1.5万字,全方位讲解如何提升移动端表单的可用性
导读:用户很可能在填写表单时会犹豫不决。其实,这也是我们作为设计师为什么要让用户填写表单的过程尽可能简单容易的主要原因和目的。Nick为我们分享了一些可以真正帮助到大家设计出更好的表单用户体验的技巧和经验。

表单是所有移动端产品交互的关键,是人们和产品之间的枢纽。
每天,我们都可能需要使用到表单。
回想一下,你上次买票、预定酒店房间或者在网上购物的场景——很可能你与这些产品之间的每一个互动场景都包含了填写表单这一过程。
表单是我们实现目的的一种方式。用户应该能够快速地填写完表单,用户在填写表单时,尽可能地不要给用户增添困惑。
通过本文,你将会学习到一些实用的移动端表单设计技巧,帮助大家设计出体验更好的移动端表单。
一、什么是表单的可用性
每个表单设计的主要目标是提升表单的完成率。
而影响表单完成率的因素主要体现在两方面:
1. 复杂性的感知
用户在看到新表单时,首先感知到要做的第一件事情是预估一下完成这个表单填写大概需要多长时间。
用户通常通过整体扫描表单的方式来预估有多少表单要填写,大概需要花费自己多长时间;这种感知在用户评估填写表单的时间时起到了至关重要的作用。
如果表单看起来越复杂,那么,用户就越有可能会选择放弃填写当前的表单。
2. 交互成本
交互成本指的是用户为了达到其目标而与界面发生交互行为所付出努力的成本总和。
交互成本直接关系到表单的可用性。用户为了完成表单所付出的努力越多,表单的可用性就越低,高交互成本可能由于表单填写困难、无法理解某些字段的意思或者是由错误信息提示的混淆而造成的。
二、表单的组成部分
一个典型的表单由以下五个部分组成:
- 输入字段
- 字段标签
- 表单布局结构
- 操作按钮
- 反馈
本文涵盖了与表单结构、输入字段、标签、操作按钮和验证反馈相关的内容。
本文中提到的大多数要点都有相应的“正确用法”和“错误用法”的示例;所有的这些示例都是使用Adobe XD创建的。
1. 输入字段
input字段包括文本字段、密码字段、复选框、单选按钮、滑块和任何为用户输入而设计的其他字段。
当涉及到表单设计时,设计师能做的最重要的事情通常就是最小化用户填写表单的需求。结合业务需求和用户需求,减少一些对用户来说是非必填的输入字段,从而减少用户填写表单的成本,以提升用户填写表单的效率,这是很有必要的。
设计师是可以通过表单设计来实现这一目标的:
2.1.1 尽量减少字段的数量
你要求用户填写的每个字段都需要用户为此付出成本。填写表单的工作量越大,用户完成表单的可能性就越小。这就是为什么表单设计的基本原则是更短更好——去掉所有不必要的字段。
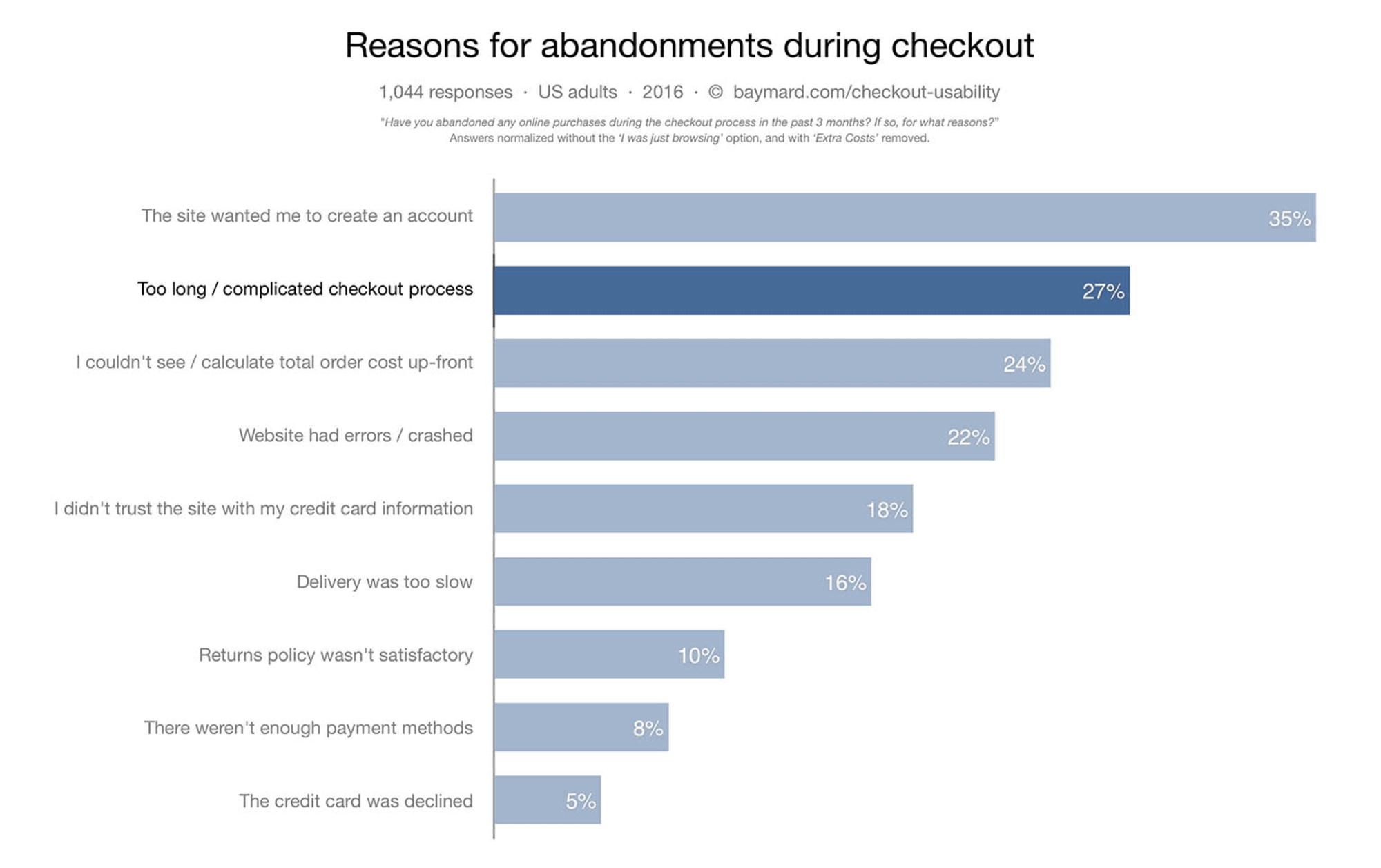
Baymard研究所对用户付款方式展开研究分析,发现付款流程太长或太复杂是用户在付款过程中放弃付款的主要原因之一。该研究还发现,用户平均一次付款需要填写近15个字段。大多数在线服务可以将默认显示的字段数量减少20%到60%。

结账时被放弃付款的主要原因。(图片:Baymard研究所)
其实,很多设计师都知道“少即是多”的设计原则,但是,他们还是会增加额外的字段,试图收集更多关于用户的信息。在用户刚开始注册的过程中,就收集用户更多的信息可能会有一定的诱惑力。
但是要抵制这种诱惑,需要考虑到:表单每额外添加一个字段,都会有可能增加丢失潜在用户的风险。
你从新用户填写的注册表单中多获取的信息,真的值得失去一位新用户吗?
请记住:只要你已经收集了用户的联系信息,你就可以跟增并请求获得更多关于用户的信息。
2.1.2 清楚地区分出所有可填字段
在优化可选字段之前,问一下自己在你的表单中是否真的需要这些字段。仔细思考你真正需要的信息是什么,而不是你自己想要的信息。在理想情况下,表单中可选字段的数量应该为零,表单中理应留下必填的重要字段。
如果在你头脑风暴之后,仍然想在你的表单中添加一些可选的问题字段,那你需要让用户清楚地知道这些字段是可选填的,而不是必填。
2.1.3 标记可选填字段而不是必填字段
如果你要获取用户的信息比较少,那么你的表单中大多数的字段将会是必填的。因此,只标记少数的那些字段。
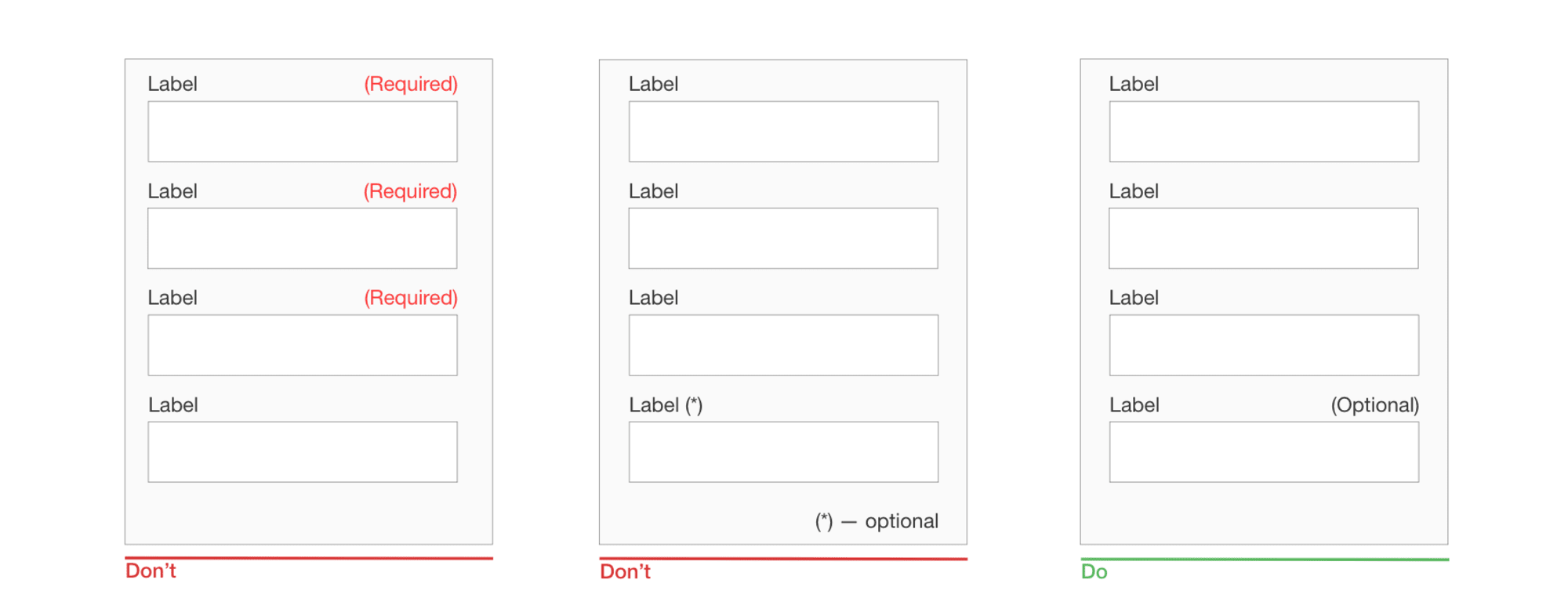
例如,如果6个字段中有5个必填的,那么只将一个字段标记为可选字段是非常有用的。使用“可选填”标签表示可选填字段。
避免使用星号(*)表示“可选填”。并不是所有用户都会将星号(*)与可选信息相关联,有一些用户会对星号的含义感到困惑(星号通常用于表示强制字段)。

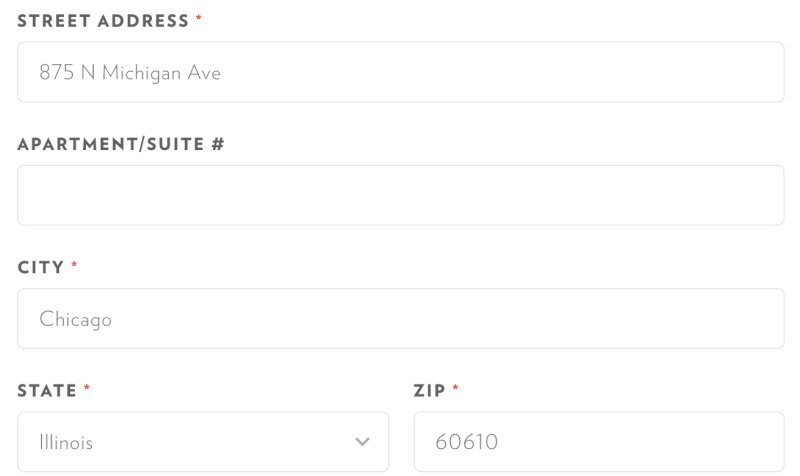
清楚区分所有的可选填字段
2.1.4 字段大小
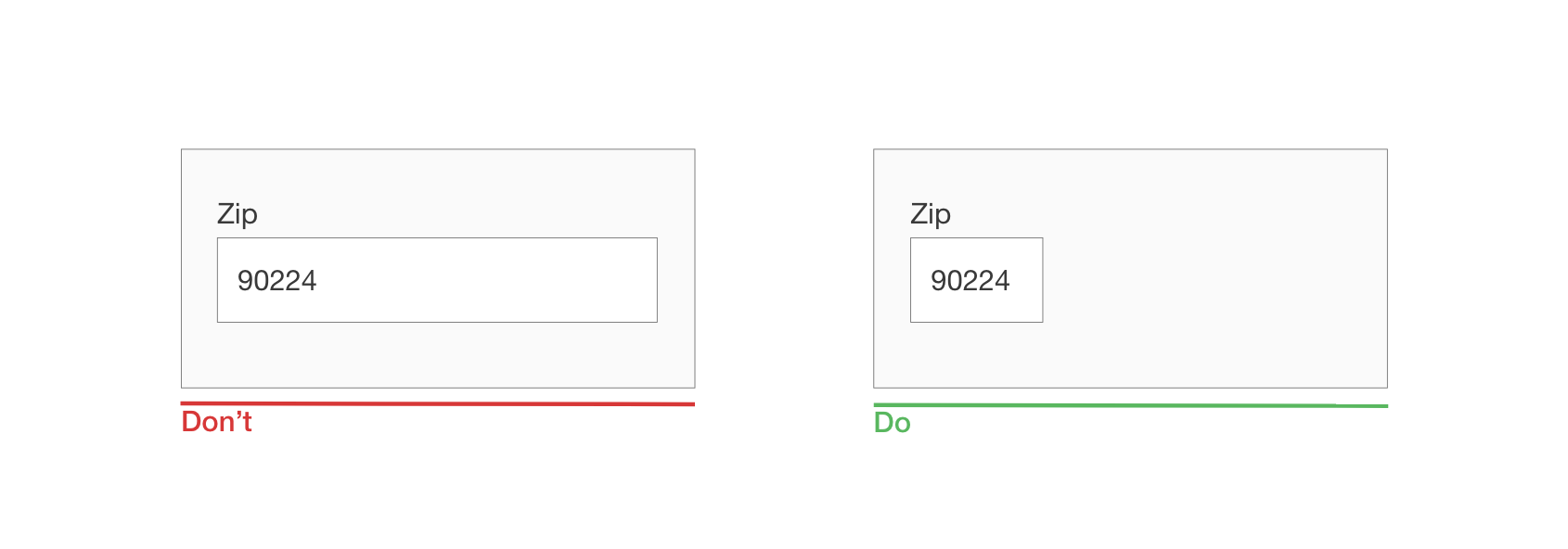
如果可能的话,使用字段长度作为字段内容输入的提示。输入字段的长度应该与字段中预期要填写的信息量成正比例。字段的大小将作为一个视觉约束限制——用户仅通过查看字段长度就可以知道需要输入多少文本。一般来说,地区代码和住宅号码等字段应该要比街道地址字段短。

字段的大小用作视觉约束
2.1.5 提供表单域字段焦点
光标自动聚焦到表单中的第一个输入字段。
自动对焦字段能够为用户提供指示作用,告知用户从哪一个字段开始填写,以帮助用户能够快速地开始填写表单——这样可以在一定程度上减少用户的交互操作成本和时间成本——节省用户一个不必要的点击操作(触发输入字段操作步骤)。
确保突出并聚焦处于点击状态的字段。
输入字段的焦点本身理应是非常清晰可见的——用户应该能一眼就知道焦点在哪里。强调处于点击活跃状态的字段可以是带有高亮展示的边框颜色,也可以是在文本框内添加淡淡发亮的颜色。

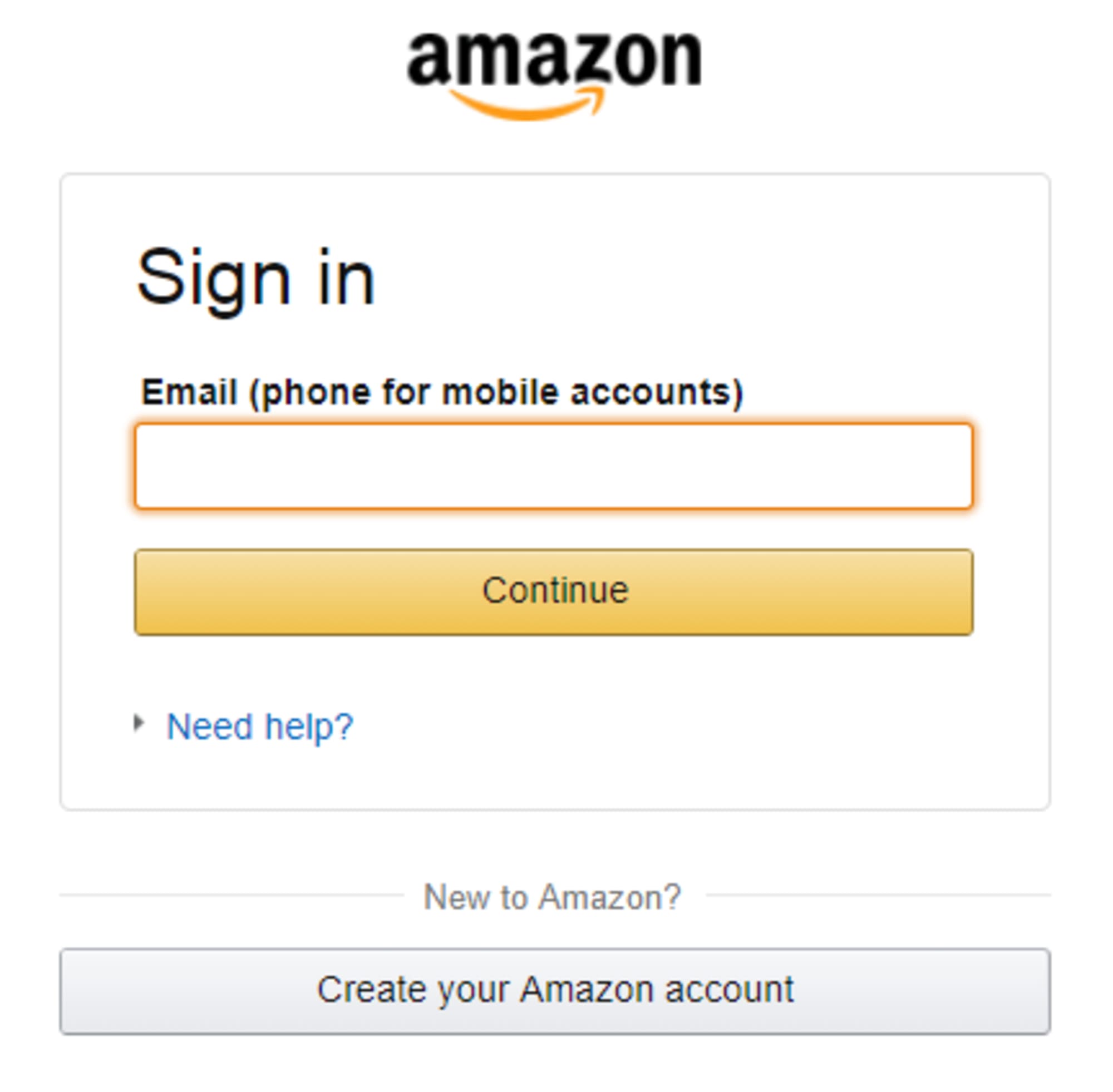
Amazon聚焦的输入字段设置了非常明显的视觉效果
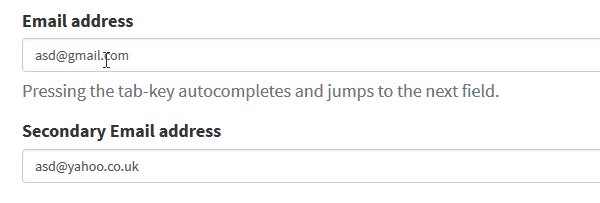
2.1.6 不要让用户重复输入他们的电子邮箱地址
电子邮箱地址作为额外的字段在产品设计中颇受欢迎。每一家公司都希望最小化硬反弹风险(指的是由无效的电子邮箱地址导致用户不可交付内容)。
很不幸,遵循这种方法并不能保证你会得到一个有效的地址。
用户经常将邮箱地址从一个字段直接复制粘贴到另外一个字段,而不是重新输入一遍电子邮箱地址;对用户来说,要求用户重复输入相同的电子邮箱地址是无法百分百地保证你得到一个有效的地址的(译者建议:邮箱链接验证或邮箱验证码验证)。

