实战案例 | 谈谈产品改版之表单优化
本次产品改版涉及到了表单优化,好的表单设计可以提升用户在录入信息过程中的体验。那么如何才能设计出更好更实用的表单呢?

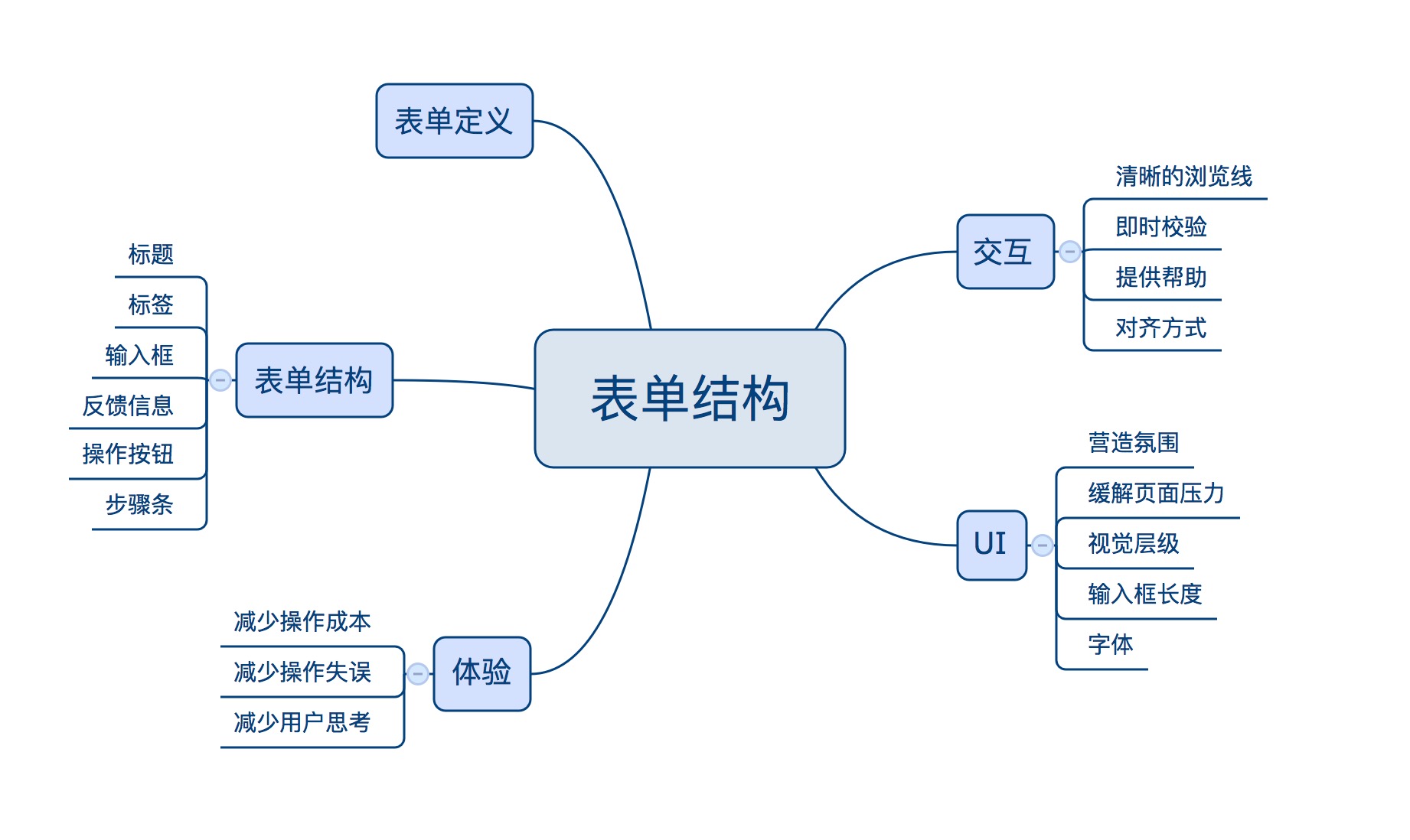
表单结构:

表单定义
表单在产品中主要负责数据采集功能,表单是连接系统和用户的一个重要的桥梁。
表单的构成
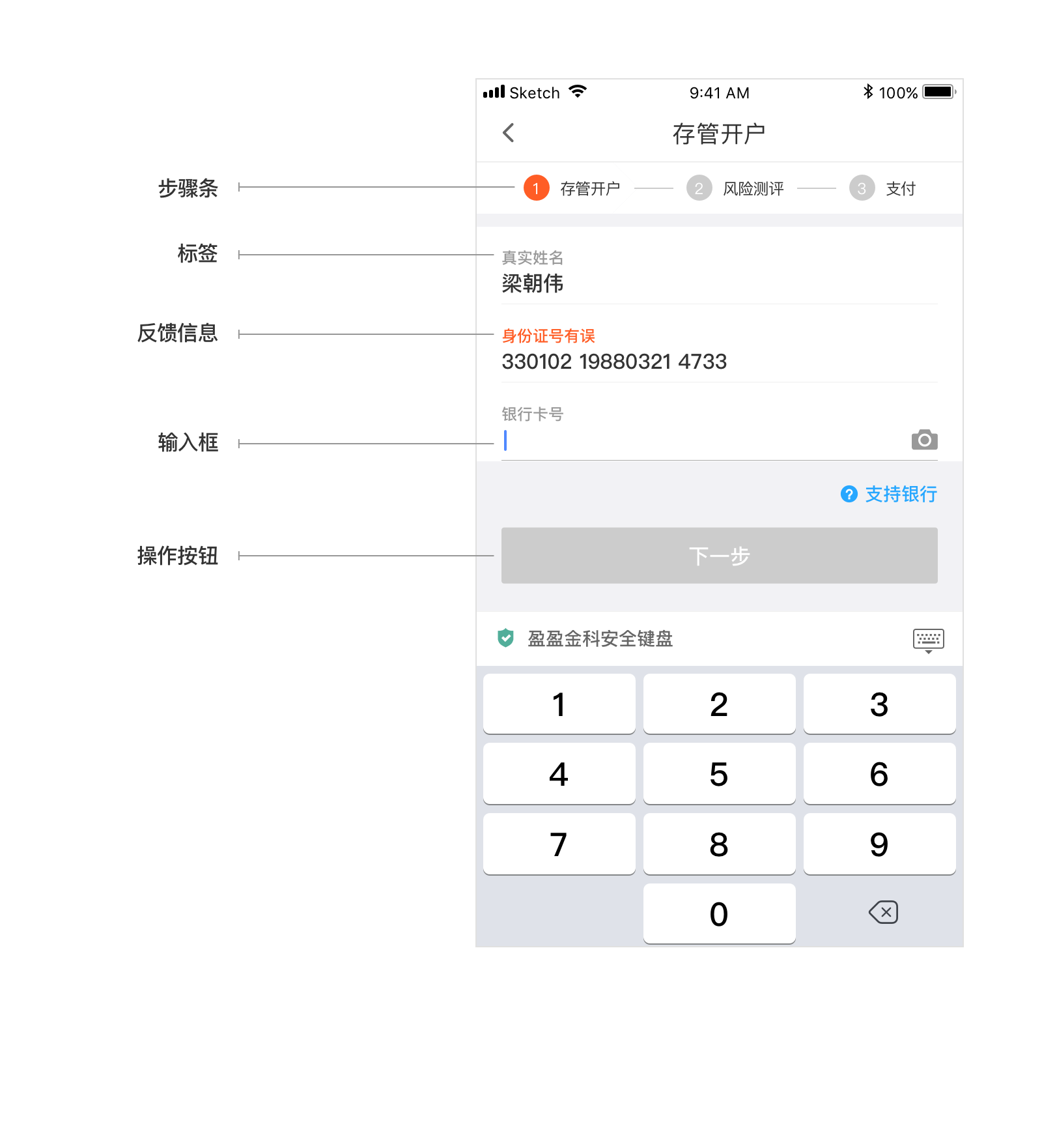
常见表单是由多个列表项构成的。而每一个列表项都有最基本的标题、标签、占位符、错误信息提示、动作按钮组成。

