表格设计全过程:这次给你讲的明明白白
最近做了几个后台管理系统,表格在其中占据着不可或缺的地位。在此对于表格的设计做一个整理,如有考虑不周之处,欢迎留言,共同学习进步~

表格:一种可视化的数据交流模式,也是组织整理数据的一种手段,主要承载数据的展示、对比和归纳。
一、设计原则
易读:表格应该是一目了然的,层级分明的。让用户的注意力集中在内容而不是表格的形式。
高效:表格页应该是可交互的,帮助用户更快来分类获取信息以他们习惯的方式。
二、表格结构
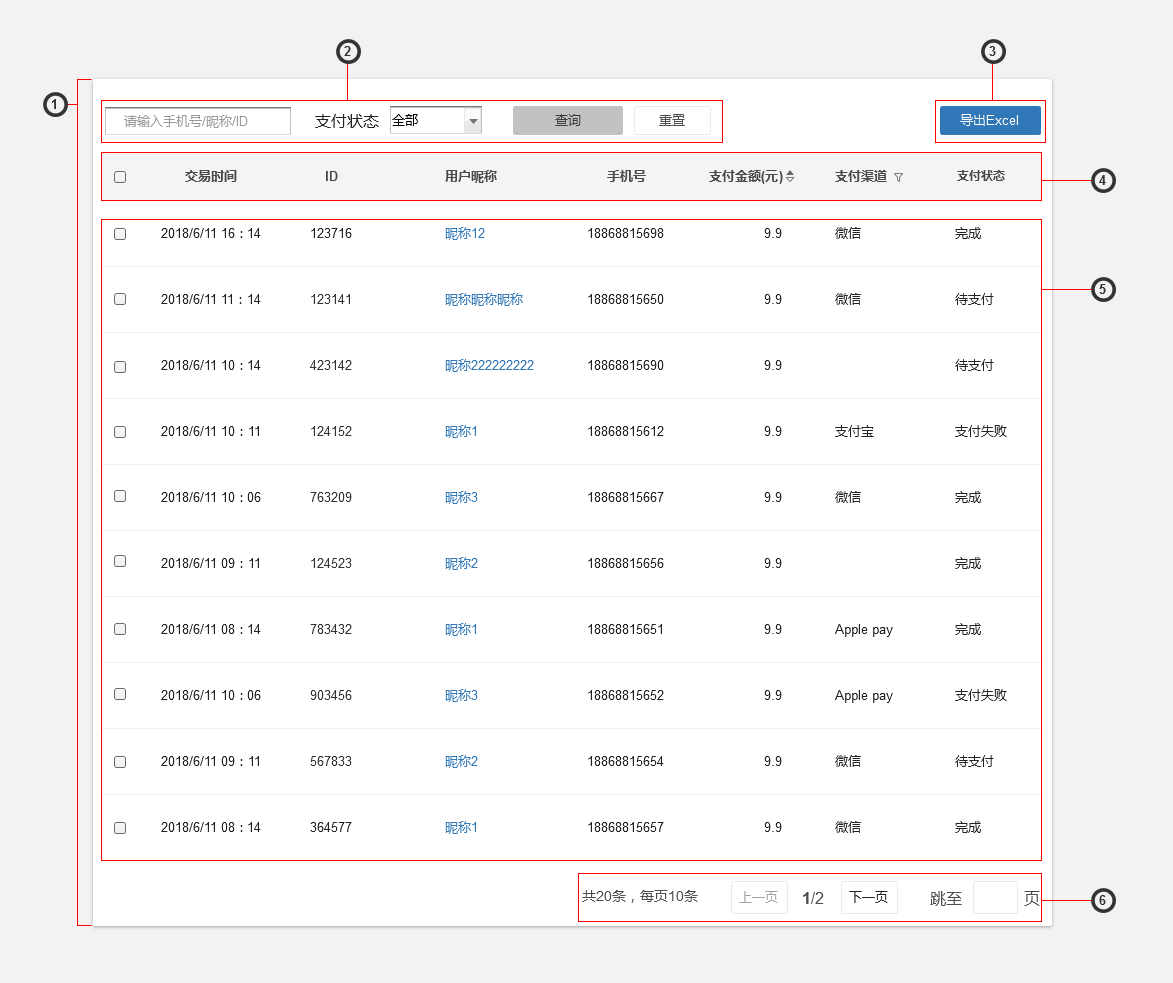
下图展示的为最常见的表格,表格不仅可以包含数据还可以包含可视化元素,比如:图表。对于表格,最基本的元素就是表体,也就是数据部分。

