推送系统从0到1(六):推送的着陆页设计
本篇将围绕推送着陆页的设计、着陆页的用户行为、消息中心等几个方面为大家介绍。enjoy~

上一篇为大家介绍了推送消息在传输过程中出现丢失的情况,并讲述了消息丢失的几个原因及建议,没看过的小伙伴可以看下 推送系统从0到1(五):推送消息如何丢失的。从第二章开始围绕着推送的整个流程进行介绍,从推送服务的接入、推送消息的建立、消息传输、消息到达等阶段都进行了讲述。
本篇来到了推送流程的最后一个阶段,用户点击推送消息后进入到着路页。这个是用户使用推送系统的最后一个环节,也是整个推送的最终目的:把用户带入到着陆页。所以本篇将围绕推送着陆页的设计、着陆页的用户行为、消息中心等几个方面为大家介绍。本章将会是最后一篇讲述推送流程的文章,从下一章开始会深入从运营层面(如个性化推送)、数据层面(如用户画像、提高推送点击率、数据监控等)为大家介绍。
1. 着陆页的设计
用户收到推送消息后,若对推送的文案及内容产生兴趣,便会点开推送内容浏览详情。这与列表页似乎有些相似,通过标题、摘要或图片吸引用户进行浏览,只不过推送具有及时性、定向性。用户不需要处于应用内的列表页中,便也可以看到摘要的内容。能否吸引用户点开是推送消息内容的责任;而用户点开之后能否达成运营目的,则是着陆页的责任。
1.1 着陆页的类型
根据推送目的的需要,着陆页可以是APP中的原生页面、活动网页等。像是以促成APP内部流程转化的,如电商类网站的下单、发货、签收等;又如社交类软件的聊天消息;亦或者资讯类平台的文章内容等。这些类型的推送大多是跳转至APP内的原生页面,对于这类页面有2个好处:
- 原生页面加载快,减少点击消息到着陆过程中的用户流失
- 原生页面用户熟悉,了解该页面的出入口位置
但是该类型的页面也有局限性,用户对于这些页面过于熟悉,以至于后续再次点开的几率会减少。例如电商网站的发货提醒,你前几次点进去之后会发现就是一个订单发货状态。后续再次收到发货提醒的推送之后,根据通知消息知晓发货状态就完成了解进度的需求,不再需要点进去浏览了。
而活动类页面多使用H5等网页形式,由于其形式灵活多变所以使用网页的概率极高。相较于原生页面,其加载速度略微不暂优势(当然一些大厂的APP中这个差距可以忽视)。这个将有可能导致用户在等待过程中离开。但是活动类推送由于其蕴含的运营策略在其中,同时样式并非用户常见页面,对用户比较有吸引力。
