跨平台移动应用的延续性

设计一款适配多平台的移动应用极具挑战。怎么知道何时采用系统原生控件、自定义,或是混合使用?在iOS和Android版StumbleUpon的改版中,用户体验团队采取了混合的方式,调整了原生的设计模式,创造独特、简洁的界面。最终打造了更快捷、更直观的体验,促进了用户的参与。
每个产品的设计流程都该如此,一切源于共鸣。
理解用户
要理解用户所想所做,什么能刺激他们,痛点在哪里,你得从他们的角度考虑。这使你与用户的渴望和需求协调一致,运用你所了解的,来充实每一项设计决策。向真实用户学习有助于磨练直觉,激发共鸣。
对于每个新功能,我们都从收集灵感开始,然后画出各处关键交互,直到方向正确。我们不仅依靠内在本能和设计知识:还通过用户调研和当前数据来丰富并修正我们的决策。
这个app体系重在无穷无尽的娱乐信息。于是我们不断自我挑战,寻找一种能让我们突显于众多竞品的设计方式。StumbleUpon的妙处在于,它揭示了互联网最棒的一面,给用户带来高质量内容,他们甚至都不知道这就是自己要找的。我们试图运用设计来诠释这种意外的发现。
向真实用户学习有助于磨练直觉,激发共鸣。
定下设计目标
在iOS和Android的改版中,我们给自己定下几个目标:
- 建立跨平台的统一性
- 满足当前的用户群
- 提升整体体验,保持用户活跃
2014年,我们进行改版设计的过程中,Google提出了material design风格。我们设计新版iOS StumbleUpon时,仔细研究了material,考虑了一些能在两个平台通用的方式。设计Android版时,我们也吸收了material的美学与交互,打造更加优雅精良的体验。

