【干货】Twitter视频功能设计流程全程剖析

译者总结:
在这7000字文章中,Twitter设计师展示了严谨的设计流程 以及 设计开发协作心得。
Twitter设计流程值得学习的几点:
1.原型设计驱动设计方向,可交互、便于测试、确定开发可行性。
2.注重设计与开发的沟通,将很多设计师来做更好的开发工作转移给设计师,项目跟进扎实,与其在AE中死抠“设计”细节,不如简单制作大致原型,尽早协助开发调节效果,制作“产品”
3.精雕细琢,750+静态设计变种,54份原型可见细心程度。
4.问题汇总,bug发现,用户测试并非与设计师无关。
5.任何棘手的实现问题,多揪着开发问,很多小发现影响却很大。
————————————————————————————————————————————————————
在2011中期,Twitter率先推出原生功能——发布照片。2013年,Twitter为用户带来了随时间推送媒体信息的功能——时间轴信息流(Timeline)。2014年,Twitter开始支持发布多张照片和GIF动图。最近,我们发布了Twitter 30s段视频功能——Twitter Video ,通过这一功能,可以帮助用户使用iOS和Android上的Twitter应用,捕捉生活生活瞬间。
作为这一功能设计的参与者之一,我非常有幸的见到了Twitter视频功能的发布。这得益于设计师、产品人员、工程师的精益协作,当然还包括一些分散在其他办公场所的贡献者(主要来自我们的西雅图分部——our Seattle office)。我要向我的产品和工程师,也就是 Joy Ding 和 Jeff Currier致敬。
看看连线杂志是怎么评论Twitter视频功能的—— what WIRED said about Twitter Video.
我的Nexus 6 和 M2 stand支架,上面运行着Twitter的视频功能,后面摆着一堆测设备
“唯一能确定的是:向整个团队展示真实、可交互的原型,便是最佳的沟通手段。”
在这篇文章中,我将带领各位管中窥豹,了解Twitter视频功能设计所经历的流程。这篇文章主要讲述的不是枯燥的草图和模型迭代。这篇文章重点讲的是原型设计。
我之前曾经写了一篇文章——Provide meaning with motion(赋予动效含义),在那篇文章中我举例说明了为什么设计师需要通透考虑动效和原型。大约也是在写那篇文章之时,我开始喜欢上了Framer.js和Framer Studio ,便利之处便在于移动端可交互原型。这段机遇让我受益匪浅。那时我还不知道这款工具会在日后我的设计流程中起到关键作用。
但是我们的原型设计并不仅仅局限于Javscript原型制作,除了FramerJS所实现的原型外,下面我会提供更多细节以及一些动图,这些动图是我们iOS原型设计团队在探索概念、尝试设计的过程中使用原生iOS代码所实现的效果。
PS.如果视觉设计、动效设计、原型设计是你的兴趣所在,那么欢迎应聘Twitter——Twitter is hiring.
什么是Twitter视频功能?
在Twitter,我属于相片和视频团队,我们与Expression团队(@TeamExpression)、私信团队和开发团队一道,努力构建优异的用户,为用户提供表达、展示的工具。
Twitter平台极具公众性,信息量大且实时发布,受众极广。我们需要设计原生的视频功能,让用户能够捕捉生活的美好瞬间,然后向世界分享。
这便是我们对于视频功能的看法。
我们开始设计30秒视频功能——30秒能够承载很多信息,同时又足够短,让其他用户可以快速预览。在设计时,我们需要审慎考虑这一体验的权重,向用户提供这一较为高级的功能。尽管我们能够支持更长的视频,但是我们希望用户所拍摄的视频质量小而精,而不是一种应付了事的拍摄体验。因此,我们设计出简约的界面,帮助用户记录生活中的片段,同时尽量减少拍摄时进度条充满所带来的压力感。
仔细品味这一产品设计,它对沟通所起到的作用令人印象深刻,仅有一个界面。更令人印象深刻的地方在于,录制和发送设计的十分简洁,可以快速的满足视频分享需求。
连线杂志

