产品人忽略的问题,在登录屏幕上显示密码

东东导读:作者举出几个例子来说明显示密码却不见得有助于安全,相反会带来体验不好,甚至错失商机,作者引述几个调查结果做出结论,说到密码掩码只是设计者的一厢情愿.另外还提到为什么Web和APP登录体验不同,以及在Web中保存密码和自动填充的安全考虑设计,真的深入细节.
2012年我概述过为什么我们应该让人们在登录应用时能够看到他们的密码——尤其在移动设备上。如今两年过后,大量的安装启用已经发布,我在这里给出一个摘要是关于为什么和怎样显示密码以及之后会发生什么。
为什么显示密码
密码一直充斥着可用性问题。因为过度复杂的安全需求(最小的字符数,一些标点符号,至少一名法国国王的生日(原文:the birthdate of at least one French king,我猜它想说的是安全问题))和难以使用的输入栏,密码登录经常导致用户沮丧和错失商机。
周边82%的人都会忘了他们的密码。因此密码恢复是对内联网帮助台的首要请求。如果人们在一个电商网站结账时试图恢复密码,那么75%的人将不会完成他们的购买。换句话说,密码是双刃剑。而且这种情况在手机自身窄小的屏幕和不精确的手指操作上更糟糕。

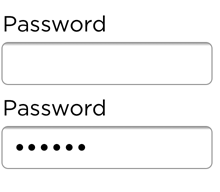
密码掩码使复杂的输入过程更加困难的同时却无助于提高安全性-特别在手机上可见触摸键盘直接放在每个输入框下面,突出每个你按下的键。这些反馈显示的密码字符尺寸比大部分输入字段都大。实际上,掩码字符在那些偷窥的眼睛上并没有真正隐藏密码。如果你怀疑有偷听者在注视你的屏幕,只要将你的手机移到他们的视线外。
隐藏/显示密码
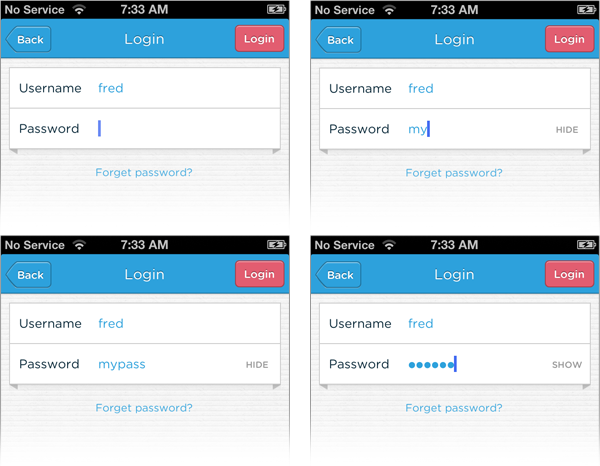
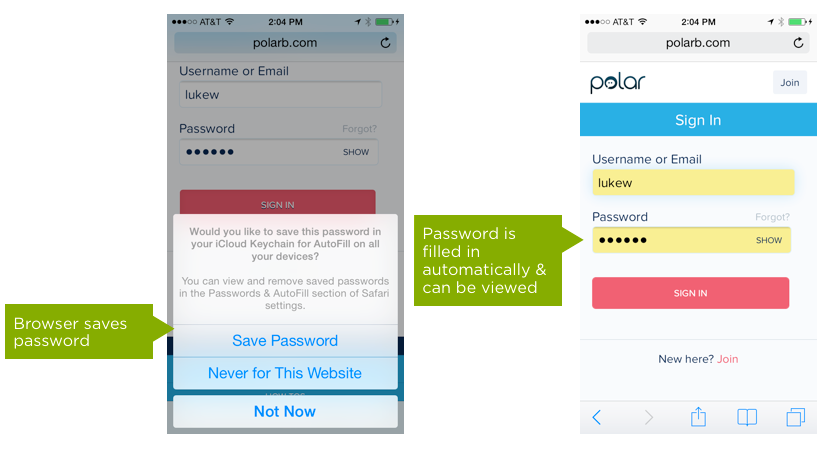
所有这些原因等等,我们选择把密码以可读文本显示在Polar(线上民意调查服务Polar)的登录屏幕上。一个简单的隐藏功能显示在密码框右侧,你可以在需要的情况下将密码马上转换为一连串的••••。

