腾讯顶级产品课程:灵动在细节

原研哉在他的《设计中的设计》中有介绍过这样一个案例:日本机场原来是用一个圆圈和一个方块表示出入的区别,形式简单并且好用,但设计师佐藤雅彦却用一个更“温暖”的方式来重新设计了出入境的印章:入境章是一架向左的飞机,出境章则是个向右的飞机。

通过一次次的盖章,将这种“温暖”的情绪传递给每一位进关的旅行者们。在他们的视线与印章相交的那一刻,会将这种温暖转化为小小的惊喜,而不由自主且充满善意的『啊哈』一下。一千一万次的『啊哈』就会伴随着这一千一万次对旅行者的善意与好客。这便是产品中的细节与用户直接情感化传递的结果。一兰拉面是在日本非常受欢迎的拉面店,在顾客吃完面并把汤喝完会看下碗底有这样几个字“この一滴が 最高喜びです(你最后一口是对我们最大的肯定)”,他们用这种简单的细节打通了产品与顾客感情的传递,顾客在喝完最后一口面汤是对店主的肯定,并也因为对店主的肯定同时获得了店主的感谢。产品中的情感化的细节经常会成为产品与用户之间情感传递的桥梁,这种传递情感的细节不仅可以增加用户对产品的好感度,更可以让产品更加深入人心,利于产品口碑的传播,有时候可能仅仅一句文案,一个动画,一个彩蛋都可以打动用户,使其与产品产生情感上的共鸣,这便是产品细节中的情感化设计的作用。以下便是情感化设计在网页或者App上的实际运用:
情感化设计可以加强用户对产品气质的定位
Timehop是一款让你回顾那年今日的App,它可以帮你把去年今日写过的Twitter,Facebook状态和拍过Instagram照片翻出来,帮你回顾过去的自己。Timehop为自己的产品塑造了一个蓝色小恐龙的吉祥物形象。许多小恐龙贯穿于界面之中,用吉祥物+幽默文案的方式来将品牌形象的性格特点和产品气质传达出来。 用户在打开App时就能感受到小恐龙的存在,闪屏中一个小恐龙坐在地上说了句“Let’s time travel”,立马将用户从情感上带入了App的主题——时间之旅。

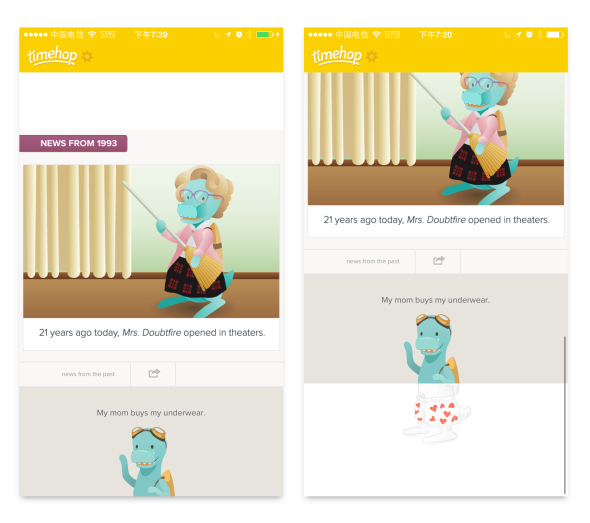
有趣的地方还有很多,类似下图,在默认情况下是露出一半的恐龙在向你招手,小恐龙边上是一句不明意义的文案“My mom buys my underwear(我妈妈给我买了我的内衣)”,当你继续向上拖动时,会发现一只穿着内裤的恐龙,用户就会马上明白上面这句幽默文案的含义。

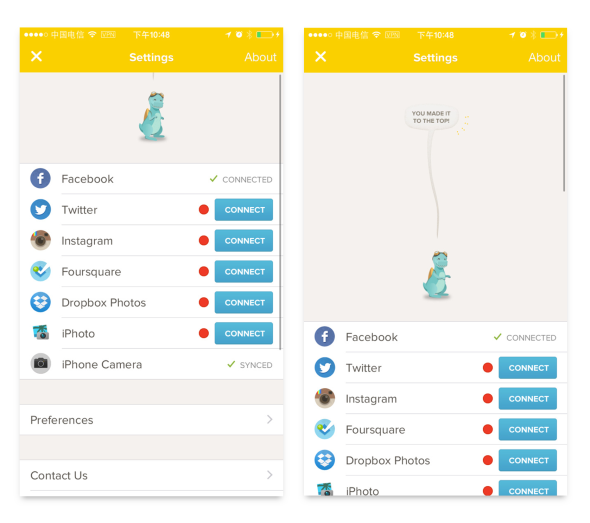
类似的地方还有下图,在设置页面顶部向下拖动会有一只摇动的小恐龙,在用户顺着他的引导不断下拉,拉到头,会发现这是一个对话的气泡,蓝色的小恐龙说了句“You made it to the top!(你拉到了最顶端!)”,产品“诙谐有趣”的气质便从这些隐秘于界面细节之中的设计传递给了用户。