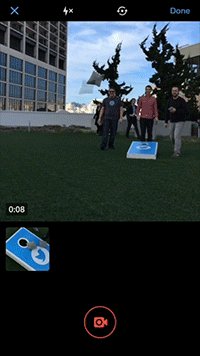
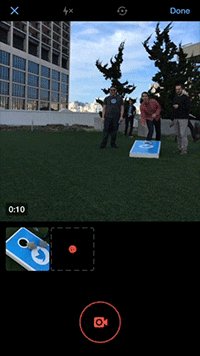
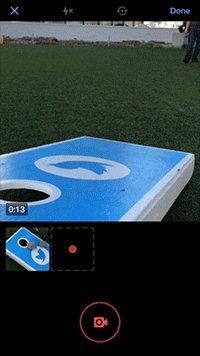
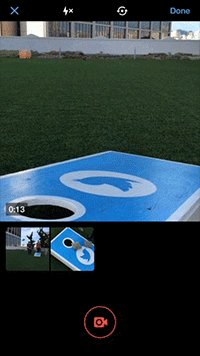
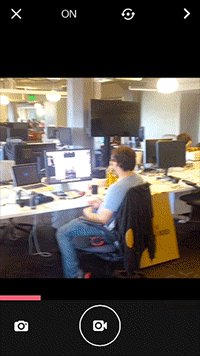
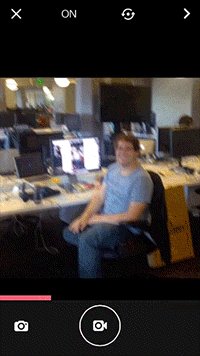
Twitter for iOS,视频功能在iOS设备上的录制体验,设备为我的iPhone 6+
我们首先需要在iOS和安卓应用中构建普通的摄像机功能。调用的原生相机功能也就那样。现在我们面临着两个挑战——我们需要设计出能够吸引人的拍摄模式。同事Wayne Fan 主要设计拍照,而我主要设计录制。
迭代流程
——原型设计带来深刻影响
750+ Sketch 静态设计原型
54份 Framer 可交互原型
在这次设计过程中,产生了大量的手绘草图,进行了多次视觉设计和原型设计改动。但是本文将主要展示影响设计方向的几次迭代。在理解了问题所在和需求,思考出了具备可能性德解决方案后,我开始大量绘制不同方向的设计草图,然后选出最佳方案,制作原型来进行测试。Google Ventures的设计团队形容这种设计流程为“理解,发散,决策,制作原型,验证”
每次迭代过程都是在Sketch中绘制完静态后,便立即在Framer Studio中设计可交互原型,然后开始仔细考虑交互细节和动效。这种方式能够迅速发现设计问题。之前的大多数迭代版本在经过Framer Studio 交互测试后,都发现了不少问题,然后便迅速摒弃,更换设计方向,重新开始在Sketch中进行静态设计。

在Framer Studio中所构建的最新版本。抱歉我的代码不够简洁。
我所制作的原型是完全可交互的,支持手势、滚动,能够记录状态。然而,却没有简单办法能够调用电脑和手机的摄像头(尽管可以通过导入JS库,来实现在Chrome中打开摄像头,但是效果不佳),不管怎么说这种原型中所使用的图像和视频都是假的。
尽管我特别喜欢原型设计,认为原型设计优点良多,但我也清醒的认识到,原型就是原型,而不是最终产品,如果再继续钻压下去,毫无益处且浪费时间。原型设计往往是艰巨而又琐碎的,通常会花费大量的时间,很多时候需要设计师去自主思考、解决一些技术问题,例如储存状态和数组处理。因此,我必须有所取舍,我只需要在一些“我需要知道点击此处的交互体验”的地方和我比较拿不准的地方进行原型制作即可;正如我的一个同事说的那样,我应该灵敏式的进行原型设计,主要是为了实现目标,而不是花好几天实现去制作一个处处都有细节、包含全部功能的原型。

