如何科学构建设计语言?
每当你做设计规范时候有没有很苦恼,如何才能把界面所需样式覆盖完,如何在多平台、多系统之间采用一致的语言,而不会影响体验,如何保证多系统品牌调性一致,国外一个网页设计师 Brad Frost ,写了一本书 Atomic Design ,这本书是关于如何构建套设计系统方法论的著作,今天就和大家详细了解下。

下图是《Atomic Design》作者本人:

原子设计是什么
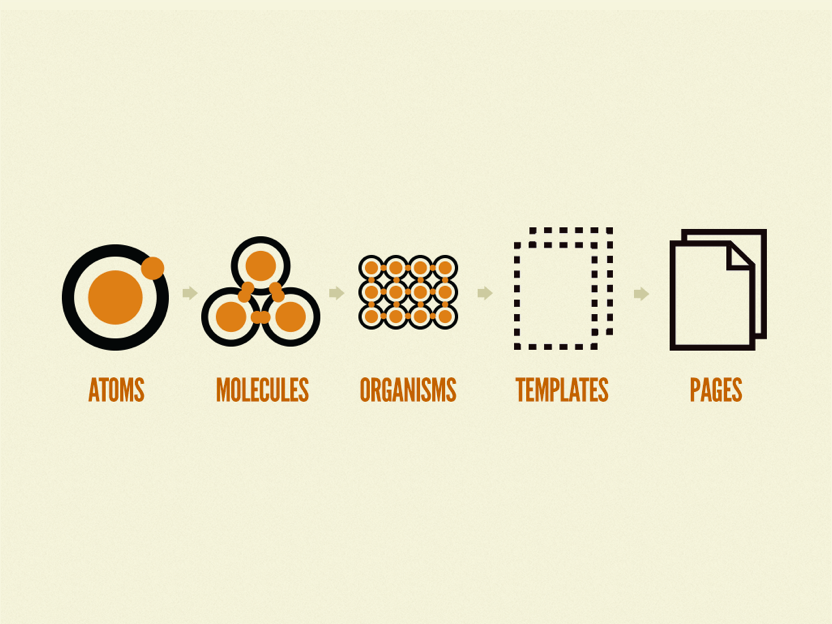
原子设计是创造设计系统的一套方法论,就是由原子、分子、生物、模式、页面构成,如下图:

可能大家有些不明白,说更清晰一些就是,我们构建UI界面其实都是由一些小原子组成,如颜色、字体、网格、图标/图形、阴影、动效等等,这些都是所有界面的基础元素,我们叫做原子。
那么再来细一点,假如按钮,它是分子,它是由图形或字体或颜色这些小原子组成,明白了吗?
继续推,那么构成生物组织就是由这些前期定义好的分子组成,下图是一个分子:

到这里相信大家应该明白其工作原理了,一套熟悉的模式出来了。
那我们为什么要学习原子设计
在多屏时代,我们时时刻刻都在设计产品界面,需适配多系统,其中很重要的一点是如何在多系统之间保持体验一致性,很多人想到的就是规范。对,没错,可是如何做一套严谨逻辑好,灵活的设计规范?
那么原子设计可以帮助我们来很好的实现它,它在构建设计系统中算是比较科学的一种方法,国外很多设计团队都在使用这样的设计方法,来规范自己的设计体系,那么今天我们来详细的探索下它的一些实际运用案例。

实例操作
前面铺垫了那么多,终于等到这一步了,有木有很激动,好了回归正题,前面大概介绍其工作原理,那么现在,请开始你的表演吧(奶奶般的微笑)!我会分详细步骤和大家说。
- 构建原子
- 构建分子
- 构建生物
- 构建模式
- 最终页面
1. 构建原子
这里建立的原子是页面中所需要的基础元素。
(1)字体(整体系统字体层级,这里省略详细内容)
PingFang SC Regular
PingFang SC Semibold
(2)图标(整个系统图标规范样式)

