地图产品:如何高效地传递信息?
地图是对信息的抽象表达,“地图学”是专门研究地图制作和表达的学科,“符号论”“地图感受论”是着重研究地图表达的理论。手机地图随着智能机的普及迅速发展起来,但是关于手机地图的研究远没有纸质地图那么丰富系统。本文作者仅从小处着手,将自己工作中涉及到的梳理出来,供交流参考。

手机地图不是按照标准、按照数据绘制出来的吗,还需要设计?
需要,太需要了!
下文先介绍手机地图的信息类型,再讨论地图信息的组织和表达。
一、地图内的信息类型
随着科技发展,地图的形式和内容都在变化,核心是不变的:地图是客观世界的模型,是空间信息的载体。
以纸为媒介的地图,集数据存储和数据展示为一体,一张地图上的信息量是有限的,以展示空间信息为主。以电子屏幕为媒介的地图,实现了数据存储与数据展示的分离,并且表现形式从单一的符号扩展为多媒体形式(图片、影像、声音等),因此电子地图展示的信息量更大,信息类型更丰富。
概括为以下三类:
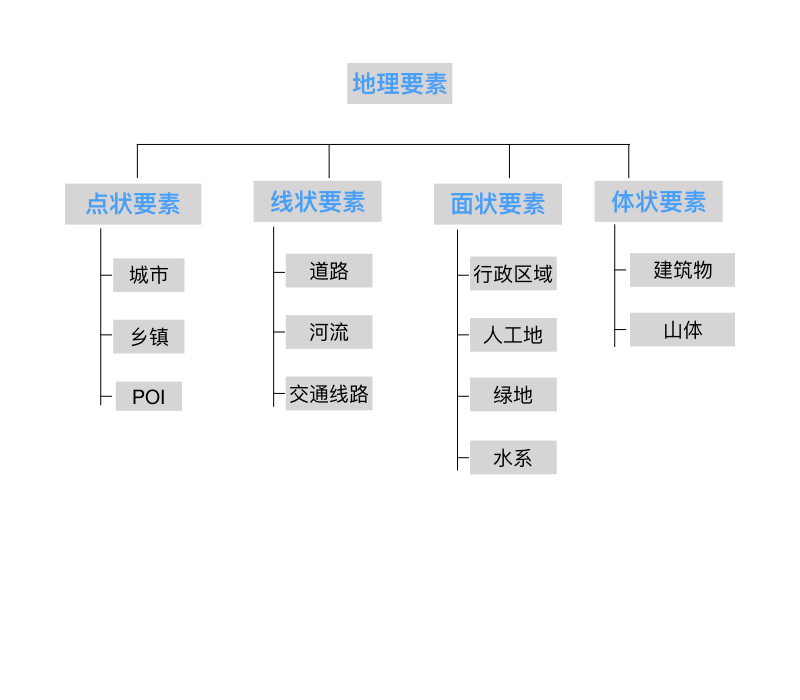
- 地理要素,包括自然地理要素(如水系、植被、交通等)和社会经济要素(如行政区等),这些有实体的地理要素,按照空间分布特征可以抽象为点、线、面、体四种类型。
- 点、线、面之上负载的服务信息,如加油站的油号价格;高速路上的路况事件;体育场的赛事、餐馆的内部实景等等。服务信息的时效性较强,比如路况是分钟级刷新、体育场赛事是天级刷新,因此手机地图更适合承载此类信息。
- 反映自然和社会的多维信息,以及多维信息之间的分布、组合、联系、制约及其在时空中的变化和发展。如反映景区内人口分布的热力图、反映空气质量的雾霾地图等。