虽然我很有自信地在为了增加可用性和轻松访问做着正确的事情,但我还在担心用户看到他们的密码以明文显示的方式时反映消极,尽管可以将它们掩蔽。毕竟这么多年来的登录表单已经让用户习惯地觉得掩码字段意味着安全字段。
因此每当我们听说人们不仅使用可见的密码启动软件并且成功登录的时候,我会感到惊喜。Steven Hoober分享了他如何为20M Sprint的顾客撤掉密码掩蔽——没有问题,有效度量。Mike Lee告诉我们雅虎如何默认显示密码会带来双位数(百分比)的改善(包括其他改变)而毫无安全问题。
很快我发现密码掩码仅是一个惯例而已。这种设计模式一直在我们身边这么长时间但是没人认真思考过这种模式的合理性。我们就只是走形式地在组合一个登录框时默认增加密码掩码。错失商机和可用性问题自然随之而来。
设计解决方案
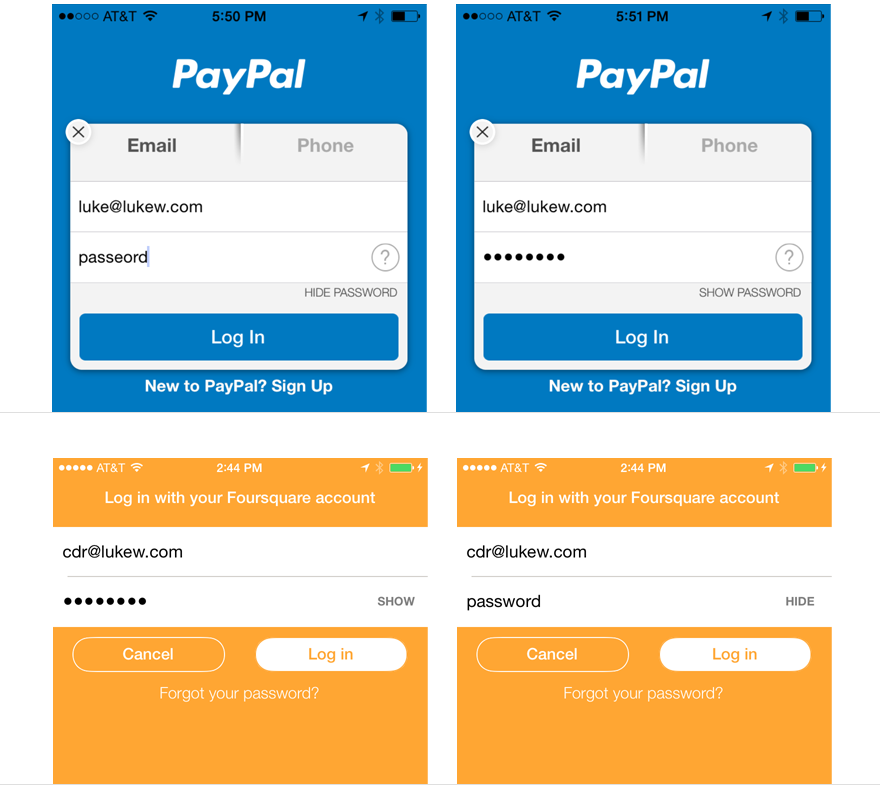
最近更多的公司已经开始带着批判的眼光看待密码掩码问题,以及推出几个不同的办法来处理它。PayPal和Foursquare采取了类似我们在Polar使用的隐藏/显示的文本交互方式。