- 容器:容器包含表格的所有内容。
- 搜索/筛选区域:方便用户快速查询定位数据,一般位于表格上方。
- 功能性按钮:一般位于表格上方,有时也可以位于表格下方。
- 表头:起到对于数据内容的解释以及可以附加筛选排序等。
- 表体:包含行和列数据以及一些操作(可选)。
- 底栏:底栏包含数据量以及总页数和当前页数以及每页数据量和分页,底栏数据也可以放置在表格顶部。
2.1 搜索/筛选区域
在表格设计中,一般搜索和筛选会同时出现,但是两者一般很少同时使用来对数据进行定位。搜索更多的是对单一或者包含某个字段的的数据来进行定位,有更高的精确度;
不同于搜索,筛选更多的是查询一类数据,可以和一些功能相配合使用(导出)。
根据搜索和筛选的属性,我们可以根据实际情况设计搜索和筛选的表现形式。
根据MECE,我们可以归纳出以下的场景:
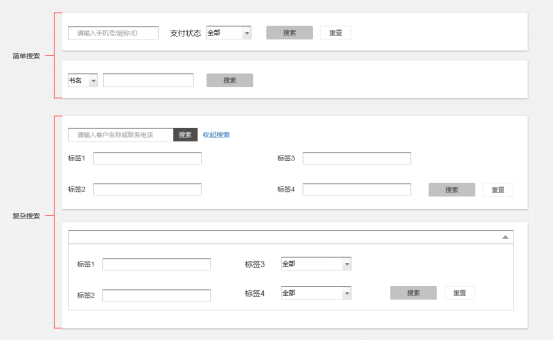
- 常用搜索少用筛选,若筛选项多,可以选择隐藏筛选性,筛选少可以展示出来;
- 搜索和筛选都常用,可以将搜索和筛选都展示出来;
- 常用筛选少用搜索,筛选和搜索同时展示;
- 筛选和搜索都不常用,展示搜索隐藏筛选。
搜索
- 构成:标签,输入框,搜索按钮(可选)
- 输入:通过输入特定的字段,来查询单一的数据,在表格中有导航的作用。
- 查询范围:可以查询单个数据类型,也可以查询多个数据类型
- 搜索结果:根据输入的搜索字段,可能存在空状态。对于搜索结果的排序,可以根据数据的匹配度或者生成时间等排序。
根据匹配方式,可以分为:精确搜索和模糊搜索。在大多数情况下,模糊搜索有利于减轻用户记忆负担,但是在同一个输入框搜索具有相似度很高的内容(比如手机号和ID都包含数字)时,建议对于该内容使用精确搜索或者分开两个输入框搜索。
根据搜索时效性,又可将搜索分为,实时搜索和点击搜索。实时搜索,指的时在用户输入数据时便进行数据的搜索,具有搜索快速,搜索结果实时显示的好处,但是仅适用于小数据搜索;点击搜索,指的是在输入数据后,需要点击按钮才能进行搜索,该搜索方式适用性强。
根据表现形式,可以将搜索分为,简单搜索和复杂搜索。简单搜索,指的是单一搜索框的形式,视用户对于搜索的需求的强烈度,可以放置输入框在筛选框前或后(注意保持所有页面统一),简单搜索还可以加上标签筛选,来搜索不同的数据类型(图书搜索—作者,书名,编号等);复杂搜索,指的是多个搜索框的形式,一般只展示一个最常用的输入框,其余的输入框隐藏。

筛选
- 构成:菜单项,单选/复选框(可选),搜索框(可选),筛选按钮(可选)
- 筛选:通过选择特定的选项,来对现有的数据进行筛选,筛选项应该遵循MECE原则。
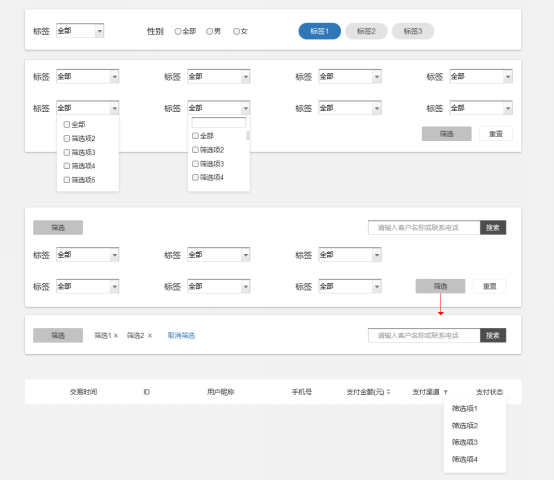
- 数据数量:对于数据筛选没有交叉的情况,同时筛选项少于5项时,我们可以采用展开的形式(单选框,标签的形式,顶部tab等形式)来进行筛选;对于超过5项少于25项的情况,我们可以采用下拉菜单的形式;对于超过25项的内容,我们可以在下拉菜单加上模糊搜索,采用实时搜索。
- 数据呈现:一般包含全部或者不限这一项,对于两者的区别就如同all和any的区别。对于数据的呈现,我们可以根据用户的行为设置默认值。
根据触发方式,可分为:触发筛选,实时筛选。一般情况下,筛选条件存在交叉时使用触发筛选,不存在交叉时使实时筛选。也可以根据筛选条件的数量选择合适的触发方式,比如条件少时用实时筛选,条件多时用触发筛选。
根据筛选的位置,可以分为:标题筛选,表头筛选。标题筛选指的是,在表格的标题处可以进行相关项的筛选,优点时可以节省空间,缺点是一次只能筛选一项;表头筛选,指的时筛选框单独呈现在表头,形式可以是组合筛选(多个筛选条件)和单个筛选,同时视筛选的对用户的重要程度可以选择是展开还是隐藏显示。
交互形式:点击菜单呈现下拉框,鼠标移到相应的项会有视觉区分,点击该项选中该项,外部显示选中的项。日期筛选建议使用一次点击选择日期范围,而不是需要点击两次来分别选择,同时禁用无数据的日期。

