那些在设计iOS应用时犯过的错误

本文是由FreshBooks的产品经理和创意总监所写的开发实例,译者@C7210 。FreshBook是一款在线的发票服务软件,其服务的用户群体,决定了他们提供的功能必须在操作上简单、快速、高效。
因此,他们的产品界面和功能体验上有着很高的要求。本文就是他们在具体实践方面的经验之谈。
以下正文,以作者为第一人称编译:
今年,我们(英文原文作者及团队)发布了FreshBooks的第一款iPhone应用。从前我们的产品一直是通过Web端应用的方式为客户们服务的。这次,我们把iPhone应用的设计开发过程看作一张空白的花布,尽力在其中实现一些新的功能概念和设计想法。在这个过程中,我们着实学到不少东西。
不要害怕犯错
对于移动应用这样的产品,在设计开发过程中必然会面对不少较为复杂的用户体验设计方面的挑战与问题,尤其是对于新手来说更是如此。
无论你的线框稿在逻辑上有多缜密,UI稿在视觉上有多漂亮,当它们落实成为原型或最终产品时,总会有问题呈现出来。这并不完全是坏事;我们在设计FreshBooks的iPhone应用时甚至将犯错这件事也纳入到了流程规划当中,这就意味着:
- 坦承没有完美的设计,无论稿件和原型多么优秀。
- 真正的成功或失败都是由用户的反馈来定义的。
- 对于在设计过程中看到的问题要迅速做出反应,根据从实际用户身上得来的验证结果进行迭代。
接下来,我将向各位描述一下我们在项目中犯过的三个错误,以及我们是怎样解决这些问题的。
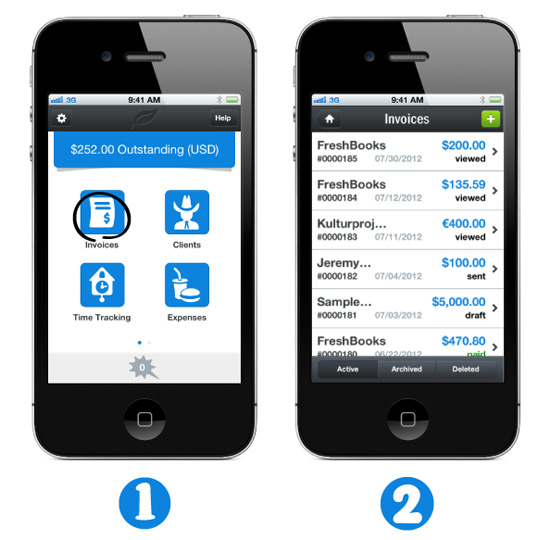
应用的主界面
在项目开始的时候,我们对FreshBooks的一些现有用户进行了访谈,了解他们在生活和工作中是怎样使用移动设备的,包括他们面对的实际问题,以及他们对移动应用版本的FreshBooks的期望。
根据这些访谈,我们归纳出了一些基本的设计原则,例如下面这条:
以任务为中心的用户体验:
移动应用版本的产品应该围绕着一系列互不相关的帐单任务进行优化,包括时间追踪、为收据拍照存档、开票等等,这些是移动应用所处的使用场景当中最常见的任务。
而其他方面的复杂任务,包括批量编辑、权限管理、定制化等,则留给传统的Web端应用来承担,以此来保证移动版本在功能上的简约与集中。
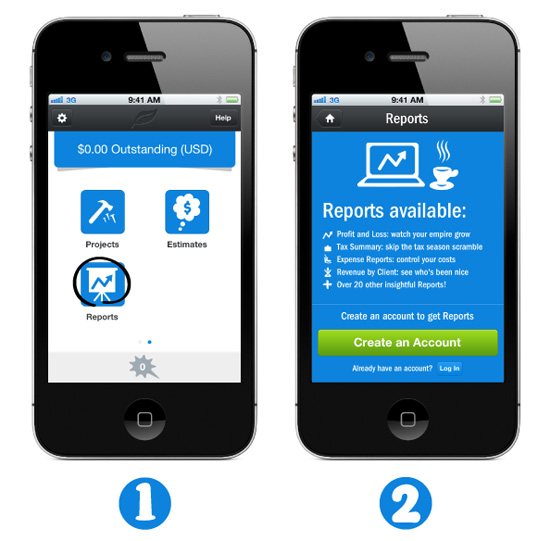
基于这条原则,我们设计了应用的主界面。它由一系列最重要的任务组成,视觉上采用图标加文字标题的形式,点击进入相应的任务流程。例如,用户点击了其中的“New Invoice”之后会进入发票列表界面,然后创建新发票的界面会自动滑入视图。
