让设计跟着指尖走:触控设备上的互动效果

对于网页浏览者来说,按钮控件的几种变化可以说是再熟悉不过的一种机制了:一般使用鼠标浏览时最容易感受到的有 Normal、Hover 以及 Archive 这三种效果,分别为按钮平时的状态、鼠标游标移到上方的效果、以及点击按钮时的效果。
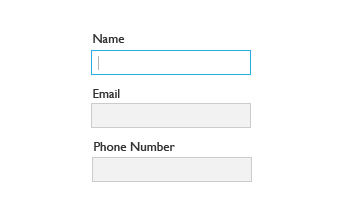
而另外还有一个我们称为 Focus 的效果,Focus 主要是指使用键盘的 Tab 按键来「瞄准」网页上的控件时、被瞄准的那一个控件所显示的状态。虽然现在鼠标已经是操作电脑时的主要设备,但在某些情况下,例如填写表单时,让使用者直接使用键盘的 Tab 来切换输入栏位,比不断的在鼠标与键盘之间来回操作要来得顺畅多了。因此在注重使用者体验的表单系统设计,都会特别注重输入框的 Focus 效果:

网页上最常见的互动效果:Hover
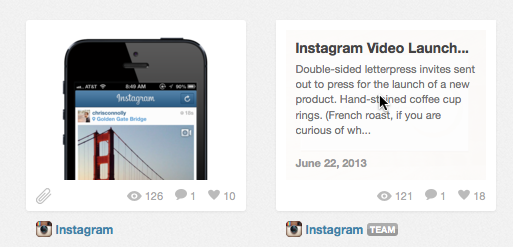
在网页中,Hover 效果是常被应用的一种效果,除了可以有效的提供使用者「我现在鼠标准确地瞄准了这个按钮」、以及「这可能是一个可以互动的控件」的资讯以外,Hover 效果还常常被用来提供许多额外资讯的一种方式:例如在 Dribble 的浏览上我们平常看到的都是作品的图片、而作品的名称以及描述等资讯则是设计在 Hover 的效果裡:

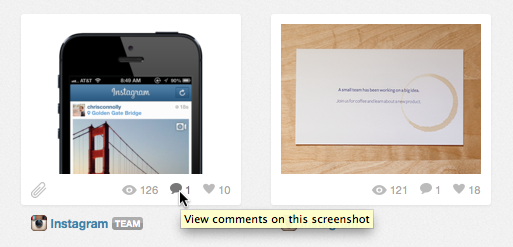
以及最常见的提示说明:当使用者不清楚按钮的功能时、Hover 可以在不改变原始版面的情况下、提示使用者该按钮的功能描述:

合理的安排 Hover 可以让版面的设计更为简洁、许多容易造成版面杂乱的文字与描述都可以暂时地消失在版面上、却又可以在适合的时间提供给使用者必要的资讯。
然而在触控式萤幕中,Hover 却变得寸步难行
与桌上型电脑作业系统不同,触控式萤幕设备由于操作上的特性,是不存在鼠标游标的,因此操作上是使用手指或触控笔直接点击感应面板、于是使用者可以执行的动作不外乎:单击、双击、长压以及各种方向的滑动(多指手势属于部分系统的特殊动作、故不在此讨论)。
例如 iOS 系统中对于 App 图示的控制就设计成单击启动 App、长压则可以进行删除或移动的操作:

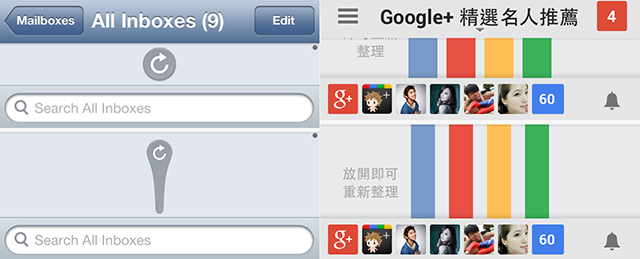
另外一个常见的触控式操作模式则是 iOS 系统中大家熟悉的下拉式重新整理功能,单指往下滑动的手势取代了传统的 Refresh 按钮:

因此在开发 App 的时候,设计师考虑到设备本身的特性、必须针对触控系统的操作改变设计,例如 Plant Nanny 中即设计了必须长压 2 秒钟才能完成任务的按钮:一方面避免了误触,一方面更可以在这 2 秒中配合音效、营造出「喝水」的感觉。
在触控设备中,该怎麽达到 Hover 的效果呢?
既然在触控设备上具有完全不同的操作特性,而使用者使用触控设备浏览资讯的比例越来越增加,许多网站也不得不考虑如何应对触控设备浏览的需求加以调整:
放弃 Hover 效果、利用侦测浏览端的设备给予不同的版面排列方式
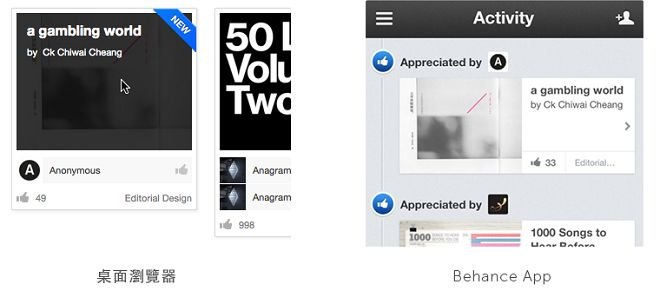
例如 Behance 的网页版以及手机 App 即展示了不同的版面配置

