四步 教你打造完美登录体验

小编导读:登录界面是很多产品设计容易忽略的一面,但是如果你细想一下,你就会意识到登陆页的重要性了。
相信我们都有过这样的体验:登录过程中出现不明错误,却不会有任何提示告诉你是用户名错了还是密码错了;快速输入账号和密码,潇洒地按一下回车键,等个十几秒,没反应?原来还要点一下坑爹的「登录」按钮。如果登录的界面都能设计成这样,相信产品也好不到那里去。不过没关系,以下就是登陆页设计的几个重要原则。
1. 简单
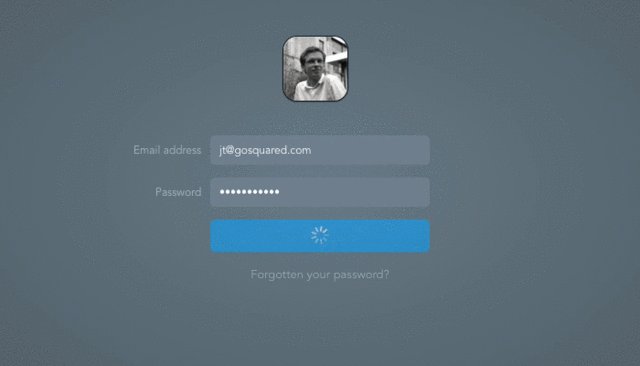
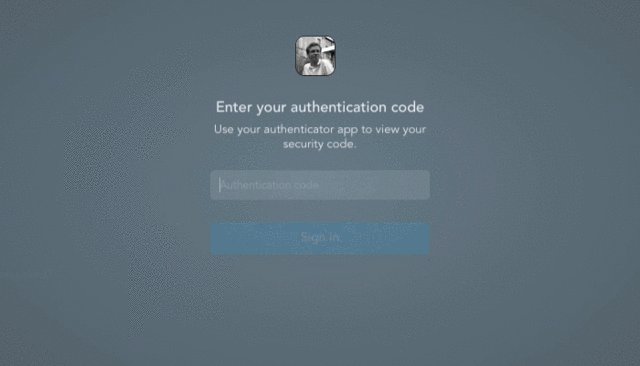
这点无需赘言,但是用户就是希望登陆页能越快过去越好。登陆页的这种性质直接决定了它只能发挥这一种作用(但国产应用将登陆页的作用发挥到了极致,一不留神就…),所以应该尽可能简单,高效。但是随着两步验证等的加入,登陆页变得越来越复杂,设计一张简洁高效的登陆页做起来比说起来难得多。设计师可以化繁为简,使用流畅的动画和单页设计,让整个页面看起来运行速度快,如丝般流畅。

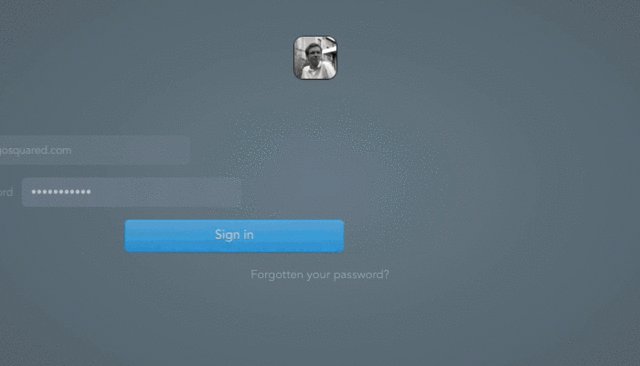
2. 实体登录键
如今,很多网站都采用了点击回车键进入的设计。但是根据调查,普通用户还是喜欢有一个登录键可以点击,所以设计师要做好两手准备,给技术宅设计一个回车键,普通用户还是老老实实使用鼠标吧。

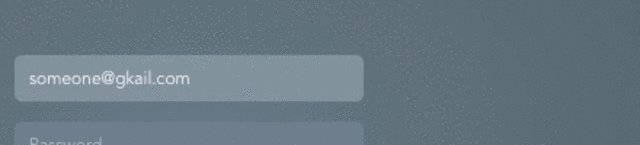
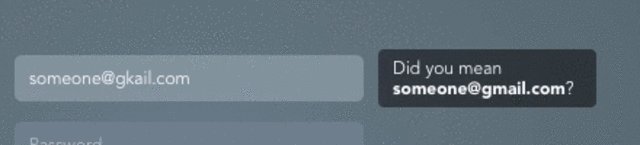
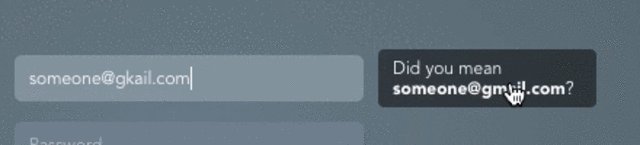
3. 自动更正
我们在登录的时候,往往会因为输入法的问题打错用户名或密码,使用 Mailcheck 这款在线服务可以检查邮件输入时的问题。虽然不能保证更正所有的问题,但是把「gmail」写成「gmaul」这类的错误还是可以更正的。

