产品经理要学会摆按钮?先看完这八个属性

小芒果导读:用户体验在产品设计上扮演着越来越重要的角色。哪怕只是一个小小按钮的摆放都大为讲究,那么作为产品经理,到底需要做多少工作,你是否考虑全面了呢?
工作以来,已经不止一次地有人问我「为什么同样做一个策划,你总能想到很多我想不到的事情啊?」我实在不想告诉对方说「等你做多了也就自然能想这么多了。」这句很坦诚、很客观、很实际的话对于你们这些喜欢「干货」、急于实行措施后立竿见影的「产品经理」们似乎是一句废话。
不过想到当初百度某牛逼产品经理在手机QQ校招宣讲会上面对主持人一句「你觉得产品经理是干什么的?」的问题时那个充满讽刺的「摆按钮的」回答,以及后来某两位压根不了解产品经理职位内容就因为自己是码农就一味加以抨击的死胖子,我不免对其厌恶有加。而今天我不妨就拿「一个按钮」为例,一方面为打仨傻逼的脸;说说在这简简单单的一个按钮上,一个产品经理需要做多少工作,以及为何我能考虑到那么多你想不到的事情。
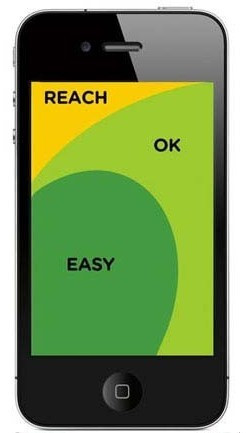
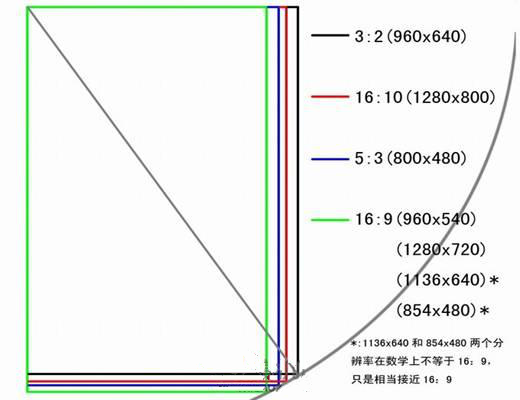
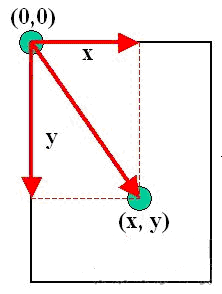
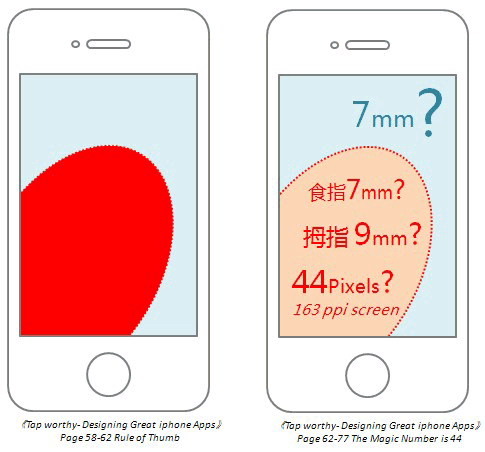
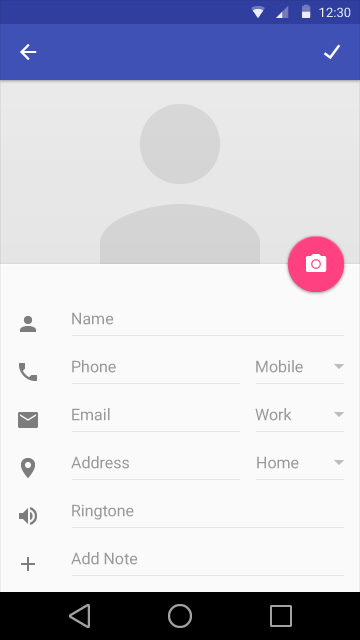
我觉得,这篇文章应该比那本书更值得叫「人人都是产品经理」,因为通过这一篇文章,你的确可以立马进入产品经理的工作状态。 喏,废话不多说,现在我们要开始摆一个按钮了: 作为产品经理,我想你不管在纸上还是在Axure上画原型,首先都要有一块面板,这块面板的大小你可能会选择640*1136,也可能会选择720*1280,也可能是2048*1536,还可能是1280*800。 OK第一个考虑点就来了——你要在什么设备上摆这个按钮。 依据这个点,你画出了一个合适大小的面板。 如果你不考虑会有什么后果?那就是所有人都会怀疑你是不是知道自己这个团队是做什么的。 当然这点一般不会有人遗忘,所以接着往下走。 总结一:了解常见设备和网页设计和桌面软件设计的基本分辨率和布局。 我见过一些老板/产品经理对设计师说「喏,那儿加个按钮」,设计师问「加哪儿?」回答是「你看着办吧」,于是设计师按照布局上的美感给这个按钮安排了一个很好看的位置——左上角。 结果你每次按这个按钮都累得要死。 所以你要考虑的是,根据目标设备对于用户来说常用的交互姿态,去决定这个按钮的位置是否合理、易于操作。比如用户右手持机的话,左上角显然不是一个理想的常用功能按钮摆放位置。 由此开发同学会要求确定一个「坐标值」,不过一般这个坐标都是设计师给出了,因为设计师出设计图的时候要标注控件距离。 但那不代表你就不应该了解。 