看似简单的输入框,你真的会设计吗?
输入框几乎每天都会接触到,但是看似简单的输入框,你真的会设计吗?

不知道各位设计师在做设计的时候,是不是经常觉得自己做得很完善了,几乎没差什么逻辑或或者是图,但是往往后期开发在实现功能的时候,会发现某个地方缺了一张空页面,还有一些地方少了一些状态等。其实这种情况经常发生,可能和时不太在意一些异常状态有一定的关系。
在设计的过程中,特别是新手设计师通常会有如下做法:如果是要做一个输入框,那他的交互稿或者视觉稿中就只呈现出来只是一个输入框,并且这个输入框只有一个种状态,那就是正常可输入的状态。
但是如果这个设计师考虑得比较全面的话,那么他会想很多问题。
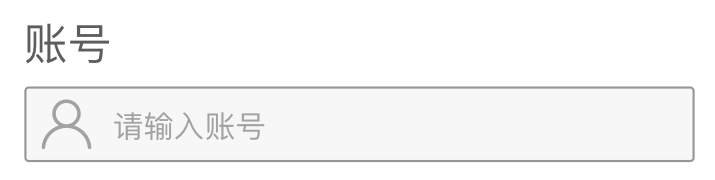
举个例子,例如现在是一个某应用登录页面的输入框,很多人就只给出如下一个页面的稿子,账号输入的初始状态。

但是对于真实的使用场景,上图仅仅是那么多状态中的一种。此外,还需要考虑用户输入的账号是否符合此应用的账号规则,如字符位数区间,是否包含特殊字符&中文,如果账号规定是邮箱的话,邮箱类型是否正确等提示。那么这个输入框还应该包括什么情况呢?
设计输入框至少需要考虑以下9种情况
- 开始输入
- 输入部分数据后
- 固定字符数量
- 指定账号的输入
- 即时校验
- 异常提示
- 特殊字符处理
- 特殊账号输入
- 是否提供选择输入
对于输入框的状态,如果不知道需要什么状态,你可以逐步思考,从看到页面开始到输入完成一共会经过多少步,在每一步的操作中,可能会遇到什么问题,如何解决这些遇到的问题,就可以得出以下处理情况。
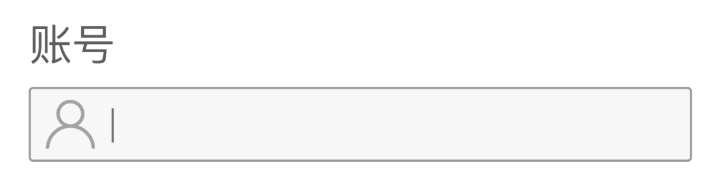
1. 开始输入
开始输入后,提示文字消失。也有一些输入框是没有上方提示的,在输入时可能会造成用户不知道输入规则或者需要输入的内容是什么。
在开始输入的阶段,要给出此状态下的提示,以及光标的位置。

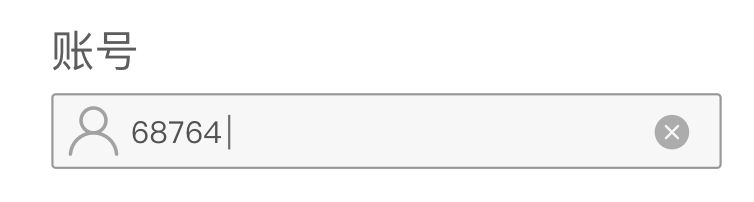
2. 输入部分数据后
输入部分数据后,通常输入框右侧会出现一个快速删除全部的图标,方便用户快速删除所输入的数据,而不是仅能依靠键盘上的删除按键一个个数据删除。

