移动端设计:图文布局和按钮解析
今天给大家解析一些UI设计过程中的视觉布局方法,只有合适的布局没有对错的布局。

图文布局
用户所关注的内容以及不同的业务诉求决定信息的优先级排布,所以没有通用的布局,只有适合的布局。
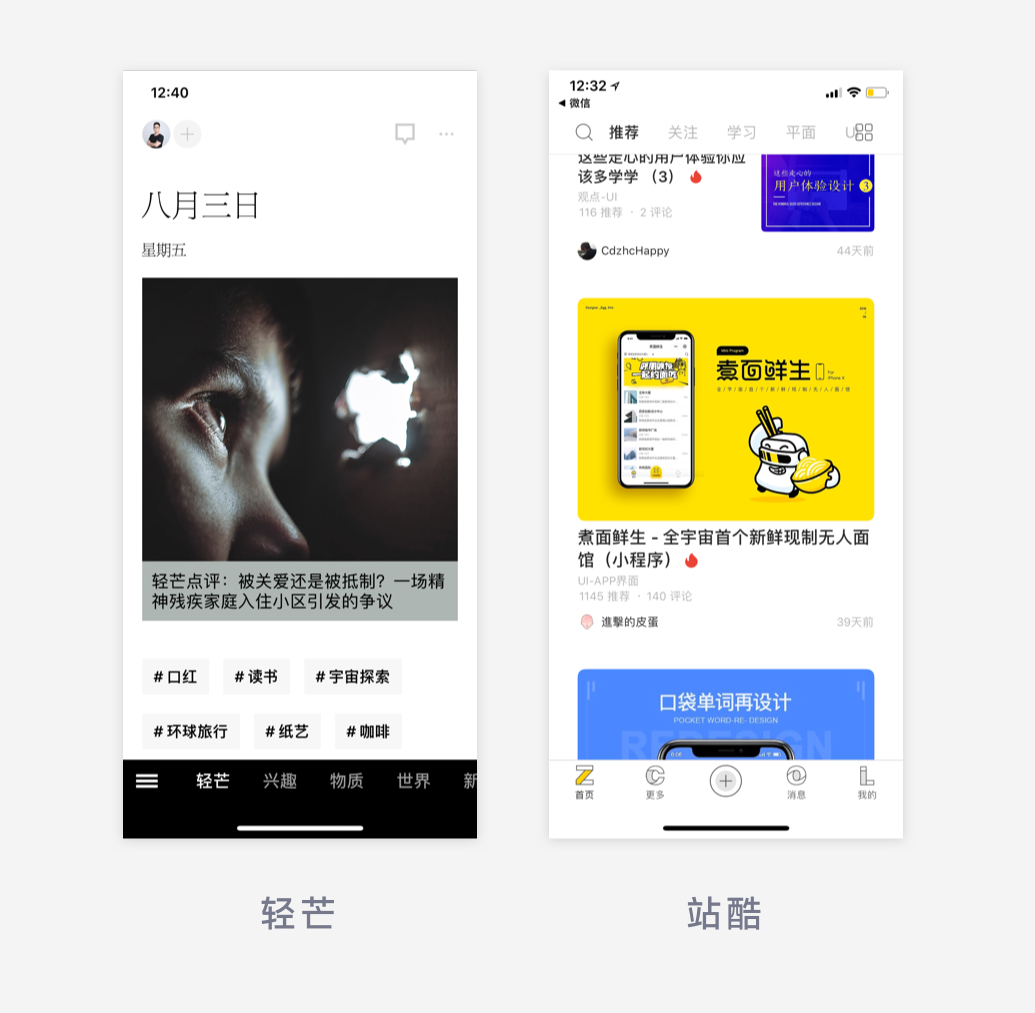
1. 上图下文

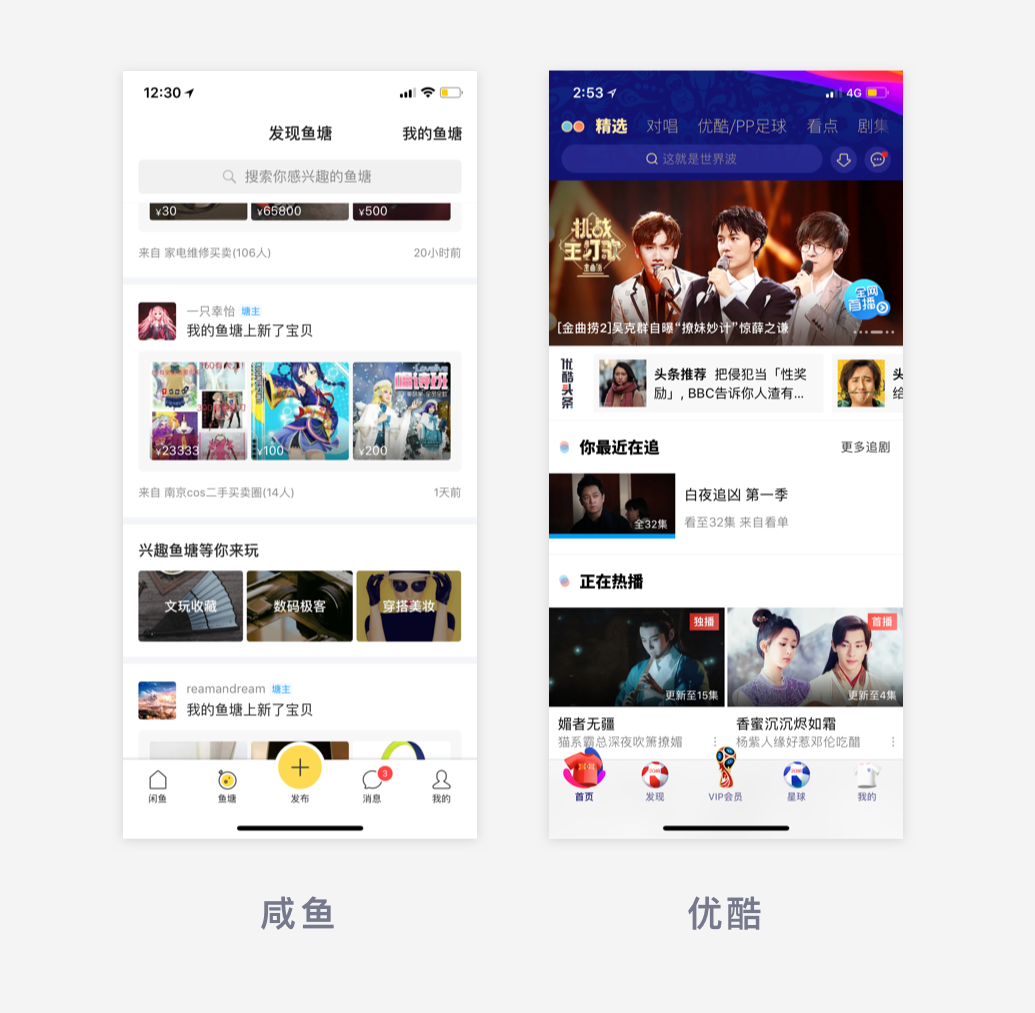
上图下文更强调了图片的重要性,以“见”这个属性为优先,上图下文需要注意的是图片高度过高会严重影响版面效率,而一个具有商业化目的的产品对首页的版面效率异常看中,同样对图片的质量要求也甚高。通常这样的feed流布局更抓人眼球。

如果确实需要以大图+文的上下方式来布局,尽量找到版面的平衡点,考虑图片与文字之间想要给用户传达的关系和优先级图片的使用尽量使用黄金比例做展示,例如:4:3,2:1,16:9等。

