英语流利说 APP 简单 UE 分析建议

功能导图
UED 简评
布局设计
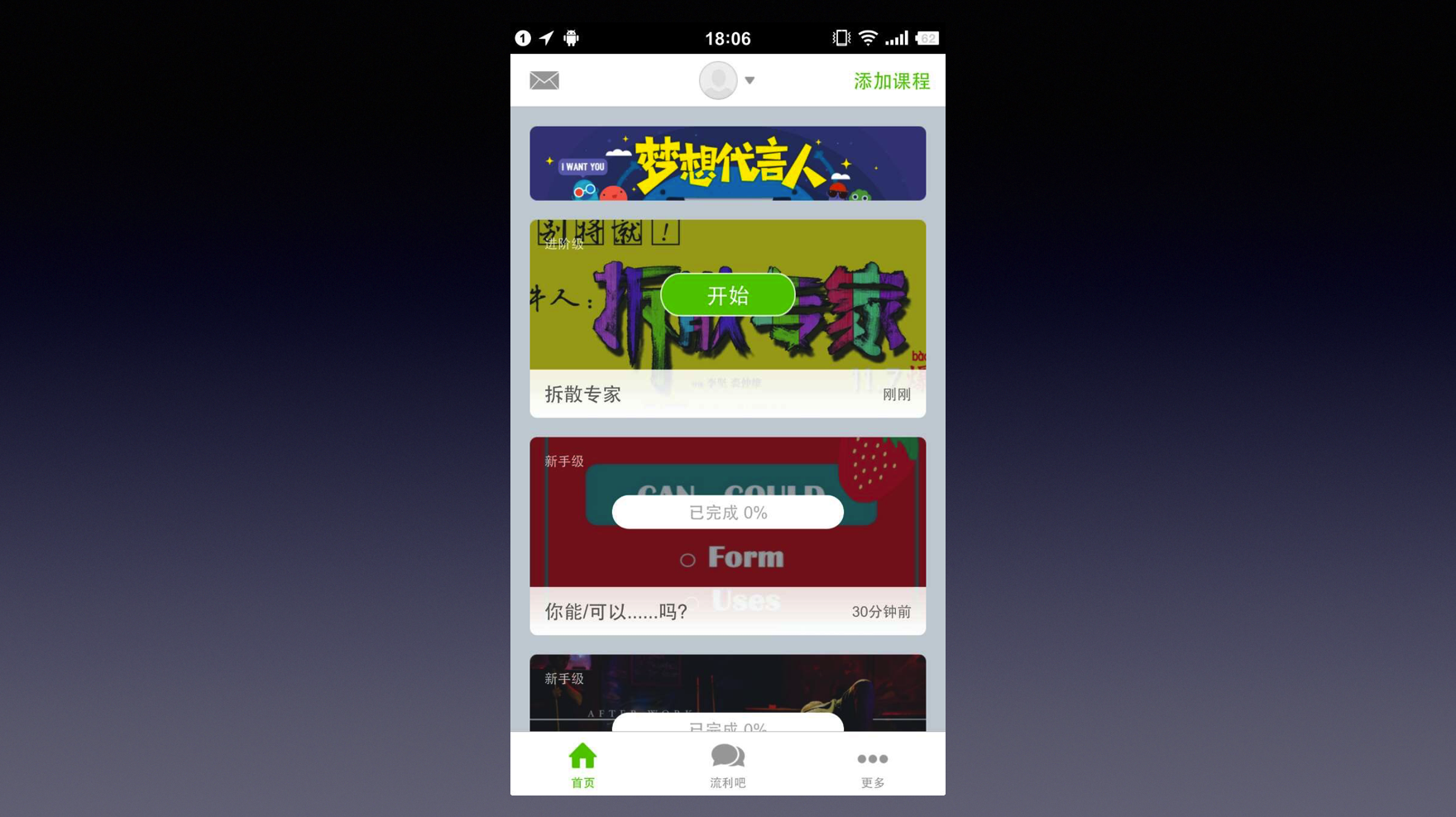
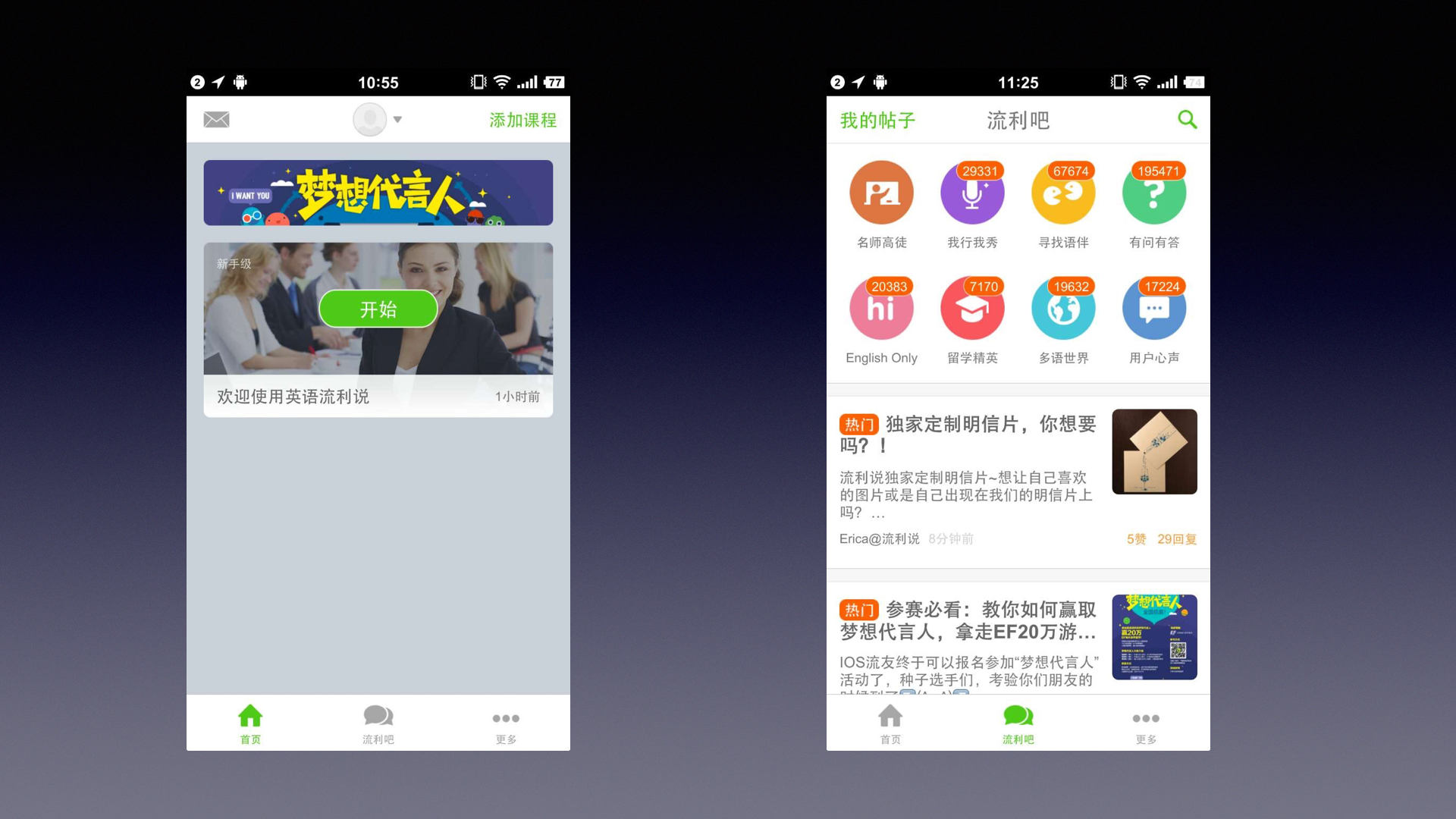
「英语流利说」采用了分栏式设计,将屏幕分成了上中下三个栏目,底部用的是选项卡导航,这种设计比起汉堡包(三道杠形式)菜单导航来说节省了用户进入功能菜单的成本,这也是目前很多 APP 产品所使用的设计方式。