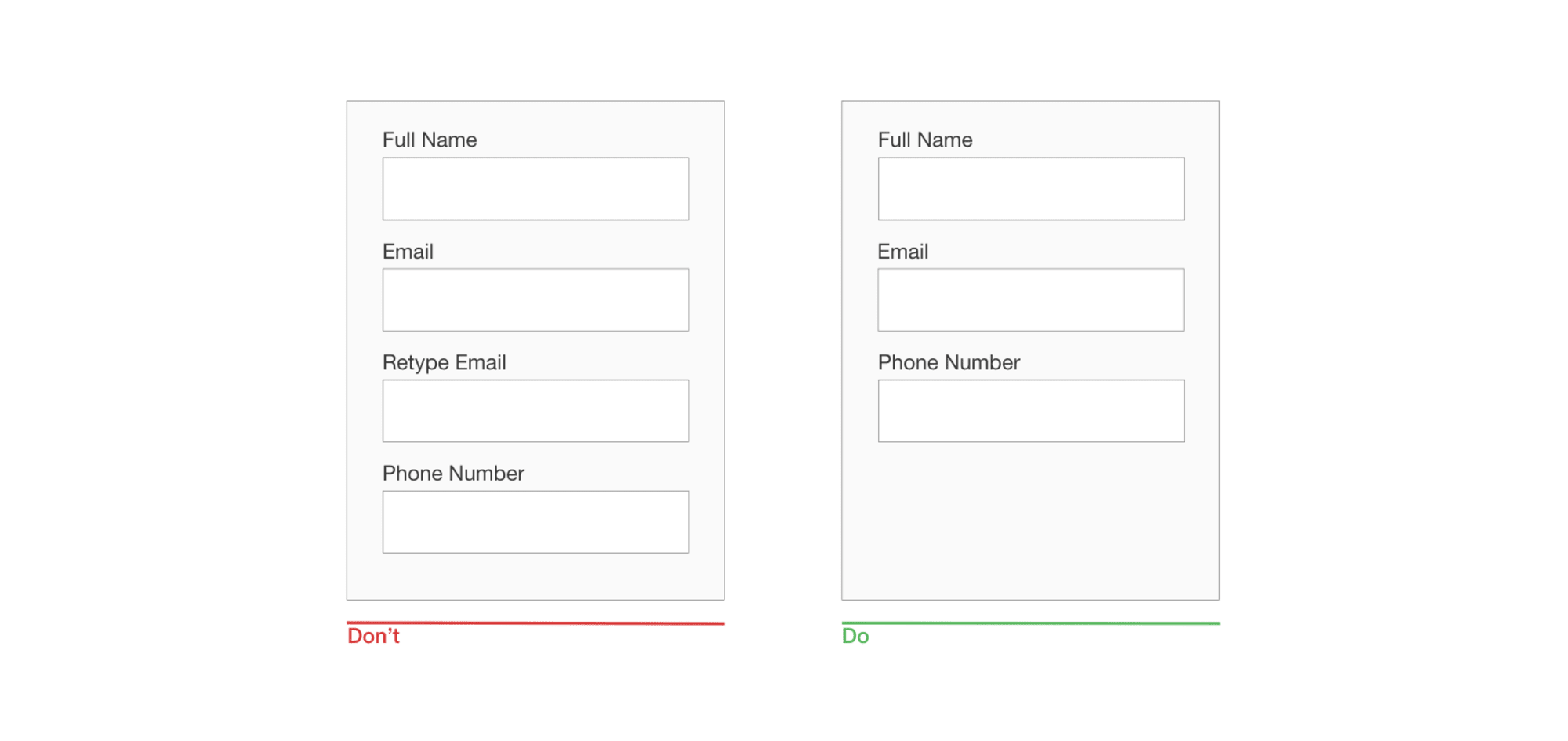
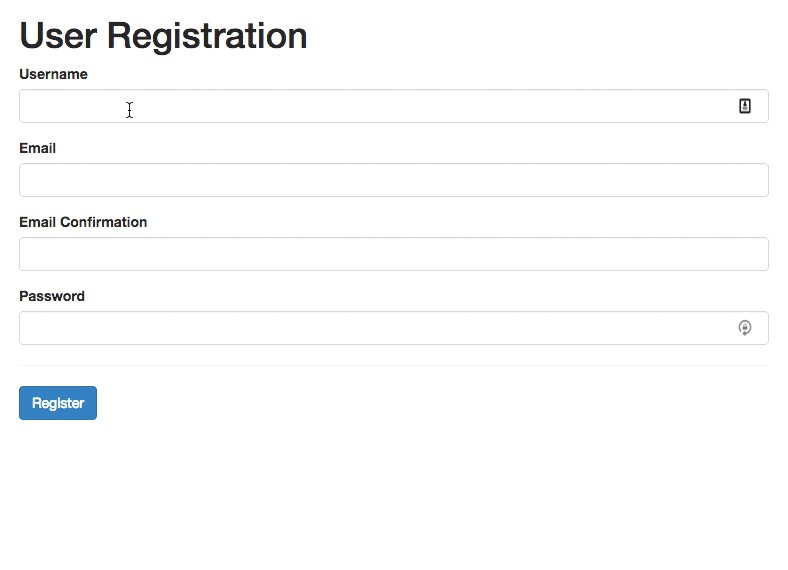
请求用户重新输入他们的电子邮件地址是无效的
2.1.7 提供“显示密码”选项
重复输入密码字段是产品设计人员比较容易犯的另外一个错误。设计师采用这种方法是因为他们相信这样可以防止用户输入错误的密码。
然而实际上,重复输入密码字段不仅是增加了用户的交互成本,而且还不能够保证用户不会出错。因为用户看不到他们在密码字段中究竟输入了什么,所以他们很有可能会犯两次相同的错误(在两个相同的密码字段中),并且在尝试使用密码登录时会遇到问题。
Jakob Nielsen 总结:
当用户输入密码时,他们得到的唯一反馈就是一排黑色的实心圆点,可用性会受到很大的影响。一般而言,隐藏密码并不会提高用户信息的安全性。但是,当登录失败时,它确实会让你为此而付出一定的代价。
提供一个选项,允许用户查看他们自己设置的密码,而不是复制密码字段。可以提供一个图标或者复选框,当用户点击图标或复选框时,可以查看密码。显示密码可以让用户在提交表单之前检查他们输入的密码。

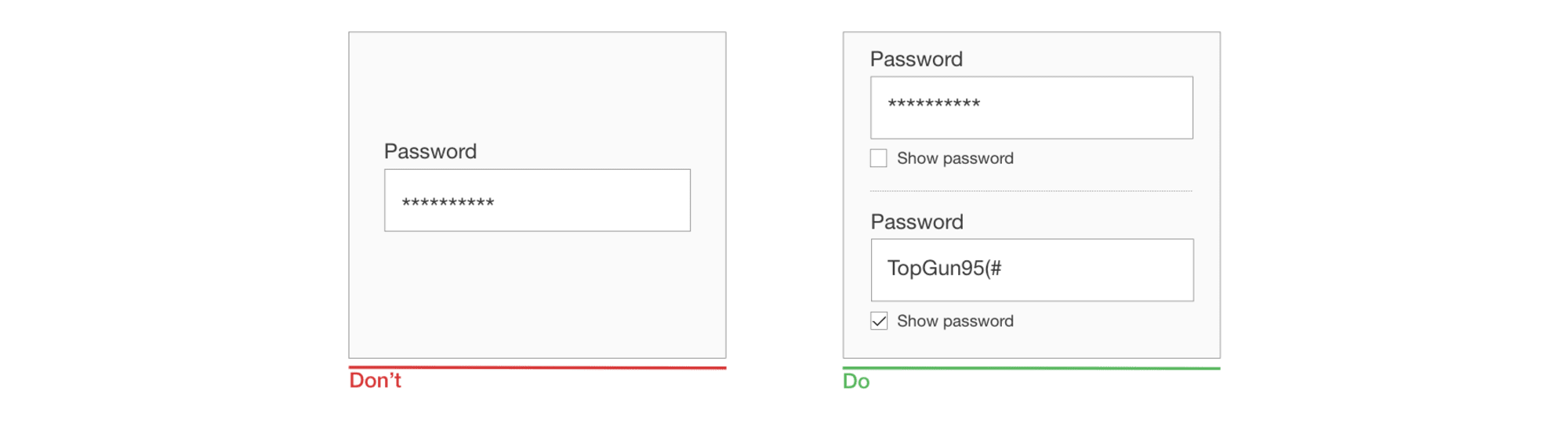
不能看到你在输入什么是一个巨大的问题。在密码字段旁边提供“显示密码”选项将有助于解决这个问题。
2.1.8 不要拆分一条完整的字段
在询问全名、电话号码或出生日期时,不要拆分字段。拆分一条完整的字段会迫使用户通过点击来移动到下一个字段。对于需要某种格式设置的字段(如电话号码或出生日期),最好有一个单独的字段,并用非常清楚的格式展示,提供默认格式的占位符,告知用户。

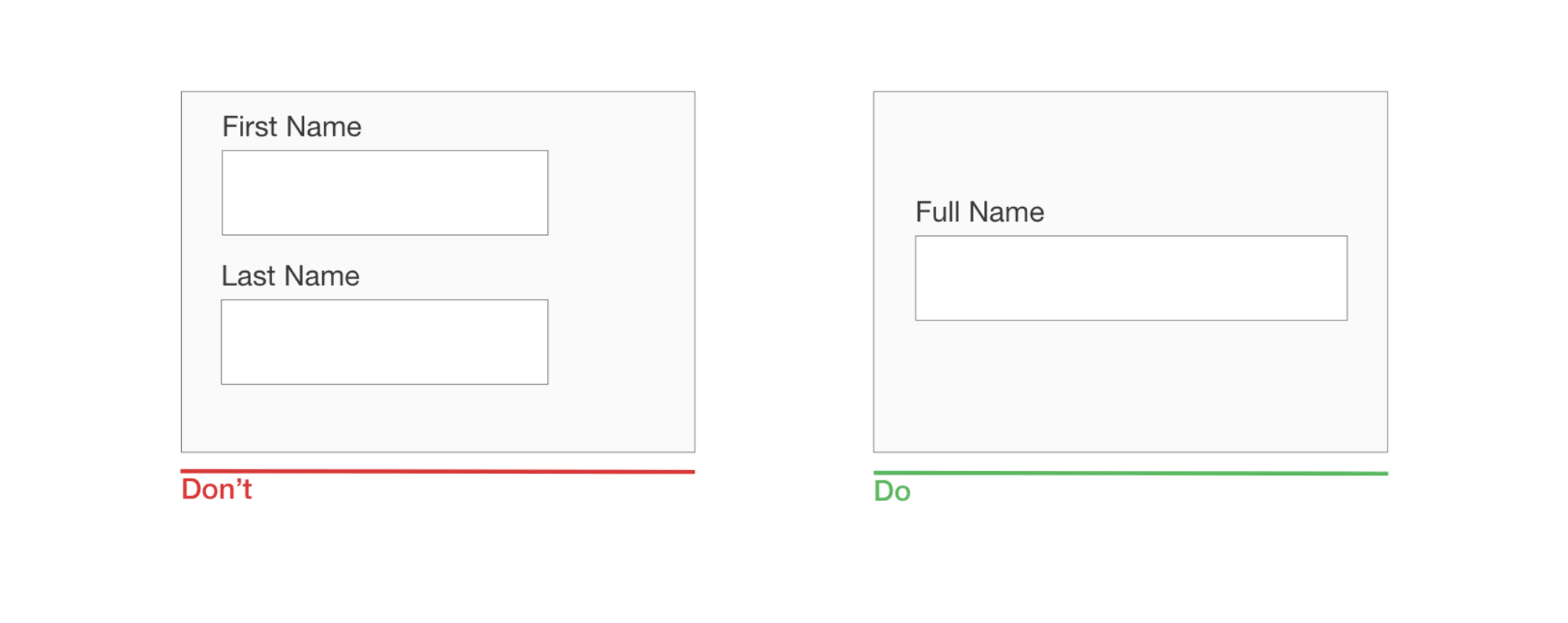
避免拆分输入字段;不要让人们在不同的领域之间跳跃。不要在两个不同的字段中要求名和姓,而要有一个“全名”字段。
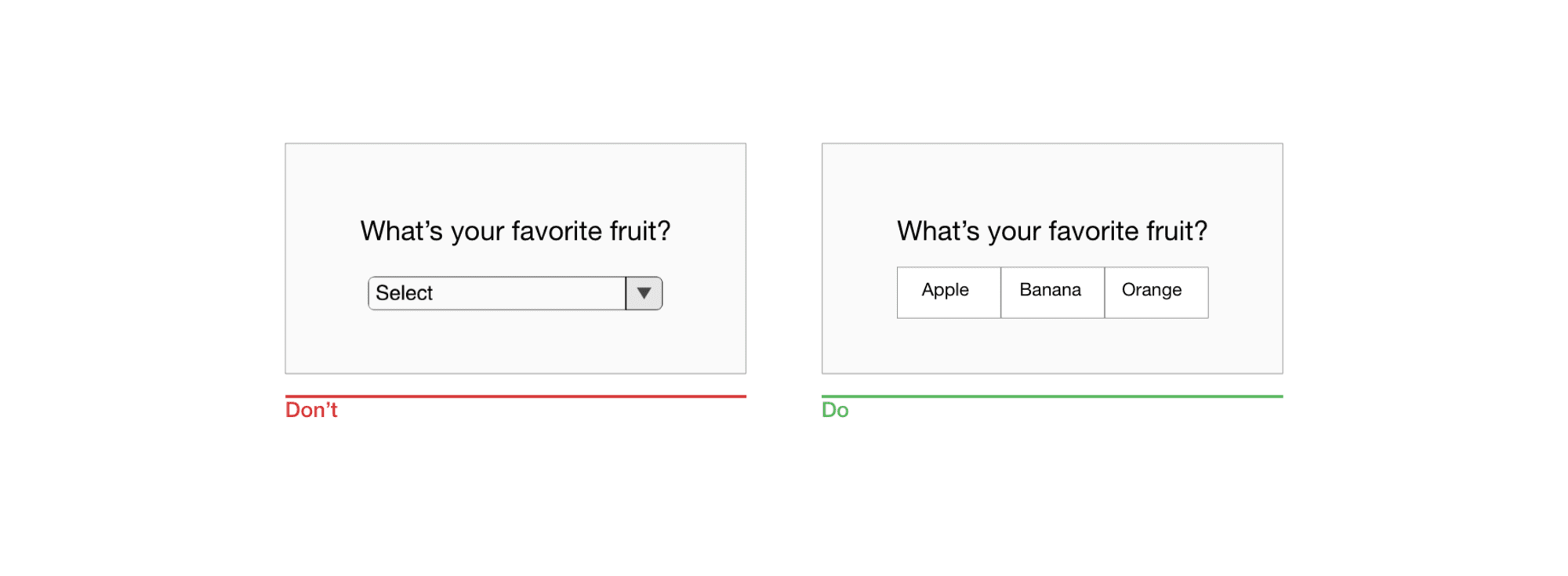
2.1.9 避免下拉菜单
Luke Wroblewski有句名言说过:
下拉列表应该是最后的选择。下拉菜单的交互体验对移动端设备来说十分糟糕,因为折叠后的元素会使在小屏幕上输入数据的过程变得更加困难:下拉菜单中里的选项需要用户点击两下并隐藏选项。如果你在表单设计中使用了下拉菜单作为选项,请考虑用单选按钮替代它。他们将使得所有选项都具有可浏览性,与此同时,也降低了用户的交互成本——用户可以直接点击选项并可立即选择。

2.1.10 使用占位符和遮罩输入
格式不确定是表单设计中最重要的问题之一。用户放弃填写表单与格式不确定有着直接关系——当用户不确定应该按照什么格式要求来填写表单时会很困惑纠结,很快就会放弃填写表单。
有一些方法可以使得表单字段的格式更加清晰:
占位符文本
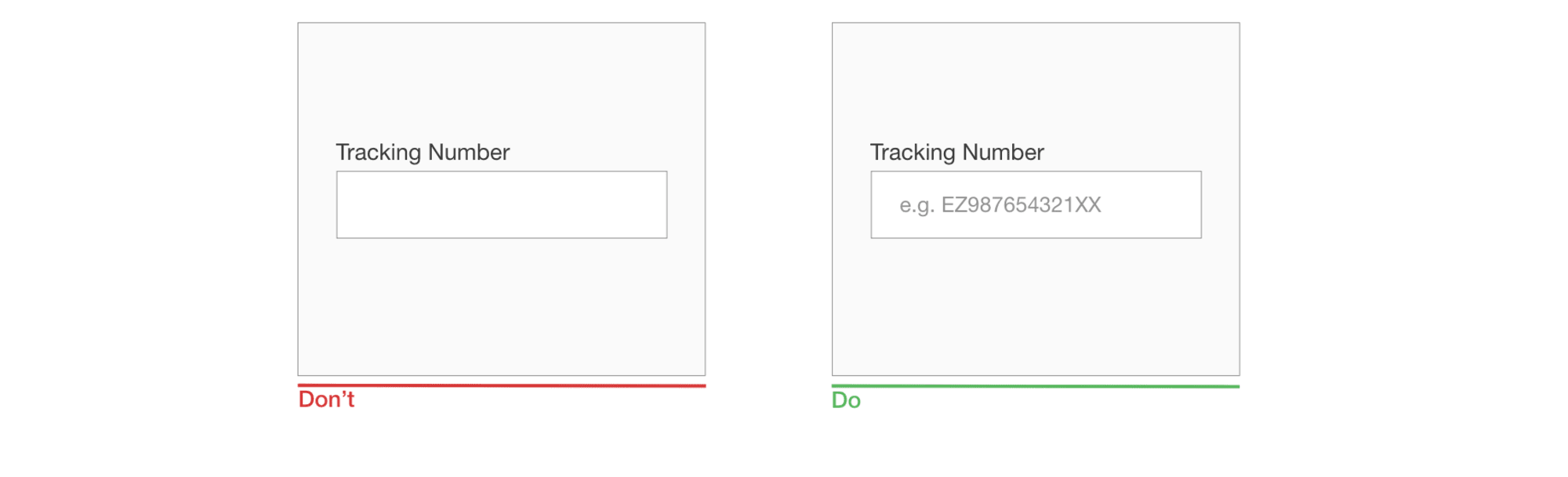
输入字段中的默认文本可以有效提示用户具体应该如何填写。对于“全名”之类的简单字段不需要占位符文本内容的提示,但是对于需要特定格式的数据字段,占位符的存在具有非常大的价值。
例如,如果你设计了跟踪包裹的搜索功能,那么最好在搜索文本框内提供一个搜索跟踪号的示例,作为跟踪包裹号的占位符,引导并告诉用户该如何快速高效地搜索。

占位符文本和用户实际输入的内容在视觉上要有明显的区别,这一点十分重要。换句话说,占位符文本不应该看起来像是一个预设好的数值(译者:占位符的作用在于提示用户如何填写当前表单字段,绝不是默认的预设值,预设值是帮助用户选择或填写的初始值,用户可以修改也可以不修改)。
如果,这两者之间没有非常明显的视觉上的区分,用户可能会认为占位符的字段已经有了数值,不需要填写,极容易误导用户填写表单时犯错。
遮罩输入
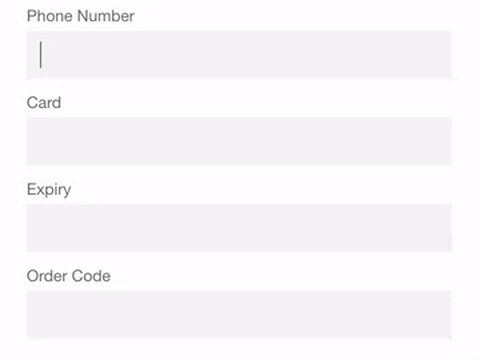
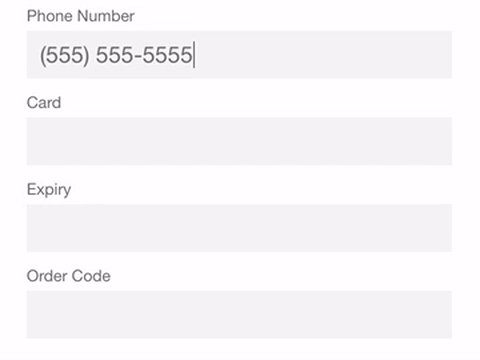
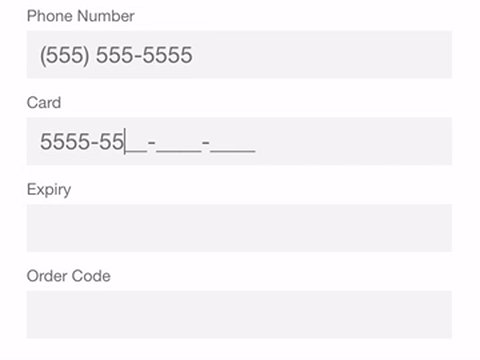
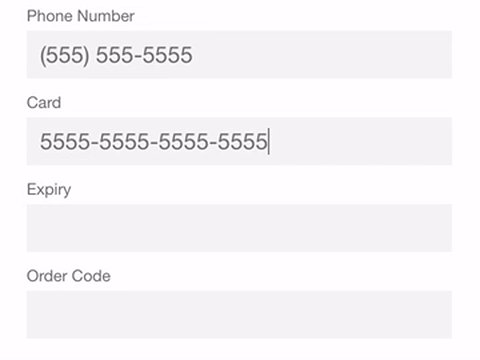
字段遮罩是一种帮助用户格式化输入文本的一门技术。许多设计师将字段遮罩与占位符文本相混淆——它们两者是不同的。与占位符(基本上是静态文本)不同,遮罩输入会自动统一格式化用户输入的数据信息。在下面的示例中,当用户输入电话号码时,括号、空格和破折号将自动出现在界面上。
这种输入方式也使得用户更容易验证填写的数据信息。当电话号码以块的形式显示时,查找和纠正错别字变得容易了许多。

遮罩输入电话号码。(图片:Josh Morony)
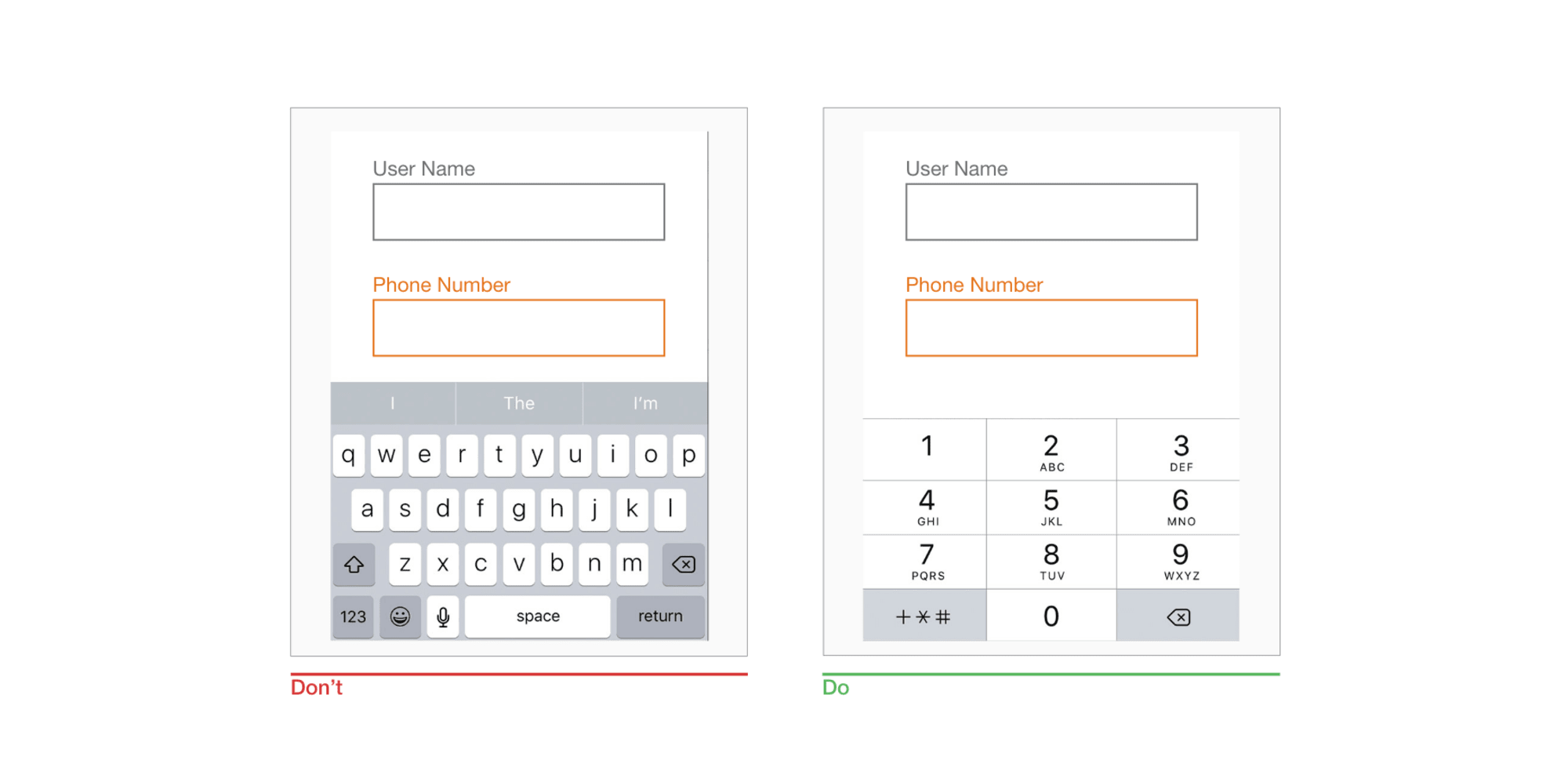
为不同的表单字段类型提供相匹配的键盘面板
移动端用户更喜欢那些能够为特定表单类型提供匹配键盘的应用程序和网站。这样的键盘特性设置可以有效规避用户执行其他操作。例如,当用户需要输入信用卡号码时,应用程序应该只显示拨号键盘。在整个应用程序中匹配相对应的键盘是非常重要的(应用程序中的所有表单都应该具备此功能)。
通过设置HTML输入类型来显示正确的键盘面板。
与表单设计相关的七种输入类型:
- input type=”text” 输入类型为“文本”时,显示移动设备的默认键盘模式。
- input type=”email”输入类型为“邮箱”时,显示默认标准键盘和“@”、“.com”
- input type=”tel”输入类型为“tel”,显示数字0到9的键盘。
- input type=”number”输入类型为“number”时,显示带有数字和符号的键盘。
- input type=”date”输入类型为“date”时,显示移动设备的日期选择器。
- input type=”datetime”输入类型为“datetime”时,显示移动设备的日期和时间选择器。
- input type=”month”输入类型为“month”时,显示移动设备的月份和年份选择器。