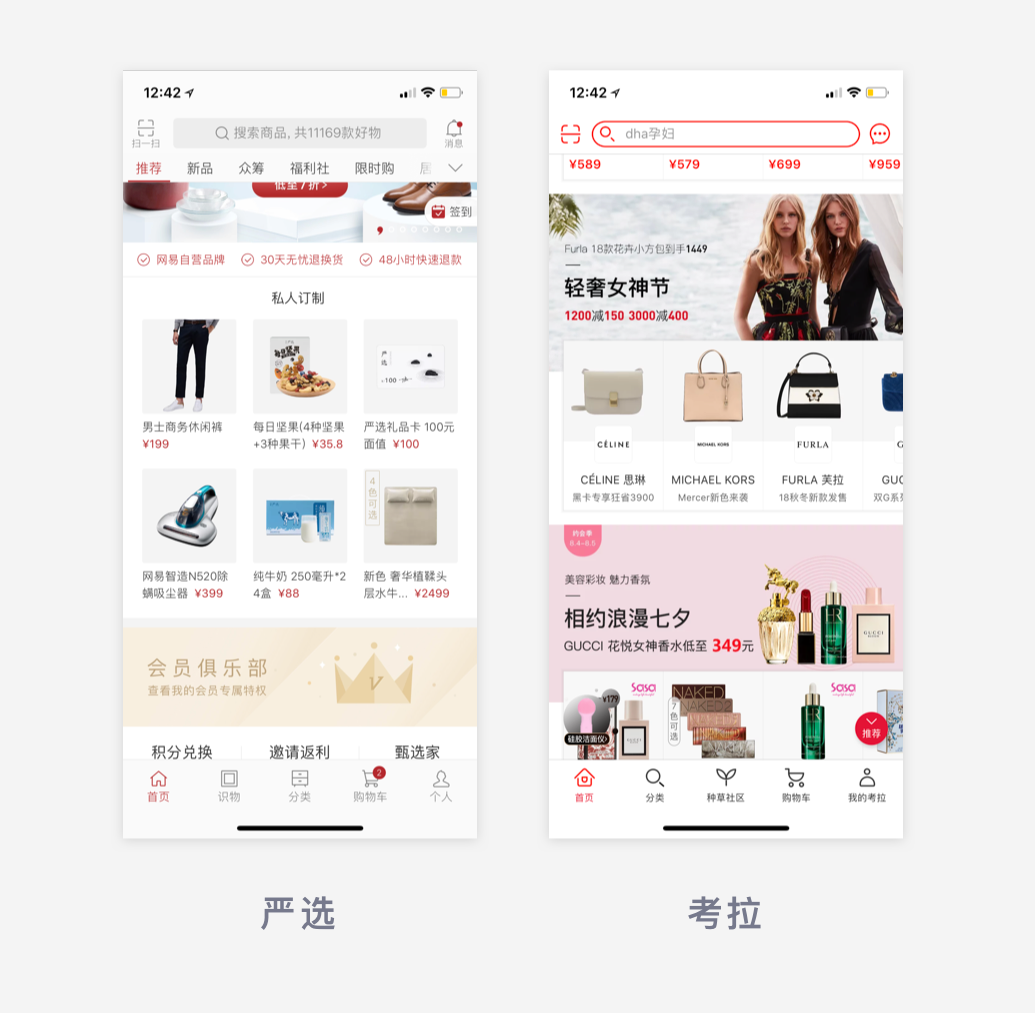
宫格排列式的上图下文能够极大的提升版面效率,一般更多用于电商平台,在首页将某个模块的优质商品进行透出,提高转化和流量。缺点是缺乏信息完整度,在布局时需要考虑更多因设备、极限值带来的不同状况的考虑。
可以看出:严选将金额跟在标题后面,而非固定位置,这样做的好处是将标题和金额关联度更高,形成一致性。缺点是布局上显得层次不齐影响阅读效率。通常这样的排版会根据业务需要,来选择展示一行或多行文字极限,但由于版面效率它不得不只给了两行的极限高度。
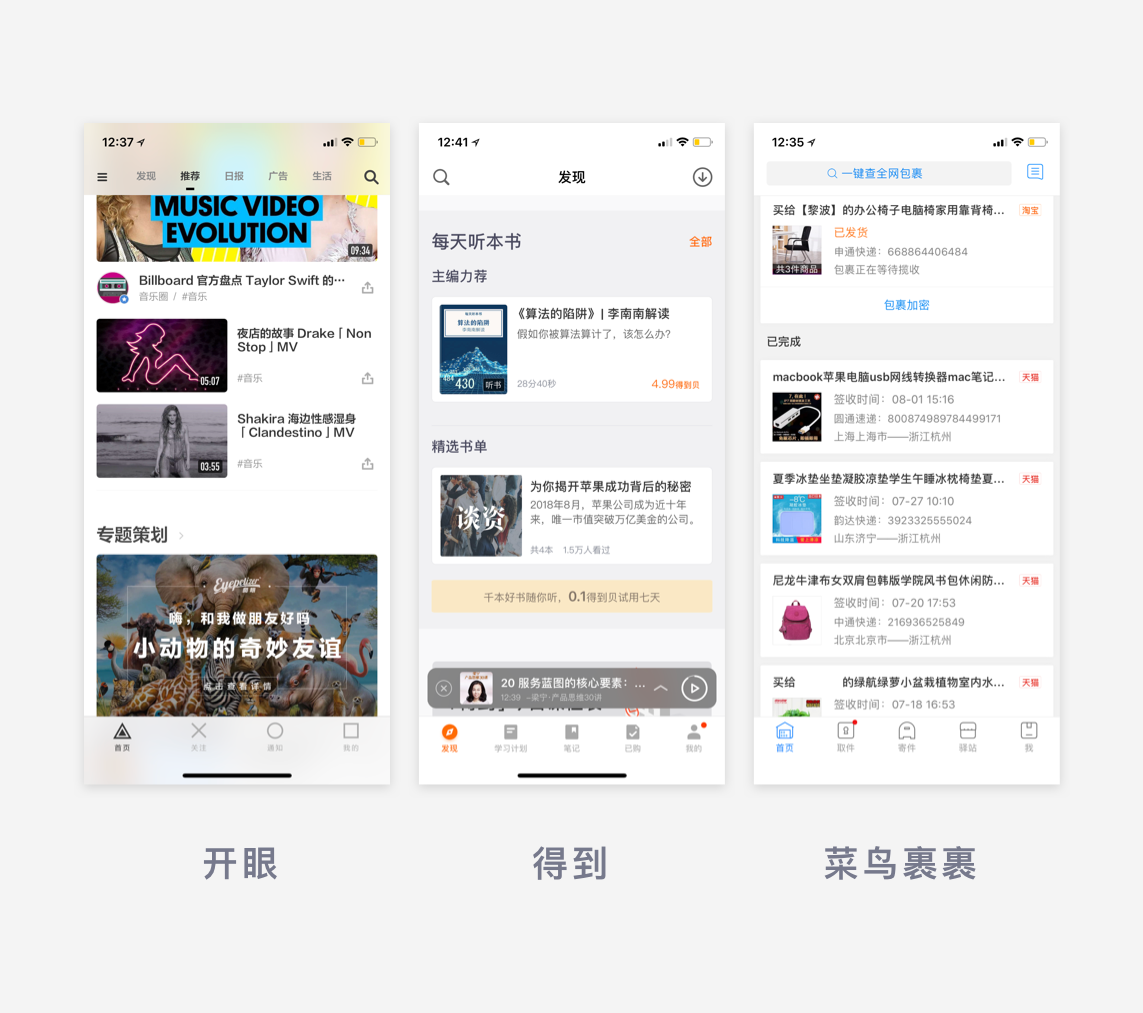
2. 左图右文