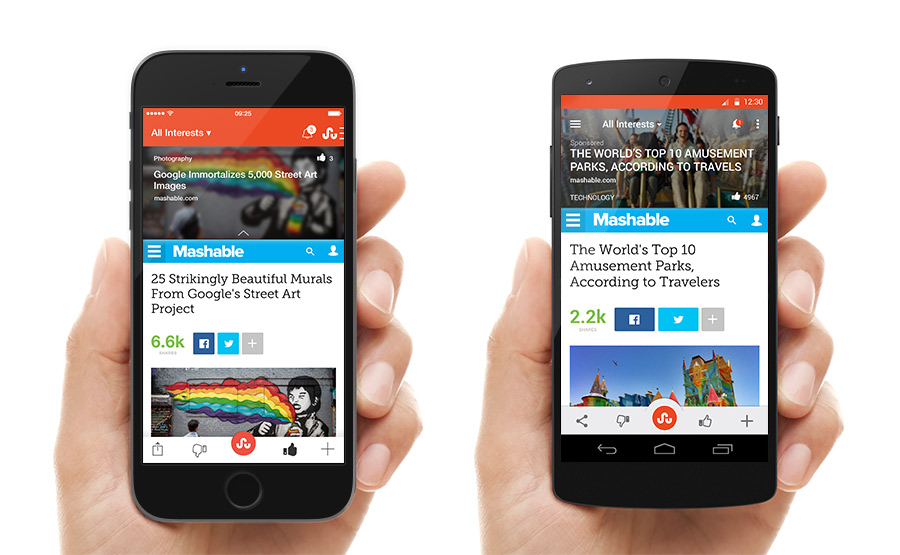
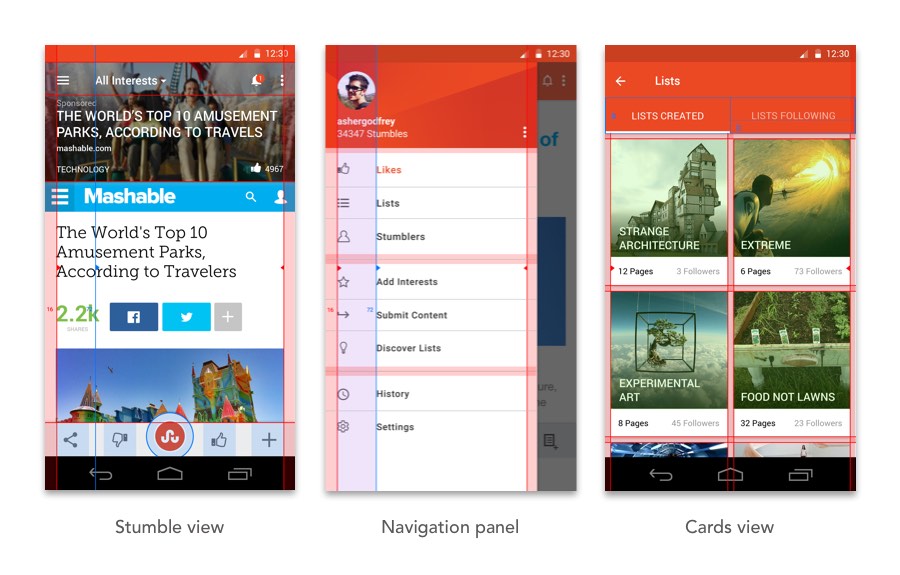
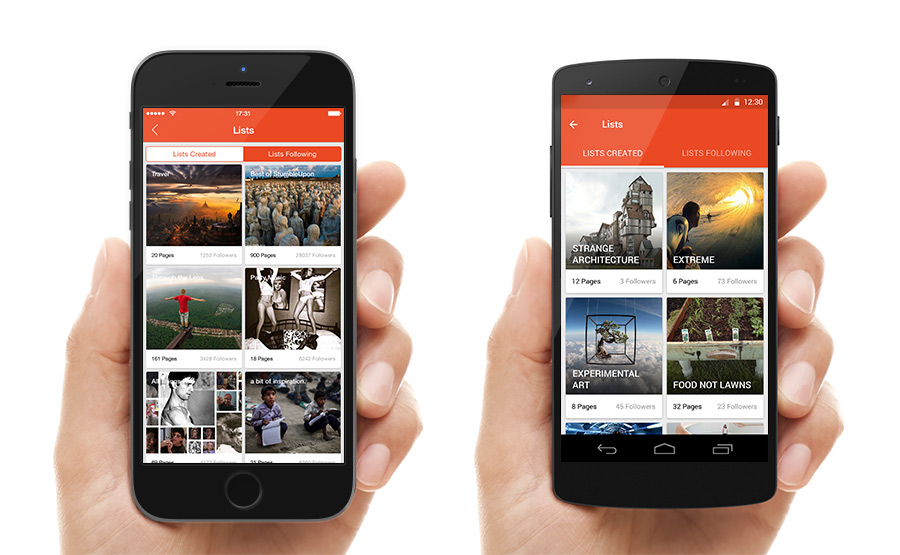
我们在多个界面中整合了Google的卡片式设计,同时也保持了许多iOS的原生图标和界面样式。我们决定在两个app中使用相似的图标设计,但是根据各自的平台调整了风格。在iOS上坚持使用轮廓式、中空的图标,在Android上给图标加粗。
当我们开始改版Android版时,我们进行了一次视觉评审,详细列举了手机和平板的体验,用以理解大方向。全局纵览一套生态系统,有助于找出有待提升的部分,突出了平台间的差异,让我们专注于设计。

然后,我们开始将UI模式标准化,来配合Google的material标准。App局部已经向material标准看齐了,其他还需要调整。我们还发现几个案例,证明动效可以展现细节交互和过渡效果。