这种以典型任务为中心的设计思路在意图上是好的,但接下来我们发现了一些问题。 经过可用性测试,我们发现被测者普遍会在主界面中产生困惑,因为这种设计方案与他们通过使用Web端的FreshBooks所建立起的心智模型不符,而且和很多其他的iPhone应用也存在模式上的差异。 同时我们还发现,之前归纳出的一些典型任务,包括创建发票、跟踪时间、记录开支等,对于用户来说,本质上都属于一种“创造”行为。从这个角度看,其实我们忽略了这个纬度上的其他一些重要任务类型,包括: 这类任务需求其实比“创造”更加普遍,尤其是在移动设备上,用户更加倾向于在短时间内以最简单高效的方式查看和更新内容,而不是创造内容。我们之前所聚焦的重点则恰恰相反。 很简单,我们改变了之前方案当中的信息结构,使内容和功能的组织结构更加符合用户在移动应用上下文环境中的预期。在新的设计方案中,用户点击主界面中的“发票”(之前是“创建新发票”),进入发票列表界面进行查看;如果他确实需要创建新发票,那么可以点击右上角的加号按钮。 相关阅读:产品早期的原型设计与用户测试 我们特别为应用初体验(用户安装应用后第一次打开)制订了两条设计原则:“移动优先”与“顺畅进入任务流程”。具体来看: 移动优先: 如今,我们不能再假设用户是通过桌面设备上的Web浏览器找到我们的,他们很有可能是在移动设备上与我们发生第一次接触的,我们不能让这类新用户产生复杂的认知负担。举个例子,我们的Web端应用可以为用户提供定制化的子域名(youraccountsubdomain.freshbooks.com),这显然是专属于Web端的概念,完全不需要在移动端体现出来。 我们还可以随着产品价值的逐渐体现而将Web端的高级功能一点点的介绍给移动端用户。 顺畅进入任务流程 要让新用户在打开应用之后无需任何设置工作就可以顺畅进入任务,从而在最短的时间内发现产品价值。 为了贯彻这些原则,我们在第一版当中允许用户不执行任何注册或登录的操作就可以立刻在主界面当中执行任务(例如前面提到的创建发票、跟踪时间等),只有在功能需要的时候才会引导他们进行帐户方面的操作,例如在保存发票或收支记录时会要求用户创建帐户或登录。 另外在用户选择通过SnailMail发送发票的时候也会如此。 我们的用心是好的,但是在可用性测试中,我们发现被测者们更期望在应用加载之后首先进行注册或登录;直接让他们进行操作反而会引发他们的疑虑,例如数据怎样保存? 这种先操作后注册/登录的方式也许相对有新意一些,而且会适合于某些类型的应用,但对于我们的产品来讲还是过于激进了。 最后我们采用了一种相对传统但更加符合用户预期、可以给他们带来安全舒适感觉的方案,也就是一开始就向他们提供三个明确的选项: 如果用户觉得自己已经准备好了,那么可以进行注册和登录操作;他们还可以在不登录的情况下先试用,以便对产品进行更全面的了解。 