在图文混合的信息流里面,如何突出纯文本的信息呢?

笑天涯说:无论是设计海报展示给受众,还是产品上的信息展现,我们都希望让受众看到自己想突出的东西。例如图文混合情况下,该如何突出纯文本的信息呢?
知乎问题:在图文混合的信息流里面,如何突出纯文本的信息呢?
问题补充:
举个该问题的例子,在 weibo 的信息流里面,带有图片的 weibo 总是会更容易吸引到用户的注意力。后来长微博的盛行和目前的“添加多图功能”都会使大家更多的使用图片。那在这样的信息流里面,如何防止纯文本的 weibo 被淹没呢?同样的情况也会发生在类似 Facebook 这样的信息流里面,随着 Feed 类型越来越丰富,展示样式越来越多样化,最基础的纯文本信息(状态 or 日志)就容易被忽视。有什么办法(技术或者产品或者交互或者视觉方向都行)能改善这样的情况吗?
下面是某匿名用户的回答,版权属于原匿名回答者,希望对大家有所帮助。
观点:
当下社会的快餐文化,直接的使得我们的各种习惯随之改变,人们越来越不愿将时间花在长时间阅读上,我们永远不要做逆势而为之的事情,用户习惯读图,那么一定是读图比读字更符合他们自身的使用习惯,我们要做的,不是强行没收对方读图的权利,更不是将过多的精力花费在如何将文字从众多图片中脱颖而出。而是考虑如何使图片准确的传达出我们希望表达的意思。
以下根据本人十几年的行业经验,提供一些方法。经过如下方式处理的文字,会比普通文字更易被重视。
方法一:
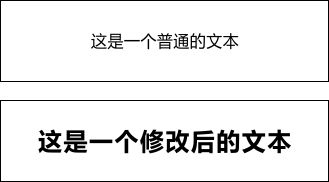
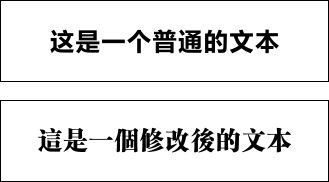
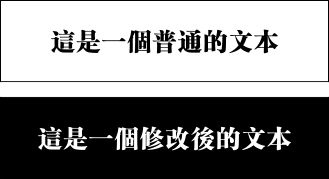
最吸引人的,排在第一位的,永远是颜色,通过放大字号,其实就是放大了整体文本的色块面积,来与较弱色彩进行区分,来达到吸引眼球的目的。但只通过简单的字体放大,会给人造成内容粗糙的弊端。因此建议放大后的文本,选择带有衬线的字体,来弥补文字形式上的粗糙感。可参见下图。
通过复杂字体的笔画,一来可以解决视觉上内容粗糙的问题;二来,由于较为复杂的笔画,其实又无形中增加了颜色的面积。
方法二:
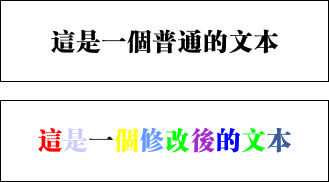
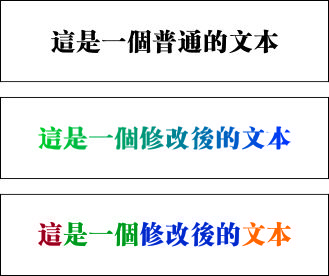
通过调整字体的颜色,从而使原本单调的单色,变成醒目的多色文本。但如果色彩搭配杂乱无章,除了增加阅读难度外,也会给阅读者造成文字内容粗糙的感觉。因此,建议参考下图。