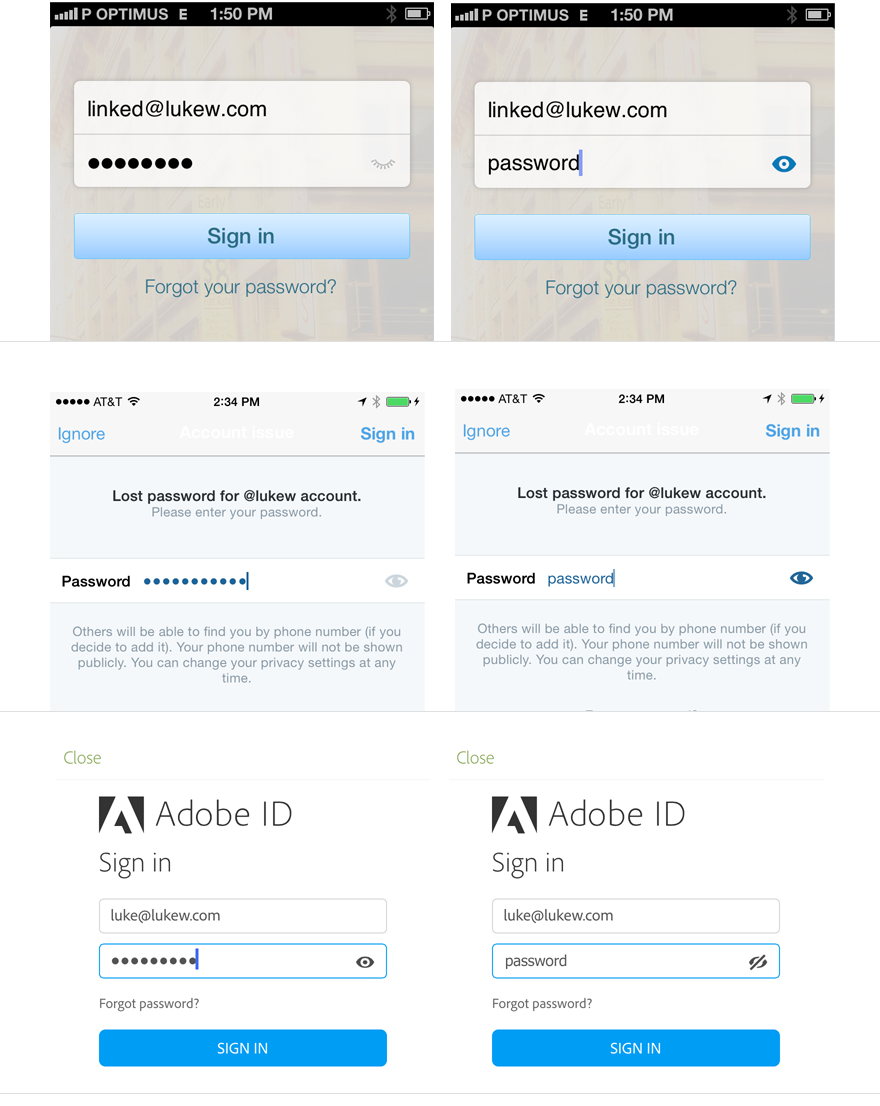
LinkedIn、Adobe和Twitter选择通过点击一个张眼/闭眼的按钮来让人们显示或隐藏密码。虽然这类的视觉符号比起文本而言不够直白,但是它可能带来的好处就是避开不同语言下文本翻译的字符长度问题(因为全世界的人都知道它表达什么意思)。

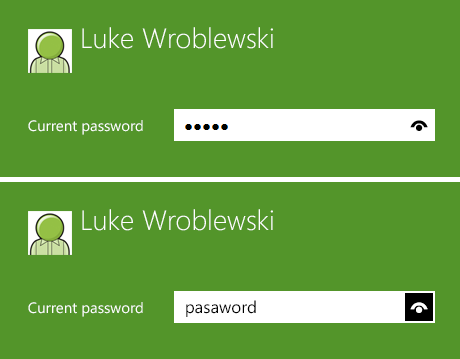
微软在这方面的处理可能称得上是最奇怪的实现。在Window8系统,你必须按下它们的眼睛按钮才能看到你的密码。一旦你移开指针,掩码再次出现,你的密码将不会可见。真是笨拙的做法。