常见地理要素类型:

二、承载信息的主要页面
地图是在制图者和使用者之间传递信息的载体,制图者需站在使用者的角度去记录、表达信息(地图传输理论)。手机地图信息量大但屏幕小,所以手机地图用多个页面呈现信息,并支持交互操作,让用户主动选择在屏幕内展现的内容。
主要呈现信息的页面包括:
- 一打开手机地图看到的页面:主图。用户可以在主图上通过平移、放大缩小的操作选择自己感兴趣的区域;可以旋转、切换2D/3D模式选择自己习惯的视角(在主图上双指下滑有惊喜呦);还可以切换地图模式选择查看的地图信息类型,如普通地图、地形图、卫星图、卫星图和道路结合的混合图(hybrid)。
- 突出展示某个点信息的页面:搜索结果页。用户直接在地图上点击icon或地点名称来选中一个点,也可以使用搜索框搜一个确定的点,即可到达搜索结果页。在该页面用户还可以点击进入详情页,查看该地点更丰富的信息。
- 突出展示一种或多种要素的页面:专题图层用户可以开启地图的某些图层,重点查看感兴趣的信息,特别适合展示信息的分布和变化。地图设计师主要考虑的问题是:怎么展现信息,能够准确、高效的传递给用户。
三、不同页面的设计思考
1. 主图
主图的要素包括:地理要素,数学要素(坐标网、比例尺、测量控制点),辅助要素(如:图例、指南针等)。其中地理要素是最主要的内容,主要讨论地理要素的组织和表现。
1.1 地图渲染策略:分层、分级展示信息,保证地图负载量在可阅读范围内
地理要素类型非常多,所以地图数据是分层存储的,应用最多的方式是按照要素类型分层,一个图层对应一类地理要素,如:河流层、道路层等。展现的时候也是分层展现,以保证不同类型的要素有序表达,多个图层信息叠加在一起,保证屏幕内显示的信息量易于阅读,没有压盖。