通过颜色的有序渐变和将文字内容进行刻意的色彩区分,这样两种方式可以摆脱原有杂乱色彩带来的廉价感。另外将原有杂乱的点状色彩,变为面积更大的面状色彩,无形中同样加大了色彩的可视比例,从而起到吸引视觉的目的。
方法三:
将文字反白处理,将色彩面积增大。也可使用下图方式。
小结:
在以上的举例中,其实是在反复论证色彩的重要性,通过最简单的方式增加色彩的面积,从而起到专注视觉的目的。但是需要注意的是,并不是颜色越多越亮就越好,错误的色彩搭配有时候会适得其反的使文字信息变得失去阅读者的信任。
下面继续举例。
方法四:
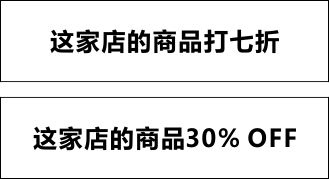
在同等色彩与字体字号的情况下,人最容易注意到的,就是文本中的数字与英文,因为在人的阅读习惯中,数字与英文是作为图形去理解。因此通过阅读文本的内容,我们可以将文本中的某些信息,通过符号化的方式去表达,从而吸引人的注意力。
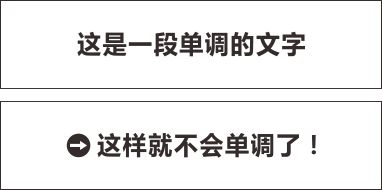
但是如果遇到了文本中的信息实在不好找到符号化处理怎么办呢?那么可以参考下面的处理方式。

看到了吗?其实我们可以通过人为增加符号的方式,使得整段文字更加吸引人!另外,其实标点符号我们也是作为符号来理解的哦!同理采用这样编辑方式的还可以在文字中间加入一些较萌的QQ表情,效果也会差不多!
方法五:

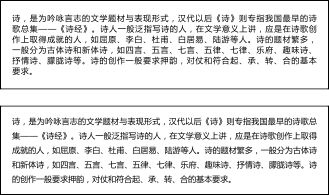
事实证明,人们除了在吃药的时候会刻意的阅读说明书外,其余的时候是不会阅读长篇大论的文字,因此当文本信息过多时,需要充分的考虑阅读者的习惯,我们能做的,是通过工整的版式,让阅读者在阅读前就充分的知道这段文字阅读起来很容易,而不会出现串行等情况。只有他愿意读,他才会读下去。
接下来继续完善。
看到了没,虽然从整体上增加了文本的尺寸,但是从断句和行距上,更加切合阅读者的阅读习惯。这就好比让一个人一次步行10公里,和分5次来步行10公里的区别。而且放大了的文本,更加的增加了色彩的面积。
方法六:
再给大家一个最最最最简单,但是却是最最最最有效的方式。
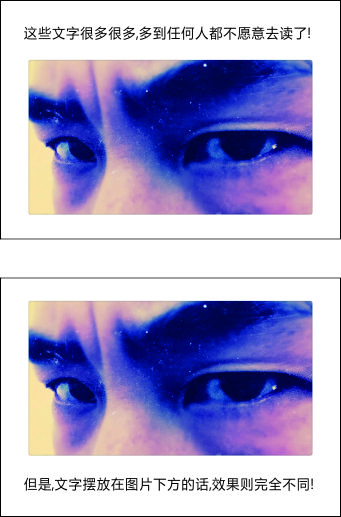
没错,那就是调换文字与图片之间的位置,事实证明,文字摆放在图片下方,会比放在图片上更加让人愿意阅读。
总结:
其实以上的举例,只是在证明我始终在做一件事,那就是尽量将文字图片化的处理,让文字给人的第一感觉更像是颜色或符号,从而消除观看者阅读前的心理障碍。
顺便说一句,可以看看我其它问题回答的文字排版方式,我的分段与文字加粗的首要目的,就是希望更好的方便阅读。知乎上的确有很多很好的答案,但是打开之后洋洋洒洒的数千字,加上枯燥的语言,结果很不幸的被埋没在了众多答案中。多站在他人的角度去思考,才可能发出被关注的声音。
其实还有很多方法,都可以来提高文字的关注度,边做图举例边答题很累。就先到此为止吧!
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求














