体验差不可怕,可怕的是反馈失灵

[核心提示] 用户体验差并没有你想象的那么可怕,如果没有对用户的及时反馈,将会导致更糟糕的结果。
我有一个可以直接插 iPhone 4 的雅马哈音箱,听歌的同时还可以给手机充电。iPhone 5 发布之后苹果接口变了,这个音响就用不了了,一直闲置在那里。
一次糟糕的购物体验
最近,我在京东发现了苹果 Lightning(闪电接口)至 30 针接口音频转换器,它可以连接 iPhone 和音响,让老音箱重新焕发活力。

我立即下单购买,收到货后,发现它跟 iPhone 6 Plus 不兼容,原因很简单:这个转换器是基于 iPhone 5 的尺寸设计的,iPhone 6/Plus 的尺寸更大,插不进去。 我就只好申请退货,退货过程中,京东要我承担退货运费,理由是非质量问题退货。我很不爽,不得不多次联系售后,指出了详情页的一些描述很容易误导用户,最后京东勉强答应免运费退货。 这是一次糟糕的购物体验,出于搜索产品经理的职业习(mao)惯(bing),灿辉思考了背后的原因,试图寻找问题的根本解决方案,这里跟大家一起来探讨一下。
商品详情页描述要准确全面一致,并且保持更新
京东的该商品详情页上存在一些误导用户的信息:
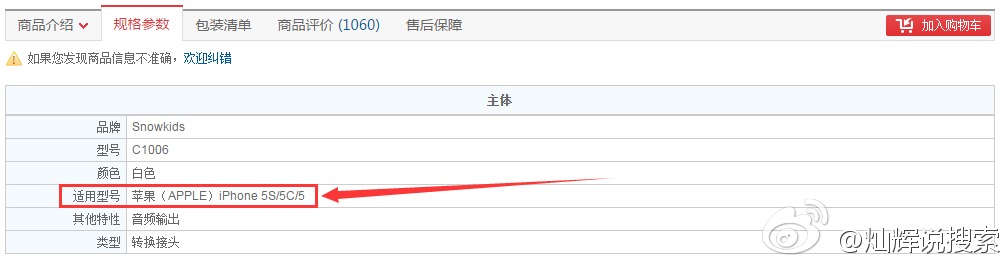
商品详情页上商品介绍栏注明「适用于:苹果手机”,但是没有说具体型号: 
- 下面正文的描述中虽然指出了具体的型号:iPhone 5 和 5c,但是并不全面,因为这个转换器还可以适用于 5s。
详情页规格参数栏目虽有具体的适用型号,但是这个栏目默认不会显示,大部分用户是看不到的。 
- 商品信息更新不及时,商品上架时间是:2014-02-12 09:53:50,那时 iPhone 6/6 Plus 还没发布。iPhone 6/6 Plus 发布之后,没有明确指出不适用于 iPhone 6 和 6 Plus。
- 商品信息描述不一致,这个页面上三处地方都在说明商品的适用型号,但是三个地方的描述不一致,这个也会让用户困惑,不知道以哪个为准。
这是一个非常容易误导用户的详情页。灿辉建议:提交商品时,一定要确保商品详情页的描述准确、全面、一致,并且定期更新,以避免误导用户。
体验差不可怕,可怕的是反馈失灵
这一次,灿辉同时使用了两种方式给京东反馈问题:
- 给客服MM打电话,电话中灿辉详细说明了商品详情页上描述不一致和错误的地方,客服MM认可了灿辉的反馈。但是截止到我写这篇文章的时候,商品详情页上的错误仍然没有纠正。
- 写评论,为了避免其他用户重蹈覆辙,灿辉在评论区特意指出这个转换器不支持 iPhone 6 和 6 Plus,但是过两天之后这条评论已经被新评论给顶出首页了,很少有用户可以看到这条评论了。 这两种方式都是失灵的,这是最可怕的。
我们需要一套发现问题、解决问题的反馈机制
尽管我们会尽量确保商品信息准确全面一致,但是错误总是无法完全避免,也不能保证商品详情页可以解答用户的所有问题。我们需要一套发现问题、解决问题的反馈机制,确保任何问题和错误可以及时的得到解决。灿辉认为:常见的用户反馈机制有两种:
- 间接反馈:用户只提出问题,其他人(工程师、运营同学)解决问题。
- 直接反馈:用户发现问题之后,直接纠正错误,解决问题。
间接反馈
通用的反馈流程是:用户->客服 or 反馈入口->产品负责人->工程师 or 运营->修复上线,解决问题->给予用户回复。京东失灵的主要原因有:
- 整个反馈的链条太长,环节太多,很容易出现断路。
- 反馈信息管理混乱,没有持续跟进。
- 没有制度和流程确保反馈通路顺畅。
- 公司不够重视,团队之间执行不到位。
灿辉的解决方案主要有:
- 尽量减少反馈的环节,最好让用户可以和最终解决问题的员工直接沟通。
- 尽量方便用户提交反馈,通过网站、邮箱、微博、客服电话等多种渠道收集反馈信息。尤其是微博,越来越多的用户会在微博上吐槽产品,微博会成为跟用户互动的最佳平台。值得一提的是,小米要求全员上微博,鼓励员工和用户交朋友,在很短的时间内获得了大量的用户反馈,驱动产品更快的迭代改进,快速提升了用户体验,也赢得了口碑,为营销打下了基础。
- 将反馈信息统一汇集到一处,然后分门别类,每个分类要有人负责跟进。
- 让用户参与,比如尝试开放一部分整理好的反馈信息给用户,让用户参与投票和讨论,Dropbox 之前做过一个 votebox 产品,用户可以对自己喜欢的功能进行投票。
- 尊重用户的每一条反馈,让用户知晓反馈信息处理的进度,比如反馈进行到哪个阶段了,由谁在跟进处理,最后结果如何。
有好的方案还远远不够,最重要的是要可以切实的执行下去。间接反馈涉及到多个职能部门之间的沟通与协作,更加考验团队的执行力和协作精神。
直接反馈
直接反馈机制可以让用户直接贡献内容以修正错误,效率高、成本低、见效快,但是用户贡献的内容也存在一些与生俱来的问题,比如质量良莠不齐,垃圾广告泛滥。相信大家都已经看到,这一次灿辉的评论信息在京东失灵的根本原因在于:
- 京东缺乏让优质 UGC 内容上浮,无效 UGC 内容下沉的机制,用户在评论首页看不到有用的评论。
灿辉认为:业内标杆亚马逊的一些做法或许值得我们借鉴:
评论展示