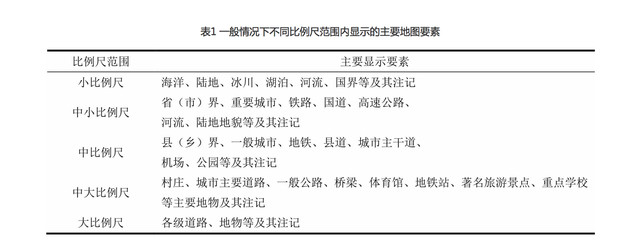
(1)不同类型的地理要素按比例尺有序展示,以高德地图为例,从1:1000Km-1:5m共分了18级,渲染产品负责定制渲染的规则,什么比例尺下展示哪些内容,针对每一类地理要素设置渲染出现的级别区间。以下是在文献里找到的比较通用的分层:

(2)同类型地理要素分级展示避免信息过载,逻辑上越重要的信息出现的越早,如何定义重要程度呢,不同的地理要素依据的标准不同,比较通用的是按照规模划分,如道路会按照通行能力分为4级,逐级展示。如果同一级别的信息在图面上出现了碰撞,则按照地点的热度(各家算法不同,搜索量是比较通用的一个维度)赋值,将热度低的碰撞下去。
(3)针对特殊地点进行隐藏、提级、降级处理,比如国家军事机关不得展示在地图上需隐藏处理,一些地标性建筑则需提级处理,还有些地点类型级别高容易将其他低类型但重要的地点碰撞下去,如村的名称级别高,则采取降级处理。
有些用户会反馈在地图上找不到某个点(排除掉数据缺失的原因),还有另外两个原因:1.因为不可以展示隐藏了,2.因为渲染规则被碰撞下去了。如南锣鼓巷,即是放大到1:5m的比例尺,也不能把所有的地点都展示出来。
(4)前面的策略都是为了避免信息过载采取的措施,但是对于图面信息太少这件事制定的策略却很少。有用户反馈:打开地图(默认1:100m比例尺)几乎看不到有用的信息,将图面缩小更没有可参照的信息,将图面放到很大后可以看到参照点,但是又少了全局观。
