在产品设计中,搜索和筛选功能的异同
本文作者将从用户诉求、信息层级、界面表现三个层次上,试图对搜索和筛选两者的边界进行厘清,并分别给出一些设计切入点。enjoy~

1. 问题产生
一次设计评审会上,作为设计师的我们和研发方针对“搜索和筛选到底是不是一回事?”这一问题产生了认知差异。核心分歧点在于:研发哥哥认为从数据层面来讲,搜索和筛选是一回事。而从用户的感知来看,我们认为两者是不同的。
剖析字面意:搜索是寻求,搜查,发现之意;而筛选则是对分离的两种或两种以上物质按照某种特性进行选择的操作过程。显而易见,两者性质不同。而在产品设计中,两者的差异从哪些细节中体现呢?

本文中,笔者欲从用户诉求、信息层级、界面表现三个层次上,试图对两者的边界进行厘清,并分别给出一些设计切入点。以期在今后的设计中,对同类问题建立更为清晰的判断和思考。
2. 用户诉求上的异同
无论是搜索还是筛选,用户无非想要从海量信息中获取到自己想要的信息,只是结果的细粒度不同,它可以是一类信息,也可以是某一个精确的信息点。因此,两个功能背后用户诉求的细粒度有精确和模糊之别,这决定了用户与系统的交互方式,以及功能的选择。如想吃 「零食」和想吃「德芙榛仁葡萄干巧克力」就是两个不同细粒度的查询需求。
当想要找的内容清晰具体,用户一般通过键入关键词(数据输入)的方式搜索。而当用户游离在模糊的区间时,通常使用到筛选功能来聚焦。通过浏览过滤器(Filter)所提供的信息,逐级选择出想要的内容。

3. 信息层级上的异同
从产品的使命来看,两个功能都是为了帮助用户查询。而从信息组织的层级来讲,当产品需要展示无规律性、多而杂的信息时,系统提供搜索功能以供用户快速触达,检索词由用户指定。
如前面提到,筛选从信息科学的角度来看是浏览的一种方式,当信息有统一且清晰的分类时,系统依据合理的分类为用户提供过滤机制,减少眼前可浏览的信息量,让用户在一个或多个条件下逐步获取到想要的信息。

4. 界面表现上的异同
界面表现属于行为层,行为层由心理层决定。回到第一部分提到的用户诉求,诉求的强弱决定了搜索和筛选两个功能点在界面中的比重与布局。
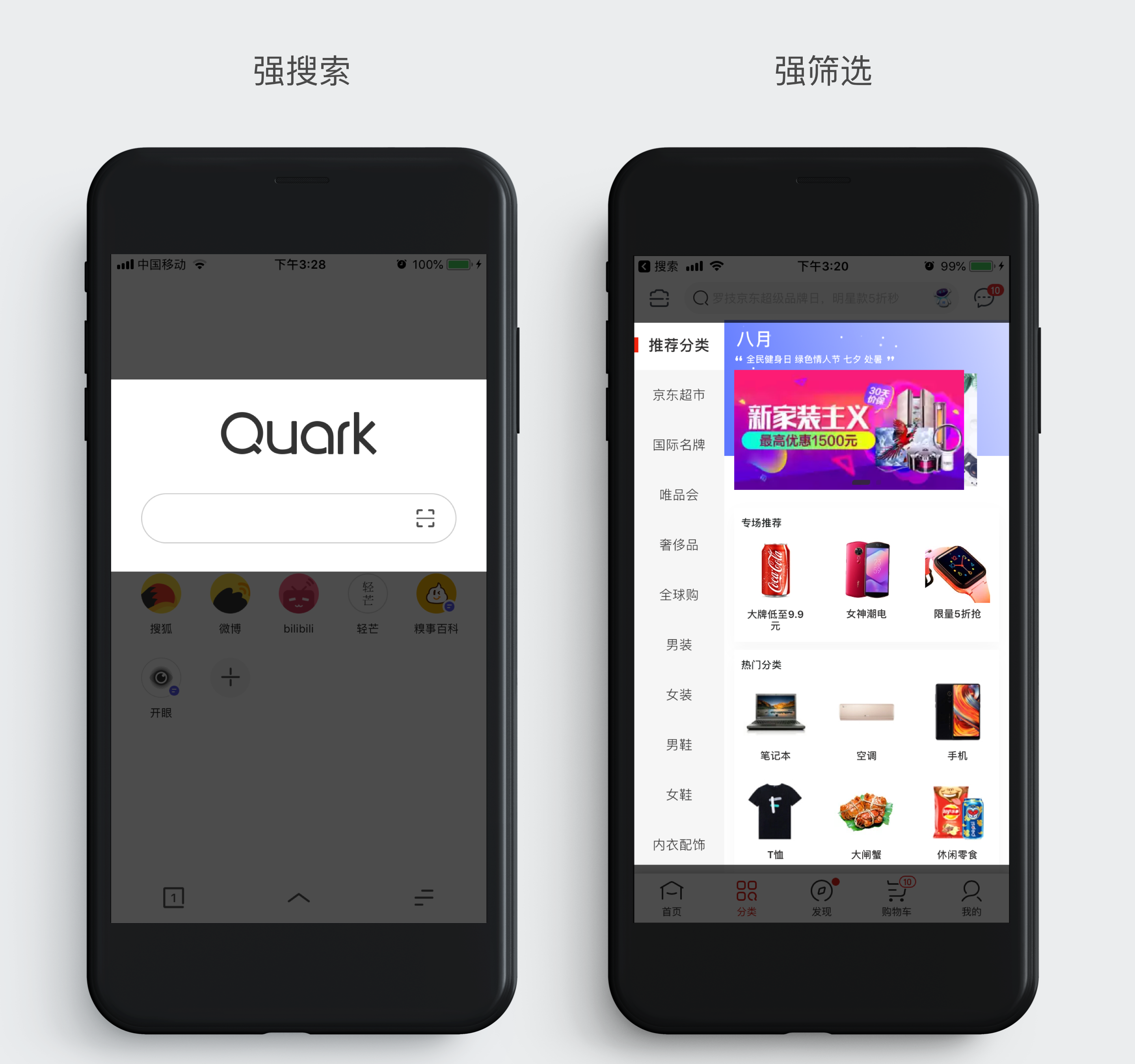
如出行类、问答社区类应用,用户的查询诉求就相对强烈。而微信在即时通讯和搜索两个功能点的权衡,就强调即时聊天而隐藏掉了搜索框。这个典型的例子将搜索功能降弱了一个优先级。分类属于一种广义的筛选,像电商的分类导航在界面中的比重较高且位于界面重要的位置。

