3个步骤,让你把握设计切入点
如何从众多的设计点中找到一个清晰的设计主线呢?只需从3个方面切入。

小明的设计故事:
身为设计师的小明,刚刚遇到下发的设计需求,看了半天需求,无从下手。于是疯狂寻找竞品去借鉴,去素材网站寻找素材拼凑。
如果遇到小明在设计工作出现相同的情况:没有设计头绪,大脑一片空白,画着不一定能过审的草稿时,请继续阅读下面的文章,希望大家能从作者的设计总结能够有所启发。
目录:
- 一、从业务目标切入
- 二、从用户行为切入
- 三、从设计方法上切入
什么是设计点?
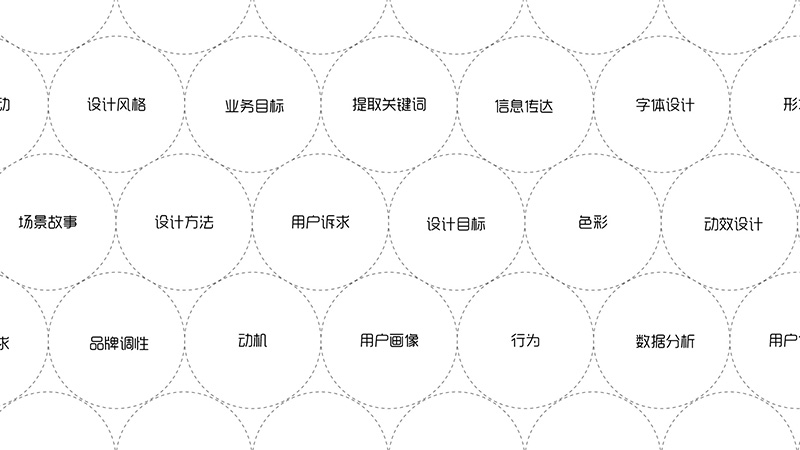
设计点是设计师通过设计手段介入设计任务的一个节点,比如:设计目标 、设计风格 、用户行为 、用户情绪 、信息表达等都是设计的切入点,设计点能够影响设计的风格走向和设计师的创作思路。