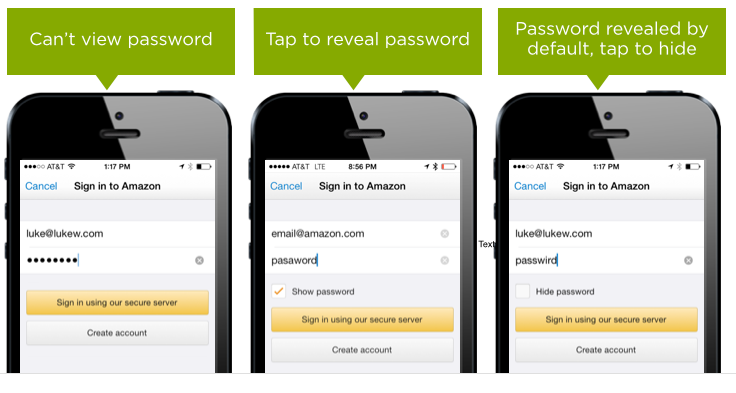
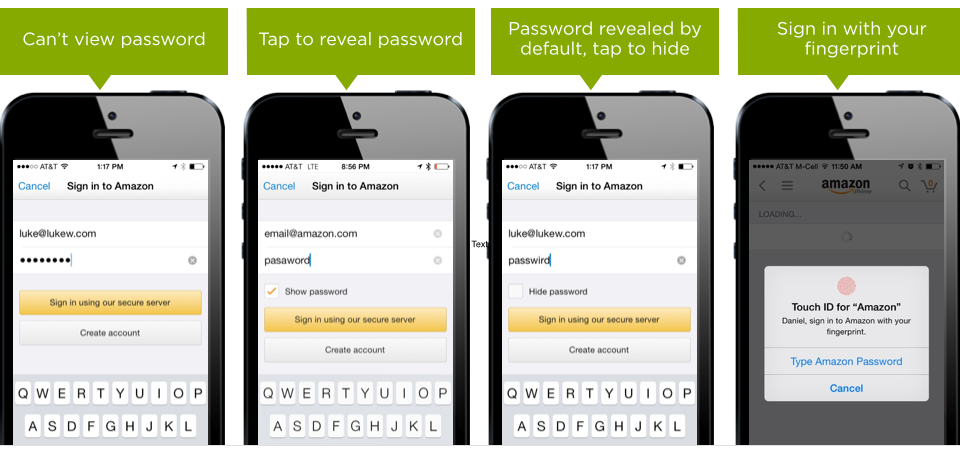
Amazon已经在它们的登录表单上反复迭代修改。他们的进展是:从不能看见你的密码,到允许你通过一个明确的功能(点击复选框)显示密码,再到默认显示你的密码,同时允许你点击隐藏它。

虽然这些解决方案都有赞成者和反对者,但更重要的收获是微软、Adobe、Twitter、LinkedIn、PayPal、Amazon以及更多公司都意识到这个登录屏幕上面的问题并且设计相应的方案。
细节是设计的灵魂
好吧,既然那么多公司开始让人们在尝试登录过程中看见自己的密码。那太好了,但这不一定意味着每家公司都应该去复制他们的接口。这里考虑是什么使我们起初选择屏蔽密码以及很可能涉及到更多有问题的设计“模式”,例如安全问题。
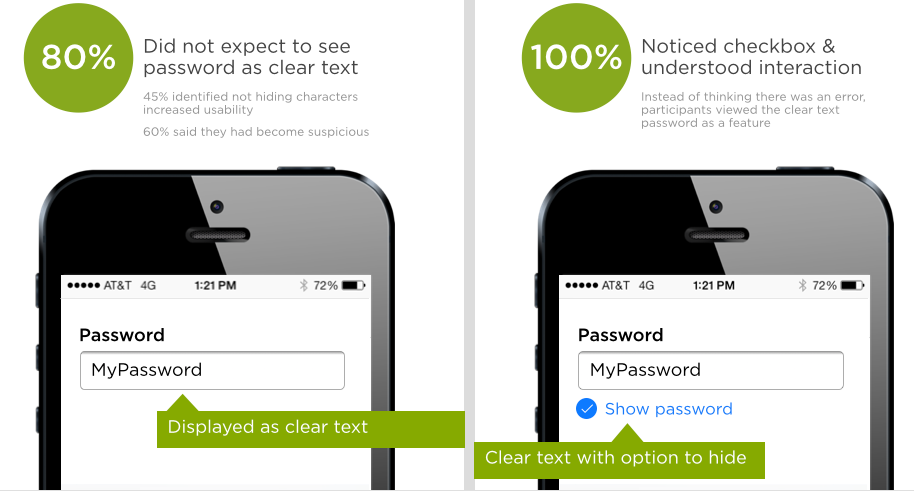
相反,值得我们去花时间的是研制正确的解决方案。特别是当你思考一个甚至细微的设计细节会引起很大的影响。举个例子,大家可以看一下Jack Holmes的研究,它分析了撤掉密码掩码所带来的影响。
在Jack的测试中,当密码以明文的方式默认显示在电商表单时,60%的调查对象表示会开始怀疑这个网站,只有45%的调查对象认为没有掩蔽的密码会带来使用上的方便。相比之下,当增加一个简单的复选框来提示可视密码设为启动时,100%的调查对象会注意到这个复选框,并且解读明文密码的功能。