所设计出来的原型给谁用? 原型的作用在于体验感受,验证交互设计和概念。我通常会把一些早期原型给我的经理Brendan Donohoe 看,也会给一些同事看,进而听取他们的批评和意见。
一份可以交互的原型胜过上千场毫无价值、扯皮的会议。
为何采用Framer作为动效工具:因为我有前端开发背景,因此我能够熟练使用Javascript。我不想因为不够熟练而被限制住,因此我没有使用其他工具;使用CSS/HTML/JS,你可以构建一切。
迭代版本一
这个迭代版本主要进行一些尝试。主要考虑的几点是:导航,录制进度提示,拍照和拍摄模式之前的切换,思考长短视频的功能,思考编辑功能。
我们首先发现的一点是,观看竖屏体验其实不好,对于timeline来说竖屏视频太高了,而且用户需要开启全屏才能较好的欣赏视频,而如果我们缩小视频尺寸,添加黑边,效果更不好。我们不鼓励在Twitter中拍摄竖屏视频。因此录制出来的视频是正方形的,但是用户依然可以导入Camera Roll中已经有的、高宽比不一的视频。
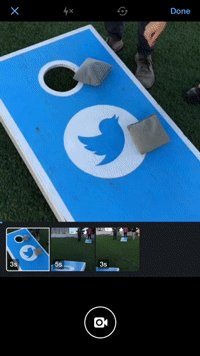
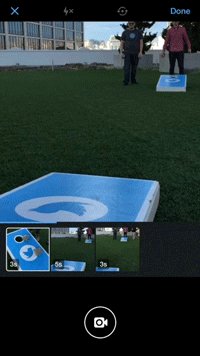
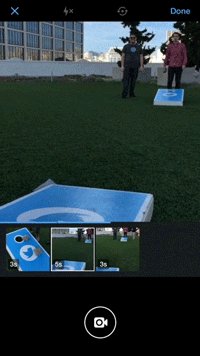
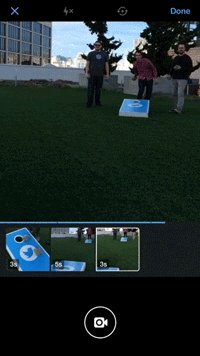
我的第一版设计只有两个页面切换:录制视频,然后返回,在第二页中重播、重排列、删除视频片段。似乎看上去逻辑很合理。录制模式有着简单的蓝色进度条,机理是按压录制。编辑页中的体验略像幻灯片,每5秒一环。这种设计的好处是,哪个视频长,哪个视频短,一眼即知。

Framer Studio原型:
在初版原型中,我尝试使用了快速取消功能,以及按压回倒和删除。
这里我随便找了一些图标替代,尽管我们一流的图标设计师Jeremy Reiss已经制作出一些很不错的Icon。
问题聚焦
设计完成后,我需要给周围的人用一用,听取了他们的一些建议:第一个便是在视频片段区域,删除的“X”图标触控区域有点小了,感觉可能会不好点。而且就逻辑上来说,既然能够轻松的删除一个视频片段,那么撤销似乎有点没必要。
另外一个建议是,视频片段之间需要加点间隔,否则无法有效区分,而且看上去有点像幻灯片。
我和PM, EM一起研究了下“录制完成后重新播放所录制内容”这一功能点,感觉这个做的有点过了,一般人的需求是快速录制,简单发送。
什么是设计评审?
设计评审对于我们来说比较非正式、比较常规,在设计评审中,我们会聚到一块展示当前的设计内容,任何阶段任何设计都可以抛出来听取大家的意见。对于大型团队,我们需要将团队分成相关的小团队,各自评审相关的设计问题,获取反馈。
不需要正式的展示,也不是为了获得一种设计“批准”。比较正常的设计评审应该是放松、让人充满创新性的环境,你可以从你的同事的知识和专长中了解到很多你不知道的事情。
修正
我的下一版原型修正了这个问题,采用了拖拽删除,而不是点击X删除。除此之外,我添加了一页,用来预览所拍摄的内容,在预览页和拍摄页都可以进行编辑,我的设计让整体的录制体验偏重于快速录制,而不是复杂的编辑功能。

Framer Studio
我注意到录制模式和编辑模式之间的切换不是那么明显。仅仅是一些新的元素入场,界面的变化不大。
我将会进行一些设计调整,向用户讲述一些故事,如何拍摄视频片段,如何快速切换进入编辑模式,如何删除片段,然后继续拍摄下一段。
问题聚焦
修正了上述问题后,感觉还不错。我便展开了下一场设计评审会,我想听挺其他人对于所拍摄视频删除功能的想法。我觉得不能在视频片段的小方块上做文章了,因为它们已经可以被拖拽,而且会让人分不清它们何时会被删除,拖拽到何处会被删除。而且需要考虑拖拽删除手势是否具备可发现性。
问题修正
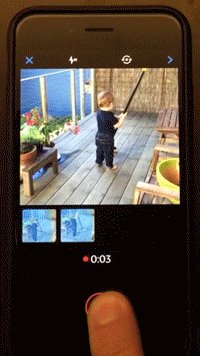
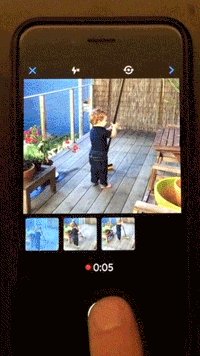
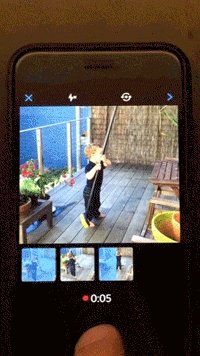
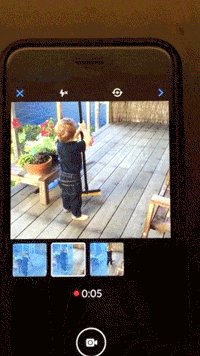
我探索出了一种删除设计方向,当你拖拽视频片段到屏幕指定的删除区域时。会出现视觉提示,垃圾桶盖子会打开,录制区域会覆盖上红色。我同样加入了文字提示,告诉用户拖拽可以移动,也可以删除。这次直接使用了iOS原型。

