产品导流中的一些设计思考
本文将通过分析几种产品导流类型,从设计角度剖析产品导流应该注意的要素。

阅读本文将收获:
- 产品间导流3大类型;
- 产品导流过程中入口设计要点;
- 产品导流着陆页设计要点。
新诞生的产品会经过3个流量增长阶段,获取用户→留住用户→让用户上瘾,完成整个产品流量生长周期。
俗话说酒香不怕巷子深,但如果没人路过巷口,怎能知晓有好酒。好的产品也是需要运营获取首批种子用户才能快速成长的。
本文将通过分析几种产品导流类型,从设计角度剖析产品导流应该注意的要素。
什么是产品间导流?
就是通过借助大体量产品的用户群为你的产品带来流量。(以下用A代表大体量产品A,用B代表欲提升流量产品B,如QQ为TIM导流,QQ=A,TIM=B)
产品间导流的3种类型
对产品间导流方式提炼如下3类类型:
- 任务型:在B中完成相应任务/达成相应成就,即可在A中获得奖励(或在A中做任务,给B优惠券)。如用支付宝消费累计积分,可兑换优酷/爱奇艺会员等。
- 赠送型:在A中可以直接领取B产品相关福利,如在A中领取B的优惠券,使B在购买时可降低付费。
- 广告型:通过在A中投放广告吸引用户点击,达成导流的目的,这个比比皆是,就不用多举例了。
导流过程从设计师角度拆解分为:流量入口设计 → 落地页设计 → 转化率统计。前2个环节给设计师发挥空间较大,第3个环节通过线上数据发现导流过程中出现问题,并进行反思再设计。
接下来我们就一一分析入口和落地页设计要素。
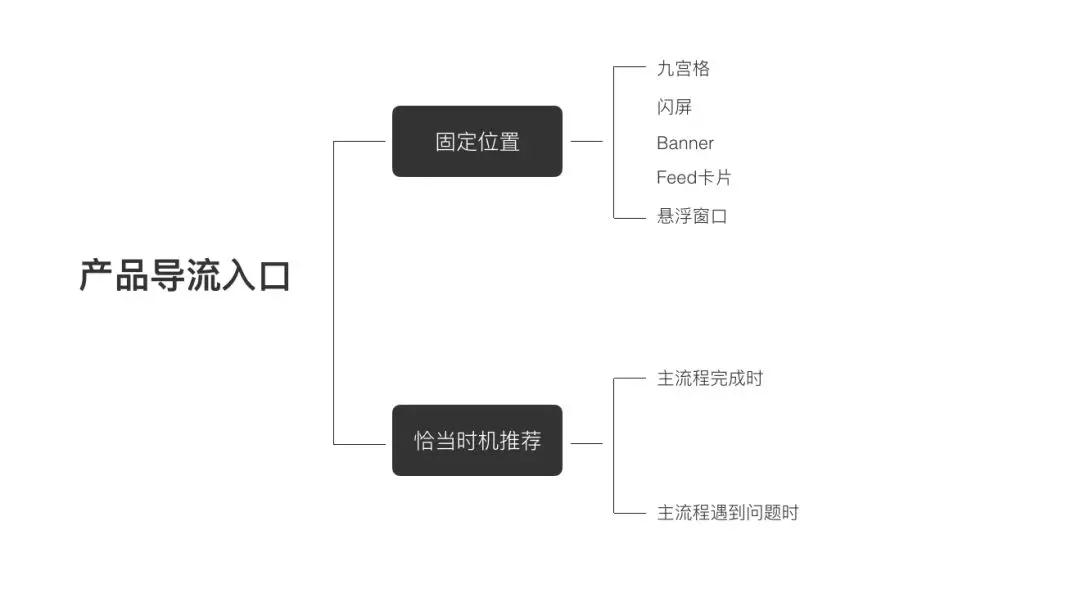
导流入口位置及设计要点
A产品中植入B的页面,入口位置的设计可以提炼为固定位置和恰当时机推荐。