UE 设计
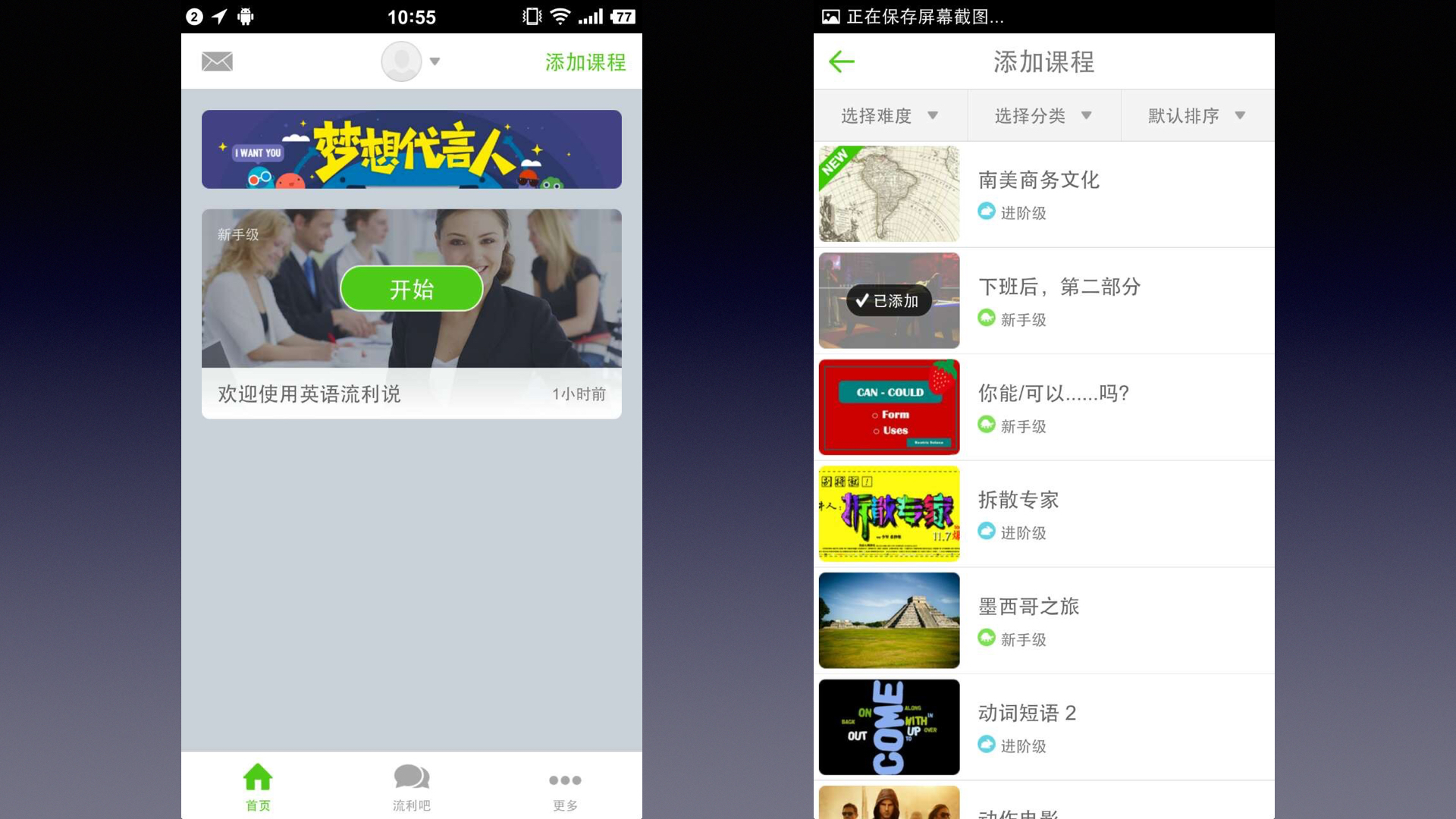
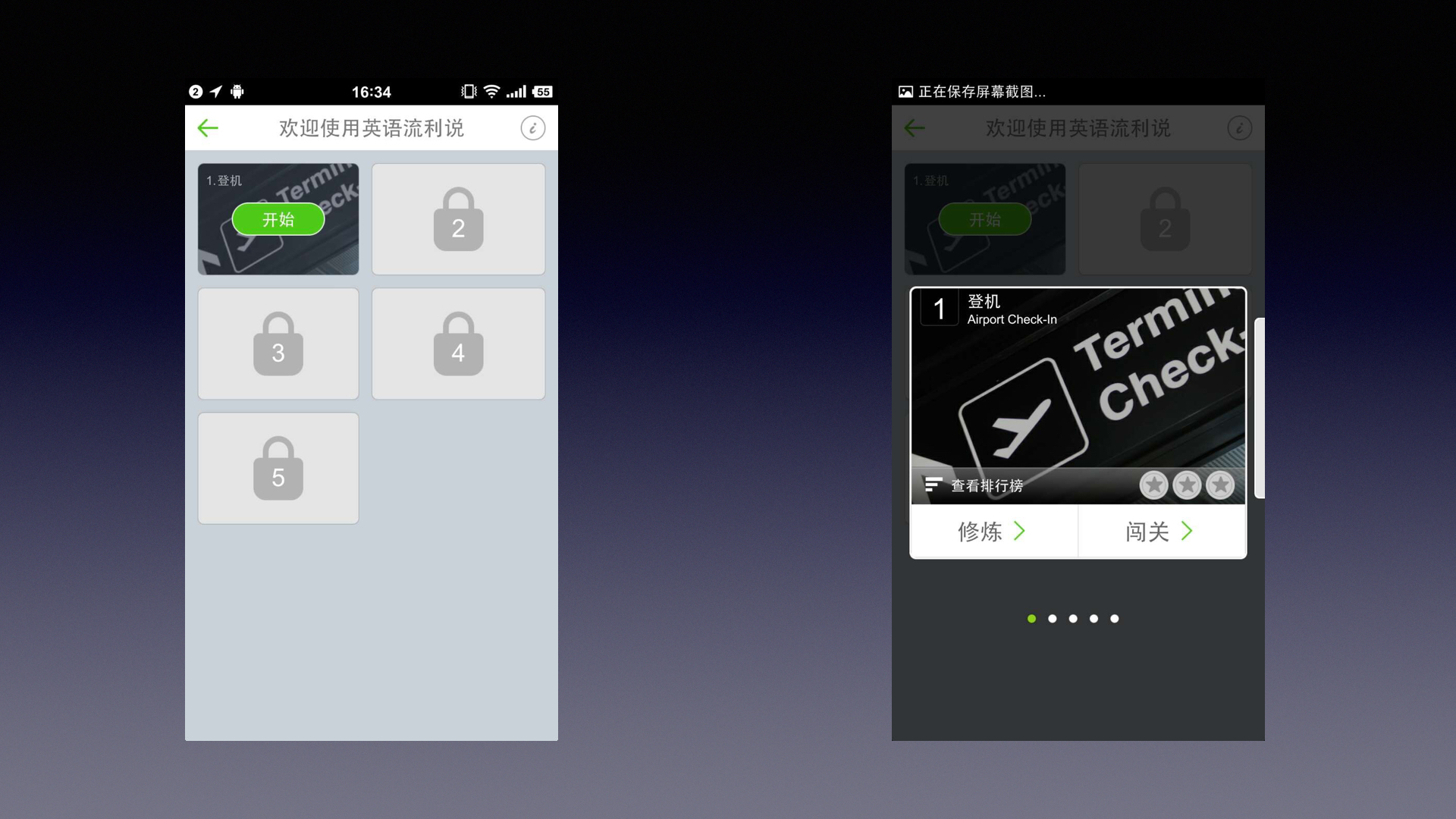
- 打开 APP 首页出现引导课程「欢迎使用英语流利说」,并用“开始”按钮引导用户进行点击,这样的好处是能以较低的学习成本教会用户怎么使用这个 APP,而核心功能「添加课程」也放在也显眼的位置,但这个绿色文字实在值得诟病