综上所述,着陆页的设计最终还是根据推送需求所决定,只不过由于选择的页面类型不同,会有一定程度的数据表现差异,在进行设计的时候有这个预期便可。而着陆页的类型对于用户转化的影响并没有特别大,更大的在于用户对通知消息的预期与着陆页实际结果的差异。下面为大家介绍着陆页的用户预期。
1.2 着陆页的用户预期

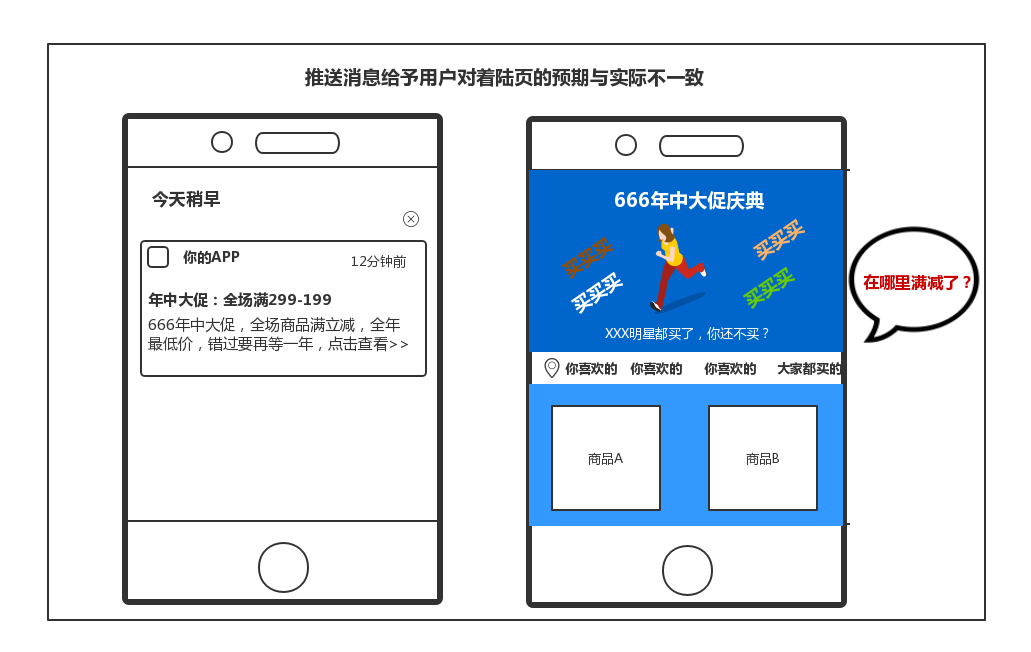
与大多数公众号及列表页的用户预期相似,用户在浏览推送消息时也会产生一定的预期效应。用户可能会被所谓的“标题党”所吸引,也可能会对消息中的“诱惑”充满兴趣。但是在用户点击的那一刻,他的心里已对着陆页内容有所预期。也许你曾遇到过这样的场面,收到一条电商网站的关于优惠活动的推送:参与活动,立减XXX;你在被价格所吸引点后点开推送并在活动页中翻来覆去都无法找到优惠的地方,此时你一定会直接关掉APP。从推送的传播的角度来说这是成功的,用户成功被标题吸引并抵达着陆页。从本次推送的商业化转化效果则有待考量,但是毋庸置疑用户的预期是着陆页确实有优惠信息并且应当一进入便可找到。由于预期与着陆页不符,很可能用户下次根本不再会点开通知消息,或者用户会直接关闭通知权限。
所以在推送消息与着陆页的设计上需要考虑用户预期,相比于公众号或者列表页,标题党真的需要慎用再慎用,不然少则无法达到后续的转化目的,多则直接损失一个用户。毕竟像列表页点开发现不符合预期返回之后仍是列表,并且那是用户主动点开的行为。而对于推送消息是首先从外部进入到APP的,再者并非用户主动找到的,若着陆页不符合用户的预期,用户极大概率直接关掉。
所以在推送消息和着陆页的设计上,尽量考虑用户的预期效应,不要消息和着陆页文不对题,即便一些商业化运营手法,请不要放在着陆页上,可以考虑放在后续的行为页面上。
1.3 着陆页的设计目的
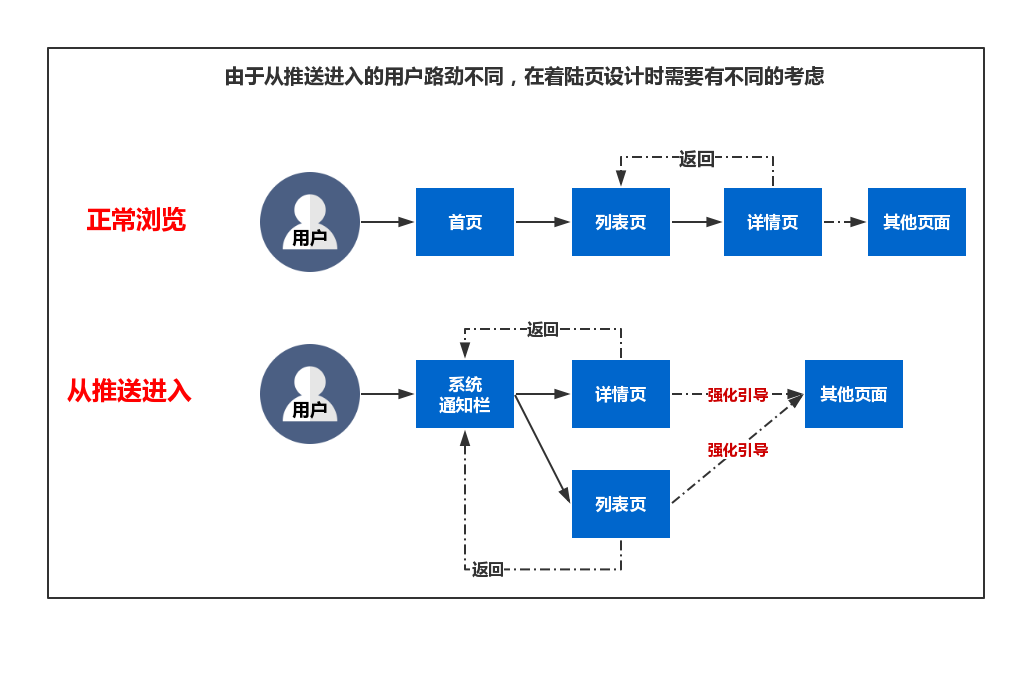