1. 5个固定入口
固定位置是指在A中的某一特定位置,如九宫格、闪屏、Banner等。
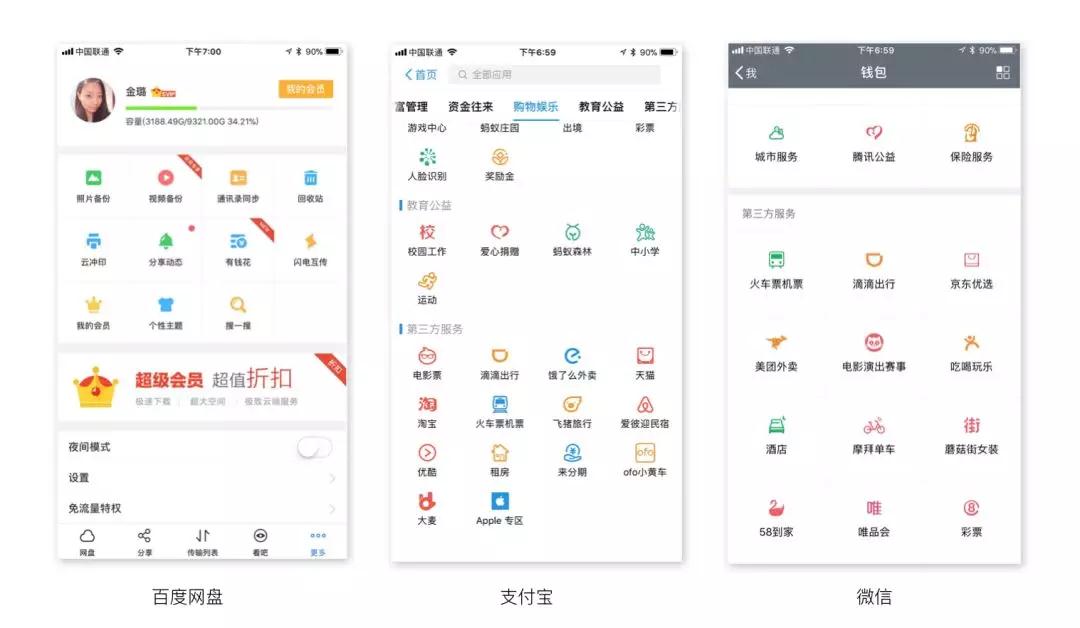
(1)九宫格
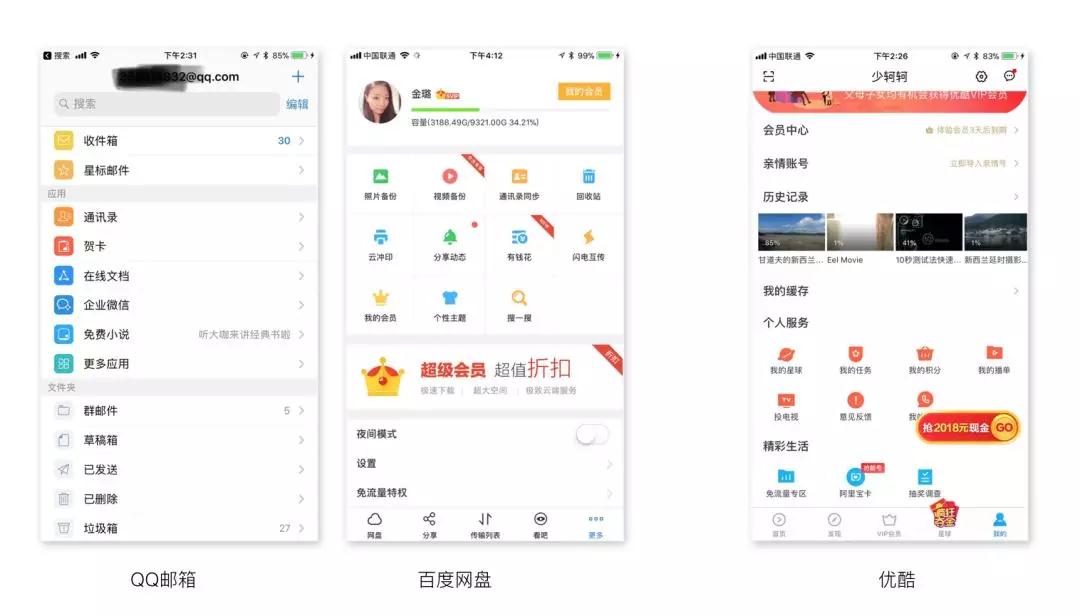
微信、支付宝、百度网盘等用户体量大的产品中,都会有衍生功能区,包括诸多第三方功能以九宫格形式呈现。