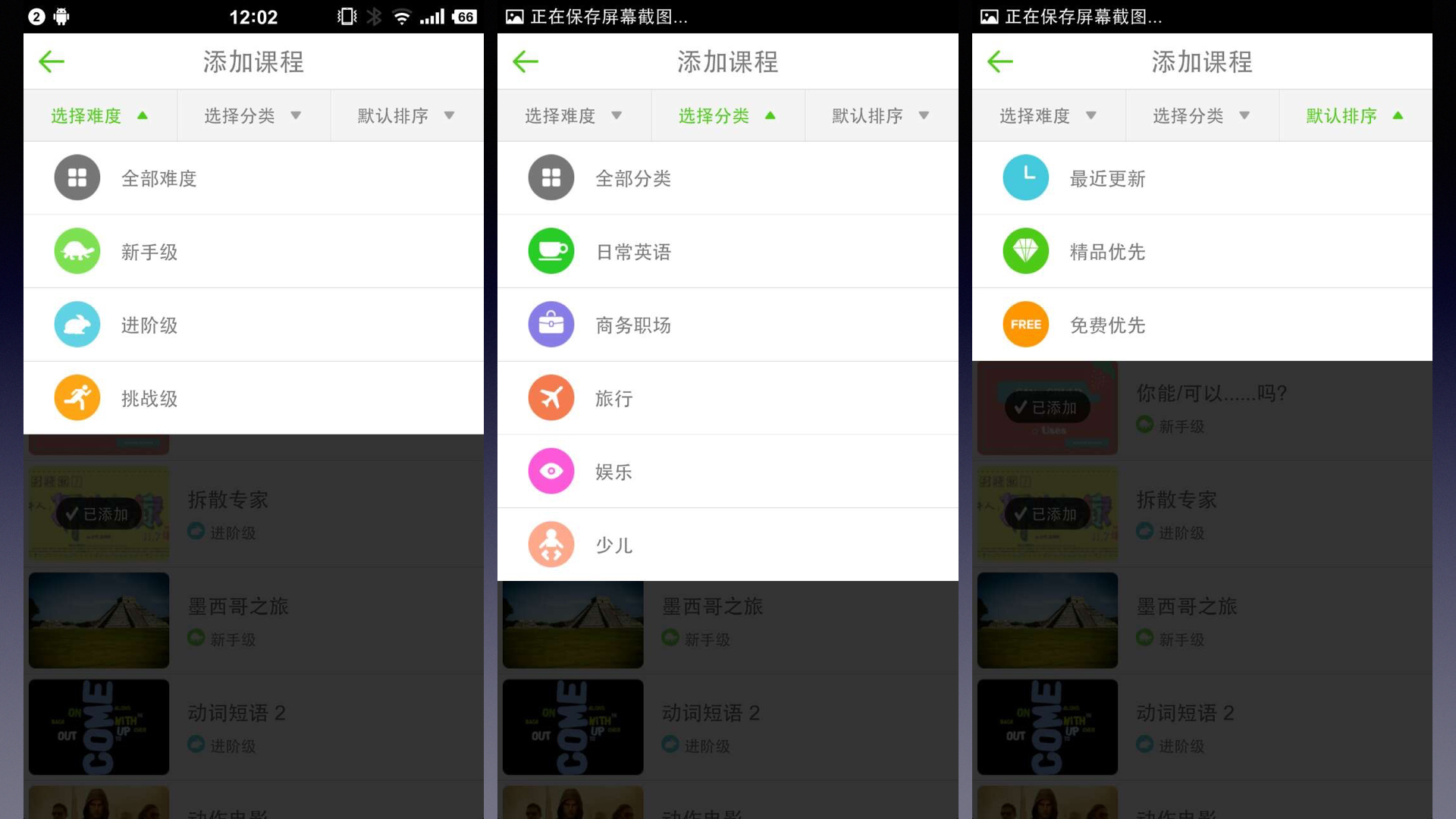
- 课程选择页面通过“难度”“分类”“排序”三大维度为用户提供了个性化的课程筛选,能有效帮助用户找到自己感兴趣的课程内容

