产品小白设计后台产品时,要注意这3个重点

好多新手小白刚入行会被安排做后台,做之前通常会听到这样的声音“后台简单,前端有啥你做就好了;后台简单,就那么多玩意,没啥特殊的;后台简单,捋顺业务,逻辑紧凑一点就好了;后台简单,自己人用,错了也无关痛痒……”可事实并非如此。逻辑紧凑就够了嘛?设计的和大学高数教程一样紧凑严谨,你会用吗?前端有啥后台有啥就对吗?那前端没有的就通通不要了吗?自己人用就不怕错了吗?被N+1个同事diss真的无关痛痒吗?
设计后台,在我看来是最考验产品能力也是最能够提升产品能力的一项工作,所以,当作为产品小白的你接到了一个后台的需求而非前端需求的时候,请相信,老大们说的简单只是不想给你压力,老大给你做后端的机会不是不信任你,而你觉得你有很有潜力,也相信你能够对产品提供最大的帮助。所以请重视每一次设计后台的机会,这是最宝贵的实战经验,没有之一。
下面是自己在做后台的时候总结的一些点,希望对成长中的产品有帮助。
一、要了解后台的用户
做任何一款产品都需要明确我们的用户模式以及用户需求,这至关重要,做后台也是自然,那么后台的用户模式是什么样的?这个问题在设计后台的时候也同样重要。区别于其他产品用户特点是在急速变化的,用户规模是与日俱增或是飞速下降的。后台的用户相对固定,相对可控。但这也要求我们要认清后台用户是怎么样的一群人。
后台的用户大概由老板、产品、技术、运营、市场、客服、财务等部分人群组成,概述之,后台的用户是“自家兄弟”,那么对于自家兄弟是什么样子的我们想必是最清楚的啦。所有后台的用户无外乎以下几个特性(不绝对)忙、目的性强、“懒”、“事多”……
1. 用户很忙很“懒”目的性很强——简单直接

用户来到后台,目的性极强,极少数有某些人会没事就来逛逛后台(当然,会有后台监测的人在),财务来后台的目的很简答,就是看产品的财务信息,至于banner推送的怎么样,如何推送的,他不会在意。
互联网行业工作节奏快到光速,大家的时间成本都很高,都很忙,用户就像看一下上个月的流水,就不要让我看到其他的用户、banner其他的任何无关紧要的内容。
所以,在做后台我们坚守的第一条内裤就是简单直接!
把所有重要的东西都摆在台面上,不要藏的太深,不要把页面设计的太复杂,简单直接最好,后台的用户没必要看到炫酷的交互,没必要看到五颜六色的色块,没必要看到清新脱俗的功能别称。
2.“懒”的同时“事也多”——全面不能少