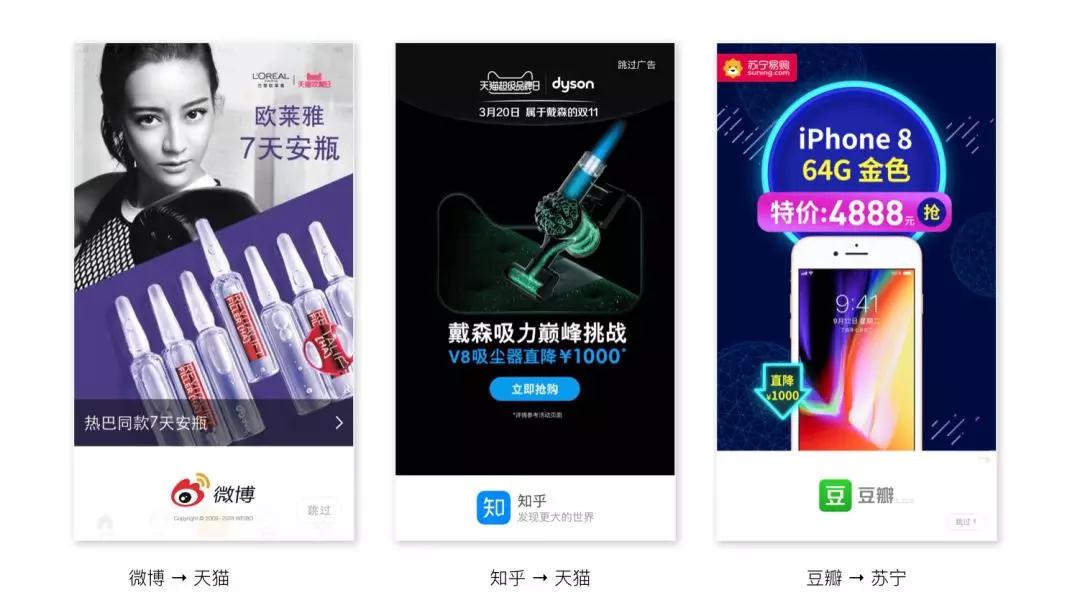
(2)闪屏
闪屏作为每个产品的启动页面,用户第一时间打开产品都能浏览到的界面。闪屏页的产品导流用户量很可观,但是具体转化率还需根据用户诉求和闪屏页的信息传达有效度来评估。

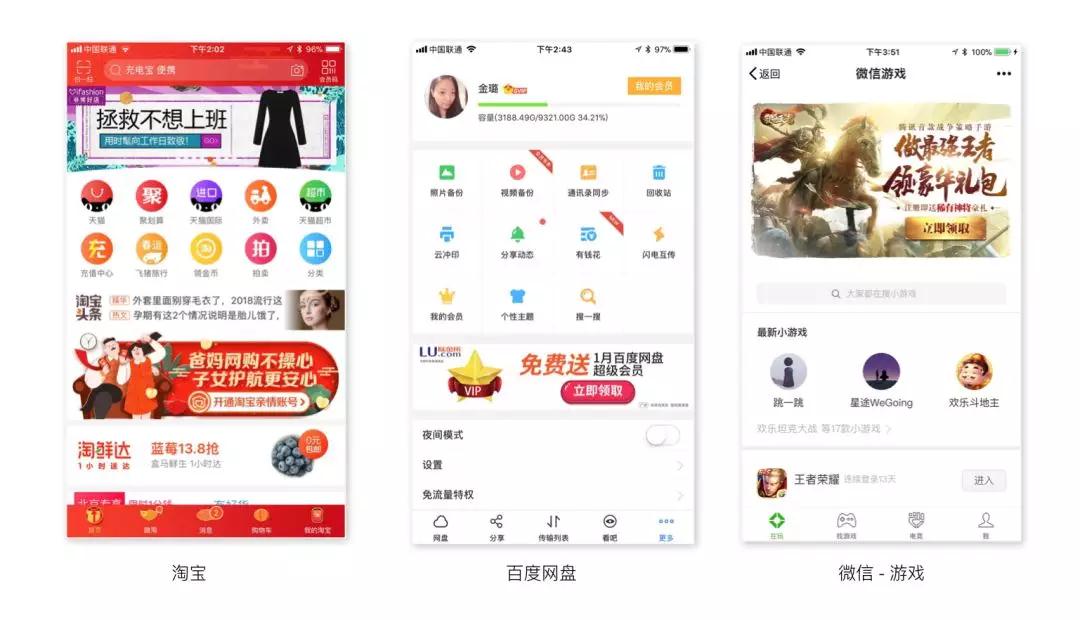
(3)Banner样式
Banner形式的导流入口展现面积略小于闪屏页,但导流的B产品往往会和A在产品功能上有关联性,同时和A产品的设计风格比较相近,不会显得突兀。如春节期间淘宝首页中植入的支付宝亲情号的互通,百度网盘更多页面中金融产品的植入,以及微信游戏头部的新游戏推广。

