iPhone X:手势的崛起
使用滑动手势替换主页按钮的操作会产生一些交互上的困难,但它们很可能会被更大屏幕带来的好处所克服。

十年前,第一台iPhone开启了移动电话的革命。在2009年,当我们发布第一版移动可用性报告时,我们仍然必须说服公司需要注意移动端的存在。在我们发布同一报告的第四版时,移动领域发生了显著变化:今天它不仅提供了更多的多样性,而且不出所料的提供了更好的更一致的良好的用户体验。
移动设计中最大的障碍之一就是小屏幕:因为只有这么多的信息可以容纳,重要信息隐藏在折叠下,导航元素拥挤在汉堡菜单下,用户难以快速找到他们需要的东西。手机上每一块额外的屏幕空间都是非常重要的。
多年来,移动设计师们一直在使用手势来增加更多的功能,而不牺牲屏幕空间。与图形用户界面元素不同,手势不需要视觉表示,从而为内容留出更多的空间。但是手势很难记住和使用。
IOS应用程序,如从列表管理器清除人物和现已不存在的邮箱应用程序通过手势实现了全部或大部分功能,几乎没有图形用户界面元素。
这些类型的应用程序受到设计界的热烈欢迎,但一般移动用户身上从未成功过,因为记住手势(尤其是许多手势)是困难的。如果你每天都没有机会使用这些手势,那么你很可能不会学习它们。或者你会放弃学习它们。
iPhone X代表着对使用手势来最大化移动屏幕内容空间进行了一次大范围的尝试。有了这个新设备,苹果取消了iPhon的主屏按钮这一特性,这对大屏幕的设备更有利。要访问手机的主屏幕,用户必须在屏幕的底部边缘滑动才行。

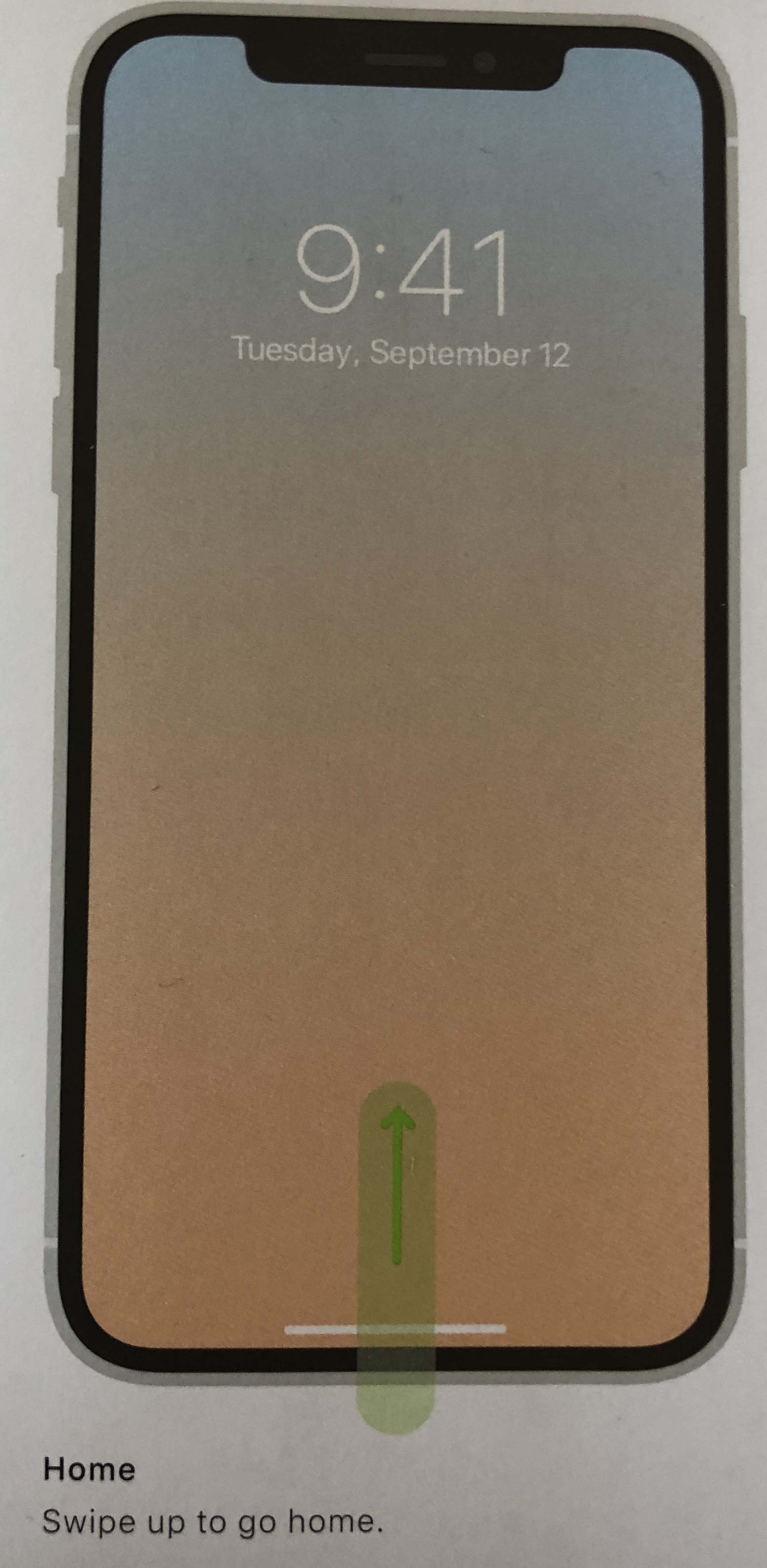
与iPhone X包装的纸质传单指示用户在手机底部边缘刷卡以进入主屏幕
这种变化的含义是什么呢?
