“搜索功能”拆解:小功能,大细节

本文对于搜索功能进行了拆解和细化,一起来看看吧~
“这有个搜索功能要加一下,样式我给你。”
“好。”
“这搜索框连个提示也没有怎么搜?历史记录呢?模糊匹配呢?还有…..balabala”
“你也没说啊!”
——来自设计狮与程序猿的日常
搜索作为大部分互联网产品都具备的功能,直接影响着产品的用户体验。在进行搜索功能的设计时要以简单、高效为核心目标,每一步的细节设计都要反复验证是否脱离了需求和核心目标。
根据搜索的行为,可将其拆分为五步:搜索入口-搜索触发-内容输入-点击搜索-反馈结果。

一、搜索入口
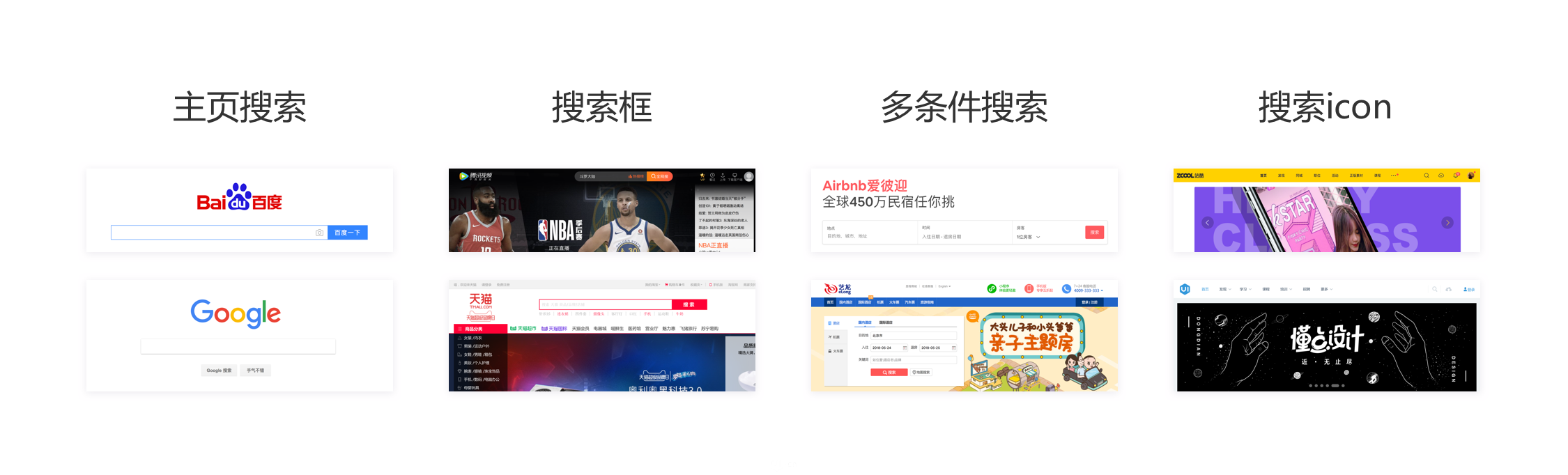
搜索入口具有提示和引导操作的作用,主要类型有四种:主页搜索、搜索框、多条件搜索、搜索icon。

1. 主页搜索
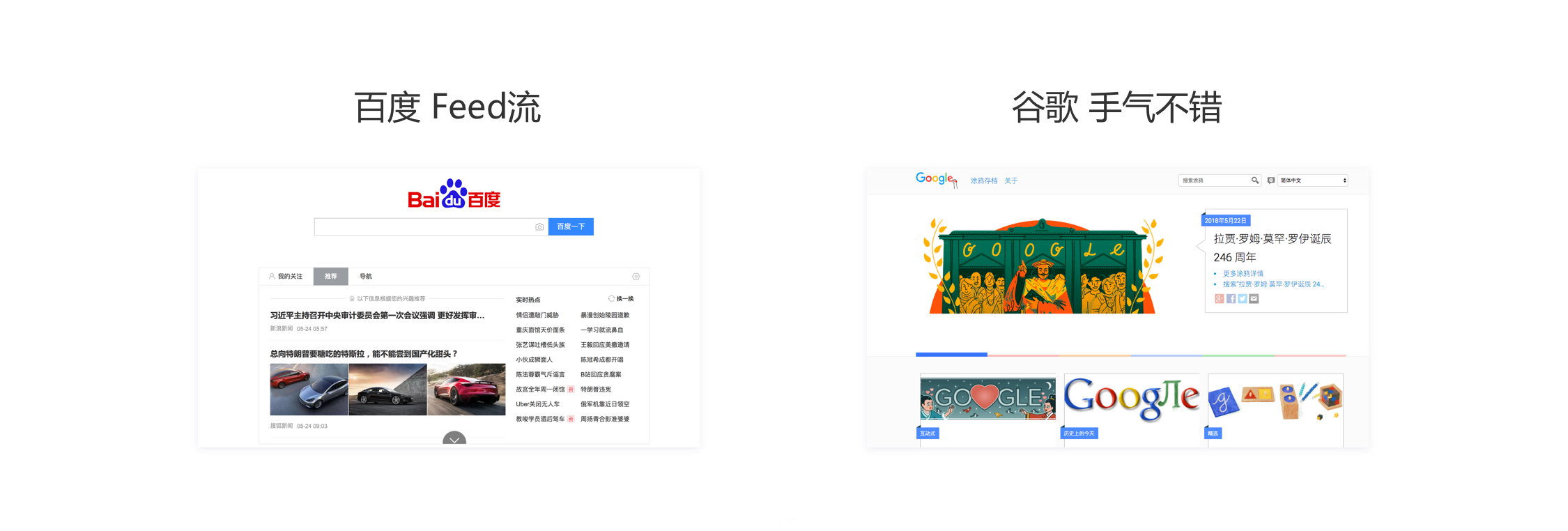
将搜索作为独立的页面,以搜索为导向,整个产品的使用围绕搜索这一核心功能功能展开。比较典型的如百度、谷歌等,搜索框功能强大,用户可以进行各种尝试。谷歌主页中的手气不错以及百度搜索的个性化推荐和新闻,为产品引进更多的流量,增加了用户黏性。