点击一次触发 Hover 的效果、再点一次即触发点击的效果
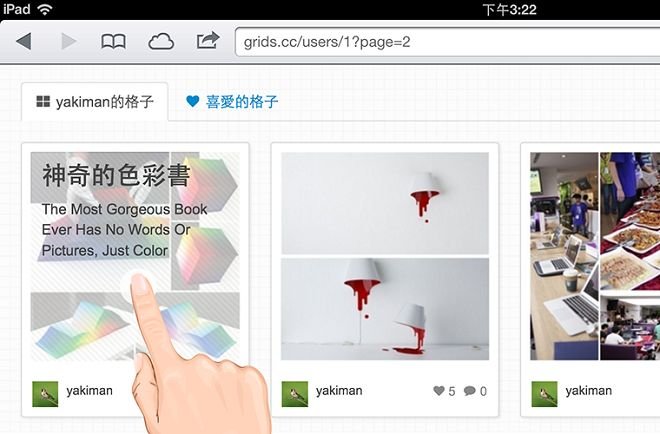
例如 Grids 这个网站亦使用了鼠标 Hover 上去才会显示标题与资讯的设计。而当使用触控设备浏览时,机制则自动变更为按第一次显示 Hover 效果,再按第二次则真正进行点击的动作:

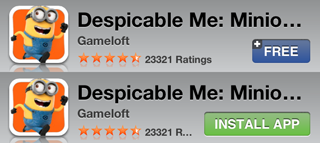
另一个类似的作法是 App Store 裡面的购买按钮,以两阶段按钮来提示使用者「更多的额外资讯」,例如原本是显示 App 的价格,当使用者点击一次后,则变更按钮的外观,描述变更成再度按下后会真正执行的动作(购买并下载安装)。当然它也同时具备了防止使用者不小心误触而导致购买了 App 的两阶段按钮设计。

不知道是不是为了设计上的一致性,虽然桌面上对于按钮误触的情形较不明显,但其实 OSX 桌面版的 App Stroe 也设计了这个两阶段的按钮,而 iTunes 11 却没有这麽做,也许在接下来的版本会趋于统一吧。

使用长压并滑动的方式来模拟鼠标游标经过的状况
但这种方法的学习成本较高:一般触控式萤幕使用者并不熟悉此种 UI 操作方式,况且在浏览全版面的情况下,让使用者不断压著触控萤幕并且进行全萤幕的滑动是相当辛苦的一件事情、手指头亦容易挡住视线,反而遮蔽到想显示给使用者的资讯。
所以此种长压、滑动的操作方式大多使用在游戏中、并且多是使用在限定某一区域的控制(例如 Angry Bird、Fruit Ninja 等体感游戏,或是如 Minigore 这类模拟传统摇杆的游戏等等。

提供特殊功能来模拟鼠标的效果
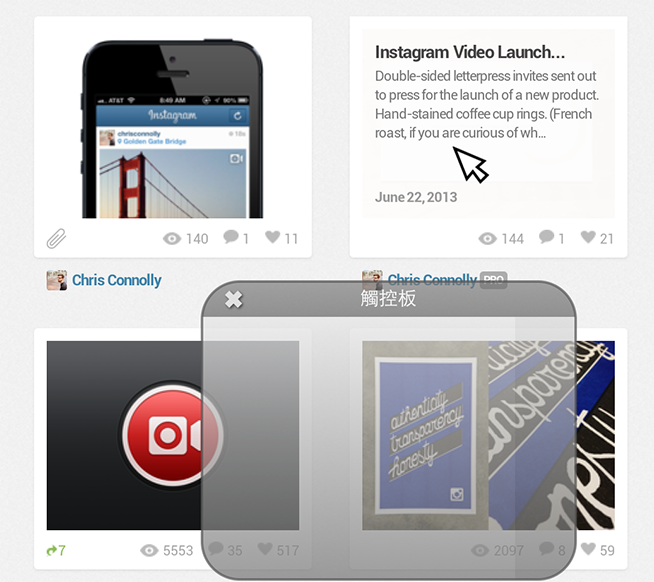
虽然触控设备没有鼠标游标,但其实还是可以利用笔记型电脑模拟触控板的方式、来模拟出有鼠标游标的效果,例如 Puffin 这个浏览器即提供了「虚拟触控版」的功能、来模拟鼠标游标的存在。但依然有缺点:虚拟触控版的设计严重影响触控设备体验上的直觉性以及流畅感。

不同浏览装置上的浏览方式不同,在设计时自然必须将各种状况考虑进去。如此简单一个网页上的 Hover 效果,在触控装置上时是要怎麽安排呢?是改变排版方式、让 Hover 的资讯直接显示出来吗?採用两段式点击是否会影响使用者的浏览体验?抑或是其实 Hover 的显示资讯根本一点也不重要,那麽直接捨弃掉,是否会更好?
完美并可以适用所有设计的解决方式并不存在,大家在设计时还是得根据自己产品的特性、为产品选择一个最适当的方案来进行,「触控设备不一定会改变世界,但改变了某些设计」。
转载自:莫贝网
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