从60%的怀疑率到100%认为一个复选框带来的方便,细节真的是设计的灵魂。现在没有人在怀疑Amazon的登录框有这样一个复选框。
网络VS本地
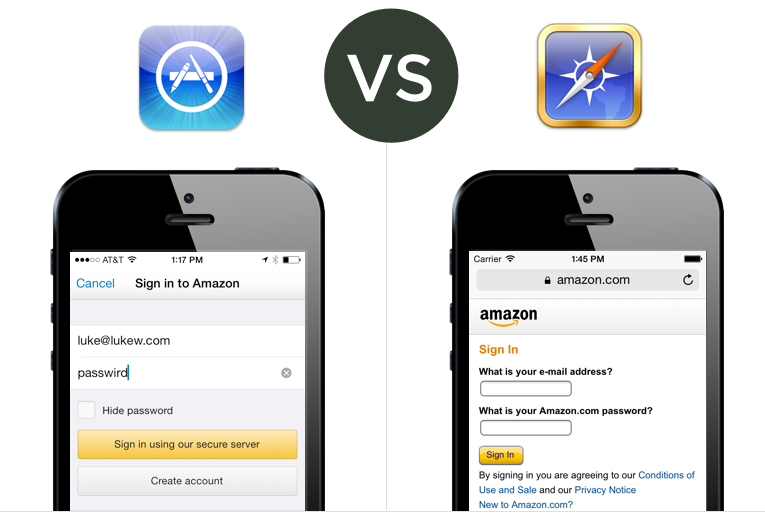
看了这些案例,很多公司现在让人们登录手机应用的时候看见自己的密码。然而同样的做法在网页上很少发生。为什么同样设备下,人们在原生应用登录比在网页浏览器上登录更加轻松?

这再次归结为安全问题。尤其是,如果:
1、你能够拿到我的设备
2、并且解锁它
3、如果你导航到一个网站
4、这个网站在浏览器上自动保存了我的密码
5、然后网站允许你在登录窗口看到我的密码
6、现在你能看到我的密码

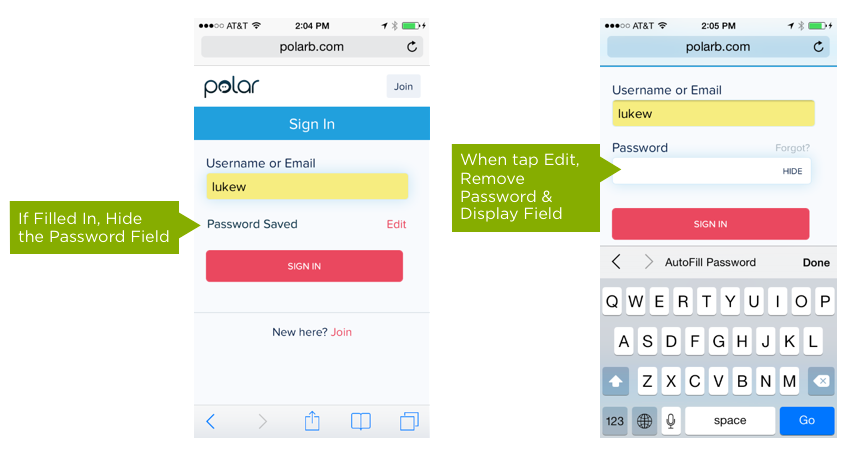
网页浏览器这种密码保存和自动填充可视密码的功能混在一起会引起安全问题。一种可以减免的办法是当你发现浏览器填充密码时隐藏密码框。之后如果有人尝试浏览,去掉密码字符条目,强迫重新登录。