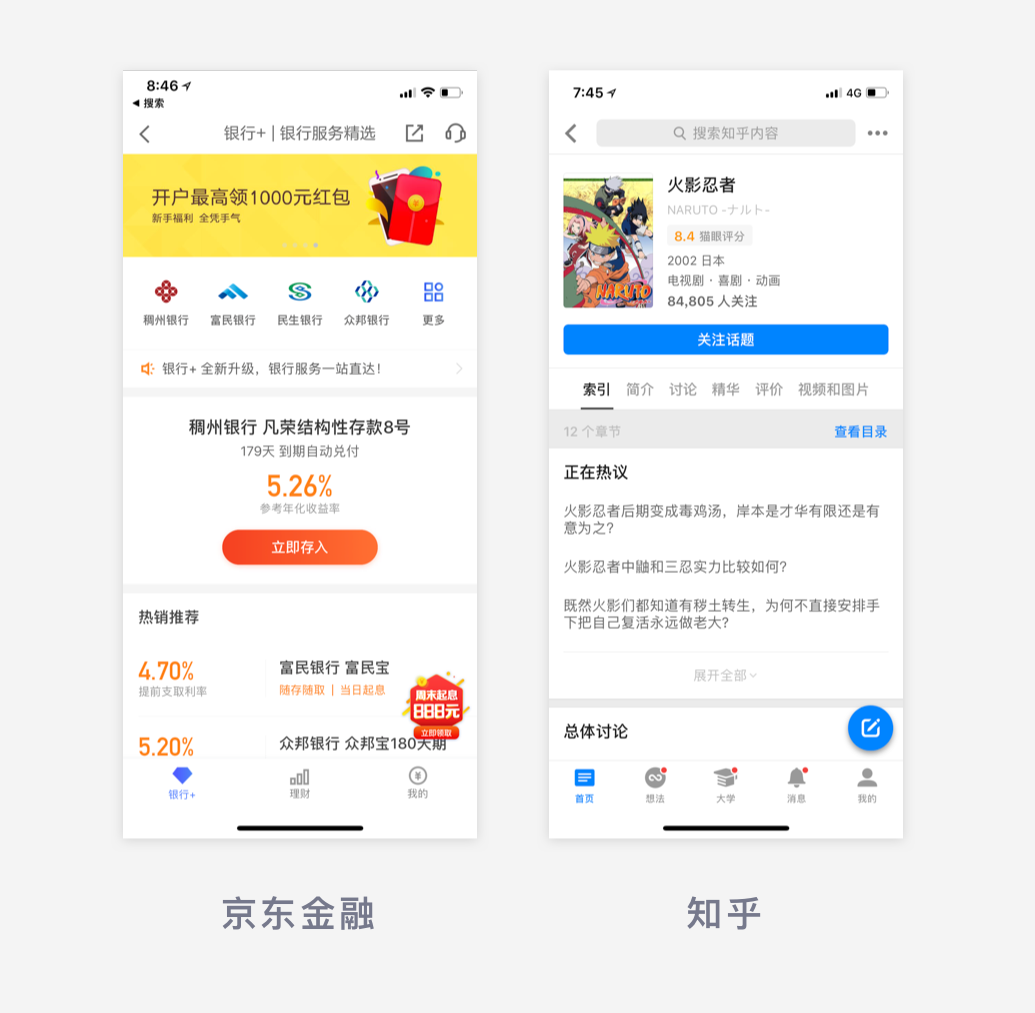
左图右文形式的排版应该也算是用的非常多了,其实大家会经常把它和左文右边图进行对比,但无论是左图还是右图,在这样的布局中我们首先就要做好图和文的占比。显示在外面的图片通常是选取了详情中的图片来进行展示,否则就浪费了比较多的人力资源去重新配图了得不偿失。同样和图片搭配的信息字段此时就显得极为重要。
菜鸟裹裹其实将标题的优先级又提升到了和图片一样的层次,图片本身给人的视觉冲击会更强所以即便图片放在标题下面,也不会弱。

方形缩略图是最常用的形式,不至于太窄也不至于太宽,对于右侧信息的布局也显得更游刃有余。横形的图片会让右侧的文字显示空间压缩的厉害,通常在视频缩略图会用到,但图片对整个页面的氛围感会更好。
