表格变填空—与冷冰冰的网页对话

还记得英语考试里的填空题吧? 在考场意外,貌似填空这种模式比整齐划一的表格更让人感到亲切。
今天@lukewdesign在网站上发表了一篇短文,解释了一下填空模式表格的实验,初步发现转化率提高了25-40%,可以说是非常显著。
看了图就明白了,这个界面是与汽车经纪联系,询问汽车记录的页面。比较左面与右面的两幅图,我似乎能感觉到左面的图是冷的,右面的图是热的。
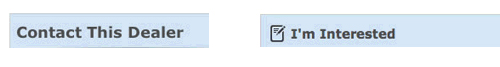
语气变化
指示性的”联系这个经销商”,被换作第一人称“我感兴趣”。同时也避免了“经销商”这个往往给人虚伪感觉的词。

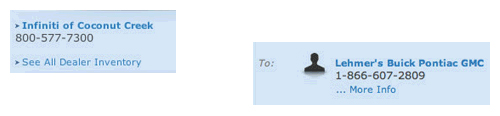
人形图标
虽然可能这个人形图标看起来不显眼,但是让人不经意间感受到似乎是在与一个人交互。注意两幅图里经销商的名字不一样,电话也不同。这是实验的设计,在不同的经销商的页面使用不同的界面,以方便比较。

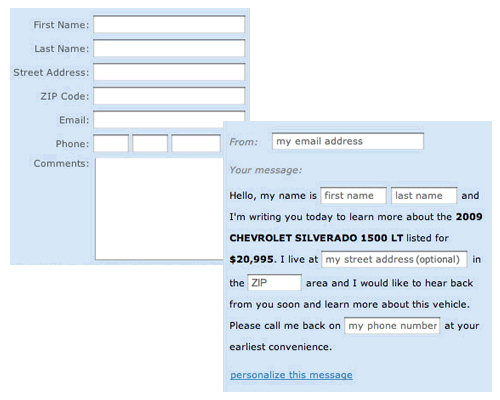
主体嵌入
问答式的表格变成了一个短信的一部分,似乎让人感受不到在给出私人信息,而只是填充必要的联络方式。因而让人感觉更亲切。此外,“必填”的字样似乎也不再需要了。

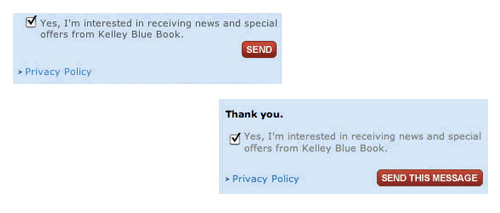
一个谢谢送温暖
不过我有点搞不清楚这个是作为短信的一部分表示用户谢谢还是网页谢谢用户。

来源: http://www.lukew.com/ff/entry.asp?1007, Luke Wroblewski (@Lukewdesign) 是Yahoo!当前的首席设计架构师。
源地址:http://www.uxd2.com/2010/……%B9%E8%AF%9D/
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