这里所谓的比重,其实是界面上的相对概念。因此,作为交互设计师,初步整理需求后,依据产品定位明确划分出搜索和筛选两个功能相较于其他功能点的优先级,以规划界面的比重与布局。
5. 判断矩阵
在技术保障的前提下,交互设计师可通过以下矩阵的不同维度对两个功能的设计进行预判:

6. 设计切入点
厘清边界的目的是为了构建合理、友好的搜索与筛选流程。如何做呢?其核心点是力求高效。以下分别是搜索和筛选功能在设计中可以去提升体验的切入点:
6.1 搜索
根据矩阵对两个功能进行进行初步判断后,交互设计师需要与利益相关者进行密切沟通。结合用户需求和开发难度,对以下细分功能点进行取舍,最终搭建出一套友好的搜索流程:
- 历史搜索
- 热门与推荐搜索
- 预加载(猜你喜欢、预设文案)
- 自动填充
- 模糊匹配(智能纠错、拼音与同义词匹配)
- 分类搜索

6.2 筛选
筛选部分的设计应把重点放在筛选类目逻辑关系的梳理上。在这一前提下匹配相应的筛选控件,深入思考以下三点:
(1)筛选类目和筛选值的设定是否符合用户预期
- 合理的分类
- 具有预测性
- 避免晦涩难懂的文案
- 突出优先级
- 界定筛选值的边界
(2)控件的选择是否合理
除了最常见的时间筛选器、下拉列表筛选外,标签、开关、tab/卡片、滑块(slider)、步进控件(stepper)也常被应用于筛选功能。设计师依据筛选类目和筛选值的属性,将用户需求与筛选控件进行匹配。


笔者仅梳理了典型场景和对应的控件。实际情况中,设计师应根据个性化的业务需求加以分析补充。
(3)多个筛选项间的联动关系
当筛选项是多维度的时候,需考虑筛选项间的联动关系。并且在筛选的过程中给予用户及时的反馈。
- 包含关系
- 递进关系
- 并列关系
- 互斥关系
小结
以上就是笔者关于搜索与筛选功能的一些思考。通过对本文的阅读,希望今后进行搜索和筛选功能的相关设计时,能够对两者建立清晰的判断,并结合场景深入思考,设计出合理高效的搜索、筛选流程。
作者:SF_UED,顺丰科技用户体验设计部,简称SFUED (SF. Tech User Experience Design)是顺丰科技的核心设计团队,负责顺丰相关产品的用户体验设计与研究。微信公众号:SFUED
本文由 @SF_UED 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等

















第三个google地图的举例子我觉得不妥,它可以属于你的4里面的强搜索,并不是一个反面的例子哦
赞一个
最后提到的多个筛选项间的联动关系,那四种关系可以举一个例子吗?包含和递进关系不是很明白区别在哪里~
淘宝搜索应该是联动关系,模糊搜索时,在搜索结果中穿插细选关键词,一步步确定你想要什么样的东西,这应该是个递进关系
1
对于常见的功能去分析原理,很棒呀
思考到这个深度 很棒了 学习中……
很棒的文章~
可以