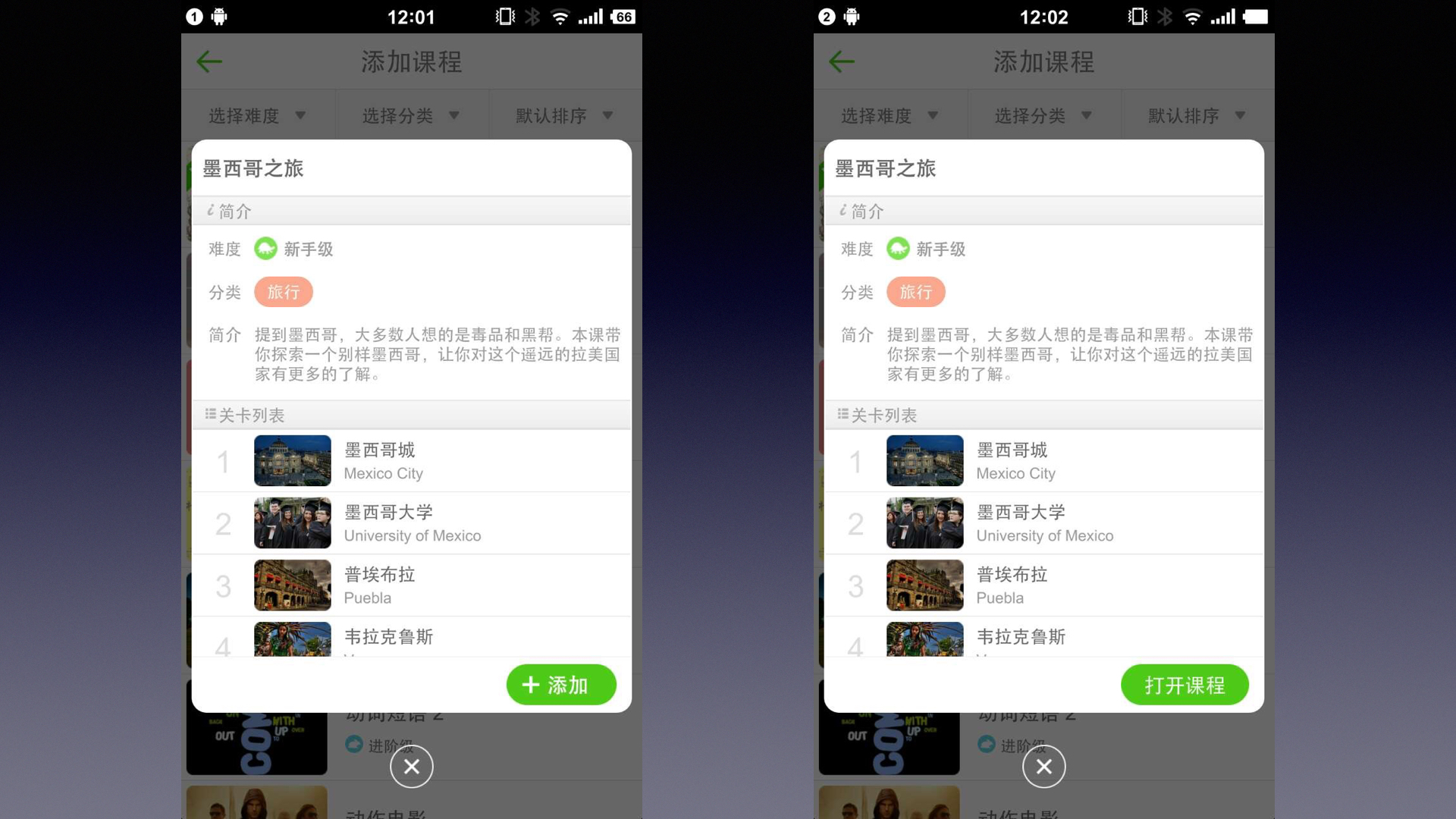
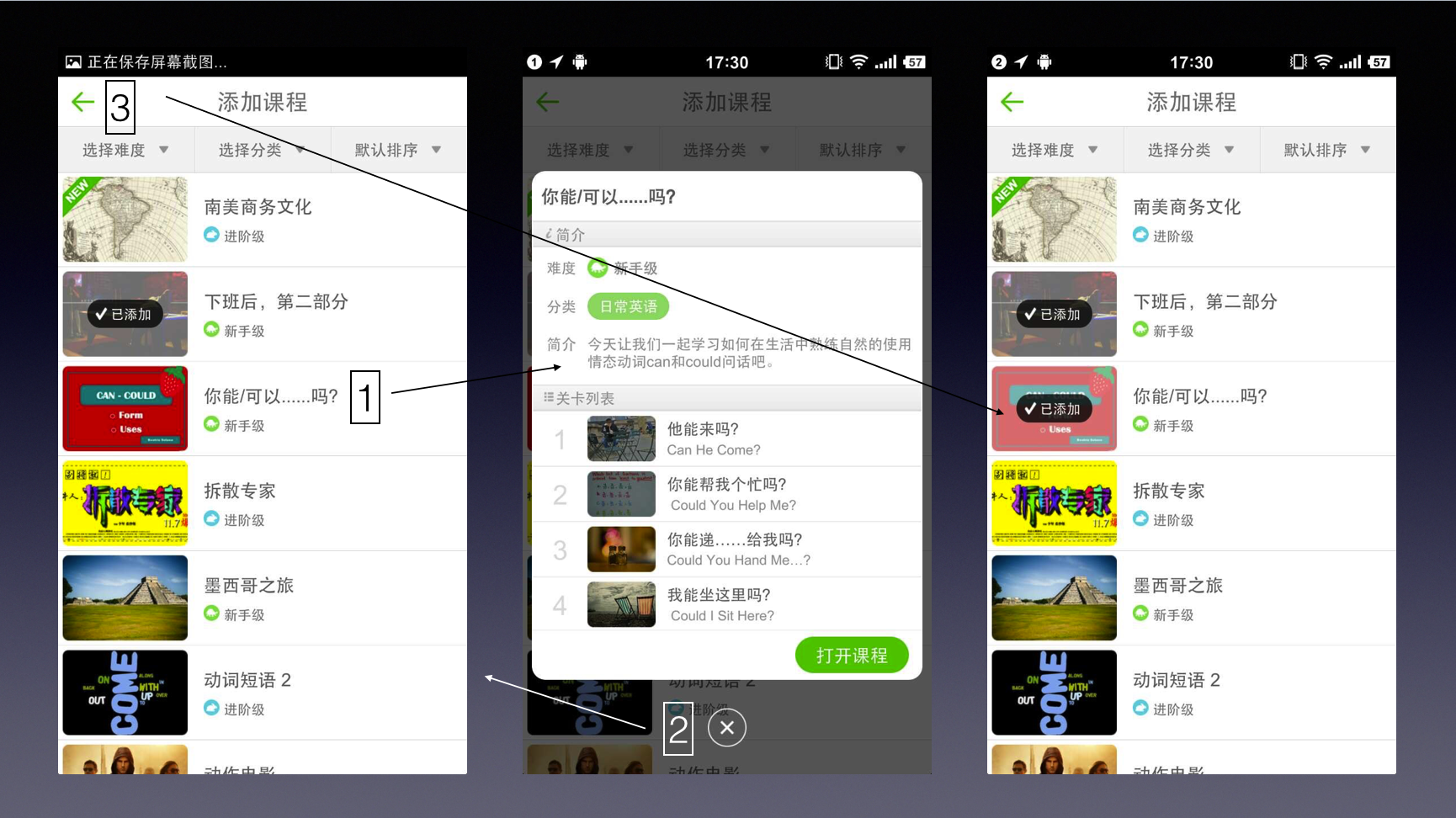
- 查看课程简介后,可直接添加课程,添加完了不用离开当前页面就可以继续打开课程