一个产品能获得用户的青睐不仅要有强烈的需求、优秀的体验,更主要的是让产品与用户之间有情感上的交流,有时对细节的巧妙设计将会极大的加强用户对产品气质的定位,产品不再是一个由代码组成的冷冰冰的应用程序,拉近了与用户的情感距离。
情感化设计帮助用户化解负面的情绪
情感化设计的目标是让产品与用户在情感上产生交流从而产生积极的情绪。这种积极的情绪可以加强用户对产品的认同感甚至还可以提高用户对使用产品困难时的容忍能力。注册登录是让用户很头疼的流程,它的出现让用户不能直接的使用产品,所以在注册和登录的过程中很容易造成用户的流失。巧妙的运用情感化设计可以缓解用户的负面情绪。
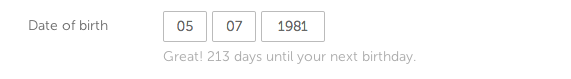
在Betterment的注册流程中,在用户输入完出生年月日后会在时间下面显示下次生日的日期,一个小小的关怀马上就让枯燥的注册流程有了惊喜。

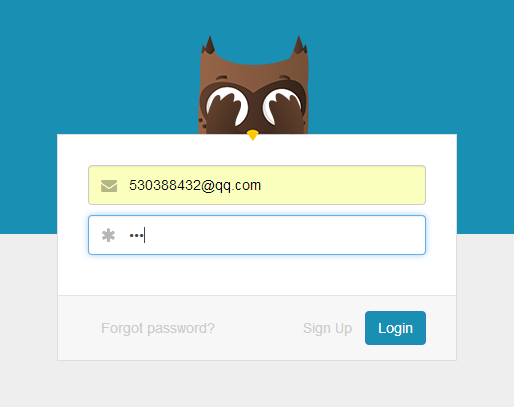
在Readme的登陆页面上,当你输入密码时,上面萌萌的猫头鹰会遮住自己的眼睛,在输入密码的过程中给用户传递了安全感。让这个阻挡用户直接体验产品的“墙”变得更有关怀感,用“卖萌”的形象来减少用户在登录时的负面情绪。

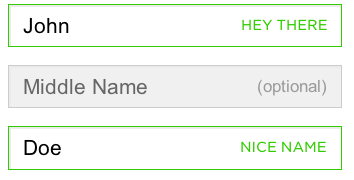
Virgin America 的注册流程非常的“拟人化”,在你输入First name以后你会收到“Hey There”的打招呼,当你在把Middle name输入好后会出现“Nice name”的提示,好像有一个人在指示你完成注册步骤一样。亲切友好的文案相比冷冰冰的话语更能得到用户的好感与共鸣,人机的对话变得更加情感化。

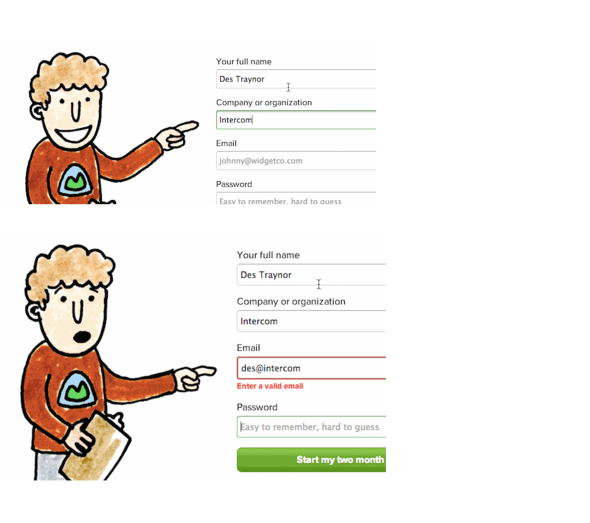
Basecamp则运用了一个更拟人的情感化方式在注册之中,当你在表单中输入文字是正确的时候,边上的卡通人物会开心的指着输入内容,当表单中输入错误时,小人的脸将变成一脸惊讶状。