那如何从众多的设计点中找到一个清晰的设计主线呢?
只需从3个方面切入。
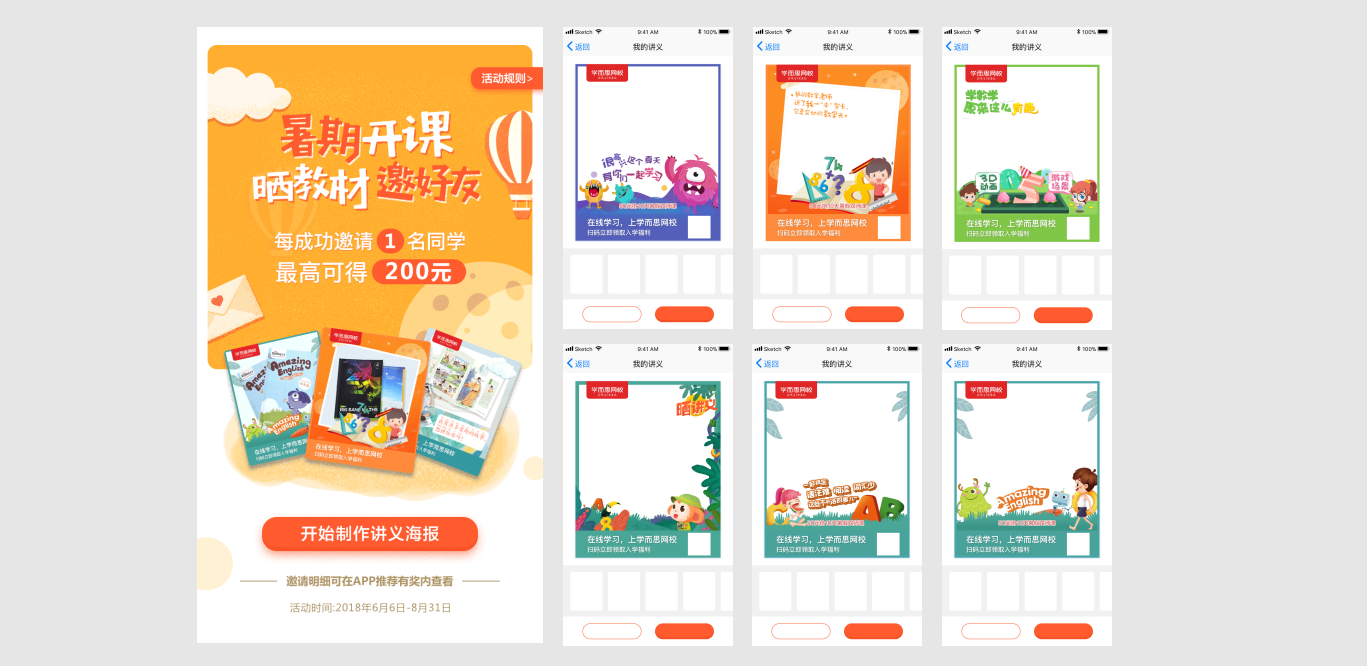
一、从业务目标来切入:晒讲义案例
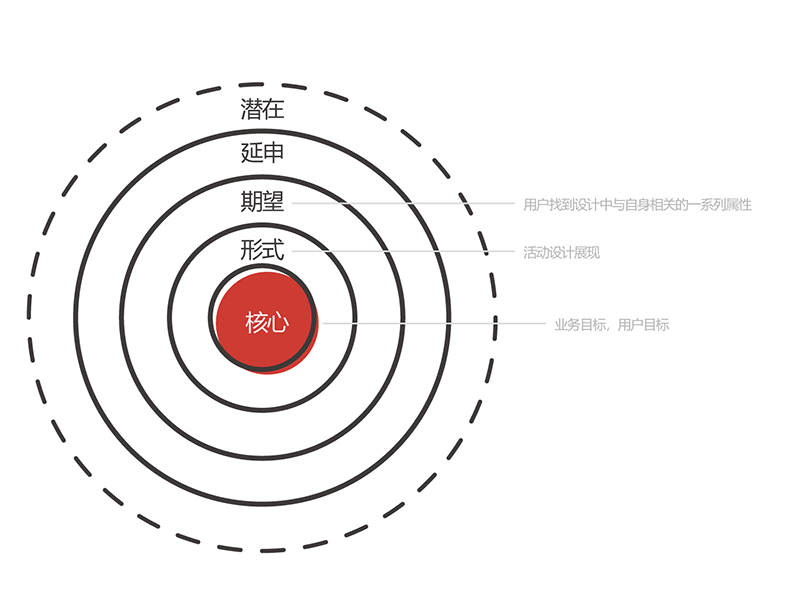
下图是阿里巴巴UED的设计理论,同程序员提倡的“不造重复的轮子”一样,设计理论也没有必要去反复总结类似的。目前阿里的这个设计理论,很好的支持了包含大型项目到中型项目的各个环节,易于理解,且和我们的工作认知贴近,是一个很好的入门方法。
我们通过定义业务目标和聚焦设计目标,来最终实现设计的产出。