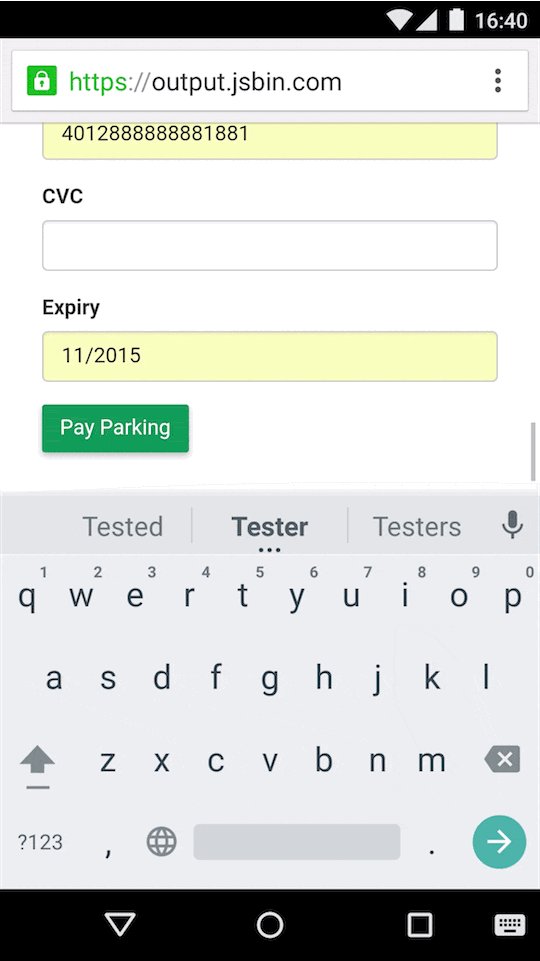
当用户用信用卡号码输入一个字段时,他们应该看到一个数字拨号板——全是数字,没有字母。
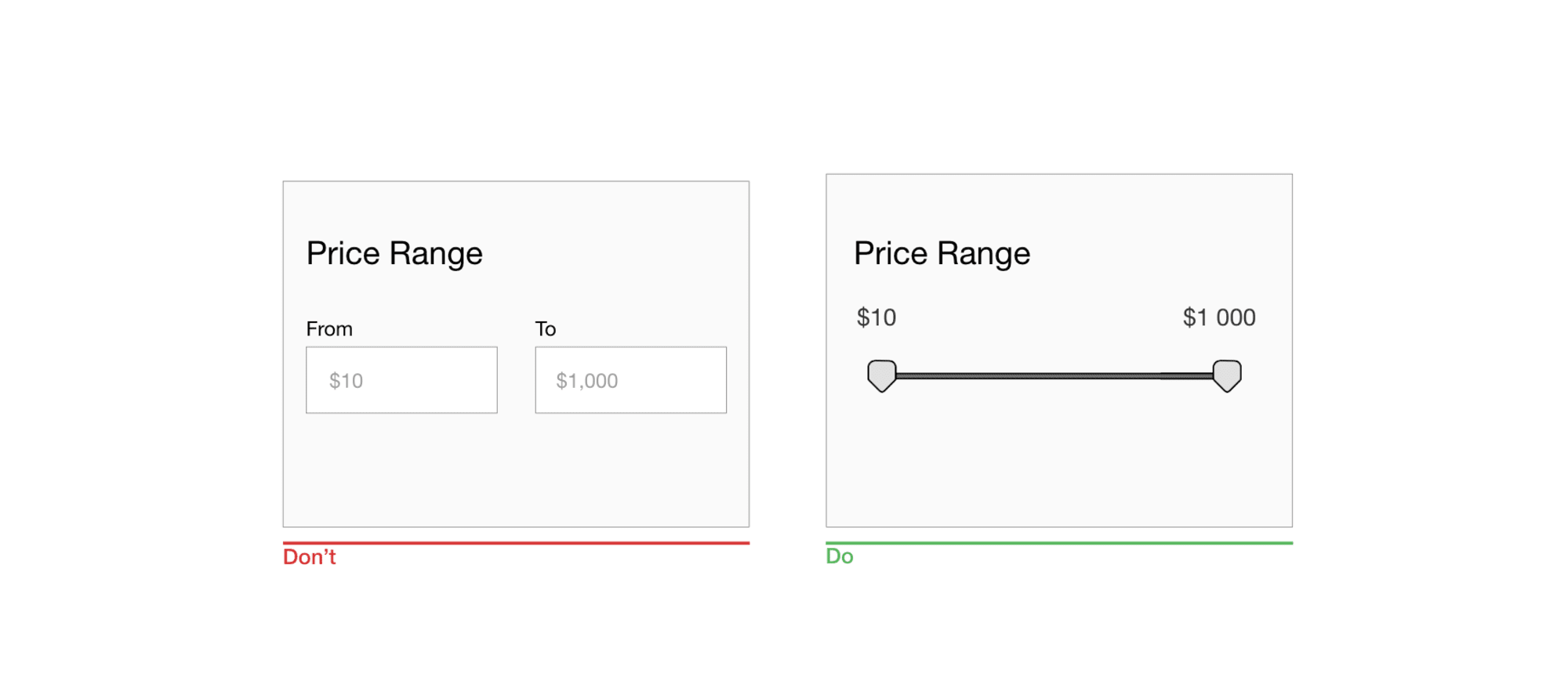
输入特定范围时,使用滑块
许多表单要求用户提供一系列数值(例如,价格范围、距离范围等)。因此,不要使用两个单独的字段“from”和“to”,而要使用滑块允许用户通过手指滑动的交互方式来指定范围。

滑动器很适合于触摸界面,因为它们允许用户无需输入就可以指定一个范围。
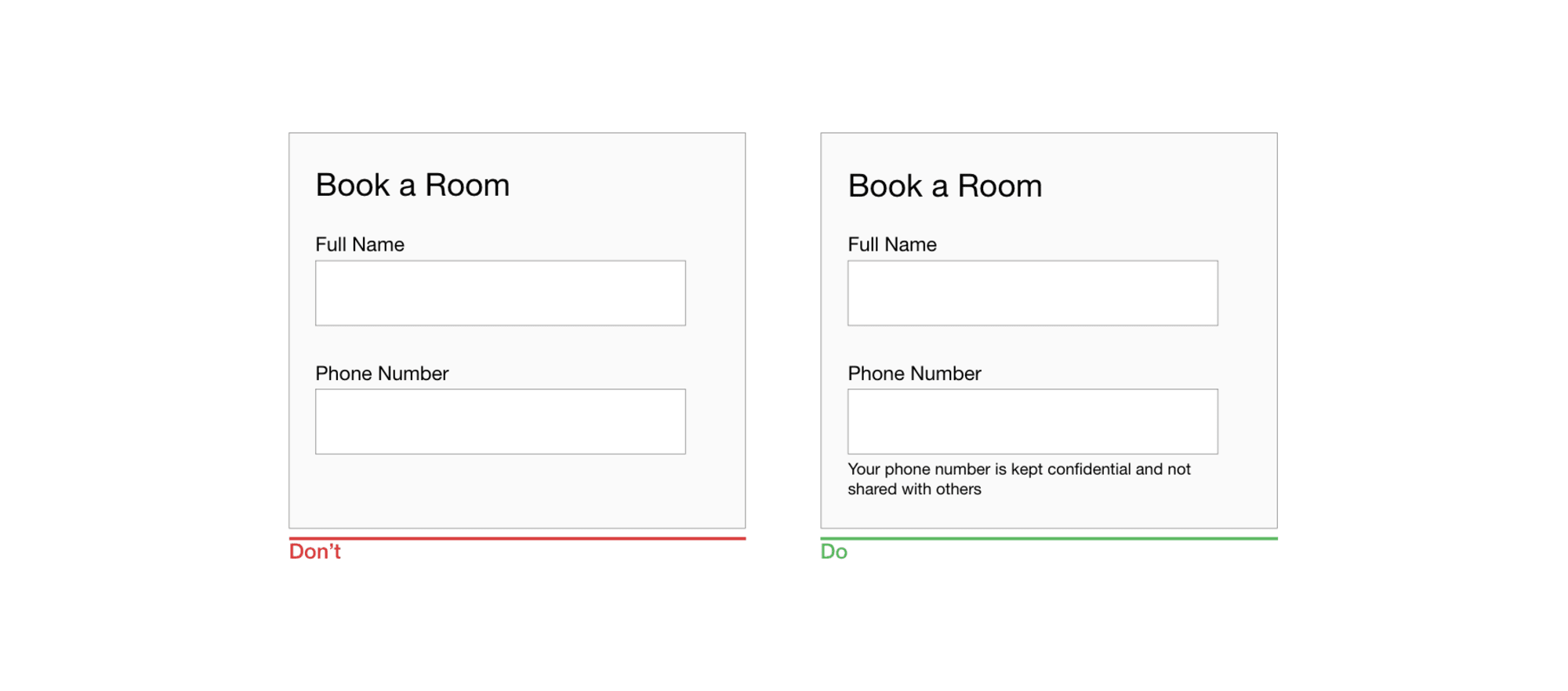
2.1.11 清楚地向用户解释你为什么要问一些隐私的信息
人们越来越关注隐私和信息的安全。当用户看到应用程序要求获取他们个人隐私信息的请求时,他们很可能会想“嗯?为什么需要获取我的这些个人信息?”。
如果你设计的表单有要求用户提供个人隐私信息,一定要向用户解释你为什么需要获取用户这些隐私信息;同时,还要向用户保证不会泄露用户的隐私信息,保证用户个人隐私信心的安全性。
你可以通过在相关字段下面添加一行文本来向用户解释要求填写个人隐私信息的的具体原因。通常解释性文本不应该超过100个字符。

在预订表单中请求一个电话号码可能会让用户感到困惑。向用户解释你这样做的原因。
2.1.12 注意静态默认值
与智能默认值不同(智能默认值是由系统根据用户的数据信息计算得出。译者:即利用大数据技术获取每个用户的数据信息,通过一定的算法计算出默认数值,每个用户对应的智能默认数值是不同的),静态默认值是预先设置好的数值,其默认数值对所有的用户而言都是相同的。避免静态默认值,除非你认为很大一部分的用户(比如95%的用户)会选择这些数值——尤其是对于那些必填的字段。
为什么呢?
因为在填写表单时,你可能会误导用户犯错误——通常人们会快速浏览表单,不会多花时间去思考所有的字段;相反,他们会跳过已经有了数值的那些字段。
2.1.13 保护用户数据
Jef Raskin曾经说过:
“系统应该将所有用户的输入行为视为是神圣的行为。对于表单而言,这无疑是绝对正确的。当你开始填写web表单时,然后不小心地刷新了页面,但是数据仍然保存在字段中,这是非常好的体验。”
像Garlic.js自动保存表单这样的工具可以帮助用户将填写的表单数据保存在本地,直到提交表单为止。
这样一来,如果用户真的是不小心关闭了浏览器窗口,用户也不会丢失任何宝贵的数据。
2.1.14 自动化操作
如果你希望用户在填写表单时尽可能地顺畅,只减少用户填写表单字段的数量是不够的——你还应该注意用户在填写表单时需要为此付出的成本。
填写表单本身有很高的交互成本——哪怕是用户使用物理键盘,也很容易出错,也需要花费用户不少的时间来填写表单内容。
所以,用户在移动端界面上填写表单时,用户填写表单的行为就变得更加重要了。要求用户输入的字段越多,就越会增加用户出错的几率。因此,一定要防止出现不必要的字段,这样方能提高用户满意度,降低出错率。
下面是可以帮助你实现这样目标的几条建议:
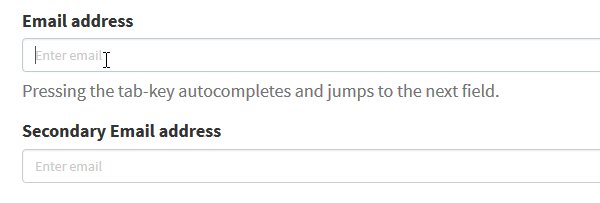
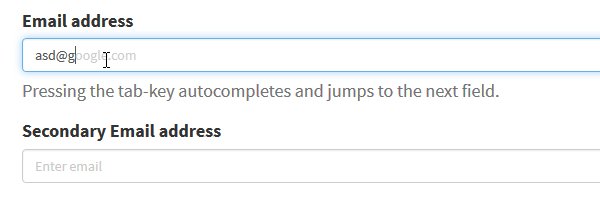
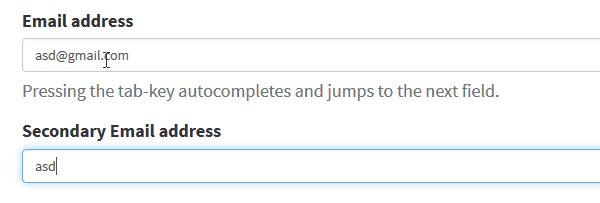
自动完成
大多数用户在谷歌的搜索框内输入问题时都会自动关联信息,帮助用户自动完成内容输入。谷歌向用户提供了与用户在搜索文本框内输入内容关键词相关的建议,且以列表的形式展示。同理,这样的关键词智能联想机制也可以应用到表单设计中来。例如表单可以自动完成电子邮件地址的输入。
(译者;网易邮箱登录表单设计中使用了此方法,当用户水润邮箱前缀会关联相似度很高的邮箱,同时展示常用的邮箱后缀。此外,用户已经输入的邮箱账号会保存为历史记录,如果用户下回再次输入时,会优先展示用户之前已经输入过的内容。百度搜索也是同样的逻辑。所以,通过这些案例可以帮助我们了解其设计背后的目标和动因)。

此表单设计旨在说明当用户输入电子邮件时,避免用户不需要输入完整的地址。(图片:GitHub)
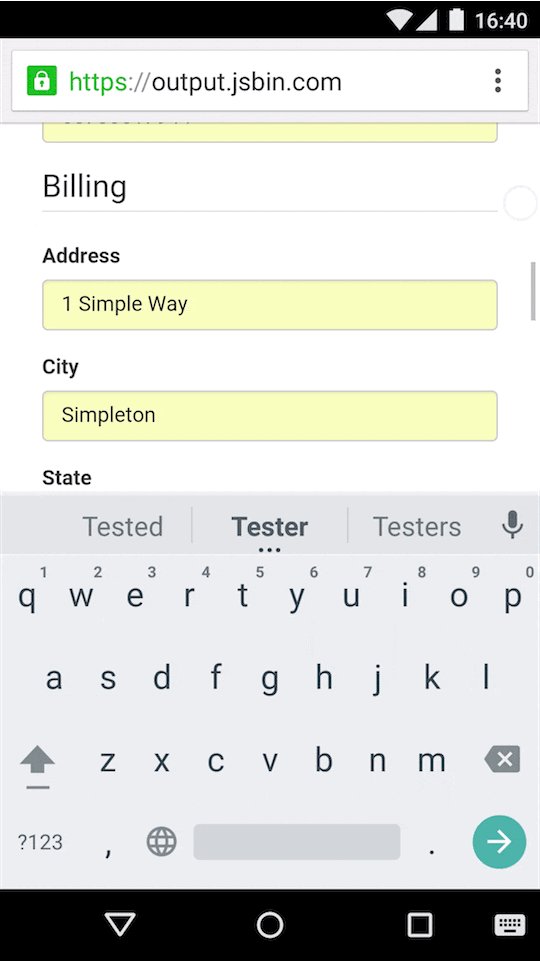
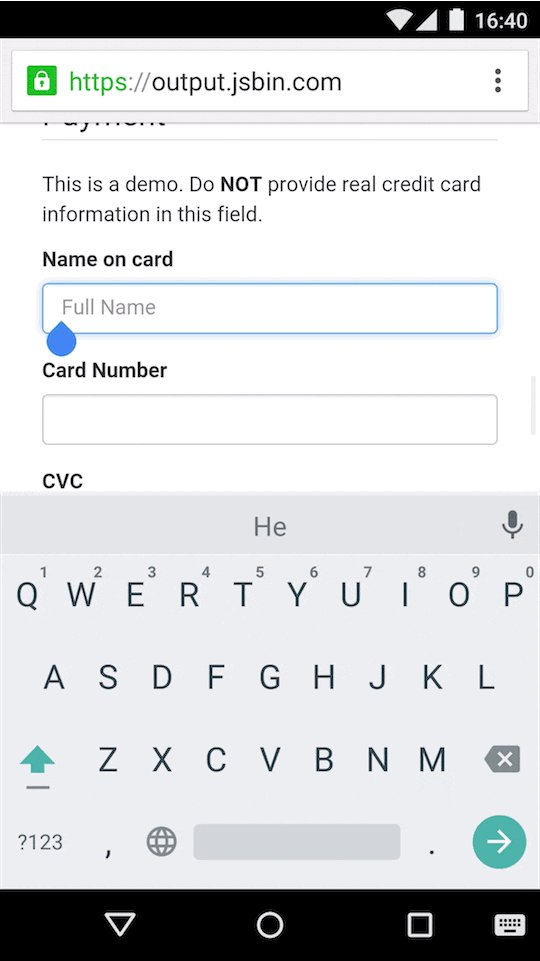
首字母自动大写
使用户输入的第一个字母自动切换为大写字母。此特性非常适合应用在需要填写名称和街道地址等字段的使用场景,但是不可用在密码字段。
自动更正
自动更正和修改那些看上去拼写错误的词。这种特性不适合应用在名称、地址等唯一性字段的场景。
自动填充个人信息
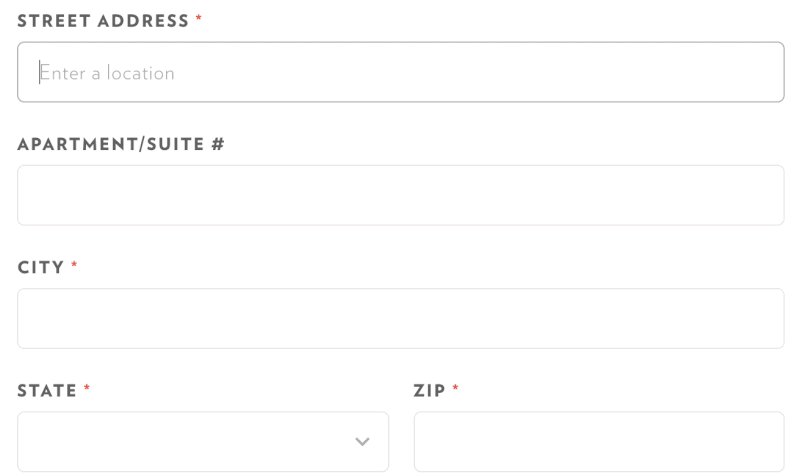
对于用户而言,在任何在线注册页面的表单中,输入地址通常是最为麻烦的事情。通过技术手段让浏览器记住用户之前已输入过的信息,有助于用户更容易完成表单的填写。
据谷歌的研究表明:当用户填写表单时,通过自动填充个人信息的方式,用户填写表单的速度提升了30%。

自动填充地址信息。图片来源:谷歌
用移动设备自身特性简化表单输入
现代化的移动设备是一种拥有很多功能的复杂设备。设计师可以使用移动设备的自身特性来简化用户填写表单时的操作任务,例如移动设备自身具备的相机功能、地理定位LBS服务等。
下面是一些使用移动设备传感器和设备硬件的技巧:
地理位置服务
可以根据用户的地理位置数据预先选择用户所在的国家(或可以精确到当前用户所在的城市)。
但是需要注意的是:移动设备的地理位置服务会存在定位不准确的情况,所以,移动设备预先选择的地址可能存在问题。
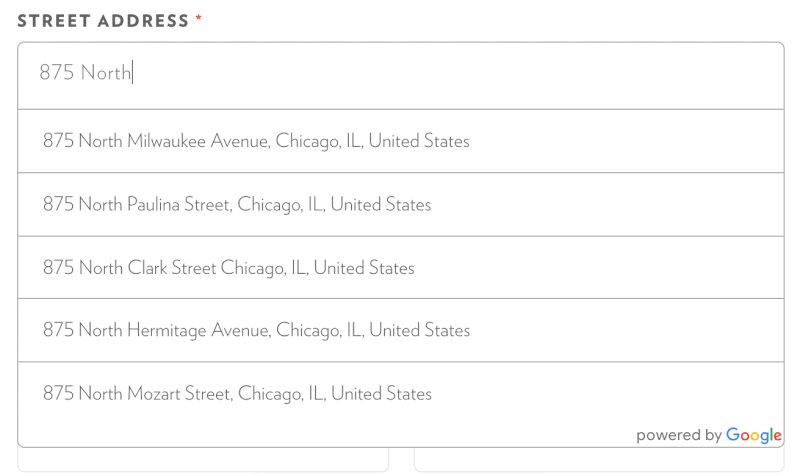
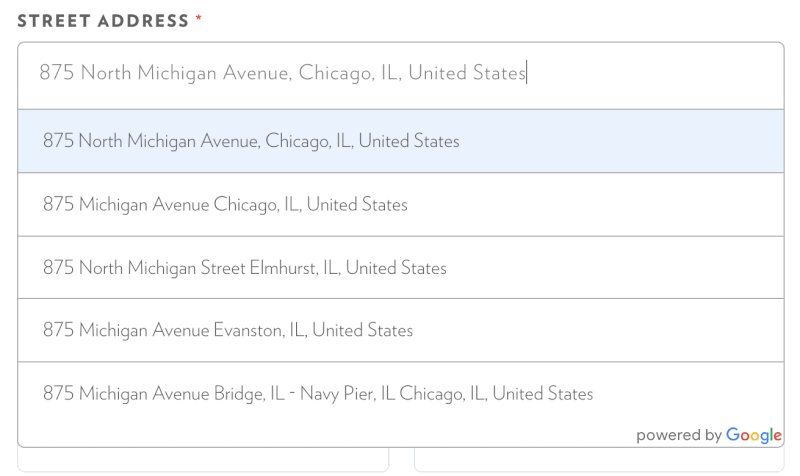
谷歌的Place API可以解决这个问题。它是使用地理定位,预先设置好用户默认的地址,根据用户的确切位置再提供精准的建议。