2.2 功能性按钮
常见的功能性按钮有:导出,创建,设置表格结构(定制表单,设置行高…)等(功能性按钮在这里指的是对于表格数据进行增删改查等 )。
根据人的阅读习惯和人机工程,一般重要的按钮(破坏性按钮除外)放在左边,次要的放在右边,常用的按钮放在左边,不常用的按钮放在右边。
所以我们可以根据按钮的重要程度和使用频率来设计按钮的放置位置。
导出
形式:一般为填充主色彩的按钮形式,有禁用/启用/Hover/Focus/Press五种状态。
交互:在未选中数据时(有复选框的形式),按钮为禁用状态,若设计为启用状态,可以在点击是出现toast提示;在选中数据时,点击导出数据。
导出数据:导出的数据可以是部分数据也可以是全部数据,视实际情况而言。对于导出文件的名称一般的处理为:当前页面的名称+当前日期(时间视情况而定)。不导出表单的相关操作,只导出数据。
创建数据
形式:一般为填充主色彩的按钮形式,有禁用/启用/Hover/Focus/Press五种状态。
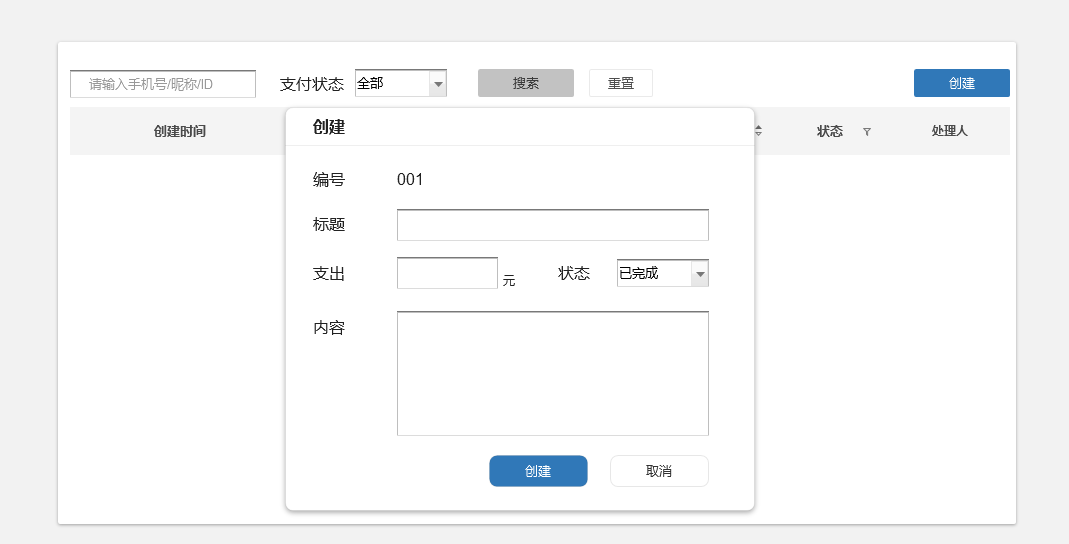
交互:一般点击创建按钮,会出现包含创建项目数据的弹窗。弹窗一般包含:标题,创建项目表单,取消/创建按钮(创建按钮一般在必填数据未填写时呈现禁用状态)。
弹窗表单设计注意点:1.选择合适的输入方式 2.显示必要的数据项以及默认的数据(默认的序号等) 3.能创建数据,一般就能删除数据

