APP应该如何设计“消息”功能?
“消息”是APP中的一个重要功能,主要提供消息推送和沟通交流的功能,但是不同APP的消息功能设计有很大不同。本篇文章我们来分析不同APP的消息功能设计不同的原因,以及“消息”能够提供哪些功能。enjoy~

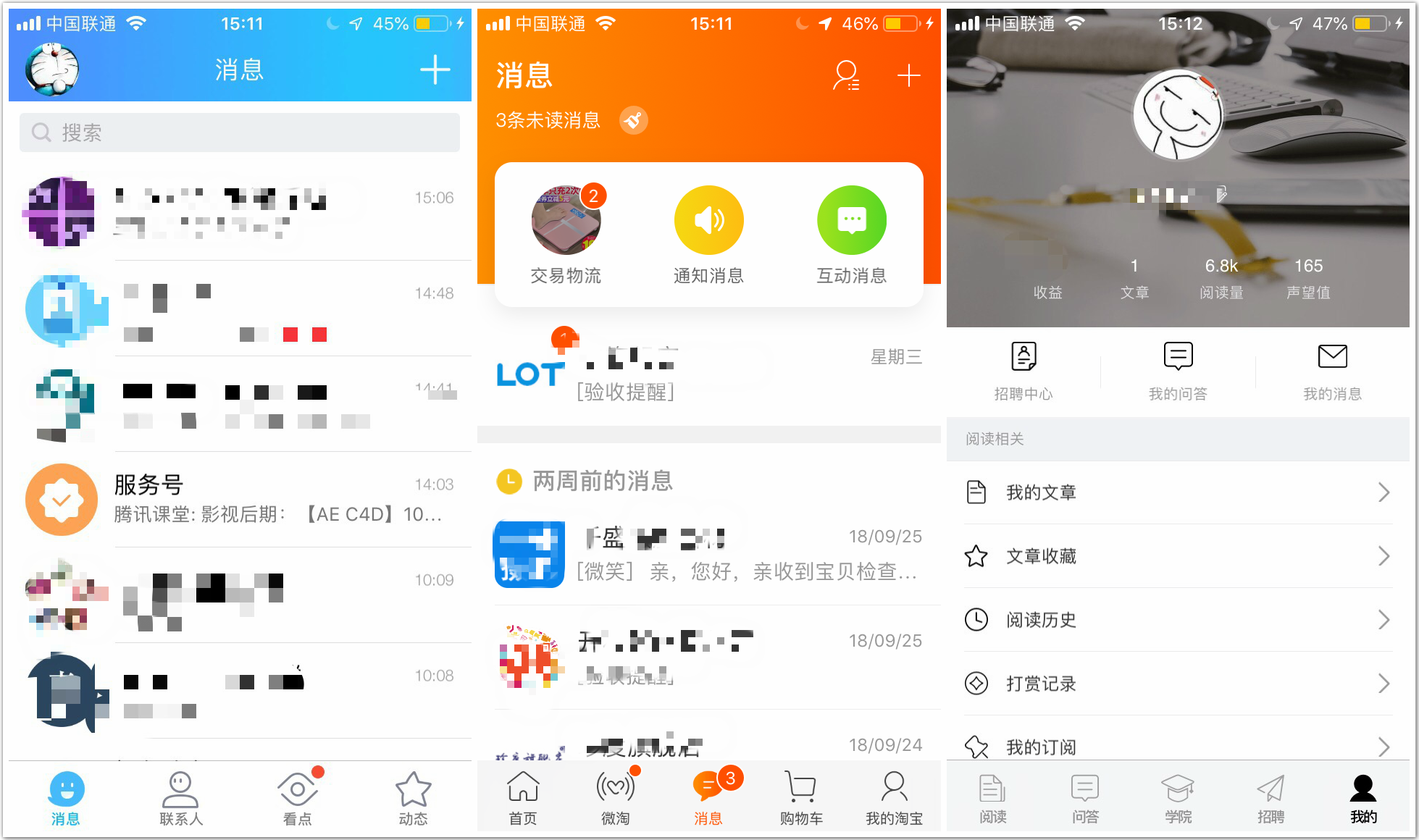
首先我们来看一下不同APP的“消息”功能的页面布局和按钮设计如何:

以上3款APP分别为QQ、手机淘宝和人人都是产品经理APP。他们的“消息”功能在页面布局、按钮设计方面有明显的不同。
一个功能点的页面要如何设计,最根本的还是与产品自身的定位和用户需求有关。
James Garrett在《用户体验要素——以用户为中心的web设计》中将用户体验定义为产品与外界联系并发挥作用的方式,并拟定了用户体验的5个层级要素:
- 战略层:定义产品目标和用户需求范围
- 范围层:将产品目标和用户需求转化为内容和功能
- 结构层:根据目标和需求进行交互设计与信息架构
- 框架层:确认详细的界面外观、导航和信息设计