使用谷歌Places API进行地址查找。(图片:彩色HQ)
使用地理位置服务,还可以为用户提供智能默认值。例如,查找航班的表单,可以根据用户的地理位置,默认为用户选择最近的机场。
生物识别授权
今天用户使用密码遇到的最大问题是大多数人会忘记密码。82%的人会忘记自己注册时设置的密码,其中,5%~10%的用户需要重置密码。找到用户的登录密码是电子商务产品设计中最重要的事情之一。当用户在办理退房手续时,如果他们忘记了银行卡密码,则无法完成付款。
未来将不再需要文本密码。即使在今天,移动开发者也可以利用生物识别技术。用户不需要输入密码,他们应该能够使用生物识别技术进行个人的身份验证——比如,使用指纹或面部扫描进行登录。

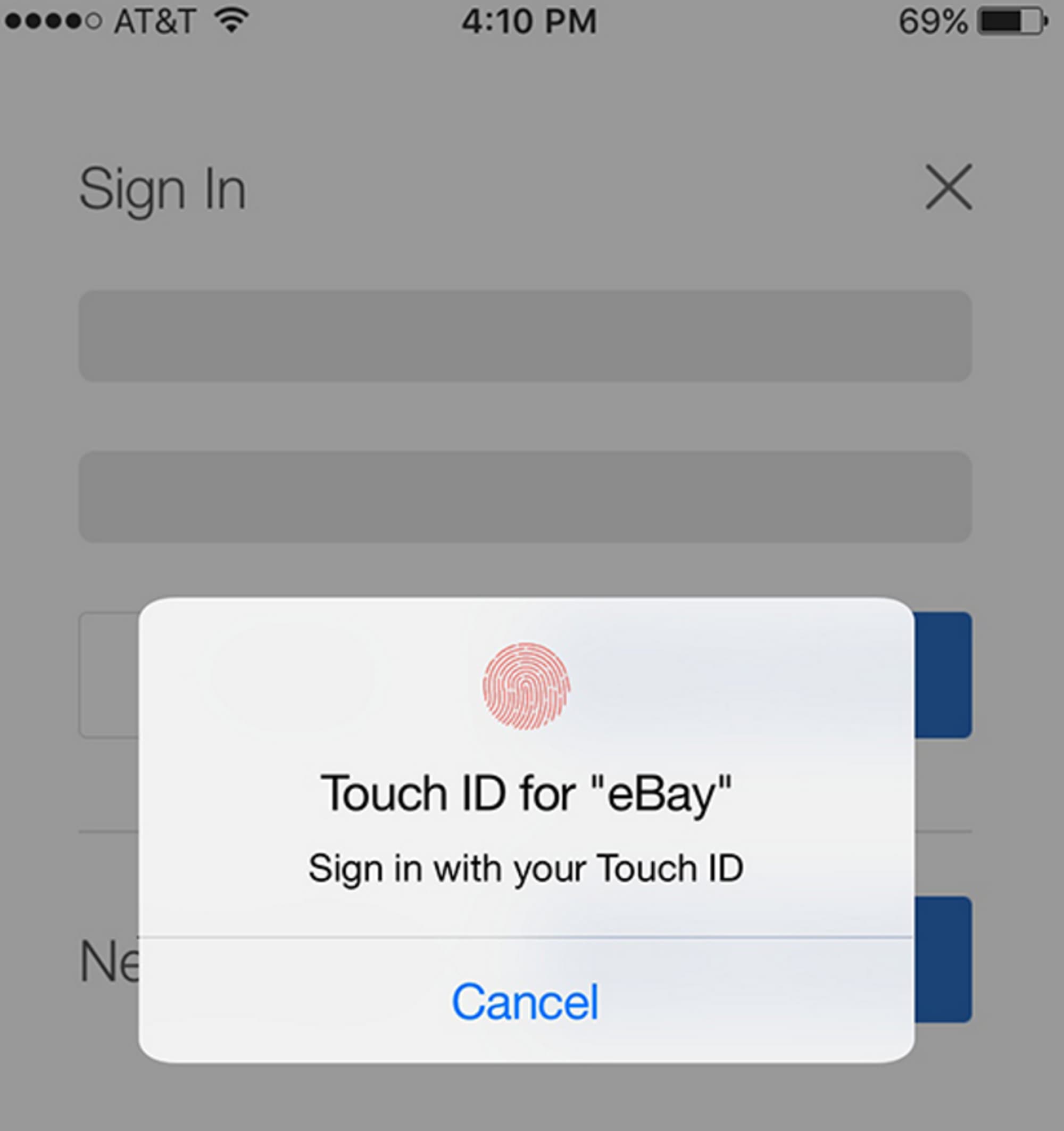
eBay利用智能手机的生物识别功能。用户可以使用他们的拇指指纹登录到他们的eBay帐户。
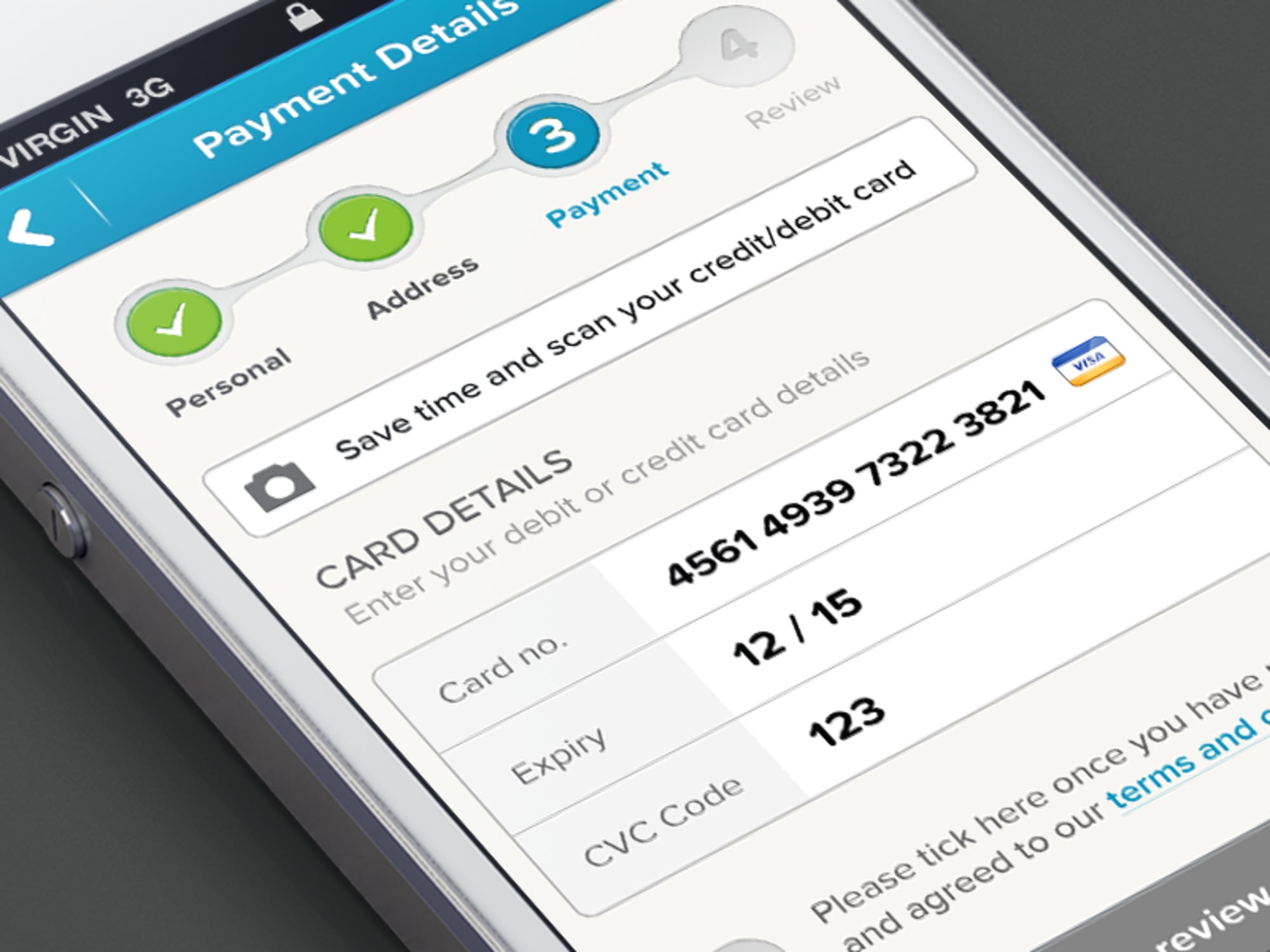
相机
如果您的表单要求用户提供信用卡或驾照详细信息,那么可以使用摄像头作为扫描仪来简化用户输入卡片信息的成本。可提供一个按钮选项,能自动给卡片拍照并填写所需信息。

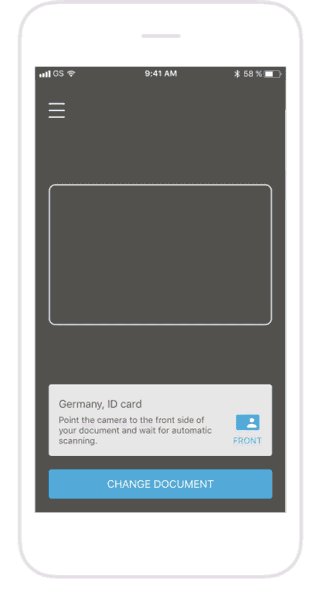
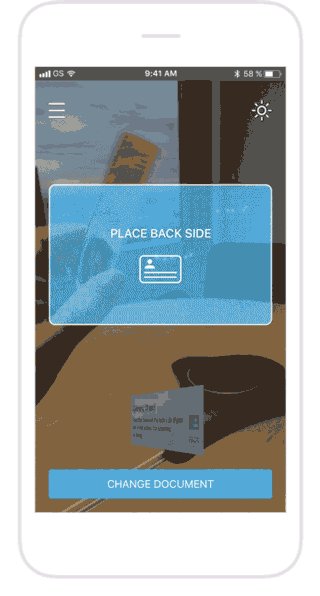
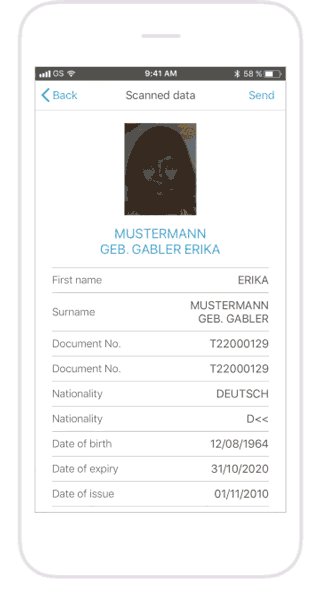
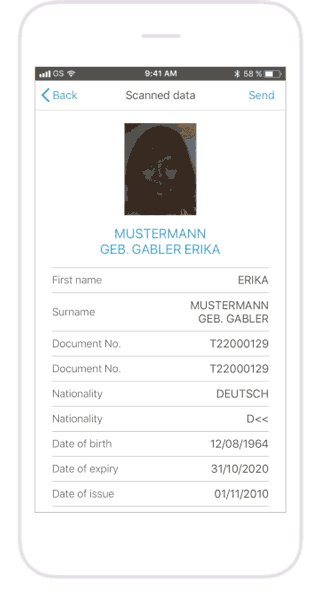
让用户扫描他们的身份证,而不是手动填写他们信用卡片上的信息。(图:blinked)
但是,请记住无论你的应用程序已经填写了多少个字段,都必须让他们可以编辑。用户应该能够随时修改已经填写的字段。
语音
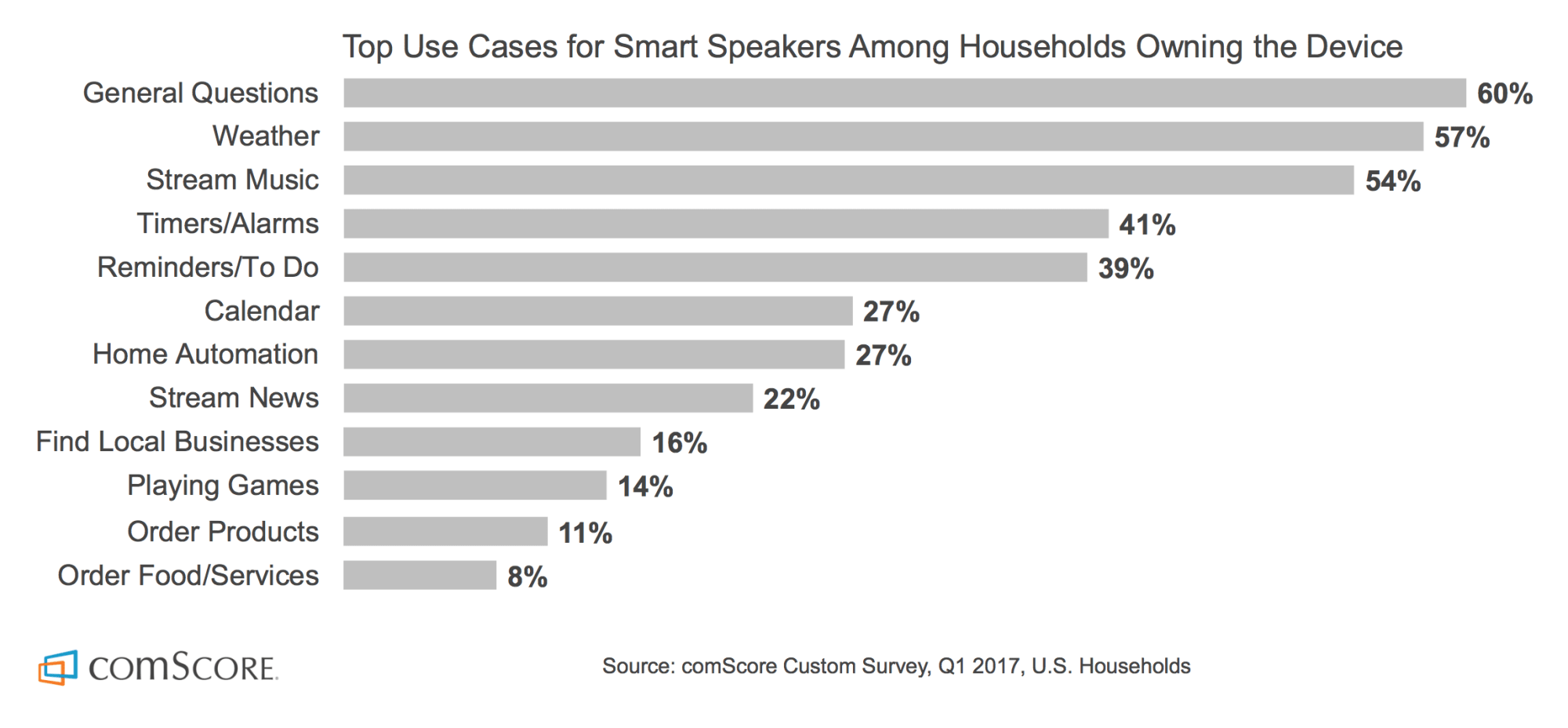
苹果(Apple)的HomePod、谷歌Home和亚马逊(Amazon)的Echo等声控设备,正积极进军这个市场。喜欢使用语音进行操作的人数在显著增加。据ComScore的数据,到2020年,语音搜索将占所有搜索的50%。

美国人如何使用智能扬声器(数据来源:comScore)
随着用户越来越习惯使用语音,语音交互将成为移动端用户喜欢的功能。语音输入为移动用户提供了更多的便捷性——尤其是当用户不能集中注意力在手持设备屏幕上的场景,比如用户正在开车的场景。
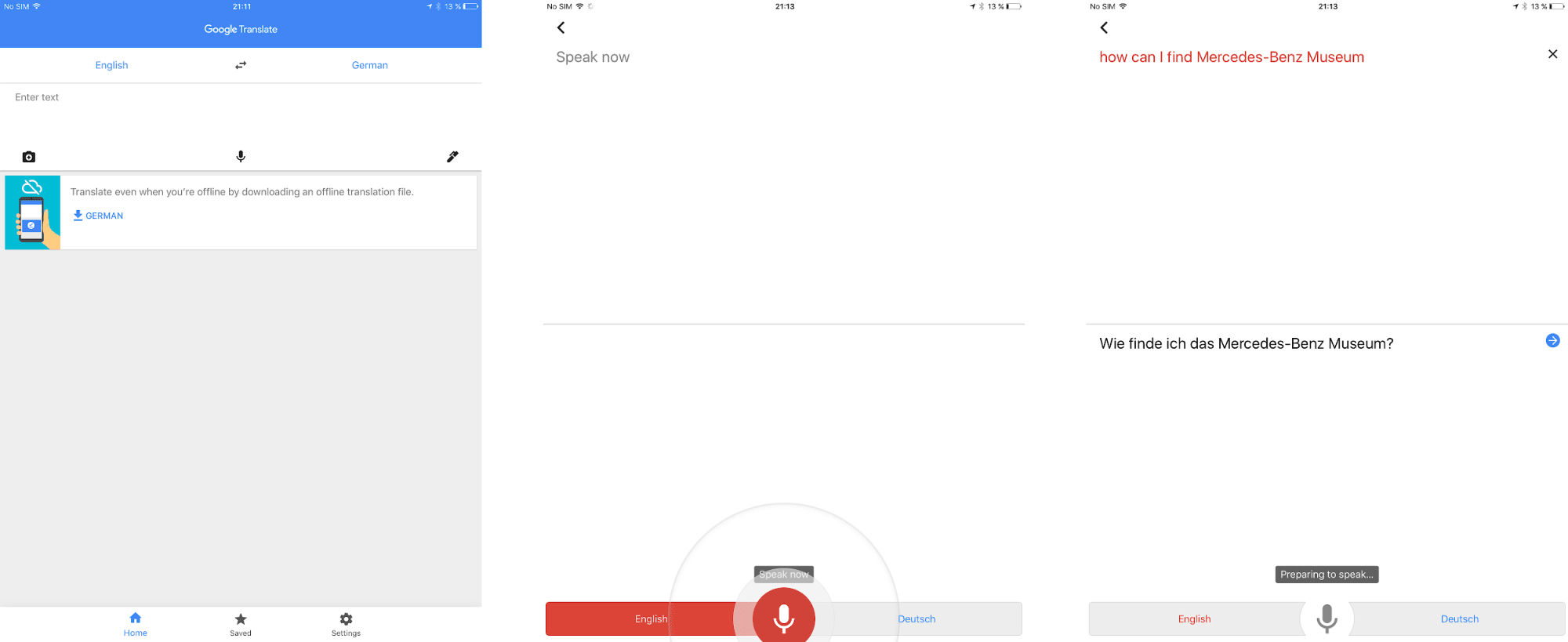
在设计表单时,你可以通过提供语音输入作为数据输入的另一种方式。

谷歌翻译为用户提供一个语音操作按钮,以便用户可通过语音的方式输入文本快速进行翻译
2. 字段标签
label字段标签用来告知用户相应字段的含义。
2.2.1 标签需清晰明了
lable标签是告知用户每一个字段应该填写什么信息的文本。
编写清晰的标签可以使用户更清楚地明白要填写什么信息,标签命名应该能让用户一眼就知道需要填写什么信息。
避免用完整的句子来解释。
标签不是帮助性的文本。需要简洁明了的标签文案(可以是一两个单词),以便用户可以快速浏览你的表单。
2.2.2 将标签和字段放在一起
把每个标签放在输入框附近,因为眼睛会从视觉上知道它们是被绑在一起的。