(4)Feed流推广
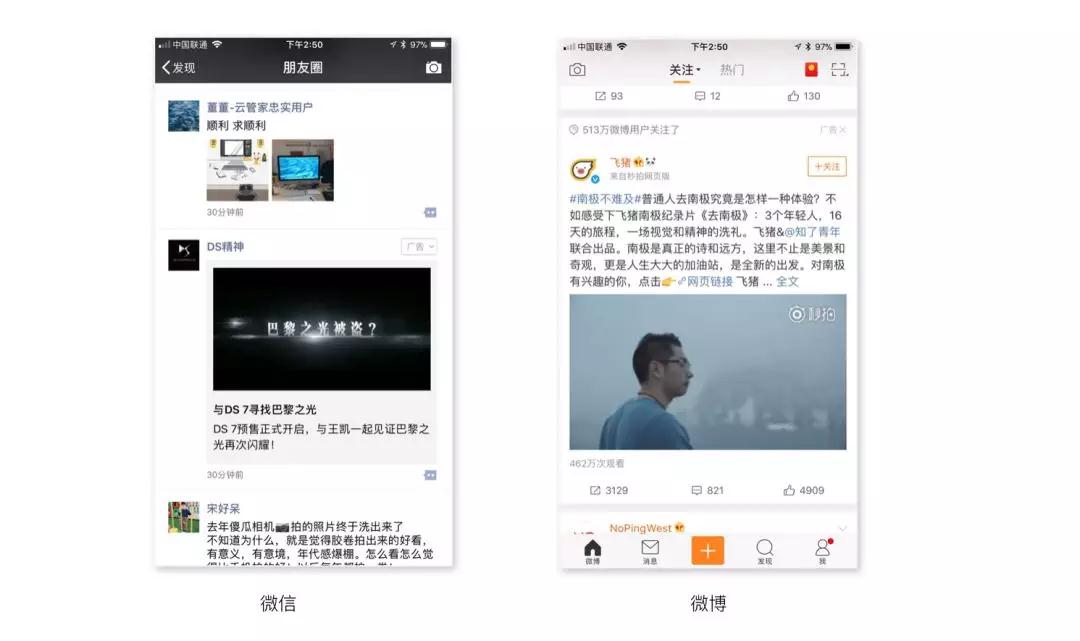
在社交类产品中常见Feed流广告,此类广告样式需严格遵守A产品规范,且对广告质量有较高要求,所以此类推广会更加模仿A中Feed流卡片形式,让用户观看时更舒适。

(5)悬浮窗口
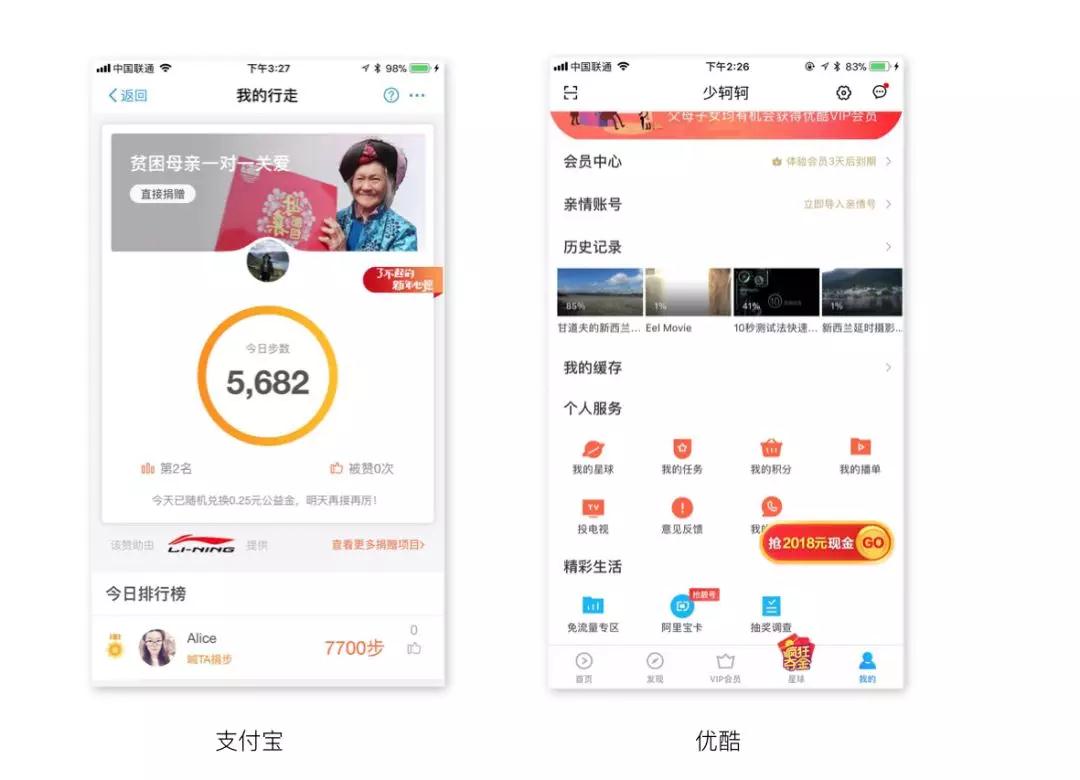
支付宝计步功能中新年心愿及优酷右下方2018抢现金,都采用悬浮页面之上的入口设计,不会打破原有页面的设计结构。

