动效与品牌设计原则

一个新的设计风格的确立一定会提出他特有的设计原则。而如今设计原则越来越多的关注到了动效的定义。甚至在Android L的Material Design中直接将动效写入的设计原则中:Motion provides meaning (动画表达含义)。这里我们就通过一些业界成熟案例来简单说明下动效是怎么在设计原则的基础上定义出来的。
首先,我们看下iOS7上的案例。众所周知,iOS7相对于6设计更加的扁平,去掉了很多质感,保留一些微弱的质感,避免对内容的干扰。这一点遵循了iOS7最新的设计理念,内容优先(Defer to Content),透气(Provide Clarity)。基于内容优先和透气的原则,对之前繁复的UI进行减负,剔除多余元素,有主次的保留,并统一界面里的质感。
iOS的6到7,外界都评价为设计由拟物到扁平,其实并不准确。iOS7还在延续拟物的设计,从界面到动效上有主次的保留了拟物的元素。

时间设置控件可以很清楚的说明这个问题,新旧两版都是模拟波轮这个物体。只是新版为了更加突出内容,放弃了多余的质感,内容的呈现依然用波轮的方式表现。甚至在你波动波轮时会发现,已选状态上依然保留了玻璃的特性,在边缘会有一个折射效果。由此可以看出,iOS7的简洁还是保留了相当多的拟物细节的。

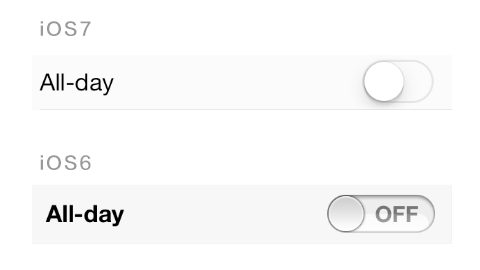
另一个细节是在开关控件的设计上,新版同样放弃了原有的光泽的材质,而使用了更加柔和的材质,让界面更加的主次分明。如果说之前的材质是金属或者硬塑料的话,那新的材质更加柔和,类似纯色的橡胶,更软,有韧性,可延展。由于材质发生了根本的变化,那么所显现的动态效果也将是不同的。

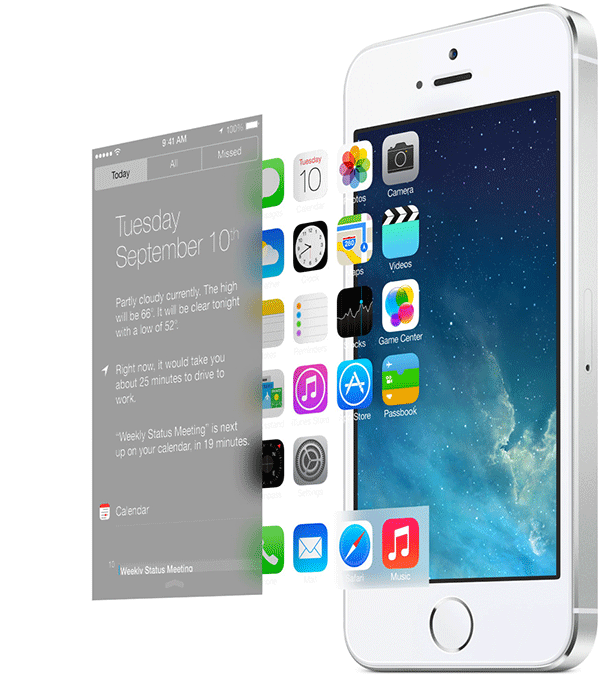
以上这些都是基于内容优先和透气来做的。iOS7还有一个设计原则是:有层次的表达(Use Depth to Communicate)。在ui界面上表现为前后层次的区分,通过纵深感表达内容之间的关系。

在动效方面,动画转场是对内容层次关系最好的诠释。通过模拟的纵深效果,让用户清晰的知道页面之间的从属关系。


虽然iOS6也有类似功能的动画效果,通过抽屉打开的形式表现层级不关系。但很显然,新版的效果与确定的设计原则更吻合。
参考: iOS Human Interface Guidelines
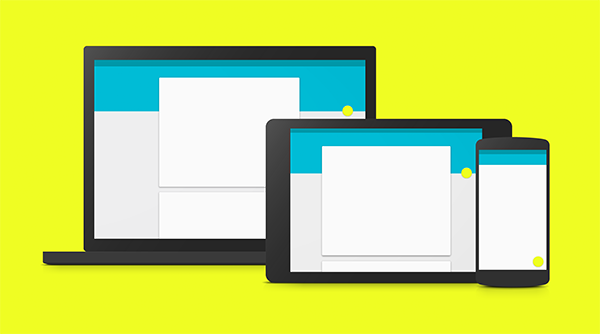
说完iOS,说说Android。材料设计(Material Design)是google发布的系统Android L里提出的设计观点。其核心设计原则是,材质的隐喻(Material is the metaphor)。

关于材质的隐喻,简单一点说就是将物理界中不同的材质特性提炼,再按需要结合在一起使用的方法。单从视觉上看,材质的隐喻更多落在卡片式设计上。但材质的特性更多需要通过行为上的互动才能体现出来。通过对象给出不同的反馈,可以了解到它的材质特性。这就需要通过动效的手法来体现。
这里我们举三个点击反馈的案例,来说明Android是怎么诠释材质的隐喻这一设计原则的。



这三个效果都是点击触发的,彼此之间有共同点,但又都不完全相同。我们可以将反馈动画分解,能更好的说明问题。
涟漪效果+区块变暗
涟漪效果+阴影变大
涟漪效果+内容闪白
这时,我们可以发现,反馈动效都用到了涟漪效果,同时它又是以手指的触碰位置确定起始位置的。结合起来,很容易就可以想到,这是引用了水的特质:手指触碰平静水面,产生圈状涟漪。
除了涟漪,我们再来分析下另外三个不同的动效:
区块变暗 > 内容下沉效果 > 按钮按下
阴影变大 > 区块浮动效果 > 被磁力或意念之类的抓起
内容闪白 > 闪光照射效果 > 拍照时的闪光灯
同样都是点击,为什么要赋予内容不同的材质特性呢?这我们就要看下使用场景了。
wifi的选择菜单,点击结束后即关闭了;
卡片式的内容区块,选择后应该会展开更多内容;
相册照片,与拍照的闪光灯可以自然的联想到一块。
所以,结论就是,点击手势赋予内容水的材质;而根据不同场景又分别赋予了内容按钮、悬浮、闪光灯的材质。这就很好的诠释了材质的隐喻这一概念,根据不同需要将不同的材质特性赋予一个对象。
ok,关于动效与设计原则之间的关系,我们先说到这里,下次我们将会结合自己的案例详细说下怎么基于设计原则打造适合自己产品的动效。
文章来源:阿里妈妈MUX
- 目前还没评论,等你发挥!



 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代