上面有讲述到,由于着陆页的设计目的不同,设计类型及推送消息均会有不同的展示方式。那么在着陆页的设计上,需要根据目的进行设计。需要记住的是,与用户正常浏览行为不同的是,推送是从应用外部直接进入着陆页的,并且是平台方/第三方发起的行为。不同的用户行径自然与正常浏览的用户产生差异,从推送进来的用户相较于普通浏览的用户来说,耐心(浏览时间)、浏览量以及转化效果都可能与正常浏览的用户不同,所以在着陆页的设计上需要更考虑目的。

(1)若设计目的是实现转化/过程衔接
那么在着陆页的设计上,更突出吸引用户转化的点。最好直接放在第一屏,转化的核心入口请显著突出,减少用户翻找的成本。同时在内容的设计上尽量符合用户需求或者完成过程的衔接。如电商类平台希望实现用户的购买,若该页面为用户需求的商品优惠页,则转化的可行性非常高。若此页面为用户转化过程中的衔接页面,请告诉用户在处于的过程或状态,因为用户不是正常流程走下来的,而是从外部进来的。
(2)若设计目的是增加浏览
从推送进来的用户浏览量从理论上讲是不如正常浏览用户的浏览量。这是因为用户主动和被动产生的差异化效果。当然也不排除推送的内容非常贴合用户需求,并且在着陆页的设计上能引导用户一步步深入浏览。所以目的是增加浏览量的着陆页设计需要考虑的是,用户不是从首页/列表页进来的,根据正常的返回习惯,从哪来就回到哪去,那么用户很可能在浏览完当前页后离开APP。所以在着陆页出口的设计上就需要更加注意,想要增加浏览量就需要更多的页面出口,更需要强化引导浏览的通道。如果你观察天猫的推送你就会发现,它的猜你喜欢推送大多数着陆页中都是放置大量商品入口,给予用户深入继续浏览的入口。减少用户浏览完当前页由于习惯性返回而离开APP。
(2)若设计目的是满足用户需求
若是为了满足用户需求,像是满足用户获取消息的提醒类推送,满足用户获取最新资讯的新闻类推送,满足用户兴趣的文章类推送。这些推送的目的更多在于满足用户需求,那么着陆页的设计应当直接展示需求内容,这类推送会更简单纯粹,因为竞争力在于内容本身,推送只是作为触达用户的途径。
2. 着陆页的用户行为
上面已经介绍过了从推送进来的用户行为可能会与从正常路径进来的用户行为有所差异,所以需要监控该部分的用户行为,若是带有商业化转化目的的,就更需要针对用户着陆后的行为进行监控和分析,从而挖掘和调整转化的关键诱因。此处推荐2种用户行为的数据采集方式:
- 沙漏模型:从用户点击推送进入着陆页到实际转化与正常用户的转化沙漏进行对比
- 喜好度模型:从用户停留、浏览深度、关键交互(收藏、分享、转化)等进行分析对比
第一种方式多运用在活动类的着陆页,根据用户转化效果不断调整页面的设计,力求实现最高的商业化价值。第二种多运用在个性化精准推送,而使用户在点击推送并着陆后的数据表现反过来修正用户画像,这个将在后面的章节进行详细介绍。对比用户行为与设计目的,我们可以与原设计时预定的用户行为路径进行比对分析,不断调整着陆页让其更好的与设计目的一致。
3. 推送消息的存储— 消息中心的设计
在用户浏览完着陆页后,也有可能点击左上角的返回,此时应当返回哪里呢?按理说从哪来就返回哪里,但是推送是从系统通知栏点击进来的,难道返回手机主屏幕?有些APP的做法会返回APP的首页,或者着陆页的入口页面。但是当着陆页是特殊的活动页面,没有常规入口怎么办?或者说用户不小心离开了,再想看刚刚推送着陆页怎么找?这个时候很多APP就会通过消息中心解决消息的存储问题。

3.1 消息中心的作用
消息中心作为推送消息的存储中心,提供了再次造访推送着陆页的机会。不仅如此消息中心还承担了离线消息的作用。若用户并未点开推送消息或清除了推送消息,在其启动APP时,消息中心仍然提供用户访问消息着陆页的机会。许多APP会单独把消息中心放置在重要的tab标签页上,并加上小红点提醒;若用户已经点开推送消息并浏览,不小心离开着陆页或者下次还想浏览,则消息中心提供长期访问着陆页的入口。
对于社交类APP来说,消息中心才是最为主要的聊天列表,推送反倒是次要的,仅仅作为提醒的功能。该类型的APP会把消息中心作为最主要的页面进行放置,既然消息中心这么重要,那么又该如何设计呢?
3.2 消息中心的设计
按照消息中心的作用中描述,消息中心是把推送消息保存下来并提供再次造访的入口,那么消息中心的实现就是把通知直接保存在APP里面吗?其实不是的,下面将为大家介绍消息中心的设计原理。
(1)消息的传送
消息中心的消息传送其实与推送消息为两套消息传送机制。消息中心的消息更类似于离线推送。由于不需要实现用户在关闭APP时的及时提醒(交给推送完成),所以消息中心的消息多为启动APP后进行数据拉取的。虽然是两套数据传输的方式,但是两者又是相互关联的。消息中心需要了解推送消息的内容,读取状态等相关信息,所以推送消息的状态及内容需要反馈给服务器,并展示在消息中心。