恰恰相反,你最好要了解,不是让你去像设计师一样记住那个坐标值,而是在把需求推到设计师那里的时候,向设计师讲清楚你希望这个按钮大体在什么位置、为什么要把它安排在这个位置、对使用有什么影响。 总结二:了解硬件设备屏幕坐标系的设定,和基本的人机交互理念。 现在按钮的位置有了,想让用户方便的点击还需要什么? 没错儿,按照那个什么茨定理,除了距离控件越近之外,控件越大也越容易点击。 所以我们应该把这个按钮做到一半屏幕那么大!!! 哈哈哈当然不是,我们要给按钮一个合适的大小——想想那个什么44px原理? 总结三:了解相关设计规范中给出的那些交互设计要求并能理解其缘由。 你的按钮得有让人看得出来的样子对吧? 所以要选择一个合适的形状。 比如在Material Design的规范里,FAB的样式就一定要遵循规范为圆的;再比如在弹出的Alert提示框中,下方的两个按钮一般都是方的。 图形中有三种基本形状——矩形、圆形、三角形。通过这三种形状的变化和拼接,你可以创造出各种各样的图形。 当然这理论上来说也应该是设计师的事情,但你一个产品经历如果连各平台的设计规范都不了解的话,很容易被压制的哦(比如苹果商店Reject的理由里就有非规范设计这一条。) 总结四:了解相关设计规范中对各种图形使用所给的建议并能理解其设计规范的作用。 这一点也是老板和产品经理们经常放过去的——让设计师来定就好了嘛,他们更专业。 但是——他们的专业,只是在平面设计上专业,而用户对产品色系的敏感度,他们比你更了解? 你对色值可以不需要了解到DB4747和AE0808的区别这种程度,但是色彩三要素——色调、明度、纯度——的变化对于人的感觉有什么影响你一定要了解。如果不懂,请自己恶补相关知识。 总结五:不要再跟设计师说「我要一种大气的颜色」这种屁话,转而用「纯度中等、明度较小、色调较冷,这样一种比较稳重、厚实的感觉」来描述。 当你放置了一排位置合适、大小合适、颜色独特的按钮时,其实用户还是很难理解它是用来做什么的。为此,你要赋予它一定文案,给不明所以的用户一个引导——哦这个按钮的作用是用来做这个/那个的。 而涉及到文案了,你除了要具备文字功底、使得可以用简短精确的词语来表达适当的意思之外,还要了解这些东西:用什么字体呀?字号多大呀?字色如何呀?需不需要用加粗、倾斜、下划线、删除线等样式来进行特定强调呀? 总结六:作为一个产品经理,玩转文字是一项非常基础、非常不起眼但对用户能产生巨大影响的能力。 诶你会问一个破按钮哪儿来的输入输出? 我们从计算机原理课本中学到的I/O,指的是一台机器,我们输入一定信息,它就能输出一定信息,这是一个狭义的I/O概念。这个概念放大到交互范围,指的就是——当你对一个Object做出一定操作,它所返回的反馈是怎样的。 所以对于一个按钮,你还要设定当你点击(tap)它的时候它应该如何表现?