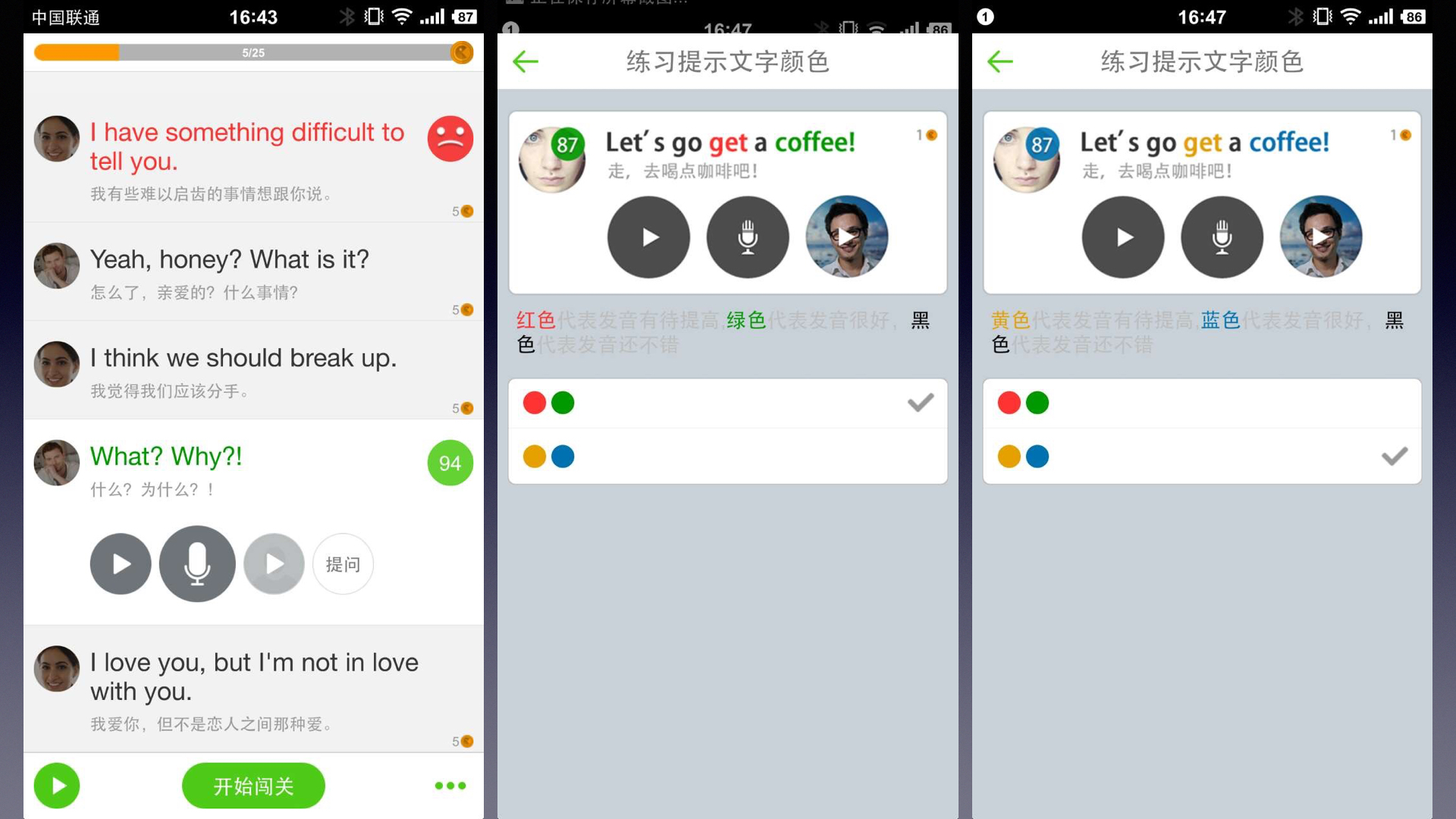
- 可以玩一样地闯关学习,不会那么无聊。以星星代表掌握的程度,一星表示整体达到60到70分,二星表示整体达到70到80分,三星表示80分以上。

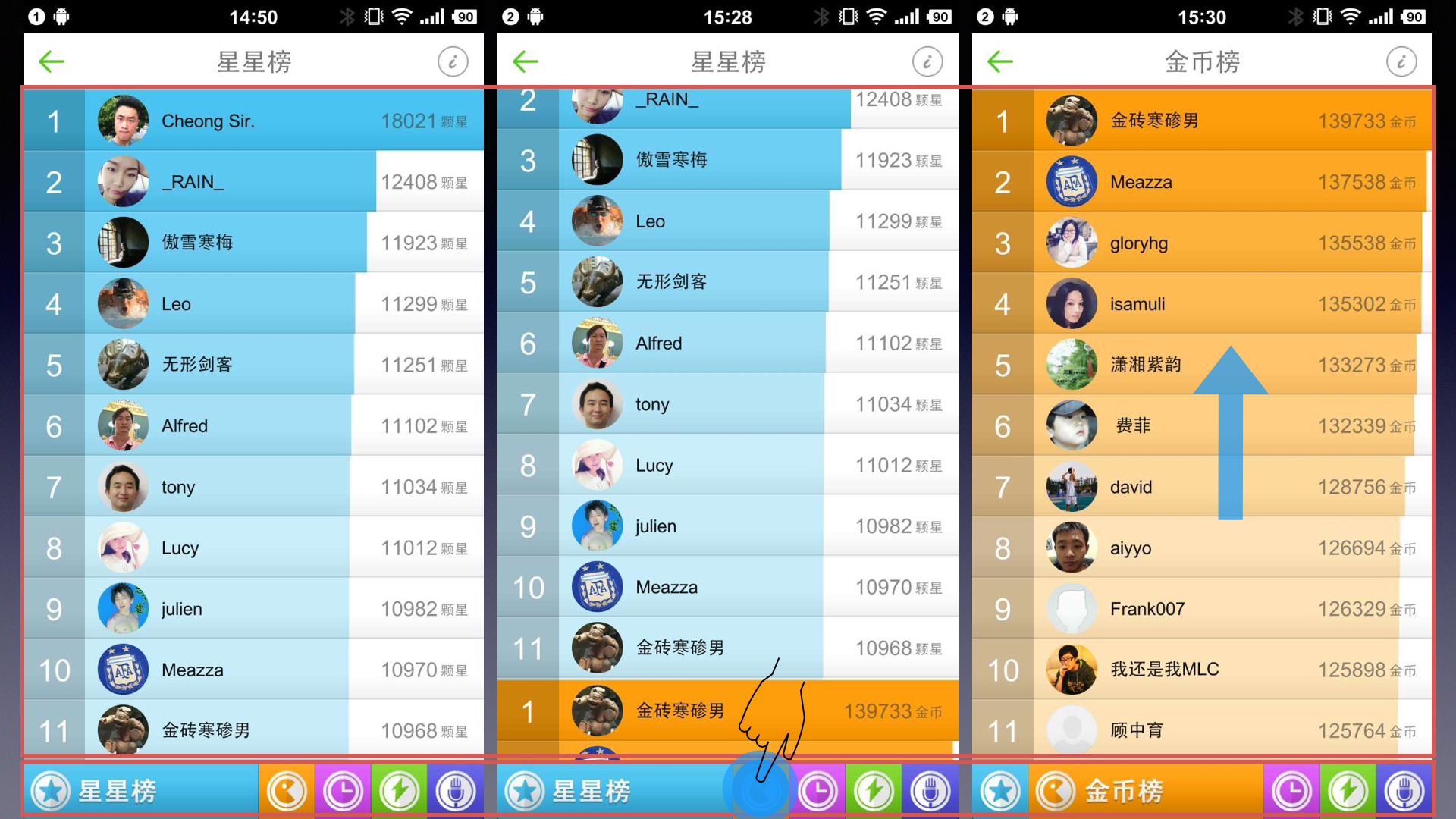
- 通过不同竞争形式的排行榜,激发用户使用 APP 的频率,提高活跃度,但是这里存在一个交互感知不顺畅的地方,当 Touch 底部切换榜单选项卡时(中图),选项卡的交互式沿 X 轴移动的,但是榜单列表的切换方式却又是沿 Y 轴移动的,这产生了一种疑似断层的交互,建议榜单列表的切换方式统一也沿 X 轴移动