Framer Studio
大概也就算是在这时,Framer开始支持在原型中添加视频,所以我添加了一些日本旅行期间的视频作为原型中得视频。
在早期原型中,很多东西设计的比较夸张。
迭代版本二
在进行第二版迭代时,我已经升级上了之前的设计版本,让团队成员试用,收集反馈。同时加强了与开发者的沟通,以便了解一些效果技术实现的可能性。例如,在我的原型设计中,无需切换模式,视频片段便可以悬浮于界面上,很多工程师一打眼就感觉实现难度很大。
在与工程师协同工作一段时间后,我们构建出简陋但是具备功能性的一版,具备录制和编辑功能。

第一版iOS Build版本
Twitter 视频功能早期Build版
原型设计终于变为真实上机的产品。这也是JavaScript所能达到的极限。
问题聚焦
现在产品设计已经上机,我们开始使用它。我们把成功向CEO,Dick Costolo呈递。
在使用过程中,交互反馈的感觉不是很好。罪魁祸首就是录制进度条,因为有30秒的限制,进度条会缓慢填充。进度条实质上并不能有效提示用户正在录制。而且还会给用户一种焦虑感,或是感觉时间不够,或是感觉必须要填满30秒,会导致视频内容质量的下降。
进度条另外的一个问题是技术问题:在安卓中,需要等一会,摄像头才准备好录制,但是进度条已经开始填充了。这种不合拍会造成不佳的卡顿体验。
还有一点不理想的是,在按录制按钮的时候,圆圈会缩小。后来为了提高可见性,变成了扩大。
问题修正
我花了不少时间寻找进度条的替代品。大概产生了40多种迭代版本,从赋予图形动态的方式到计时器的视觉改良。在探索期间,依然不断向团队展示静态设计和原型视频。我的工程经理Jeff会把这些演示传给我们西雅图分部的同事,然后获取反馈。
其中一个版本中,在照相机准备录制时,采用了较为丰富的图形动画来掩盖延迟,准备完成后,计时器示数增加,红点缓缓浮动。在30秒的最后5秒,会有一条跨越屏幕的红线逐渐充满,来提示用户,时间快到了。

当超出时间限制,视频录制完成后的动效,后来我摒弃了这一版,因为不应该鼓励用户录制视频超出时间限制。
在我们设计和开发功能的同事,我们依然没有忘记最开始的目标:帮助用户捕捉瞬间。我们讨论的其中一个问题是“如果用户想要的‘瞬间’超过30秒怎么办”。我们讨论了很久,甚至想设计超出30秒的视频录制功能。我们可以让用户无限录制,然后再裁剪,最后输出的视频长度依然为30秒。
最后我们觉得这种方式太复杂了,30秒按常人标准来说已经够长,要保持简约。