2. 搜索框
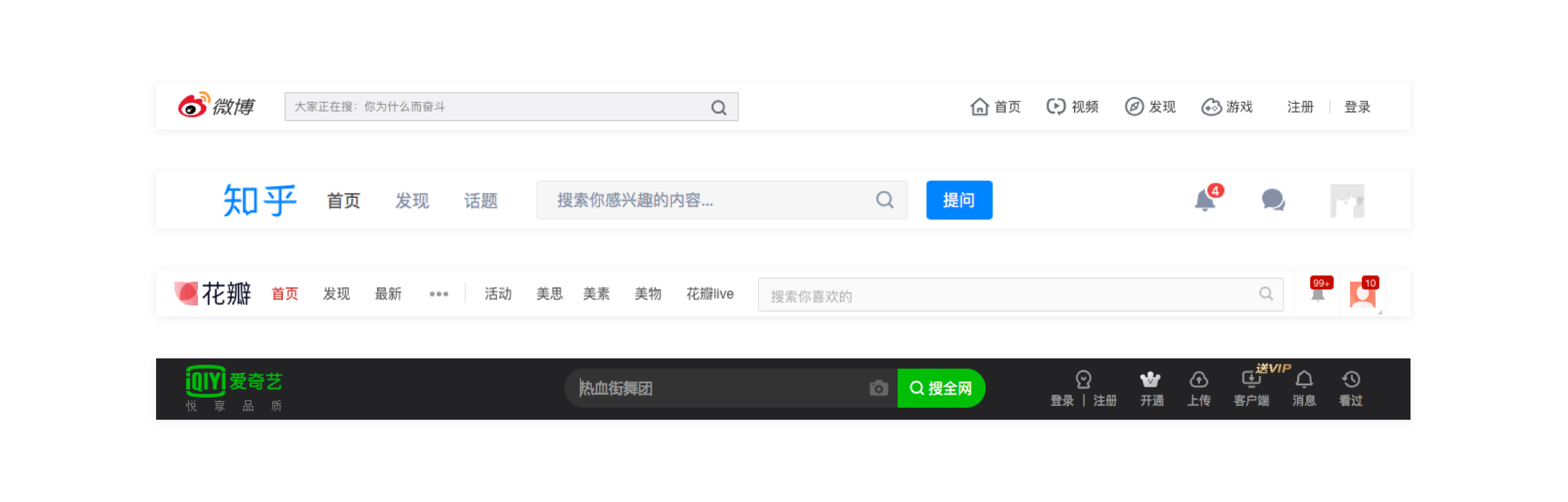
这种是在网页中最为常见的,应用也最广泛,大多居于页面内容区域的上方,有的出于节省空间和搜索需求的考量,也内嵌在导航栏中。搜索框内会有文字的提示,提示用户搜索的方式,还有一些产品在搜索框内放置当前的热词、活动、新功能等,将搜索框做成了运营的入口。
搜索框的后面一般会伴有搜索按钮或放大镜的icon,可点击按钮和键盘回车进行搜索。在页面滑动时,搜索框一般会固定在页面的顶端,用以提示用户目前搜索内容,同时也方便重新搜索。

3. 多条件搜索
多条件搜索的方式常见于旅游、出行类的网站,如猫途鹰、携程、东方航空等,需要输入时间、地点、人员等信息,单一的搜索框不能满足用户的需求,多条件的搜索框一般置于页面中较醒目的位置,引导用户操作。

4. 搜索icon
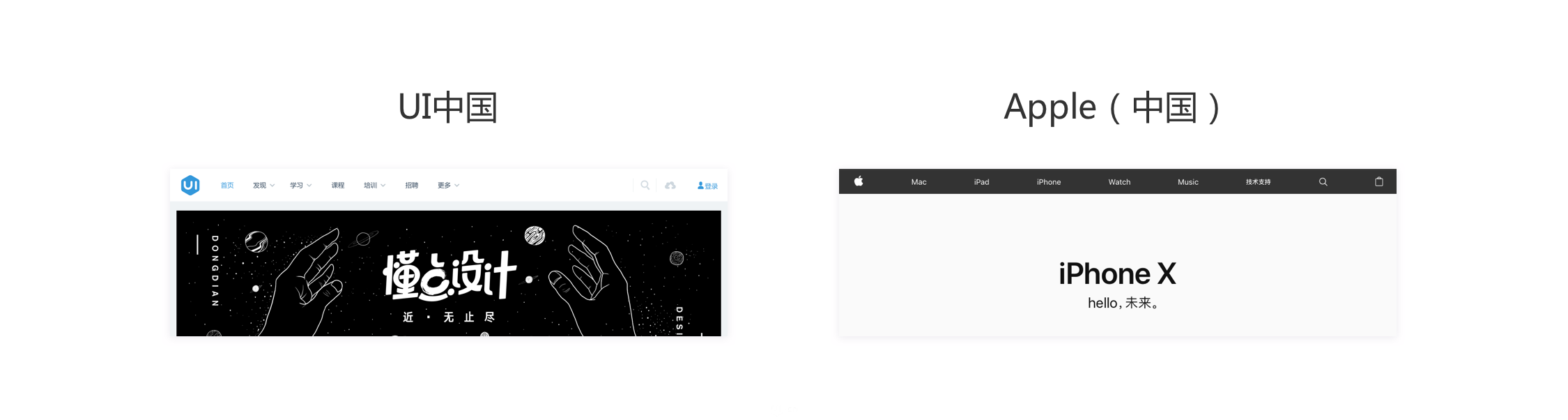
页面中仅仅展示搜索的icon,一般放在页面的导航栏中偏右侧的位置,点击icon会拉出搜索框,典型的如站酷、UI中国等,还有的点击icon会在页面中唤醒搜索功能,如Behance。