竖形的图片让右侧信息有更多的发挥空间,同时版面的留白也更大,但是如果右侧信息过少,则会让页面有些单调和不完整。
左文右图就不再赘述,现在大多数左文右图在咨询和旅游产品中使用的更多,因为用户在浏览这样的列表信息时图片无法在第一眼被识别出具体内容,而对于这样的产品来说无疑是低效的。
当然很多时候,没有那么多时间去验证如此设计对于用户来说是否真的能提高浏览效率,提升了多少满意度。我们可以简单的理解,如果说的是一件事,那么文字比图片更重要。如果说的是一样物品、人,那么左边放图更合适,体会一下。
3. 图文混排

为了使信息传达的更一致,通常如果没有大量的文字信息则我们会选择文字与图片混排的形式,为了适应多变的图片,我们会在文字底部加一层黑色半透明蒙层或者给文字加一些无伤大雅的阴影。前提是文字信息,不会太多而干扰到图片内容的展示和传达。
按钮解析
其实严格意义上来说,能通过点击出发交互动作的控件,我们都能将它定义为按钮但是如果这样定义那就没的玩了,所以我们将移动端的按钮定义为具有引导性并且可点击的控件。例如:京东金融查看历史支取利率后的箭头,其实这才是这一行的引导按钮,但是为了更好的触发点击通常会将整一行都作为点击热区。
所以为了区分不同的按钮的用法,我这边将按钮进行了一个分类:
- 主线场景;
- 支线场景 ;
- 异常场景。
主线场景下的按钮通常会使用的比较大,为了强化和引导核心的任务流程,所以该按钮应该是最醒目的。
样式通常会分为通栏和非通栏,而通栏则是从MD设计中衍生出来的一种形式。
1. 主线场景

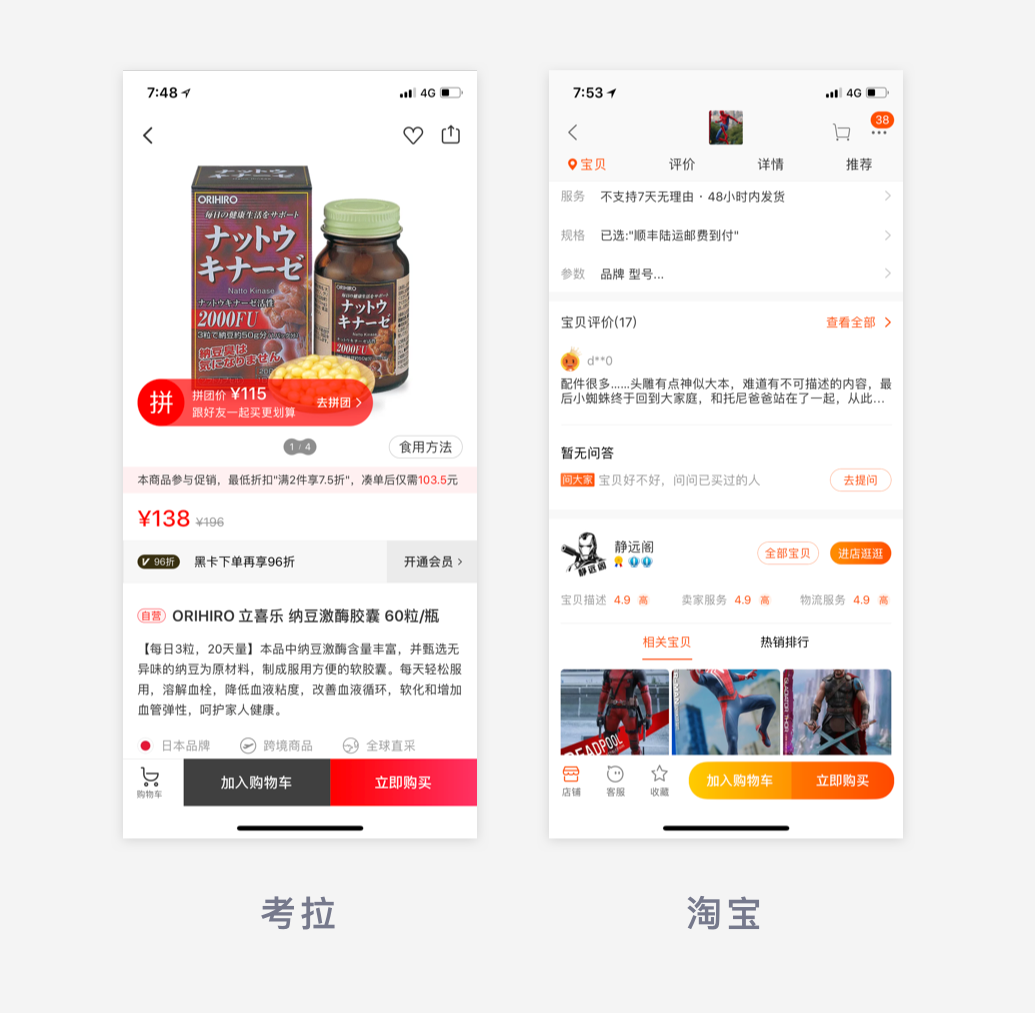