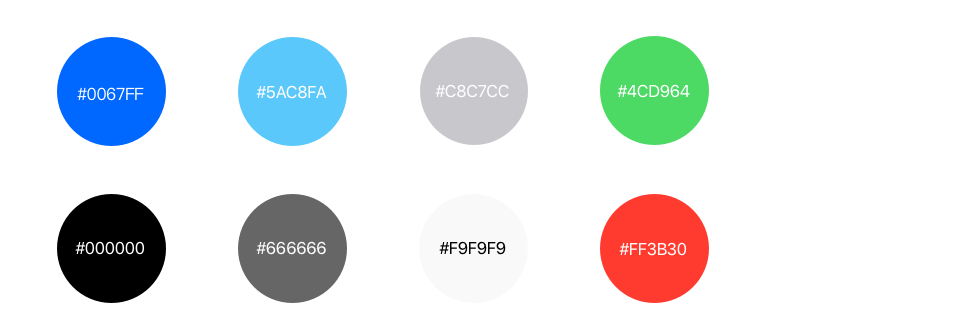
(3)颜色(整个系统颜色体系)

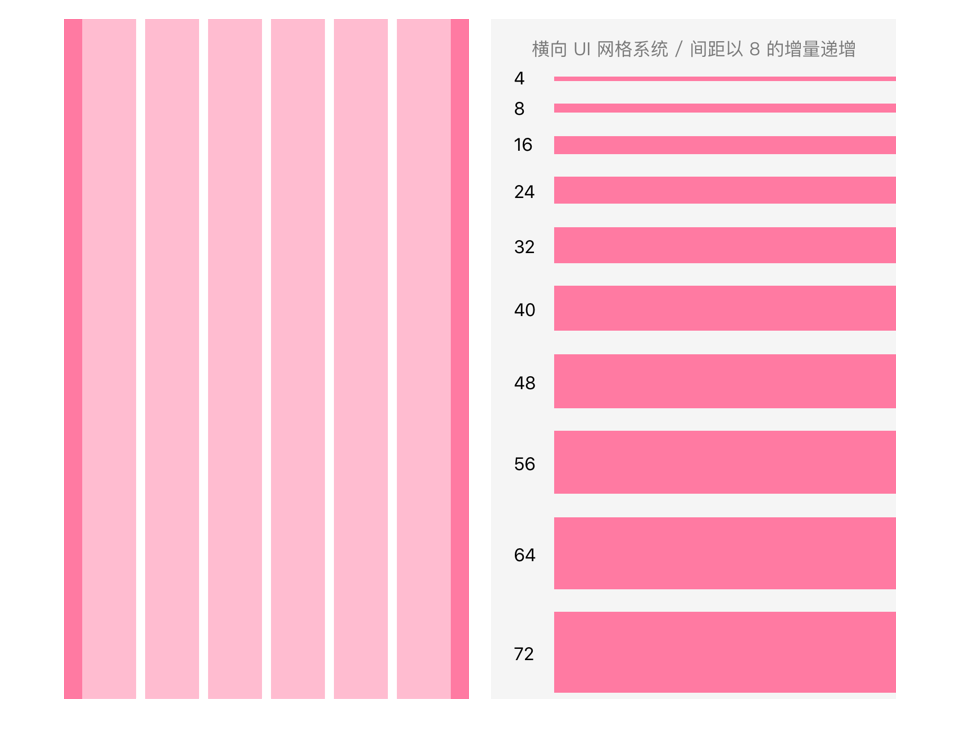
(4)网格(系统所需间距系统)

(5)阴影(设计语言所需投影,没有可以不要)

