推送系统从0到1(四):消息如何到达用户设备
本篇主要为大家揭秘推送消息是如何传输的,如何到达用户设备上的,在不同的设备上会如何展示。

在上一篇文章中,我们可以知道在建立推送任务的过程中,需要考虑带有自滤功能的用户池构建、筛选有效用户、设置推送内容、推送时间、着陆页的设置及相关用途等信息。如果还不清楚的童鞋可以回顾上一篇文章:推送系统从0到1(三):推送任务的建立 。
本篇主要为大家揭秘推送消息是如何传输的,如何到达用户设备上的,在不同的设备上会如何展示。所以首先会为大家讲解在建立推送任务之后,消息是如何传输的。
从服务端到推送服务平台
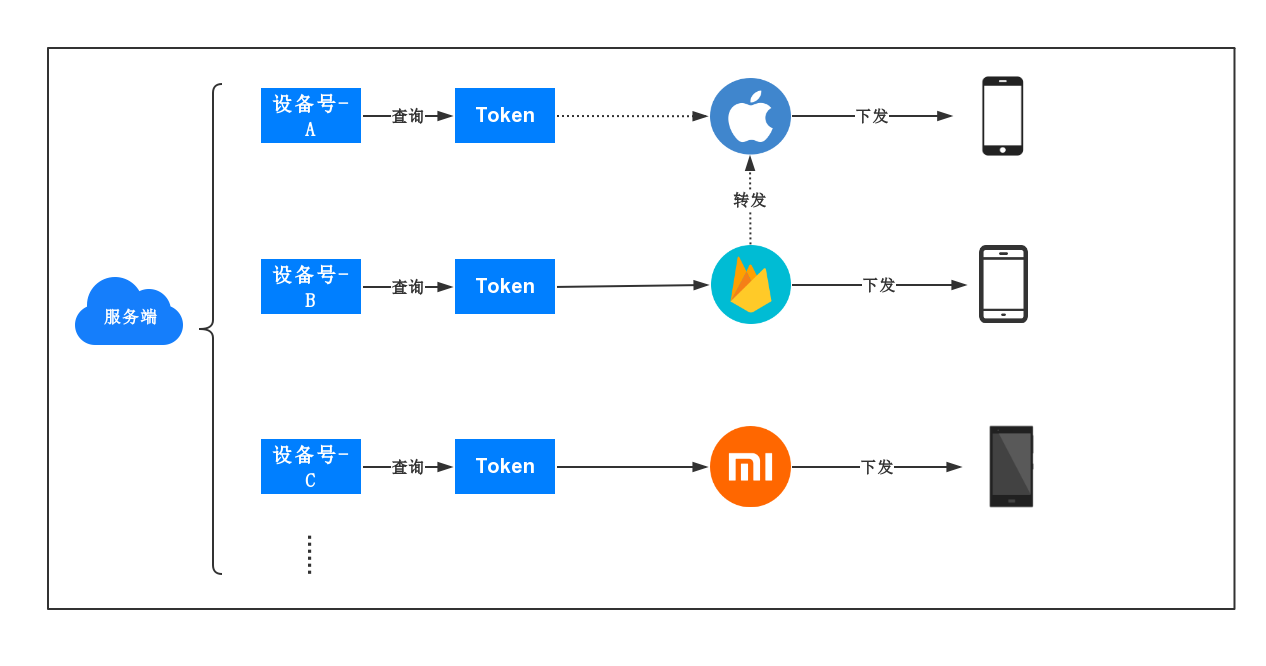
推送任务建立之后,服务端按照约定推送时间,把所设置的推送内容按照设备号查询对应的token,并发送给对应的推送平台。
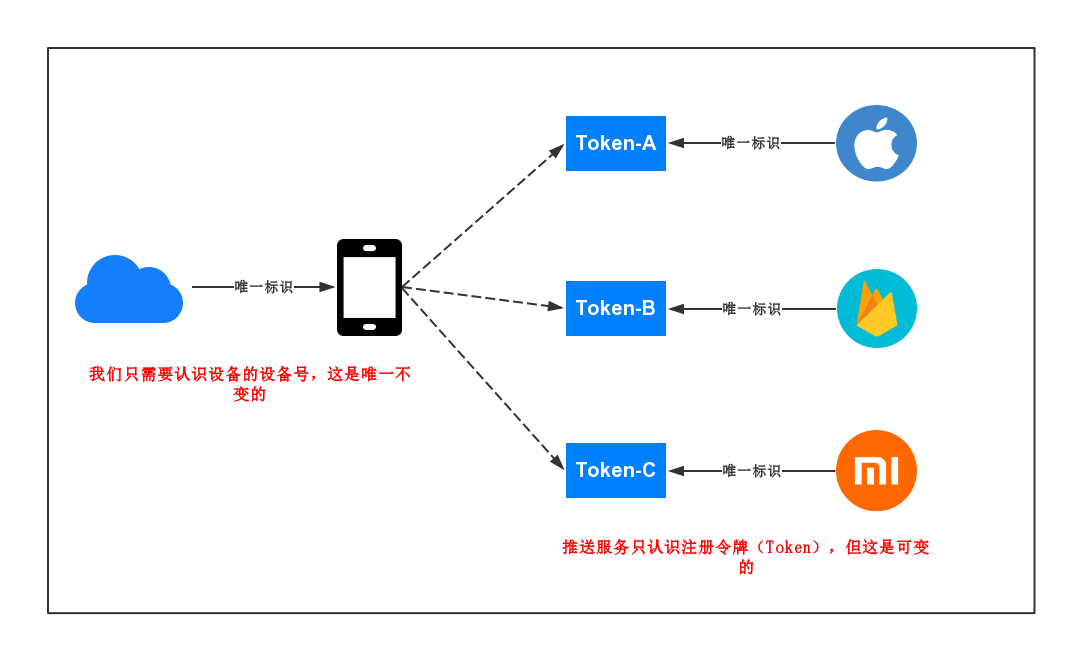
值得注意的是:如果同时接入多个推送平台则需要针对设备号标记,这个设备需要采用哪个平台的token进行推送。Token是对于推送服务平台来说是用户的唯一标识,不同推送服务之间的token均不相同。也是因为如此,才建议大家使用设备号作为我们对用户的标识。

推送服务通过长连接下发
如同想要给别人打电话,首先要做的事情就是拨通号码,而推送同样的首先需要推送服务与客户端建立长连接。只有接通之后,才能把通知消息传送给客户端。