(1)标题
这个元素帮助用户引导完成表单填写的整个过程,尤其当你收集的数据不止有一个标题的时候,它特别有用。例如:姓名、职业、联系方式。
(2)标签
标签告诉用户在任何特定的输入区域期望他们填写什么内容。
(3)输入框
用来收集用户操作的信息,每个输入域字段包含一类型信息。
(4)反馈信息提示
反馈信息提示给予用户及时的错误反馈,提醒用户。
(5)操作按钮
是指填写完表单各项内容后,所要进行的操作动作来结束当前操作流程或在流程之中或之后开启新的功能操作。
(6)步骤条
对于内容过多的表单输入组件,又有着明确的操作先后关系,可以选用分步骤,每屏仅展示该步骤下的表单输入组件,同时校验反馈也可分步进行。
体验
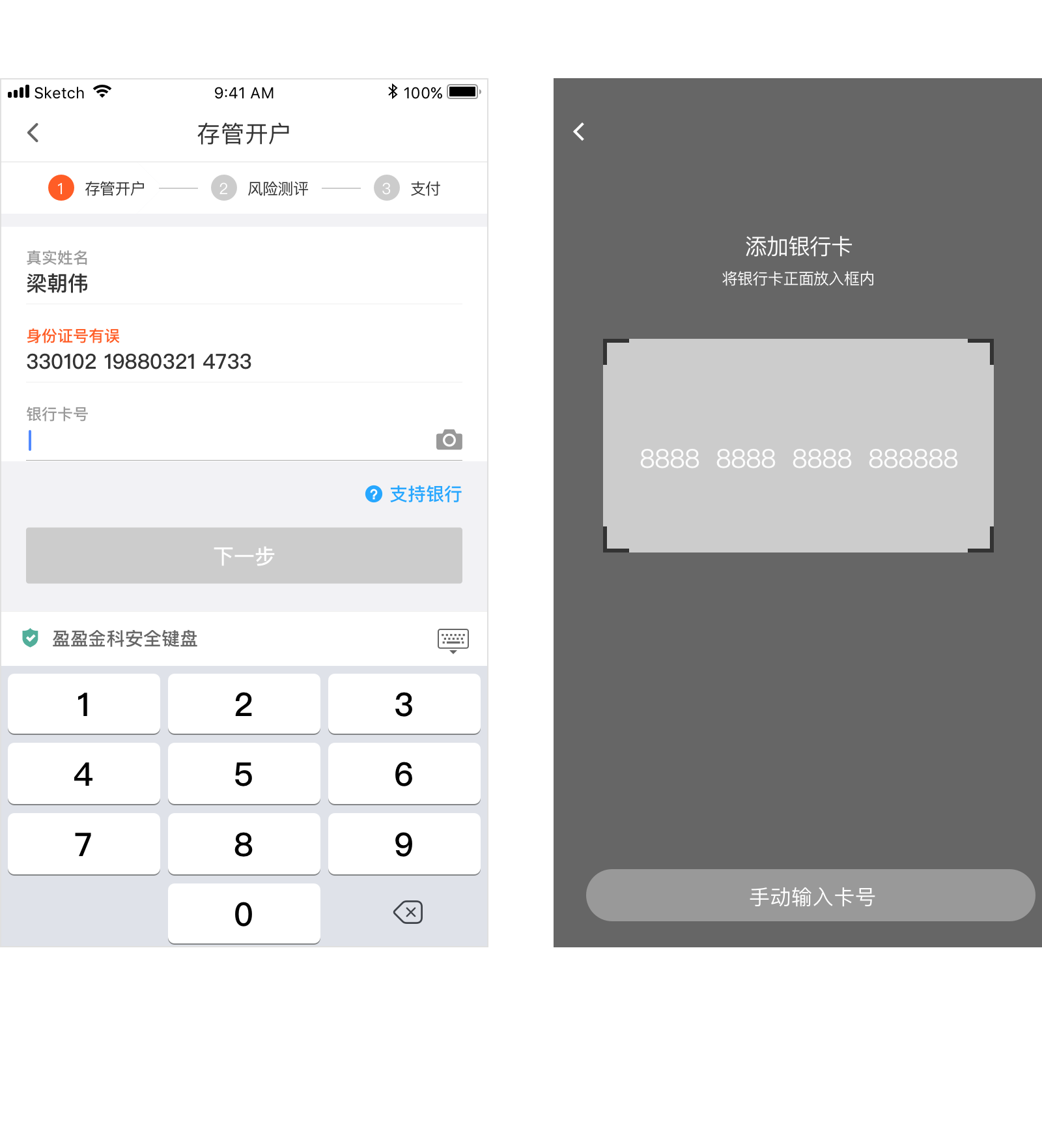
1. 减少操作成本
金融产品中用户会有需要添加银行卡场景,银行卡考号位数一般都在16~19位,用户又不会去记银行卡卡号,由于卡号过长,用户会比较容易输错。通过银行卡扫卡功能,自动添加银行卡,减少了用户的操作成本。