遗憾的是实现这个解决方案所需的设计和开发工作开始大于潜在的好处。着手展望未来的密码框能彻底减轻登录问题更有意义。
超越密码
Amazon在他们的手机登录窗口没有停过迭代改善。在他们最新的iOS迭代版本中,他们完全去除了输入密码的必要。登录你的账户,只需要触动你的苹果手机的home键,用苹果的Touch ID来鉴别你的指纹。

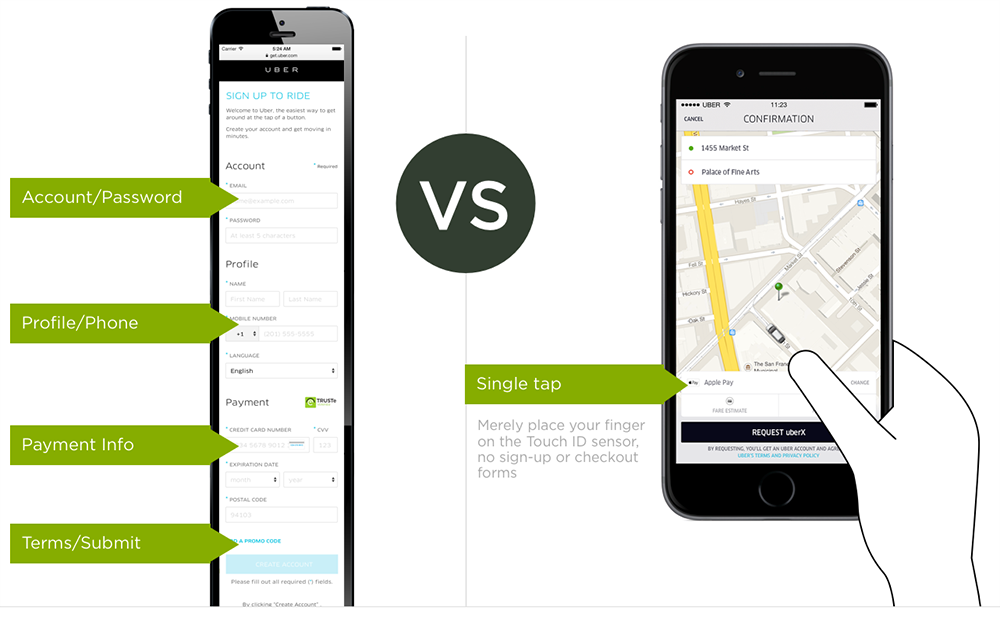
打车服务Uber则更进一步。不用注册账号,创建一个密码,然后输入你的付款信息就能预定和付款,你只需要把你的手机放在手机的Touch ID传感器上。不需要表单和密码。

虽然Touch ID是一种仅限于苹果最新iOS设备的解决方案,设置一个新的登录栏目来减少单点触控的影响程度也是一种方法。给出选项,用户将如何决定是登录还是结账?通过冗长复杂的的表单、费劲的密码输入要求和掩蔽?还是只需一次触控。
从这个角度上看…未来的登录表单和密码框将会相当简洁哦!
转载于:互联网早读课


 起点课堂会员权益
起点课堂会员权益








@我的印象笔记
500这一点人人都是产品经理 做的不好。
好文章转走 收藏
这篇文章居然有出现了~