信息过少的问题一般出现在POI稀疏的地区,如下图北京市内信息密度刚好,但是在葫芦到信息明显太少,周围有餐厅酒店,只是没有渲染出来。这类问题量比较少但确实存在,随着地图的发展这些体验问题会被提上日程,根据区域的信息密度,制定不同的显示策略。
粗略思考的解决方案是:地图数据是分区存储的,计算1:100米比例尺下的信息密度值(关于地图负载量的计算方式已经有比较成熟的方法,参考文献1),根据值给各区块分级,在信息稀疏区块内,对一些类型的信息做提级展示。

1.2 地图符号:符号、注记、配色整体设计,保证各要素协调,层级分明,文字清晰易读
地图符号系统的设计包括以下几方面内容:图形符号、注记(文字标注)、色彩。各家地图在做符号设计时遵循着一些通用的准则(如:图形要形象、简单、规则,有通用性可拓展,尽量使用惯用符,大小协调,配色有层次等),但具体到设计上各家地图自成体系。
(1)建立系统的符号体系,给用户稳定的认知,同一符号在不同地区、不同比例尺下、不同页面传递的信息是一致的,谷歌地图是国际化的地图,尤其要考虑到不同地区人群的认知习惯,以及icon表意的准确性。
以谷歌地图为例:在地图配色上谷歌今年做了较大的调整,梳理了配色、增加了新的icon类型。此外符号体系需要与背景配合,信息才能突出出来,谷歌也非常明显的将陆地面的颜色明度提高,以突出地图之上的信息。



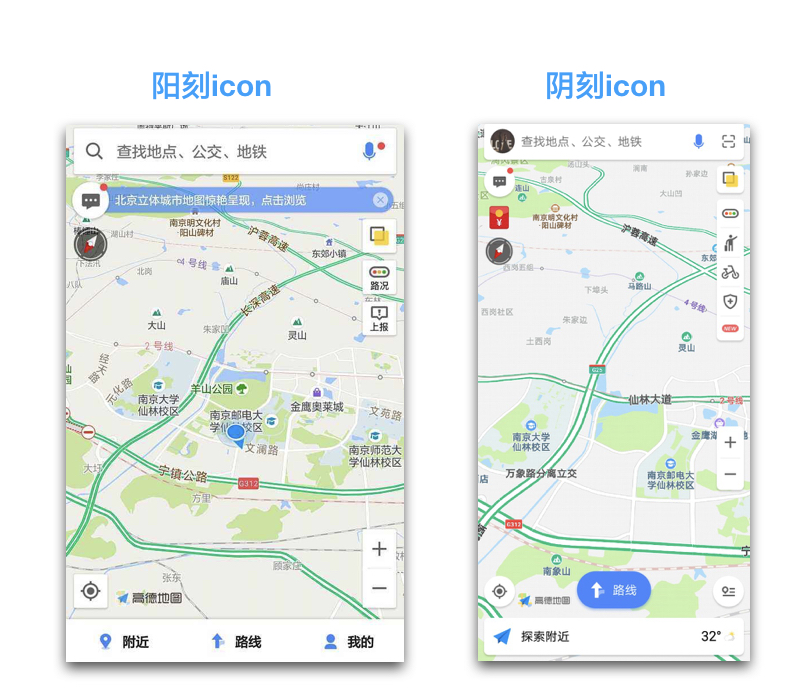
关于icon风格,在地图界面上信息多,阴刻的颜色面更大,更易于识别和定位。高德地图之前采用过阳刻风格的icon,后调整为阴刻风格也是出于这个原因。