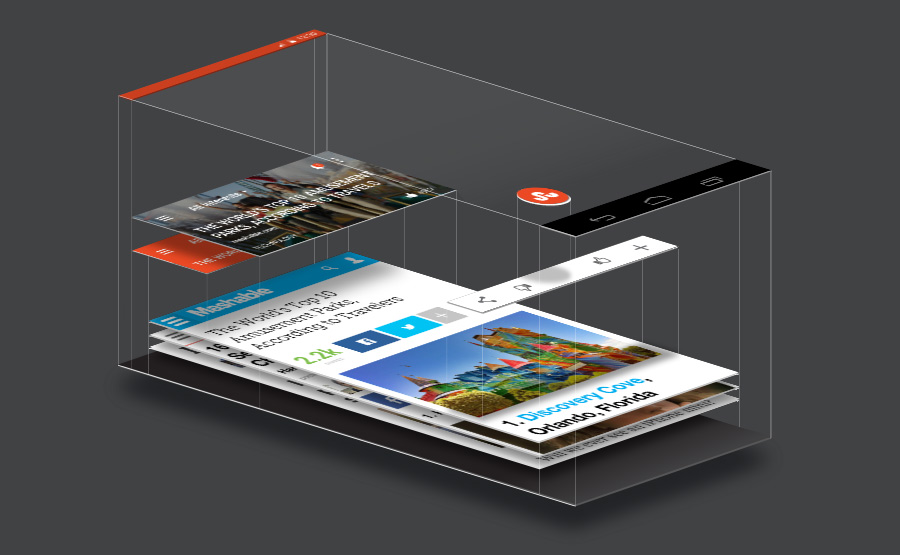
关注这些问题,使我们提升了StumbleUpon的核心体验。我们迎合material界面元素,丢弃了拟物的装饰。更粗的字体和全屏图片,帮助我们丰富了环境信息和数据,提升了Stumbling的预览体验。引入悬浮按钮,突出了从前易忽略的关键操作项。在整个app中融入悬浮卡片,不仅简化了界面,也为Android用户创造了熟悉的环境。

除了在iOS和Android上都使用了卡片风格,我们还通过相同的配色、品牌元素和Stumbling核心功能创造一致性。在整个设计过程中,从静态图片到交互原型,再到最终成品,我们都牢记界面元素之间的相互作用、位置和过渡效果。
在app的特有风格和两大平台的核心规范中寻求平衡,使app的视觉与功能结构更加协调。同时接受material和Apple的设计规范,让我们打造了有亲和力的体验,实用、愉悦、有意义。
两者的改版都暗藏着风险。一方面,只用平台特有的控件,可以创造出顺畅的体验。但过于依赖一个平台的设计规范——比如用iOS标准来设计Android平板app——就使其他平台上的体验产生割裂感。我们最不希望的事情,就是在界面上创作过头,疏远了现有用户,让app既难学又难用。运用设计思维来规避这些潜在问题,对我们的设计流程至关重要。

StumbleUpon用户体验团队成员:Asher Blumberg, Amy Luo, Michael Spiegel, Jennifer Fleming 和 Matthew Spangenberg
乐于持续优化创意,能使优秀的产品走向伟大。
验证我们的设计哲学
在StumbleUpon,我们有灵活的工作流程——通过快速迭代的设计与原型来验证我们的方案。对不同方案进行A/B测试,看哪个效果最佳。所以我们会持续优化设计,即使在第一版完成之后。
我们不仅制作可点击的效果图,也为它们增添动画效果,来展示界面之间的过渡,为交互增加节奏和动感。通过视觉化展现这些自定义过渡效果,我们从开发人员那边得到了重要反馈,因为有些动画的实现太耗时,会拖慢我们为期2周的设计冲刺。
尽早从工程师、设计同僚、产品经理和利益相关者那里得到反馈,有助于建立和提升创意的水准,推动产品前进。乐于持续优化创意,能使优秀的产品走向伟大。
原文链接 作者信息:Asher Blumberg, UX Mobile Designer at StumbleUpon Asher is a multidisciplinary designer obsessed with creating compelling and functional experiences across mobile and web.
#专栏作家#
可乐橙,微信公众号:可乐橙(colachangreen)。人人都是产品经理专栏作家,UI/UX设计师,关注互联网,关注科技。现居杭州,与小伙伴们正在创业途中。或许不是一名优秀的设计师,至少是个快乐的设计师。
转载请保留上述作者信息并附带本文链接
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






