Apple Watch的5个产品思路畅想

我(英文原文作者)每天都戴的“手表”是Nike计时器,我很喜欢这东西,不过后来表带彻底裂了(正好是初代iPhone发布的时候)。和很多朋友一样,自从开始使用智能手机之后,我也就再也不戴手表了。这些年来,手机已经彻底改变了我们的行为习惯,这是毫无争议的。
但是,时不时的把手机从口袋里拿出来看一眼,这种习惯让我的注意力越发难以集中,所以我越来越多的把手机放在一边,或调成勿扰模式。从这个角度来说,我非常欣赏智能手表“在恰当的时间通过最少量的信息提供最轻量的提醒,使佩戴者抬手一瞥即可”的特性。此外我也很好奇Pebble Time新的时间轴界面是怎样挑战Apple Watch的。
我觉得接下来的几年会很有意思,数字产品的体验模式正朝着多平台的方向迅速进化着,每一类设备都在开疆破土,逐渐成熟。Apple Watch初次发布时所做的一些演示让我很兴奋,尤其是在传感器的运用方面;我整理了五个类型的产品思路,或是说畅想,在Apple Watch即将正式上市的前夕,与大家做以分享和探讨。
1.通过触觉反馈进行导航
通过语音的方式输入目的地信息,选择系统提供的路径并开始导航。
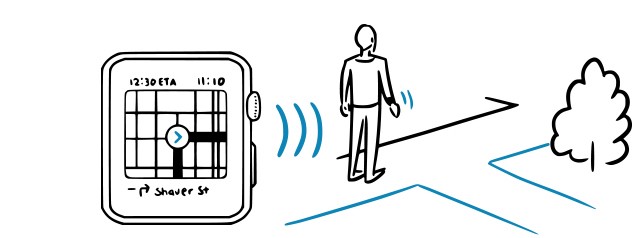
当你正在接近导航路径的转弯点时,Taptic引擎会发出震动,提醒你前方不远就该转弯了。你离转弯处越近,震动提醒的频次越高。

马上就到达转弯处的时候,手表发出特定模式的震动或蜂鸣提醒;震动所产生的方向也会指向转弯的方向。

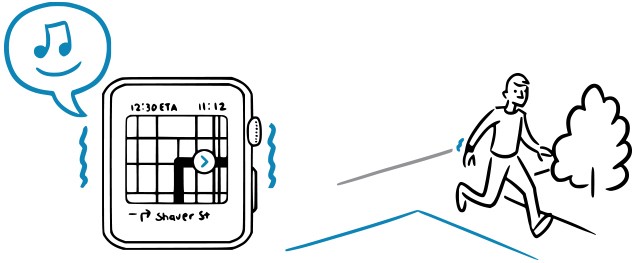
如果你正确的转弯了,手表会通过特定模式的震动或是某种愉悦的音效来做出正面反馈。

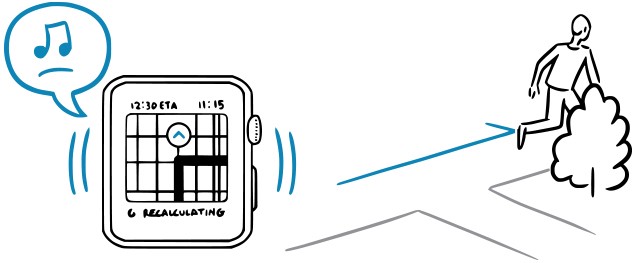
如果转错了方向或是忘记转弯,手表会快速震动或蜂鸣,同时基于你所处的位置重新计算路径。

如果遇到岔路,或是前方路径无法被定义,那么可以伸出手向不同的方向试探,当指向着目的地的方向时,手表会产生震动,告诉你沿着怎样的方向继续走。

通过触觉反馈的方式进行导航,这个想法其实已经落实到一些产品当中了,例如Le Chal。只有在充分的测试和验证之后,我们才能了解目前的技术是否已经成熟到可以成为独当一面,还是说它暂时只能起到某种辅助性的作用。不过,至少展望起来,这种模式有可能在很多情境当中发挥价值:
- 在建筑物内部进行室内导航
- 在拥挤、喧哗的或是背景音很强的环境(火车、音乐会、影院等等)当中,难以看清屏幕或与Siri对话,只能依靠触觉反馈
- 在乡间小路、海上或是任何缺乏地标、道路、标识的地方进行导航
- 在有iBeacon的博物馆、图书馆一类的地方进行导航
- 为患有眼疾的用户提供导航
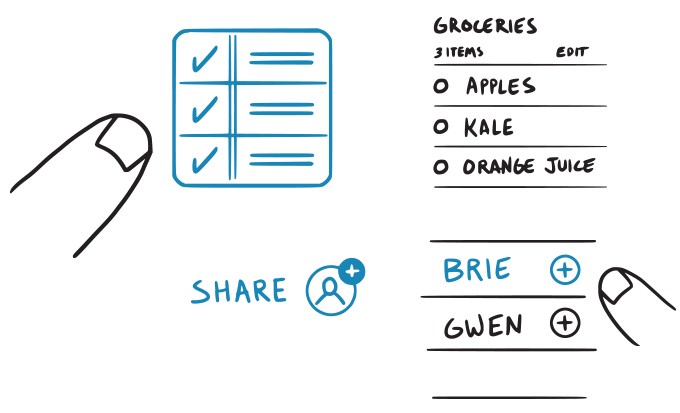
2.基于情境、易于共享的提醒事项清单
通过语音输入创建提醒事项,并通过基于iCloud的通讯录邀请其他人共享清单。