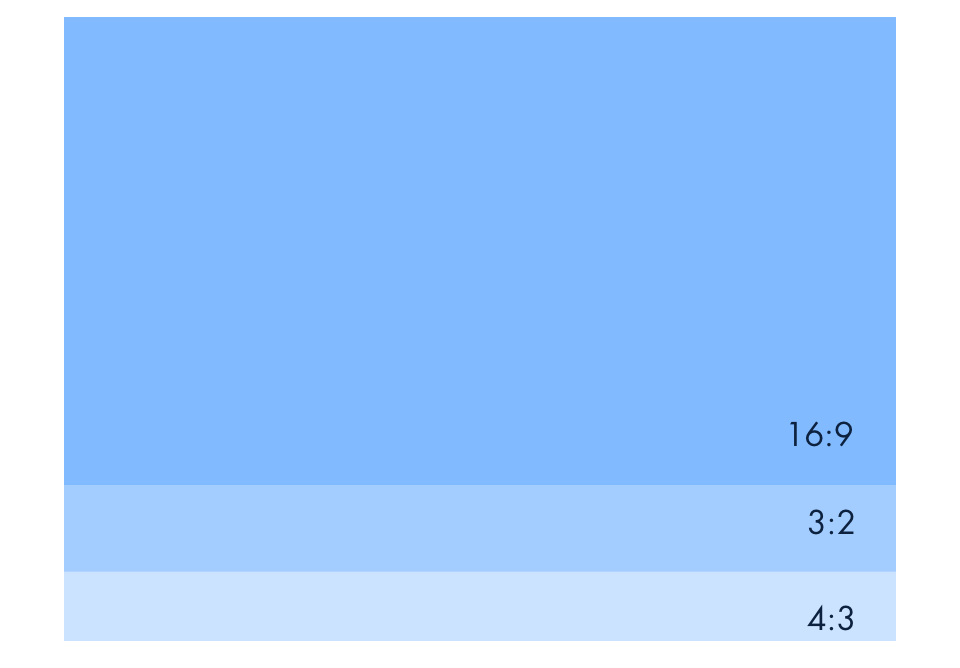
(6)黄金比例(界面所需尺寸比例)

2. 构建分子
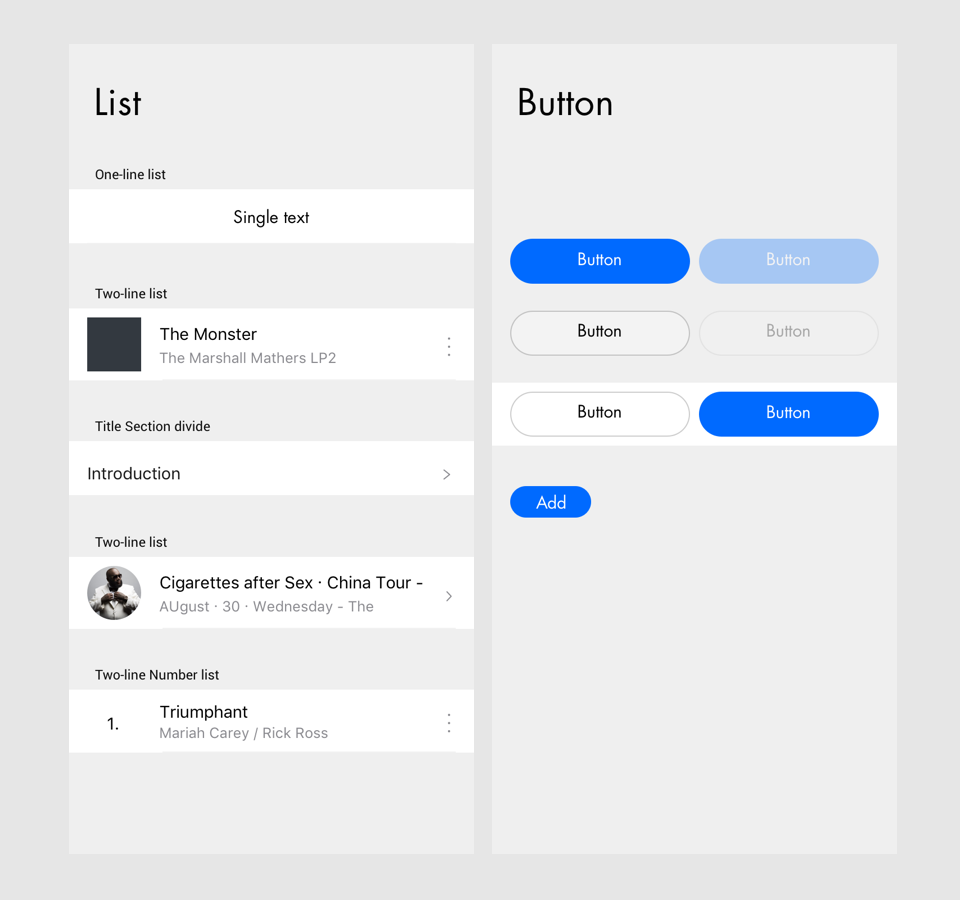
分子是前面构建原子的任意组合,这里你可以构建出系统所需要的所有小分子,既单个小组件,这里你需要穷举所有可能性,如下面的列表和按钮分子。