2. 减少思考成本
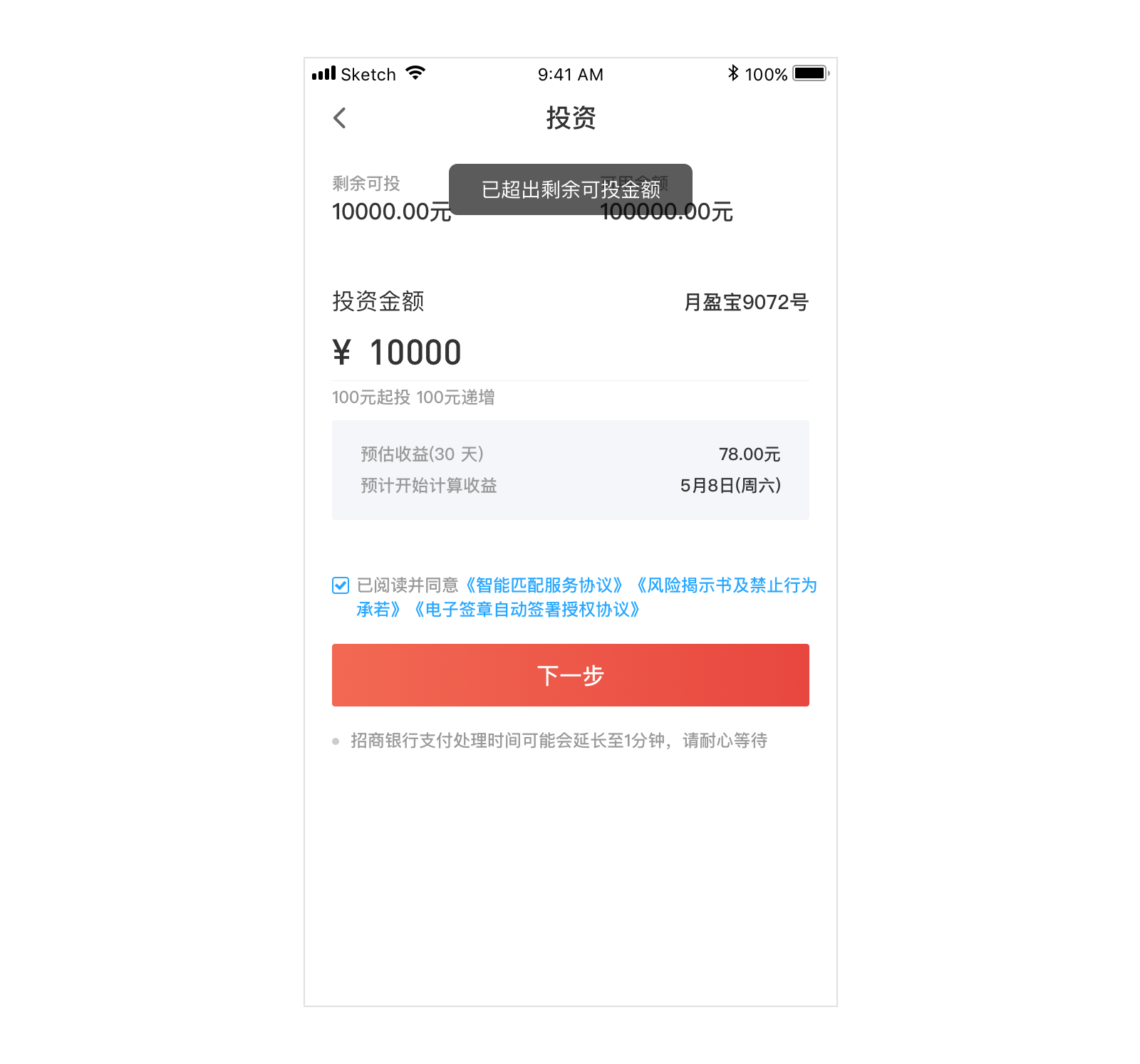
用户申购中,在收银台页面当用户输入的金额大于剩余可投金额时,投资金额自动匹配到剩余最大可投金额并toast提示用户“已超出剩余可投金额”。

3. 减少操作误差
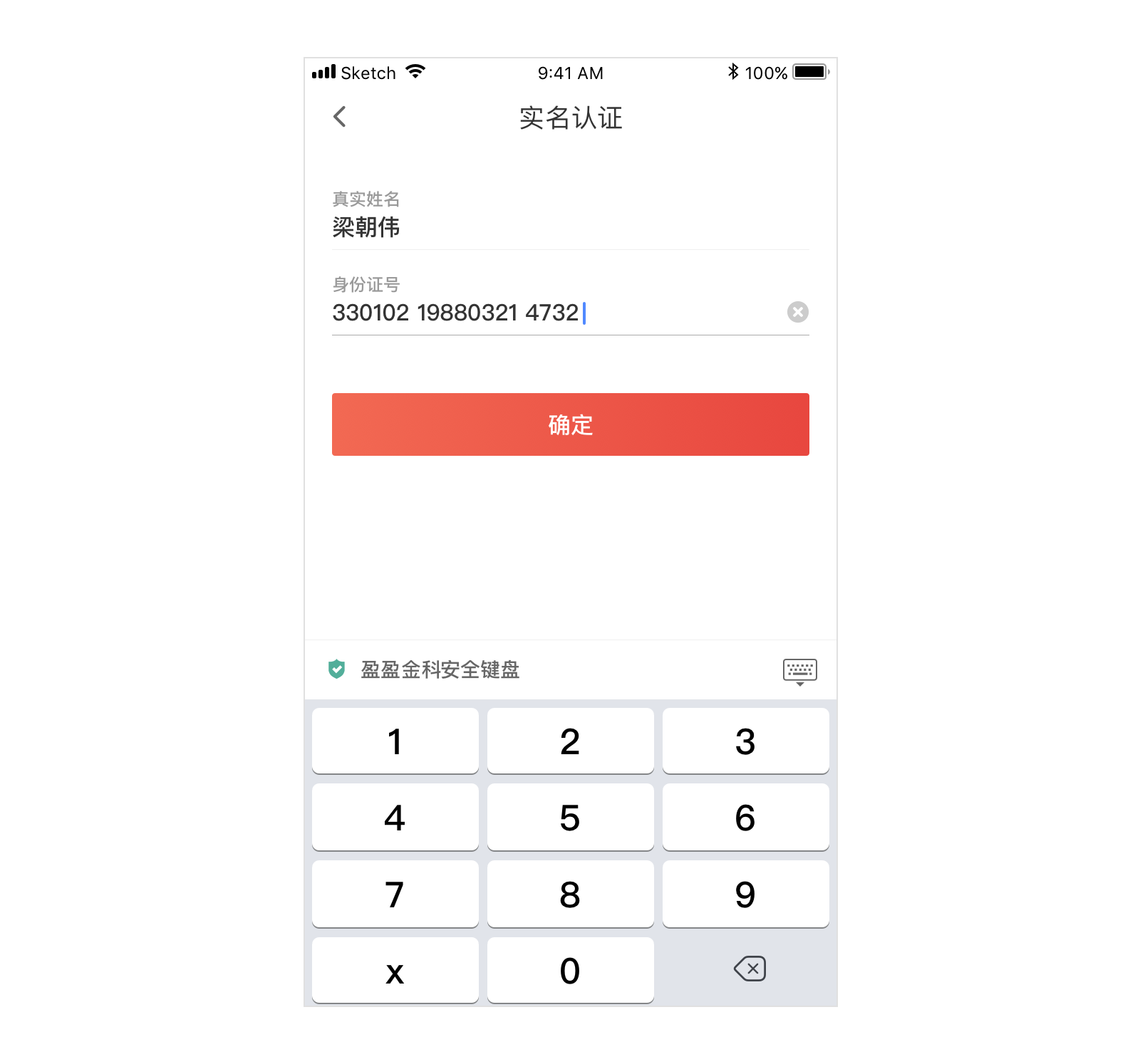
实名验证场景中用户需要输入身份证号码,由于身份证号码比较长,通过输入框格式化在适当的位数后面加入空格,方便用户快速校验。