在第二篇文章中,已经有讲到我们需要选择推送服务,推送服务将会尝试与客户端建立长连接,只有成功建立长连接的设备可以进行下一步。此时无法建立长连接的设备可能由于Token变更、推送服务无法唤起等其他异常情况导致无法与客户端建立长连接。
无法建立长连接的设备将无法进行推送,此时可以把该部分用户从推送队列中筛出来,并进行标记。防止推送队列在执行过程中,因为部分设备无法建立连接的原因,导致推送任务的中止。
同时被标记出来的用户,可以引入“重发机制”,关于“重发机制”的内容将会在下一篇“推送过程中丢失的消息”详细讲述。当设备多次无法建立长连接时,该设备处于暂时失效状态,即可进入黑名单。
在完成长连接的建立后,可执行消息的下发,第三方的推送服务使用自身的服务通道进行传输,而谷歌推送服务则会使用fcm/gcm通道进行传输。对于苹果手机来说,第三方服务均承担转发的任务,最后把消息传输给APNS,由APNS完成消息传输的任务。当然也可以直接由自己的服务端把消息传给APNS,不通过第三方平台,只不过使用第三方平台转发可以减少服务器开销。

消息送达和路由
对于苹果推送来说,APNS执行消息推送后,此时消息到达苹果手机上,由苹果系统执行消息的送到和路由展示。
对于Android系统来说,消息的到达和路由展示更为开放,可以使用自定义的消息处理方式,自主的选择消息收到之后是否路由展示,并可以展示成自定义的通知样式。
所以凭借Android系统开放性的消息处理方式,可以在消息发送的预测试、消息重发机制等方式,灵活巧妙的弥补消息的无效发送和消息丢失问题。关于这些弥补方案将会在下一篇详细讲述。
推送消息的展示
为什么要关注消息的展示方式?