标签和其对应的字段应该分组可视,以便用户能够理解哪个标签属于哪个字段
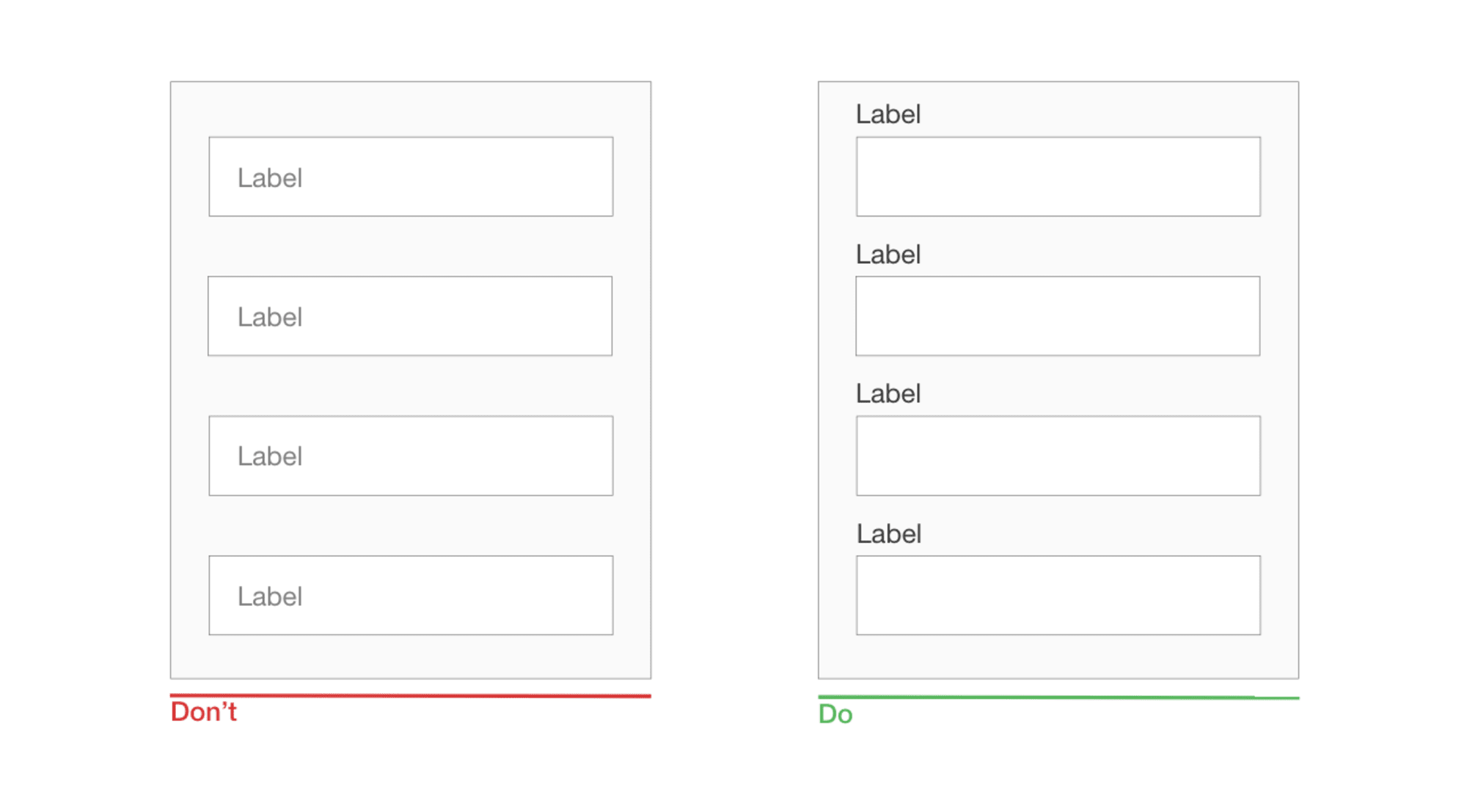
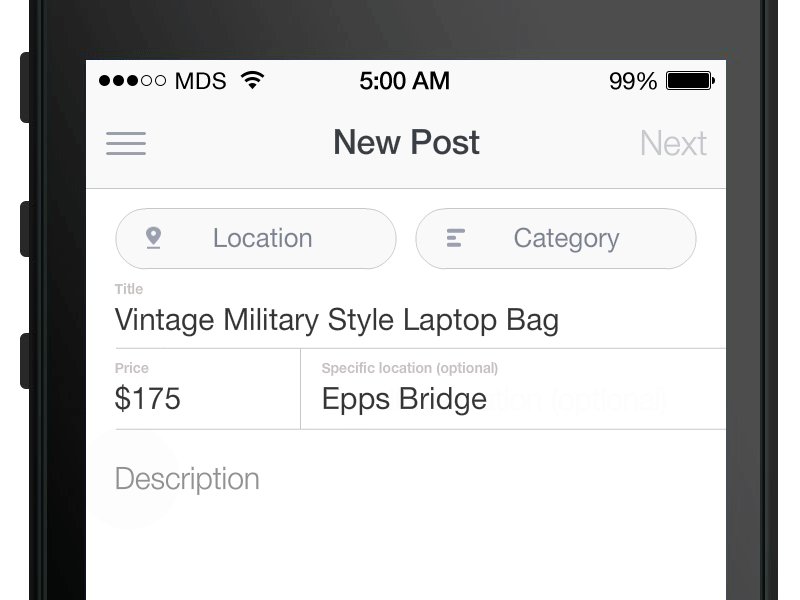
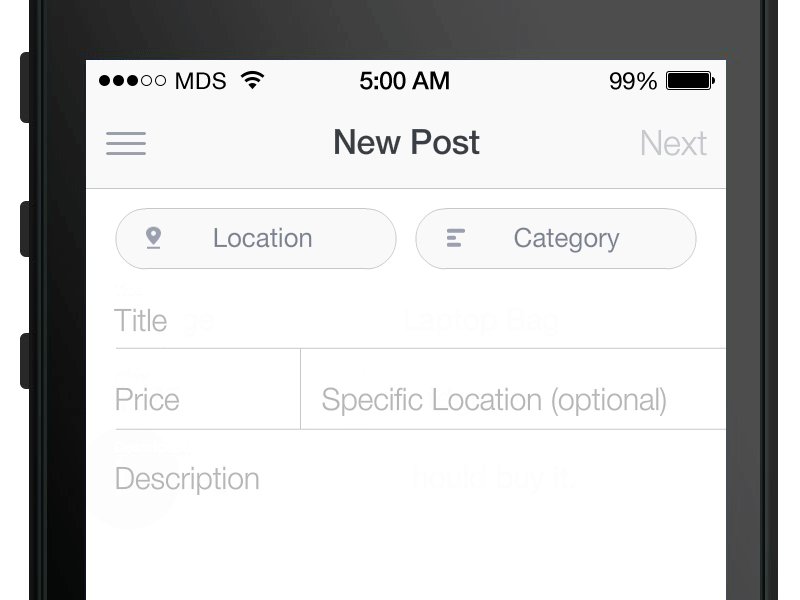
2.2.3 不要使用占位符作为标签文本
虽然内联标签看起来不错,节省了移动端宝贵的屏幕空间,但是容易引起表单其他的可用性问题,其中,最为严重的问题是模糊了字段本身要求用户填写的是什么信息。
当用户开始在字段中输入文本时,占位符文本会消失,会迫使用户去回忆文本字段中消失的信息,增加用户记忆成本,返回想一下字段要填写什么内容。
虽然,对于简单的两条字段的表单来说这可能不是什么问题,但是对于具有很多字段的表单(比如7到10个字段)来说,这可能是一个非常大的可用性问题。
用户填写表单输入字符后,用户很难记住所有字段的标签。由此可见,用户尝试不断显示表单字段中的占位符再继续输入新字符,用户通过反复撤销文本框内已输入的字符,来查看字段名称,其暴露出严重的可用性问题就不足为奇了,可用性问题远大于其提供的帮助。

不要使用占位符作为字段名称
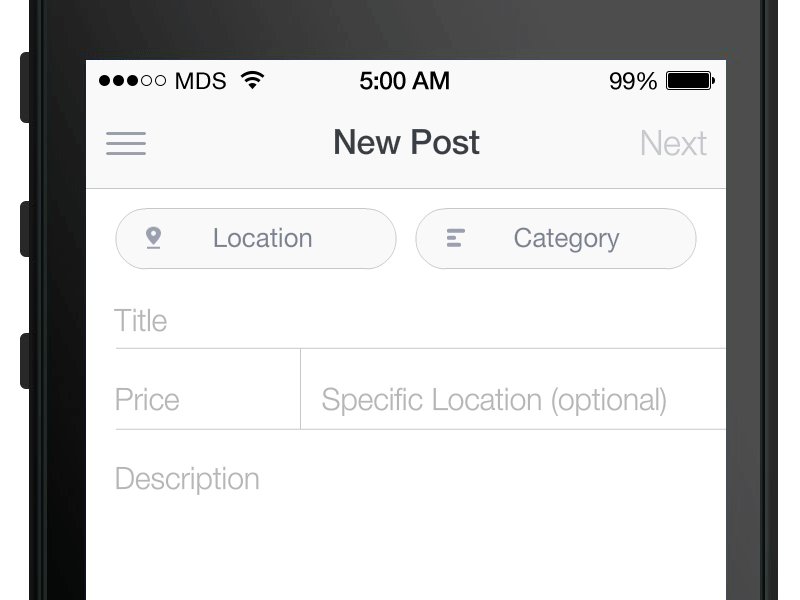
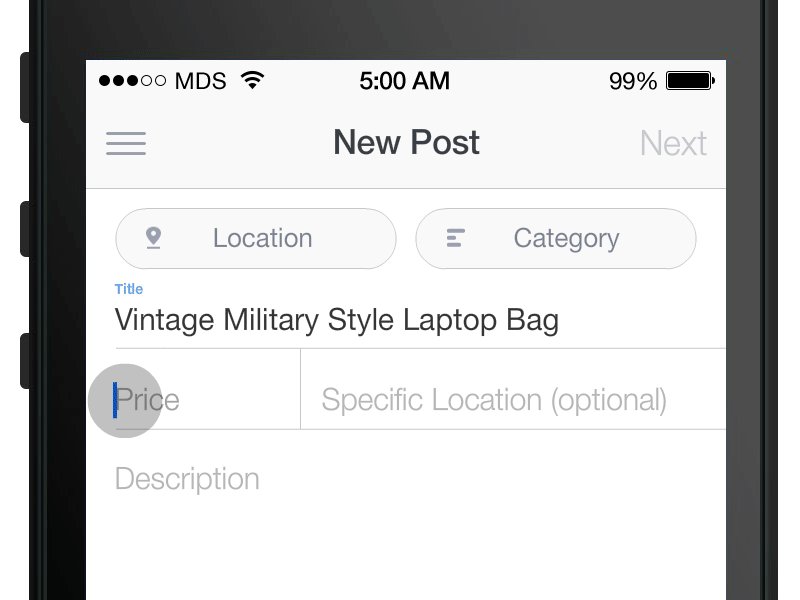
对于消失的占位符问题,有一个简单的解决方案是使用浮动(或自适应)标签的方式。
顾名思义,当用户点击字段后,标签占位符不会消失,它会移动到字段的顶部,为用户输入字符内容留出空间。

浮动标签可以确保用户正确输入字符。(图片:马特·d·史密斯)
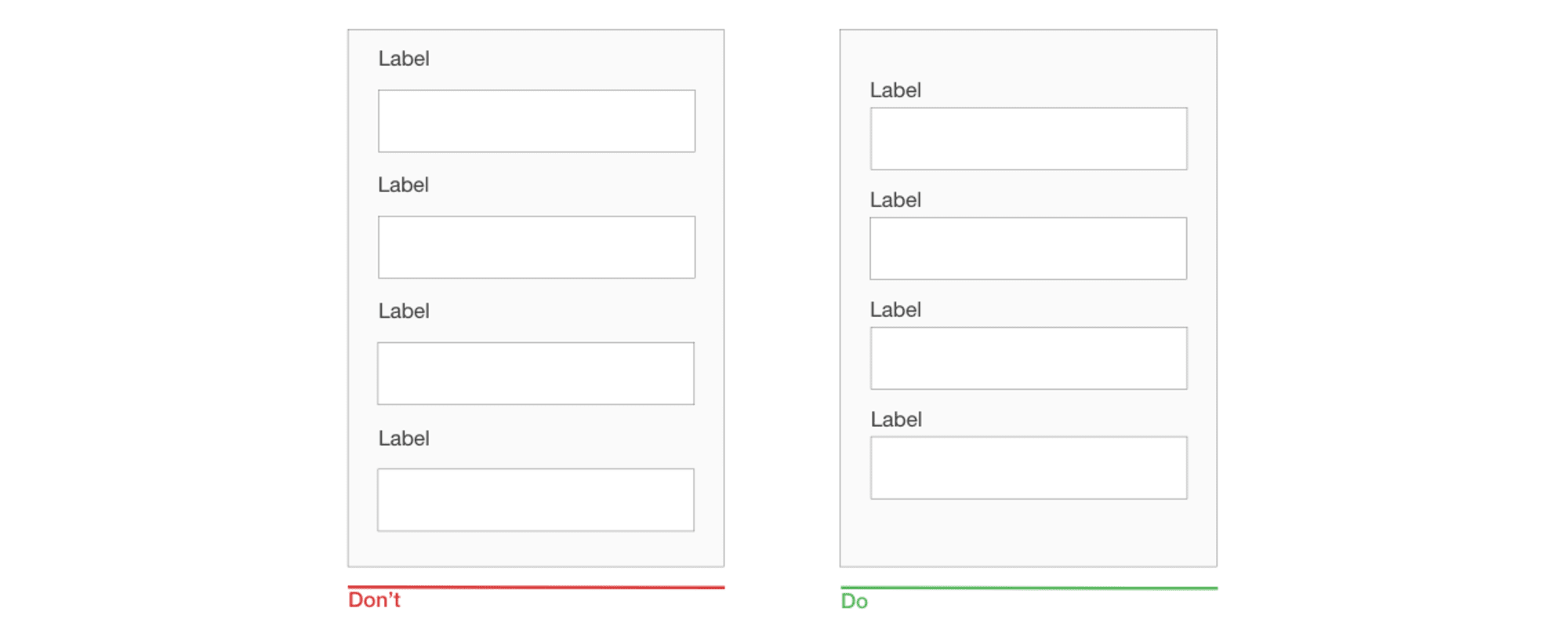
2.2.4 标签和字段顶部对齐
在表单中将字段标签放在字段上方更便用户快速扫视表单。谷歌使用眼球追踪技术,结果表明:用户在提交表单前需要更少的注视、更少的注视时间和更少的扫视。
此外,标签和字段顶部对齐还有另一个重要的好处,可以为标签留出更多的展示空间,特别适用于小型移动屏幕,能够展示长标签,可以让表单文本字段横向扩展至屏幕的宽度,由足够大的区域给用户输入输入更为完整的字符。

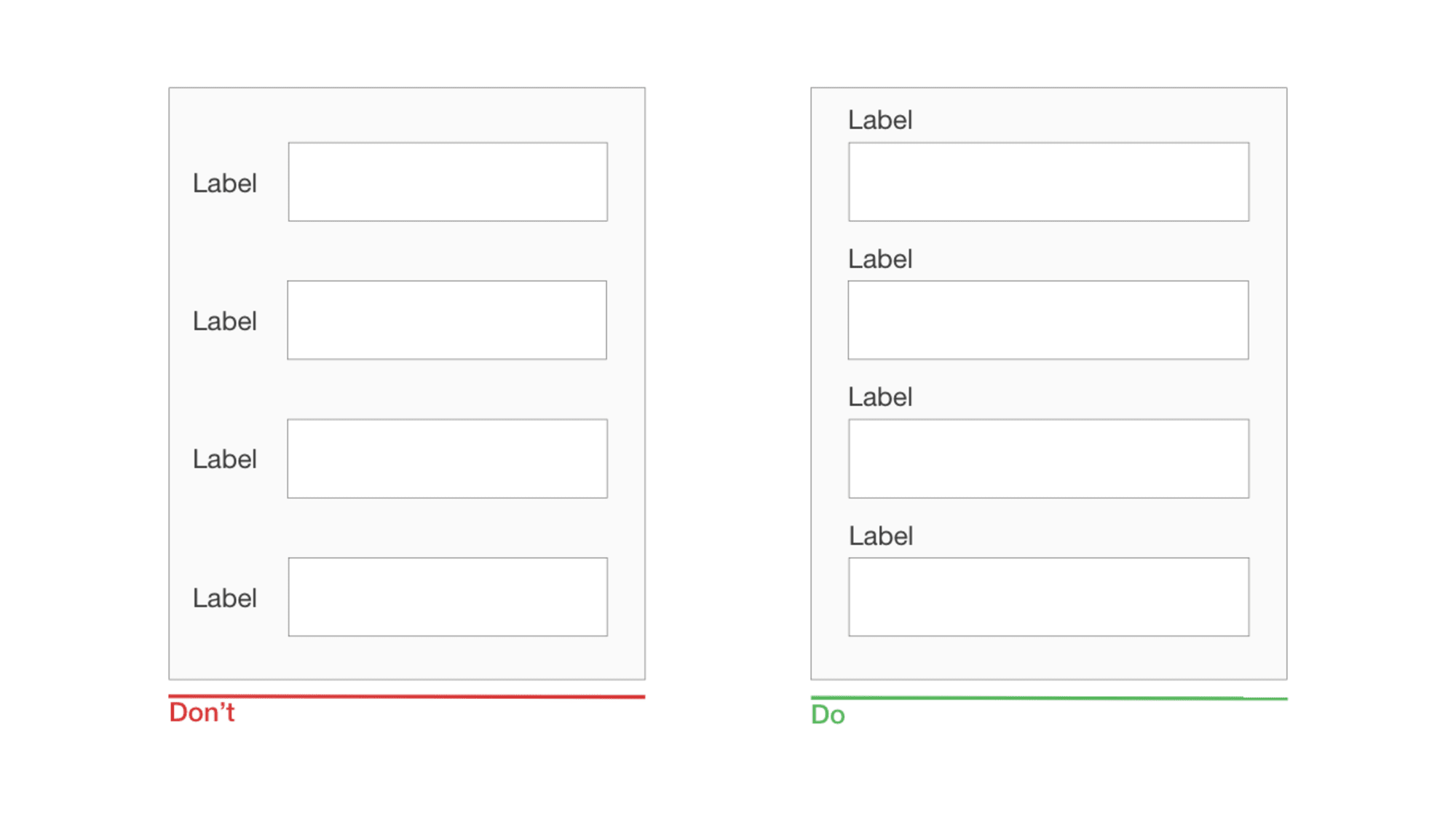
2.2.5 句子和标题的大小写比较
有两种常用的大写方式:
标题:每个字母都大写。“This Is Title Case。”
句子:“首字母大写”。“This is sentence case。”
在标签中不用标题而使用句子有一个优势:首字母大写的句子比全都是大写的标题文本更容易阅读。虽然短标签的大小写区别可以忽略不计(“全名”和“全名”之间没有太大区别),但对于长标签文本,只是首字母大写的句子更易读。现在你应该知道在标题大小写中读长文本该有多么困难了吧。
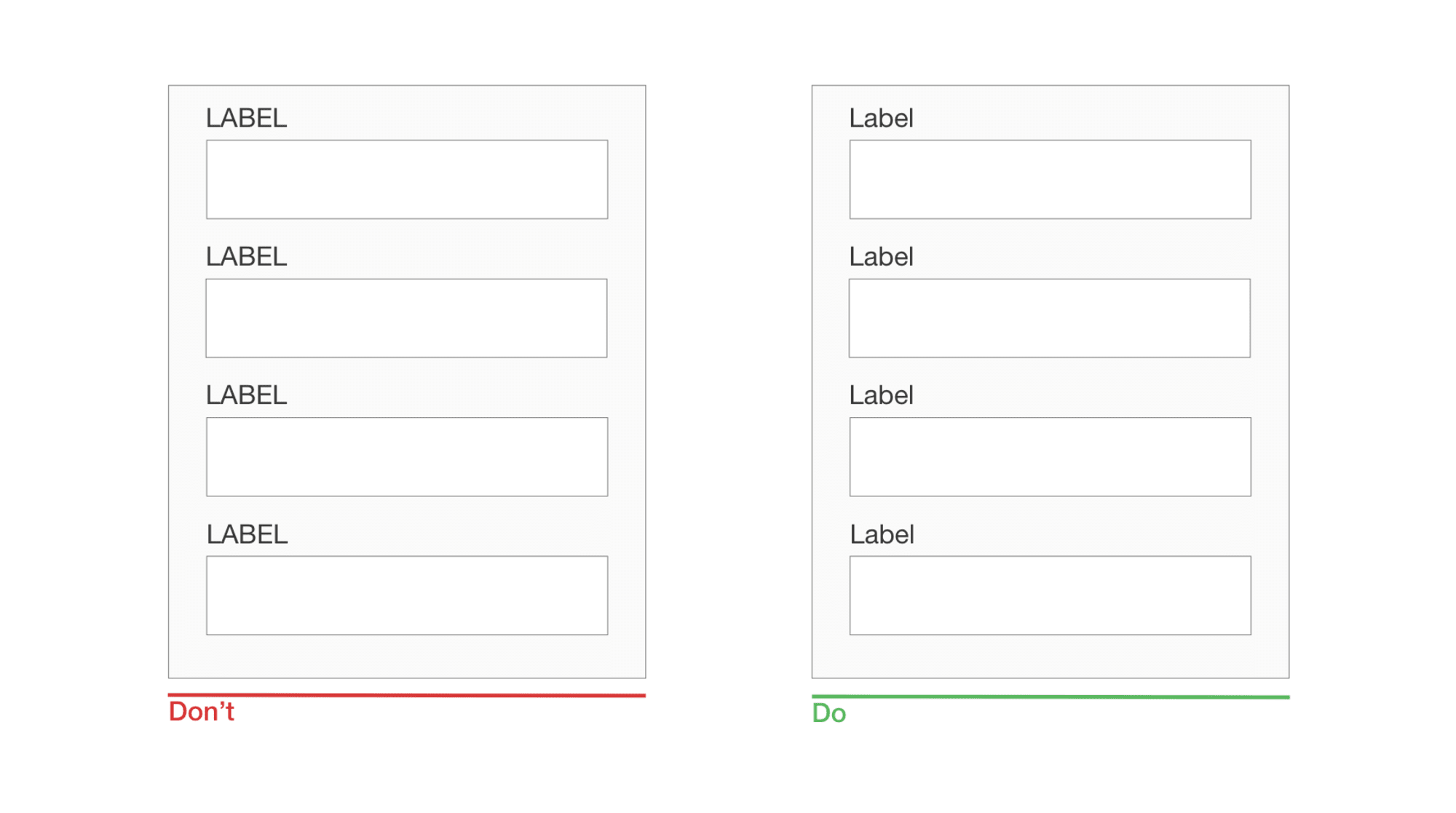
2.2.6 避免全部使用大写的标签文本
文本全部是大写,这意味着文本的所有字母都是大写,在不涉及实质性阅读(缩写和标志等)的上下文语境中是可读的,但我们要避免全部大写。
正如Miles Tinker在他的著作《印刷易读性》中提到的,全大写印刷与小写文本相比,大大降低了扫描和阅读的速度,影响文本的易读性。