2. 恰当时机推荐
除了固定的位置入口外,当用户使用A的功能过程中,可以对B进行相关推广。
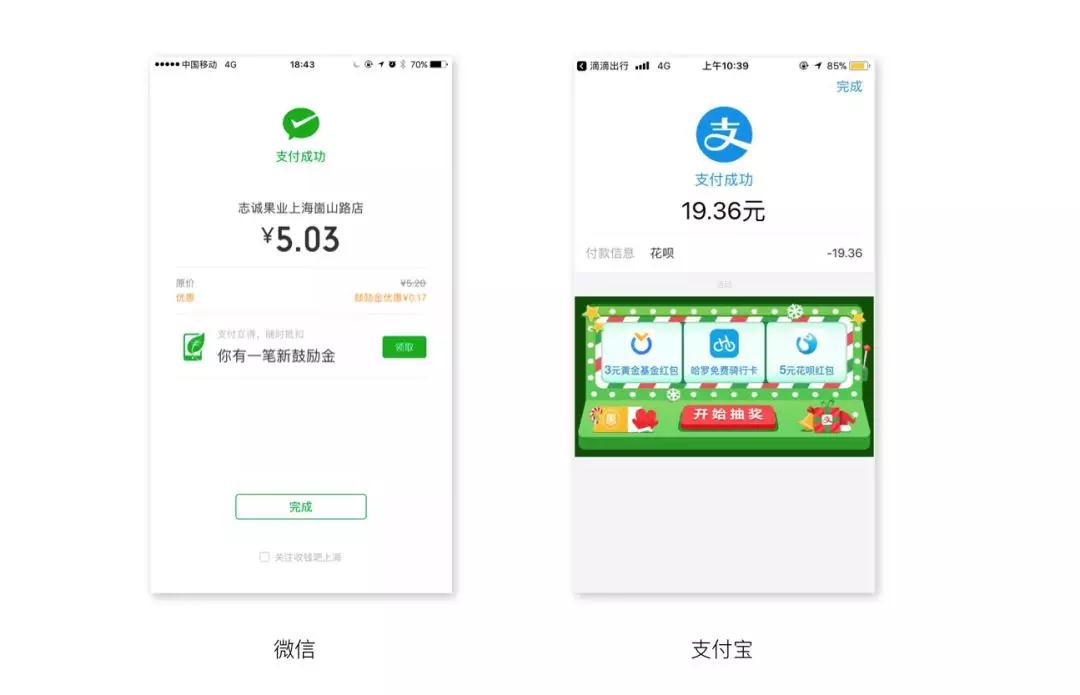
这里以支付流程为例:支付宝在支付完成后会出现基金花呗红包,红包基金等内容与付款行为有一定关联性,通过抽奖游戏的形式也更容易让用户接受。