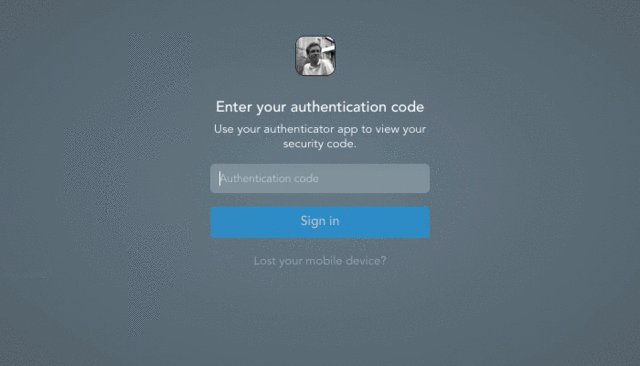
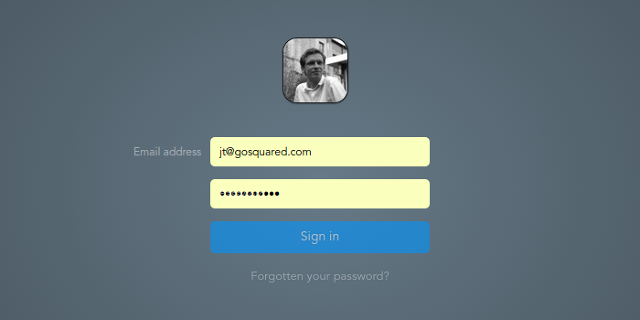
4. 占位符
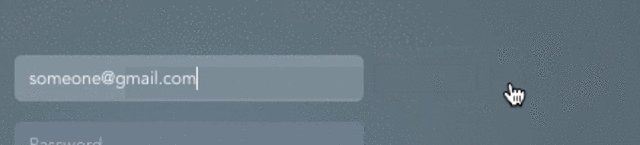
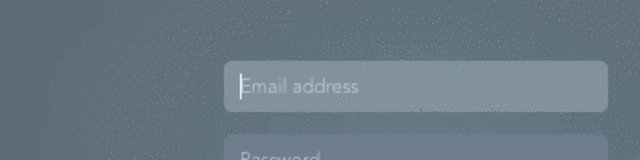
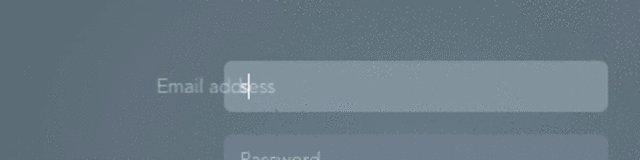
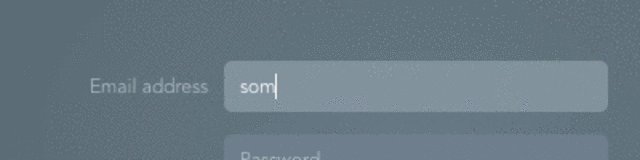
现在很多的网站都会把「登录名」的标签放在输入框里面,也就是说,当你开始输入的时候,标签会自动隐藏,然后输入框内仅仅显示你输入的内容。但是经过调查发现,绝大多数的用户还是希望能有一个「登录名」的标签,这样就能够在输入后检查是否填写正确。有一种解决方案是非常好的,前面不变,但是当用户开始输入的时候,「登录名」就滑到左边,这样不仅增加了一个漂亮的动画,还方便用户检查填写的信息,不会犯把账号填写到了密码处的低级错误。

以上这些登录的设计实现起来并不是很难,但是很多产品往往忽略了这些小问题,导致用户体验不佳。但是不管问题多小,都会影响到用户对产品的整个体验。
本文作者 :@陈刚 来自:TECH2IPO


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等















这是哪家网站的登陆?做的不错