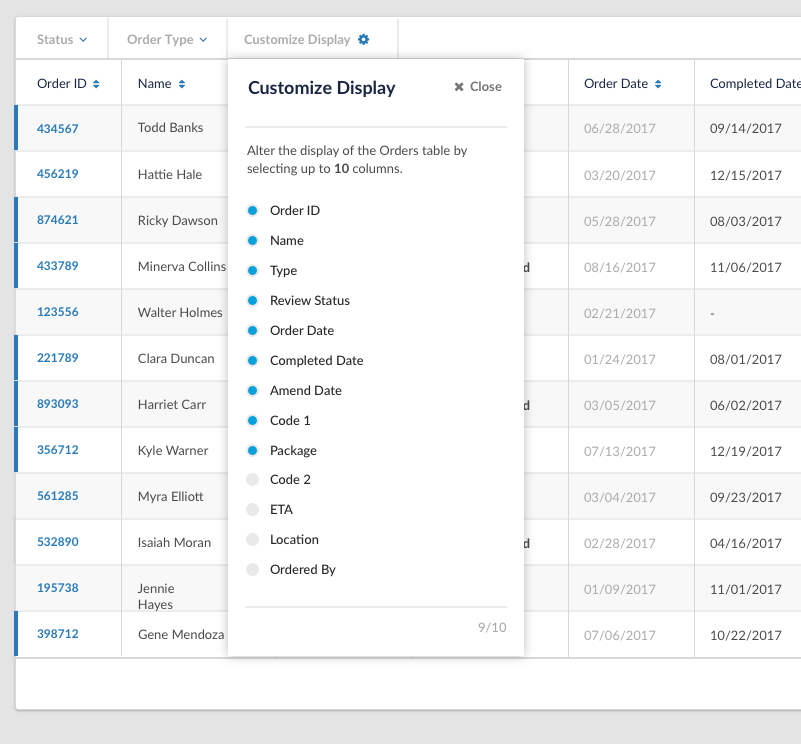
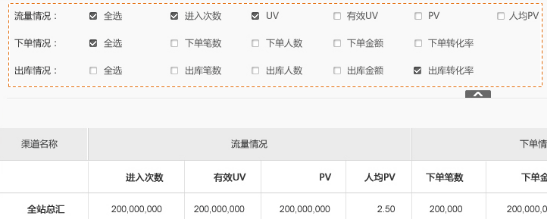
自定义表单项
使用场景:由于一份数据报表,往往需要满足各种不同的角色在不同情况下的需求,因而在数据内容上,一般采取宁多勿少的原则,即系统提供尽可能详细的数据给用 户,由此就造成了表格数据项过多,难以在一个屏幕内完整展示,导致需要横向拉伸,极大的降低了表格的可读性。
表现形式:一般有两种形式,一种是将所有的数据项都展示在表格的上方(可以收起/展开);另一种是点击按钮出现弹窗进行选择配置。
设计注意点:一般默认显示最重要,最常见的几个数据项,用户可以根据自己的需求自定义数据项。


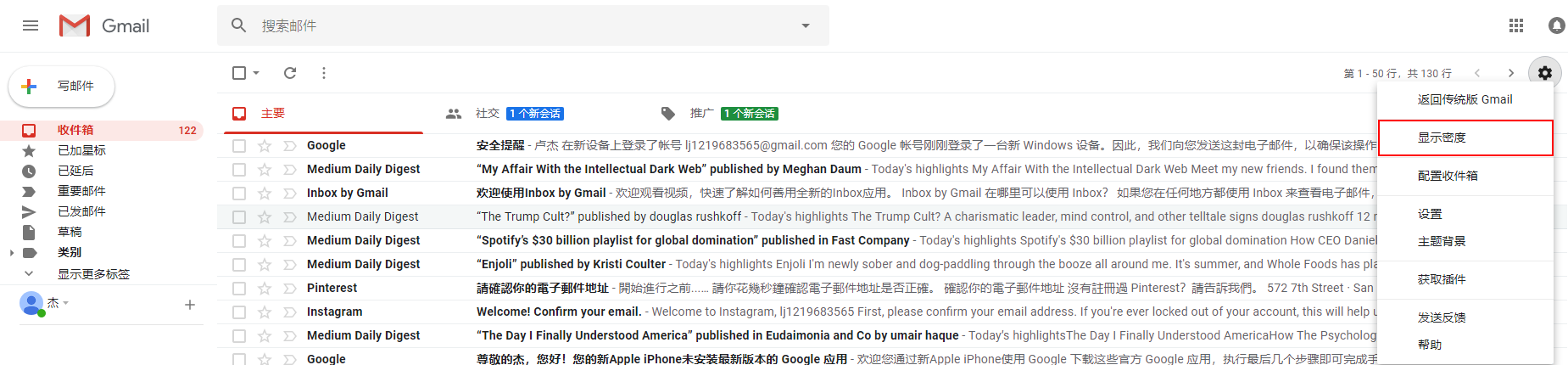
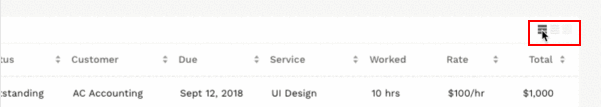
设置行高
使用场景:由于用户阅读表单的设备的多样性,一个统一的行高会导致在不同尺寸设备上一屏显示的数据的差异化,影响阅读的效率。
设计注意点:设置行高为兴奋需求,可以提高用户的用户体验。所以我们可以视表格的具体情况来设计设置行高的形式,可以放置在设置按钮里,也可以在外部按钮较少的情况下展示出来。