3. 构建生物
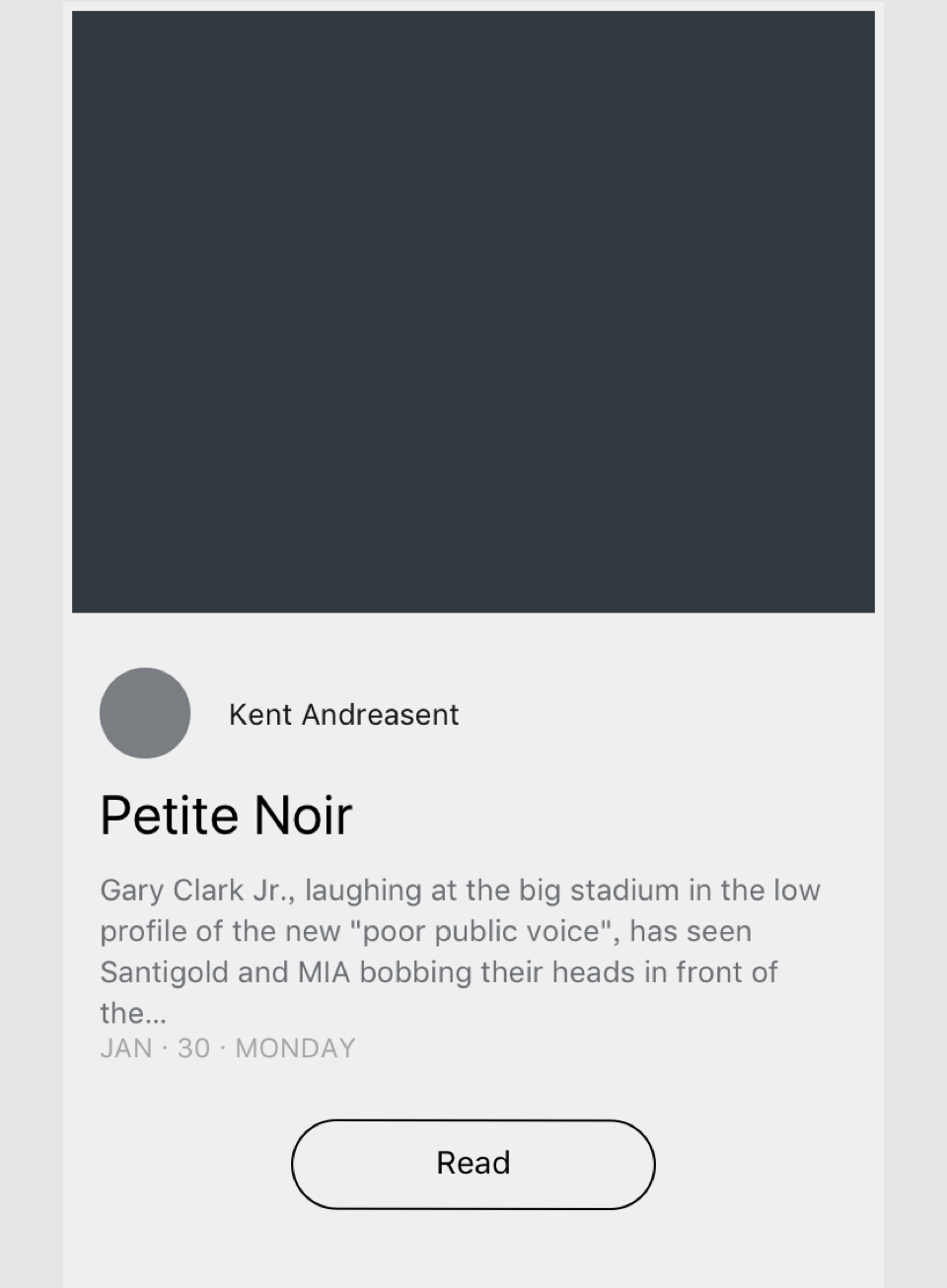
生物其实就是由多个分子集合而成如下:黄金比例/头像列表/字体/按钮 / 图标(一个功能组件)。