再例如:在看电视剧时,推荐与电视剧中的出现的场景有关系的产品,用户在沉浸式浏览中更易被打动。

以百度网盘为例思考:拓展到百度网盘的主流程探索中,可以应用到的场景如分享内文件后的页面可以应用到相关性推广;再如购买百度网盘会员支付失败后,也可加入相关功能内容导流。
3. 入口位置的设计要点
入口位置的设计对导流数据有很大影响,而入口展示形式也会影响用户决策。从文案和视觉吸引2个纬度分析通过设计如何提升入口的流量。
(1)入口文案吸引
文案与图形同等重要,好的文案语言简明扼要,通俗易懂,能够深入人心,引起用户共鸣。
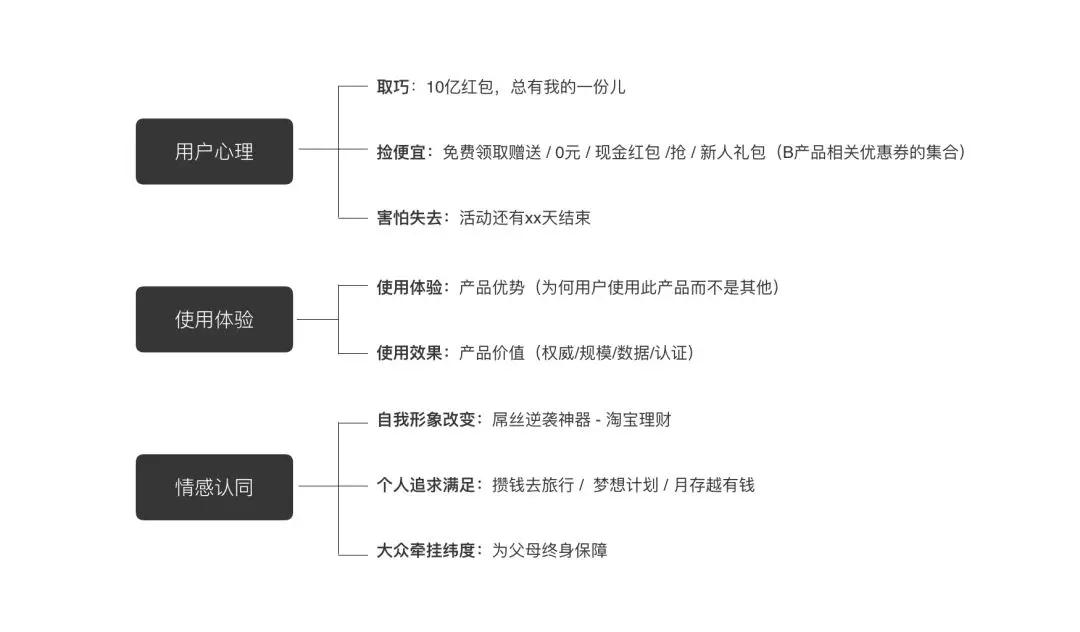
以产品引流为目的的文案可从用户心理、使用体验及情感认同3个纬度出发拟定,这里以理财产品为例:

- 用户心理纬度:为了提升导流的点击率,设计师需要揣摩产品的用户使用心理,一般情况下会有取巧心、捡便宜、害怕失去等几种情况;针对以上用户心理,以理财类产品导流为例,总结一下参考文案:10亿红包、免费领取、0元抽大奖、现金红包、抢、新人礼包、最高返现等。
- 使用体验纬度:从使用愉悦和使用效果2个纬度出发,参考产品优势(如为了用本产品而非其他)提炼文案如全年最赚,做有温度的金融服务等,根据产品价值(如权威/规模/数据/认证)提炼文案如痛快买安心赚等。
- 情感认同纬度:情感认同模块中个人追求满足角度,提炼文案如梦想计划、攒钱去旅行、月存越有钱等。
(2)入口视觉吸引
视觉是产品导流中起关键作用的一个因素,根据入口位置及内容传递,合理选择视觉的展现方式,譬如:下图中左侧QQ邮箱和百度网盘的导流方式,采用保持原产品设计规范,从视觉上无缝衔接,用户使用时无差异感。而右图优酷2018抢现金则采用异形处理,从视觉上能成功吸引用户注意力。
这里要提一个实际案例,过去工作经历中推广信息与母产品,从视觉效果上统一的点击率及转化率,会高于明显广告效果类型。