交互
1. 清晰的浏览线
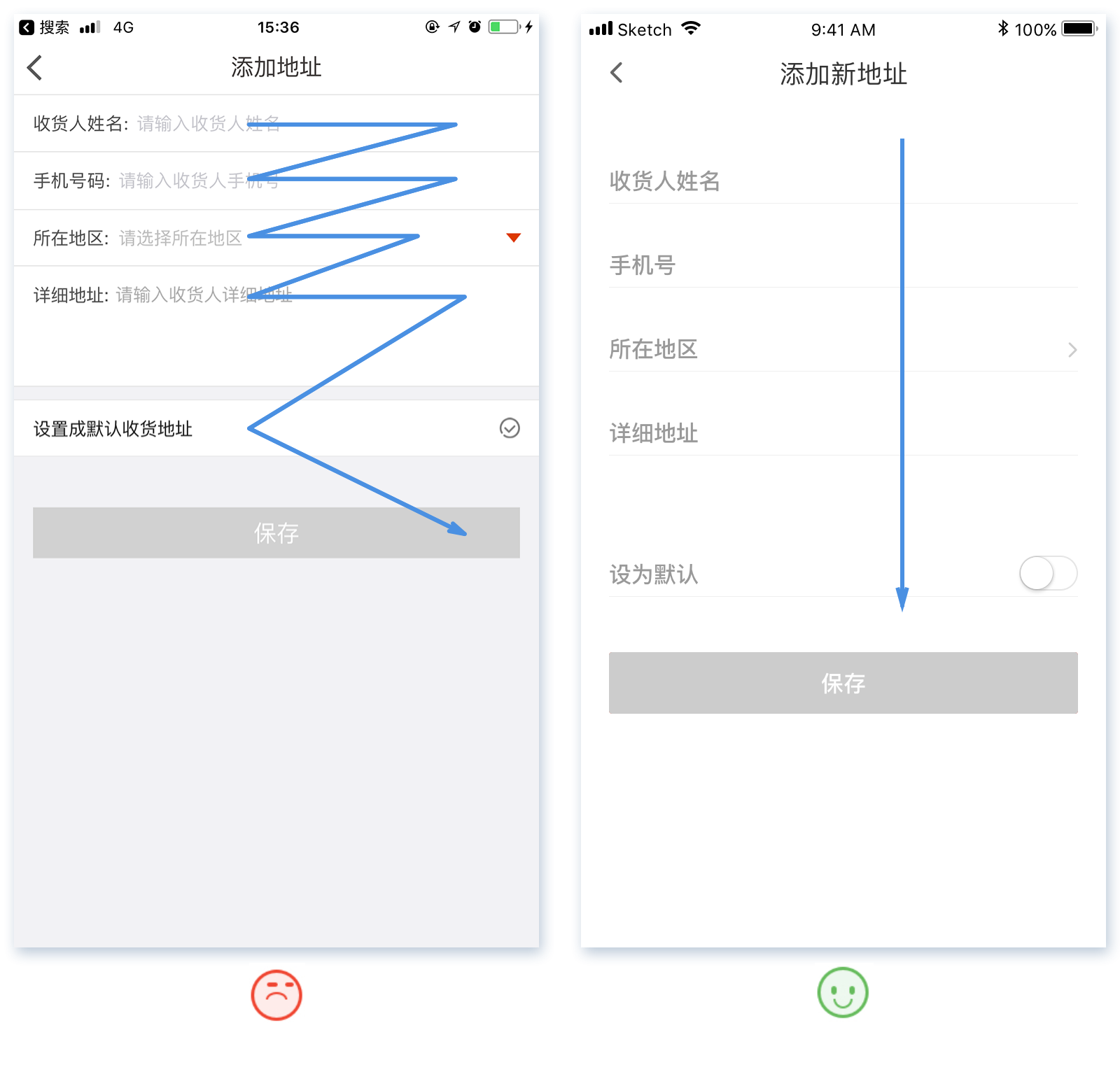
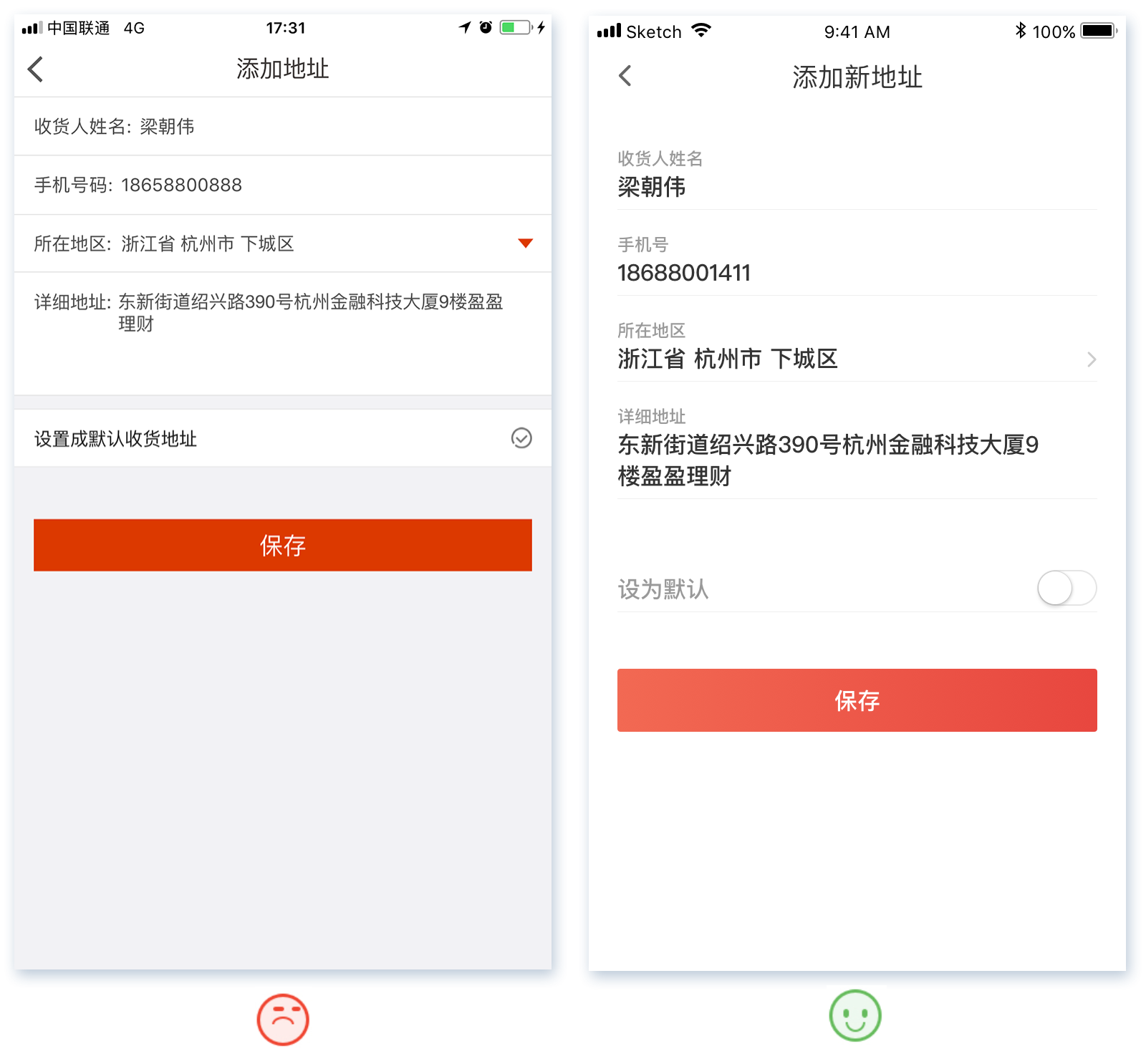
改版前用户其实需要浏览的更多的内容。标签和需要输入的空白字段是完全分开。当用户的视觉在处理这些信息的时候,会自然地觉得信息量比较密集,密集的信息会使用户感到焦虑。
改版后合理地组织标签、操作按钮和提示文字的排版,引导用户的视线在同一方向流动,降低用户的视觉负担。
Before After

