App设计VS Web设计:互相学习到了什么

我们通常将App设计和Web设计看作两个完全不同的领域。
由于Web App的出现,彼此之间的界限似乎变得模糊了,不过我们依旧尝试对比App设计和Web设计。即使是同时工作于这两方面的设计师也常常将它们区别对待。
其实这两方面可以互通互补。每类设计都有自己的优点和缺点,往往也需要在其它方面进行补充。
下面是App设计和Web设计间可相互借鉴的六点。
1、避免功能泛滥
App设计师们清楚,额外的功能会很快成为最大的敌人。保持你的App轻巧轻巧可靠,确保它只有必需的、有用的巧能是成功的关键。看看任一平台的App商店中最受欢迎的App,你会发现它们只关注某一功能。
Ge.tt是Web App中避免功能泛滥的成功例子。它让你快捷在线分享和发布你的文件。它的所有功能都只为了实现一个核心目标。
这种“狭窄”的关注点对App而言是非常重要,因为App经常涉及空间和可靠性问题。如果是在手机上的App,可用性更是巨大挑战。越多功能挤占手机屏幕,这个软件可用性越差。尽管有些软件已找到开发多种功能,又不混乱界面的方法,但这确定是一个更严竣的挑战。
另一方面,Web设计者们热衷于用多个功能将网站塞满。他们认为,网站上功能越多,网站越有用。尽管Web设计勿须考虑小屏幕问题,但并不意味着一个大页面上充满各类功能就对用户有用。
核心就是:价值。如果你诚实地加上一个功能,这个功能为你的用户提供了更多价值,那重要的是找到一个将它(功能)融入你现有的用户体验的方法,这值得一试。但千万不要加入不必要的功能。
2、保持独特和新鲜
App开发者们很清楚保证自己的作品不同于现有的同类软件,是令自己的App成功并流行的重要因素。想要取得市场,必须让产品独特且新鲜。在已完成的版本上增加一两个无伤大雅的特性。

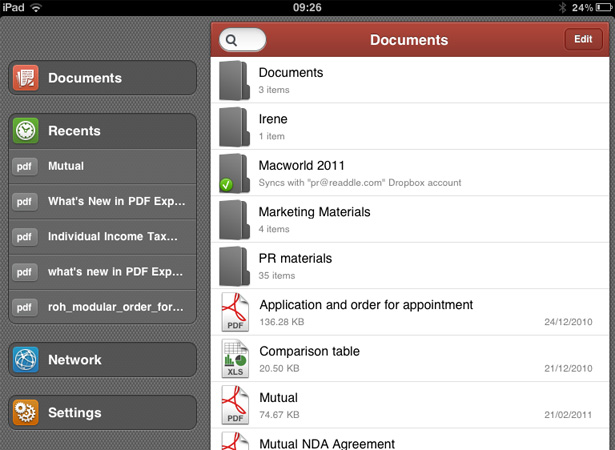
PDF Expert是一个优秀例子,软件外观独特功能出众。
Web设计师无需拘泥于这种想法。
许多网站都有类似的网站,大家都在做一样东西,并都声称“属于××”。当然,从表面看,可能有所差别,但仍有类似的布局,相见相近的特性,相似的功能。它们之间并无显著区别。
真正想取得成功的设计师必须花心思创造与众不同的作品,用心摆脱“千人一面”,总强于照搬别人的套路。
一点经验之谈:下次遇到设计工作者时,别去找别人的解决办法。相反,你应该坐下来,令你的大脑开启“头脑风暴”,先别管浮现出来的想法是否很糟糕。当你清楚自己所有想法后,再去看看别人的解决方法,看看他们的想法是否真的比你的强,将他人的方法与你的想法,联系着看看,你会想到些什么?这样做会锻炼你的思考方式拒绝从众确立独一无二。
3、使用标准GUI组件和图案
虽然独树一帜很不错,但优秀的App设计师都知道有许多标准GUI元素标识着特定的动作。他们只在自己的冒险尝试中才脱离这些预定义的元素。成功的App甚少使用非标准的GUI,除非它自己的设计确定很好(当然,这只是少数情况)。而且,大部分不使用标准GUI的App,都会附上相关说明。
使用标准GUI的成功软件同样会创建定制的界面。这令软件易用且具亲和力。

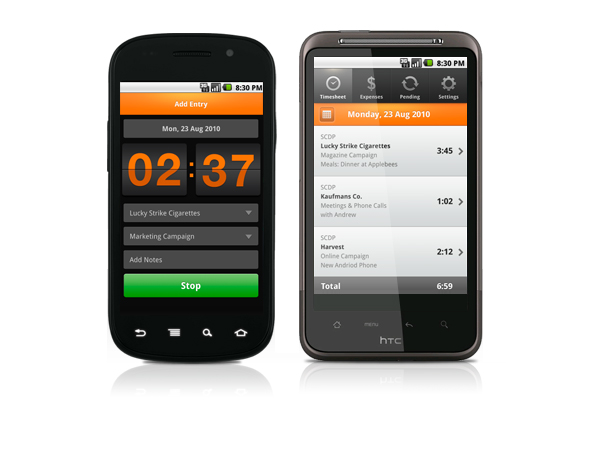
Harvest这款软件同时使用了标准元素和自定义的操作界面,这令它即便于使用,同时又极具吸引力。
Web设计师们有时会做出些别出心裁的设计,但可能会极大削弱网站的用户体验。
人们在浏览网站时会关注一些特定事物:带下划线的链接、按钮、导航栏、类似的网站结构。有时你改变了这些熟悉的事物,你就是变相拒绝用户。考虑一下,是否需要摆脱那些广为人知、约定俗成的图形元素,需要将它们变形吗?如果不利于提高用户体验,忘了这个念头;如果这么做不是立竿见影,那为你的创意加点说明。失去用户的最快途径,就是让他们一头雾水。
4、创建有效的错误提示
这一点在两方面都适用。有些App设计者会创建梦幻的、有用的错误提示,有些网站也会。但同时也有App或网站没有这么做。