(2)根据用户的环境、和阅读习惯设计文字注记(指地图上的文字说明)保证清晰易读。注记要考虑到的视觉变量非常多包括:字体、颜色、大小、粗细、字隔、字列、特效、底衬。其中字体在手机地图中很少用到,都是跟随系统字体。
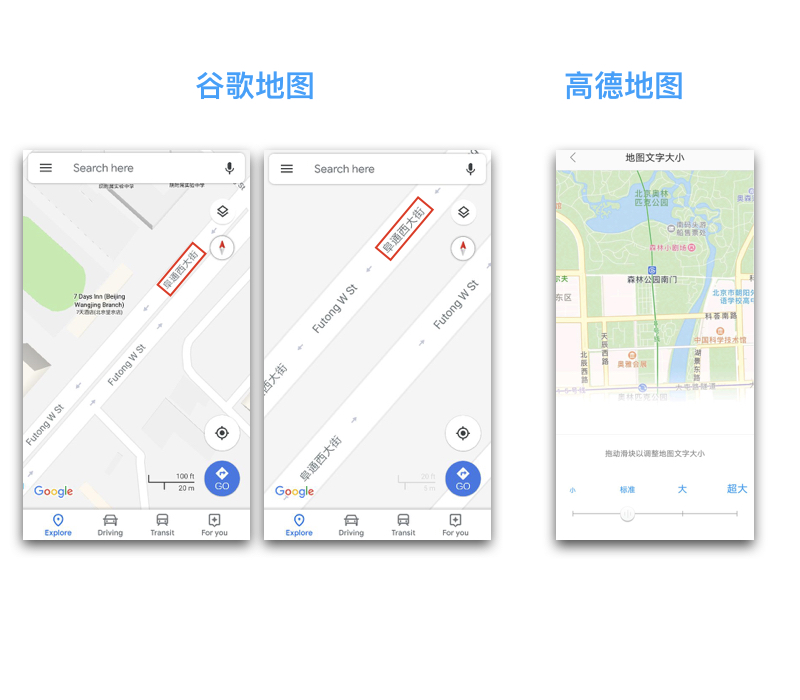
字体大小是最显著的影响因素,尤其是对于花眼用户字越大越易读,但越大文字间的碰撞越严重。高德地图增加了字体大小的设置项,给用户选择权利,非常贴心。谷歌地图则采用响应式的设计,当用户将地图比例尺放大到1:5m的比例尺时,道路文字会放大便于用户阅读(仅安卓端的道路名称)。

除大小外,颜色和粗细对阅读的影响也比较明显,调整字体时需结合用户的使用环境来调整,设计师在室内调整好的字体后,需要拿到室外做快速的测试。在真实环境下检测效果,虽是简单的道理,真的能坚持下来却很不容易。
曾有个版本用户反馈道路名称太浅看不清,吭哧吭哧的调重了,到户外做测试时才发现绝大部分用户的手机主图都开启了路况,自己在做设计的时候却根本没有考虑到,一打开路况,道路的名称还是淹没在路况的浓墨重彩中。
2. 搜索结果页
2.1 信息分页组织,支持页面间灵活切换,提高阅读效率
搜索结果页的通用样式:分图面和tips两部分,图面展示位置信息,tips展示出行信息(距离、地址、类型等)供用户作出出行决策。而地点之上的服务信息以图片、文本为主,这些信息组成详情页作为结果页的延伸,当用户需要查看时再展现,不干扰用户的出行决策。
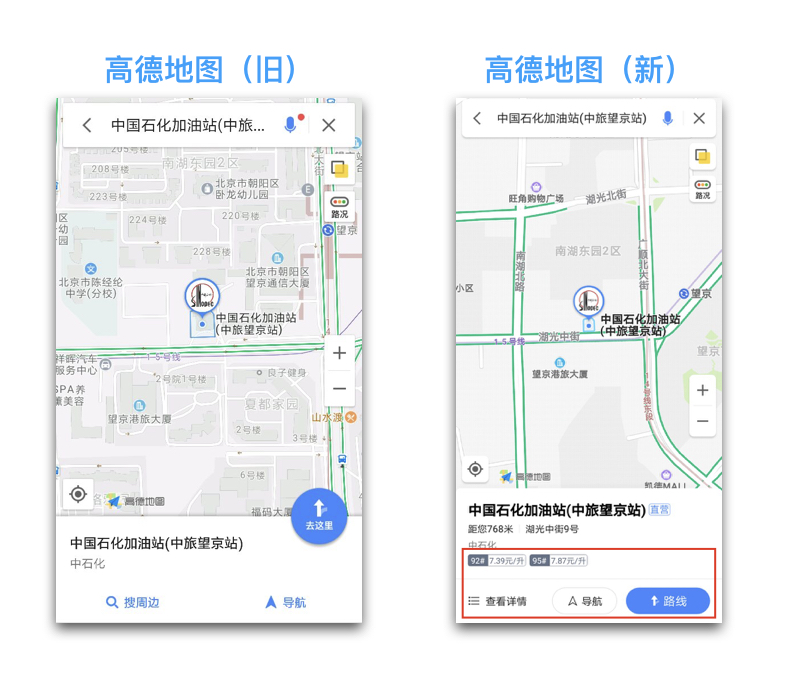
以高德地图为例,最近的一次改版,强化了搜索结果页和详情页的切换以提高浏览效率。