你可以为清单当中的项目添加地理标签,例如卖场,用于将来所需的情境化关联。

当你正在接近那些售卖你所需物品的卖场时,便会收到提醒消息。

你进入这些卖场之后,清单共享者会收到提醒,问他们是否还有什么其他东西需要你顺便购买。

他们可以即时对清单进行更新,节省大家的沟通成本。

当然,理论上讲,我们在iPhone上同样可以完成这样的任务,但我目前还没有找到在共享协作方面实现的很理想的。Wunderlist倒是不错,但是没有提供地理标签的功能。
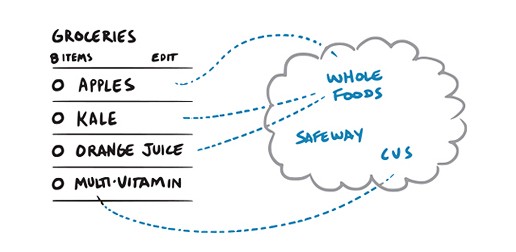
回到示例当中,譬如我知道这周我要买不少东西回来,而且不同的东西要在不同的地方买。对于新鲜蔬菜和海鲜,我要去全麦;肉要去Gartners’市场;其他乱七八糟的要去Safeway买。我希望事项清单能在我处于特定卖场的时候能自动提醒我购买相应的物品,例如当我抵达全麦时提醒我去买蔬菜和海鲜;应用自身应该可以基于我所在的地理位置以及在清单里勾掉的项目来学习我的行为模式。
当然,我也不希望自己到了卖场之后就一直被提醒,但也担心如果只提醒一次,自己会忘记,所以类似闹钟里的“小睡”功能可能也是必要的。
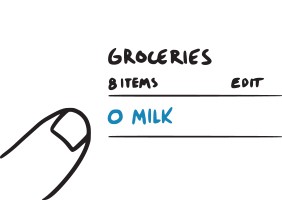
如果设备能一直追踪我的行为模式,那么在经过一段时间的学习之后,它应该能够基于我的购买频率掌握我的各种生活用品的消耗速度,并在即将用光的日子里提前提醒我进行购买。当然,要使应用软件能够掌握我全部用品的购买频率,这是需要花上很长时间的,而且精确程度难以预料;但至少,能在我买其他东西的时候提醒顺便带些牛奶回家因为根据规律家里的牛奶即将被喝光,我就已然很开心了。
3.响应式音乐播放
打开iTunes,选择某个播放列表或是iTunes Radio,并切换到“随机行为”模式。

开始走路。

然后跑起来。随着心率的升高,越来越多的快节奏歌曲将被加入到播放序列当中。运动幅度和心率变化范围越大,候选曲目就越来越高能。

当你停止运动,逐渐舒缓下来,音乐风格也会随之调整。

时间、地点、心情等等,也许都可以成为iTunes随机模式算法当中的变量,使其能够在恰当的情境下,在你都没有意识到的情况下为你播放风格较为合适的音乐。

4.医疗救助
有严重的事故发生,首先打电话叫救护车。

检查伤者是否还有脉搏。

如果难以确定,你可以把Watch摘下来并将心率传感器按在伤者的手腕上。

点击开始按钮,如果发现伤者已经没心跳了,你需要帮忙进行心脏复苏。把手表重新戴上,在相关界面中选择伤者年龄类型,例如婴儿、儿童或成人。

手表会根据你做出的选择来提供特定频率的震动,你可以依照震动的频率对伤者进行心脏复苏。

这是“科技让生活更美好”的典型用例之一。
多数的紧急救治都需要你使用双手来完成,所以充分利用手表的功能来进行辅助,这是很好的思路,因为它本就被穿戴在你身上,无需手持。目前来说,Apple Watch在这方面是有着天然优势的,它可以测量心率,也可以在你帮他人进行心脏复苏时通过震动反馈来提供准确的按压频率参考,你甚至可以在没有参加过相关培训的情况下进行操作。
5.寻人
两人未曾谋面,初次约见,距离进入一定范围时,手表会通过代表对方的特定震动模式来提醒彼此。两人距离越近,震动的频率越高。

双方距离非常近,已经见面,两人的手表会同时发出某种特定的震动,确认要约见的人就是ta了。

或是你全家正在公园里看演唱会,你突然发现一名家庭成员走丢了。到通讯录里选中ta,通过发送ping的方式寻找ta。

同前面的例子一样,你们之间的距离越近,震动反馈的频率就越高,直到两人见面。


本文来自:Be For Web
英文原文: https://medium.com/backchannel/5-ideas-for-apple-watch-393a7a16f8a1
译者信息: C7210 – UX玩家、交互设计师、猫奴、guitar fucker,现就职于腾讯ISUX(上海)
原文地址:http://beforweb.com/node/689
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