一、滑动手势的模糊性
随着Home按钮的移除,它的功能,特别是访问主屏幕和最近的应用程序列表——需要转移到别处。多种滑动手势作为解决方案被苹果公司所采用。
滑动手势开始在iPhone操作系统中扮演着一个重要角色,从iOS 7开始:它被用来导航到Safari或邮件等应用程序的前一页,或者用于调用通知和控制中心。随着iPhone X的到来,苹果改变了一些现有的iOS刷卡手势的含义,并创建了新的。在左边、底部和顶部边缘上的擦拭可以有不同的结果,这取决于滑动的三个属性:
- 手势启动的位置
- 滑动的长度
- 滑动的方向
改变用户已经习惯的设计元素总是不好的。不仅是老用户不喜欢界面的改变,而且用户错误的风险也会随着人们偶尔误用了旧的交互而增长。如果新的设计比旧的设计更好,这些可用性问题最终会消失,因为用户将逐渐适应新的设计。然而,在苹果使用的新手势中设计的改变导致的失误,是由于未知的标准即每个手势其后的含义数量变多。因此,用户适应起来可能会比平时慢。
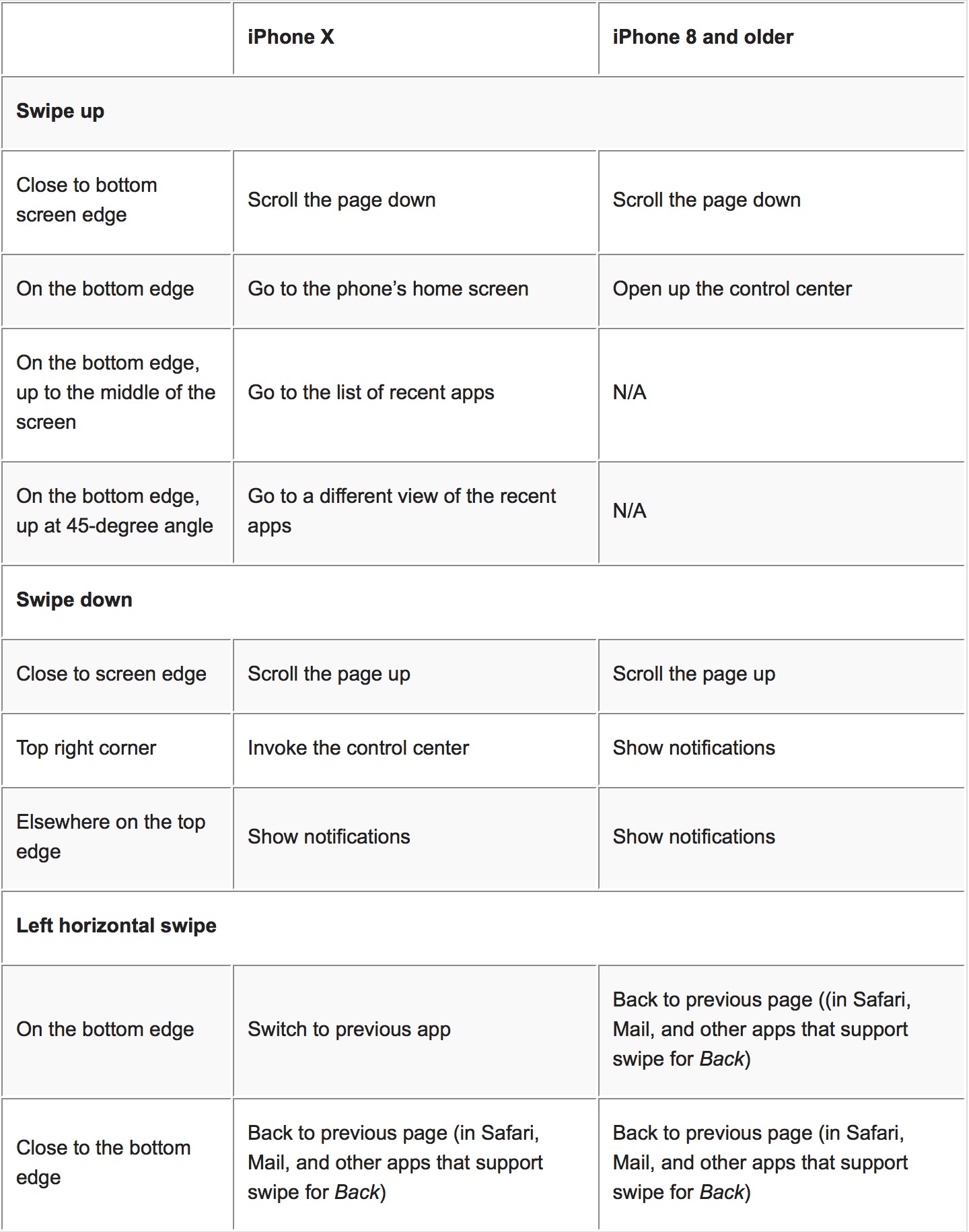
下表列出了与以前的iPhone相比,同样的滑动操作对应在iPhonex上的含义。