2.3 表头
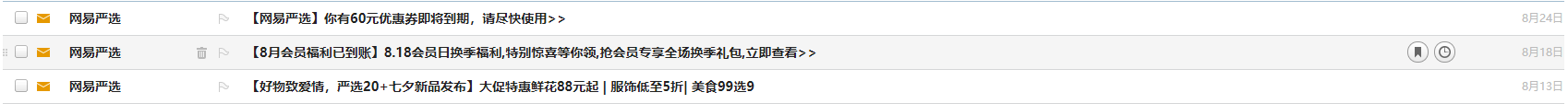
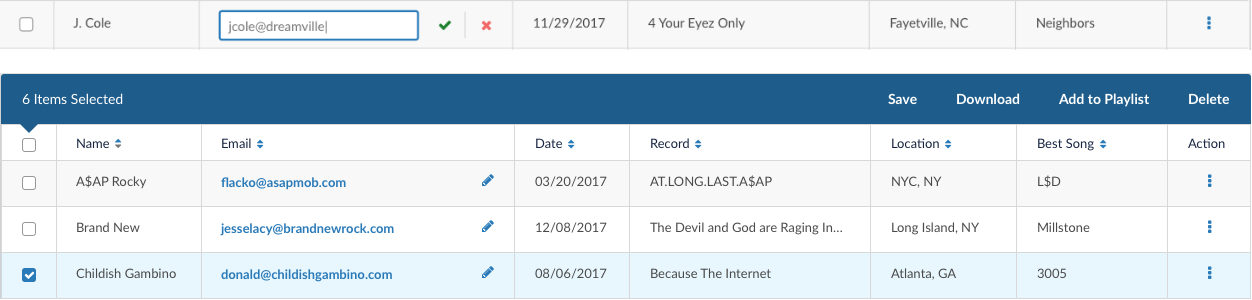
作用:解释当前列数据。所以在数据有明显的差异以及能自我表意的时候,甚至可以去掉表头(邮箱),毕竟表头也占据一定的空间。
设计注意点:
- 表头标题尽量简约
- 表头的UI表现区别于正文
- 表头标题与数据对齐,完整显示标题
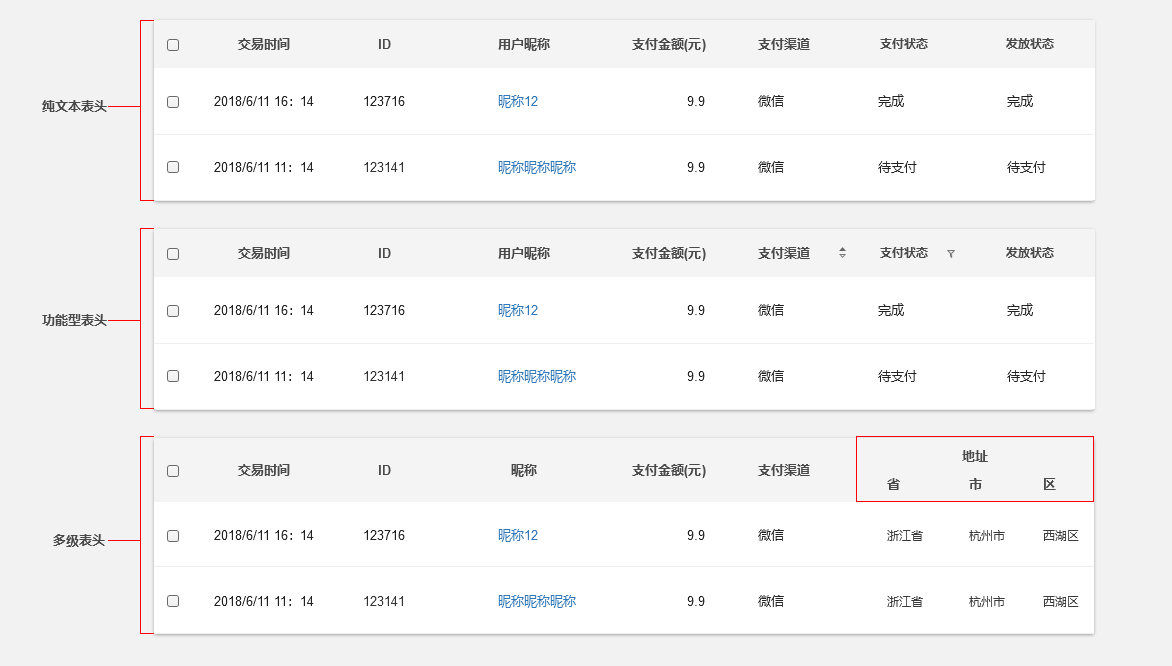
根据表头的构成,可以分为三类:
- 纯文本表头-仅起到解释数据属性的作用
- 多功能表头-可以筛选、排序、搜索相关数据
- 多级表头-信息分类层级较多的情况下使用