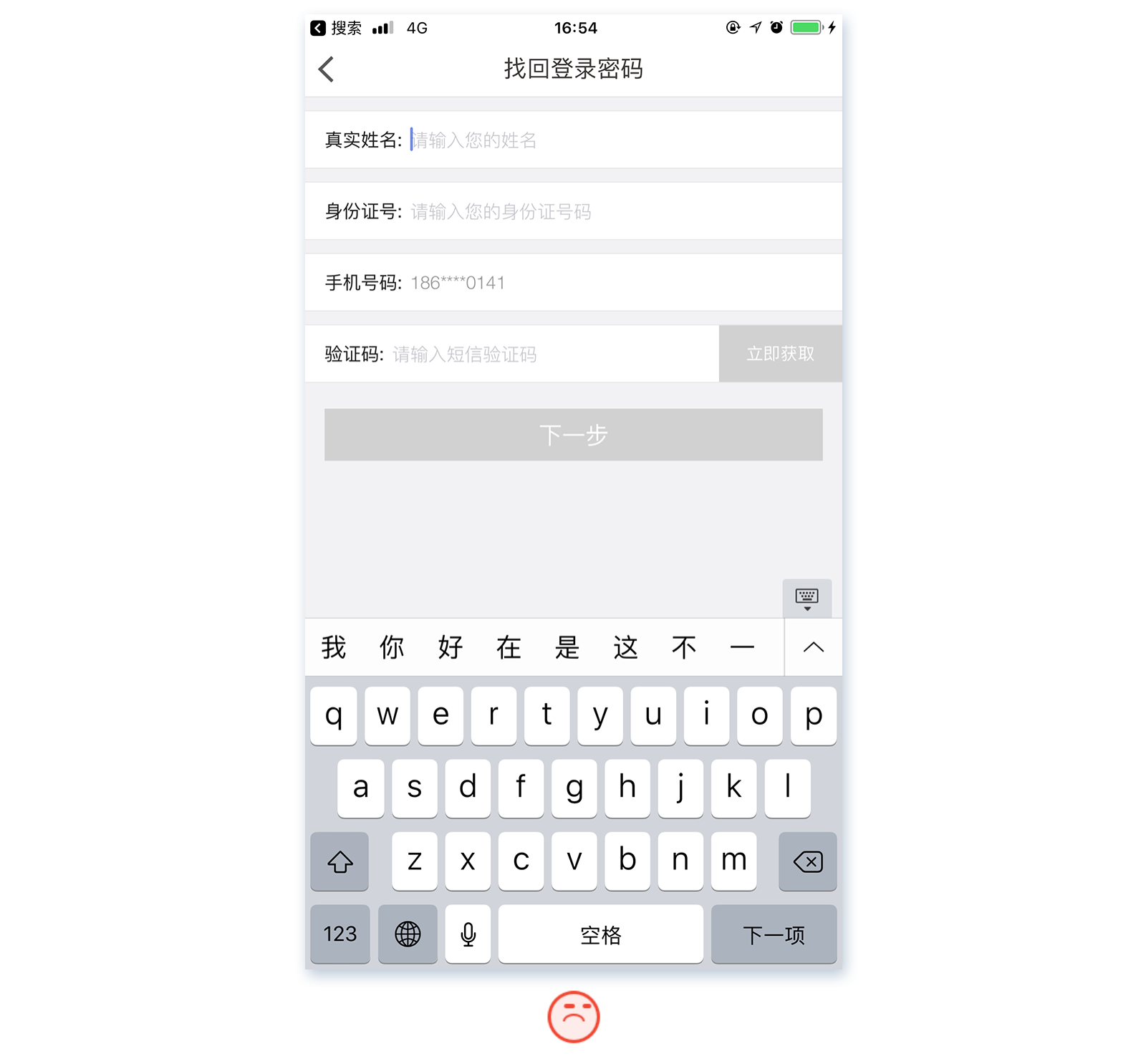
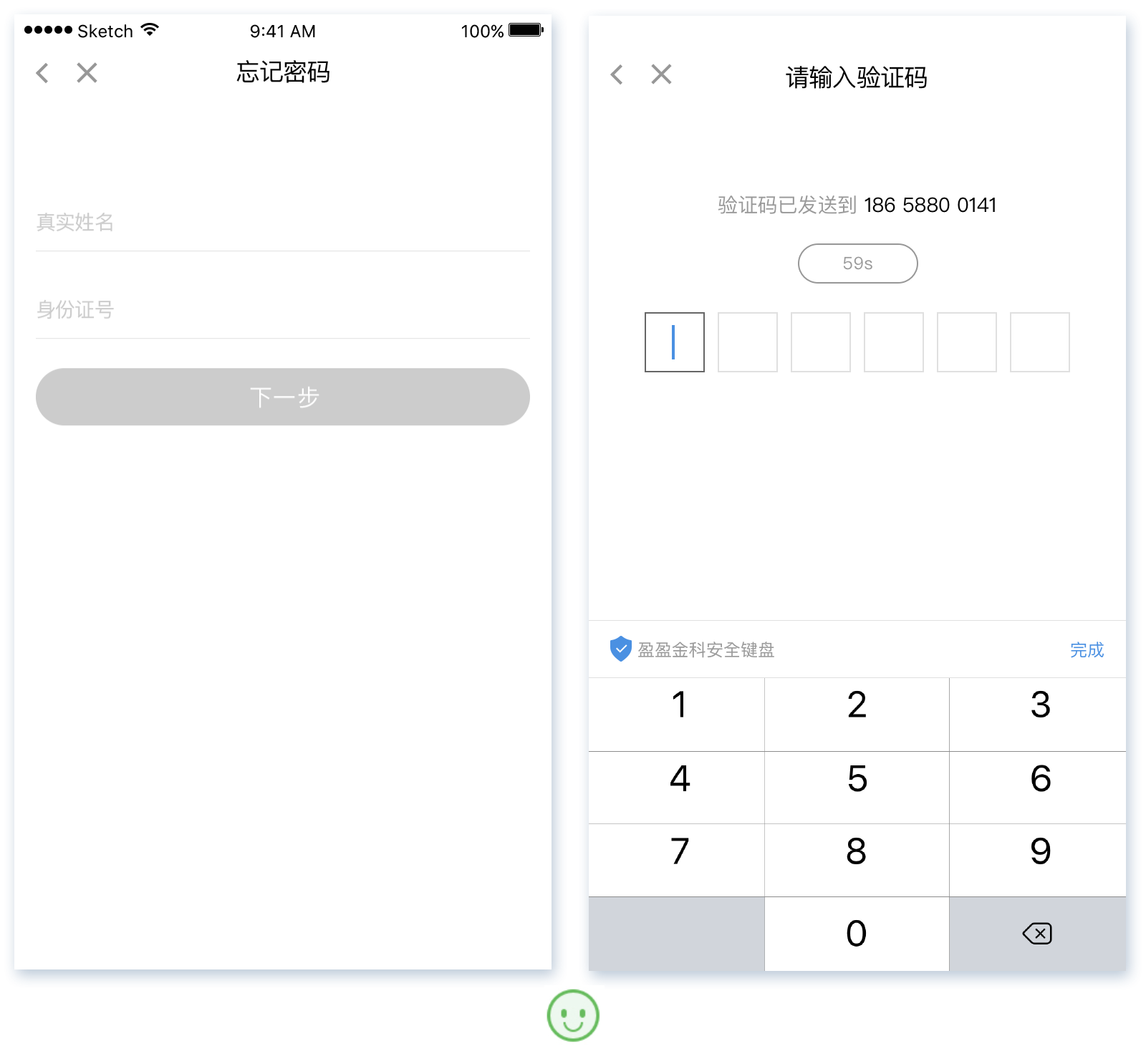
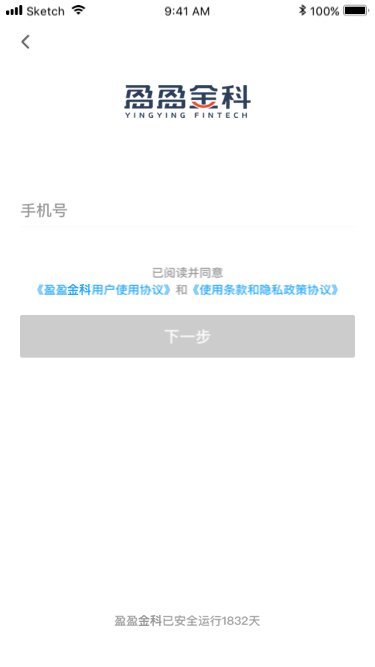
改版前单页面的内容可能非常多,需要用户进行大量的填写,一次性把所有需要填写的内容展示增加用户认知负荷,用户会觉得他们需要在这个表单上花费大量的时间,有可能就放弃填写了。
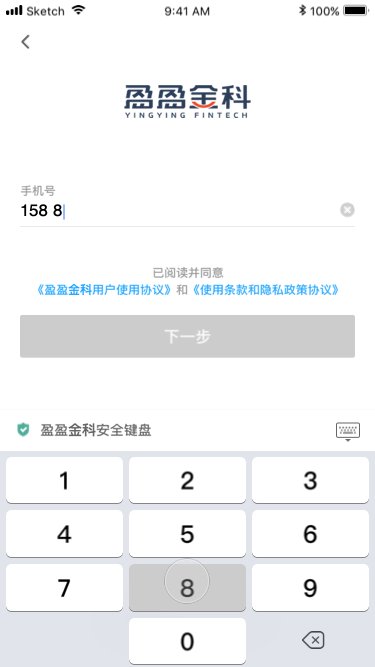
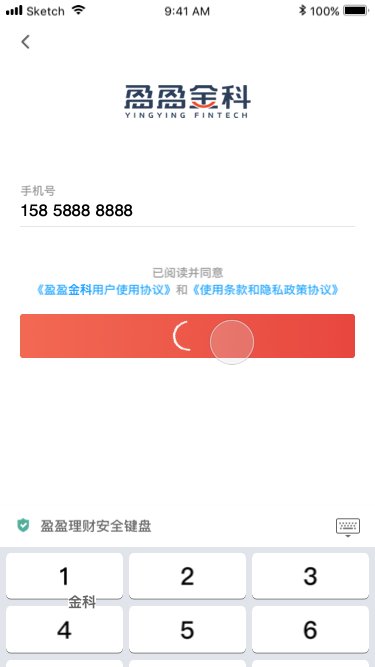
改版后将身份信息验证页面中的身份验证和手机号验证分开来。这可以减少用户的认知负荷,如果屏幕上元素减少,只有唯一的选择,用户信息阻碍就降到最低。因此,用户会专注于完成当前任务。
在处理错误的时候也就更容易,能降低用户放弃的可能性。
Before:

After:

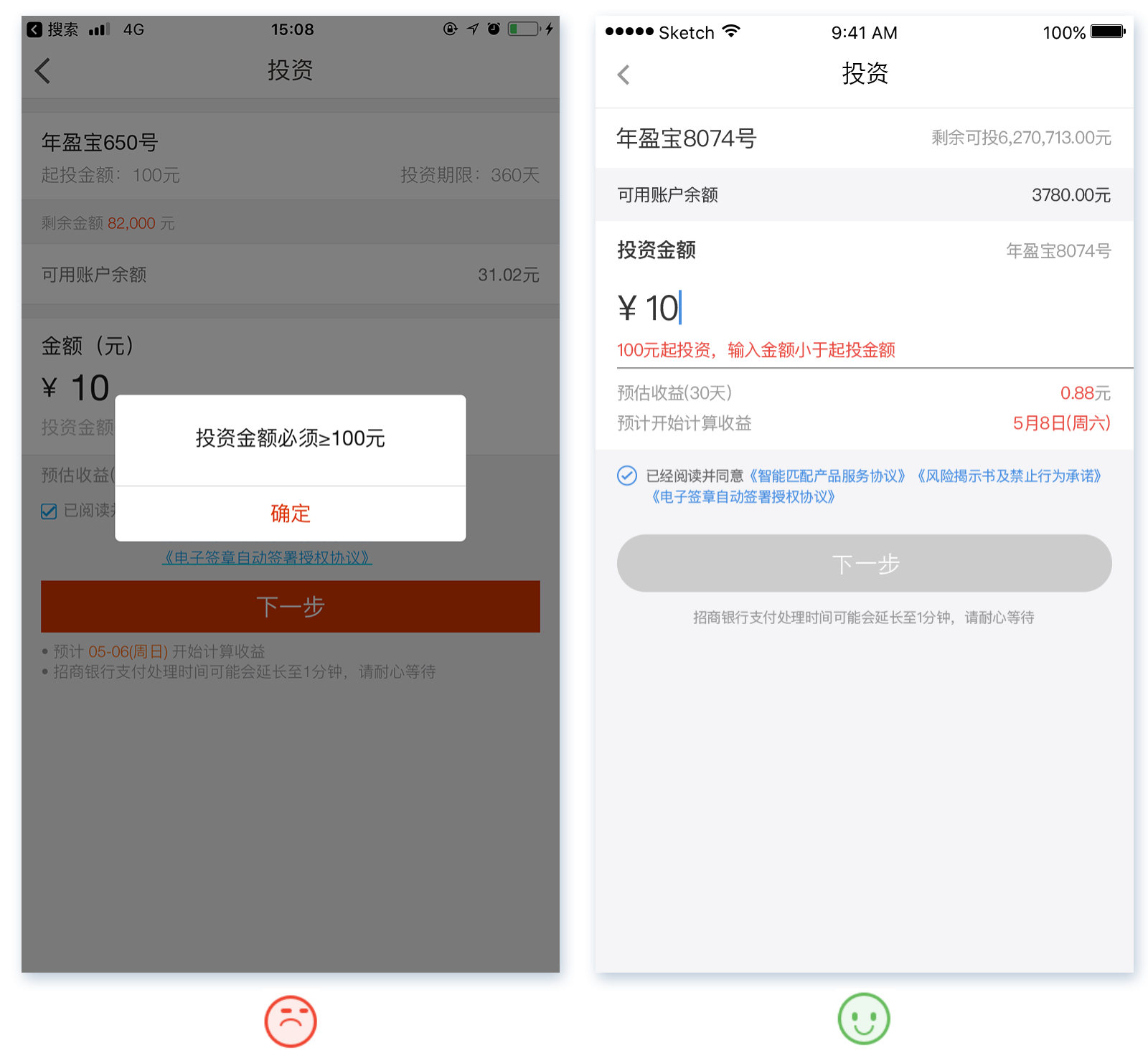
2. 即时校验
改版前收银台场景下用户输入投资金额后,需要用户自行提交才能校验当前信息。反馈错误以弹窗的形式提现用户。这样的缺点校验信息反馈不够及时,提示方式也过于粗暴。
改版后当用户输入信息时给予实时校验,减少了用户的操作成本。用户可以通过及时信息反馈去调整,让输入过程更佳高效。
Before After