4. 构建模式
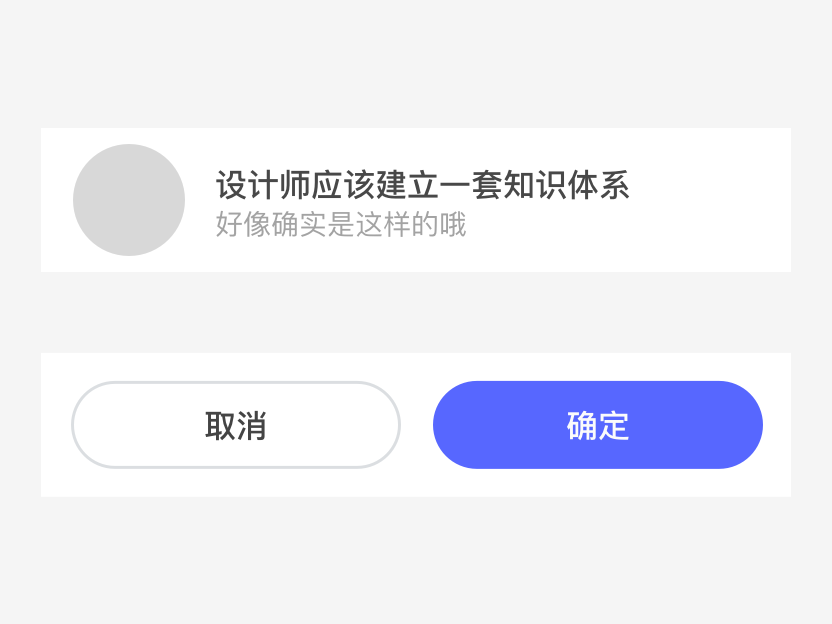