此外还在tips展现更丰富的信息供用户作出出行决策,减少了页面跳转。详情页的信息也越来越丰富,除常见的文字、图片外,谷歌地图还支持查看地点内部实景,对于提前了解餐厅、酒店的内部环境非常有用。甚至可以想象一下,之后地图也会通过小视频的方式展示信息,比如查看景点的短视频了解景点整体的情况作出出行决策。

2.2 多样的搜索结果页样式,方便表现多样的地理要素
(1)有实体的地理要素,按照空间分布特征可以抽象为点、线、面、体四种类型,设计师在做“符号”设计的时候,根据要素的特征去表现,直观的展示样式有利于快速的识别信息。
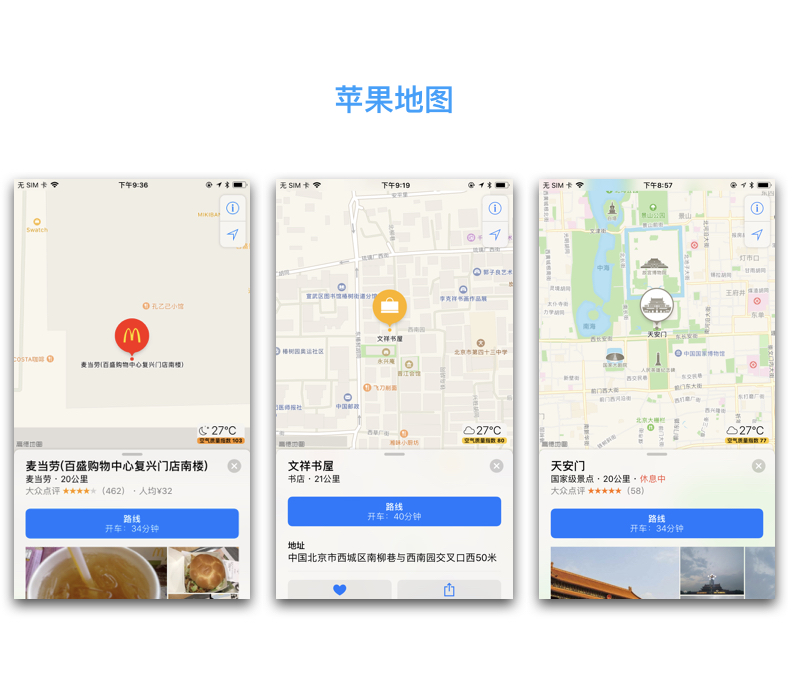
通过扎点气泡来表示点状要素,对于不同的地点类型则通过气泡内的icon样式来区分,这点对于品牌的透出很有效,如麦当劳。(苹果地图在icon上做的很细腻,值得借鉴)

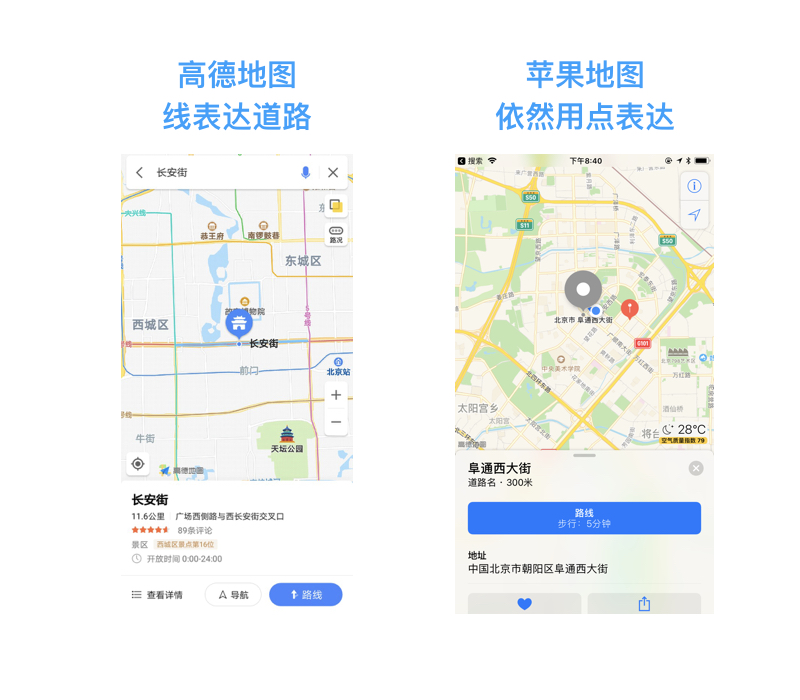
通过线条来表示线状要素,如道路、河流;通过圈定轮廓来表现AOI,如颐和园、医院;通过压盖面来表示面状要素,如西城区、西单商圈。以高德地图和苹果地图比较,显然线状、面状的表现样式更易读(高德地图的配色、粗细有待优化)

(2)随着地图内的信息越来越丰富,用户使用地图的场景也越来越丰富,原有的“小tips”已经不能满足丰富的信息来,需多样的tips样式以承载越来越丰富的信息,方便用户在搜索结果页快速读取。
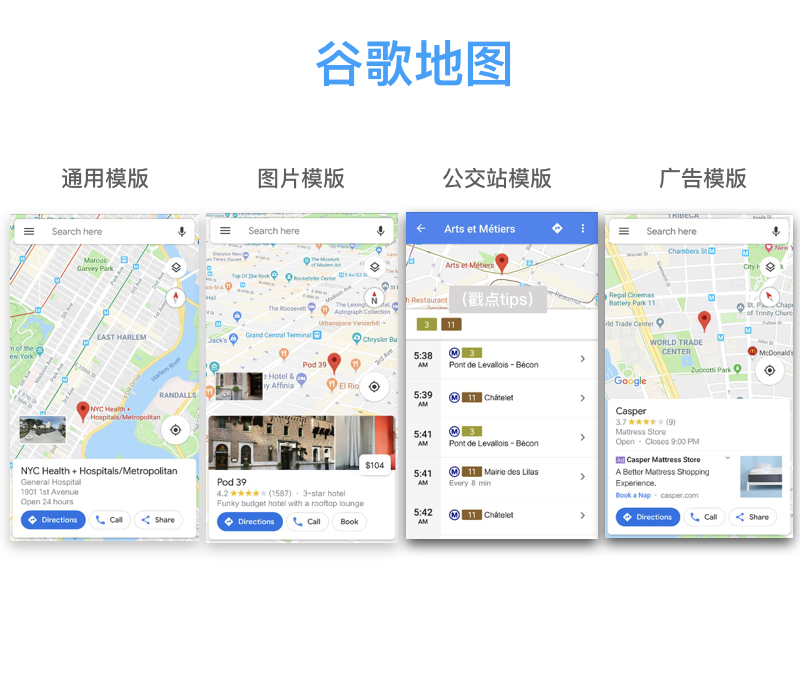
谷歌地图设计了四种模版,分别表现不同类型的地点。最常见的是通用模版,如果地点有丰富信息则采用有图片模版,如果在地图上戳公交站则突出展示公交路线信息,最后是广告模版。