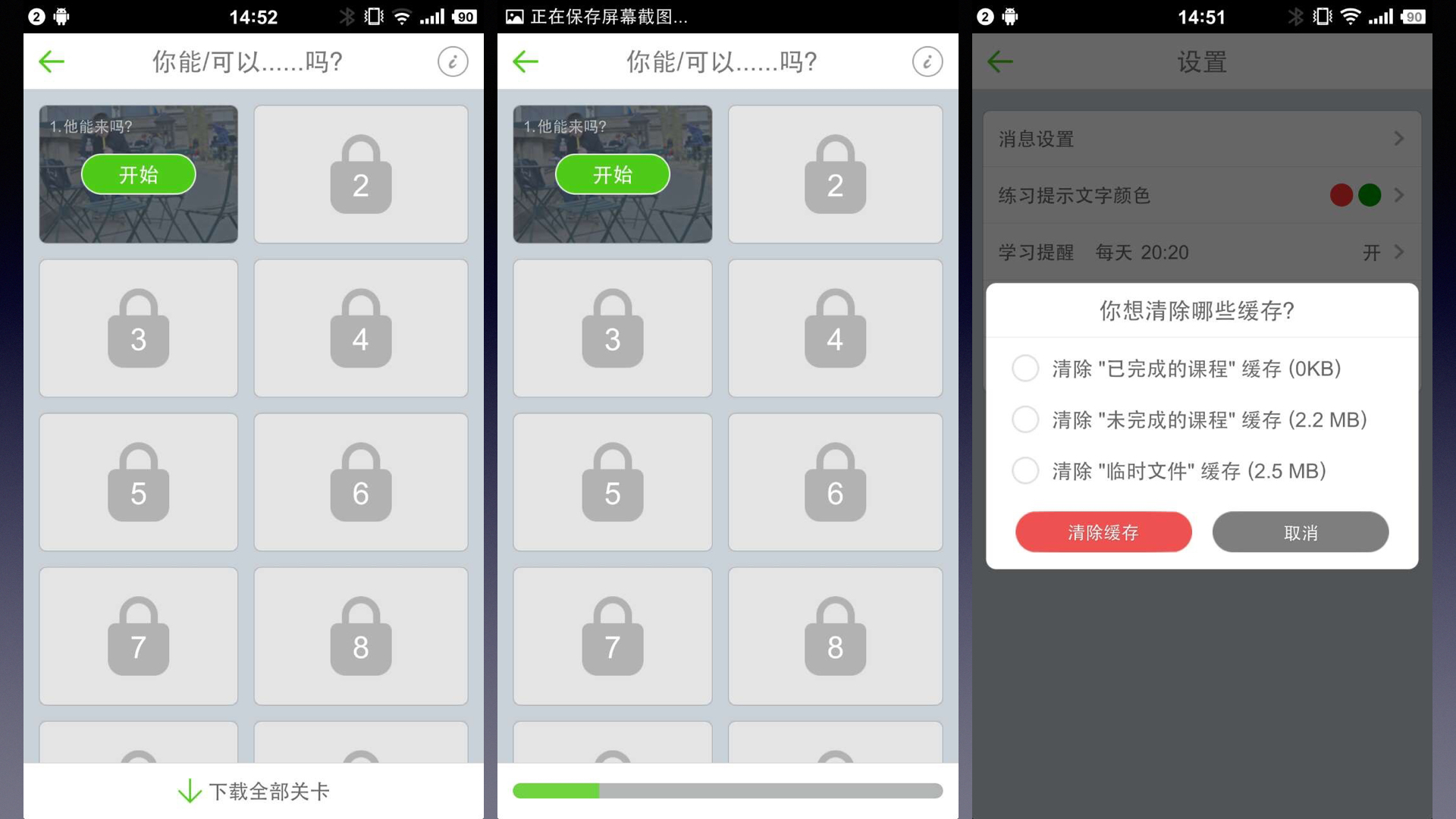
- 当你复读一句英语时,会根据你的读音标准与否做出评级,黑色表示还不错,绿色表示发音很赞,红色表示不够标准或不够清晰,而针对小部分红绿色识别困难的用户,在设置中提供了其他颜色方案

