「快看漫画」产品体验报告

前段时间比较火的产品有伟大的安妮所带出的快看漫画,抛开事件本身的话题不谈,纯粹从产品方面写写体验报告。可以说初版本的快看漫画是一个很小很单一的产品,有点社交因素的也只有评论,分享。小而美起家,这倒与其本身的内容很符合。
☆★ 概览
体验时间:2015.01.12
体验产品:快看漫画
产品版本:v1.0.1
设备型号:iPhone 5s
操作系产统:ios8.1.2
☆★ 产品定位
产品定义:「一分钟一个超赞的漫画」这是快看官网本身给出的定位。
主要功能:浏览轻漫画
产品特色:与其他漫画产品不同的是快看发表的都是小漫画的作品。
使用人群:年龄层在20-30并有浏览漫画习惯的人群。
☆★ 需求分析
目标用户:
①喜欢浏览轻漫画的学生、上班族。
②在web平台发表轻漫画的作者。
使用场景:
①任何的碎片化时间
用户目标:
①在浏览漫画中打发时间、获得快乐。
②追某一连载轻漫画。
☆★ 产品体验
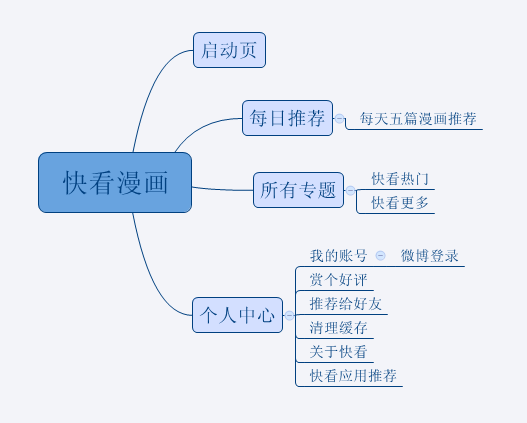
产品结构:

界面效果:
因为产品内容是轻漫画的发布加上伟大的安妮本身就是一枚画手,所以产品整体的图标色调走可爱小清新路线。以当下流行的卡片式设计、浅灰色背景并用时间流串起,由于界面元素较少,视觉噪音也相对降低,从而最大限度的凸显漫画信息。
模块走查:
①每日推荐
每日推荐里面有固定的一篇征稿和一篇公告分列头尾,把最新的5篇推荐嵌在中间,样式上没有与漫画区分,是banner的心但却没有banner的外表。也许是觉得这样子便足够不需另加代码量,但为何放在一头一尾却是不明白。
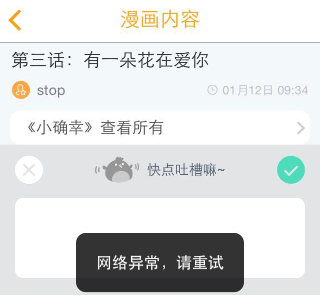
进入漫画详细页,界面包括了当前番的标题、作者、时间、专题列表按钮、漫画图片、评论区。在评论区发布空评论时,APP弹窗提示“网络异常,请重试”并直接跳回首页也算是一个bug吧

②所有专题
这部分模块分为快看热门、快看更多。热门有四个专题推荐,快看更多则是目前所有37个专题全部展示(包括官方自己的征稿和公告),客户端目前是没有搜索的一旦内容多起来那么找起来相当的费力。
③个人中心
快看漫画的个人中心其实际意义更靠近“设置”,用围脖登陆的唯一利处是可以评论。没有普通个中心所拥有的功能。

自己平时有在用布丁动画追番,个人中心里有一个追番记录的功能,当有更新时有相应小图标提示,每次打开app就直接追的番看看有没有更新,快看漫画是否也可添加该功能。
☆★总结
快看漫画以小漫画的内容来填充用户的碎片时间,功能简单到用户真的只是进来看5分钟漫画就离开。
功能上,没有搜索、没有观看记录、详细页也没有类似收藏的功能,“快餐文化”味道十足,今天有什么就“吃”什么。而在AppStore里用户评论最多的也是这几点功能的缺失,确实对于某些有故事性的连载轻漫画来讲,读者想看看是否更新就要连续打开APP关注,或者去所有专题里面大海捞针的找,完全不能“养肥”了再看。所以个人建议可以加入收藏或者观看记录的功能,再不行至少要有个搜索功能。
在所有专题的模块中专题不做任何处理的全部展示也显得比较散乱,没有建立起一套自己的信息架构,试想用户在一个没有编码、分类的图书馆里找书是多么抓狂的事。
作者:斜雄;via:简书


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等















请问文中的需求分析是怎么得到的呢?