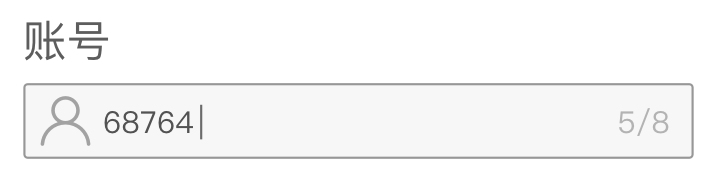
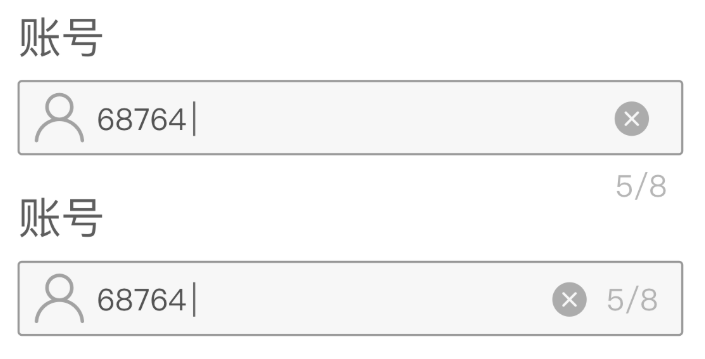
3. 固定字符数量
当输入的账号的字符数需要在某个范围内的话,建议加上字符的提示,用户可以清楚的知道自己输入了多少个字符,还有多少可以输入。

这时候可能有人就会说,如果既要提供快速删除,也要提示可输入的字符数,怎么办?据我观察,现有的应用中,这种两者共存的情况比较少见,但是也不是可不可以用,下方提供了两种方式供参考。暂时只想到这样的处理方式,大家有更好的展示方式可以欢迎私信我哈。

4. 指定账号的输入
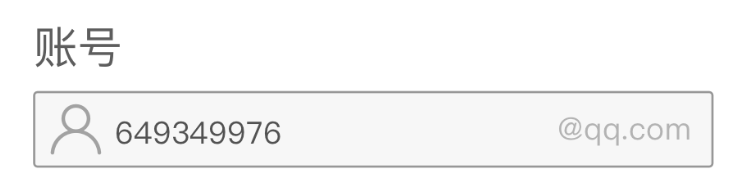
通常在一些应用/网站中,会指定一些特殊的账号输入(后台较多),例如某种特定格式的前缀或者是后缀,如KK开头的工号,或者是某种邮箱账号后缀。这时候为了防止用户输错,会在输入框预置前缀或者是后缀,用户只需要输入可变部分即可,简化了操作,降低错误率。如下图所示给出固定的后缀@qq.com。

5. 即时校验
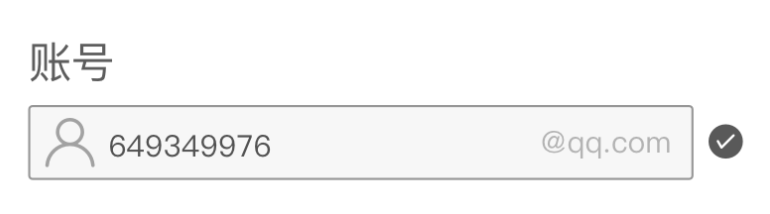
现在使用很多应用或者是网站上会有即时校验的功能,当用户输入时,如果账号正确/错误,都会即时给出提示,以便用户进行下一步操作。
如下图所示,一般都是在输入框的右侧或下方标识出来账号是否正确等信息:


6. 异常提示
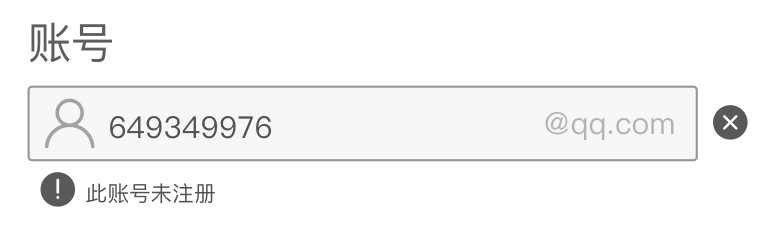
异常提示包括账号不存在(未注册)、用户填写错误、字符位数超过限制等情况,这时候就需要给用户正确的提示,让用户快速更正所填的账号。
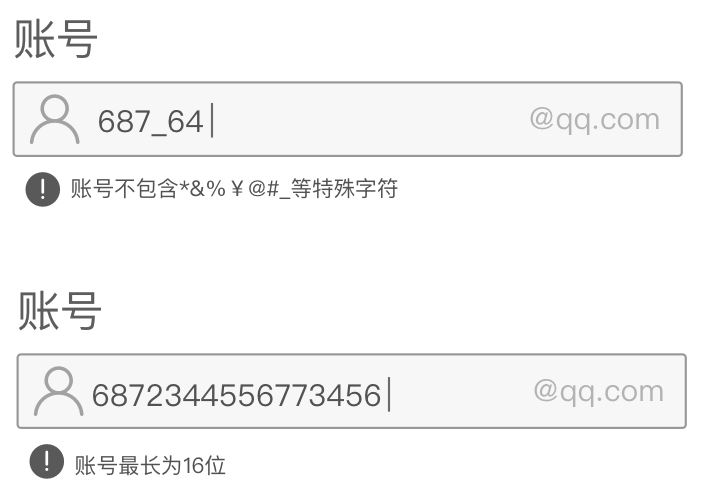
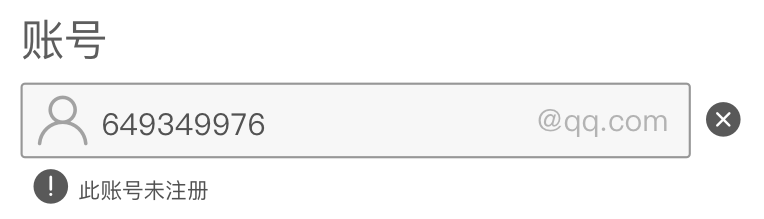
下图展示的是一些常用的处理方式:
- 当用户输入规则外的特殊字符时,提示用户账号不包含这些字符;
- 用户输入的字符数量达到上限提示账号的长度;
- 账号不存在时,提示此账号未注册,其实还可以在提示文案中增加“注册此账号”的链接,点击即可跳转到注册页面。


在这些提示中,需要注意的是:提示应该包括错误信息+改正方法两种或其中的一种,让用户知道自己应该怎么改正。
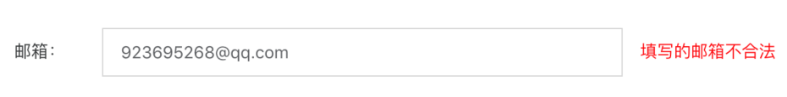
很多应用在的错误提示经常是提示:账号格式不正确。但是不提示错在哪里,这样用户会生气,分分钟想卸载。
如下图所示,只说明填写不合法,但是页面中没有一个地方指明正确的填法是什么,真的很崩溃。所以在设计中要避免这种情况。

7. 特殊字符处理
在输入框中特殊字符一般包括@ 和. 等,一般用户输入@可能是要输入邮箱,输入.有可能是网站后缀,所以最好提供快速输入的方法,让用户减少输入的字符。
虽然现在一部分输入法中已经增加了这些常用的固定的一段字符的按键,但是还是建议在输入框中加入快速输入的方法——与其依靠这种具有不确定性的情况,还不如一开始就设计好。
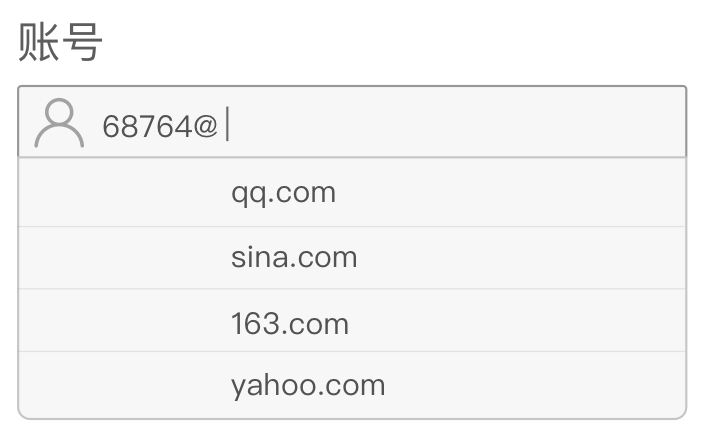
如下图所示,当用户输入@时,提供快速输入的方式:

