用红色字体标出(也可以设计其它颜色以突出某个功能按钮)。案例如下图:


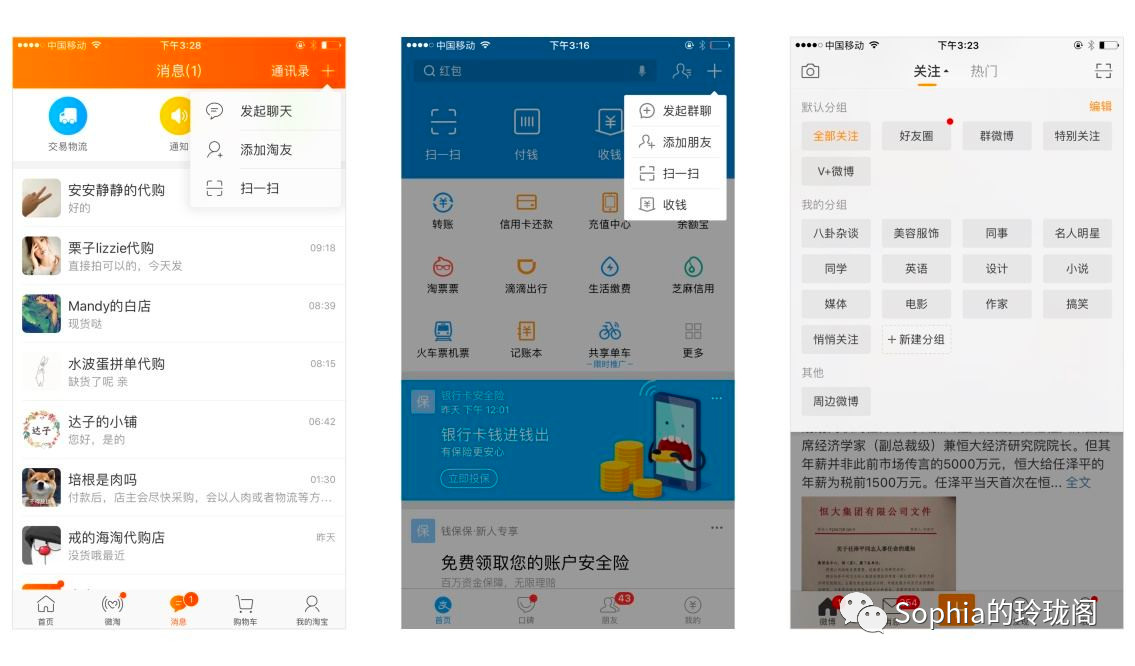
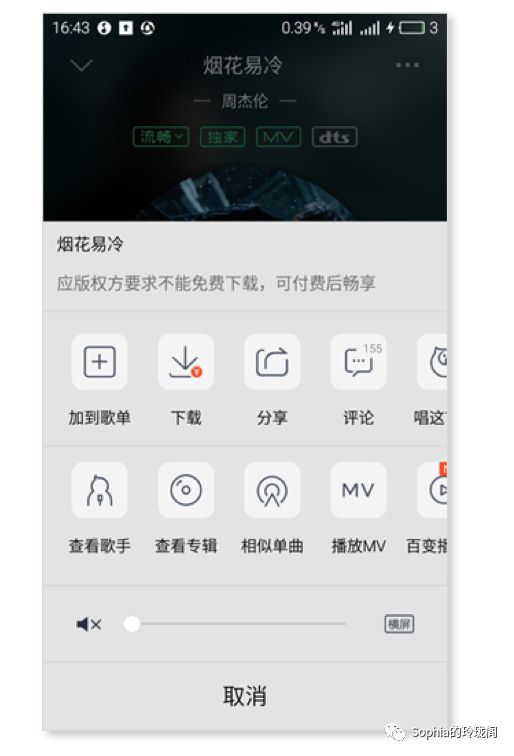
功能框Actionbar – 操作菜单(iOS叫Activity Views)
当功能按钮数量很多的时候,文字列表的形式不适合显示,此时可以用图形加文字描述排列的形式来进行展示。这种样式下采用菜单的样式比较合适。案例如下图:


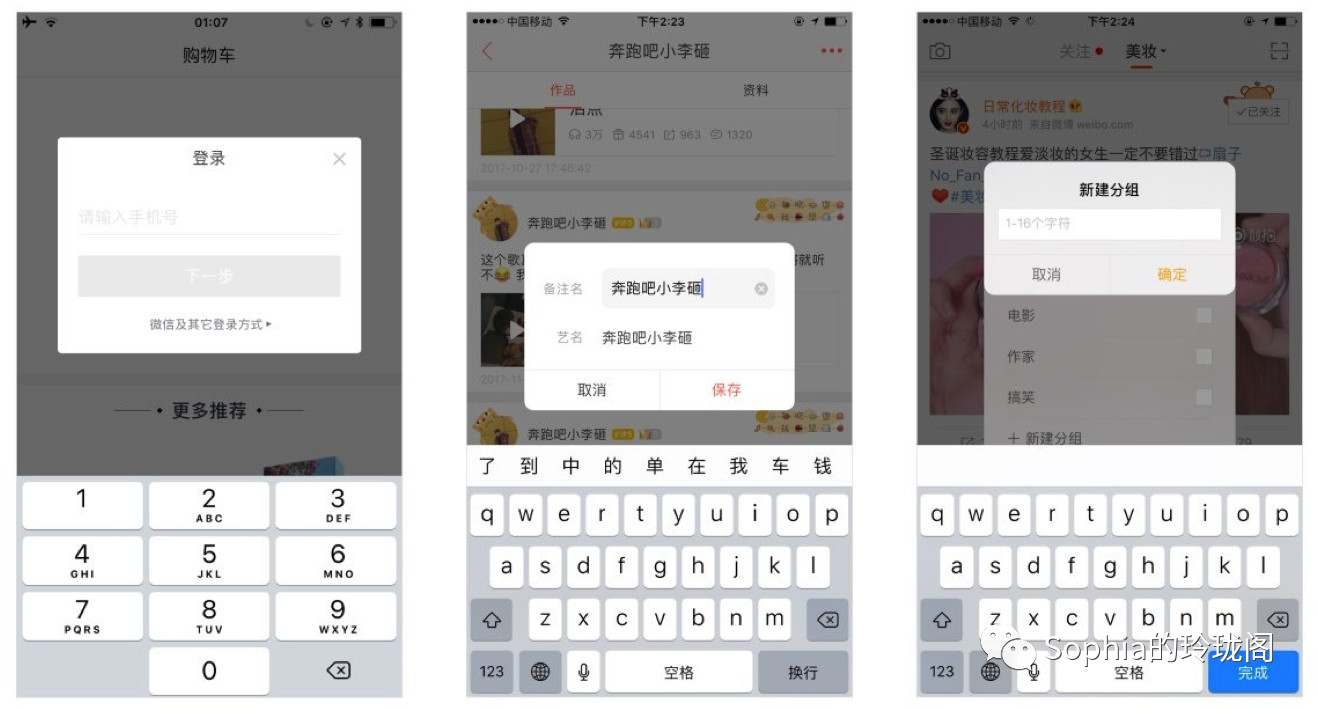
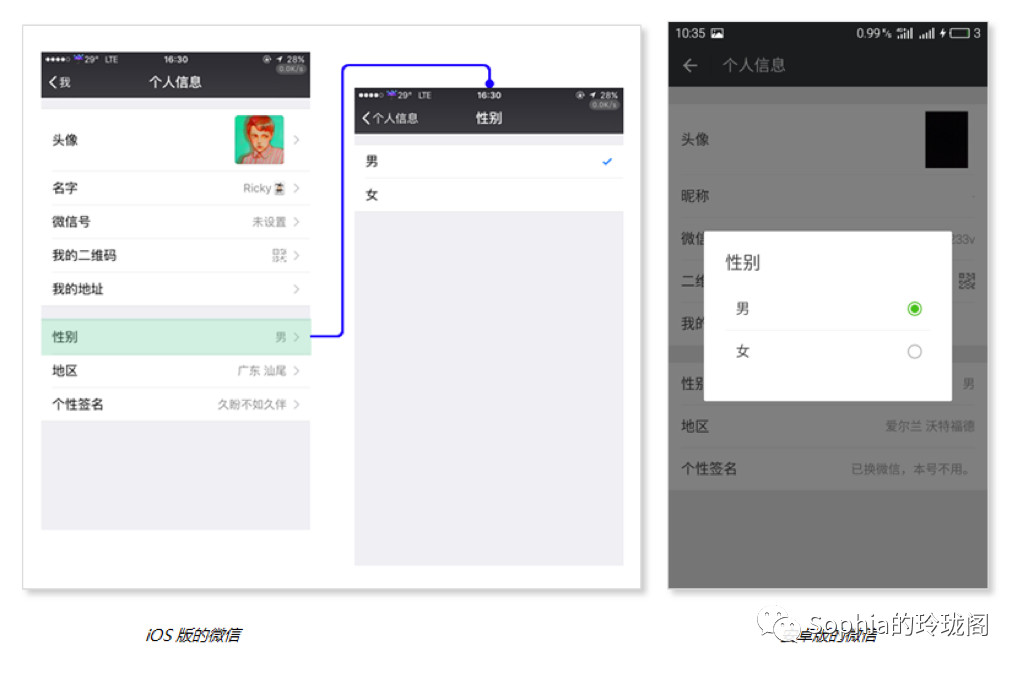
选择列表框
减少了功能流程中的页面跳转,但是如果选项很多而且描述文字较多的时候,还是设计成选项详情页更好些。案例如下图:

五、市面上的优化方案
能在界面中展示就不用弹框,能用非模态弹框的就不要用模态弹框。
这时候我们有3种的解决方案:
1. 通过一个新的界面展示。但是我们可以可以看出,解释信息并不多,不需要通过一个新的页面来展示。
2. 使用对话框或者浮层,在这里我们不能使用toast,因为toast时间太短,用户根本读不完。
3. 在当前界面展示。
总结来说:尽量在当前页面展示,不做多余方式提醒。
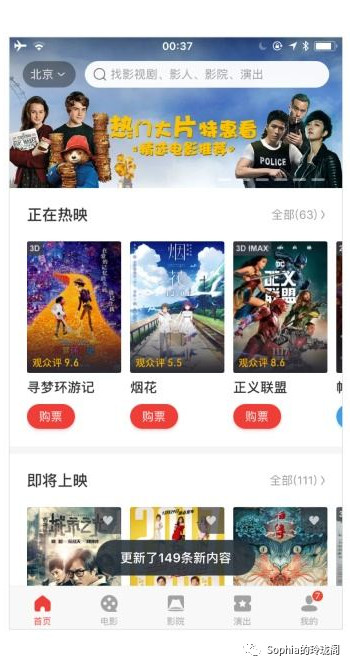
直接在当前页面展示信息的。案例如下图:

用多态按钮表状态的,案例如下图:

六、总结:总体原则
不管是模态弹窗还是非模态弹窗,它的出现多多少少会影响到用户当前的体验,所以我们使用弹窗要克制,先要对需要展示的信息做一个优先级的排布,根据需求的强弱选择合适的提醒方式。只有低频而又合理的使用,用户才会当回事。避免过度使用。
专栏作家
Sophiallg,微信公众号:Sophia的玲珑阁,人人都是产品经理专栏作家。一枚爱折腾,爱健身的交互设计妹纸。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








导图用啥做的。。。
很受用。
my pleasure
总结的比较详细
谢谢~可以关注阁主公众号查看更多文章