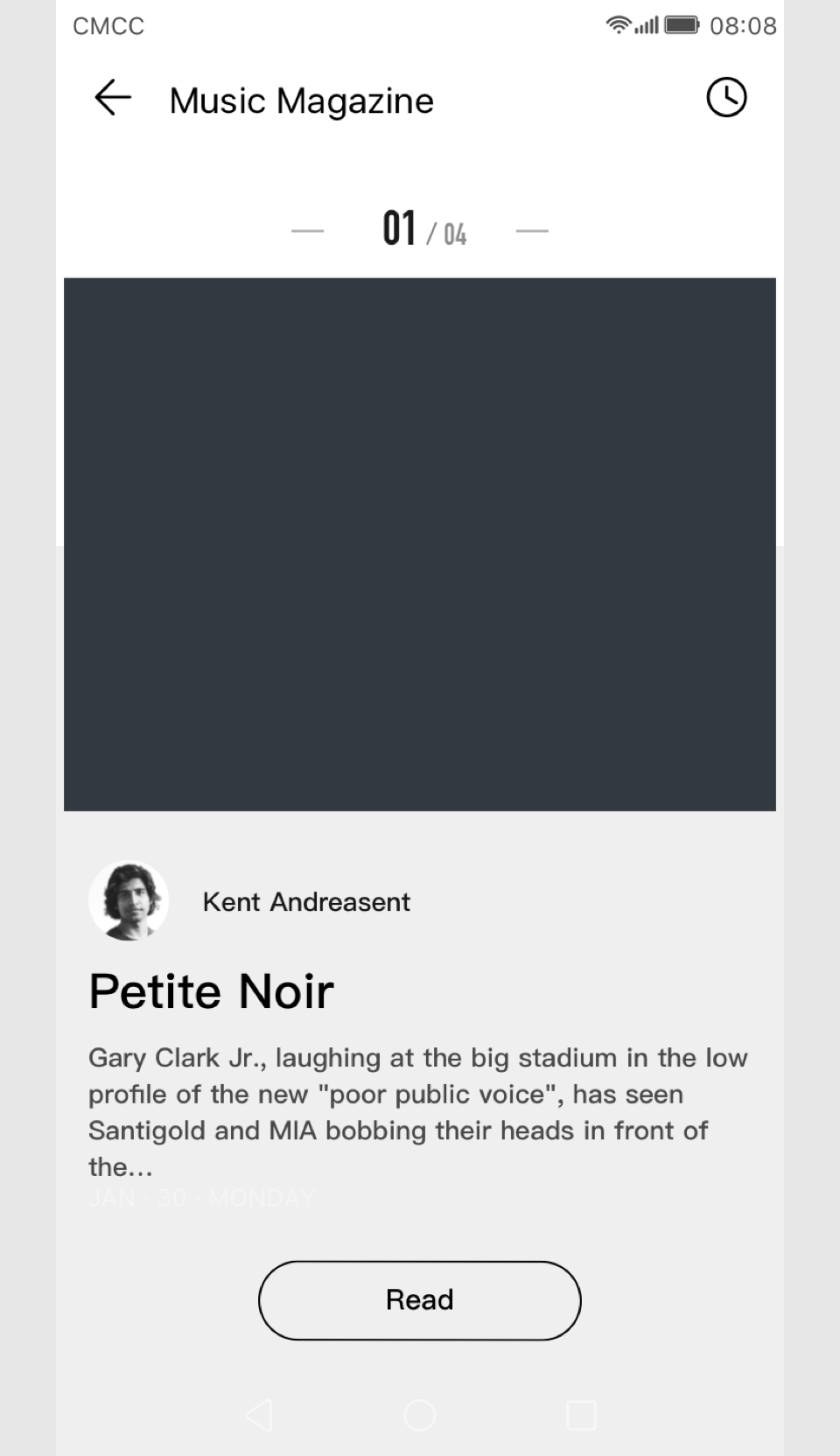
模式其实就是由多个生物集合而成,导航/卡片。

