简单易用的产品设计方法论:以APP设计为例
本文作者试图总结一些简单易懂、方便操作的方法和步骤,能将人机交互学的理论快速贯彻到具体的产品设计上。enjoy~

“简单易用”,无论是每本和产品设计有关的经典书籍,或是产品大拿的经验总结里,毫无疑问都是一个核心的关键词。
Giles Colborne的《简约至上-交互设计四策略》直接将简约放在标题上,书中提到的删除、组织、隐藏、转移四个策略,都可以认为是为了实现“简单易用”目标的高度提炼的方法论。
而唐纳德·A·诺曼的《设计心理学》里,最后一章也提出了化繁为简的七个原则,这七个原则也是通用于各类人机交互场景的概括性原则:
- 应用储存于外部世界和头脑中的知识。
- 简化任务的结构。
- 注重可视性,消除执行阶段和评估阶段的鸿沟。
- 建立正确的匹配关系。
- 利用自然和人为的限制性因素。
- 考虑可能出现的人为差错。
- 最后选择,采用标准化。
更为大家所熟知的,应该是微信之父张小龙经典的“瞬间把自己变成白痴”,这应该是提炼最为精辟、堪称产品设计的第一性原理了。
我们系统学习理论,当然是希望应用这些高度抽象和提炼出来知识,但在实际工作中,在产品原型设计阶段的操作上,如何将这些高屋建瓴的理论运用到实际工作中,却存在一定的门槛。本质上,如果我们把产品经理看做是这些理论的用户,那对于产品经理来说,这些讲“简单易用”的理论,在实践经验还有所欠缺的产品经理看来,要把这些理论扎实落实到实践中,避免犯一些基本的错误,反而不是那么“简单易用”了,而是需要每一个产品经理在不断的实践中去摸索的。
本文的目标,就是试图总结一些简单易懂、方便操作的方法和步骤,能将上述人机交互学的理论快速贯彻到具体的产品设计上。我在这里以APP的设计为例,列举出对APP进行设计时,确保产品易用性的五个系统化的方法,每一个方法包含2-3个步骤,以期对大家的实际操作有所帮助。
1. 对每一个层级的选项,进行数量最少化、可辨识和可理解的检查。
广义的选项,包含了各层级导航,以及各类菜单列表等。
第一步:选项最少化检查
这个方法对应的是交互设计原则里的“删除”和“隐藏”。
首先应当斟酌每一个选项是否有必要出现在这一个层级?例如一个APP的“我的”里,如果只有个人资料和简单的设置,且个人资料对产品核心功能并无重要影响,那么“我的”这个入口,就可以考虑从一级导航移除,而收纳到左右角上去。
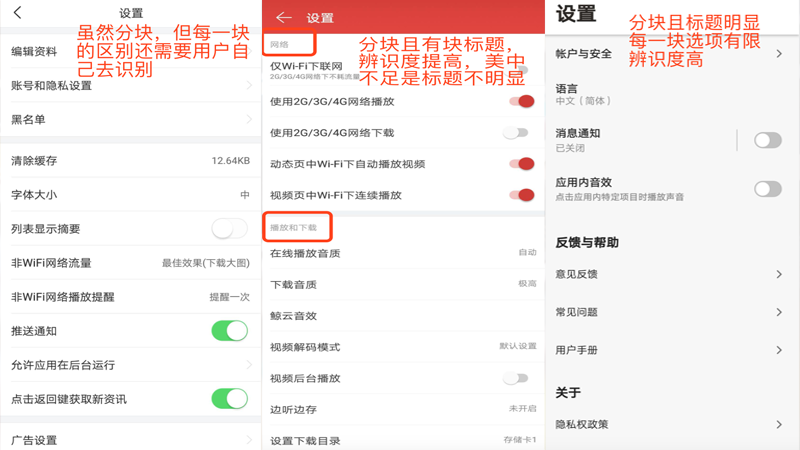
其次要对每一个层级的选项数量进行严格控制,对于导航来说,5个就是极限了;对于设置之类的菜单列表来说,很可能要超过5个,那么就必须对菜单选项进行归类,通过视觉设计上的分块,给予分块标题,每个块再包含若干选项,从而降低用户的选择压力。对于多选项的视觉上的归纳划分,实际上践行的也是认知心理学里的“相近即相关”的原则。以下举几个归类的例子:

第二步:可辨识和可理解检查
经过了第一步之后,我们已经确保每一层级的选项数量是在贴合产品业务逻辑上的最少化了,也就是剩下的选项就是本层级所必须的了。那么对用户来说,这时候易用性的体现,就是这些存在下来的选项,是否能够一眼就看出区别,并迅速理解其含义。这一步基本是“瞬间把自己变成白痴”的具体实现之一。我举几个例子:
如果我们把“发现”和“动态”放在一起,或是把“服务”和“生活”放在一起,或是同时又有“关注”又有“订阅”,那么它们的辨识度就是不高的。
如果我们放的是“上课”、“笔记”、“我的”,那么辨识度就很高,而且符合使用的逻辑顺序:先上课,再做笔记。
可理解的意思,还包括我们使用的文字和概念,要尽可能是用户熟悉的、常见的、含义明确的,或者已经被主流产品教育、通用了的文案,而尽量不要是自己杜撰出来的新概念。举例来说:
“订单”、“课程表”、“选车”、“消息”等就都是含义明确的名词或动宾结构,是非常好理解的文案。
“动态”、“发现”这一类虽然含义模糊,但由于在各类APP里比较常见,用户习惯性就知道这里面大概会有什么内容,所以也是没有太大问题的用词。
而类似“连线”、“有料”、“帮帮”之类,除非你已经是一个影响力很大的APP,有资本去教育用户,否则使用不常见的词语还不如使用表意明确而不花哨的词语来得好理解。
2. 对每一个内容性的页面,进行重点内容是否突出、是否可理解和可辨识的检查
内容性的页面,常见的包括列表页、详情页等。
第一步:重点内容是否突出
页面经常不可避免要出现多个内容,例如一段说明文字+一个列表,或者理财产品详情的多项要素等,我们要确保这些内容放在一起时,只突出一项重点内容,以便让用户第一眼就感知到页面的核心传达。
突出重点内容有很多方法,例如位置处于第一屏视觉焦点、文字放大、高亮、周围多留白等。下面举两个例子:


第二步:可理解和可辨识的检查
这一步和方法1里的第二步类似,主要还是在文本选择上,一定要符合表意明确且常见或习惯的词语这两个原则,且在APP里的实际含义要完全符合用户自然的理解。
3. 对每一个功能性页面,进行重点操作是否突出、操作结果是否明确、操作门槛是否足够低的检查
功能性的页面,常见的是需要完成若干输入的表单页面、详情页里的点击按钮操作、或选择选项后进行单个或多个操作等。
第一步:重点操作是否突出
我们说每个功能性的页面,一般应该只有一个重点操作。例如酒店详情页,预定就是重点操作,绝不能把关注和分享之类的操作放得和它一样突出。
第二步:操作结果是否明确
按钮如果用图标,那必须是含义非常明确的常见图标,例如分享、收藏等,切记自己创造新图标;重点操作的按钮上最好用文字(图标按钮难以做得足够突出),且在文字长度和表意是否明确出现冲突时,必须以表意明确为优先(当然,物极必反,文字过长的话理解的障碍也会随之提高)。
反面的例子:按钮文字明明为“下一步”,但点击后却完成了全部操作。之所以不明确,是用户在这里的预期一般来说是操作未完成,还有要补充的动作,“下一步”后却突然结束,对心理预期有突兀的冲击。
第三步:操作门槛是否足够低
操作门槛常见的错误是一个页面的输入表单过多,令用户倍感压力;或者每个步骤的操作选择过多,令用户困惑。理想的低操作门槛,并非一定是步骤最少化,而是每个步骤可理解、输入压力小、引导性强。
例如Keep这个APP,在你首次使用时,需要完成大量的选择和输入,但由于拆分合理,整个过程虽然较长,但用户压力小,跟随引导一步步完成即可。
还有就是涉及到输入的,尽可能用预置选项或扫描识别等手段,降低输入门槛。
4. 对各处反馈进行检查:是否完整覆盖、是否可理解、是否告知用户如何应对
最容易让用户焦虑的就是未知。当页面或操作出现了异常情况,或者操作没有及时、合理响应时,用户不仅焦虑,更有可能愤怒,对用户的伤害非常大。
第一步:是否完整覆盖
对于通用的内容加载异常,应该在设计之初就指定好统一的反馈规范,切忌语焉不详,也切忌长篇大论,语气态度上应该平和偏软,不要太过生硬,最好也不要太过俏皮:有可能过犹不及。
反馈的方式,如果有进度尽量要显示出进度,如果没有,则应该保持反馈的动态展示,必要时可给予提示:例如因网速等原因加载时间超过5秒还没有结果,可适时给出“还在全力加载中,请稍候”等缓解用户焦虑的手段。
第二步:是否可理解
切忌在反馈内容上出现“数据错误”、“系统异常”等不可理解的技术术语,如果真实的原因用户可理解,那就如实简要描述,如果不可理解,那就用常规的“加载失败,请刷新重试”等习惯用语即可。
第三步:是否告知用户如何应对
很多场景光一个原因说明还不够,还应该告知或引导用户如何进行下一步操作,或者直接提供下一步操作的按钮。尤其是接下来第5点总结的,在产品的核心流程上,为了保证尽可能高的转化率,还应该特别关注告知用户如何应对非技术原因的中断。
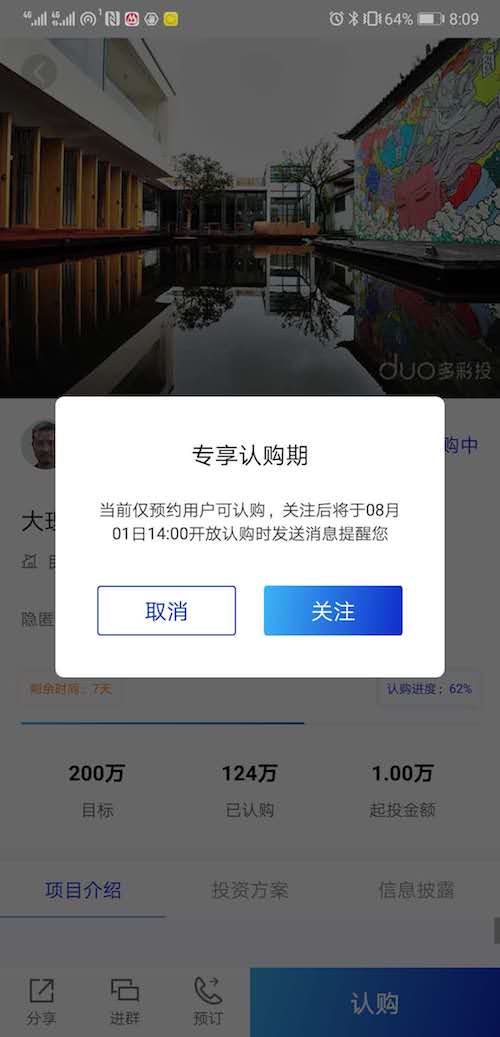
非技术原因的中断是指的是由于业务逻辑上的规则,导致用户暂时无法进行某一项操作,这种情况,尽可能要引导用户进行补偿性操作,从而降低用户流失。例如,如果用户由于时间未到而无法进行某项操作,那最优方案不只是提示用户什么时候可以操作,还应该让用户预约一个提醒时间,到时间后提醒用户进行操作,如下示例所示,就是好的方案:

5. 对APP的核心流程,进行操作顺畅性和反馈情况检查
这一项,实际上是前面四项方法的汇总,之所以单独列出来,是因为我们每一个定位合理的APP,实际上都有一个核心的目标,例如电商就是从查找商品到完成购物,学习类APP就是从课程匹配到完成课程学习。
对于任何一个产品,我们都应该重点关注核心业务流程的顺畅性和反馈的及时性。我这里以预约-认购流程为核心的产品《多彩投APP》为例说明:
这个产品要实现的是先预约(支付预约金)、再专享认购(预约用户可支付尾款完成认购)、再开放认购(非预约用户可认购)的流程。从用户预约开始,我们就应该考虑到流程的以下各个环节:
- 支付预约金的流程是否顺畅
- 支付结果是否反馈及时
- 预约金支付完成后如何提示用户留意后续的认购
- 临近专享认购时如何提醒预约用户
- 非预约用户在专享认购时点击认购,如何提示并引导
- 专享认购期临近结束时如何提醒未支付尾款的预约用户
- 临近开放认购时如何提醒那些感兴趣的用户(专享认购时点击过的非预约用户)
总结
以上,就是将抽象化的理论落实为容易执行的具体操作步骤,本质还是要让理论转化为在我们手上“简单易用”的、操作性强的工具。在实际工作中,每个人都可以对这些步骤不断迭代和完善,形成符合自己习惯的行之有效的方法论。
本文由 @Alex 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益










做个小小的课代表,楼主以确保产品易用性为目标提出APP产品设计的五个方法:
将APP拆解为功能性页面、内容性页面、操作性页面和空状态页面四个模块,前四个方法是分别对这四个模块设计要素的解读,让各个模块做到有重点、可识别、可理解、有反馈。
最后一个方法则是以产品的核心业务流程为出发点,检验由上述四个子模块组成的APP操作是否顺畅,反馈是否及时。
整篇推文用“分-总”的结构行文,逻辑清楚,内容通畅,方法论可操作性强~
写的非常有用
不想一下VX,为什么不做分类,不加标题吗?
一切的产品设计都要以微信的设计为准绳来设计吗?微信的设置页面,做了分类,但是没有加标题,不加标题的理由也显而易见…动动脑子不好么?
白痴,所以说微信的例子是反例吗?不想想为什么不加标题?加了能让用户识别更好吗?
写得蛮好的 学习了
小白产品 功力不够 看得懵懵懂懂,多get几下了
可以转载至公众号?会注明来源及作者
感觉很实用,也能引导读者思考,非常感谢 😎
对于初级小白来说,老师可以配合更多图文来解释吗?这样更直观和便于理解 🙂
老师,我可以加你微信吗 😉
学过很多理论,在面对新鲜事物时往往无从下手,理论转化为执行尤为重要。感谢作者分享自己的理解和思路。
作为希望运用产品思想到HR工作中的小白,希望可以私信交流沟通。 😉
好的呀,互相学习
我可以加一下您微信或是其他联系方式吗?或者我的账号就是我的手机号 您可以直接加我 😳
只能看到你的昵称,看不到你手机号呢 😎
嘻嘻 还真是呢 手机号码13811060521 😎