搜索icon的形式虽然可以节约导航栏的空间,但相对搜索框来说对用户的引导性较差,因此比较适合以搜索为辅助功能的产品。
二、搜索触发
1. 搜索框触
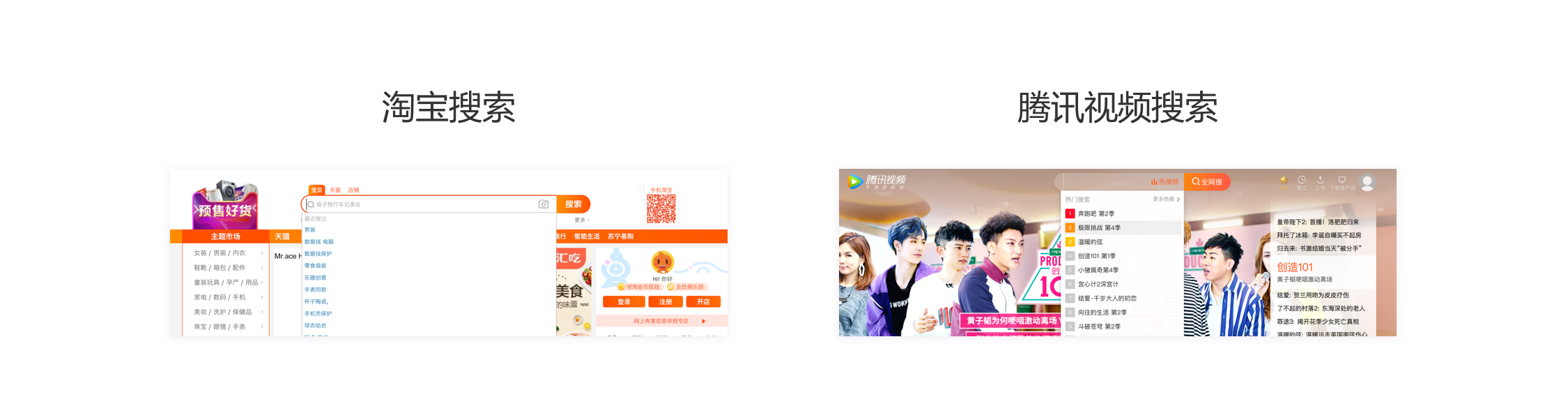
点击搜索框或搜索icon,呈激活状态,光标在框内闪动,引导信息淡化或消失;有的搜索框还会伴随弹出辅助区域,区域内包含热词、搜索历史等信息,典型如腾讯视频、淘宝等。

2. 搜索形式
第一种是有搜索/确定按钮或icon的搜索框,用户输入完成后可点击按钮进行搜索,也可点击键盘回车搜索;另一种是无搜索按钮的搜索框,用户需键盘回车搜索。
在网页设计中,第一种应用比较广泛,第二种国外网站应用较多,如dribbble等。还有一些搜索框内添加了拍照、上传图片、语音输入等功能,使得搜索方式更加多元化。
3. 辅助区域
辅助区域的信息主要有热词推荐和历史记录,用以提高搜索的效率和作为推广的入口。