注册和登录对于一个互联网产品来说都是相当繁琐但又缺失不了的部分,这些流程阻碍的用户不能直接使用产品。对用户来说这便是在使用产品时候的“墙”,在这些枯燥的流程中赋予情感化的元素,将大大减少“墙”给用户带来的负面情绪,同时加强用户对产品的认同感,并感受到产品给用户传递的善意与友好。
情感化设计可以帮助产品引导用户的情绪
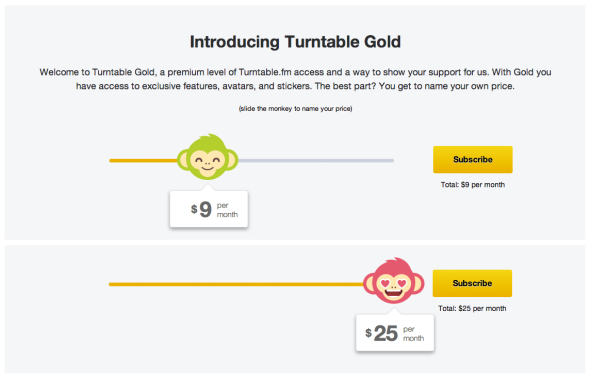
在产品的一些流程中,使用一些情感化的表现形式能对用户的操作提供鼓励、引导与帮助。用这些情感化设计抓住用户的注意,诱发那些有意识或者无意识的行为。 在Turntable.fm中的订阅模式中有一个滑块,你付多少钱决定了猴子欣喜若狂的程度。在涉及到真金白银的操作中,给用户卖个萌也许有奇效。

在Chrome浏览器的Android版中,当你打开了太多的标签卡,标签卡图标上的数字会变成一个笑脸。使用细微的变化友善的对用户的操作进行引导。

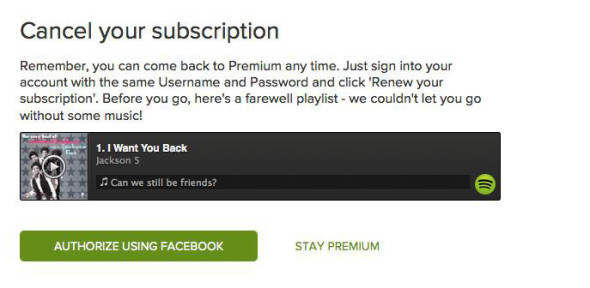
在用户将要流失前,给予用户情感化的元素也许能挽留下一部分的用户。当你想取消订阅Spotify时,Spotify会在取消订阅的网页上为用户播放Jackson 5的“Want you back”。

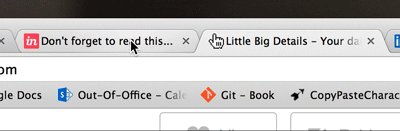
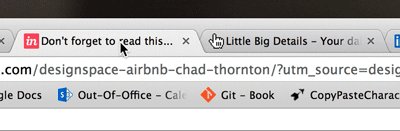
有趣的文案有时比醒目的视觉元素更具有引导用户作用,当你在使用InVision切换到别的标签时,标题的标签会改成“ Don’t forget to read this…”。

人类是地球上最具情感的动物,人类的行为也常常受到情感的驱动。在界面上融入情感化元素,引导用户的情绪,使其更有效的引发用户那些有意识无意思的行为,这种情感化的引导比单纯的使用视觉引导会来的更有效果。
结语
一个优秀的产品应该是有人格魅力且让人愉悦的,这种让人愉悦的积极的情绪便是由产品中那些多多少少的情感化细节来表现出的。那些让用户“啊哈”的细节,都将会成为积极的情绪所传递下去,影响的将可以能千千万万用户的体验与口碑。
本文作者 danker


 起点课堂会员权益
起点课堂会员权益







readme,那个网站的网址是什么,搜索不到额~~[可爱]
情感化的设计确实更细腻,但感觉更应该是锦上添花,依然代替不了准确的数据分析和需求定位。