可能完善的地方:
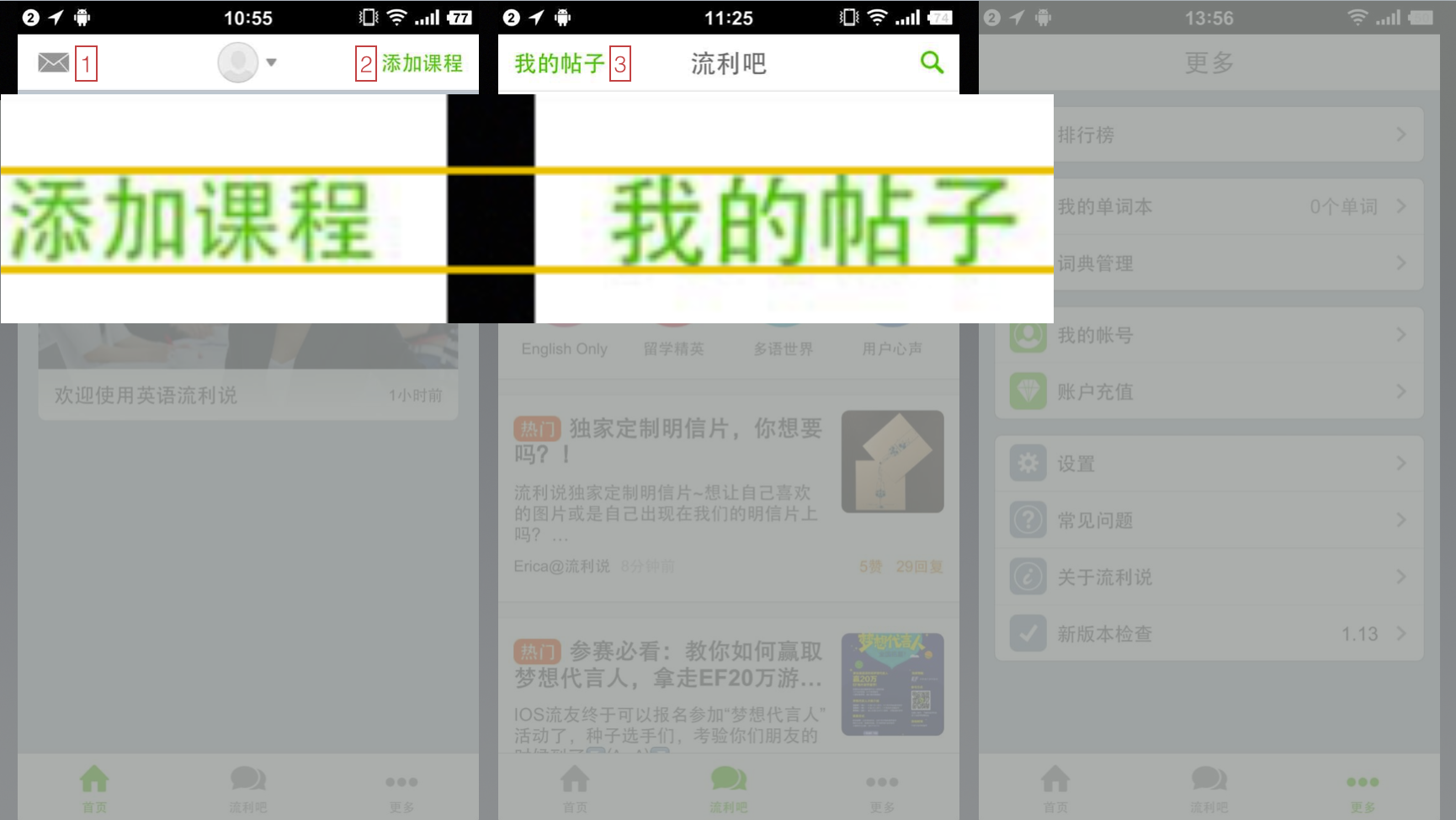
- 左侧的信封按钮作为触发率最低的按钮,放在左上角比较合理,符合单手操作原则的,因为左上角是手指热度最低的区域,但作为消息提醒中心,这个 icon 改成铃铛是否会更好?因为信封更多代表的是信息来往收发的意思,而且容易误解成了功能建议反馈中心(发送端)
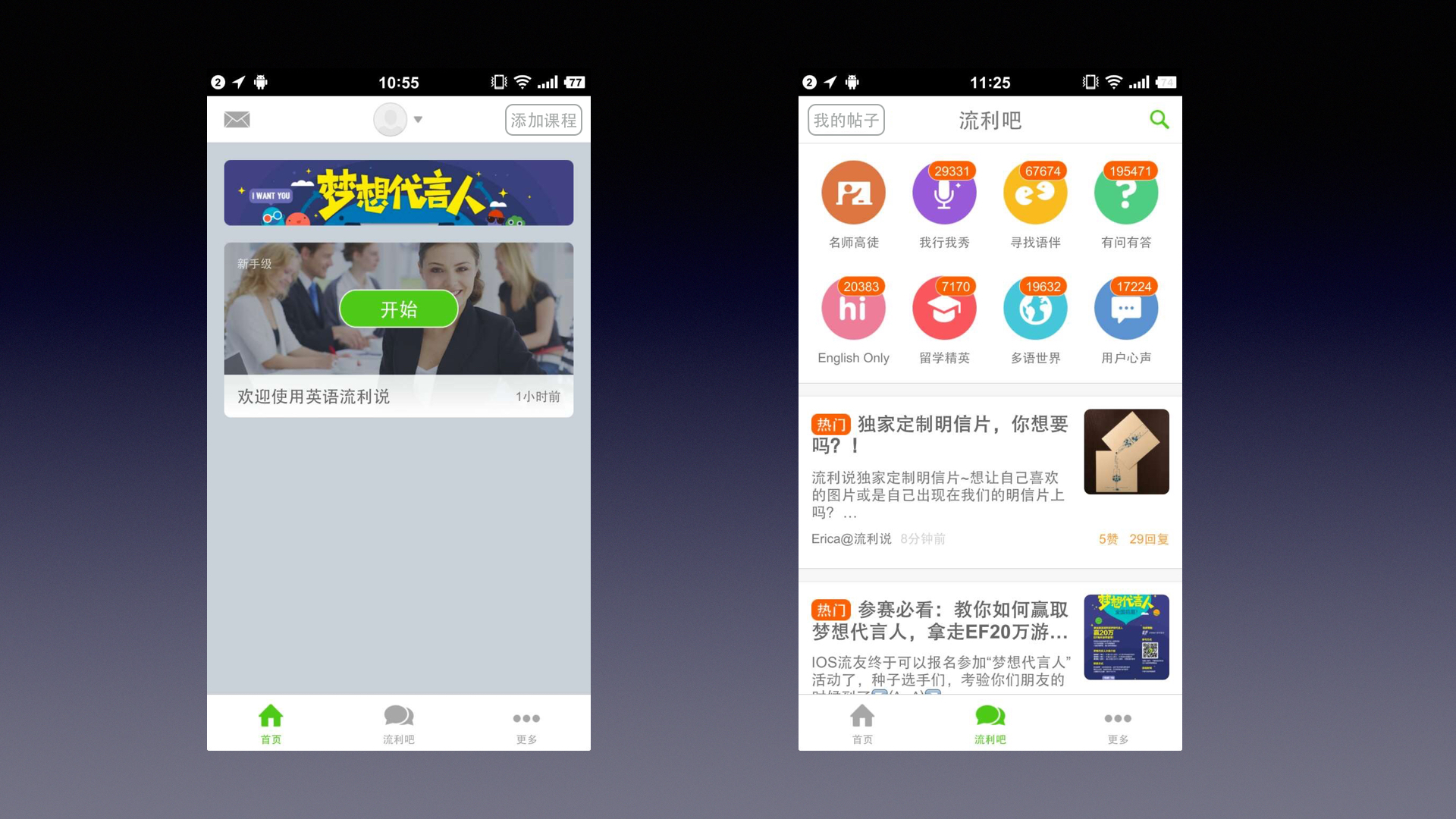
- “添加课程”和“我的帖子”的字体,从放大后的图片来看,显然“添加课程”的字体略小一些