对于多功能表头,常见的功能包含:全选复选框,筛选,搜索,排序。
- 全选复选框:对于全选,有两种情况,一种是全选当前页面的所有数据项,另一种是全选所有数据项。所以为了适应不同的场景需求,复选框可以进一步筛选是全选当前页面所有数据还是所有数据,也可以筛选别的类型的数据(已读、未读、已标记、未标记等)。
- 筛选:表头筛选和单独筛选相比,只能筛选一列数据,使用实时筛选,但是具有节省空间的作用。筛选不仅可以筛选单选或复选,还可以筛选日期。
- 搜索:我们还可以对于一列的数据在表头进行搜索,来节省空间。
- 排序:设置查看数据优先级顺序,快速发掘最关注的信。可以使用上下按钮进行排序(只有两种排序),还可以使用下拉菜单进行排序(适用于多种排序)。同时我们可以根据用户的认识来设计排序,比如对于销量,我们可以只显示从高到低的排序(用户并不会对于低销量的商品感兴趣)。对于排序的方式,有按A-Z首字母升序/降序,也有按数值升序/降序。

对于表头的交互,可以将表头分为固定表头和随数据一起滚动的表头。固定表头,一般标题的数据属性相似或者数据很多或者需要横向滚动表格时,固定表头便于分辨记忆。对于滚动表头,建议若数据之间差异大可以直接去掉表头。
2.4 表体
表体的构成:数据,分割线,功能操作(可选)。
表体的布局:
- 垂直布局—弱化了行,强化了列,用于行与行之间的数据对比,一般用于数据统计;
- 水平布局—强化了行,弱化了列,符合阅读从左往右的顺序,强调信息的连贯性,多用于多数据的情况,使用较为广泛;
- 矩形布局—每个数据被分割,适用于数据过多,没有足够的空间来区分数据的情况。
数据:
对于数据,根据表现形式可以分为行数据和列数据。行和列是包含数据的容器。
行:
一行数据一般都是同一主体的不同属性(比如:同一用户的相关信息:ID、姓名、身份证、性别、年龄等。当然行数据也可以是对于列数据的统计。
交互:鼠标移到一行数据一般有视觉区分(颜色或者是高度-阴影)。已点击阅读的项有视觉区分(颜色弱化或者有标记)。



UI表现:为了加强行数据的联系,我们可以使用斑马线(颜色差距不宜太大)或者是去除竖分割线的形式,来加强视觉引导,提高阅读效率。

行高:行高通过数据的密度和一屏显示的行数,来影响用户提取数据的效率。考虑表格的行高时,我认为可以参考文字排版的常用做法,将整个表格的行高分成文字行高、文字与分割线间距离,即上下间距两部分来考虑,文字行高可以设定为字号的1.2-1.8倍,文字与分割线间距离可以设定为字号的1-1.5倍。
行高因为用户习惯和用户设备的不同,无法满足所有用户的需求,所以对于行高我们可以让用户去选择合适的行高。
列:
一列数据指的是同一属性的数据。根据7±2原理,建议最多展示9条列数据,同时少量的列数据也方便用户浏览。建议将重要的列数据居左放置,表格只显示重要的数据,对于次要的数据可以放入详情页。
UI表现:为了加强纵向数据的对比,可以使用两种方式,1.纵向斑马线,一般用于列与列之间的数据对比,用处有限;2.有时会使用不同粗细的纵向分割线对信息进行区隔,增加同类信息对比性。