亚马逊的评论展示功能就是围绕让有用评论上浮,无用评论下沉,同时兼顾评论时效性进行设计的。 每条评论用户可以文字回应,还可以点击按钮反馈是否有用。有用程度主要是根据评价为有用的人数/总人数来确定,当然只有当评论人数大于某个阈值,这个比值才具有统计意义。这样可以确保优质评论上浮,避免被新评论顶下去。此外为了兼顾评论的时效性,亚马逊在右侧也同时按照发表时间展示最新的评论。
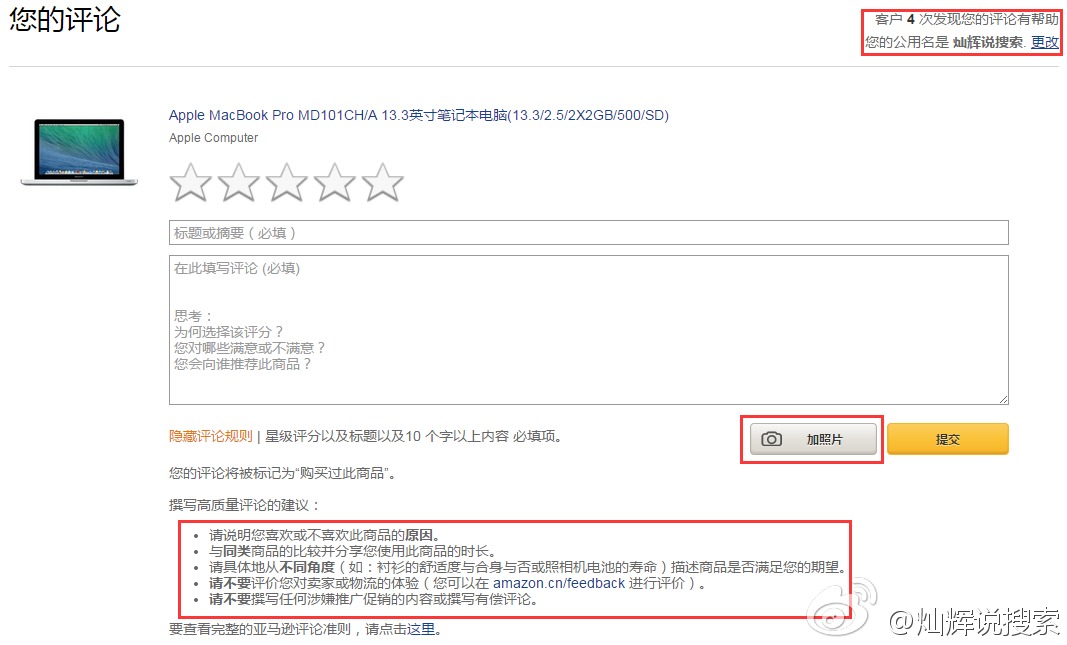
评论撰写