要注意的是:通栏和非通栏按钮我们到底该如何选择,首先我们需要知道这样的按钮都是放在页面的底部固定显示,不会随着内容滚动,如果选择通栏按钮,则更适合可滚动的页面容器。也就是说一页中内容较多在一屏幕中无法显示全的页面,优点是按钮的优先级会很高,但是在iphonex这样的设备中,适配会纠结一些。
而如果选择不通栏的按钮,我们要考虑的是页面内容是否很长,如果很长需要在按钮底部加一层白色背景,尽量不要让内容穿过按钮,因为底部其实并不是内容最好的现实区域。同样非通栏的置底按钮,相较于通栏按钮层级就显得没那么高。

所以我们会发现考拉和淘宝虽然有样式区别,但实际上都相当于在底部有一层内容遮盖的部分。
2. 支线场景
再来看支线场景的按钮,支线场景的按钮一般能够分为:图标、文字、图标+文字、框+图文字+图标这样几种类型。

图标就不用说了本身就具有可操作的属性,也有修饰的属性,关键看他的场景和布局位置。例如:淘宝的tab标签上的定位图标,就是一种修饰型的图标,为了更好理解这里的定位是一种楼层定位,随着页面滑动到不同的业务模块而会跳动,这里并不是一个tab 的功能,不能算是切换页面。
如果把定位按钮单独拿出来放在导航栏,或者页面右侧的空白处,我们就会觉得他是一个可点击并能够进行跳转的按钮。
包括“查看全部”这样的文字,即便不加箭头我们也会尝试去点击,高亮显示就更加明显,用户已经形成这样的意识,但是像上面的规格和参数如果不加箭头,会让用户觉得这里并没有可操作的东西就不去点击了。
所以我们总结一下就是支线按钮的使用场景较为复杂,需要通过参考上下文的情景来做不同样式的选择。
不过支线流程毕竟是支线流程,为了不打扰主线流程,尽量不要将支线流程的按钮做的过分明显。例如:淘宝详情页中的进店逛逛,其实这个按钮用了实心的色块做了强引导,目的是为了提高客单价,同样只要是对最终目标有帮助,并不能算是跳失,说不定回来的时候买了更多更贵的东西。