3. 提供帮助
在标签和输入框旁边增加帮助文字,告诉用户应该如何回答问题。
(1)自动即时帮助
显示在对应输入框附近,表示对应输入框的提示。适用于帮助文字较少的局部说明。
(2)用户激活的即时帮助
通常采用图标、按钮、图片、文本链接提示人们有帮助可提供,例如问号图标。适用于帮助文字较少的全局说明。
(3)用户激活的区域帮助
始终显示在某个特定区域而不是输入框附近。适用于帮助文字非常多的全局说明。
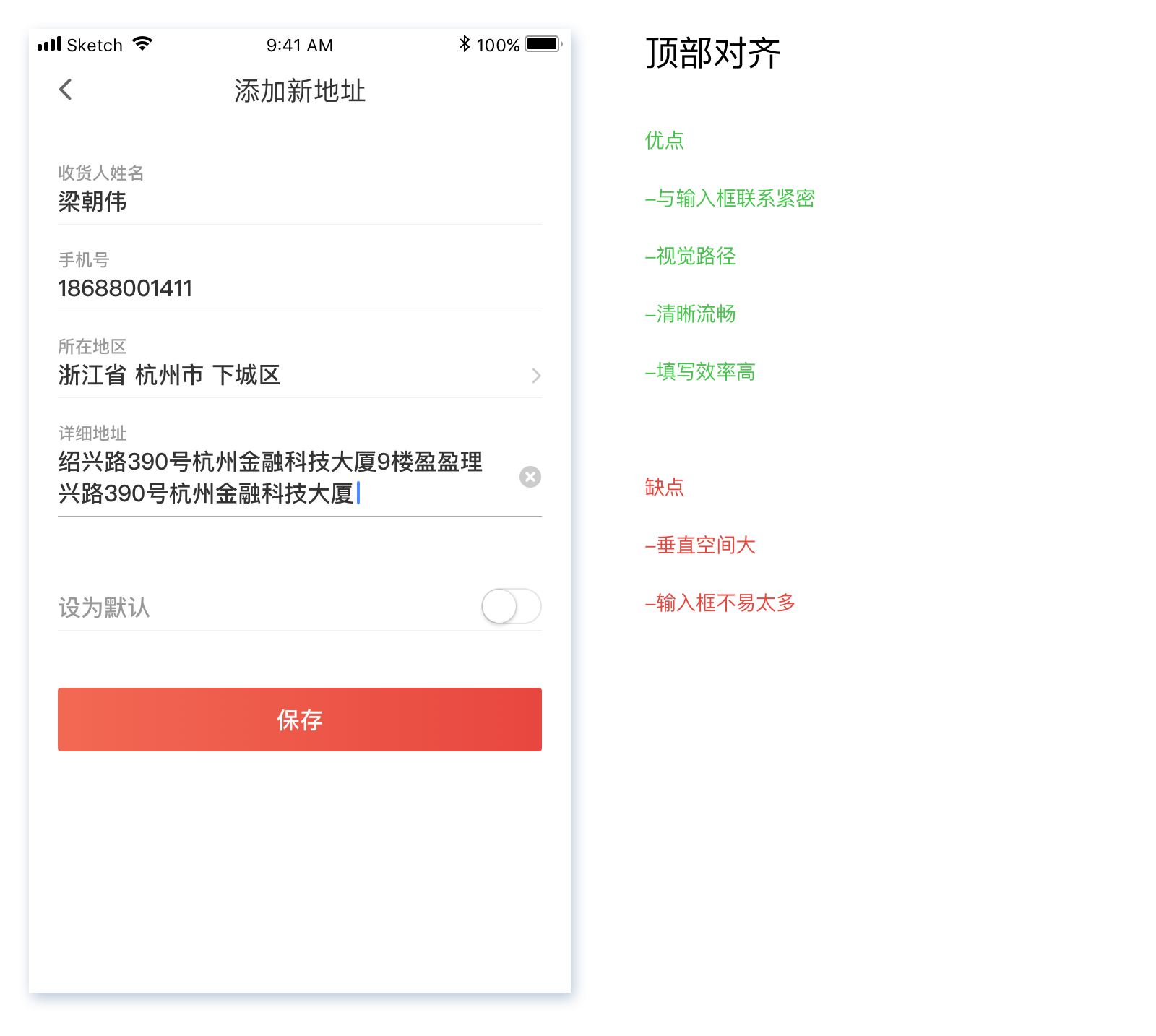
3. 对齐方式
左对齐、右对齐、顶部对齐、行内对齐。
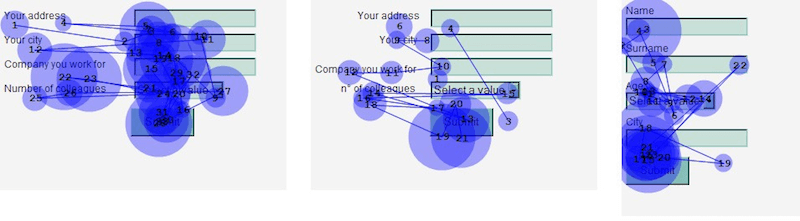
Matteo Penzo 于2006年发布的关于标签放置的文章表明,如果标签位于字段之上,表格的完成速度会更快。 如果您希望用户尽快扫描表单,则顶部对齐的标签是很好的。