除了常规的 5 星级打分,标题和内容之外,右上角的有用评价反馈对用户是一种正向激励,让用户觉得自己的评论确实有价值,满足了用户自我实现的需求。公用名可以让用户修改,可以降低用户评论的风险。 评论规则和评论框里面的撰写高质量评论的建议,对于想评论但是又不知道写些什么的用户非常有帮助。用户甚至可以附上照片,写出图文并茂的评论。 为了减少垃圾评论,亚马逊一方面限定用户只能对已购买的商品进行评论,确保评论真实可信;另一方面不用积分奖励用户评论,这就可以过滤掉那些想凑字数发垃圾评论赚积分的用户。
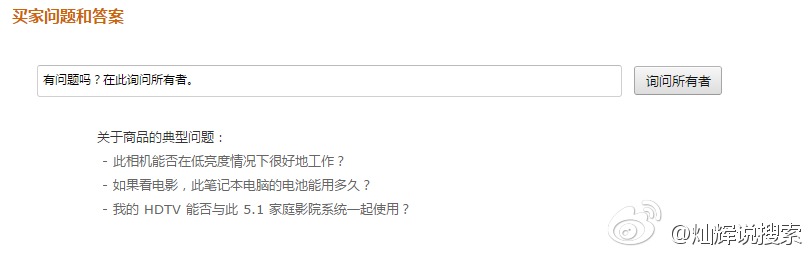
商品问答
除了评论之外,亚马逊还在详情页的突出位置,允许用户向商品所有制提问,以补充商品详情页没有覆盖到的内容。 
越来越多的用户愿意提交反馈参与产品改进
曾几何时,愿意提供反馈的用户几乎寥寥可数。现在,灿辉欣喜的看到,随着微博、豆瓣、知乎等UGC产品的普及,用户参与的热情空前高涨,越来越多的用户愿意提交反馈参与产品改进。如何用好这一趋势值得我们每一个产品人思考。
回到开头,这个转接器最后没有买成,那么大家猜猜灿辉是怎么让雅马哈音箱连接上 iPhone 6 Plus 的呢? 答案很简单,在#万能的淘宝#的帮助下,灿辉又发现了这个:苹果 30 针音箱蓝牙接收器:-),可以通过蓝牙连接音箱,唯一的遗憾是不能插在音箱上充电了。
作者:灿辉说搜索
来源:极客公园


 起点课堂会员权益
起点课堂会员权益








除了“京东失灵的原因分析一段”不敢苟同外,其他都是真知灼见吧。