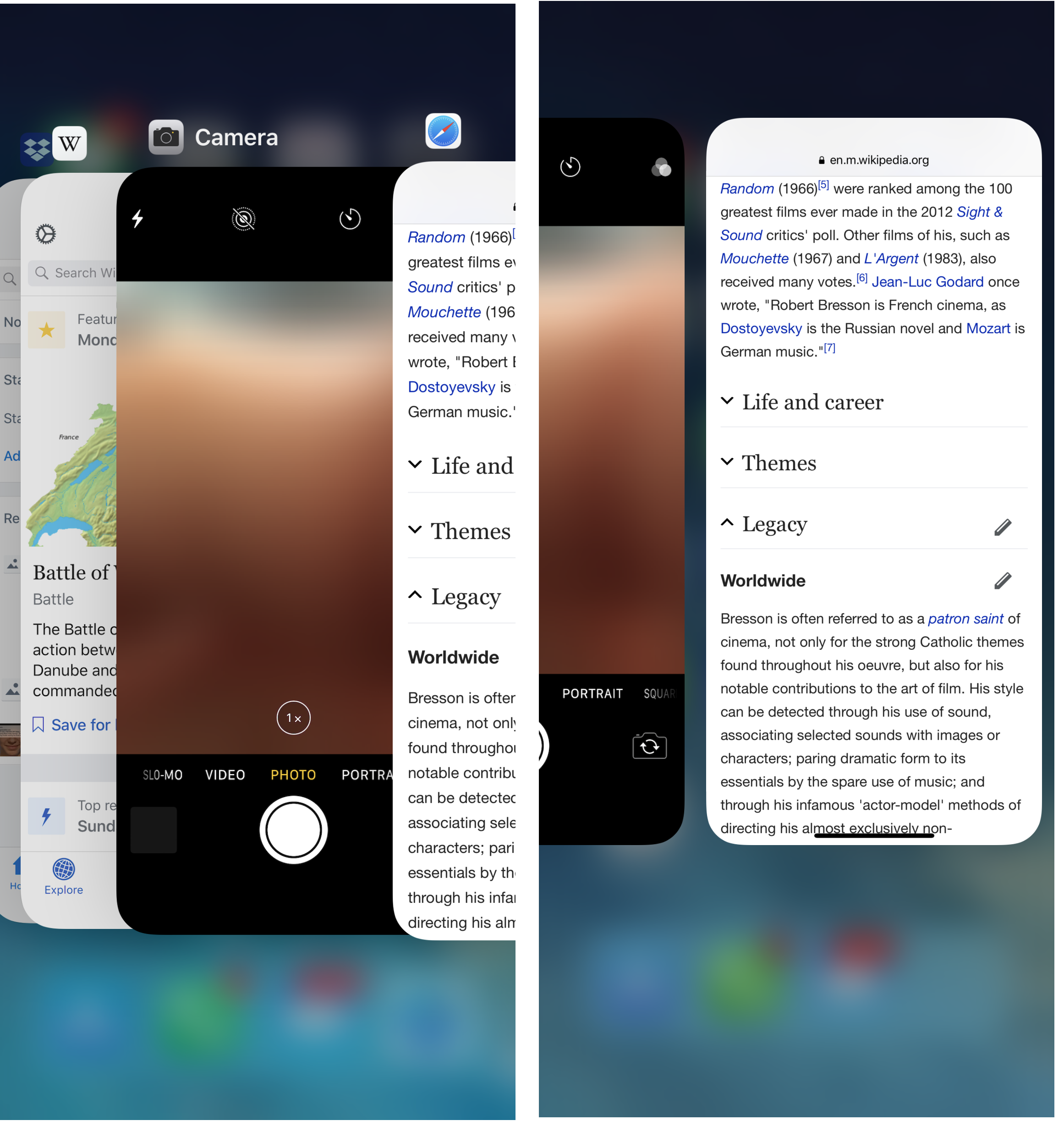
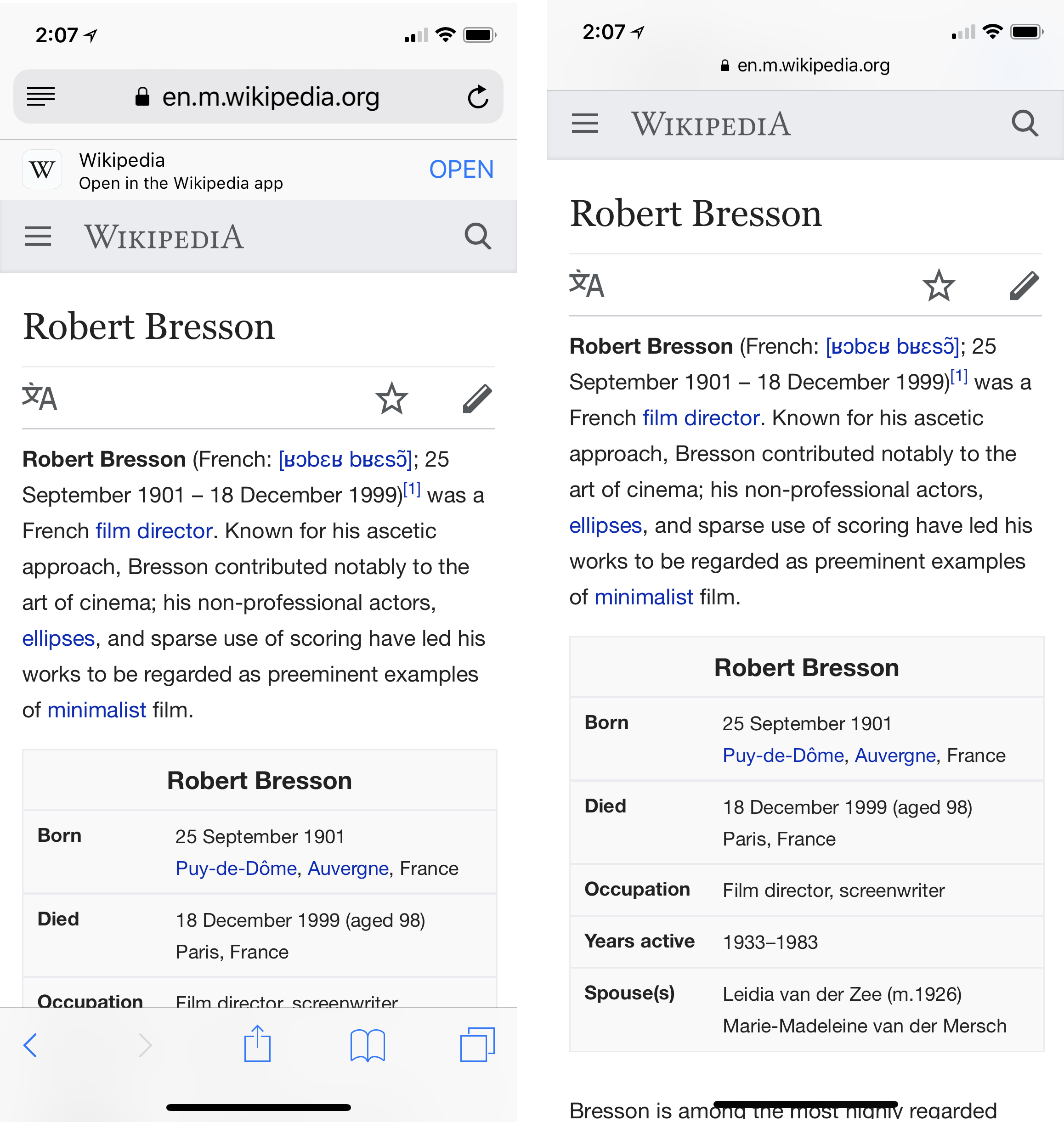
最近关于移动设备应用程序的两个视图:左边的一个是通过向上滑动到达屏幕中间。右边的一个是通过向右滑动45度角到达屏幕中间。
消除这两种滑动设计方案中的一种将大大减少用户的操作错误并增加手势的可学习性:少即是多。

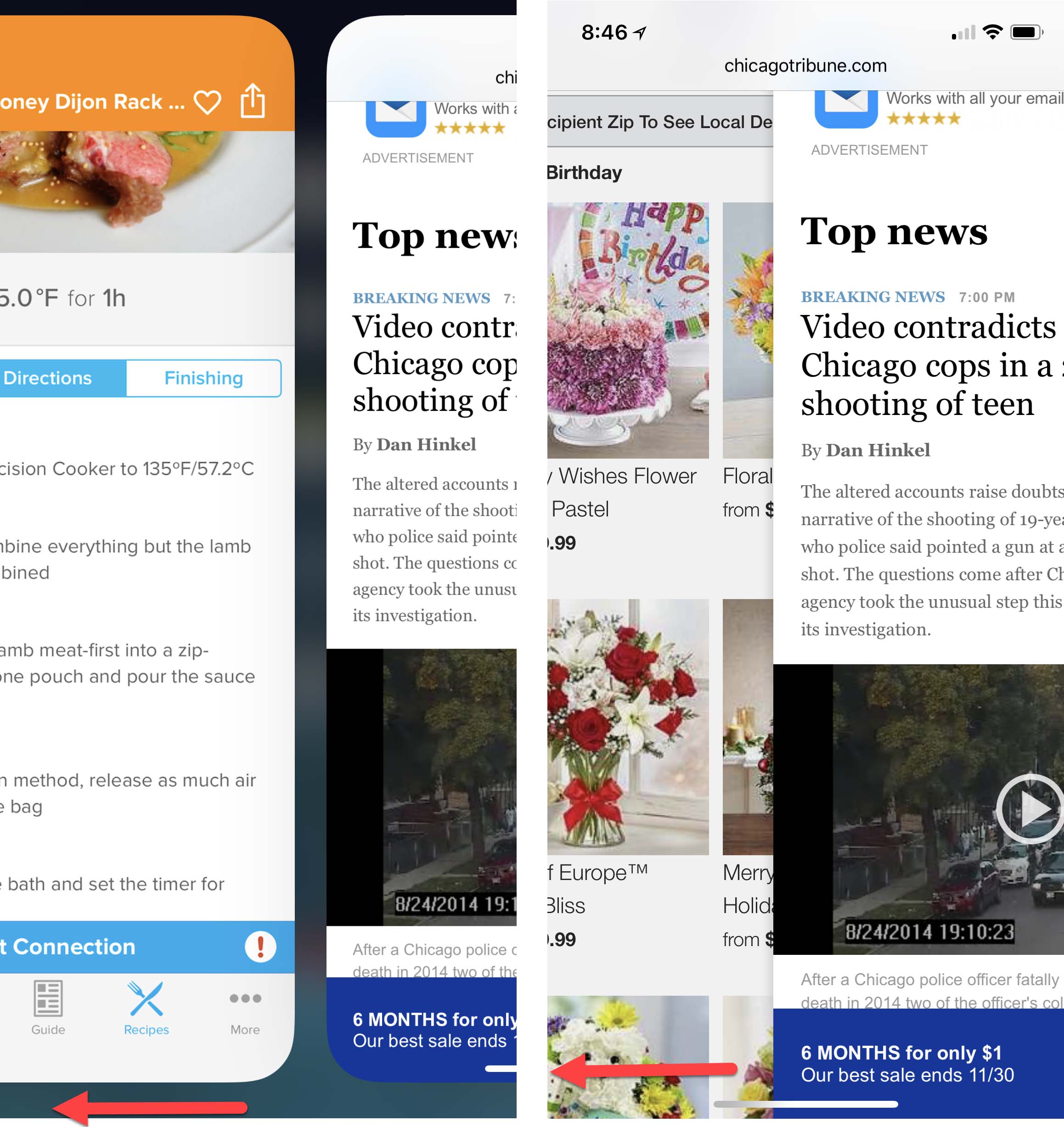
在底部边缘水平滑动,翻阅最近的应用程序(左图),或者是稍微高于底部边缘移动到上一页的Safari浏览器(右图)。两个截然不同的结果来自两个几乎相同的手势。
真的有手势滑动方面的问题吗?我们在分析第一代iPad应用程序的可用性时,记录了手势滑动的不确定性。(水平滑动可以根据用户的滑动位置翻页或切换轮播页面)手势滑动的不确定性意味着用户必须学会本质上相同的手势滑动的多种含义—这使得用户记忆回溯会更费时费力。
自iOS 7发布以来,iOS的所有版本都出现了手势滑动不确定性的现象。这可能是用户在使用包含轮播页面的网页时,最令人恼火的地方。因为在网页上水平滑动可能意味着返回,也可能会切换轮播图。