8. 特殊账号的输入
如果是电话号码或银行的输入,这种相对长一些的数字输入,尽量按照用户习惯的规则划分,如果将所有数字连着一起就会比较容易输错。
例如电话号码的划分规则为344,所以用户在设计的时候可以在将电话号码间隔开,方便用户识别。例如银行卡通常的的划分是4444X,X就是最后一位数为少于4的位数。
所以可以如下图的方式设计:

但是这里需要注意的一点是:在输入手机号码时,在第3和第7位数的时候是有一个空格的,所以在用户从后往前删除的时候,也需要在删除第4位和第8位数字时,多删除一个空格。
9. 是否提供选择输入
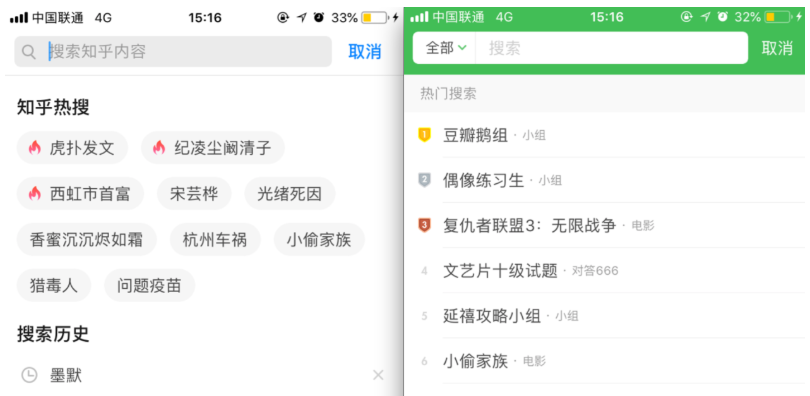
在一些搜索框中,经常用到选择输入,例如一些推荐的搜索,推荐的标签、历史记录等,用户点击一下即可输入,大大减少了用户的操作步骤。这种方式现有的应用中也应用得非常广泛,最常用于搜索页面。
如下图的知乎的搜索框和豆瓣的搜索页面,推荐一些热门话题,点击即可进行搜索:

总结
以上文章主要介绍了设计输入框时需要考虑的9种情况,除此之外,在设计中还可以考虑其他因素,例如这个输入框是否体现一些品牌特性在里面,看到这个输入框,就知道是哪一家的产品。
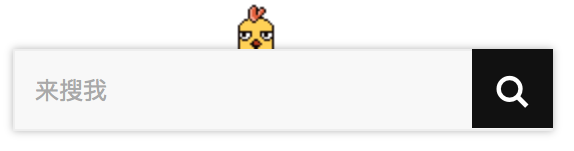
如优设哥网站的搜索框,搜索框上放了他们的网站的形象,并且在输入时,那只鸡还会左右转动眼睛,有趣。

以上的9种思考都是在设计时输入框可以考虑的,在各种不同的使用场景下灵活运用,不需要死记硬背,用多了自然会熟悉。设计有很多种可能也可能会一成不变,所以作为一个设计师,需要多思考,思考各种可能发生或者不可能发生的场景,然后给出各种解决方案。善于发现问题,解决问题的设计师才是好的设计师。
如果你喜欢我的文章,那就麻烦动动小手指点赞吧~
作者:一戈何处,公众号:一戈何处
本文由 @一戈何处 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等















我是pm,综合你说的这些,在我们产品的角度是都会考虑到的,你说的很详细,很不错,但是等到真正开发项目时,并且项目急的话,pm跟设计是可以免去这一步的,程序员那边不用说也能考虑到这些细节
整理得很详细,很棒。我是一个程序员,在开发的时候产品不说这些细节,我也会考虑到的
真的很棒
但愿程序员哥哥不要打死我
诸多细节一一说明,非常感谢
整理的很全面
谢谢夸奖,喜欢我的文章也可以关注我的公众号:一戈何处
对你有帮助我很开心 ,喜欢我的文章也欢迎关注我的公众号:一戈何处
,喜欢我的文章也欢迎关注我的公众号:一戈何处
谢谢你的夸奖 ,喜欢我的文章也欢迎关注我的公众号:一戈何处
,喜欢我的文章也欢迎关注我的公众号:一戈何处
一看就是一个优秀的交互设计师
可以,有细节多谢分享。