小结一下,针对导流入口提炼了5种固定入口位置,此外,还可在A产品使用过程中寻找恰当时机推荐。
固定位置优势是设计可发挥的空间比较大,且与原设计页面有传承性;而使用过程中推广能让用户更容易在上下文情境中找到诉求。再者,设计师在入口的设计发挥会极大影响用户的点击率,从文案吸引和视觉吸引两个纬度综合考虑,直击用户诉求提升。
落地页设计类型及设计要点
成功吸引用户点击进入B产品后,落地页面承载着言简意赅传达信息(核心卖点)的能力。
为达到不同的产品目标,落地页可有不同选择,如为了访问量、成交率、品牌宣传、活动推广用一个页面即可达成,如为了下载量、拉新等调起端会更直接。
- 活动落地页:落地页形式更多会用在运营活动和广告推广中,打开落地页在页面中完成相关活动操作及广告预览。
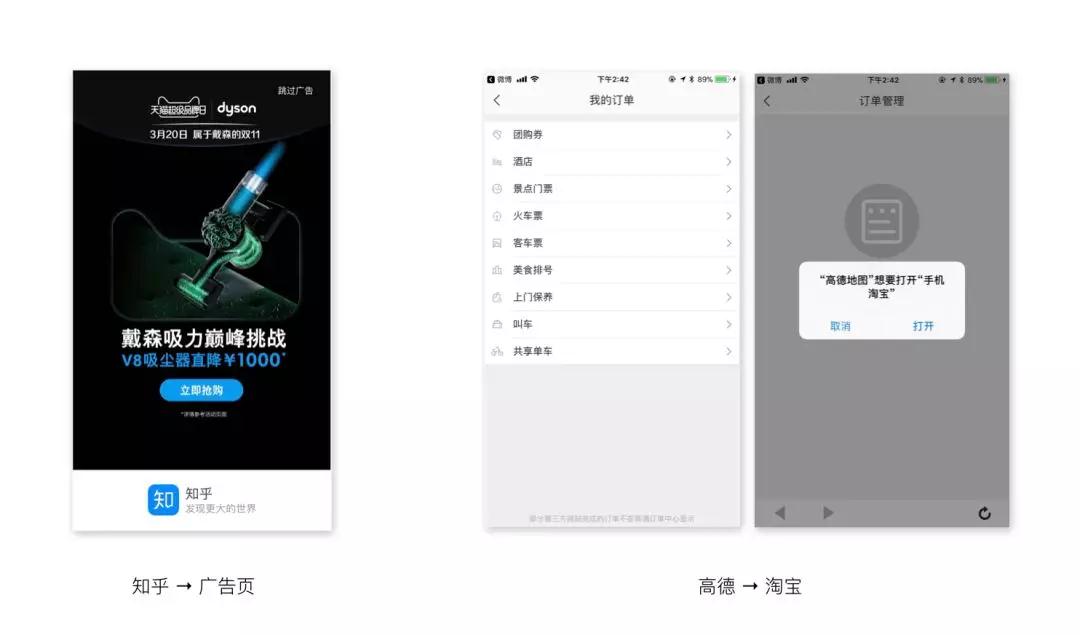
- 调起B产品:若本地未安装,则跳至下载链接/应用市场,如高德中调起淘宝,考拉中掉起网易严选等为其母系产品导流。

落地页设计要点
在设计之前先明确产品目标,配合产品目标传递内容信息,设计时需注意以下三点:
1. 核心信息高效传达
- 信息层级清晰:来到落地页用户希望能快速、直接获取到期许内容,核心信息应以大标题形式清晰明显的显示,并位于页面重要位置;
- 信息量级把控:传递的信息要充分但不代表冗余,过多的文案会让用户放弃阅读适得其反,信息量级一定要精简;
- 图文并茂展现:文字的阅读成本相较于图片/视频会更高一些,在条件允许的情况下,可尝试借助富媒体来传达信息。
2. 完整的体验闭环
- 流程可预期:一些可参与的流程尽量控制在3步以内,并让用户在参与前能够预知轻量化的流程,不要『吓走用户』;
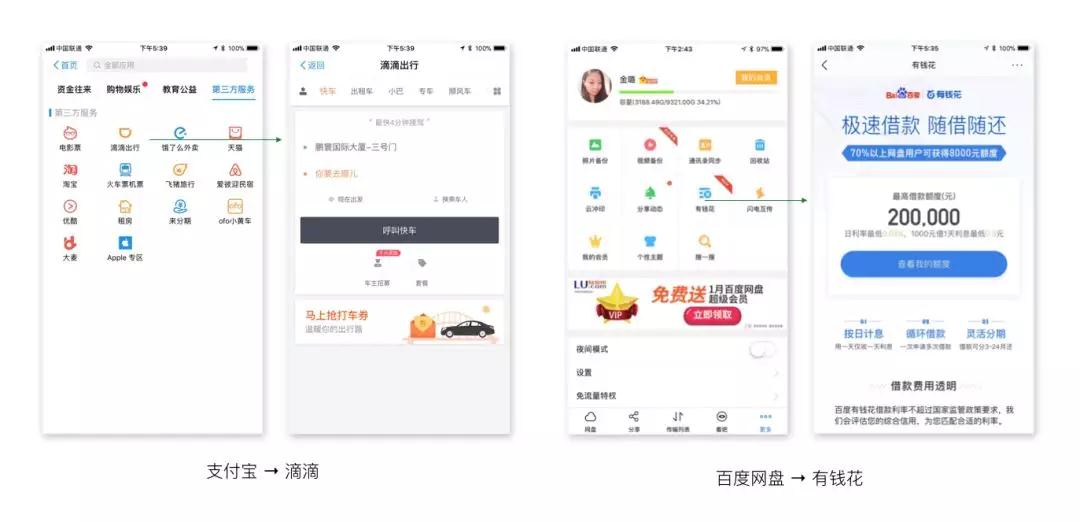
- 完整的交互周期:对于业务活动类,需通过完整的交互流程,明确的产品概念传达活动目及业务重点,如支付宝内打开滴滴,自动定位并可一键呼叫,让用户的使用门槛降到最低,使用完再用支付宝支付,完成整个产品体验闭环。
- 记忆深刻:通过信息介绍让用户快速了解并深刻记忆,在下次有需求时还能念念不忘并回响复用。
3. 内部页面的统一规范
对于导流产品尤其是内嵌入A产品内,统一的设计规范是很有必要的。好的规范可以保证平台的统一性,塑造品牌的调性。
如果一个大平台不考虑自身设计准则,允许百花齐放,那与嘈杂菜市场无异,所以有时候去除必要的噪音更能保持整整个产品的体稳定协调。如百度网盘接入第三方有钱花功能,从入口的icon到落地页的设计,都保持了固有的设计风格。