“懒”的同时,我们的用户也会有各种各样的需求抛给了我们。
“我要看平台流水”,“我要看逗留时长”,“我要删除banner”,“我要周活日活小时活”,“我不想要订单号”,“我想要用户头像库”……
这样的声音在你设计后台的时候会越来越多,即使后台运行很久之后,依然会有人提出更多的需求让你帮忙实现。
所以,后台产品在心里面可能会有一万匹马在崩腾“净TMD事,比用户事还多”,但是,万马奔腾后,该干还得干,该有的一样都不能少,同时不该有的一样都不能多。这就是我们的第二条内裤,一定要死死的守住。
如果你做不到该有的都有,那就准备着各位用户如暴雨般的diss吧,如果不该有的全都在,那你就等着技术大哥磨好刀准备杀你祭天吧。
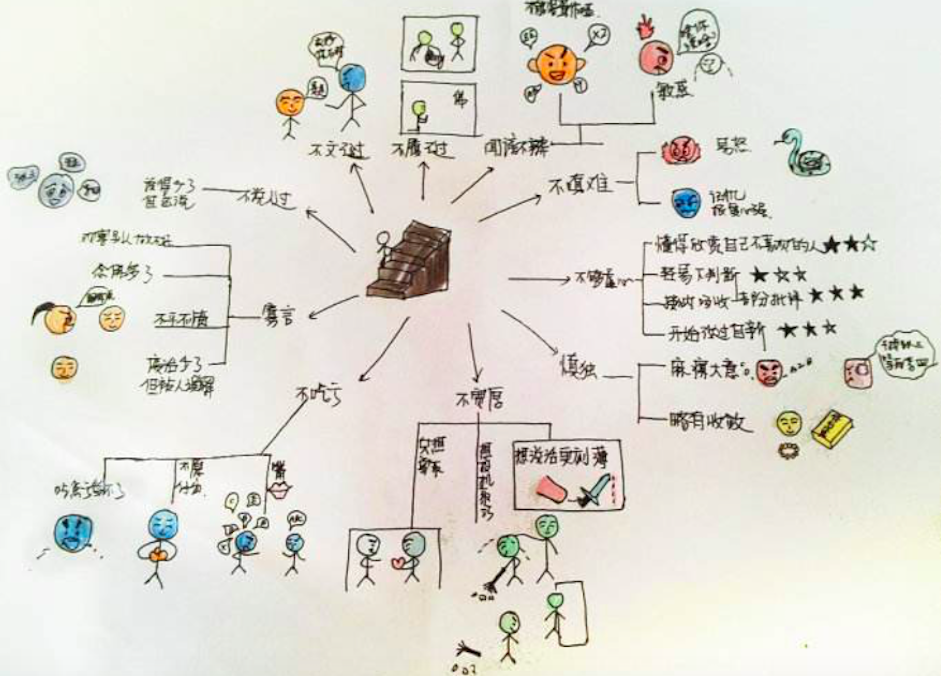
所以在开始干之前,一定要明确需求,分析需求,捋顺需求。绘制个脑图十分适合此时的你。脑图的重要性对于产品经理来说就不多说了,那么在做后台的时候,有两个小建议,要捋出来需求的脑图,和后台功能模块的脑图。区分显示每个模块的必要性。
二、功能模块规划原则
1. 频次+重要性决定你的功能规划
捋顺了需求,捋顺了功能模块,接下来我们要时刻记住两点,这个功能的使用频次高不高,没有这个功能模块会不会影响产品运营。
一些看似重要,实则也很重要的东西,但是一个月,半年,甚至一年只用到一次的功能就是没有存在必要的。
例如:
运营说,我想看一下我今年push推送了多少条,历史记录给我导出一下。
让你在push推送的模块加一个“导出全部”的功能,这个时候你必须要拒绝。
因为,这不是为了产品服务的,是为了运营自己写年度总结报告时服务的。这样的功能的使用频次极低,半年一年可能会用到一次,而且没了这功能丝毫不影响产品运营。能生成push推送、删除、查看就够了。产品本身不在乎你推送了多少次。这样使用频次低或是不重要的功能,做完掌握主动权的PM可以弱化甚至不放。
2.可有可无的功能模块都砍掉
在产品初期搭建后台要坚持“轻资产”原则,为了提升开发速度,降低开发成本。在初期设计后台的时候要尽可能的把一些没必要的东西砍掉。
其实在后期的时候也是要坚持这个原则的。有些需求方会跟产品说“你先放着,现在虽然用不到,但是等到产品下几个版本的时候就用的到了”。这个时候一定要矜持,不要用一句“好吧”来应对。
后台虽然不是直面用户,但是也是产品极其重要的一环,产品的迭代是100%跟着用户走的,未必会100%跟着产品规划走,所以,后台要跟着产品一起迭代,不要抢跑,如果这个时候你抢跑,一旦跑错了方向,那只能回到起点重新来跑。
所以,类似于上文说到的半年用一次,甚至突发奇想想要用一下的功能直接砍掉就好啦,别犹豫,此时要有挥刀自宫的魄力。
三、列表字段设计方法
1. 常用于搜索锁定的字段必不可少
一个列表伴随着搜索条件存在的。所以,一些常见的或是自己产品必备的筛选条件的字段一定要有,不要出现一种尴尬的情况,就是搜索框提示“输入用户名”,但是你的字段并没有用户名这项……
以下几个字段是所有列表基本上都会有的字段“编号、名称、状态”,除此之外“操作”也是必有得字段,后台必备的“删、改、查”基本上要在这里出现。当然,在列表页记得要存在“新增”的入口。

