移动产品的典型设计思路总结

【编者按】本文作者@xidea。交互设计师,半个产品经理。关注基于互联网的整体用户体验设计和产品设计。本文转载自作者的博客。
有很多移动互联网的产品经理和设计师都是从传统互联网转过去的,我们之前积累下的一些经验,有一些可以在移动侧继续使用,有一些则行不通,这或许要从移动互联网跟传统互联网的区别说起。
区别
1、终端设备
传统互联网:主要的接入终端是计算机。计算机是高度标准化的设备,无论是Mac阵营,还是PC阵营(其他的架构不讨论了)。具体体现在:
绝大部分个人计算机使用的硬件是标准化的,并且功能强大多样
绝大部分屏幕的分辨率在1024px及以上,尺寸较大
软件终端比较统一,都是浏览器(暂时不考虑客户端产品),并且由于Web标准的存在,不同的浏览器(或者说不同的内核)对于前端的解析相差不大
技术标准相对统一,比如用HTML写结构;用CSS写表现;用JS写前端行为;用PHP、JSP等写后端;用MYSQL等管理数据库等。做出来的东西基本上认为是跨平台的
移动互联网:主要的接入终端是手机和各种pad。拿手机来说,标准化程度远远不及计算机。具体体现在:
硬件设计不够标准。有的手机用按键,有的手机用触屏。有的用方向键,有的用轨迹球。有的带有全键盘,有的用屏幕键盘等等
分辨率千奇百怪,特别是android阵营。尺寸相对较小
平台不统一。虽然主流智能手机也基本上是ios和android两种。但是,加上后起的Windows Phone,加上日落西山的塞班,加上非智能机上面的Kjava等,平台很多,开发APP相互不兼容。而移动Web应用(使用手机浏览器访问的)不论从技术上还是体验上都不够成熟。即便是同一种平台,有时在前端的表现也有较大差异,特别是android阵营
2、使用场景和使用环境
传统互联网:
大部分情况下,使用传统互联网的场景相对正式一些,使用的环境也更加稳定。比如,我们可能会把笔记本电脑放在桌子上,一动不动上2小时网。
使用环境决定了,传统互联网的接入会比较稳定。
接入速度相对快
移动互联网:
大部分情况下,使用移动互联网的场景会更加随意一些,随时随地,使用环境也更加复杂。比如,地铁上(可能晃动)、厕所里(可能时间短)、排队的时候(可能匆忙)、被窝中(可能光线昏暗)。
使用场景和环境决定了,移动互联网的应用会更加碎片化。
接入速度相对慢,接入不稳定。
3、其他方面
传统互联网:
资费与流量:大部分是在一定时间内不限制流量的计费方式。
移动互联网:
资费与流量:国内大部分是包月限制流量的方式,并且费用相对较贵。
与计算机不同的特色设备。如:GPS模块、重力感应器等。
基于以上的不同,或许从产品设计层面来看,会有如下的思路:
设计思路
1、结合移动互联网和移动设备的特点,扬长避短。
典型案例:
TalkBox以及微信的语音聊天
因为大部分情况下,在手机上输入文字比较麻烦,而说话则容易很多。所以在手机上,使用非即时的语音交流,要比使用文字方便快捷。
iPhone晃动撤销输入