全部为大写字母难以扫视和阅读
3. 表单布局结构
表单结构包括字段的顺序、表单在页面上显示的位置,以及不同字段之间的逻辑关系。
现在你已经了解到用户是浏览网页,而不是阅读网页的行为习惯。同样,用户填写表单也是浏览而不是阅读。这就是为什么设计师应该设计一个易于浏览的表单的原因了。因此,更加易用且有助于用户更快扫视的表单才是设计的关键。
2.3.1 使用单列布局
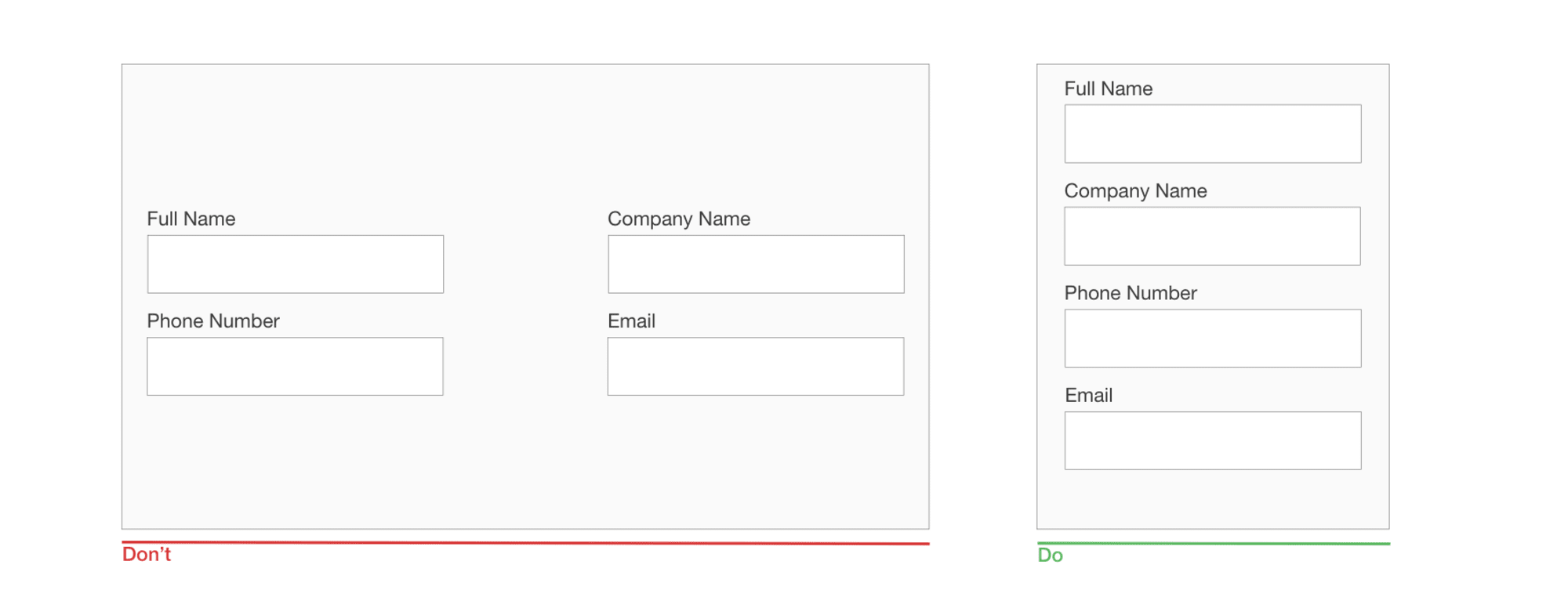
CXL研究所的一项研究发现:单列表单比多列表单完成得更快一些。在这项研究中,参与测试的人完成单列表单的平均速度比多栏表单快15.4秒。
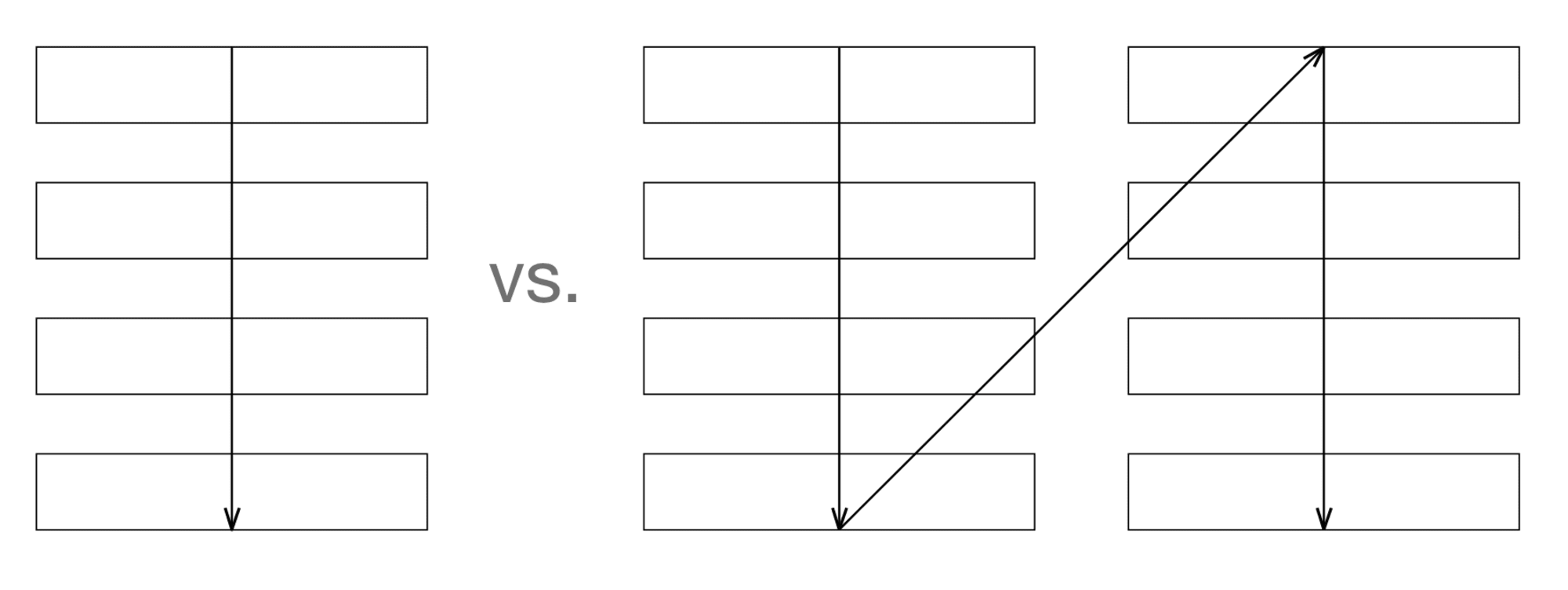
多列表单会打断用户的垂直浏览的顺序,用户浏览多列表单时,眼睛呈“之”字形状移动,大大增加了眼睛注视界面的移动次数,从而增加了完成表单填写的时间。此外,多列表单可能会给用户带来一些不必要的问题,比如“我应该从哪里开始?”、“右边的问题与左边的问题同等重要吗?”
在单列表单设计中,眼睛会沿着自然垂直的方向开始移动,从上到下,每次一行。用户的浏览路径非常清晰。单列表单非常适合在移动设备终端展示,因为垂直屏幕更长,垂直滚动是移动端用户浏览信息的默认方式。
当然,这个布局规则还有个例外,就是可以在同一行中放置与逻辑相关的简短字段(如城市和区号,以及省、城市和地区)。

如果表单在水平方向有相邻的字段时,用户必须按照Z模式扫描表单。当眼睛开始曲折移动时,它会减慢用户浏览表单的速度,增加完成表单填写的时间。

2.3.2 注意表单字段的顺序
用户填写表单字段的先后顺序也很重要。你需要按照用户的思维逻辑去设计表单字段的先后顺序,而不是根据应用程序或者数据库的逻辑去设计——因为这样将有助于创建更好的人机互动体验感受。
例如,如果你现在正设计一个结账表单,需要用户填写详细的信息,如用户的全名、电话号码和信用卡,那么第一个问题应该是填写用户的全名才符合用户的正常思维逻辑,若改变字段的顺序,则会导致用户填写表单很不舒服。
试想一下:让你先填写电话号码而不是姓名,你会舒服吗?
我们可以想象一下:在现实生活中,你在询问别人名字之前先问对方要电话号码正常吗?
很显然,这样并不符合人的正常逻辑。
2.3.3 将关联性密切的字段分组在一起
格式塔心理学中有一个设计原则,叫做邻近性原则。具体而言,指的是空间中距离相近的元素会将他们视为一组。在表单字段顺序的设计上,可以应用格式塔心理学中的邻近性原则。
如果表单字段之间的相关性越密切,那么它们就越应该分组在一起(译者:不仅在表单设计方面,就产品而言,组织的交互设计策略运用更加广泛,感兴趣的设计师可以阅读《简约至上·交互式设计四策略》,此书提到的交互式设计四策略,其中之一就是组织/分块的设计方法,可以深入理解交互式组织策略)。
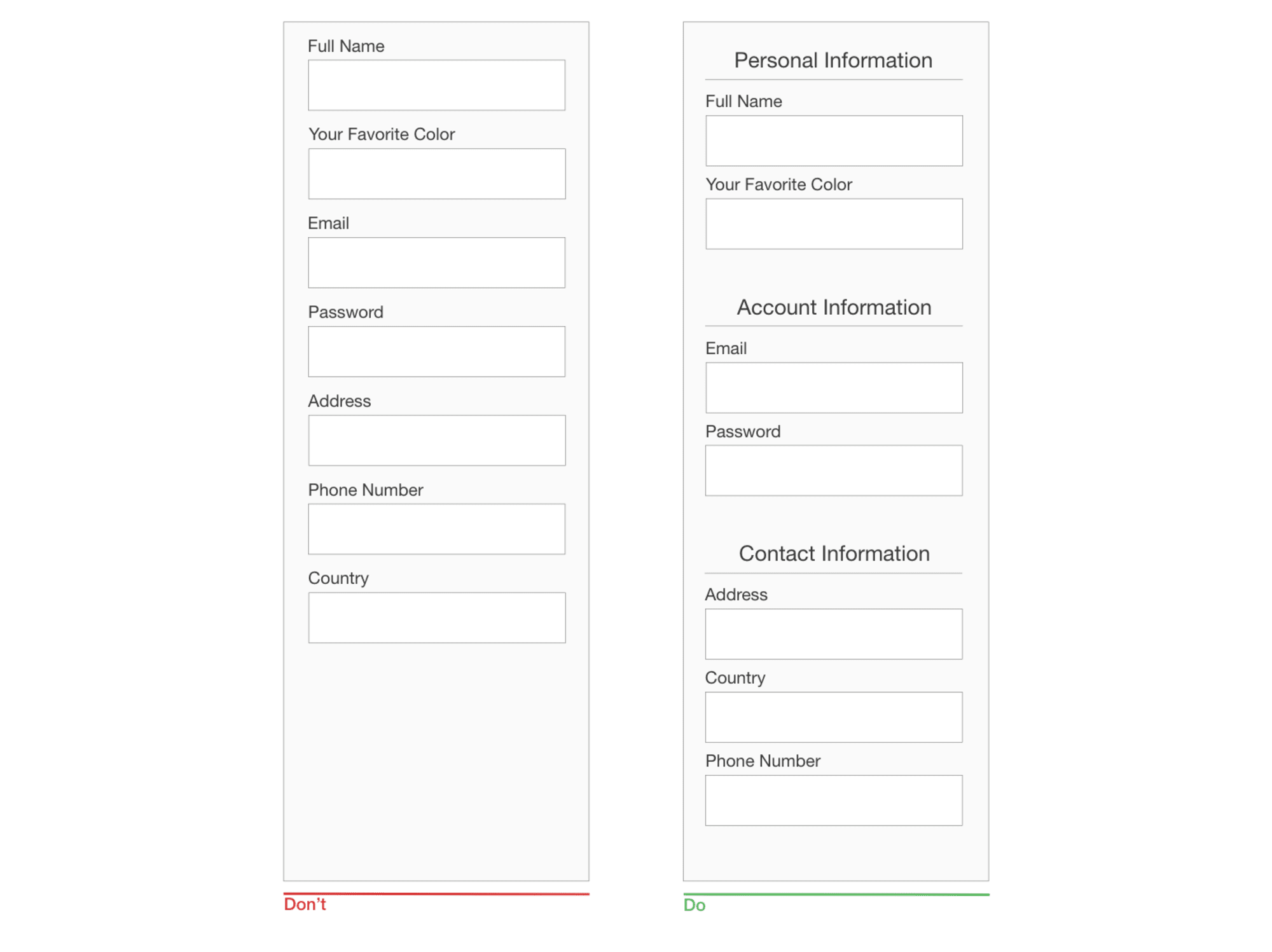
所以,设计师在设计具体的表单时,需要仔细分析表单字段之间的逻辑关系和相关性,按照表单字段的相关性,将大表单拆分成几个部分。如果你的表单字段超过6个字段,就可以把相关的字段按照其逻辑关系分成多个部分。
不要忘记在每个部分之间多留一些空白,以便用户可以通过视觉直观地区分它们。

一般而言,如果你的表单有超过6个字段,可以把相关的字段按照其逻辑关系分成多个部分。把关系最为密切的字段分组放在一起。
2.3.4 让长表单看起来更加简单
如何设计一个长表单呢?
当然了,你可以把所有的表单字段都放在一个屏幕里,但是,这样无疑会降低你的表单完成率。如果,用户没有足够的动力填写表单,首先表单的复杂性就会吓跑你的用户。
因此,表单给用户留下的第一印象很重要。一般来说,表单越长或者是越复杂,用户就越不愿意填写。
所以,一次只给用户呈现最少的表单字段。这样一来,就会给用户产生一种感觉,即表单看上去要比其实际的表单字段要少许多。
有两种方法可以做到这一点。
渐进式展示
渐进式展示指的是在用户需要的时候再给用户展示对应的信息。我们的目标是在合适的时候为用户展示所需的信息。
- 刚开始时,只向用户显示一些最重要的选项或表单字段。
- 当用户与表单交互时,再渐进展示用户与当前表单字段互动的其他内容。

使用渐进式方式展示内容,来减少用户认知负荷,并让用户专注于具体的一项任务。(图片来源:Ramotion)
分块
分块需要将一个长表单拆分成几个步骤。通常是将表单拆分成几个步骤,可以提高表单的完成率。分组还可以帮助用户处理、理解和记住信息。在设计多步骤的表单时,一定要知用户当前填写表单字段的进度。

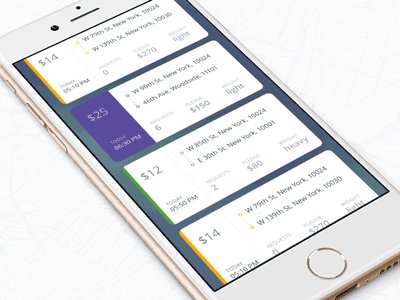
这是一个关于电子商务的表单。(图片:Murat Mutlu)
设计人员可以使用进度指示器(如上例所示)或者“当前步骤/所有步骤数”的指示器形式,来告知用户填写表单一共需要多少步骤,当前处于第几步,还有多少可以完成。后一种方法更适合移动端表单,因为步骤指示器不会占用太多的界面空间。
4. 操作按钮
表单至少会有一个动作按钮(用于提交表单数据的按钮),按钮是指示用户采取行动的交互式元素;按钮使用具有描述性的动作文案
按钮文案应该能够说明按钮的功能作用是什么;用户只要看一下按钮的文案,就能立刻明白点击之后会发生什么(译者:按钮文案不可过长,需简洁明了,不可有歧义)。
避免使用“提交”和“发送”这样的通用按钮文案,而要使用具有描述性的动作文案。

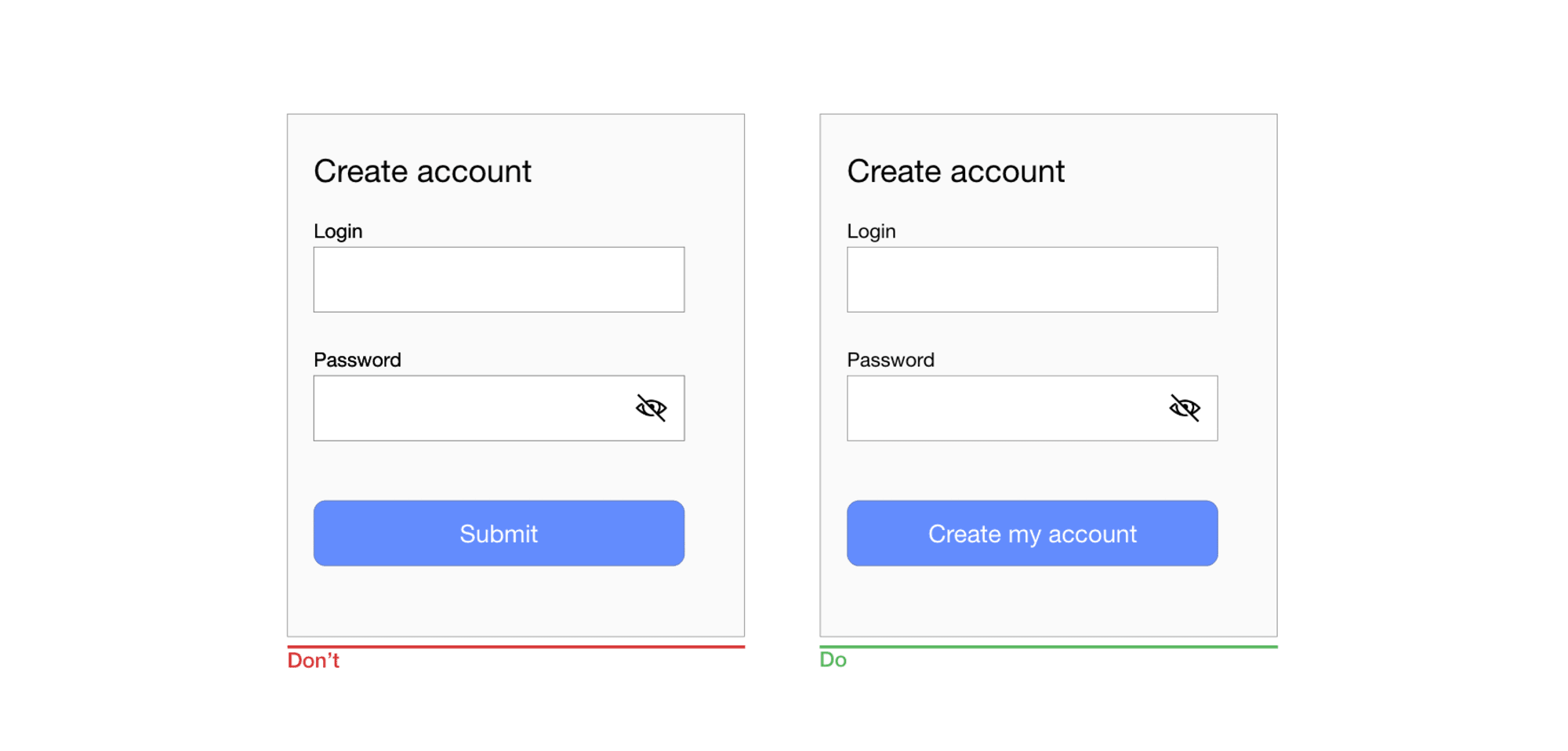
按钮文案应该帮助用户完成当前任务的一句话,具体描述是“我想……”,例如,如果它是一个创建帐户的表单,那么调用行动可以是“创建帐户”。
2.4.1 不要使用清除或重置按钮
清除或重置按钮允许用户删除已经填写好的表单数据。这些按钮几乎从来没有真正地帮助过用户,反而经常在伤害用户。如果用户填写表单时不小心按错了按钮,它们很可能不会或非常不愿意重新开始填写表单。
2.4.2 主按钮和辅助按钮使用不同的视觉样式
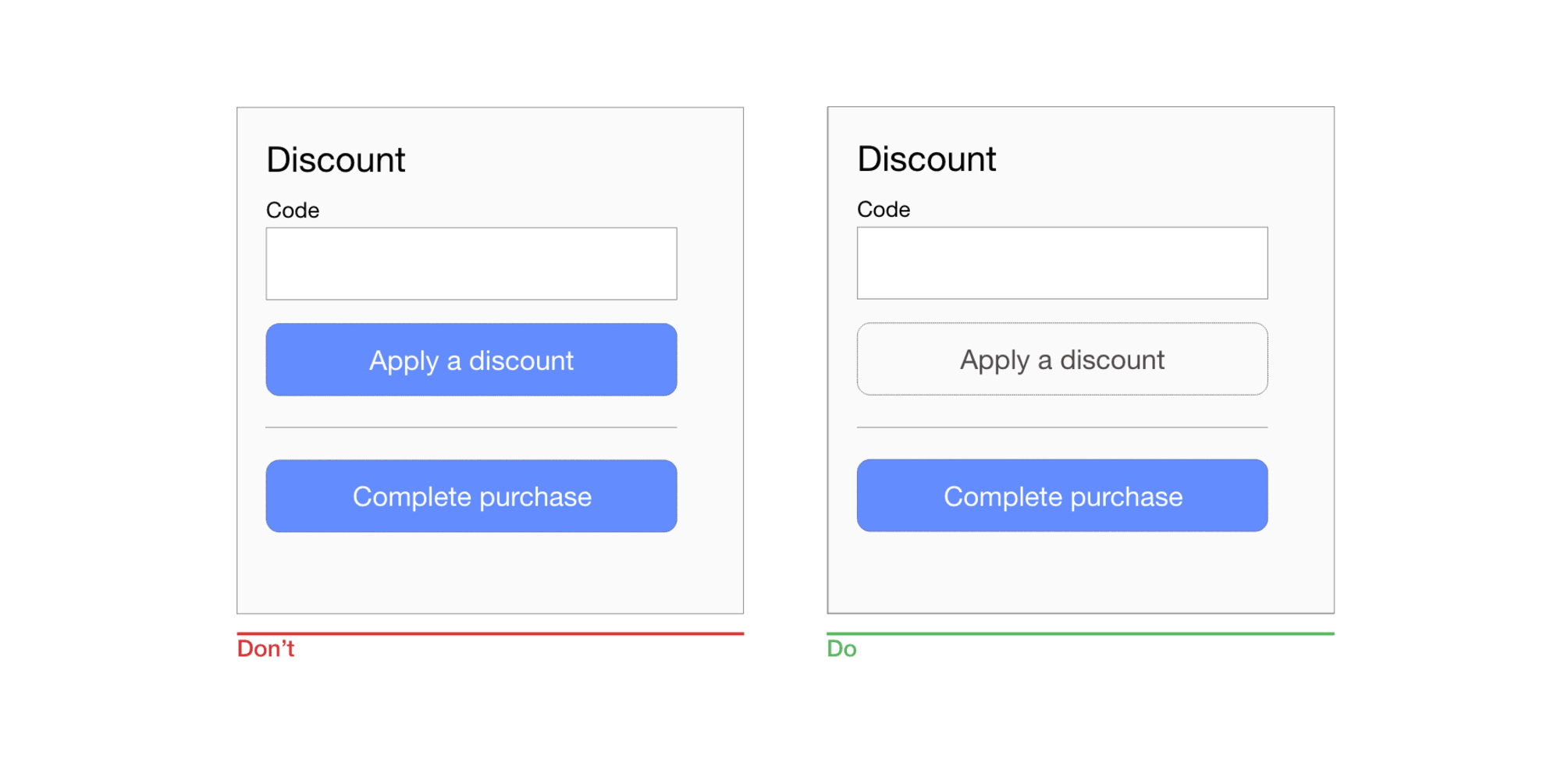
如果可能的话,请避免同时出现两个或两个以上的操作按钮。但是,如果你的表单同时有两个操作按钮(例如,电子商务表单中有“使用折扣”和“提交订单”按钮),请确保主要操作和辅助操作之间在视觉上有非常明显的区分。在视觉上优先突出主要操作的那个按钮,这将有效防止用户点错按钮。