2. 结合产品特性决定字段
用一个任何产品都会涉及到的用户列表和大家分享,一个用户的信息非常多,基本信息、安全信息、消费信息、浏览信息、收藏点赞信息等等……不要说一个列表里要呈现所有用户信息,就算是单个用户的个人详情,可能一个屏高都未必放的下。
因此,在设计列表时我们就要对字段有所取舍,结合产品特性把产品所重点关注的字段放到列表里。
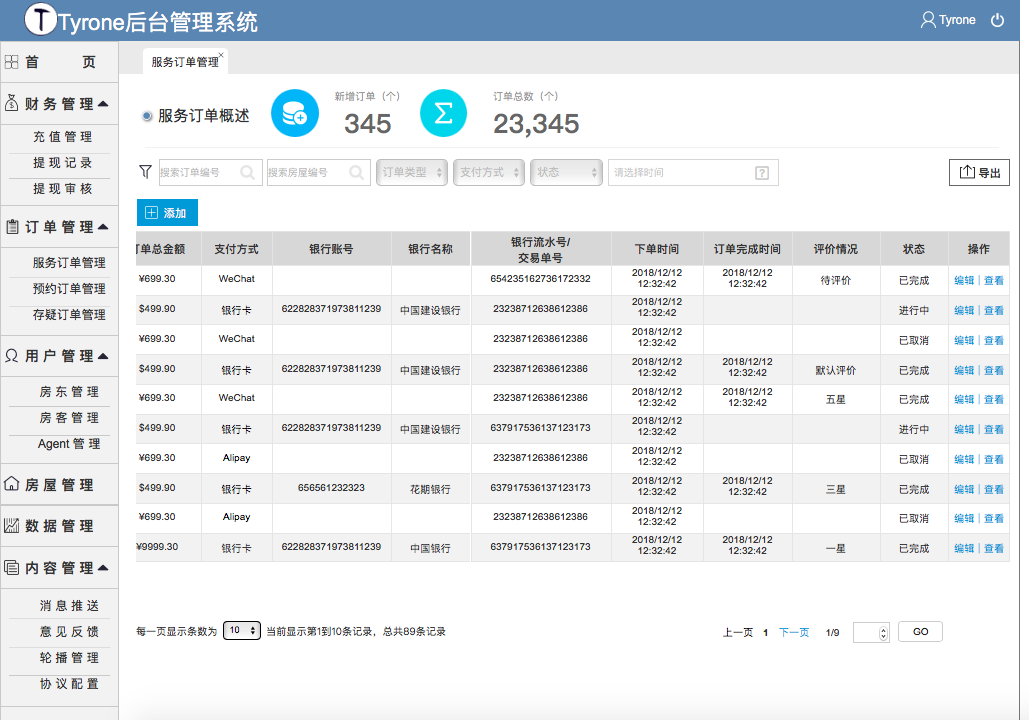
下一个用户的逗留时长可能对于社交直播类产品来说至关重要,列表这个字段必须要有,那么对于一个小额借贷的产品来讲,并不在意用户的逗留时长,在乎的是借贷金额,对于一个房屋托管的产品来讲,在意的也不是借贷金额,而是你有多少套房可以给我管。
给大家放个图,横向对比一下就瞬间明白了,不同的产品会有自己特有的字段。产品的特性才是最重要的,没有一模一样的后台,只有类似的后台。



最后
和大家分享了一些关于后台的经验之谈,希望能够对有需要的产品有所帮助。很多做后台起步的产品,请珍惜你手里的后台他不简单且很重要,也请相信你们的天花板还高着呢!
文中涉及到一些看似褒贬的词句,请不要过分对号入座,只是一些感受,如果不小心走火伤到你,请谅解。如果有大牛觉得内容差强人意,也请多多批评,不吝赐教。
本文由 @Tyrone 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








学习了,学习了。
没有一模一样的后台,只有类似的后台。 😉
优秀优秀~ 😉
嘻嘻嘻 ~~ 努力ing
文笔幽默生动,再多来几篇呗
😳 谢谢,会慢慢分享一些自己的想法
学习到,加油加油
谢谢
学习了
😳 希望有用的到的地方
已阅
😳
写的挺好的,就是惊到我了,想到开发要拉我祭旗 心里就怕怕的。
淡定,,,淡定,,,产品的命都大