因为消息的展示是吸引用户点击最重要的因素,用户通过浏览通知消息决定是否点开浏览,所以消息的展示至为重要。除了消息的内容以外,消息能否正常展示,展示成何种样式,能否在众多通知消息中脱颖而出,成为了争夺点击的重要关键点,以下会从针对不同系统的消息的展示方式进行讲解。
Android系统
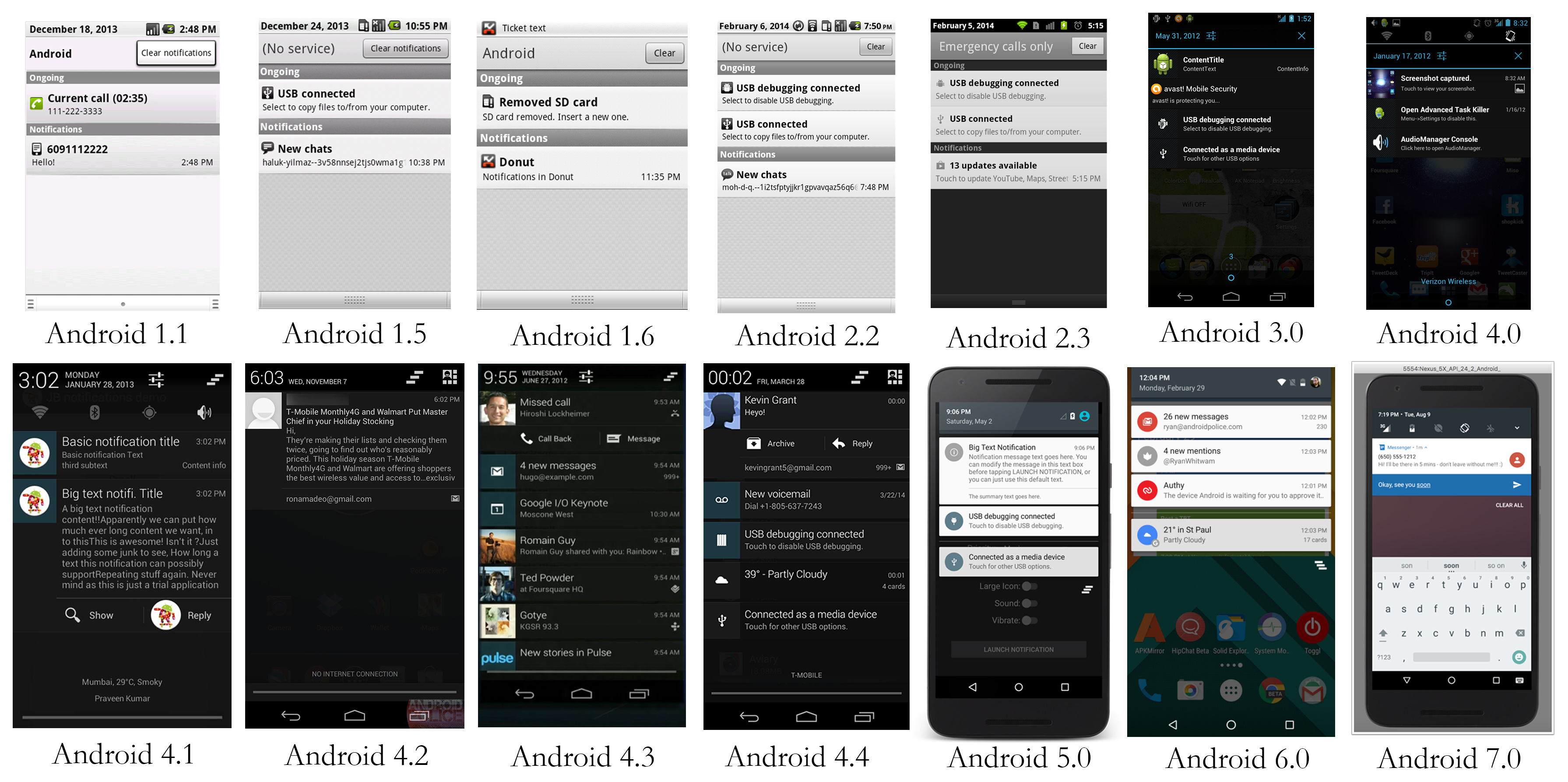
Android系统从1.X到8.X通知栏进行了非常大的变化和改版,由于Android系统对个性化开放的追求,不仅部分Android手机拥有个性化的通知栏(如:国产机)以外,谷歌也在持续对通知栏进行调整和优化,提供更多的个性化支持,并提供自定义通知消息。
下面简单介绍几种标准Android系统的通知展示:
- Android 5.x系统:引入Material Design的设计风格,通知栏主要为白色背景、暗色字体,并可通过状态栏的悬浮窗口展示通知消息。
- Android 6.X系统:允许用户控制应用通知的优先级并且加入免打扰模式。
- Android 7.X系统:通知栏全面改版,左上角小图标、app名称、副标题、数量和时间在第一列、第二列为主标题、第三列为内容,并且支持直接回复。更为重要的是支持通知消息组,通知消息达到一定数量(好像是4条以上)会合并成消息组展示。
- Android 8.X系统:引入通知渠道的概念,即可以把推送类型分成多个渠道进行推送,用户可自主选择开启或关闭其中的一个或全部渠道。增加通知标志,用户可以通过长按应用图标来浏览通知消息,还提供自定义通知的背景颜色等个性化功能。

图片来自Xing’s Blog,如有侵权请联系本人立即删除
IOS 系统
- IOS 10系统:支持富文本通知展示,如:图片、GIF、视频等;通知调整为圆角卡片式展示,3D touch可以展示通知详情等。
- IOS 11系统:合并锁屏和通知中心。默认显示新通知,上滑显示所有未处理的通知,锁定屏幕时,将所有未处理的通知移入「历史通知」列表。
- IOS 12系统:新增通知分组功能,增加安静通知功能,强化勿扰模式。
谷歌浏览器
- PC端:windows机器和mac机器的chrome浏览器均可以支持单条消息推送,windows机器的chrome浏览器还可以支持多条消息合并推送。