- 底部选项卡式的导航,以绿色高亮代表该选项卡被选中,但是“添加课程”和“我的帖子”的文字也是绿色的,代表的却又是可点击却未点击的按钮,存在信息噪音误导用户

- 可以尝试通过把这两个文字加上边框(如下图),给予用户心理暗示这是一个按钮,而不是用鲜艳的绿色来抢眼球

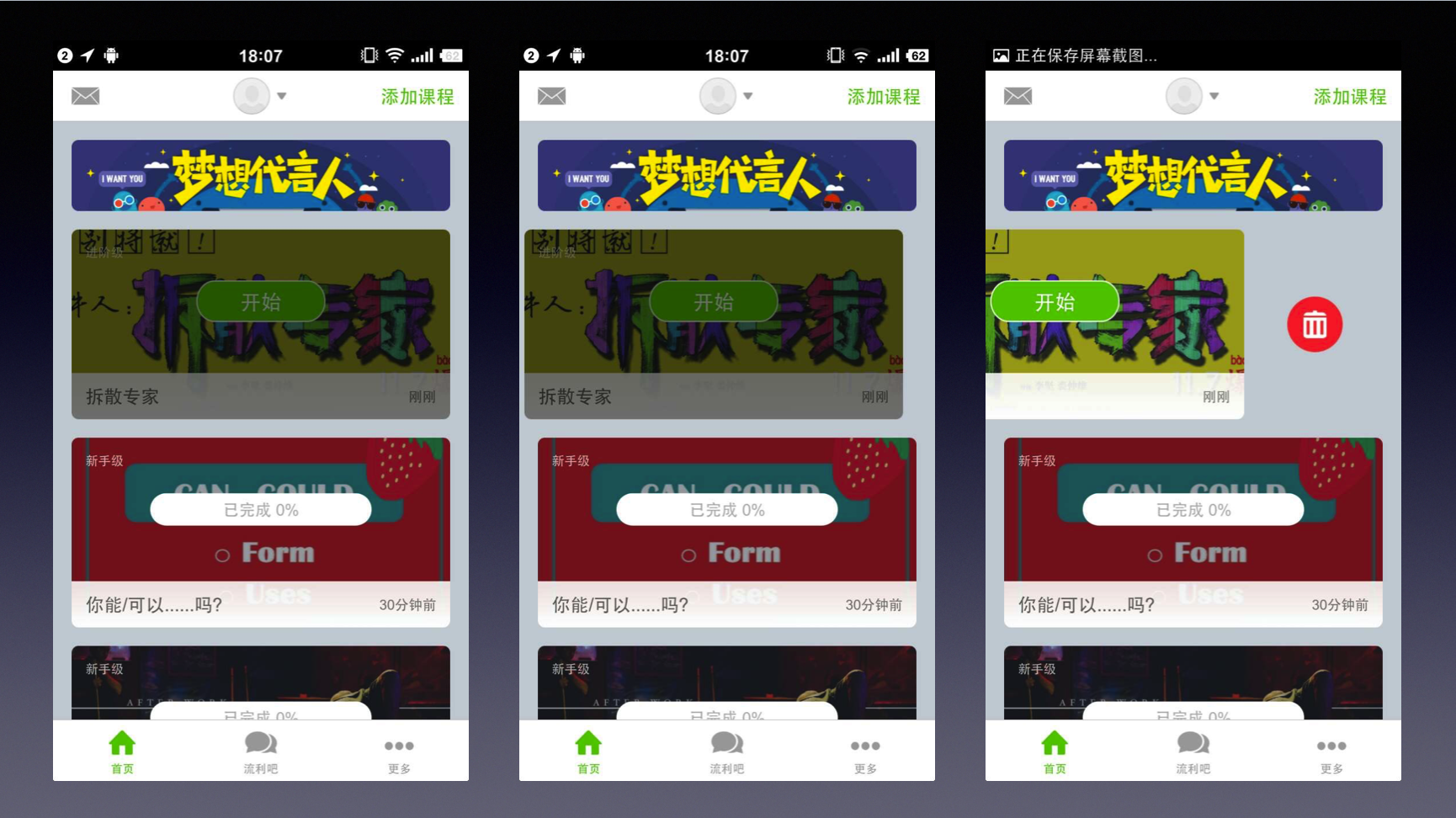
- 首页课程列表中,有一个隐藏的操作(向左滑动删除课程),当用户不知道怎么删除课程,就会去摸索可能的操作,除了向左/右滑动,还有长按不放的动作,目前,长按课程除了会变暗之外没任何作用(左图),个人建议当用户长按课程时,除了变暗还会沿 x 轴方向漂移一下(中图),作用是暗示用户可以向左继续滑动(右图)

- 课程离线缓存不够人性化
1、下载过程中无法暂停
2、下载完成后如果想要删除缓存,需要经过 4 个步骤才能到达清除缓存的页面,而且这个页面隐藏的也比较深,
- 封面更换时,应该默认提供数张封面壁纸供选择,而不是只有“拍照”和“从相册选择”,并不是谁的手机里都会存一些好看的“壁纸”
- 头像、封面、昵称等 title 文字改成深色显示会更好,和编辑框内的提示语形成对比

- 在步骤 1 添加完课程,步骤 2 返回上一层级后,课程缩略图依然处于未添加状态,只有当步骤 3 返回再上一层级,再从新进来,才会出现右图中所显示的“已添加”文字

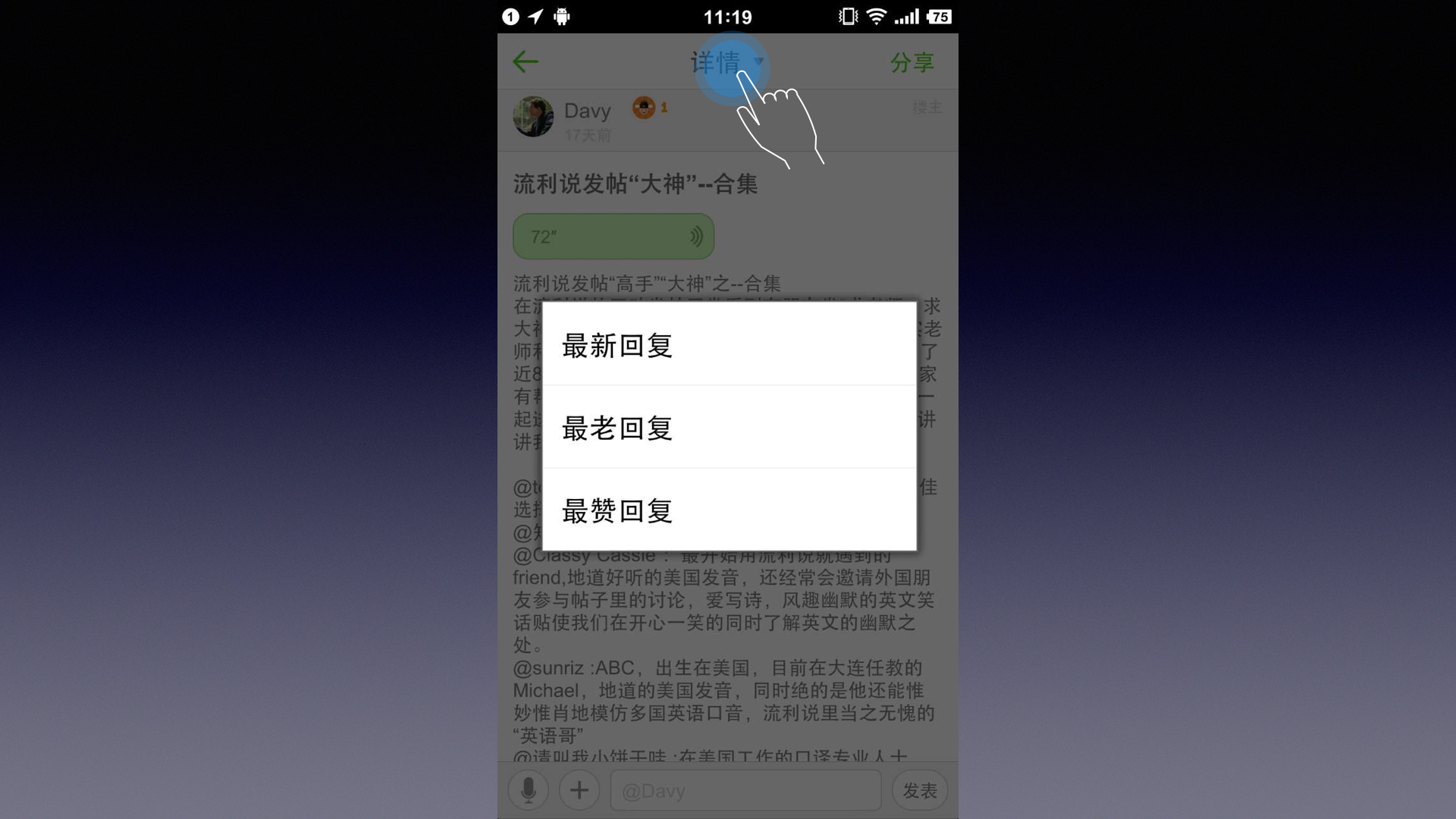
- 无法理解 Touch “详情”后弹窗的内容与“详情”有什么关联

体验综述
整体操作流程还是比较顺畅的,但是 UI 设计不够精美,视觉观感上相对粗糙,大量使用了绿色元素,想突出一些重点功能可以理解,但是却没有驾驭好,起到了适合其反得效果,同时人性化的地方也还有提升的空间。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















这应该是比较老的版本了,可能是浙工大的实习生做的ui,老板说他们当时连切个圆角都切不圆