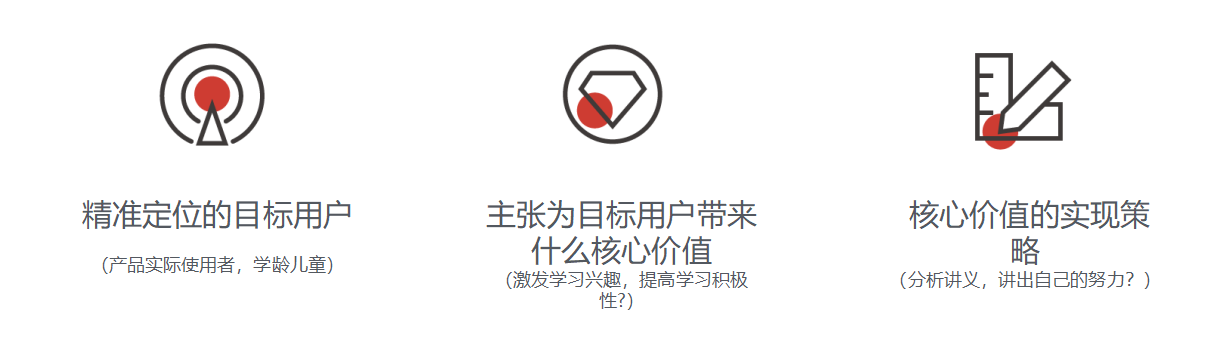
下图是平台营销活动的设计5个要义,其核心也是业务目标。

通过几个的设计方法的展示,我们可以看出,处于上游业务目标的重要性。
只有业务目标和设计目标一致的时候,我们的设计工作才有意义。当我们评判我们的设计结果时,除了设计的数据指标外,能快速判断设计方案比迭代之前更优的指标就是是否符合业务目标,是否更贴近用户的诉求。
(1)切入模型

根据工具模型我们从业务目标出发,去定义设计目标从而得出设计方向。
(2)明确业务诉求

(3)得出业务目标
用分享讲义的策略给用户带来学习交流机会和学习成就感,达到拉新和活跃用户目的。
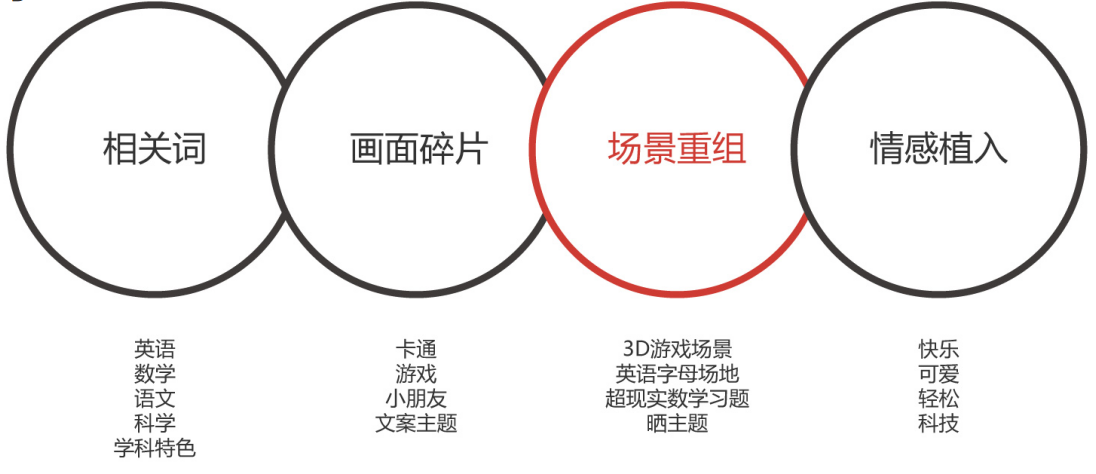
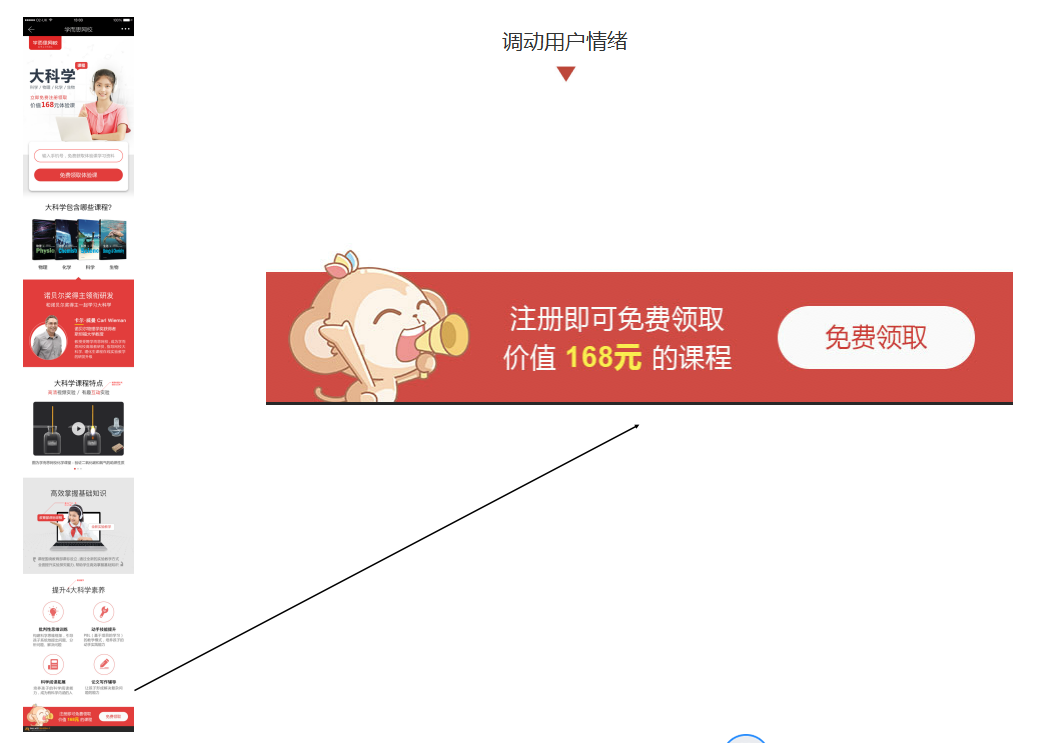
(4)视觉推导