- 手机端:Android手机chrome浏览器支持类似于APP的通知推送,谷歌推出pwa技术可以让手机端浏览器推送效果更像原生APP。
通过对比可以发现:不同系统设备关于推送通知的展示会有所不同,即使用个系统不同版本之间也纯在差异。切勿以偏概全,不考虑设备端的差异就只管发送。也许部分用户都无法看全推送通知内容,点击率自然上不去。
所以在进行客户端差异化展示的设计中,可以遵循以下方式:
- 根据应用/网站主流用户的设备情况,选择主要处理的几个系统;
- 根据系统的不同版本之间的特性进行单独处理;
- 若是批量发送,需要考虑标题、内容长度能否在不同系统之间兼容;
- 测试各系统设备的展示效果,力求效果最优。
同时需要注意到部分系统的特性,例如:Android7.x以上系统,当收到超过一定数量推送消息后,消息将会合并成消息组。这样既不利于通知消息的曝光,也不利于用户的点击。所以在短时间内的推送数量所需要考虑的。
又如:IOS系统的推送通知本身没有明显的标题和内容区分,但是按照用户的浏览习惯,若有明显标题展示点击意愿更为强烈(可自行测试),此时可把内容的第一行作为IOS通知的标题并加粗。
同时IOS10以上系统支持3Dtouch查看,通知详情则可以附加一些富文本内容增加吸引力。
本篇总结
本篇文章主要介绍了从推送任务建立之后,推送消息是如何到达用户的设备上,并且会展示成什么样式,那么归纳起来有以下四点:
- 推送消息首先会由服务端根据token发送给推送服务;
- 推送服务通过长连接把通知消息下发给设备;
- 设备把推送消息路由且显示出来;
- 推送消息的展示会根据设备和系统有所差异,需要有针对性的设计。
通过本篇介绍已经了解到消息是如何传达用户设备的,但是你知道消息在传递过程中会遇到什么艰难险阻,消息在推送过程中是如何丢失的,为什么推送到达率和点击率不高?
带着这些疑问,敬请期待下一篇:推送系统从0到1(五):推送消息如何丢失的
相关阅读
本文由 @番茄那只羊 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








写的很好,打算全部看完这一系列~
不错,学习了😁
持续关注中,期待后续的精彩内容!
感谢支持~~~ 🙂