抢票党的心声!12306网站用户体验分析(附抢票技巧)

Q:请问哪个电子商务网站可以不做优化、没有广告、不使用任何网络营销手段、网站功能极其普通、页面设计令人摸不着头脑,并且伴随着不太理想的用户体验却仍然能够达到几亿流量?今天就来分(吐)析(槽)一下这个网站,抢不到票的同学,是时候转给12306看了。
A:1~2~3~0~6~!(此时大家异口同声。)
12306网站的用户体验有口皆“悲”,就算你没有实际操作过,也许应该也有所耳闻。但经历了2013年末的那次大改版后,无论是网页设计还是用户体验,12306网站与之前的版本确实大相径庭。
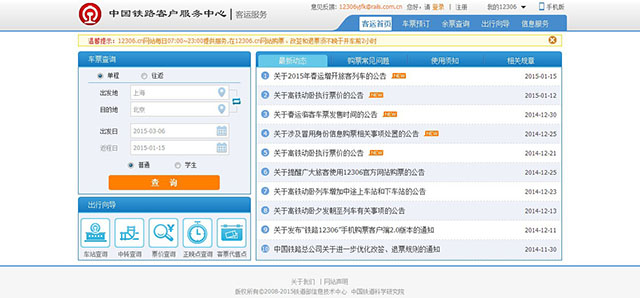
比如网站首页,改版前对于用户体验的设想完全没有任何体现。
首屏对网站有多重要不用多说,尤其电商网站。但12306作为一个票务订购的网站,首屏部分却展示了一些无关紧要的内容,以幻灯片形式滚动出现的 “车站风采”和网站正中位置出现的“最新动态”等都是不必要的板块,这些不重要的内容竟然占了首屏中的85%。而且设计师在左上角和右上角的展示中使用了 图片轮换的展示方法,这会让网站在大流量访问时的加载速度更受影响。

关于导航,旧版网站的设计也令用户无法接受。刚才提到,首屏的80%都是些不重要的内容,而剩下的15%就是导航了,一个导航占10%,首屏中一共有1个半导航(1个头部水平栏导航+半个固定侧边导航…)
Ps:实在很难懂,网页逻辑太不清晰。

改版后的12306网站首页就避免了许多类似问题,板块划分清晰了许多,能让用户及时找到自己需要的内容,布局和风格都更加简洁。首屏上消失了许多 可有可无的内容,让用户在页面中不再无从下手;导航设计也更加整洁,从旧版的8个栏目减少成5个,并且在鼠标悬停时产生交互效果,更利于用户的挑选。


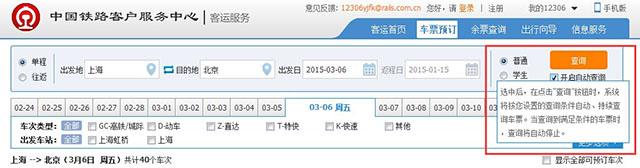
新版的12306网站不仅摒弃了旧版的缺陷,更多了一些新功能,比如车票订购页面的自动查询功能。

只要勾选了“开启自动查询”选项,系统会根据你所筛选的内容自动更新,减少了用户的点击次数。
还有那个不怎么起眼的“更多选项”。展开后,用户可以输入优先的车次和席别(最多可选5个优先席别)、备选日期(最多可选5个备选日期),以及选择是否自动提交筛选后的票务信息。
Ps:这才叫抢票!

虽然改版后在某一部分有了很大提升,但仍然存在不足的地方。
点进车票预订的页面,我们就会被满屏幕的加粗字体淹没,这会让用户产生不舒适的感觉。少量的粗体可以起到突出强调的作用,而大量的粗体文字加上密密麻麻的行列组合…只会令人产生眩晕!

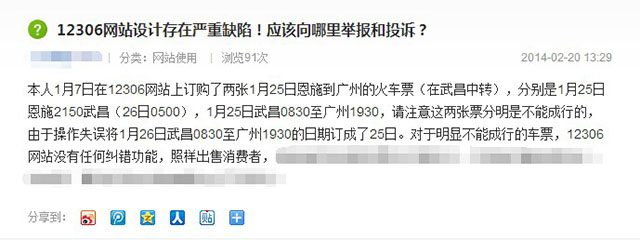
在网络上还看到过这样的抱怨:

对于类似问题,网站在设计的时候的确有欠考虑,虽然不排除用户自身的不确定因素,但为了提升用户体验,网站仍然应该在用户购买冲突车票时弹出提示,或者在退票最后期限的几天前短信询问是否退票,让网站更加人性化。
关于12306网站的最大特点,阶段性大峰值访问量一定就是其中之一。有统计显示,每年到重大节假日的时候,12306网站的流量能比平时翻10到 20倍。这些惊人的数据似乎让我们看清了一些用户们总是抱怨网站又卡又慢的原因,但究竟如何有效避免,这需要网站方根据具体情况考虑解决方案,比如使用更 多的数据库;或是采用网站排队机制,当访问将近上线时,可以实行账号静止一段时间后就自动退出,相对减轻网站的压力。
总结:
有人说12306是个“神奇”的网站,因为即使用户体验极差,访问量却仍然在一些特定的时刻高到爆表!
但我们认为,尽管12306已经做到拥有可观的用户粘度,但对于用户体验还是不能放松。有很多用户指责12306网站从设计阶段就漏洞百出,代码质 量和用户体验都与主流互联网公司相差甚远。这样的呼声说明网站方还有很多地方需要认真思考和改进,让“神奇”成为真正的神奇,甚至结合多部门进行合作,让 买火车票不再是一项集心理、耐力和人品的高深技能。
原文地址:design.anyforweb
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