在手机上输入了大量文字,想撤销重新输入怎么办呢?使用删除键一个一个字的删一定不是最好的办法。在iPhone上,我们只要晃一下手机(向一个方向晃动),就可以将输入的文字撤销了。
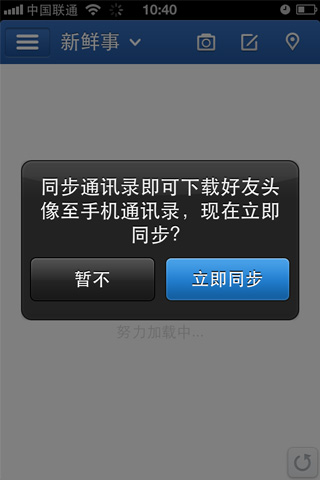
通讯录
天然的真实关系SNS。
切水果
移动设备“特有”(算是特有吧)的触控和划动操作可以做到很多用键盘鼠标无法感受到的体验。比如切水果这种游戏,如果在计算机上用鼠标操作,将乐趣大减。但在移动设备上,就很有趣了。
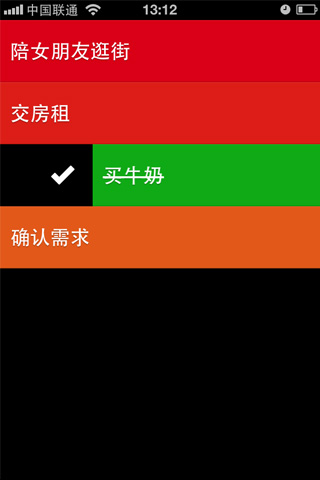
Clear
在计算机上,我们使用鼠标可以精确的点击屏幕上的内容,理论上讲可以精确到像素。但是在手机上,如果使用手指操作,就没办法这么精确了。手势的出现在一定程度上缓解了这个问题,它提供了一种不需精确即可操作的可能。例如Chear这款To Do List app,它可以使用手势完成大部分的操作。例如,向下滑动可新建项目;在某项目上向右滑动可将其标记“已完成”;向左滑动可以删除等。
2、考虑移动互联网的使用环境,做合适的改进。
典型案例:
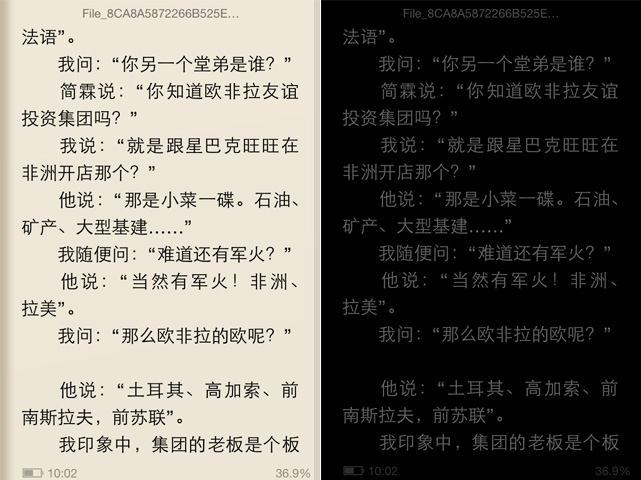
夜间模式
有很多用户有睡前阅读的习惯,他们经常会关掉灯,卧在被窝里阅读电子书。在相对黑暗的环境下,平时的浅色底色深色文字的设计会很刺眼,这就产生了传统互联网上可能不会遇到的问题。于是就有了“夜间模式”,将背景色和文字色的对比降低,看起来就柔和多了,适合睡前阅读。
内容预读
在移动环境下,网络经常是不稳定的。所以在设计在线阅读应用的时候,可以在网络通畅的时候从服务器预读2、3页内容。这样,如果发生短暂的网络中断,也依然可以获得流畅的阅读体验。
3、考虑移动互联网的使用场景,思考适合的产品。
典型案例:
微博
微博虽然不是移动互联网专有的应用,但是相比于其他的需要发送内容的应用(例如博客),它更适合在移动环境中使用。因为只能写140个字,所以它适合利用零散时间,碎片化的分享一下自己的小心情,小感悟,小牢骚等。
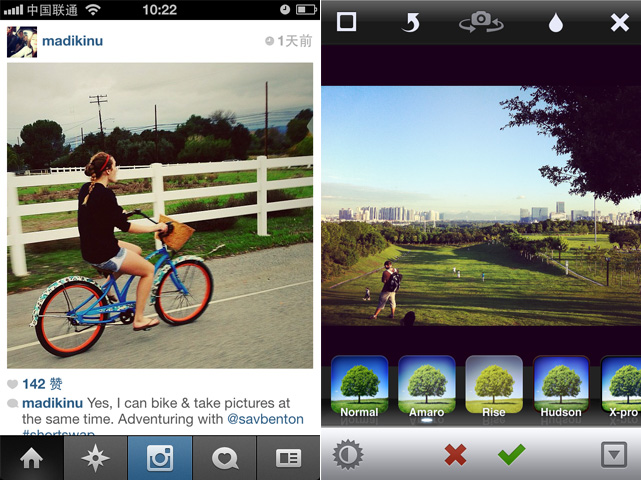
首先,想要把自己的见闻最快速最生动的分享给朋友的话,照片一般比文字更合适。其次,在图像处理方面,传统互联网上,大家也会处理照片并分享。但是那时候,我们可以更多的接受较为复杂的操作。而在移动中,处理图片最适合的方式就是,选一种效果,应用。别提供各种滑块让我调了。
LBS
用PC的年代,我很难想象走到一个地方,拿出电脑,选一下我现在所在的位置,搞什么“签到”。
大众点评
我们总是会有一些临时的,或者不确定的需求。比如跟朋友逛街累了,想喝杯咖啡。或者来到了一个陌生的地方,想找餐馆吃饭。这时候我们可能不会随时带着电脑,但是会随时带着手机。打开手机就能看到附近的各种餐馆还有评价,很好的解决了这些“临时性”的需求。
来源:http://www.leiphone.com/121204-chibop-design-ideas.html
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益