相关阅读:初创型团队容易在用户体验方面犯的十个错误 我们在设计流程开始之前详细规划了移动版产品在初期的功能范围,也就是对我们的最小化可行产品(MVP)的形态进行界定。我们相信: 不过,正像在前文中提到的,我们曾经假设用户最想要的是快速创建内容。因此,在界定功能的时候,我们基于这个错误的假设将核心功能限制在了这个范围当中。 以财务报表为例,这是FreshBooks的Web版本当中的一个核心功能,但由于其规范化的格式难以适应移动设备的界面规格,加之我们初期一直将重心放在“创造内容”上,所以我们决定在移动版当中舍弃掉这个功能。 财务报表其实是财务软件当中非常重要的一部分。我们在界定功能范围的时候将这部分功能从移动版当中移除,结果在可用性测试中发现这完全不符合被测者们对于一个功能完整的财务软件的认知与期望。 另外我们也意识到,在现实中,如果移动版的产品当中不包含这项功能,那么新用户很有可能根本无法了解到其实我们的Web版应用是提供了这个功能的,他们为此而放弃该产品的几率会变的很大。 我们显然不是平白无故将报表功能从移动版本当中移除的,它在呈现方式上确实存在着难以解决的问题,但实际上这个问题并非一定要被解决——通过进一步思考,我们认为用户的真正目标并不是一定要在移动设备上看到报表,对他们来说最重要的是了解到有这样一个功能存在,以及可以怎样去查看这些内容。 最终,我们决定在移动端增加报表的入口,用户点击后会被引导进行注册或登录。已经处于登录状态的用户可以选择“将报表发到我的邮箱”或“在iPhone的Safari浏览器中直接查看”,同时界面还会提示用户,浏览报表的最佳方式是使用台式设备。 相关阅读: 勇于挖掘并面对设计当中的错误与问题,并思考相应的解决方案,这是不断提升产品价值及用户体验的关键要素。提出假设、与真实的用户进行沟通、验证假设并发现问题、思考解决方案、迭代——是我们在设计工作当中应该保持的良好节奏。 Via:Six Revisions 译者博客:BeForWeb为什么会出问题
解决方案
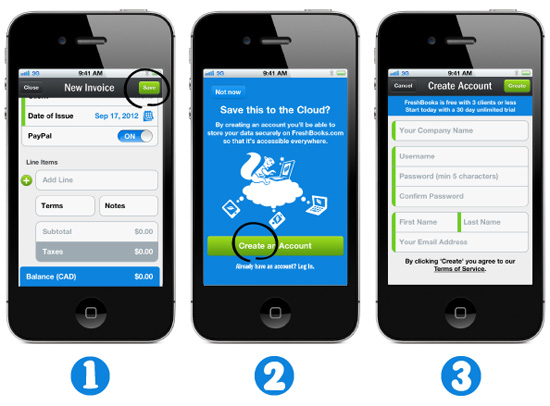
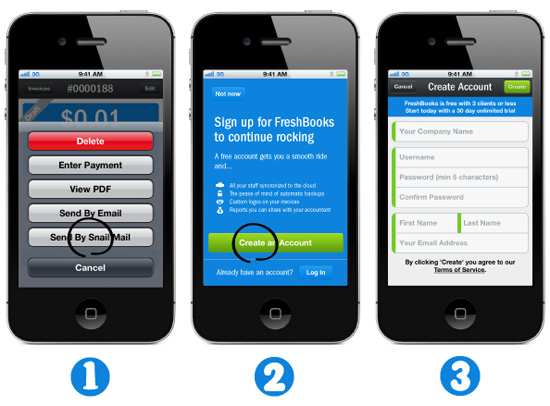
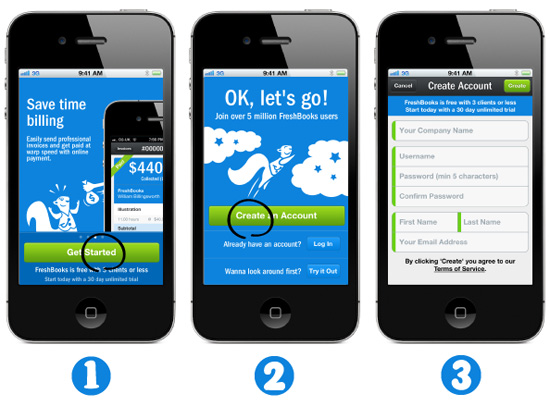
初次使用的体验
为什么会出问题
解决方案
移动版与Web版的功能差别
报表
为什么会出问题
解决方案
总结
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益