列宽:
- 数据长度固定时,一般显示完整数据,具有固定的列宽,比如手机号可以设置150px;
- 数据长度不固定时,首先我们应该了解用户的输入内容的情况,比如用户个性签名,我们设置了200字符,但是经过数据分析,发现大多用户的签名长度少于20,那我们可以设置列宽为20,从而保证大多数数据的完整;
- 较少情况下,我们设置的数据不能完整的显示数据,但是数据对于用户有比较的重要。那我们可以让用户手动拖拽调整列宽(不影响别的列宽,可能会出现横向滑动的情况)。
交互形式:对于一些列数据我们可以加上超链接,比如ID,用户称号等。注意区分别的数据,比如可以使用颜色。
显示:
(1)字体的选择
表格数据一般包含文本和数字。字体的选择,保证字体的可读性。
对于文本,有以下几点建议:
- 避免全大写字体,因为它很难读,需要转化思维;
- 避免使用衬线字体,因为个性会产生阅读噪音,不利于用户对数据的理解和思考;
- 避免使用斜体,易引起视线疲劳,影响阅读;
- 避免使用多种字体和选择可读性高的字体,保持风格统一。
对于数字,建议使用表格数字而非旧式字体和比例字。数字的单位,一般在表头中显示。


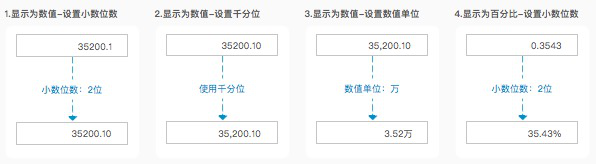
为了便于用户信息的提取,我们可以设计数值的格式。表格数字不是越精确越好,需要多少有效数字就显示多少,不必太多。所以我们可以设置数字的格式 :
- 显示数值,但是设置小数点位数,千分位和数值单位等;
- 显示百分比,设置小数点位数。

对于数值,我们应该减少用户的计算,通过对比分析数据,在原有的数值上给出差值,升降变化,总计值平均值等分析性数据结果,方便用户的查阅。

(2)对齐很重要
对齐可以遵循以下3条原则:
- 数字右对齐;
- 文字信息左对齐;
- 表头与数据对齐。
数字是从右向左读的:这是因为,我们对比数字时,首先看个位,然后十位、百位。多数人也是这么学会算数的——从右边开始,向左移动,在移动中传递数字。
文字信息是从左向右读:这是符合人们的阅读习惯的,一般人们的阅读方式是从左往右,从上往下。当然不同的区域有不同的阅读习惯,比如阿拉伯就是从右往左的阅读习惯。
通常,表头应当符合数据的对齐方式。这能保持表格竖直方向整洁,营造一致性和上下文环境。
(3)数据显示
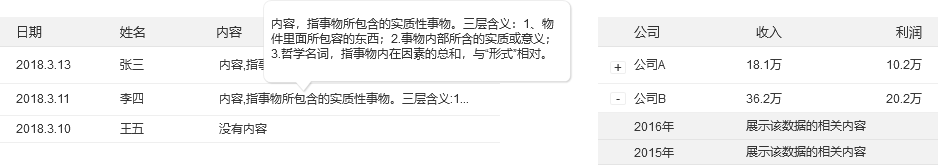
在一个单元格数据显示不完整时,我们可以截断数据以…暗示数据的不完整。
对于截断数据的展示,我们可以使用气泡弹窗的形式(查看灵活,操作成本低,但是影响查看其他内容)或者是下拉查看(适合查看较多的内容,不会影响查看其他内容,操作成本高)。