- 表现层:用户使用看到的界面,汇集内容、功能和美学设计
用户在表现层所看到的功能设计(颜色、大小等)、交互方式和页面布局等,取决于战略层的产品目标和用户需求,以达到实现APP功能以及使用户拥有良好的用户体验的目的。
基本功能
接下来,详细地分析三类APP的消息功能设计的原因:
1. 内容/社交类APP
对于内容和社交类的APP而言,消息中心是APP中一个非常重要的功能,通常会在一级导航栏中设置一个Tab,作为消息中心的入口。
像微信、QQ这类APP,聊天通讯作为其最核心的功能,消息中心自然是放在APP首页的位置,并且每次打开APP的时候首先也是展示消息页面。
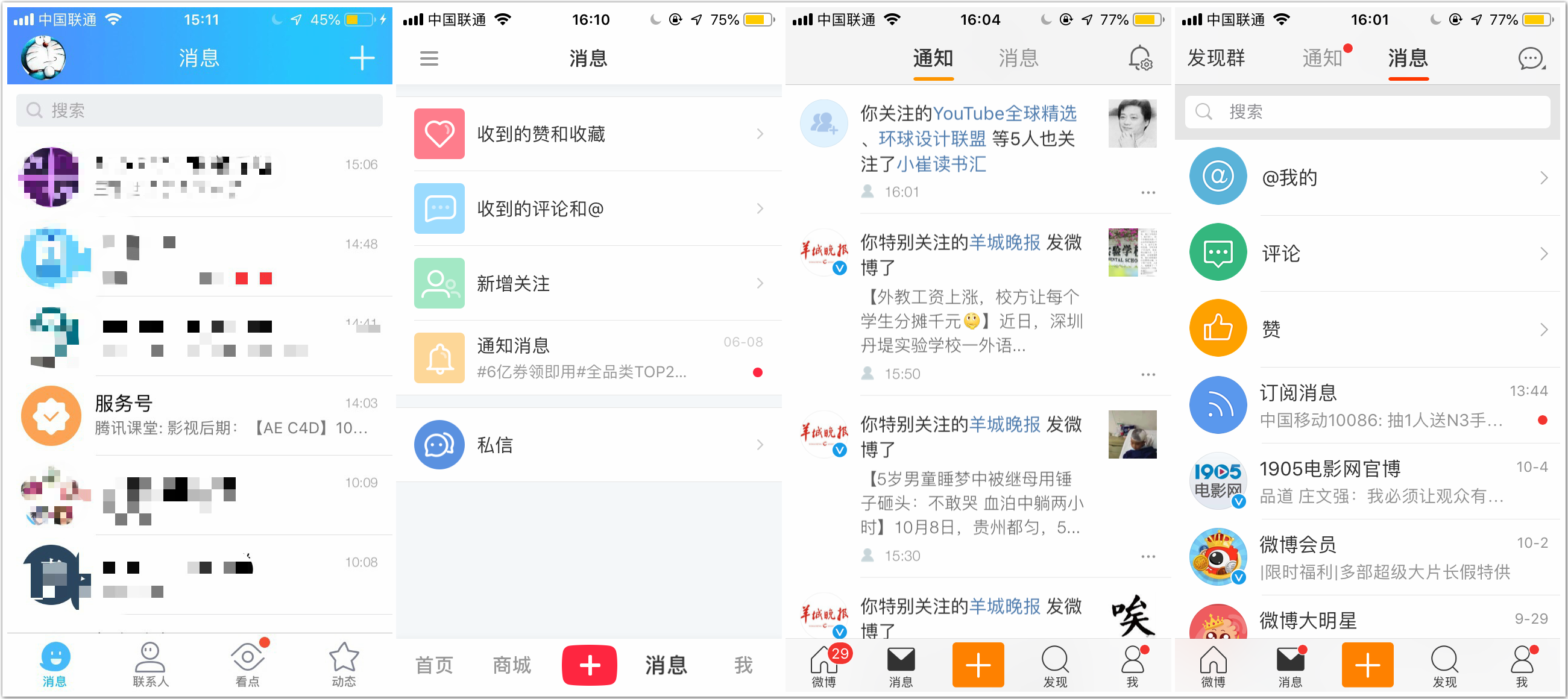
小红书和微博这类的消息中心主要承载了通知和聊天功能,集合了转发、评论、赞、@等通知功能,以及官方与粉丝、粉丝与粉丝之间的聊天互动功能。

图1为QQ、图2为小红书、图3、4为微博
2. 电商类APP
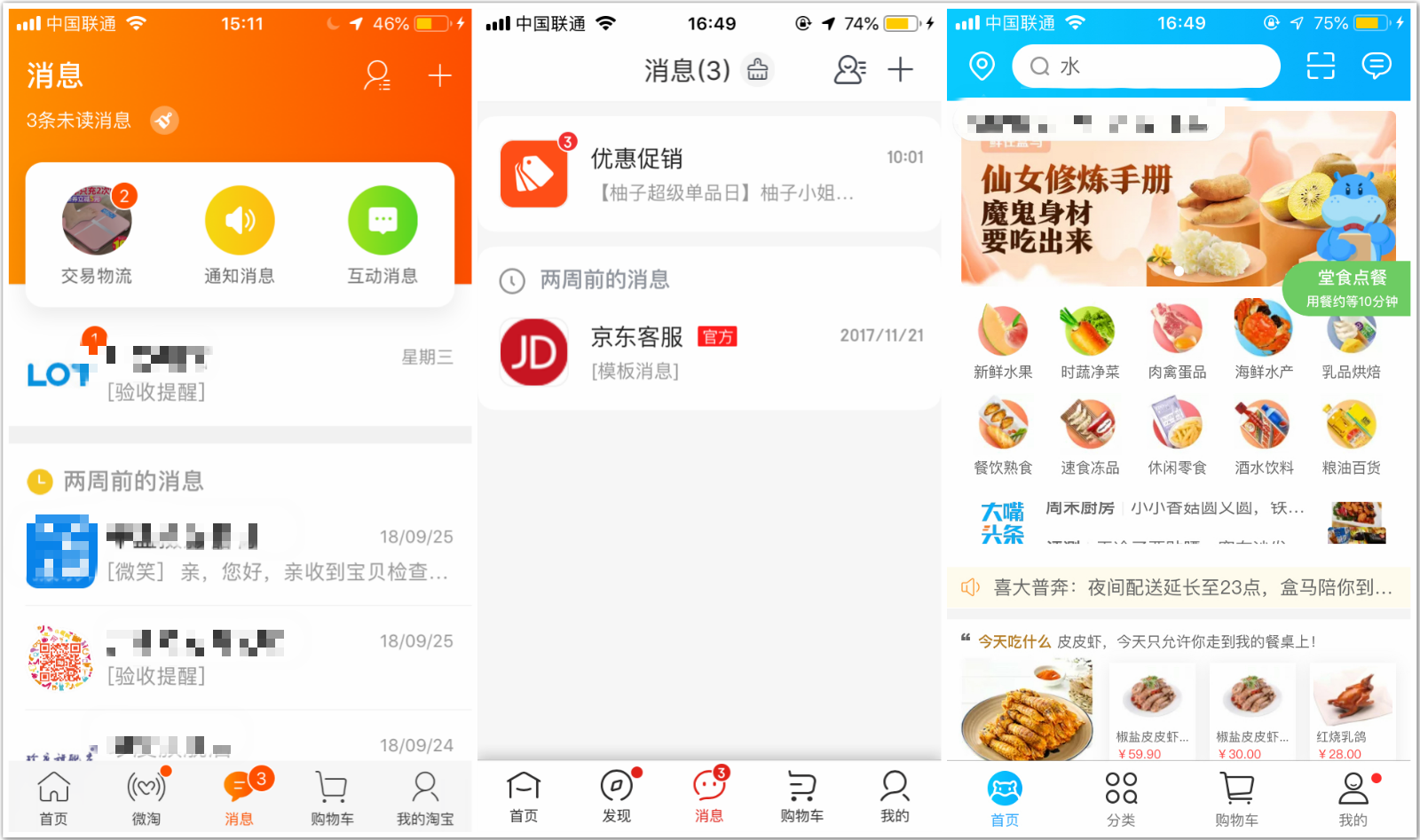