(2)消息的存储
消息的存储主要分为两种方式:一种是需要登陆的方式,跟随用户账号迁移,该方式涉及数据同步问题,由于成本过高,使用场景较少。另一种是保存在客户端本地,卸载或迁移后数据均会丢失,大多数APP运用该方式。消息的存储难点在于,每个人的消息是不同的,需要单独存储,这个存储量相对较大,相当于每个人有自己的一套消息中心,因此大多数消息建议存储在客户端,而服务端多负责新消息的传递和消息的读取状态(此处需要与研发多进行探讨,寻求较好的存储和实现方式)。
(3)消息中心的展示
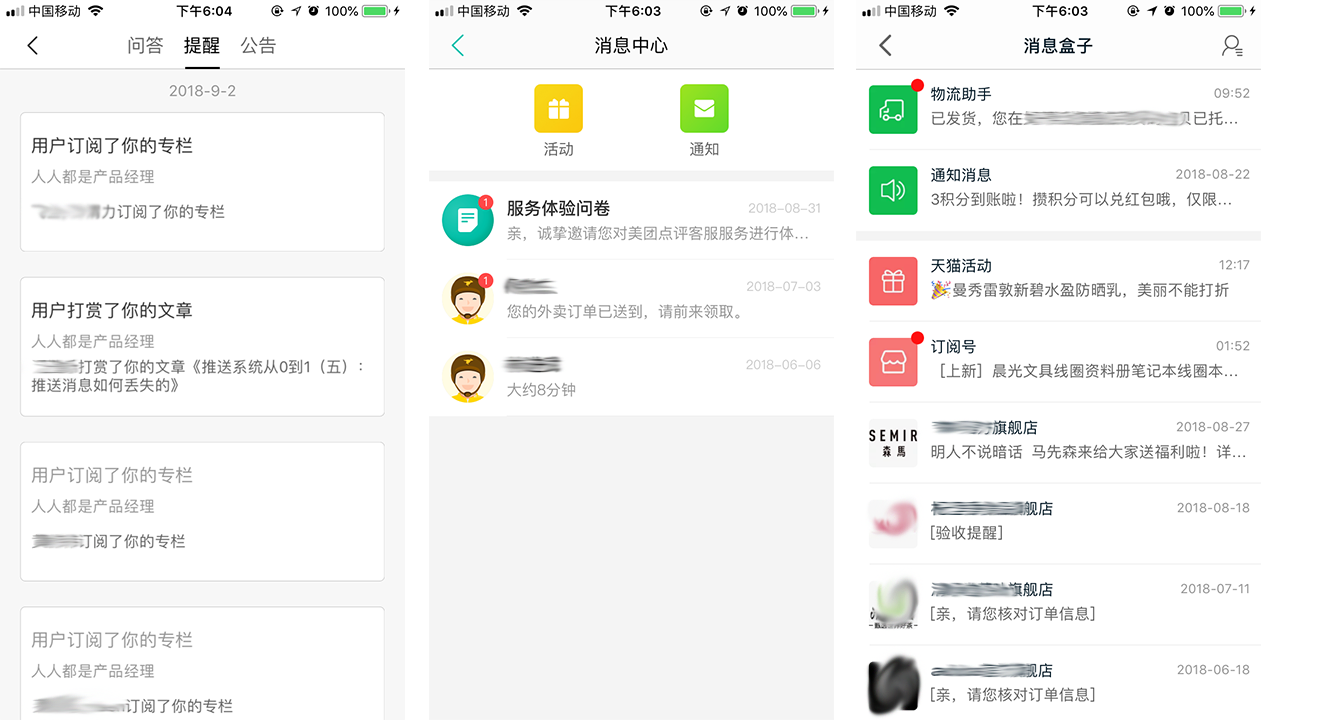
由于消息的类型不同,消息中心呈现方式有很大的差异化。例如电商类网站,由于消息种类不同光消息中心内容页就有很多种的展示方式。如消息列表形式的、如微信公众号形式的、如即时通讯对话框等等。不管消息中心长什么样,其最终解决的问题就是消息的展示和存储。为用户提供消息着陆页的入口。
由于本章主要讲述推送着陆页的设计及进入方式,而消息中心作为着陆页的存储和入口在此进行简单的介绍,关于消息中心如何具体设计与实现,后续有机会再进行详细的介绍,在此就简单介绍其用途即可。
本篇总结
本篇主要为大家介绍了推送着陆页的设计及消息中心的作用和原理,总结下来会是以下几点:
- 根据着陆页设计需求决定着陆页的类型
- 推送消息和着陆页需要给予用户预期一致性
- 推送进入着陆页的用户行为与正常用户浏览有所差异
- 观察用户在着陆页的行为与设计目的的差异,能更好的优化着陆页
- 消息中心承担消息存储和着陆页入口的重要任务
至此基本完成对推送流程的介绍,在流程介绍中有许多不足或者不准确的地方,也期待各位看官能提出修改建议,非常感谢您的支持。下一篇将会是个性化精准推送的开端,介绍如何获取用户行为,分析用户的喜好度,建立用户画像。尽请期待。
相关阅读
本文由 @番茄那只羊 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








写的很清晰
好赞!