热词推荐:热词推荐主要为当前时段内比较热点的词汇或产品的新功能,能够为产品带来流量导入和收益,如电商类网页中的热词一般为新产品或高销量产品,视频类网站的搜索热词一般为最新视频或点击量较高的影视剧。
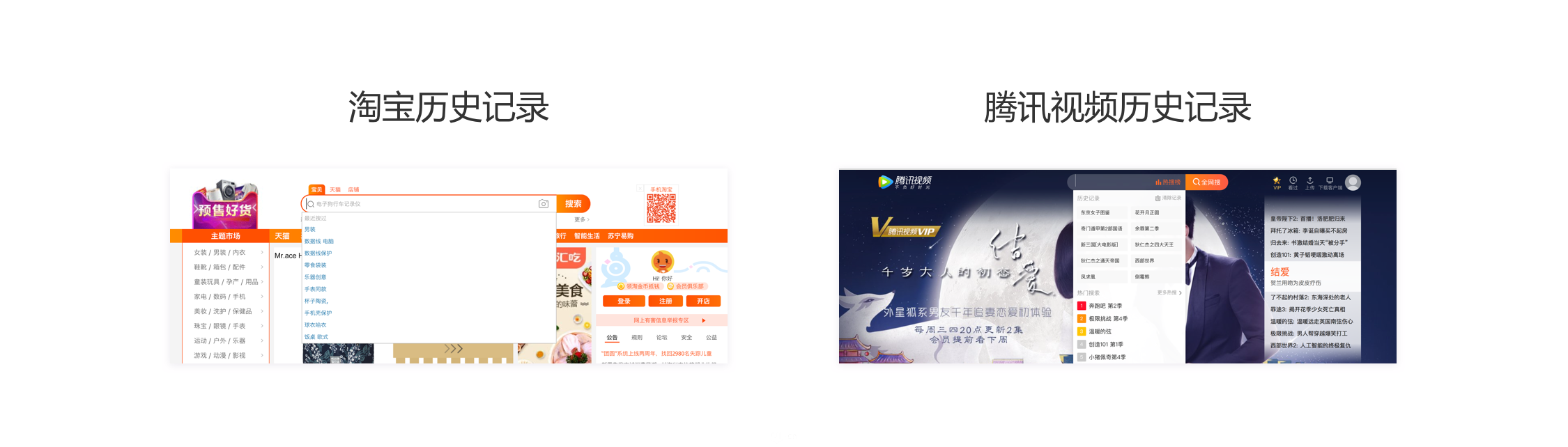
历史记录:历史记录能够在用户重复搜索时提高效率,一般会在数目上做限制,腾讯视频的历史记录最多展示10条,百度搜索最多展示9条,由于受页面空间和时效性的限制,尽量不要展示10条以上。此外,考虑到用户隐私的问题,历史记录还需要支持删除。
随着用户体验的不断优化,历史记录衍生出了收藏、订阅、关注等功能,让用户免于搜索,可持续接收关注的内容。

三、内容输入
1. 输入触发的交互
输入内容时,引导信息消失,有的还会伴随在搜索框中出现清除的icon,清除的icon主要方便用户进行二次搜索时一键清空当前信息,省去了逐字删除的麻烦;根据输入内容,进行关键词的匹配。
匹配形式一般有两种,一种是正常的关键词匹配,按照一定的规则进行推荐并排序;还有一种是包含历史记录的匹配,会将包含关键词的历史记录置顶,与正常的匹配做区别并支持删除(如淘宝)。
2. 关键词匹配的作用
关键词匹配的作用主要有三个:引导、纠错和高效。