Framer Studio
这个原型版本依然需要在两个界面之间转场(录像,预览/编辑),删除了进度条后,操作响应度感觉有所提升,但是依然不是特别理想。
问题聚焦
去除进度条设计,结局了我们之前所面临的一些问题,但是在完成了原型改善和iOS实机Build后,我们又遇到了新的问题。在录制完几个视频片段后,用户没有获得一种完成感,仅仅是数字有所增加。我们需要更强烈的视觉反馈,目前的计时器无法逾越用户。
什么是操作的愉悦性?这个版本的问题是,你录制完了之后,直接进入了预览/编辑模式,给人一种还在进行录制的错觉。我们重新思考了之前简化界面的设计思想。我们觉得现在的设计有必要朝简约的方向走。如果你还记得迭代版本一,在一中,录制完视频就能在同一页加载录制视频,当用户点击编辑按钮的时候没有特别明显的模态界面转场。
而且这一版本还有个问题,储存的缩略图会让整个底部预览部分看起来太杂乱,也会让用户分心。用户可能会花更多的时间在回放视频,编辑视频,而无法有效转发为推送视频。
在设计评审会上,我们讨论了是否提供在同一个视图内回放视频和录制视频的开关功能。我个人认为专门另做一页来预览视频有点多余。因为在用户心理上认为,底部既然是刚才录制的视频片段,那么应该点击就能播放,因此没必要有专门的预览页。.
在这个阶段就开始开发挺危险的,因为产品设计未经验证。直接开发成本太高。这时候需要进行原型设计来减小设计成本。
问题修正
在这个阶段,我和Twitter iOS原型团队的Avi Cieplinski 和David Hart紧密协作。 这两位同事功不可没,他们大大加速了我们的设计探索,迭代以及问题处理。他们不但是工程师,而且还具备设计思想,我认为他们也有资格做设计师。他们不但对曲线动画、弹性、手势交互、计算机视觉了解颇深,而且也能够独立撰写动画框架代码。
在他们的帮助下,我们提出的任何设计假设,只要有价值,都能迅速转换成iOS原生原型。当我遇到交互问题,我会向他们讲述我的一些设计上的观点,他们立即就能找到方式去构建。

Avi和我讨论了最后一个迭代版本,视图找出将多个视频片段融入单个界面的办法。最终我们想出了一个办法,每份视频片段只显示第一帧,按压后,录制区域会播放所选片段,并且显示录制状态。
在讨论的第二天,我去找Avi,我发现他走的更远:除了我们讨论的那些,他还实现了自动播放,单个视频片段循环功能。

iOS原型
这个视频里面有点bug(请忽略覆盖的蓝色进度层),但是已经能够验证我的概念了。
从原型到原生实现
在这次设计流程中,很快我就我发现Framer Studio无法和工程开发紧密衔接,无法获取和原型中一样的效果。Framer有着自己的一套动画和弹性框架,但是并不兼容iOS和Android。因此,我在Framer中调试出不同的弹性拉力、速率、摩擦力并不能直接调用。我需要将效果等量转化为iOS和安卓效果

幸运的是,iOS方面,Avi和Dave非常给力,他们对曲线、运动参数了然于心,他们能够定制出效果出众的动画框架。更多细节见下面
Android是另外的挑战,我开始阅读安卓动画插值器相关内容,以便对安卓动画有更深入的了解。
迭代版本三
看到了Avi更进一步的原型,我陷入了沉思。我意识到自动播放,视频片段循环是是一种功能延伸。(极具表现力!但我怀疑这个效果/功能能否在所有设备上运行,安卓肯定不行)但是当我拍摄完立即获取反馈的效果很棒。
Avi将这个原型Build到了我的手机上,我给其他人使用来获取反馈。在开始下一阶段的设计前,我需要和工程团队一起确定是否还有遗留问题,全盘思考用户体验问题。
Jeff Currier同样很喜欢这版原型。一看见它,他就认为这是一种更好的解决方案。我决定开始下一步行动,开始思考用户体验方面的事宜:
1.寻找计时器更好的解决方案,因为我们当时要用iPhone 4
2.思考为什么回放很有效果,以及相关逻辑
3.想出安卓的解决方案,想出一种能够展示录制进度的办法,在我们无法快速从新视频片段中获取帧的情况下,如何维持Android具有同样效果。

Framer Studio
在这个原型中,我提出了占位符式设计思路,当开始录制时默认出现在屏幕上。这样,即便无法立即展示第一帧,也能用占位符先占据位置,提示用户这里有东西,同时占位符也能告知用户录制状态。
占位符中间有红点忽明忽暗,让你知道正在录制中。红点结合计时器,提示效果就比较明显了。
调研和可用性测试
现在我们想要看看真实用户在使用我们的视频功能拍摄视频时所遇到的挑战和使用体验。我们可爱的调研团队同事Dave Dearman在Twitter办公室召集来了一些用户,向他们展示了Twitter视频拍摄功能原型,观察用户如何使用,并记录问题。
在任何可用性测试开始之前,我们都需要提出一些问题。一般来说,用户需要填表回答问题,同时用App录制用户操作过程。Joy、Dave和我进行了头脑风暴,写出了一些需要用户回答的问题。主要了解用户体验&反馈,了解用户遇到了哪些问题。