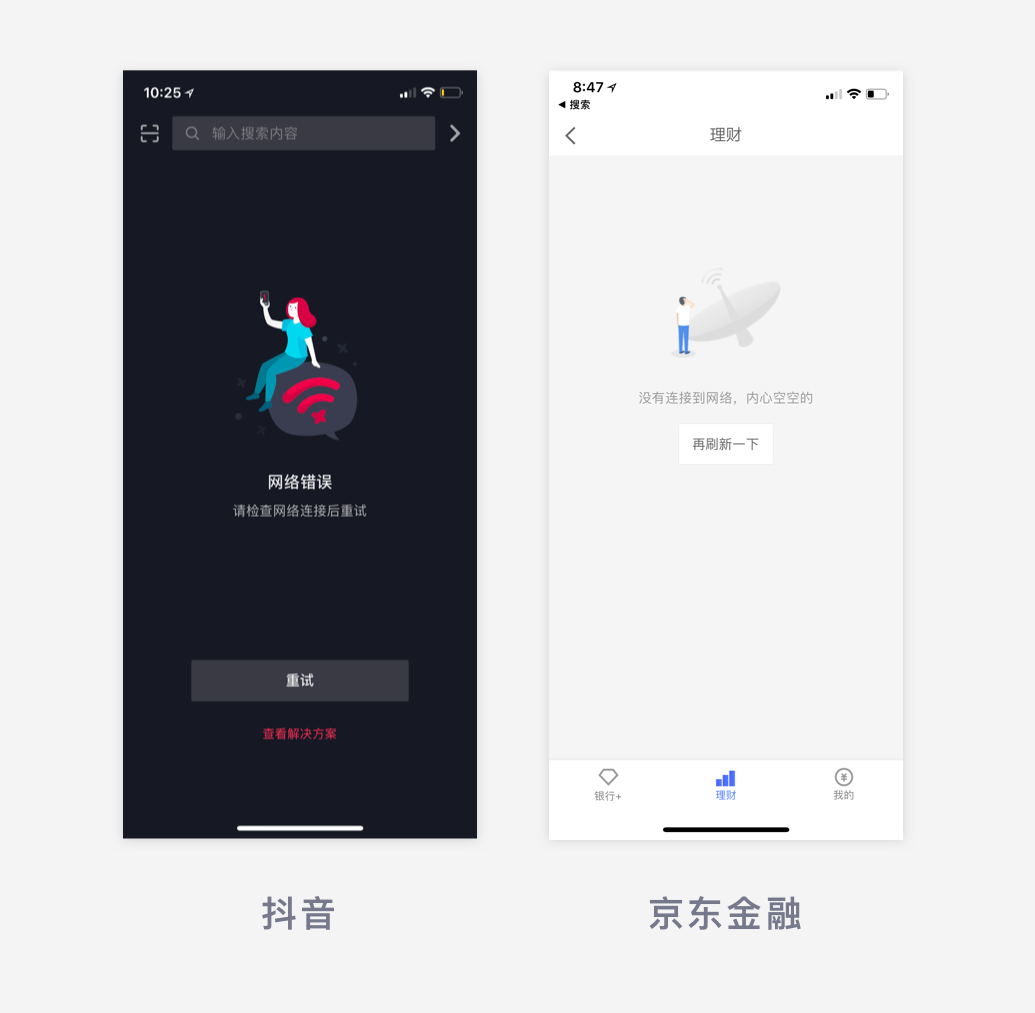
3. 异常场景

异常场景下的按钮不需要做的过于醒目,一般会采用幽灵按钮或者和背景近似的颜色。该场景下按钮大多数情况是希望用户点击奖页面回复正常状态,并不是一种强烈的引导。
#专栏作家#
Yjjj,人人都是产品经理专栏作家,公众号:应谋鬼计(shejishiyj)
本文由 @Yjjj 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








填写表单类的页面,长的话,提交按钮应该也是非通栏,方向最下面吧
不错,很详细
学习了(๑•ั็ω•็ั๑)
来看看应哥!夏洛克到此一游!