确保主按钮和辅助按钮之间有清晰的视觉区别。
2.4.3 设计便于移动端用户手指触摸的目标对象
对移动端用户而言,界面中的可触摸对象点击区域非常小,这种是一种非常糟糕的体验,如此一来,用户很难能用手指精准地点击对象。因此,设计出便于移动端用户手指触摸的目标对象非常重要:提供更大的文本字段和按钮。
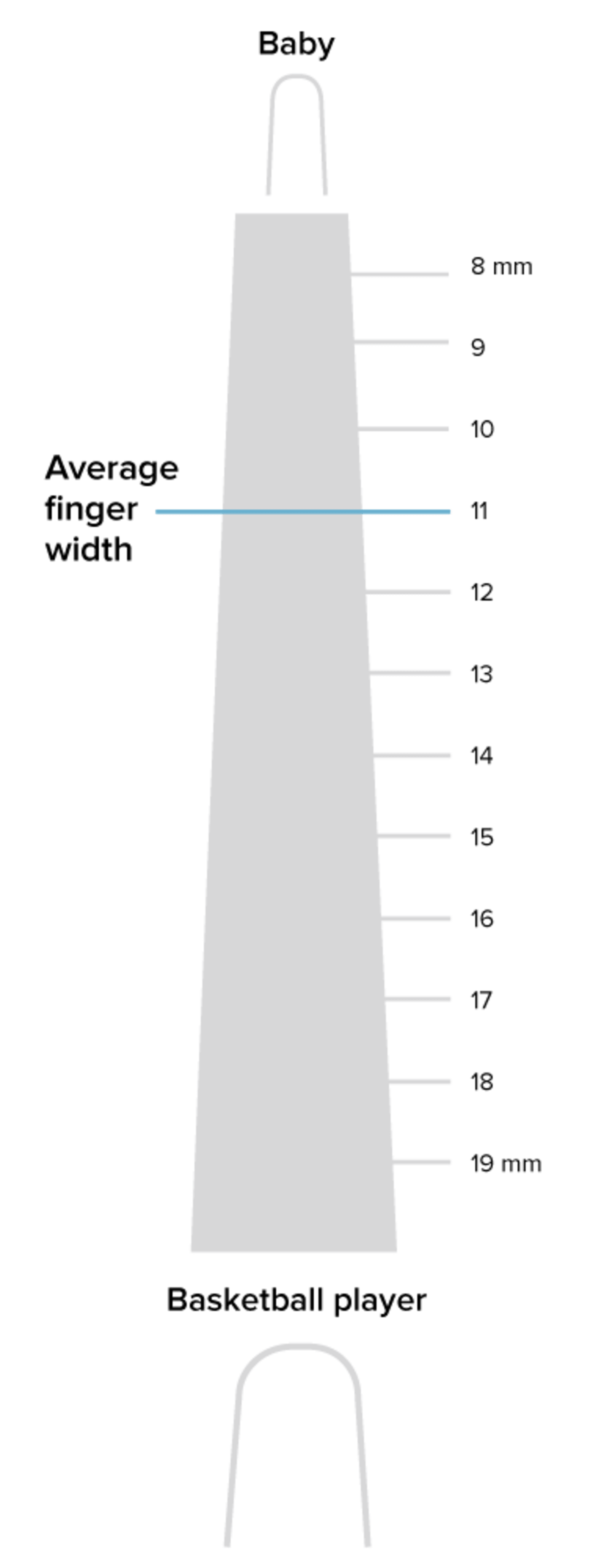
下图显示的是成人手指的平均宽度为11毫米。

人们常常为自己的“胖手指”而自责。但即使是婴儿的手指也比大多数触摸目标要宽。(图片来源:微软)
根据material design的设计指南,移动端触摸对象的大小至少为48×48dp。这种尺寸的触摸对象目标的物理尺寸大约是9毫米,且与屏幕的尺寸没有关系。为移动端用户提供更大的触摸对象可能是最合适的。
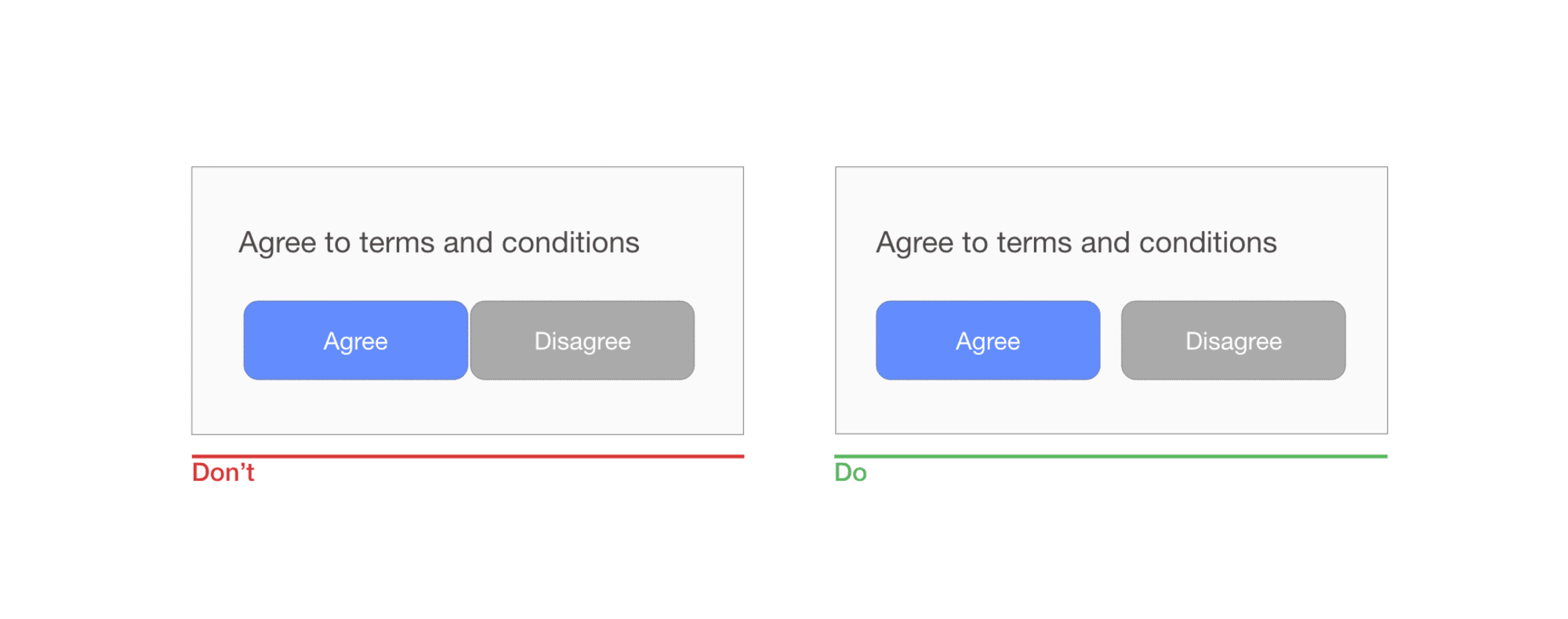
触摸对象的大小尺寸不仅很重要,触摸对象之间的间距同样重要。保持触摸对象之间安全距离的主要原因是防止用户触摸到错误的按钮或者是误操作。当诸如“同意”和“不同意”这样的二选一按钮同时展示在一起时,按钮之间的间距就变得非常重要。
material design的设计指南将触摸对象之间的间距设定为8dp或者留下更多的空白以分开,展示出了更加清晰的信息,提升了按钮操作的可用性。

2.4.4 点击按钮后禁用按钮
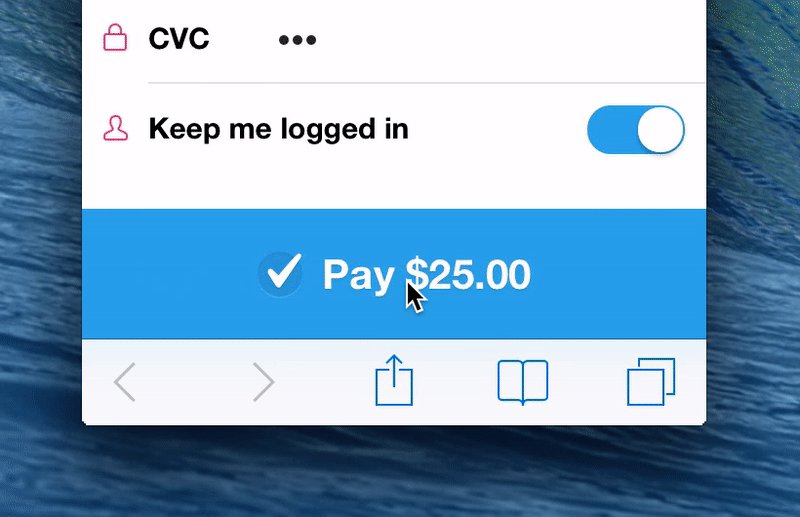
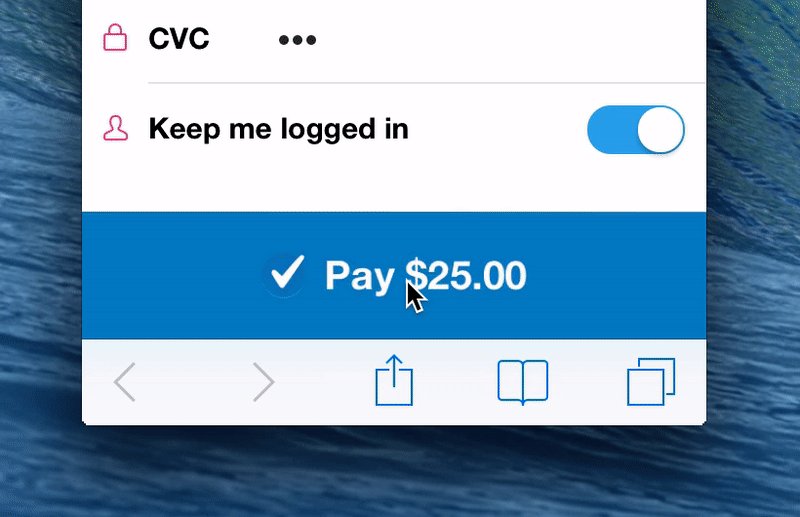
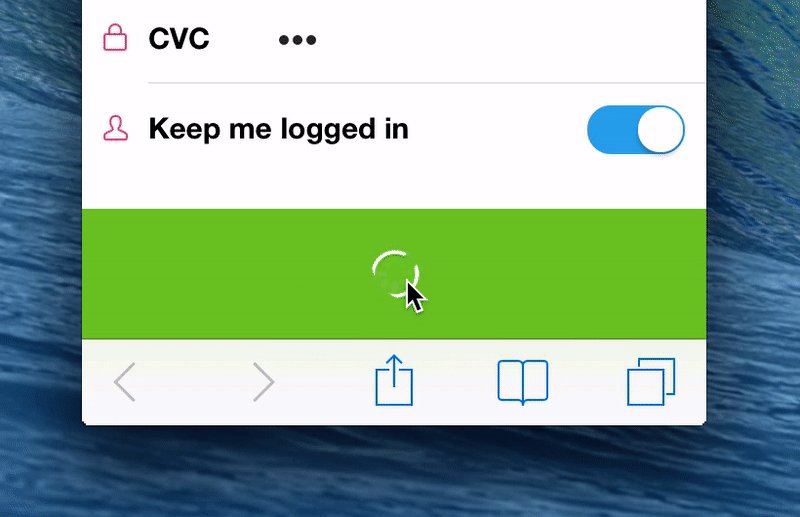
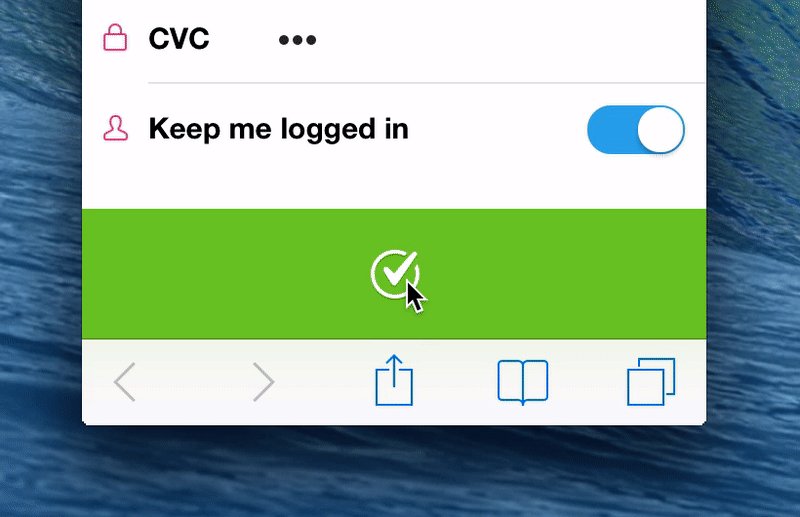
提交表单通常需要一定的时间来处理。例如,提交表单可能需要进行数据计算,不仅需要在操作时提供反馈,还要禁用提交按钮,以防止用户在不确定系统是否在响应自己提交数据信息的情况下反复点击此按钮。这对于电子商务网站和应用程序尤其重要。
通过禁用按钮,不仅可以防止用户重复点击,还可以向用户提供系统正在响应用户提交表单的请求(用户将知道系统已经在接收它们提交的数据信息)。

此表单在提交后禁用按钮。(图片:迈克尔·维拉尔)
5. 反馈
通过反馈来告知用户填写表单的结果。反馈可以是正面积极的内容(例如,表示表单提交成功),也可以是负面的(例如,“您输入的信息不正确”)。
2.5.1 提供成功的状态
在用户提交表单后,,给用户积极性的反馈非常重要。可以在现有的表单上下文提供即时反馈信息(例如,在表单上方显示绿色的成功标记),也可以将用户引导至新页面,此页面主要高速用户提交表单已经成功。

2.5.2 错误和表单验证
用户会犯错。这是不可避免的。设计一个支持用户在填写表单出错的情景下的用户界面非常重要。虽然,关于错误和表单验证的主体可以用单独的一篇文章来阐释,但是仍然有必要提到一些应该做的事情来改善移动表单的用户体验。
2.5.3 为每一个表单字段增加限制条件
预防胜于治疗。如果你是一位资深的用户界面设计师,你应该熟悉最常见的可能会导致错误状态(容易出错的情况)的情况。
例如,通常用户很难在第一次就能正确地填写表单,或者在移动设备网络连接不佳的情况下成功同步数据。考虑到这些可能出现的场景,将用户出错的可能性降到最低。
换句话说:最好为每一个表单字段增加约束条件和提供建议,以防止用户在第一次填写表单字段时犯错误。
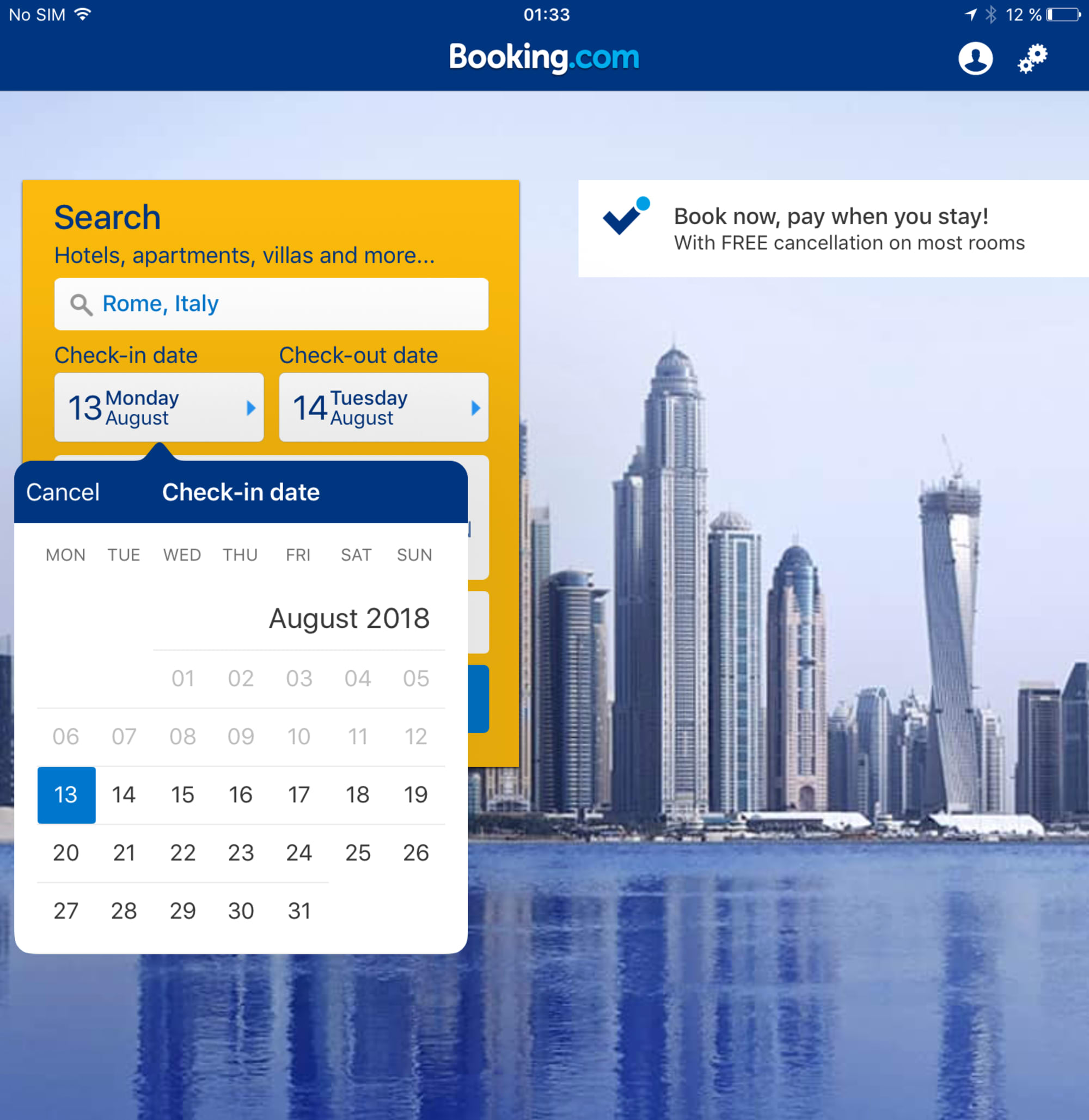
例如,如果你设计了一个用户预定酒店的表单,你应该限制用户选择过去的入住日期。如下面的Booking.com网站所示,你可以使用日期选择器,它只允许用户选择今天的日期或者将来的日期。这样的日期选择器将迫使用户选择适合且有效的日期范围,避免出错。

通过对字段中可以输入的内容设置约束条件,可以有效减少用户填写表单时因不正确输入数据的错误。Booking.com应用程序中的日期选择器显示一个完整的月历,但无法选择过去的日期。
2.5.4 不要让数据验证规则太严苛
虽然在某一些场景下使用严苛的验证规则是必要的,但是,大多数情况下,过于严苛的验证规则会导致系统响应很慢(译者:可以理解为程序需要解析验证逻辑,逻辑过多或过于复杂),当用户以稍微不同于预期的格式填写表单时,表单界面则会显示错误会造成不必要的麻烦。这样会影响表单的转化率。
一个问题会有很多个不同的答案是很常见的;例如,当表单要求用户提供有关其所在州的信息时,用户会输入州的缩写而不是全称(例如,CA而不是California)。表单应该支持这两种格式,而将用户输入的这两种不同的格式转换为一致的格式,这是开发人员的工作。
2.5.5 设计明确的错误提示信息
当你设计表单错误信息文案时,重点是要尽量减少用户在填写表单遇到问题时的挫败感。
以下是一些关于有效设计错误提示的规则:
永远不要责怪用户
向用户发送错误提示信息时,会对用户的心理造成一定的影响。像“您水润了一个错误的号码”这样的错误信息会把所有的责任都推给用户;因此,用户会感到更加沮丧和挫败,会放弃当前表单填写任务甚至以后再也不用这个软件产品了。
一句中立的信息提示像这样:“那个数字是不正确的。”(译者:向用户展示错误提示信息时,尽量不要使用第二人称,可以直接不用人称,防止使用第二人称,带给用户更多负面的挫败感)
避免含糊不清或一般性的错误提示信息
比如“出问题了,请稍后再试”的消息提示,不要对用户说这些没用的。用户会想知道到底是出了什么问题。用户总是会试图思考问题的本质。所以,请确保当用户遇到这样的问题时,要让用户知道究竟该如何操作,要给出具体可行的解决方案,而不是提供一些没用的信息。
错误提示信息要具有可读性
向用户提供类似“用户输入错误:0x100999”之类的错误消息太糟糕了。错误提示信息要用人能够听看懂的描述,而不是展示这些代码数字的错误提示信息,大多数的普通用户时无法理解的。所以,请使用人类语言,解释用户或系统到底做错了什么,用户应该怎么做才能解决当前的问题,不要使用用户看不懂的机器语言。
2.5.6 在表单字段内联显示错误信息
当显示错误信息时,设计师会选择两种方式:在页面顶部或者在表单内联显示。前者消息提示方式的体验很糟糕。
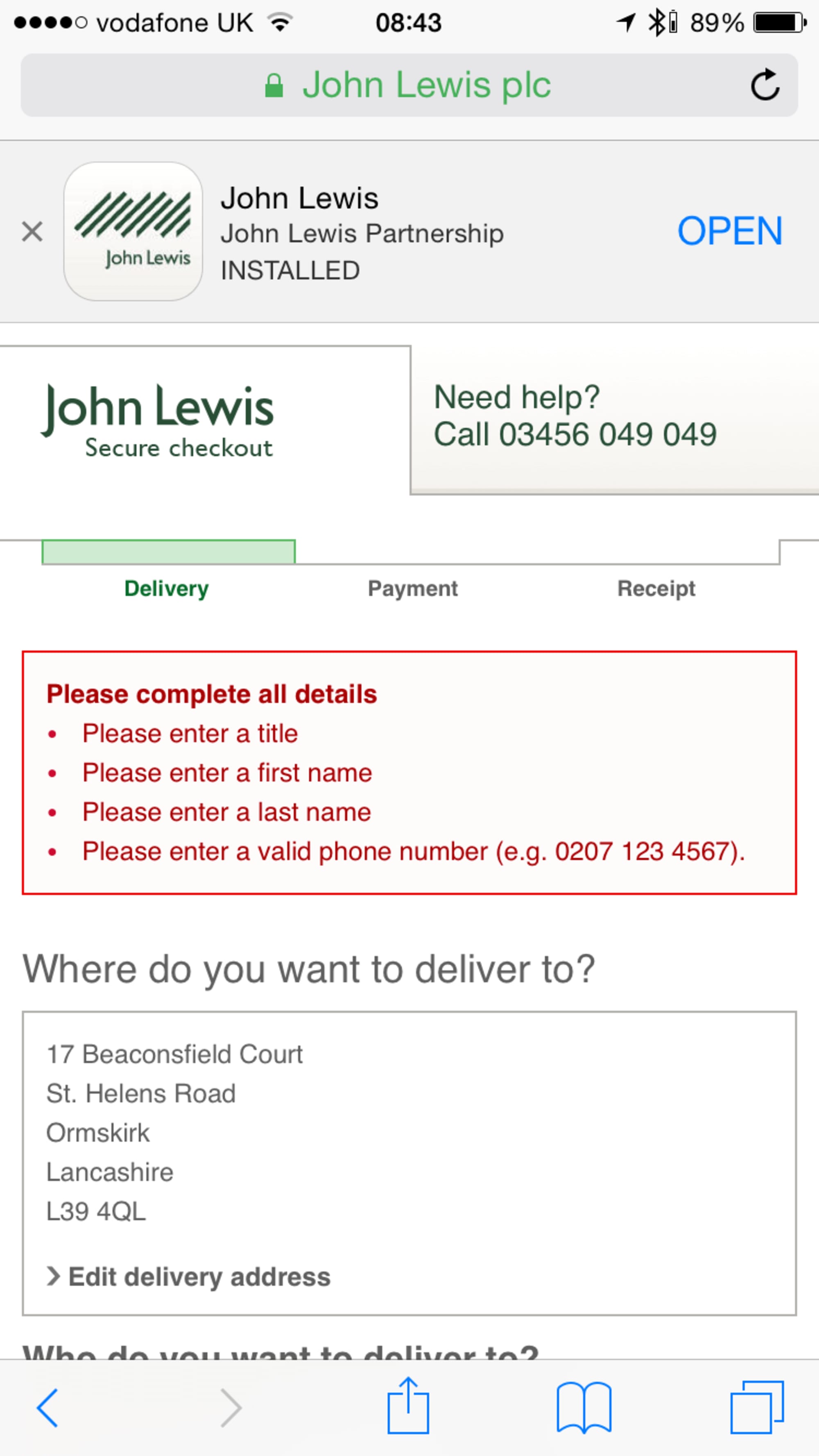
Javier Bargas-Avila和Glenn Oberholzer对在线表单验证进行了研究,发现:在表单顶部显示所有错误信息,会给用户的记忆带来很大的认知负担——用户需要花费额外的时间将错误消息与需要注意的表单字段一对一地去匹配。