(5)案例


二、从用户行为切入
视觉设计师,尤其是运营设计师一定要具有交互思维,作为全链路设计目标的我们,掌握交互思维,能更好的理解产品文档和规避更多的设计错误,从而准确引导用户操作路径。
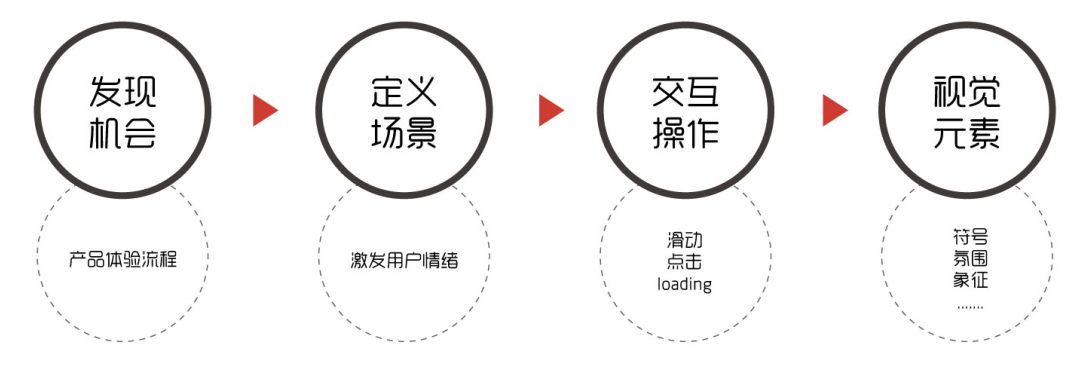
方法:了解页面中的功能交互流程,梳理用户操作行为路径,可以对行为步骤中的信息内容进行归类分组提供依据。
切入模型:

三、从设计方法上切入
常见的方法有:情感化、原子化、组件化、游戏化等等。
方法:分解设计需求,归纳设计模块,运用已知的设计类型进行视觉化设计。

1. 提取仪式感设计点-晒成绩项目
仪式感作通过用户在体验过程中由产品功能实现—交互操作—体验心理变化建立,形成对价值观的建立,是给用户带来更高层次的享受。
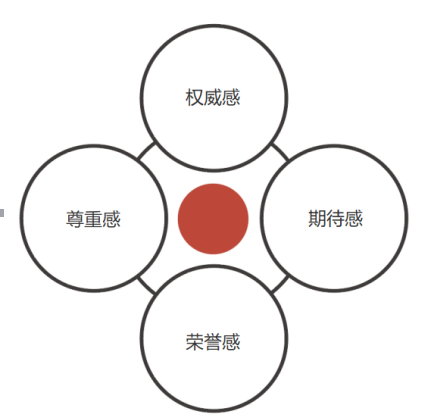
从四个层面理解仪式感中: 权威感、尊重存在感、期待感、荣誉感的意义。通过分解设计内容来发现机会点,插入仪式感设计方法。

视觉推导:

案例:

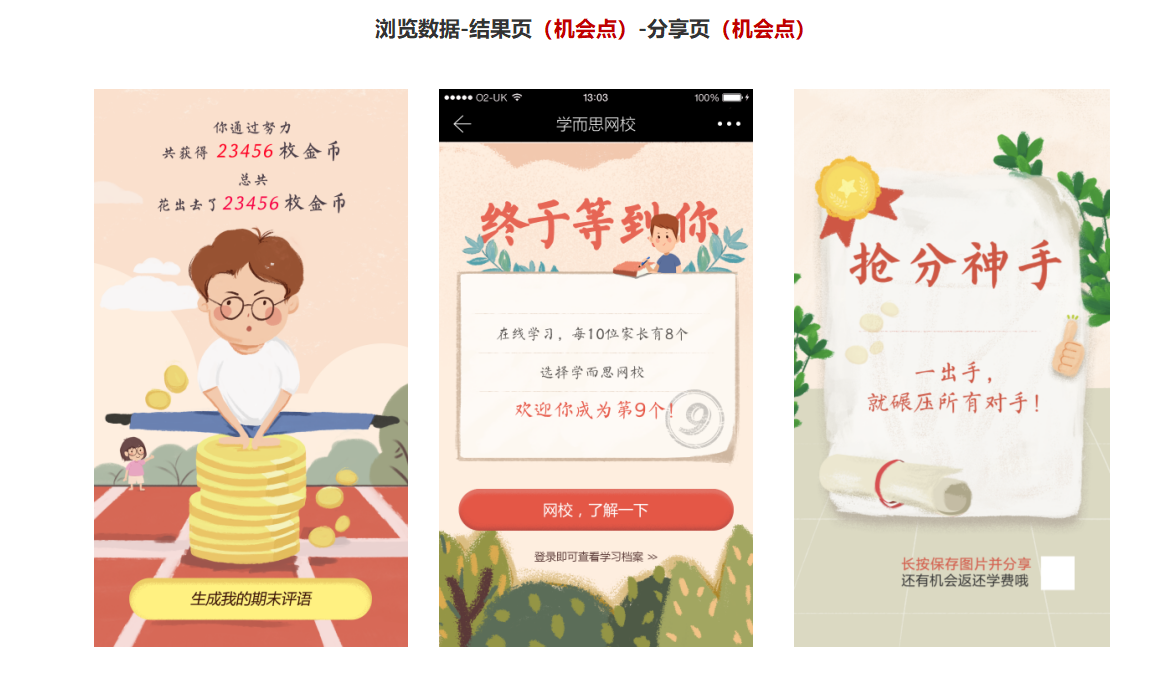
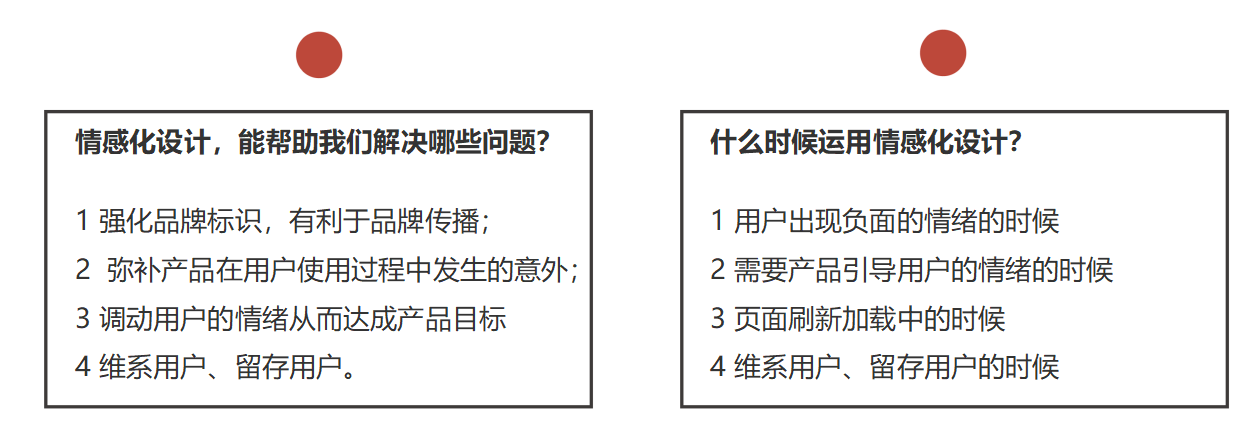
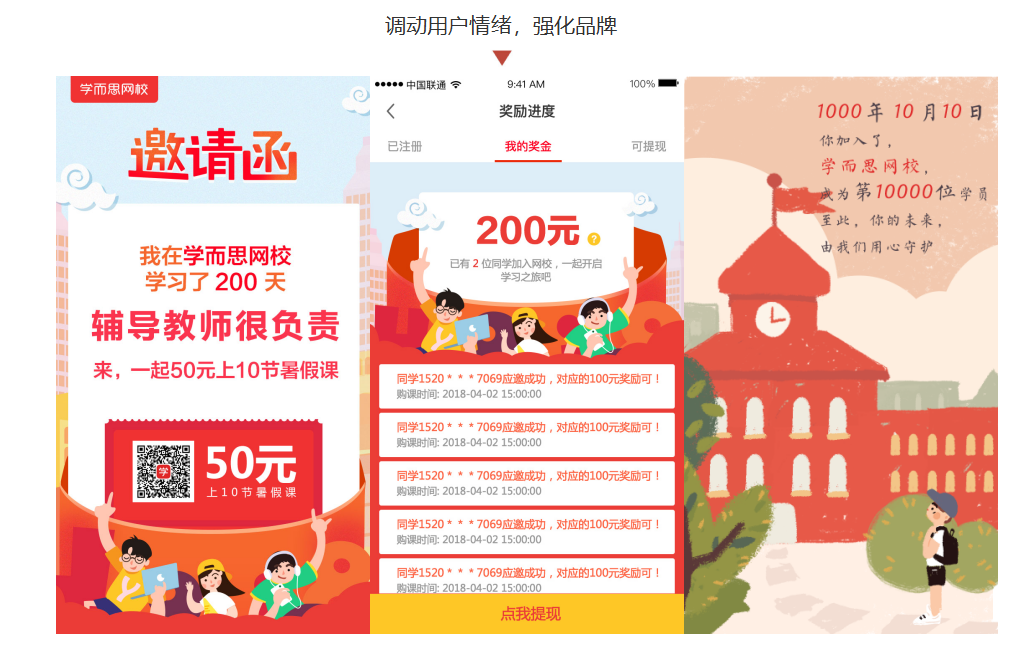
2. 提取情感化设计点