5. 最终页面
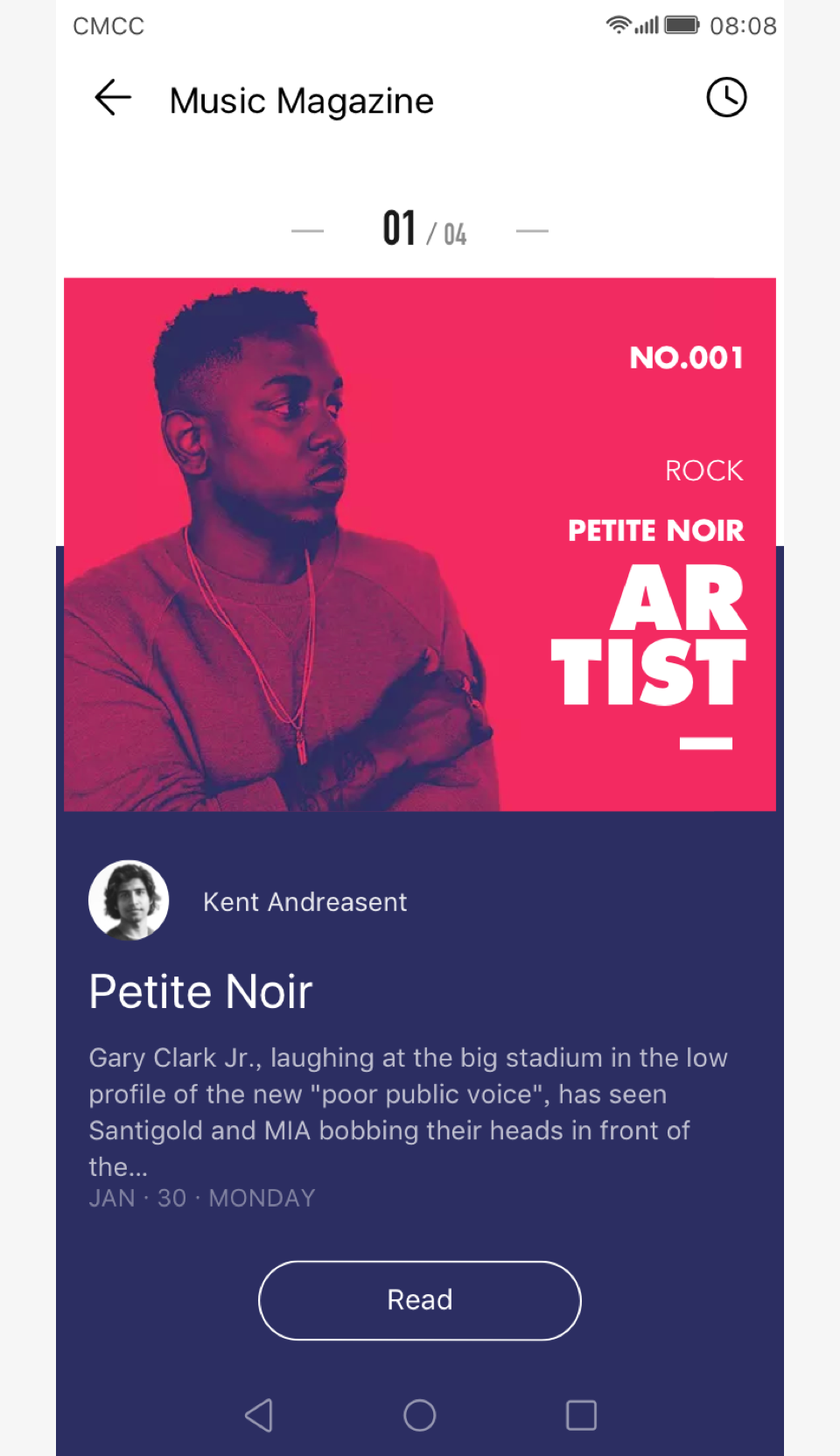
最后就是由前面构建好的一系列生物组织,来构成最终的视觉页面。

总结
写在最后,原子设计是一套具有科学严谨的创建设计系统的方法论,是一个构件ui系统的心理模型,因此希望以后大家都能从中借鉴一些方式。
那当我们真实设计中所运用时候,如何去做呢?
首先是需要确定视觉语言方向,定好方向后,开始运用原子设计方法论来构建一套科学严谨且灵活性高的设计系统。
本次到此结束,如果你有什么疑问欢迎多和我沟通
推荐阅读
下面推荐三篇文章,和本文都有一些相同体系化知识,感兴趣可以深入阅读。
http://www.woshipm.com/pd/1022391.html
如上集合之前分析谷歌设计语言和本篇文章有着一些体系思路
http://www.woshipm.com/ucd/910698.html
如上(如何科学构建设计网格)
http://www.woshipm.com/it/993771.html
如上(排版设计原则)
#专栏作家#
Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