唯一的问题?我们还没有构建出真实的视频界面。
我又去了iOS原型团队。Avi和David构建出了一个“假”APP。当然,用户是不会知道的。其他屏界面我都用真实的静态素材进行了替换,我告诉Dave如何引导用户进入视频功能界面。
Dave Dearman 开始询问每个调研参与者个人信息和兴趣所在,以及他们是如何在其他服务中分享视频的。从而了解Twitter应该如何调整视频分享流程,以便了解何时用户需要使用Twitter视频分享功能。他擅长让用户畅所欲言,从而获取真实的反馈。他会跟用户说“这是内部Build版本,还没上线,你可以随便批评。”
原型里面的有些地方还没加上功能,Dave会问用户诸如“如果你想删除视频片段,你希望采用什么样的操作来删除?怎样让你觉得用起来更舒服?”
现场观摩可用性测试令人大开眼界,当你设计时,你会抱着主观的心态,当你的设计到了用户的手上,一切都变得客观。我在我们西雅图分部实时观看Dave可用性测试(他在旧金山)的流媒体视频,同时根据用户反馈记录了一些有价值的点。
经验教训
1.当用户看到多个视频片段,并被问之“你觉得如果你点击它们,会发生什么?”的问题,有些用户会认为只会向最终视频中添加所点击选中的效果。实际设计是,每个视频片段都是最终视频的一部分。
2.当展示迷你幻灯片——也就是视频片段长度看起来比较长的那个版本,用户感到非常的困惑,它们认为他们可以任意裁剪视频。但实际不能,用户感到非常沮丧。Dick在之前的会议中也指出了这个问题。
3.每个人都知道怎么打开摄像机,切换视频模式,熟悉按压录制的设计模式(当你按压的时间不够长的时候,提示条会出现),当提示条变红的时候,会提示用户30秒时间快用完了。
4.当用户被问之“你认为视频限制时间是多少”,很多用户没有使用过,但是就已经猜到了是30秒。
5.原型不带有录制和删除视频片段功能。当询问用户他们所预期的删除效果时,很多人希望能够有拖动删除效果,当拖拽出视频片段区域时,便可以删除。还有一个家伙画出了一个向上的直线,意思是可以类似iOS的任务切换,上滑删除。
问题修正
我们需要让每个视频片段看上去得感觉是整体的一部分。为了让整体感更强,我为每个视频片段都加入了蓝色覆盖层。因为如果自动播放一个接一个的播放,蓝色进度覆盖层如果仅仅展现在单个视频片段上,会让人感觉这不是一个整体,感觉选中的那个片段会被发送出去。
我添加了全局的回放进度条,展示整体视频的播放进度。如果你有4个视频片段,长度均等,当你点击第二个片段的时候,进度条会从25%开始,读取到50%。Avi和Dave关于给予了一点建议,他们建议同时在进度线上加入一些标示来让用户知道所处的片段。


Twitter for iOS
这是我们构建的回放体验。隐藏的高级功能提示:你可以在视频区域左右滑动来控制全局回放的位置。

为了体现整体感,削弱独立感,我们将视频片段的距离减小,在开始和结束的片段上进行形状处理——加入圆角,而中间段没有。David Hart做了一个很好的原型(最后演变为最终实际代码的一部分),当你移动视频片段或拖起的时候,圆角会产生动画。拖起的时候,所选片段四角都会带上圆角。
调整&完工
“细节不仅仅是细节,细节成就设计”——Charles Eames
可用性测试的结果证明设计方向无误,也没有什么大的可用性问题,我很高兴。
目前为止,新的设计完全就是个原型。而目前Build到的地方是老版,旧版Twitter设计加上计时器,以及第二页预览/编辑页。可用性测试环节验证了我们的设计概念无误,而且解决了我们设计中的一些小问题。
Jeff, Joy和我与团队中的其他同事进行了开发预估——大致预览一下将设计中的细节实现大概要花多久——然后向Dick和执行委员会汇报了研发排期,顺便了解一下他们的喜爱那个发。他们很喜欢这版设计,我们便朝这个方向开始推进。
通过前面的原型驱动设计迭代的设计流程,我们一步一步改良设计,达成了第一版视频设计。如有必要,我们依然会修改设计,而不会为了赶期而牺牲设计质量。