- 引导:在用户无法准确记忆搜索的名称时,关键词可以作为引导,帮助用户完成搜索;
- 纠错:减少用户输入的错误,会自动在匹配区域更正;
- 高效:用户直接点击匹配出的结果,减少输入,提高搜索效率。
3. 关键词匹配的条数
各产品匹配条数上限不一致,淘宝为10条,爱奇艺为10条,一般来说不会超过10条,过多的选择会给用户造成记忆负担,并且占据空间,有损用户体验。
四、点击搜索
点击搜索一般有两种机制:
- 一种是输入完成后,点击搜索按钮、键盘回车进行搜索;
- 一种是边输入边显示搜索结果,每输入一个字符即进行一次数据检索并将结果展示出来,这种搜索方式也被称为“即时搜索”。
即时搜索的方式简化了搜索的操作路径,更快的引导用户查询到结果,能够给用户带来良好的体验。
但即时搜索对服务器的运算能力要求较高,如果服务器运算能力跟不上,会出现较长时间的等待,有损用户体验,因此这种搜索机制在产品中并不多见。
五、反馈结果
触发搜索之后,搜索框失去焦点,框内保留搜索关键词,显示多条搜索结果,每条搜索结果中对搜索的内容飘红展示。如何能让搜索结果更清晰的展示,让用户更快的找到所需,针对搜索结果的交互设计需要注意以下几个问题:
1. 结果分类
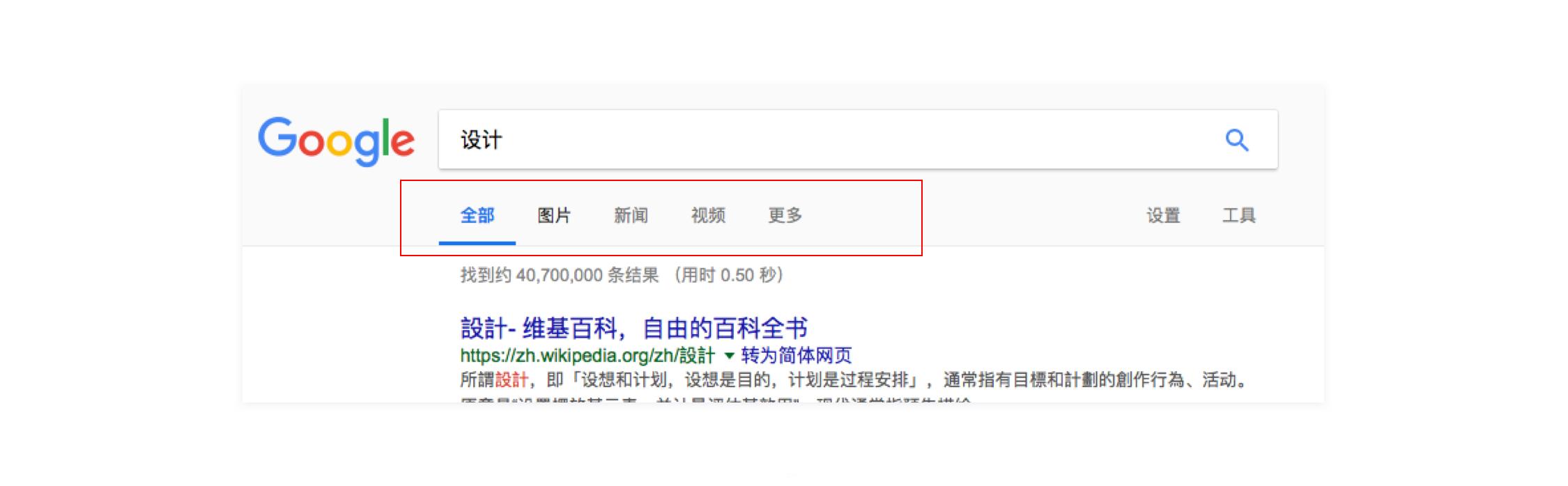
将搜索到的结果进行分类处理,一般采用Tab的样式进行归类,如谷歌搜索“设计”,将搜索结果按照“全部”“图片”“视频”“新闻”“更多”等进行了分类。

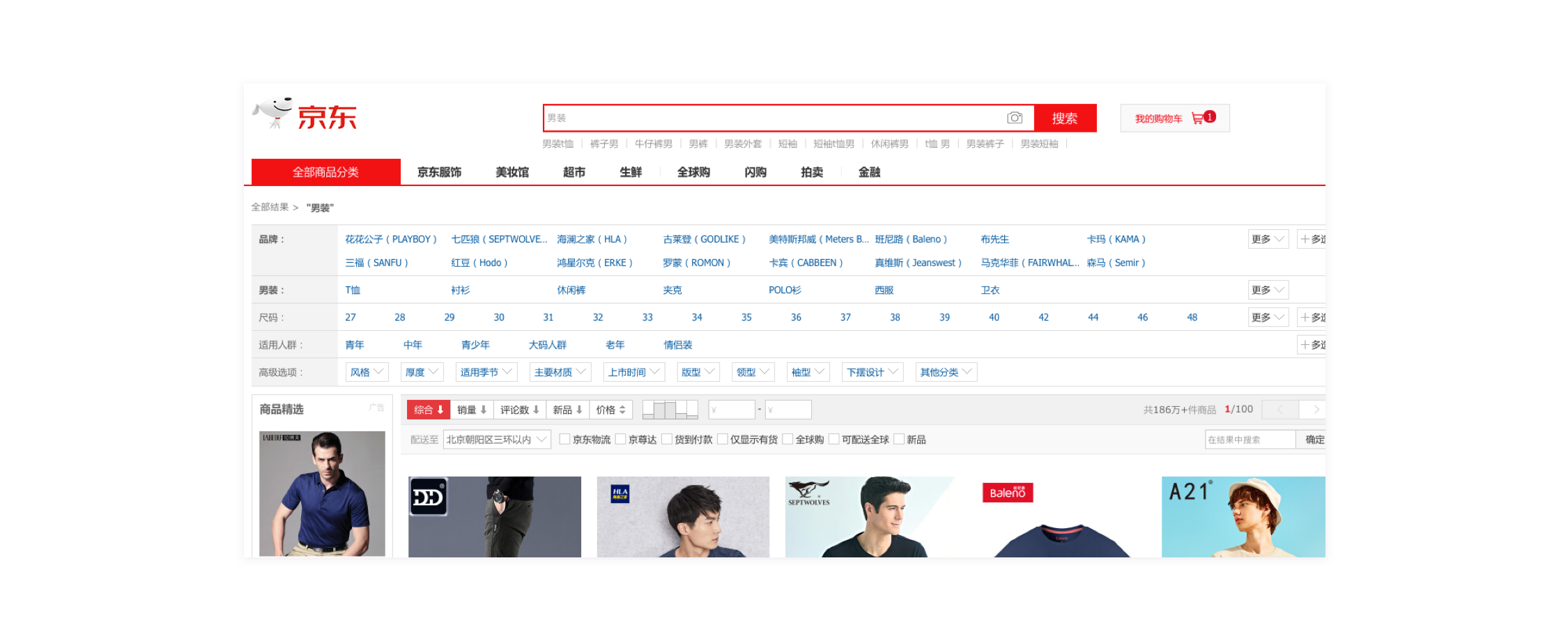
2. 排序筛选
排序与筛选的维度因产品性质而异,常见的排序方式有时间、价格、销量、距离、好评等;筛选可以算做个性化的需求,不同产品间存在较大差异。排序和筛选的功能一般放置在搜索和结果之间,一是符合用户的认知和使用习惯,再者便于用户切换。尤其在电商类网站中,排序和筛选功能尤为重要,占到了首屏空间的三分之一。

3. 自动纠错
用户在搜索时输入了错误的词汇,系统经过判断后会展示正确词汇的搜索结果给用户,并友好的告知用户正确的搜索方式。
4. 特殊状态
特殊状态包含无结果状态、网络不佳状态等。
出现无结果的状态可能是:
- 用户输入错误;
- 搜索结果无。
针对第一种情况,可以提示用户正确的搜索方式,并自动帮用户纠错;对于第二种,需要有好的提示用户无搜索结果,尝试其他搜索方式或者更换关键词等。
六、结语
以上对于搜索功能进行了拆解和细化,设计师在进行搜索功能要根据产品的定位以及目标用户、应用场景、业务需求等因素进行设计,仔细推敲交互的每一个细节,提升产品的用户体验。
本文由 @墨白 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益










搜索框加入广告是否竭泽而渔呢?有没有ab测试测过搜索框广告给APP带来的长时间的影响?我明明要搜个东西,结果大概搜索框就被广告词给干扰了。我会不会直接把APP卸了呢?现在2024年,用户是否对广告的容忍性降低了呢?
很有帮助,写的很细,谢谢分享~
写的很详细,很赞,按照搜索的流程把需要注意的点都写出来了。建议补充几个点,搜索的边界范围;搜索结果展示区规则,即标红规则,动态排序规则等。 😳
😐 多谢指导
交互流程写得挺细致。
如果能补充交互背后的处理逻辑会更全面!
挺棒的,感谢分享。
搜索的边界范围是何意?
赞
😉
👍
多谢捧场,继续加油
有没有公众号阿 ,想关注。
UED_family 欢迎关注,起步阶段