对于电商类APP而言,在消息中心里告知用户交易物流信息非常重要;并且因为网购商品无法看到实体商品,所以消费者通过消息对话向商家了解商品信息,几乎是购买过程中都要涉及的步骤。此外,消息中心还会有一些互动、优惠版块等。
正因为消息功能使用频率非常高,所以几乎很多电商APP都会独立出一个“消息”Tab按钮,方便用户快速进入消息中心入口。

图1为淘宝、图2为京东、图3为盒马鲜生
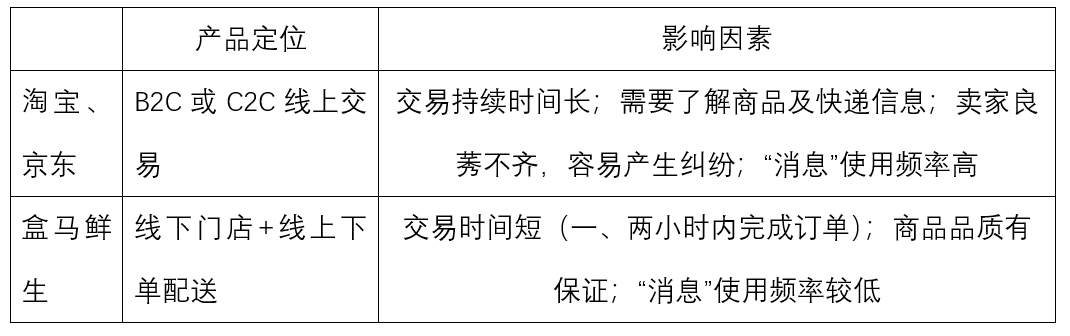
但是同样为电商类APP,淘宝、京东和盒马鲜生又有着很大的不同:淘宝和京东的都在一级导航栏中间,而盒马鲜生的消息按钮在首页右上角一个很小的地方。产生这种的原因,主要是因为两类电商APP的产品定位差异:

因此,盒马鲜生的商品有一定的品质保证,所以避免了很多售前的资讯和售后的纠纷;以及其订单完成时间较短,不需要经常使用消息功能。
3. 资讯类APP
资讯类APP的消息中心几乎都是“我/我的”页面中的链接或者按钮,主要是因为资讯类APP的核心需求是文章内容阅读,消息主要承载部分文章推送或者其他消息推送(在资讯APP中首页其实已经会根据用户爱好或订阅而推荐阅读),几乎在使用过程中不需要使用到消息功能。