空单元,会给用户带来疑惑,到底是无数据还是数值为0?
对于数值为0的数据,我们应显示0,数值格式的处理和其他数值相同(小数点等),方便查看;对于无数据,我们可以使用“-”来显示。
(4)分割线
如果对表格中的数据使用了合适的对齐方式,分隔线就会很多余。使用分隔线的首要好处是可以缩小元素间的空间,但仍可以区分各元素。即便要使用分隔线,也应该把颜色尽量减淡,不能妨碍快速浏览所以建议采用相同颜色的具有一定透明度的分割线,减少视觉噪音。
水平分隔线的用处是最大的,因为它可显著减轻长表格占用的垂直方向的视觉重心,加快大量数据的对比工作,以及随着时间看清趋势。
(5)功能性操作
表体的功能操作根据针对的对象,可以分为:
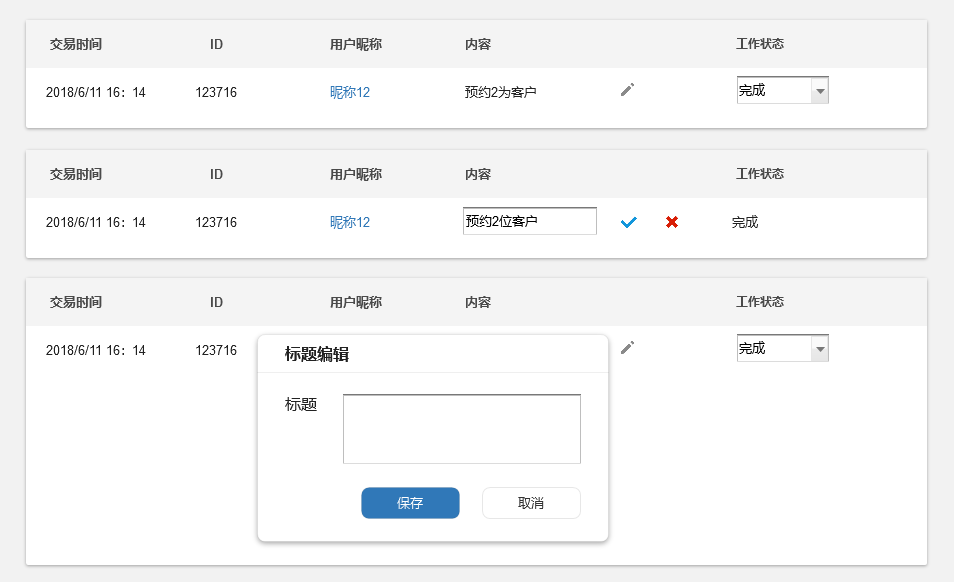
- 单个数据—可以针对单个数据进行编辑,形式可以是框内编辑(不适合长内容),可以浮层编辑,也可以弹窗编辑(会覆盖信息);
- 整行数据—一般操作放置在表格的最后一列,建议超过两个的操作,次要操作弹窗显示(节省水平空间,防止误操作),在鼠标hover状态时显示弹窗;
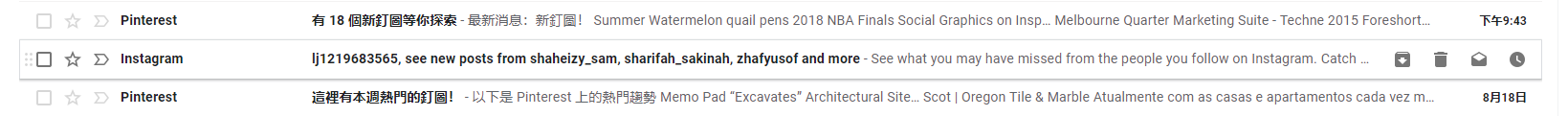
- 在针对数据操作过多时,我们可以在选中该条数据时显示针对数据的操作(Gmail)。

(6)操作按钮的显示
- 图标(和文字相比占据更少的空间,但是要注意其表意性);
- 图标+标签(占据更多的水平空间,但是可视化程度更高,适用于单个操作的情况);
- 文本链接(表意性强,但是可能存在文本过长的问题,建议在只有少于3个按钮的时候使用,或者在下拉菜单中使用)。
对于单条数据的编辑修改,如果数据内容固定且只有几项,则可以使用下拉菜单的形式;若数据内容不固定,但是数据长度短,可以在单元格内修改;若数据长度不固定,这可以使用弹窗的形式来进行编辑。

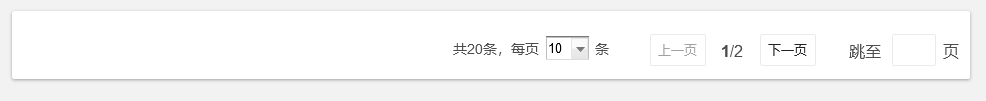
2.5 底栏
底栏同样可以放置在表头的上方。
底栏一般包含以下几个部分:
- 当前页面数据的条数设置(可固定配置也可用户手动设置)以及总的数据条数;
- 总页数以及当前处于的页数显示;
- 前后翻页功能(前一页,后一页,首页,尾页);
- 跳转功能(对于很多页数的表格尤其适用)。

对于分页器可以分为以下几类:
- 复杂分页器:可以设置每页的显示条数,适合大数据量。用户可以根据自己的显示屏调整显示条数以提 高数据处理效率。对于条数的设置,可以选择已设置的条数,也可以手动输入设置条数。
- 简单的分页器:不可以设置每页条数,甚至没有跳转功能

分页器的功能就是加载数据,该功能还有一种方式可以取代分页器,那就是加载更多。
但是加载更多只适合小数据量,它具有节省空间,同时能给用户一种沉浸式体验。但是这种模式,对于数据量难以把握,操作不灵活。
本文由 @Day_1 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








有话不说憋的换
感谢分享~
你好,自定义表单项有一些疑问,可以加微信交流一下么
你好,请问可以转载吗 ❓
可以,注明来源就行
谢谢 😉
不简单,学到了。
作者大大你好,我想转载你的文章可以吗!
可以的 😉
列表和表格两个名词需要理清楚一下。列表是指的一种交互元素,而表格是指的一种样式。你这里的内容,应该叫列表的设计。如果你这里叫表格的设计,那么参数表这种表格需不需要设计呢?
好详细,谢谢分享~
总结的很到位,可以作为规范内容啦
领教并收藏了
收藏了
用什么软件设计的?红色标注怎么弄的?
axure做的啊,直接用的矩形工具和线条工具
学习了