后台产品设计:流程设计(三)
一份高效的流程,可以清晰地传达产品在某个层面上的信息。该篇文章简单介绍了产品的流程,并用实例来演示产品流程的从无到有。

上篇,针对简单系统和复杂系统,笔者介绍了两种不同的需求设计方法(传送门:后台产品设计系列:产品设计方式(二)),此篇,将在需求及产品架构确定的基础上,介绍产品的流程设计。
流程设计,是决定产品是否可用、易用的重要因素,同时也是一个产品经理逻辑分析能力强弱的重要体现。好的流程设计,不仅让产品功能形成闭环,也让用户感受到产品的简单高效,带来良好用户体验。以下将以外卖订餐为例,详细图解流程设计。
一、流程介绍

1.1 定义
流程:特定主体为了满足特定需求而进行的有顺序的一系列操作过程。
例如:外卖订餐流程,特定主体是用户、特定需求是订外卖。
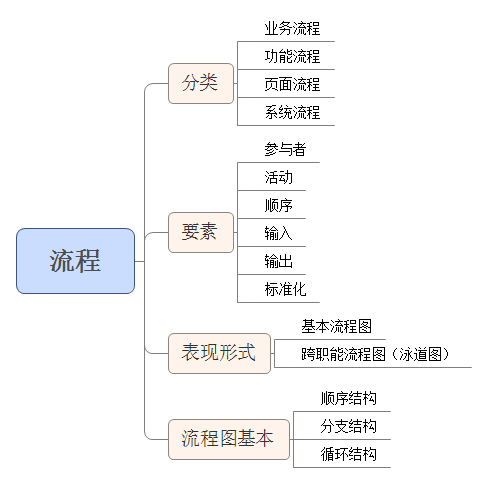
1.2 分类
从功用角度,流程分为业务流程、功能流程、操作流程、页面流程、数据流程五类;
从主次角度,流程可以分为核心流程、次要流程、异常流程、子流程。
这两种划分角度各自独立,又相互融合,进行流程设计时都需要考虑。
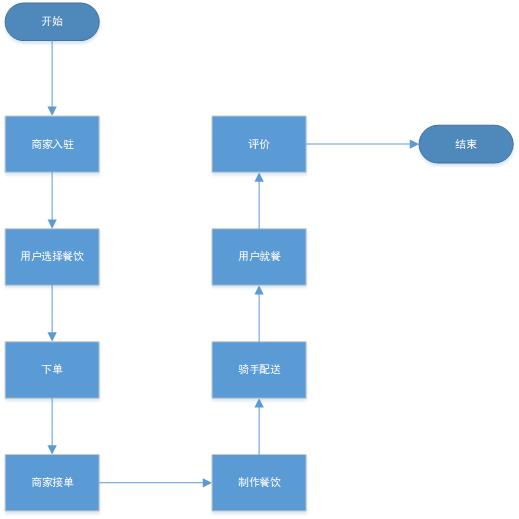
业务流程:根据产品解决用户核心问题的顺序所梳理的完整的闭环流程,包括线上和线下两部分。例如,下图是解决用户订餐问题的整体流程:

梳理完整的业务流程是建立全面产品认识的必要条件,很多产品经理始终把自己定位为一个狭义的互联网产品经理,对线下环节不够重视。在梳理业务流程时,没有把线下流程考虑的足够清晰,一笔带过,导致很多时候线上体验做好了,线下体验砸了口碑。
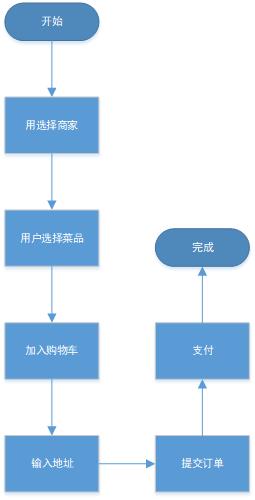
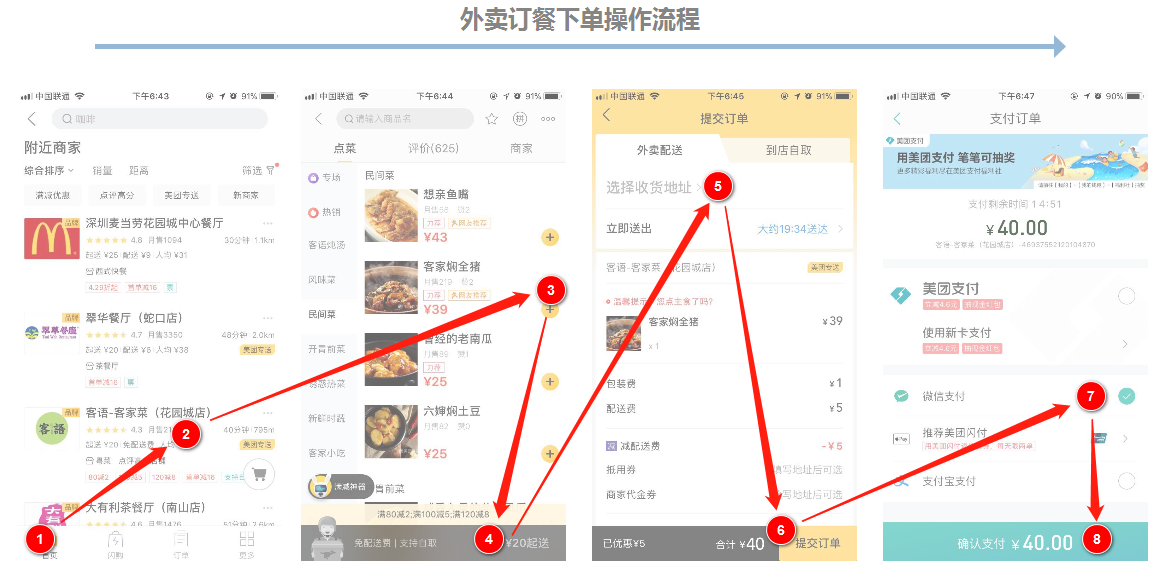
功能流程:功能流程也可看做任务流程,是产品实现某一功能的流程,或者是用户完成某一任务的流程。如下单流程:

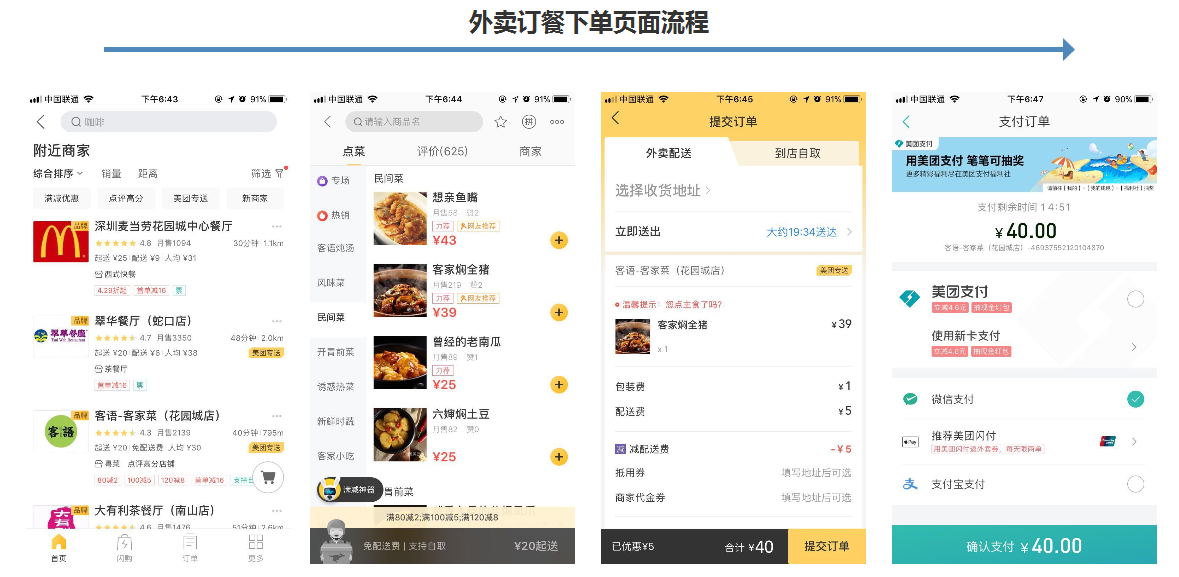
页面流程:在功能流程基础上,用户完成某一任务所需经过的页面,就组成了页面流程。

操作流程:在页面流程基础上,用户完成某一任务所需进行的操作顺序,就是操作流程。

数据流程:用来说明业务处理过程中,信息流和数据从输入移动到输出的过程中所经受的变换,更多体现在数据库层次和前后端的数据交互,一般不需要产品来做梳理。
对于另一维度的划分,从字面意思即可理解,就不再说明。
1.3 表现形式
基础流程图:以图形形式,显示流程中前后活动(动作)顺序;
跨职能流程图:又称泳道图,显示进程中各步骤之间的关系以及执行它们的职能单位、系统或功能模块。其实就是在基础流程图上,将角色独立成为一个个泳道,便于更直观的查看流程中各环节与角色的关系和流转情况;
1.4 六要素
- 参与者:上篇说到,后台产品所有的需求都是有一个明确角色的,流程中的操作也是如此。参与者就是谁在这个流程中做的操作?可以是系统,可以是某个设备,更多的指一个角色。比如用户、商家、外卖小哥;
- 活动(动作):一个处理动作,具体做了什么事。比如下单、接单;
- 次序:这些事情发生的前后顺序如何,哪个任务是其他任务的前置条件。比如用户不提交订单,就无法生成订单;
- 输入:每项活动开始取决于什么样的输入物或数据,比如做饭的师傅开始做菜时,需要拿到具体的点菜单。;
- 输出:每项活动结束后,会输入什么样的文档或数据传递给下一方,比如师傅做好菜后,如何让负责传菜的人知道菜已经做好;
- 标准化:采用一套标准化的符号表达并传递你的流程。
在绘制流程图时,表示每个环节都应该能够清楚的说明“谁在哪个阶段做了什么(who、where、what)”。
1.5 流程图基本结构
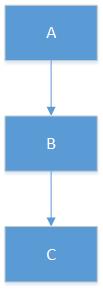
顺序结构:顺序结构是简单的线性结构,各框按箭头顺序执行。

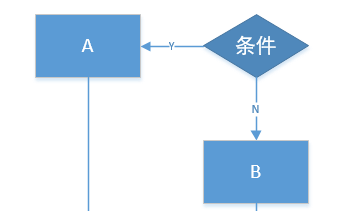
分支(选择)结构:这种结构是对某个给定条件进行判断,条件为真或假时分别执行不同的节点内容。

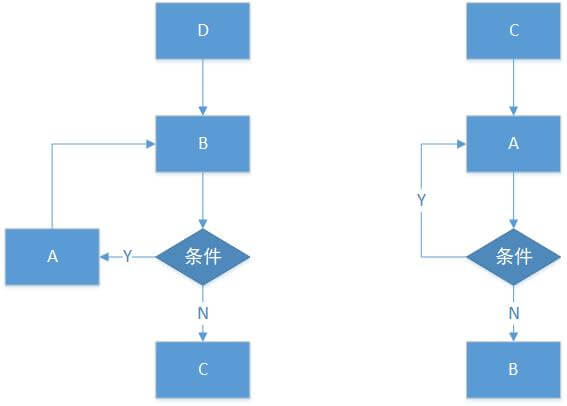
循环结构:当流程中需要反复执行某个动作时,就需要设置循环结构。它由循环体中的条件,判断继续执行某个动作还是退出循环。