小结
本文提炼了现有导流产品的3种类型(任务型/赠送型/广告型),并深入剖析了导流过程中两大关键环节:
- 流量入口(固定入口/恰当时机)文案及视觉吸引方案;
- 着陆页中3大设计要点。
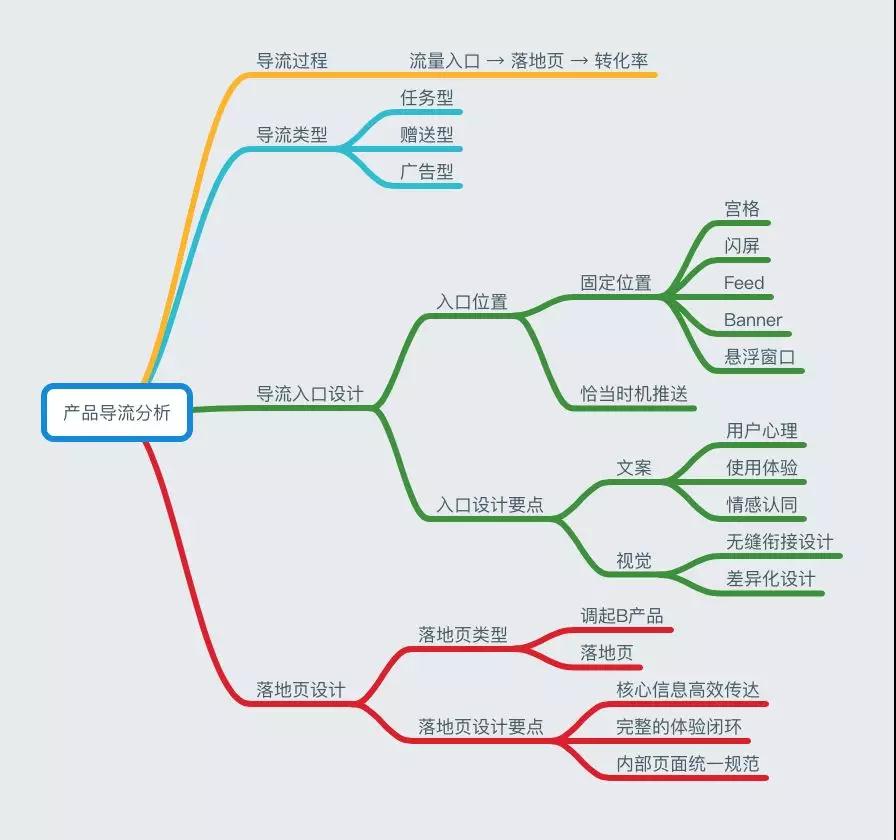
下面放一张做研究时的脑图,以便未来接入产品时快速查阅。
一图看懂产品导流中的设计思考:

作者:金璐,公众号:金小米的学习笔记(ID:HelloJyn)
本文由 @金璐 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








谢谢,对一个运营新手来说,可以激发很多想法~
总结的全面
不错
很通俗易懂,赞。
有点经验