Dave, Avi 和我们的设计VPMike Davidson正在谈论手势的物理问题。后面正在进行设计评审会。
当我们开始Build这版单页UI的时候,我们针对不同设备进行了测试。这时,我迅速我发现我们不能采用单一的视频缩略图尺寸。虽然目前的尺寸能够适配iPhone 4,但是在iPhone 6+上效果很差。我根据不同设备的表现,挑选并标注了三种尺寸,以便适应不同种设备(50p,70p,90p)
协助工程师开发
我个人很烦有些设计师“进行设计标注,然后交给工程师”的现象。“设计标注”本身就暗示着设计师和开发者缺少沟通。尽管我有技术背景,但我的水平和Twitter的开发者差远了,不过也好,我利用这个机会和开发学了不少关于iOS和Android代码的知识,了解了应用是怎么Build的,了解什么是可行的。
目前我只会问一些特别简单的问题“你是怎么做缓入和换出动画的,能否调节缓动运动的参数,改成二次方缓动?”我发现这些小问题我自己做更简单,毕竟是我自己设计的,调节几个数值,然后观测效果是否优良,然后交给工程师。这比让工程师自己调节快多了,也减轻了他们的负担。要是交给他们做,他们需要build好多次,测试很多次数值,尤其我们的工程师分散在办公区各个位置,跑来跑去很不方便。
当面临一些较大的改动,我会试着让整个团队参与到设计中。这对于设计师来说有点难,因为很多设计师作品没做完是不太想公之于众的。然而,这么干也有风险,最后即便你的设计稿超牛逼,震撼了整个团队,但是开发者一句“这个效果不能实现”就能否了你。
在进行项目跟进、研磨动画时,我尽可能揪住开发者不放,问个明白,然后在JIRA中仔细标明。例如,在开发的早期我便抛出了一个问题——我们能否在安卓中打造微妙的弹性效果。我了解到我们的安卓开发还没有像iOS那样,拥有一个定制的动画框架,但是Gordon Luk向我展示了一些基本的安卓差值器,比如Overshoot运动趋势差值器(译者注,Overshoot通俗的讲就是运动的超出效果,往往应用于弹性动画中。),有了这个发现,开发就迈进了一小步。
同时我也能够在iOS中调节参数,一点一点的调整,让动画饱满起来,再次感谢Avi和Dave的动画框架。例如在iOS中按快门的弹性效果开发中,Dave就向Gary Morrison展示了如何使用动画库实现效果,然后用他自己定制的参数库来修改效果。
利用他的一些代码,我调节了诸如放大Magnification,频率NaturalFrequency,阻尼DampingRatio的一些参数。在找到了合适的效果后,我自己上传了repository。
我自己也在安卓和iOS代码中找到了一些设计相关的问题,并且进行了修正。接下来我找到了APP中任何瞬切合线性运动的地方。我在UIViewanimateWithDuration包装透明度变化效果,我也曾花了一个晚上协助Yoshi开发来调节缓动曲线,并重构了一些代码,以便iOS根据设备来改变尺寸
我为啥这么喜欢我们公司的设计师@Stammy(本文作者):他能将bug分类,并且他能自学安卓开发,修正这些bug。
— joy to the world ⛄️ (@yjoyding) 一月 16, 2015

我的Todo List上写了一堆标签,以便验证。
等到我们产品发布的时候,我贡献了10 commit。因为对开发的贡献,我得到了开发者的赞许,我与开发者一道经历Code Review和每个版本的编译。
到了这个环节,我不再重度使用Sketch和Framer Studio,而是每天测试新版本,提供细节反馈,发现问题和bug。
每个Build版本都会与不同的开发者打交道,从Chris完成的放大动画效果,到Pablo实现的视频片段标记。
狗粮测试
终于,我们到达了一个里程碑,给所有Twitter员工使用视频功能——内部大范围试用称为狗粮测试。当上千个人使用你的产品时,你会发现很多bug…包括一些很荒谬的bug。例如“点击模式切换大概20次,屏幕会变黑”,“当我用一根手指按压录制,另一根手指拖拽之前拍摄的视频片段时,应用会崩溃”
这一阶段,我、Joy,、Jeff会每天例会,进行任务、bug、优先级的分类。