手势滑动的不确定性很可能会影响iPhone X处理任务吗?虽然它会引起很多烦恼,但新式的手势滑动不确定性,不太可能产生像上面提到的,已经存在的Safari浏览器那种滑动不确定性的问题。
比如用户来到一个从未见过的任意网站上,为了避免滑动的不确定性,用户必须意识到潜在会出现的问题,并相应地预判他们的手势移动方式。
遗憾的是,大多数用户都不是用户体验方面的专家,事先没有对这些设计概念有明确的理解,也没有分析自己以往的经验并推断出可能出错的原因的能力。现在你已经在逐渐了解什么是滑动的不确定性,当你遇到滑动不确定性的时候,你可能会比普通用户遭受更少的痛苦。
在iPhone X上,大多数新的手势滑动不确定性都涉及到手机的基本功能。用户将有无数次机会发现滑动不确定性,练习避免它,并且最终学会如何正确地执行不同的滑动。尽管用户可能会在苹果的新设计下蒙受损失,但至少他们正在为以后自己能操作便利而受苦,并且用户最终可能会进入一个不那么痛苦的阶段。
相比之下,在你的网站上,由于雅各布的互联网用户体验法则,用户会花费相对较少的时间,通常不会有机会学到你所设定的各种奇怪的滑动手势。在个别网站上,用户在操作方面痛苦,它剥夺了用户掌握操作方法的权利,却没有弥补自己应该对用户表达的善意和诚意。
与某些手势滑动相关的新含义也会造成用户的认知困难。在不同的iPhone上使用相同的手势意味着,如果您将旧iPhone升级到iPhone X,您将不得不忘记以往的习惯,并创建新的手势操作关联。同样,因为人们将向新设备过渡,这很可能会在一开始就引发问题,但这并不是个很大的问题。最终,只要用户进行足够多的重复性手势练习,他们将克服最初的困难,并学习新手势滑动的含义。(然而,我同情那些同时拥有iPad和iPhone X的人—他们将不得不忍受不同iOS设备上相同手势代表不同含义的现状。)
二、Home线:视觉标志挽救危机
使用手势进行界面操作的一个主要问题是它们是隐形的,人们很难记住它们和想起去使用它们。古语“看不到就想不到”非常适用于隐藏的UI元素,无论是不是手势。当Windows 8首次问世时,它依赖于手势来实现对接口功能的访问。我们对它进行了测试,是巨大的可用性方面的失败。(微软做出的更改出现了更多之后可用的版本)
难道苹果又走了微软的老路,重复同样的错误吗?