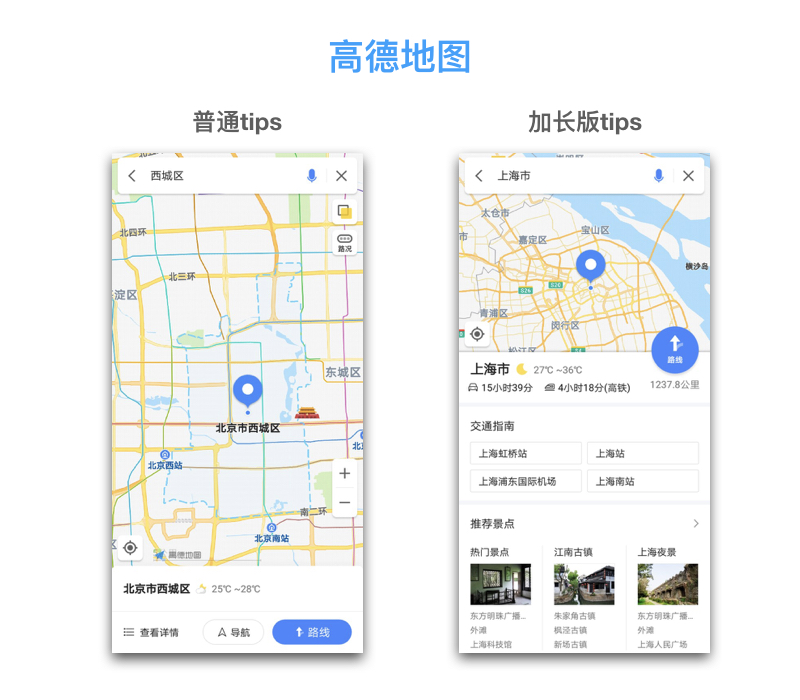
高德地图则设计了普通tips和加长版tips两种模版,详情页内容丰富的地点采用加长版tips,比如美食、酒店、景点、城市等等。


谷歌和高德哪种方式更合适,还需用户来检验,不过之后的地图设计趋势一定是不断的细化场景,针对线状要素、面状要素、AOI要素,探索合适的tips以表达丰富的信息。
如针对内部信息丰富的面状要素,在图面上展现更多信息。比如有些用户搜索“西单商圈”除了想了解商圈的位置,还想了解商圈内的信息,如店铺多不多,美食多不多,人流量大不大,有什么休闲设施,公共交通方便不方便等等。
感谢看了这么久,关于专题图层的设计,更类似于专题地图,之后有机会再介绍。“地图信息的展现”本是非常非常大的命题,作为设计师也是不断尝试,从小处提升。如果你对地图有任何想法、建议、痛点、痒点、兴奋点,欢迎留言讨论。
参考文献:
[1]一种基于视觉感受的电子地图载负量计算方法研究,测绘与空间地理信息,2017(5)
[2]《地图学》,江南,李少梅,崔虎平,方成,编著
本文由 @乔北一 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








感觉是学过GIS的PM 😳
GIS很迷人
我身边很多GIS专业的同事,居然没人说过GIS很迷人这种话,你是真爱它!
感谢指导
感觉你从百度换到了高德,上一篇帖子用的对比图都还是百度,哈哈哈
😂😂两家地图在产品形态上,一直是,相互借鉴,相互借鉴
qiang