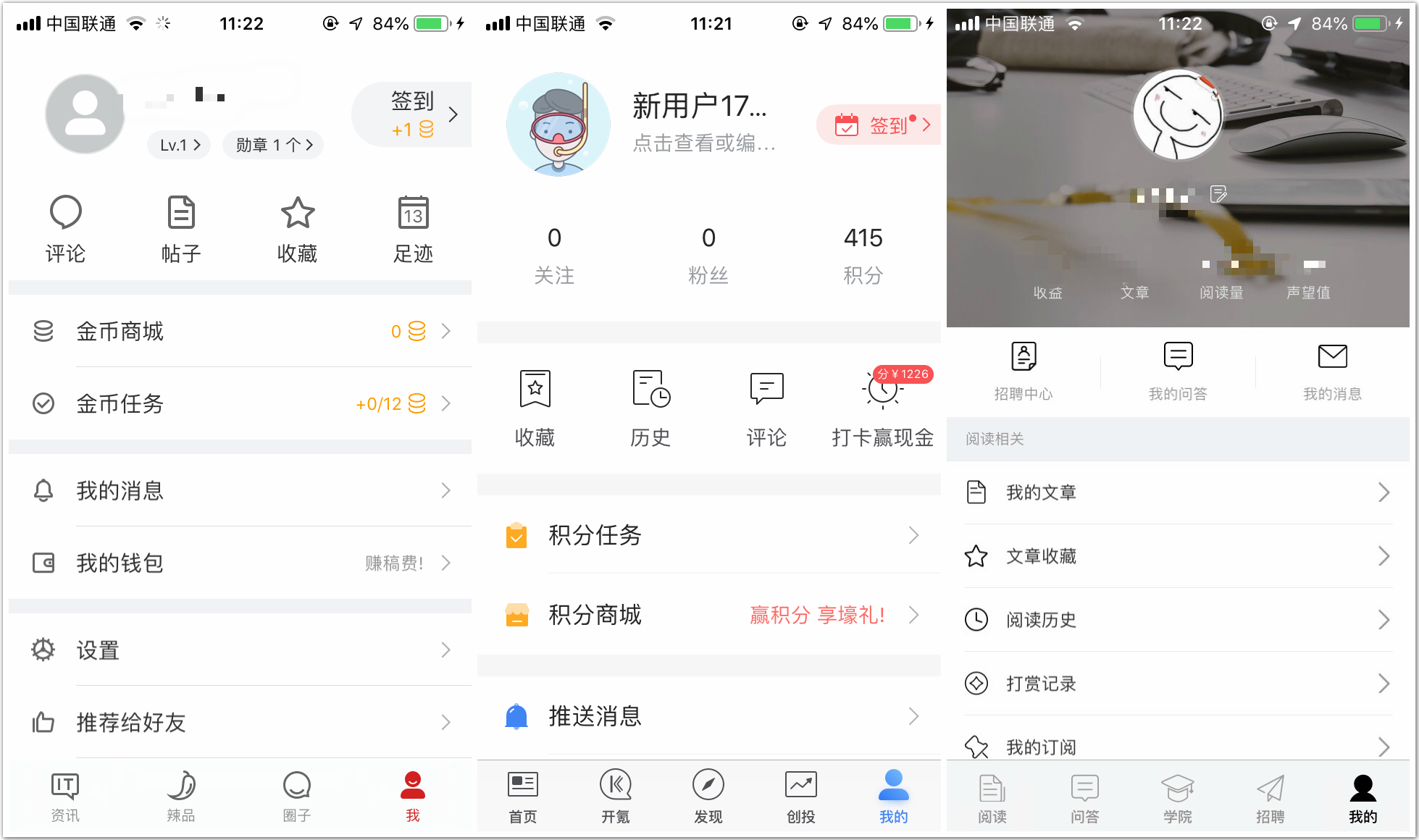
图1为IT之家、图2为36Kr、图3为人人都是产品经理
总结:
通过上面的分析,一个功能的页面布局和设计,取决于根据产品定位和用户需求而决定的需求优先级,消息功能在不同类型的APP的需求优先级大概如下:
内容/社交类APP > 电商类APP > 资讯类APP > 工具类APP
其他功能
消息中心除了上述的聊天、私信、物流信息和状态提示等功能外,消息中心还能成为APP提供更多功能的入口:
- 内容推送:现在很多APP将消息中心打造成类似于公众号的形式;制作精美的文章,精准地推送给用户,进行活动推广。这类功能在音乐类APP—网易云音乐、虾米音乐等经常会看到。
- 活动营销:对于一些追求更多的付费和活动转化的需求,会在消息中心推送一些链接,跳转到优惠活动页面,或者推送一些优惠券吸引用户。这类功能主要属于消息中心的服务通知,在生活服务类APP—美团(外卖)、大众点评等经常会看到。
全文总结
上面分析了不同APP消息功能设计不同的原因以及消息中心的其他功能,我们可以知道消息中心是一个集聊天、状态通知、互动、内容推送和活动营销为一体的功能入口。设计APP的消息中心的时候还是要根据自身产品定位和用户需求,由此来设计消息中心的页面布局、位置,按钮大小(颜色)和选择性地选取其中符合自身产品的功能。
注:以上仅代表本人个人观点,如有错误或补充,欢迎大家指出和讨论。
本文由 @ xunkhun 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








后台消息管理和设置部分呢
从消息入口的设计可以迁移到任何功能入口的设计:根据产品定位和用户需求决定入口的位置、按钮大小、样式,以及功能要呈现的具体内容。学习了,谢谢!
电商类App的京东消息有错误,现在的京东消息按钮已经变到首页右上角了,希望您再将电商类的分析重新写写
写的时候是最新IOS版本的京东APP,他的消息按钮是和上面文章一样的,放在一级导航栏中间的,你可以看一下你的手机中的京东APP
下个迭代刚好要做消息管理,顶一下