我害怕会这样,但是一个简单的设计元素解决了这一难题:Home按钮的视觉标志。出现在屏幕底部的“home线”,即原来“home”按钮在的位置,用来提醒用户上滑,这是他们真正需要记住的一个手势。
事实上人们不需要通过多次的滑动来记住大部分可用的动作。这些行动是用来起增强或加速操作的,对熟练用户来说很好,但普通用户不用它们也能使用的很好。他们可以使用手机的设置来访问控制中心,他们可以通过上滑进入最近的应用程序列表,最不济可以通过导航回到主页。
但在微软的情况下,如果他们不记得如何回到初始的屏幕,或者如何显示出所谓的“魅力”这个必不可少的界面控制,他们能做的事情就比较少。

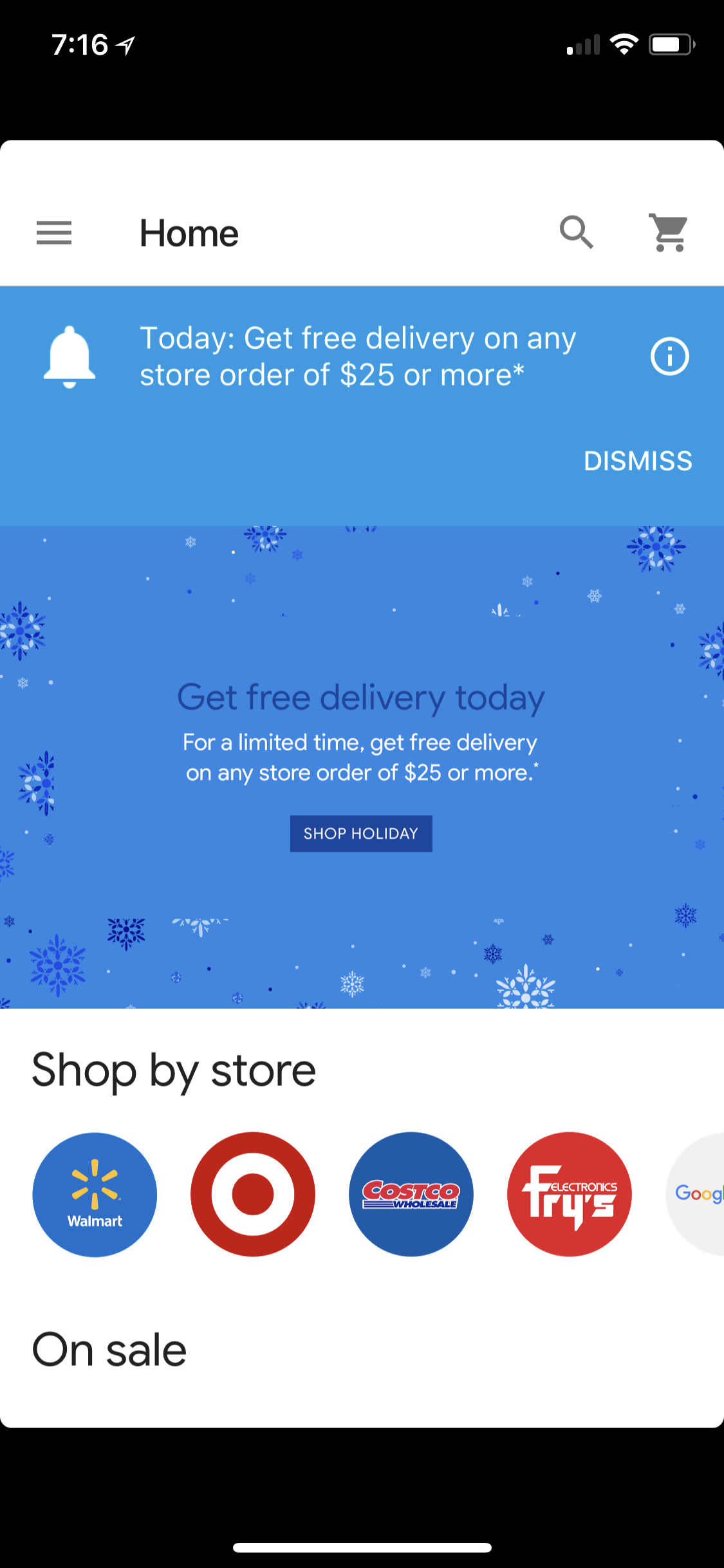
屏幕底部的线条用作视觉提示提醒用户使用滑动手势可回主页。这不是一个明显的指标,但至少它是存在的。然而,在某些情况下(例如右图),这条线会与内容混合并变得不清晰。
Home线有时由于与屏幕内容融合在一起很难看清。它也不总是存在的,例如,它不显示在主页屏幕上。从逻辑上讲,不把它放在那里是有意义的:如果你已经在主页了,你就不必回主页了。home线不仅是如何回主页的一个提示,而且是如何访问最近的应用程序列表。
另外,回主页可以作为一个逃生舱:在许多用户研究中,我们注意到人们在他们感到失落或希望重新开始时会按下home按钮。当其他都不起作用时,按下home按钮提供了一种具体的物理方法。
例如,如果你在iPhone X上长按一个应用程序时,你将进入主屏幕的编辑模式:应用程序将开始“摇动”,你可以移动它们。但是一旦你完成了,你如何走出这个模式呢?通常,按下home按钮将退出它。
没有home按钮,人们仍然可以做相当于“按下home按钮”的动作,即在屏幕的底部边缘上滑动。但是没有home线暗示他们这个操作。相反,苹果添加了一个不同的可见UI元素,在屏幕右上角上的小按钮。
用户在旧的iPhone操作模式下开始会感到困惑,可能没有注意到已完成的按钮,也不知道如何退出编辑视图。小的线条会提醒你,如果没有home按钮,你应该滑动。
右上角的小按钮对于现有的iOS用户来说是新的。人们不太可能注意到这一点,当他们进入时可能很难退出这种模式。主页屏幕上明显的home线可以防止这种混乱。
三、FaceID:以零交互成本登录