按住(press)它的时候它应该如何表现?当然前面这两种行为还只是在移动设备端的,到了网页设计中,你要考虑的动作叫做Click、Hover——而你还要了解后两者跟前两者有什么差异。 总结七:考虑一个控件存在的意义——与人发生怎样的交互?在这之后将会如何呈现信息? 与I/O不一样,I/O所表示的主体只是一个被动的对象,它只有在你对其进行直接操作以后才发生对应的反馈,给你返回一些信息;而当你对它不管不问的时候,它就那么傻呆呆的杵在那儿。 所以在很多的产品设计中,这款产品设计的「有没有灵性」、「有没有灵魂」,取决于在你现在的操作及注意力的主体之外的那些控件,有没有一种「自觉性」,为你当前的操作自动让路。 如果这么说你不明白,不妨想想iOS7中Safari的地址栏。 在以往的设计中,你不操作地址栏的时候,它就静静地在那儿,不管你滑动页面、点击Toolbar的按钮或者其他操作,它就不死不活的占着那个位置。 而从iOS7开始,Safari的地址栏变得「灵动」起来,当你滑动页面查看更多内容的时候,它会「很自觉地」收起缩小,为你让出更大的空间用于显示页面内容。 总结八:你的按钮,在我们不需要用到它的时候,它会不会足够自觉? 八个属性决定你如何摆好一个按钮,到这儿摆按钮的工作基本就完成了。 但是你也会考虑一个问题——我又是如何找全这八个属性的呢?因为实际工作里并不是说上面的每个点你都想不到,你会想到一些点,但又正如一开始所提的那个问题——为什么你就不如我想得那么全? 在此我也没有其他的办法可以教给你「如何考虑全面」,只说这样一件事情——在做任何一件事情时,如果你能有另外一个大脑监视着你这一个大脑指挥你的身体所做出的一举一动,那你就可以发现整个过程中被你这一个大脑因为「熟悉、习惯」而「理所当然」忽略掉的那些行为了。同理,当你把这种监视思维应用在产品拆解上的时候,你就能发现那些被你「理所当然」忽略掉但实质上极其重要的东西。 上面这段可能你看不明白,我就以一个小故事回答并结束这篇文章。 一个小孩子问他爷爷「爷爷,爷爷,你晚上睡觉的时候,胡子是放在被子里面呢还是放在被子外面呢?」 结果他爷爷当天晚上一直没睡好,因为他一直觉得好像不管把胡子放在被子里还是被子外都那么别扭——但最重要的是,为什么以前他就没注意呢? 本文作者:阿九 转载自:现世录一、设备
二、位置

三、大小
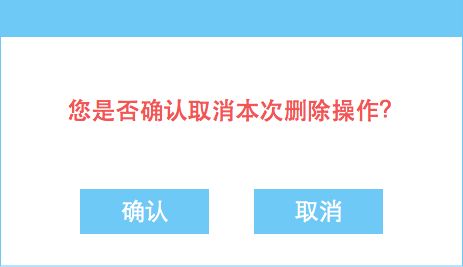
四、形状
五、颜色
六、文案
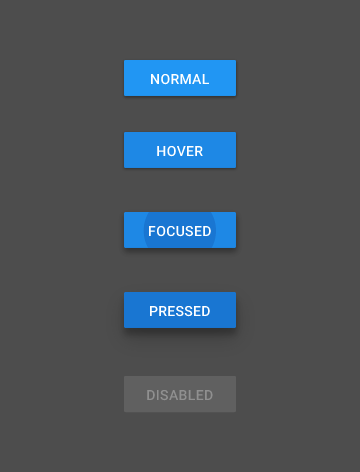
七、I/O(Input/Output)
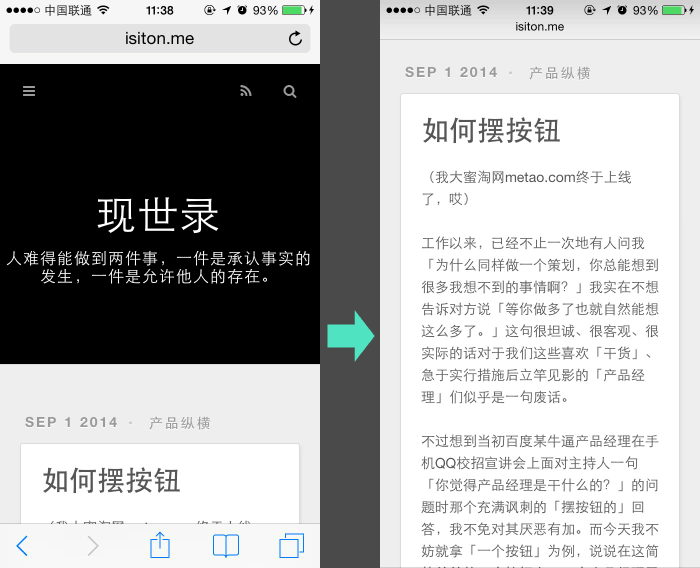
八、行为


 起点课堂会员权益
起点课堂会员权益
















交互设计有话要说,这些东西可能交互设计师更懂。