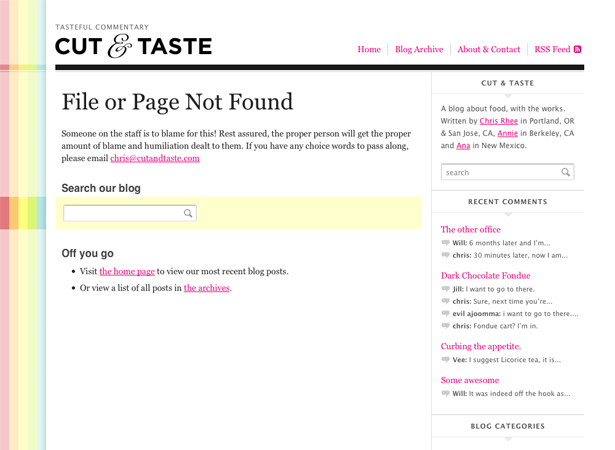
只有简单添加主页或上一层的链接在错误信息页上,404页马上变得有用了。
有用的错误提示不仅仅告诉用户“现在出错啦”。在App中,一个有效的错误信息能为用户提供关于错误的解决办法。在网站上,错误的提示能为浏览者提供解决错误的方法。无论哪种情况,只对用户说“出错了”除了推离用户别无益处。花些心思制作有效的错误提示,你将得到更多开心的用户。
5、可爱的素材
这一点上,许多App设计者都该向Web设计师学习。现在,尽管已出现不少可爱又实用的App,但仍有许多App功能强大却界面丑陋。
App设计师们需要仔细考虑如何更好地设计自己的AppGUI,而不是只用默认的设计样式。当然,内置的GUI元素并不糟,但看起来确实一般,它们也无法令你的产品从纷繁的市场中脱颖而出。许多App使用了平凡的设计,这比使用内置GUI更糟。

Awesome Note成功证明,一个有吸引力的设计是成为优秀软件的重要因素。
思考一下你的App的功能,用户对象是哪一类,然后想想哪种设计能提高软件可操作性和用户满意程度。比如说,你创建了一个快照软件。用内置的GUI无法令你这个软件和其他快照软件有所区别,但如果你增加了一些高光和其他元素,你马上取悦了你的用户。他们觉得自己正用着一个不同平常的软件,而不只是一个带额外铃声的快照软件。
6、必须提供可收缩的视图
这是一项Web设计师们做的很好的工作。我们知道,任一时间点上,我们的网站都可能遇到洪水般的用户访问量,我们需要在这时保证网站可用性。问题发生的原因可能是因为一小段含病毒的内容,又或是一两条信息被浏览者们疯狂转发。
某种程度上来说,对于标准网站而言,变得更有伸缩性并不难(难的是选择一个合格的服务商)。
伸缩性的另一方面是预测用户会如何使用网站或服务。对大多数网站而言,它们没有这层顾虑。但对软件而言用户与软件交互是至关重要的。小部分有影响力的用户会影响其他用户,无论是对软件不好的评价或是软件的扩展能力。
软件相对网站来说,更难扩展,这是由软件的架构决定的。用户数量激增不完全区别于网站扩展;它只关乎带宽和处理能力。软件可扩展性则较难归结于个人用户使用的应用程序。
上几周,Robert Scoble和Kevin Rose之间曾对Google+有过一次有趣的讨论。Scoble正面对许多无用信息塞满他的空间,他曾公开提出Google+应该建立过滤机制,剔除这些“杂音”。Rose对此表示质疑,因为Scoble是“边缘”用户,同时,大部分用户没有受数量众多的用户关注,因此他们没有碰到这种问题。问题依然存在:像Google+这种Web应用软件(或是手机软件)是否应关注边缘用户的需求而提供可扩展性,是否只需关注普通用户的需求即可?这似乎是一场将会持久的辩论,不过是软件(和网络)设计师和开发者需要考虑的。
小结
无论你是哪方面的设计师,你都能从其他领域优秀的作品中获益。
展望下你那狭窄的关注面,看看其他设计师,其他领域是怎样解决类似问题,然后吸收其中的好点子来解决你手头的挑战。
英文地址:http://www.webdesignerdepot.com/2011/08/app-design-versus-web-design-what-designers-can-teach-each-other/
来源:http://paranimage.com/app-design-vs-web-design/
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