对以前的iPhone版本来说,主按钮也兼做指纹认证传感器。它的效果非常好,并使人们摆脱了在小键盘上面输入密码的痛苦。
让我意外的是,Face ID的效果也很好。当用户拿起手机并没有直视屏幕时,当在黑暗情况时,或者当脸部被护目镜或面膜遮挡住时,用户会遇到一些使用困难,但在大多数实际情况下似乎表现非常好。
事实上,Face ID更接近可用性原则的顶端,零交互成本。有点滑稽的是,可以说是系统中最困难的任务(登录)现在可能是最简单的了-用户不必要做任何事情来验证或解锁手机。(好吧,从技术上讲,他们还需要向上滑动来进入应用程序视图)
四、多样性的iOS体验
早些年,iPhone的优势之一就是所有设备的体验一致性:与众多厂商生产的Android手机不同,每款手机都有自己的设计理念和想法,所有的iPhone用户都拥有相同的屏幕尺寸,相同的物理按钮(独一无二的按钮),并运行了几乎相同版本的iOS操作系统。
但是随着iPhone5的出现,新的屏幕尺寸也随之发生了变化。之后,不同的iPhone手机有着不同的屏幕尺寸也变得很普遍了。后来,随着iPhone6的出现,也带来了一些差异性:3D 触摸是旧设备上没有的操作。
最新的iPhone, iPhone X让iPhone的生态系统更加多样化。现在,有多种类型的iPhone-一些带有主按钮的,一些没有的(有点像销售Mac一样,有些是带有一个按钮的鼠标,另一些是带有两个按钮的鼠标)。
在这些iPhone设备上的相同页面看起来会完全不一样。iPhone X的状态栏被现在有名的缺口(刘海)分成了两个不同的部分。并且iPhone X的宽高比也与其他的iPhone不同。

未针对iPhone X优化的iOS应用会在屏幕的顶部和底部显示黑色的水平条
五、成本与收益
正如我们上面所暗示的,缺少主按钮确实会增加可用性成本。
- 首先,现有的iPhone用户将不得不忘掉他们在先前设备上形成的所有习惯。
- 其次,他们必须记住更多的新手势和它们对应结果。他们一开始会犯错,但有了足够多的经验后,他们最终也会像使用旧设备一样熟练。
- 最后但并非最不重要的是,设计师们不得不担心这种新的外形因素,以及他们的应用在这个设备上的显示效果。
然而,问题不在于是否存在成本问题,而在于这种设计的成本是否超过了收益。