二、流程设计
认识了流程及流程图,下面将用实例来分步介绍流程设计。
2.1 调研现有流程
对于很多产品,用户痛点是明确的,很早之前就有了各种解决方案。只不过互联网的兴起,提供了一种更快速、更便捷高效的方式。O2O产品就是这样一类借助互联网特性,解决用户已有痛点的产品。
肚子饿了要吃饭,又懒得不想出去,这就是外卖APP所解决的痛点,当我们从最初开始设计外卖产品流程时,就应该从已有的、成熟的、经过市场检验的解决方案入手,进行调研。
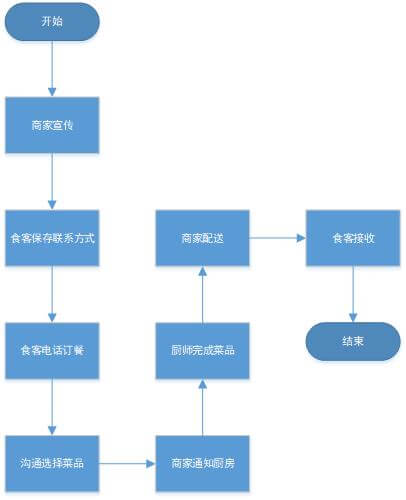
当外卖APP没有兴起时,要想能吃到饭又不用出门,人们最有效的方式就是打call。经过调研,电话订餐的流程如下图:

2.2 分析环节痛点,线下流程线上化
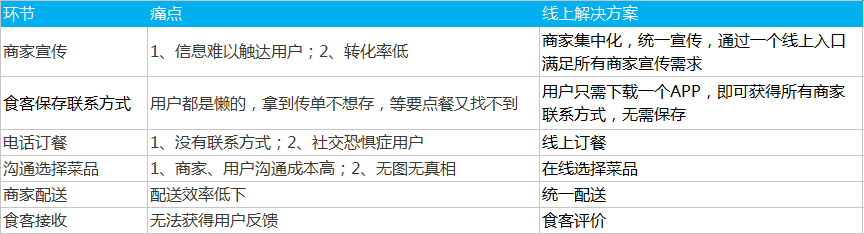
线下流程梳理完成,会发现每个环节都存在或大或小的痛点有待解决。这个时候,就应该考虑如何利用互联网打破信息壁垒、便捷快速的特点和技术手段来解决这些痛点,进而在线上解决方案的基础上,设计一条全新的业务流程。例如,初步分析即可发现现有订餐流程存在诸多问题:

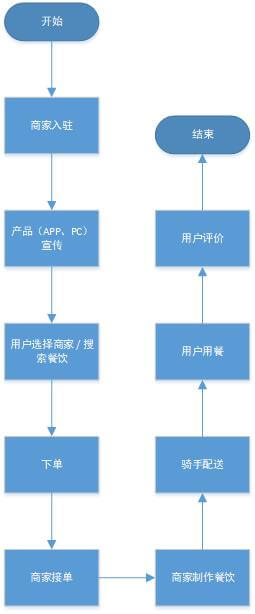
结合现有流程和线上解决方案,我们就可设计一个新的业务流程,得到下面这个基本流程图:

2.3 划分阶段和角色并拆分子流程
从上面这个基本流程图可以看到,虽然每个环节都展现出来了,但有以下几点问题:
- 为了说明“谁在哪个阶段做了什么”,导致每个环节描述过长;
- 角色冗杂,无法清晰查看每个角色需要完成的工作,导致后面做用户权限设计时容易出现混乱;
- 部分环节深入后发现有更为详细的流程,而这些更为详细的流程难以体现。
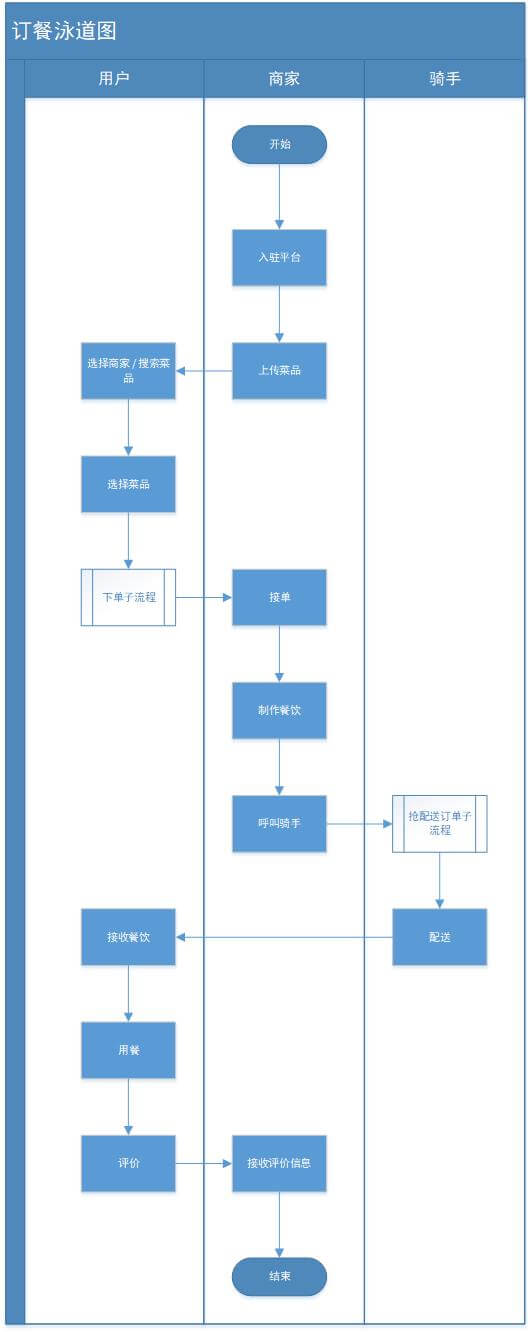
所以为了让流程图更清晰的指导后续产品设计,需将基本流程图按角色拆分,输出泳道图:

在主业务泳道图中,我们将用户下单流程、骑手抢单流程作为子流程进行梳理,在Visio中新增几个sheet页,单独绘制子流程的泳道图,这样做的好处有以下几点:
- 避免了主业务过长,导致可读性很差;
- 重要的分支流程单独梳理,方便多个产品经理协作、维护;
- 结合上篇所说的微服务思想(划分系统),这些子流程就可以作为某个独立系统的主流程,指导这个独立系统的产品设计。
以上三步完成的就是业务流程的梳理。当我们完成足够细致的业务流程梳理时,就会发现:产品的主要功能流程都包含在了这些业务子流程中,然后再根据这些功能流程,设计出相应的页面及操作流程即可。
#专栏作家#
Z. Fly,人人都是产品经理专栏作家。关注B端产品;擅长需求分析及对内对外沟通。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








文中的业务流程和功能流程貌似区别不大哈
有的业务线上化程度高,就会显得差别不大,但大多数业务流程与功能流程差别很大
毕业萌新一脸懵逼地接手新系统的规划,现在项目已近尾声。项目快结束,写操作指引的时候花大功夫画了流程图(emmm,其实应该一早就梳理清楚再画原型,不然也不会踩那么多坑…坑到开发同事…)不过现在看到这篇文章,深有感触,很多地方让我歪打正着,有种考完试对答案发现考了90分的感觉哈哈
作者写得太好了,期待出书!!
写的特别好,我之前就是没有梳理流程,直接画原型,越画越乱,没有条理。还被开发怼。。。。。。 😥 谢谢分享 😉
说了这么多,是明白了,但是具体做的时候还是很难的,需要做什么,有哪些东西,怎么做,怎么个数据流转,这都是我现在蒙圈的!哈哈
老师你好,我觉得你的文章写得很清晰,对我很有帮助,很感谢你。
我想请教下,有没有更为细微的书籍或者课程啊,谢谢,
目前我也没找到,不过会尽快出一本介绍相关信息的书
后台产品设计系列:认识后台(一)http://www.woshipm.com/pd/1053728.html
后台产品设计系列:流程设计(二)http://www.woshipm.com/pd/1202556.html
后台产品设计系列:原型设计五大要点(四)http://www.woshipm.com/pd/1547652.html
前往主页,查看更多
不好意思,第二个是 后台产品设计系列:产品设计方式(二)http://www.woshipm.com/pd/1202556.html 🙄 🙄
看了好几篇这篇最清楚
能帮到你就好 😳
想了想,还是不占用首行了,最后一句画龙点睛!赞一个 😉
写的很透彻,点赞
精彩,感谢分享!
写的真好,谢谢了大师!
学习
受益匪浅
总体借鉴了,不过建议流程不要从下往上做。遵从从上到下,从左往右
写的很好 调理清晰 了解了流程设计相关的知识