我们养成了每天早上核实JIRA上问题的习惯,解决后问题不会关闭,直到等到下一个build版本。因此经常会用拍照会拍视频来记录问题(我个人喜欢拍视频)。我们还和QA质检紧密协作,以便找出多设备适配存在的一些问题。
与工程师紧密协作非常非常关键,测试,问题追踪要严密关注,这和你的设计能否100%实现很有关系。
结语
Twitter视频功能的设计和研发成功,很大程度上得益于设计流程中的原型设计。同样离不开才华横溢的开发团队。当你看到周围的人都在使用你打造的产品时,感觉棒极了。这就是我喜欢在Twitter工作的原因。
Twitter视频,我勒个擦,我喜欢它!
— Adam Shapiro (@adamshapiro) 一月 30, 2015
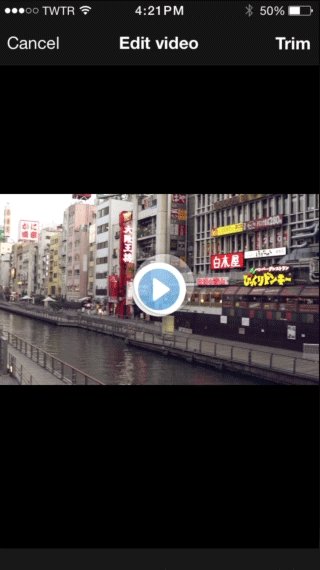
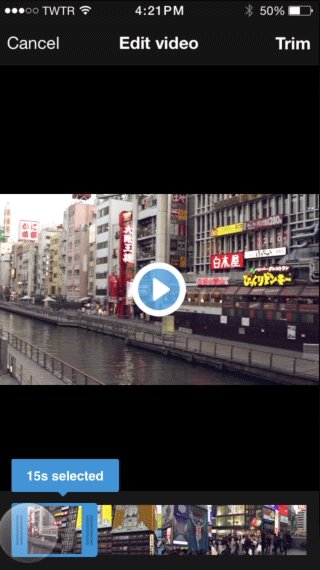
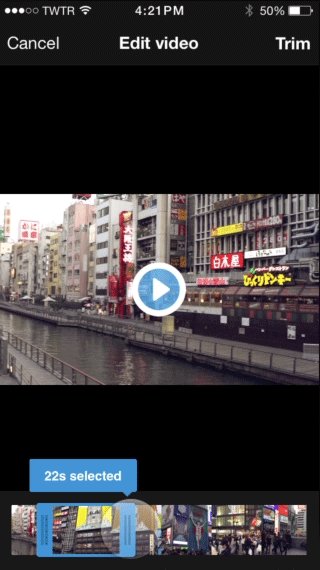
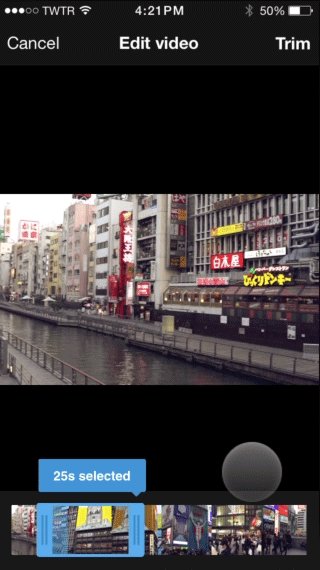
尽管我的个人博客只讨论整体设计问题和Twitter视频拍摄的迭代心得,但其实也和媒体上传用户体验团队的设计师Jon Bell一起工作,负责iOS和安卓上的视频呢导入裁剪页和工具提示条。

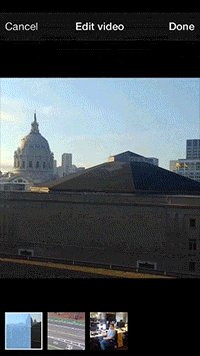
iOS导入视频的裁剪 – Framer Studio
即便是简单的视频裁剪,也需要很多设计考量。例如我们支持30秒视频,但是导入视频的裁剪预设的时间是20秒,以便鼓励用户缩短视频。而开始的位置不是视频开始,而是稍稍延后,因为很多人拍东西开始的几秒都是准备,精彩的东西都在后头。
当到达了30秒的限制,蓝色框会暂停一小会,然后整个选区会随之移动。我们之前考虑当超出限制后会挪不动,但没有用这个方案。而且视频片段的效果也需要考虑。
Twitter正在招聘
这就是我在Twitter的工作。设计团队面临着很多挑战。如果你对设计设计,原型设计,与工程师协作感性却,那么请看我们的职位招聘列表。


来源:UI中国


 起点课堂会员权益
起点课堂会员权益








thanks
谢谢分享 赞 赞