避免在页面顶部显示错误。(图片:John Lewis)
最好在表单字段行内显示错误信息。首先,这种布局符合用户自上而下的阅读顺序。其次,错误消息提示会出现在用户正在填写表单的字段下,便于精准查看填写出错的字段是哪一个,从而有效提升成功填写表单的效率。

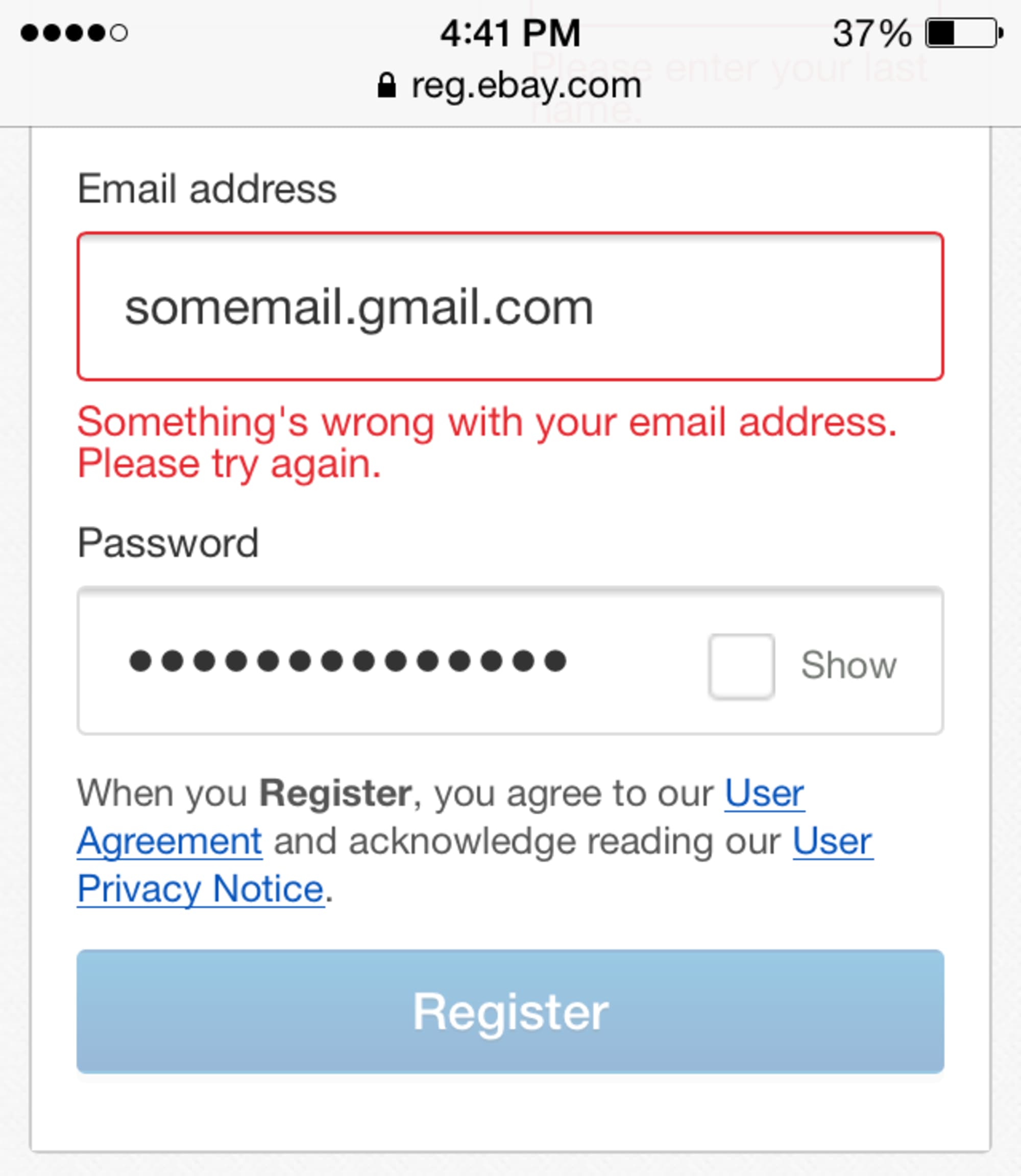
eBay应用程序使用了表单行内验证。
2.5.7 使用动态验证
选择显示错误提示信息的时间非常关键。在用户按下提交按钮后看到错误消息可能会让用户感到非常沮丧。
不要等到用户填写完所有的表单信息后再一次性给用户展示错误信息提示,这样用户需要花更多的时间去核实每一个填写不正确的字段,同时心里会更加沮丧,所以,在用户输入字段内容时就即时提供反馈。
使用表单字段内联验证和实时反馈。这种验证方式可以立马告诉用户输入的信息是否符合表单填写的要求。
2009年,Luke Wroblewski针对提交后验证测试了表单字段内联验证,发现内联版本的结果如下:
- 成功率增加22%
- 错误率减少了22%
- 满意度提高了31%
- 完成时间减少了42%
- 眼光停留率减少了47%
但是,使用表单内联验证方式还需要注意:
避免在表单字段处于焦点状态时显示内联验证提示信息
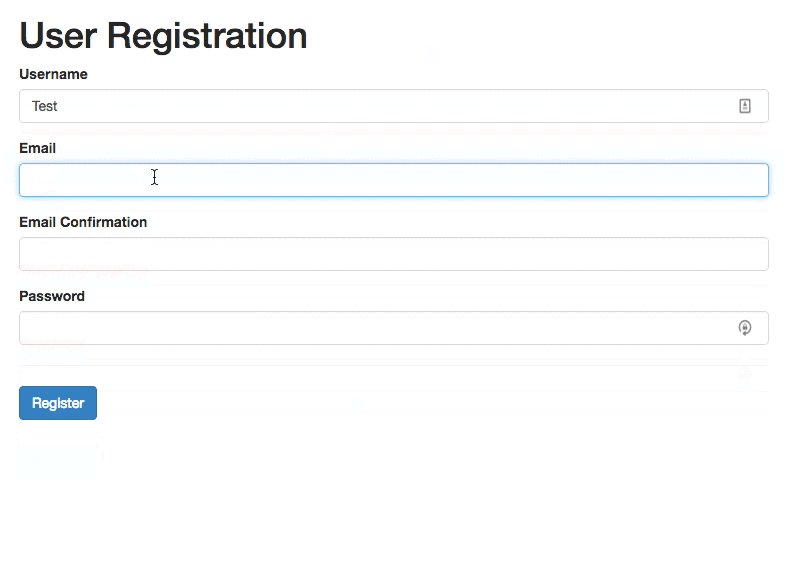
在这种场景下,用户点击字段后,它们会看到一条错误信息提示。即使字段完全为空,也会出现错误提示。当表单字段焦点上显示错误消息时,看起来就像是用户在还没有填写之前就已经出错,这种体验很显然并不友好。不要在用户在每个字段内输入内容后验证(译者补充:前提是当前表单字段还处于焦点状态)。
不要在输入每个字符后验证
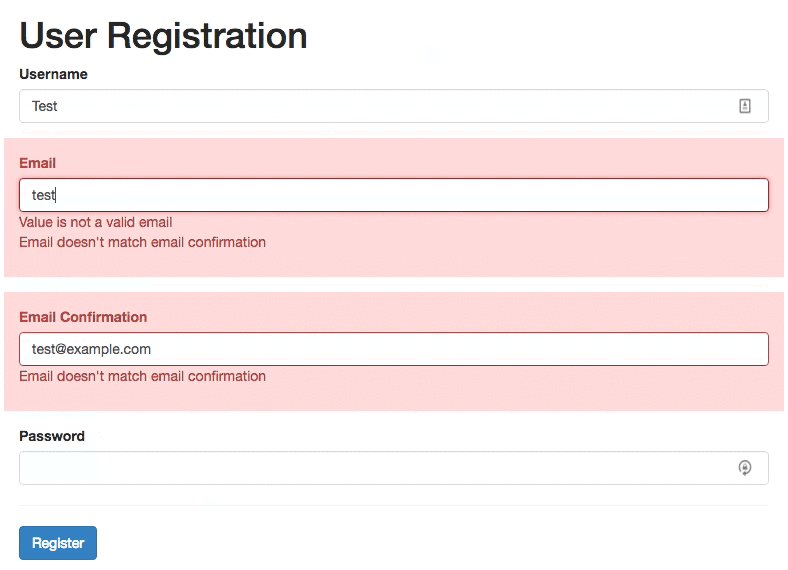
这种方法不仅增加了不必要的验证消息提示数量,而且还会让用户感到十分沮丧(因为用户可能会在完成字段之前看到错误消息)。理想的情况应该是,内联验证消息应该在用户停止输入当前字段内容或移动到下一个字段后500到1000毫秒出现。
这个规则还是有一些例外的场景存在:当用户创建密码(检查密码是否满足复杂性要求)、创建用户名(检查名称是否可用)时,使用内联验证的方式实时显示字符限制的消息提示是非常有用的。

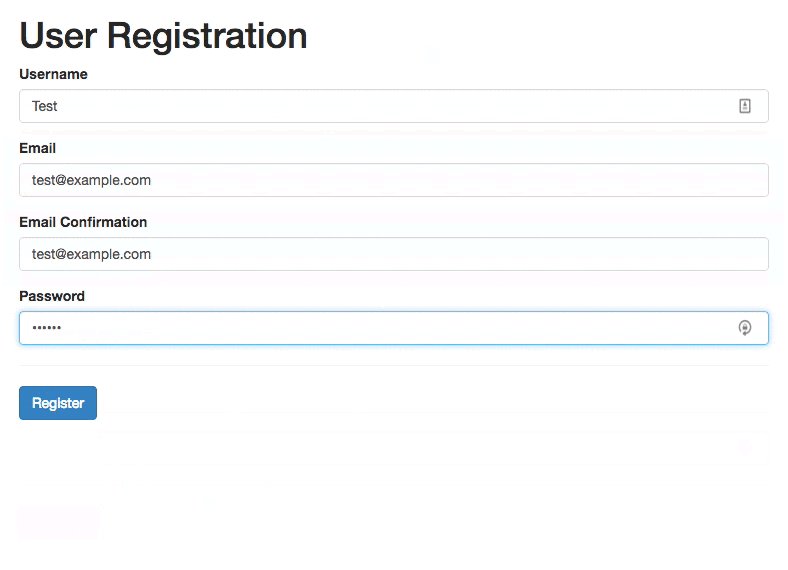
先提供积极性的提示信息,后提示负面的错误提示是一种比较可靠的验证方法。(图片:Mihael Konjević)
可访问性
所有具备一定行为能力的用户应该能比较容易的使用数字产品甚至是在享受数字产品给用户带来的便捷。设计师应该在设计产品时尽可能地考虑产品的可访问性需求。下面是一些可以让表单更容易访问的方法:
确保表单有一定的对比性
你的用户可能会在户外与你的表单交互。确保在强光和弱光的环境下,用户都能够很容易地使用你的产品。检查页面中字段和标签的对比度。
W3C对正文的文本推荐了下面的对比度:
- 小字号文本与背景的对比度至少为5:1
- 大字号文本(14点粗体、18点 常规及以上)的对比度至少为3:1。
测量颜色对比度似乎会让人很困难。但是,有一些工具可以帮助我们测量对比度。例如,Web AIM Color对比度检查器,它可以帮助设计师测量颜色的对比度。
不只用颜色来显示状态
全球约有1/12的男性(8%)和1/200的女性患有色盲(或色觉缺失)。虽然色盲有很多种,但是常见的两种是先天异常,一种是对红光的敏感度降低,一种是对绿光的敏感度降低。
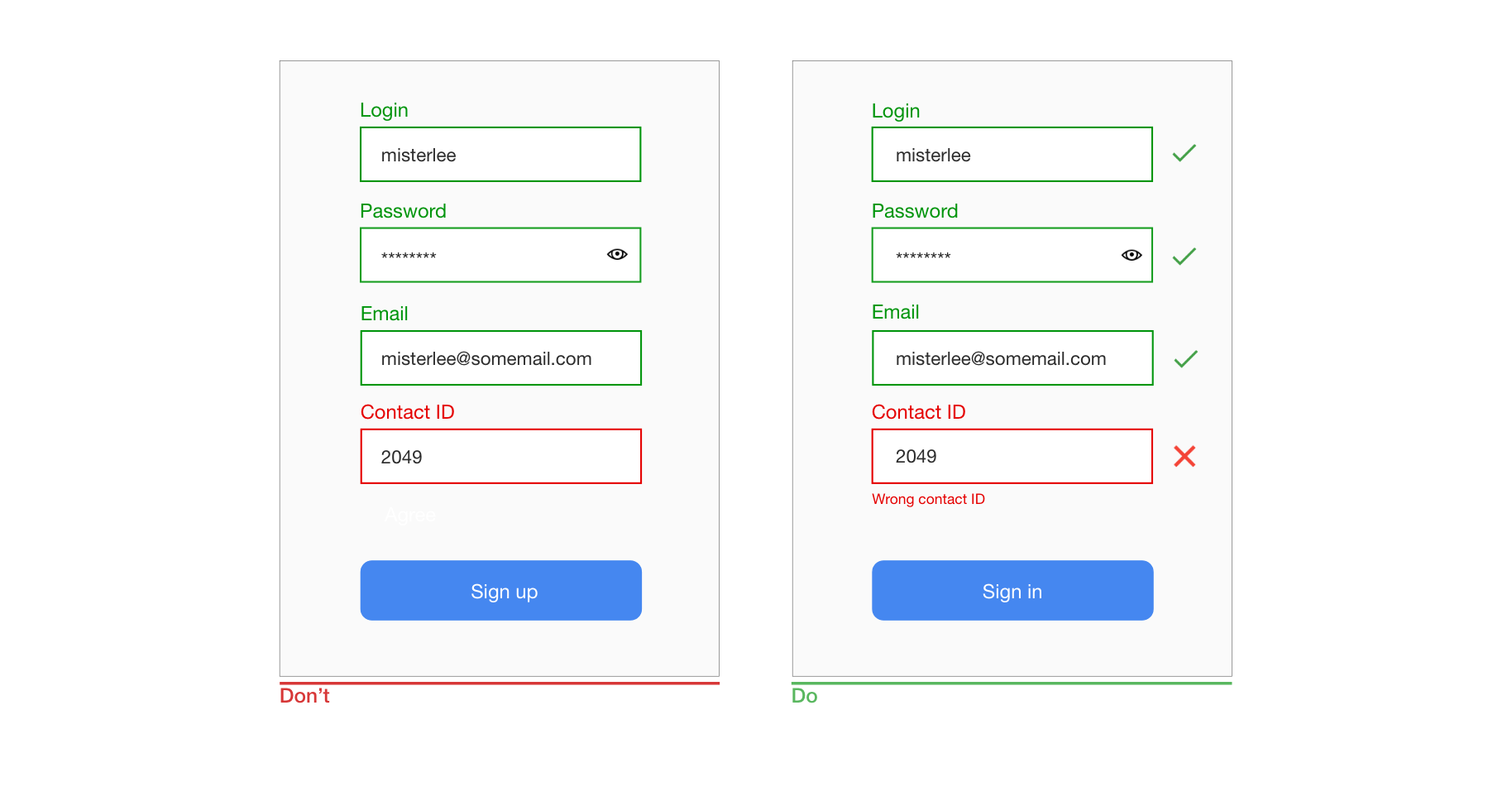
在显示验证错误或成功的消息提示时,不要只用颜色来传达信息(即输入字段为绿色或者红色)。
正如W3C官方指南所说的那样,颜色不应该被用作传递信息、指示操作、界面响应反馈或区分视觉元素的唯一视觉手段。设计师应该用颜色来突出或补充那些可见的部分。需要通过提供额外的视觉提示来帮助色盲用户群体更好地理解用户界面。

使用图标和文本显示无效或填写出错的字段。有助于解决色盲患者因色盲而无法获取有效信息的问题。
允许用户控制字体大小
允许用户自由控制字体大小以提升可读性。移动设备和浏览器会有一些功能可以使用户能够在系统范围内调整字体大小(译者:尤其是对于一些与阅读类的产品,能够允许用户自由调整页面字体大小。目前主流的浏览器是可以支持访客自主调整页面字体大小的)。此外,作为设计师,你需要确保表单字段为字体大小提供了足够的显示空间。

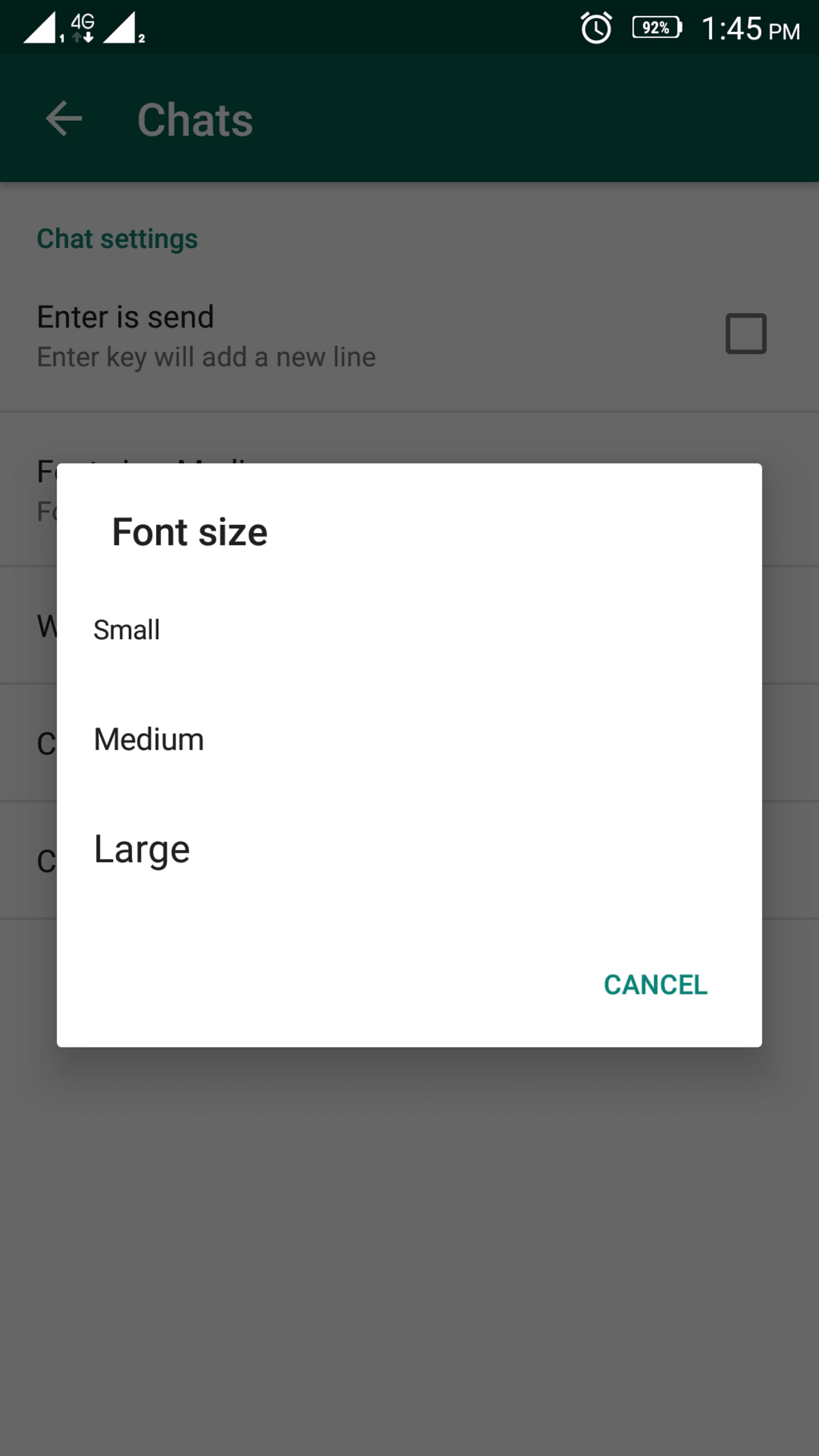
WhatsApp提供了允许用户在应用程序种更改字体大小的选项。
验证你的设计
以上提到的所有要点都可以看成是行业内最好的实践要点。但是,所谓“最好的实践”并不意味着这是你的表单的最佳设计解决方案。应用程序和网站在很大程度上取决于它们各自的真实使用场景。
因此,需要验证你的设计决策是非常有必要的。要确保用户顺利填写表单,操作流程不会被中断,用户可以解决他们在填写表单过程中遇到的任何问题。
定期进行可用性测试,去收集用户反馈的相关数据。
结论
用户在填写表单时可能会犹豫不决。所以,作为设计师,我们的设计目标就是要帮助用户填写表单尽可能地简单。在设计表单时,尽可能创建可以帮助用户快速填写表单又不会或很少填写出错的交互方式。有的时候,一个小小的改变就可以有效提高表单的可用性,比如,正确地描述一条错误提示信息。
本文为笔者原创翻译,仅供学习交流使用,本文版权归原作者所有,转载请注明出处
作者:Nick Babich
原文地址:https://www.smashingmagazine.com/2018/05/how-do-you-know-website-success/#
本文由 @沉一 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







非常好,为啥就没人点赞呢