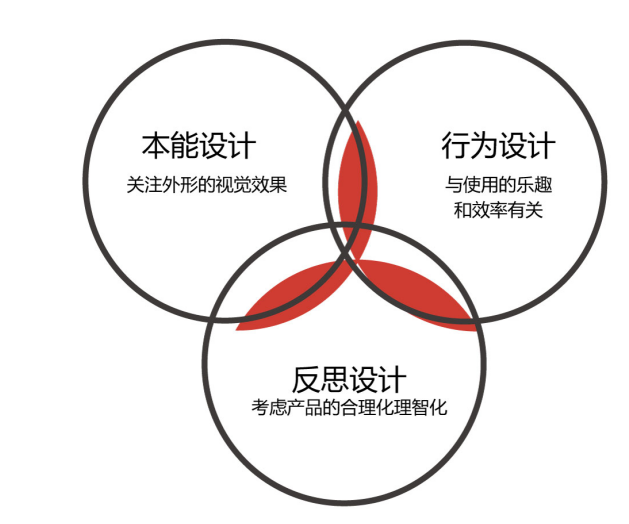
情感化设计3要素:

案例:



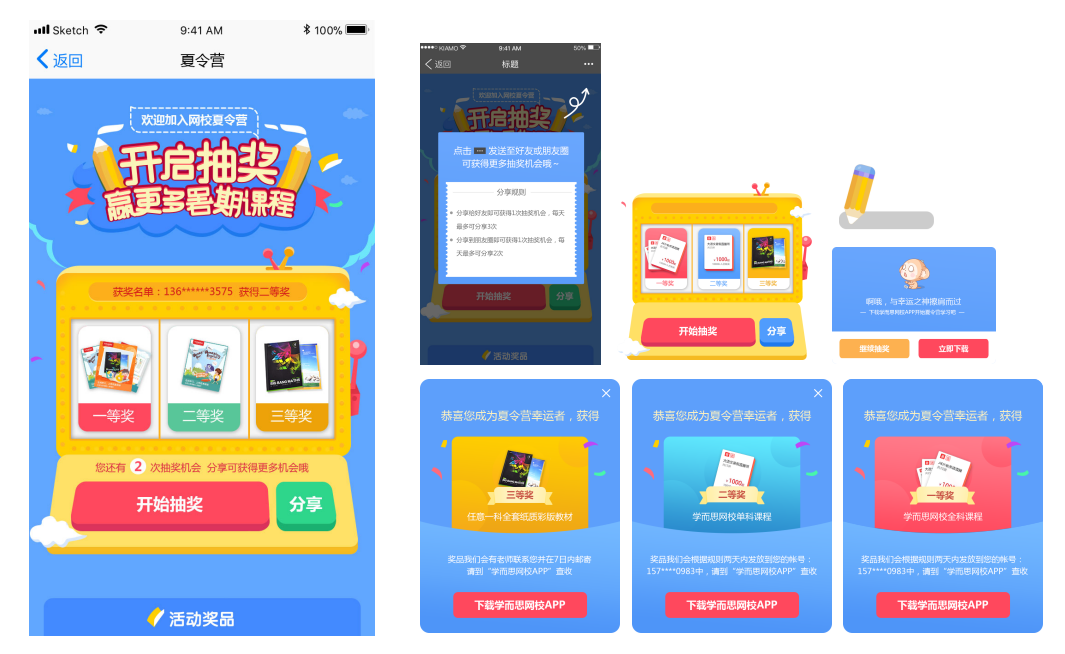
3. 提取游戏化化设计点
将游戏机制运用于非游戏场景。比如:要想鼓励用户多参与交互,你可以在 APP加入「挑战」这类的游戏元素用户可以参与挑战,通过连续一抽奖,并获得相应奖赏,从而达到预期目的。

案例:

结束语:寻找设计点就是拆解与分析的过程。
谢谢小伙伴们阅读,案例整理的不够精彩,希望一下能达到满意的效果。
本文由 @明玉 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