左对齐,右对齐和顶部对齐的标签(Image: UX Matters)
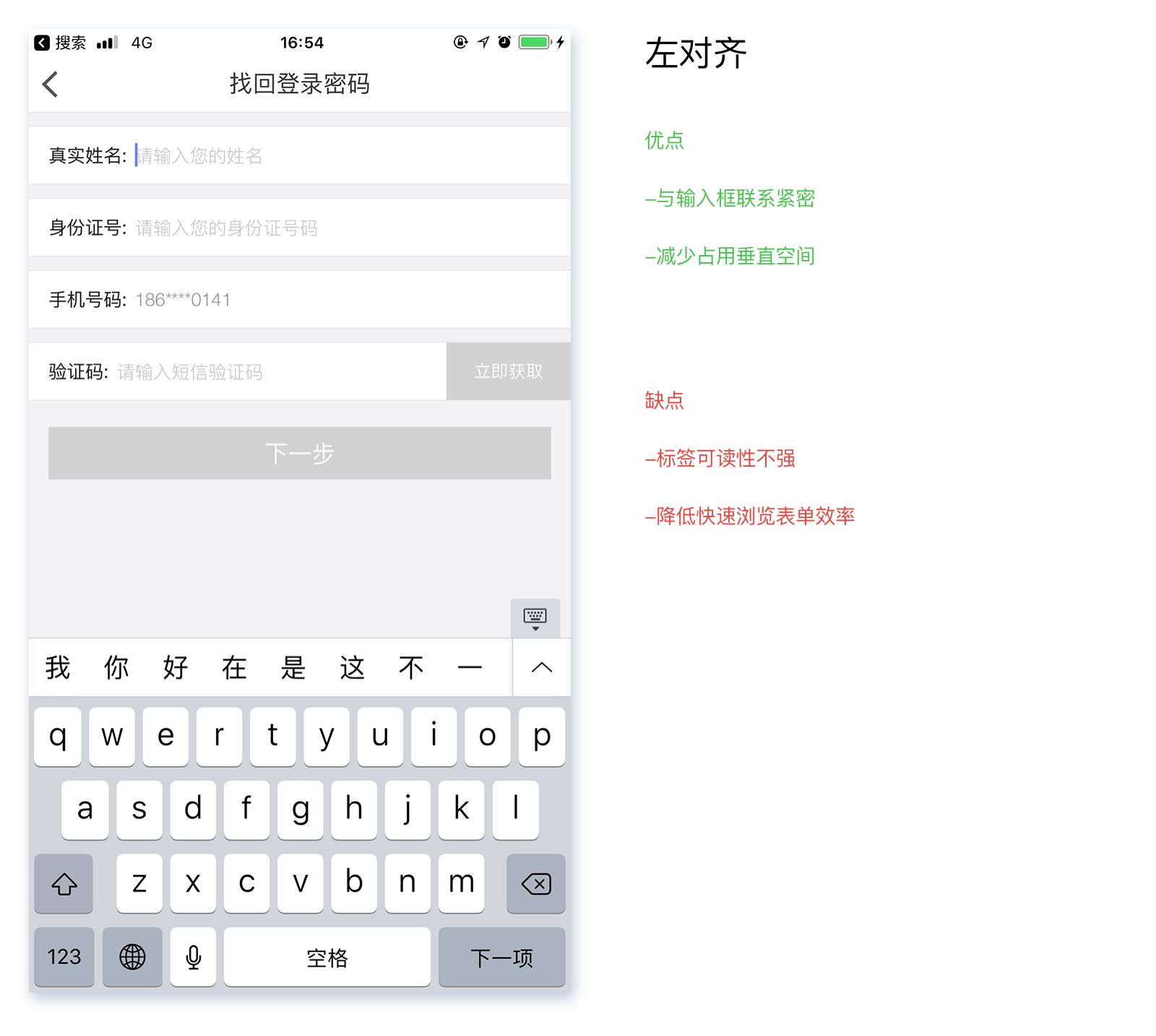
(1)左对齐标签
采用左对齐标签方式的表单是三者(左对齐、右对齐、顶对齐)之中所需浏览时间最长的。
- 优点:文字开头按阅读视线对齐,方便阅读,节约垂直空间。
- 缺点:填写速度慢,标签长度和输入框弹性小。

(2)右对齐标签
当既要减少垂直空间,又要加快填写速度的场景,使用右对齐。采用右对齐方式标签的表单浏览时间,比顶部对齐标签的表单的时间长,但比左对齐方式所需的浏览时间短。页面高度有限的话有限公司推荐这种对齐方式。
- 优点:节约垂直空间。
- 缺点:降低可读性,标签长度和输入框弹性小。
(3)顶级标签
能让用户快速填写表单,完成任务的场景使用顶部对齐。
- 优点:有最快的浏览和处理速度;标签长度弹性大。
- 缺点:非常占垂直空间。

(4)悬浮标签
浮动标签节省了界面空间,使之看起来清晰简洁,当用户点击输入框并输入内容之后,标签位移到输入框上方并通过色彩变化提示当前输入状态,这种表单交互做的更细腻,提升用户体验。

(5)方便用户回显检查
表单填写完成之后,用户通常是会快速地检查一遍其中内容的正确性,再提交的。用户必须上下扫视输入内容和对应标签来匹配,确保填写的字段是正确的。这个时候,输入框的边界会阻挡视线,即使借助相关元素靠近原则来设计的空间关系,在这个过程中也不会显得那么清晰而明显,这一切都会让最后的检查工作变得不那么快速。
Before After

UI部分
1. 营造氛围
在表单中植入品牌元素,如品牌颜色,会使整体界面设计风格协调,使得品牌基因深入人心。
2. 缓解页面压力
对于较为复杂的表单,合理有层次的组织信息,按照不同信息的类别、属性和相关性进行区块的划分,利用线条、空间间隔、颜色进行视觉表现,给用户喘息的机会。
3. 视觉层级
(1)必填项和选填项
必填项为空,则表单无法进行,因此必填项要比选填项的视觉效果强。
(2)主按钮和次按钮
主动作的视觉效果要比次动作的视觉效果明显。
(3)错误信息和成功信息
错误信息的强调效果要比成功信息强,从而吸引用户注意快速解决问题。
4. 输入框长度
输入框的长度可以暗示用户正确填写结果的长度。比如证件号的内容较多,所以输入框要很长。验证码一般是四位数字,所以输入框要短。
5. 字体
通过字号来区分层次重点,强调文字的字号要比辅助的文字要大一点,通过文字大小让用户分清重点。
总结
表单其实是连接系统和用户的一个重要的桥梁。用户在填写表单的时候,总会因为各种原因而产生迟疑。
所以,作为我们要尽量简化这个过程,关注每一点细微的变化,无论是标签的显示形式还是色彩,尽力增强它的可用性。表单体验提升后会让你的产品更加优秀。
本文由 @阿方 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









梁朝伟很秀