在这种情况下,有一个潜在的巨大的可用性好处:更多的屏幕空间。
在手机上屏幕的区域非常的珍贵,因此每增加一毫米都会对用户体验产生积极的影响。额外的空间可能意味着更少的滚动和看到更多的相关内容的可能。
另外:用户多久使用主按钮一次?非常频繁。但比在应用或网站上面阅读内容的频率低。
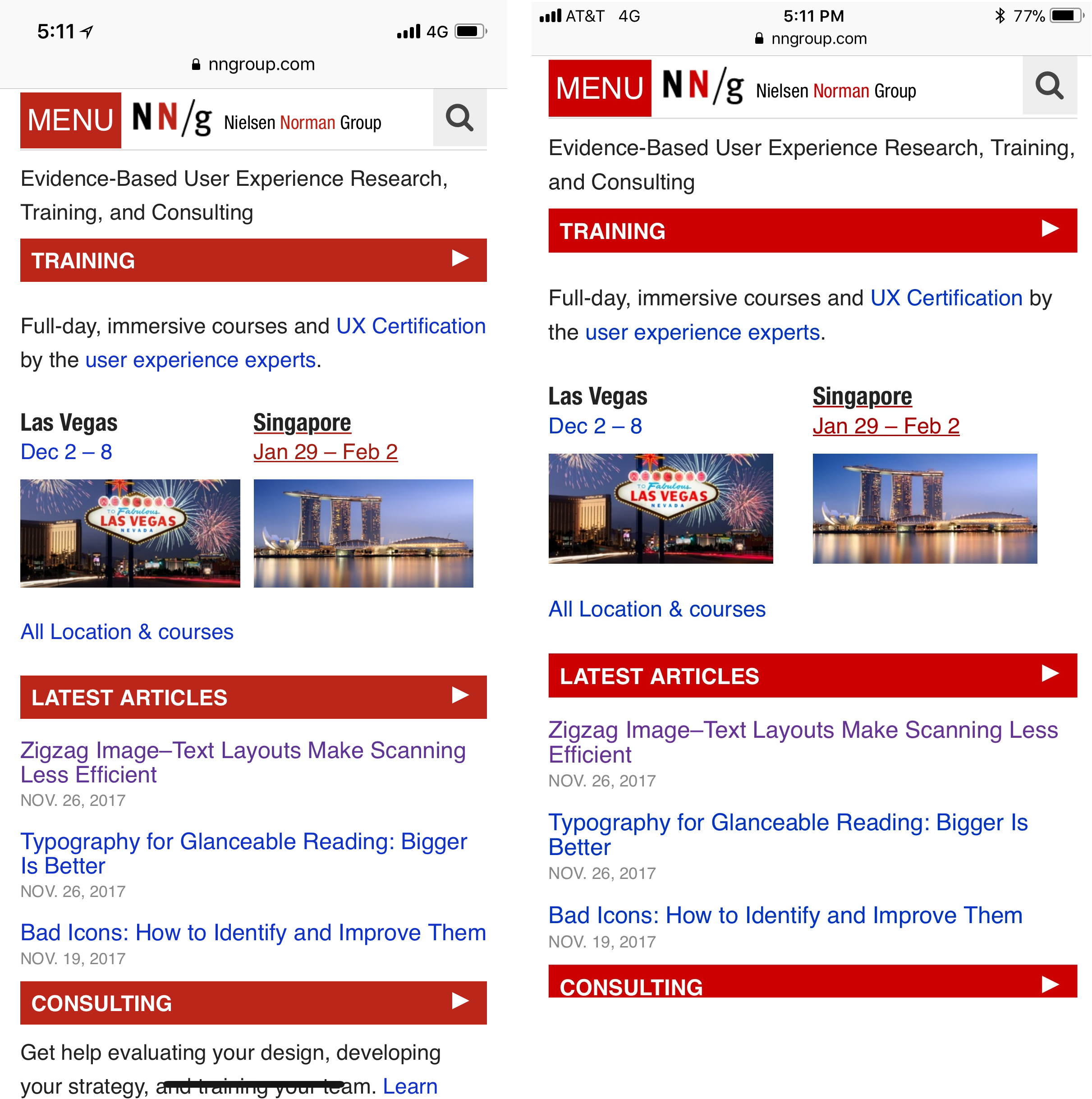
现在,额外的空间可能看起来并不是那么大,如果你比较iPhone 8和iPhone X上的可见区域,你可以最多只能多看到一行文字。然而,使用手势来代替可见的按钮有可能在苹果公司和其它的设计中开启更多的用户体验方面的改进。

在iPhone X(左侧)和iPhone 8 Plus(右侧)上看到的NNgroup.com网页
苹果公司在推动这种基于手势的创新方面处于独一无二的地位,甚至可以超越这一点来创建可供其他应用程序或手机制造商使用的标准手势规范表,因为苹果品牌影响力非常强大,所以人们为了使用它的产品需要克服忘记原有的习惯以及学习新系统的障碍。
一般来说,任何创新(以及现状的替代)都有成本。用户确实是讨厌改变的,他们必须花费时间和精力学习如何使用新的用户界面,并放弃他们精通和高效的老用户界面。
大多数公司都很难推动用户界面革新。许多桌面应用程序会同时提供新旧两个版本的界面来防止抱怨并允许人们保持他们原有的生产力。 但是拥有强大品牌和许多用户的公司现实中更容易推动设计或技术进步 ,因为使用该品牌的感知价值如此之高,它可以弥补最初的可用性障碍。
一旦该品牌的用户接纳了改变,那么它就有可能会成为主流,其他品牌的产品也可能从中受益。微信在中国使用二维码是一个品牌技术传播的实例,使该技术从一个品牌传播到世界各地无处不在。
凭借这种创新力量来承担巨大的责任 ,确保创新使世界朝着正确的方向发展,而不是为了使一个品牌的产品更独特而阻挡了设计未来的发展路途。
说到取消主页按钮时,我认为我们很安全。
在我们的移动可用性报告第四版中了解更多关于模糊滑动,手势使用和移动设计的信息。
原文地址:https://www.nngroup.com/articles/iphone-x/
本文由 @兔子翻译组 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







