当设计师遭遇HTML5

HTML5,被传为Flash 的杀手,是一种用于web 应用程序开发、具有变革意义的网络技术。HTML 5提供了一些新的元素和属性,其中有些是技术上类似<div>和<span>标签,但有一定含义,例如<nav>和<footer>。这种标签将有利于搜索引擎的索引整理、小屏幕设备和视障人士使用。同时为其他浏览要素提供了新的功能,通过一个标准接口,如<audio>和<video>标记。
除了原先的DOM接口,HTML5增加了更多样化的API:
- 实时二维绘图
Canvas API:有关动态产出与渲染图形、图表、图像和动画的API。
- 定时媒体播放
HTML5 音频与视频:HTML5里新增的元素,它们为开发者提供了一套通用的、集成的、脚本式的处理音频与视频的API,而无需安装任何插件。
- 离线存储数据库(离线网络应用程序)
- 编辑
- 拖放
- 跨文档通信
- 通信/网络
Communication APIs:构建实时和跨源(cross-origin)通信的两大基础: 跨文档通信(Cross Document Messaging)与 XMLHttpRequest Level 2。
- 浏览历史管理
- MIME和协议处理程序时表头登记
- 微数据
以上技术说明存在于WHATWG HTML说明文档中,但并没有全部包含在W3C HTML5的说明文档里;W3C另对一些技术做了单独说明,此文不再一一赘述。
听起来略有些太过技术了,那么HTML5对设计将会有哪些影响呢?这是网页设计师和开发人员不厌其烦讨论了编程代码后不得不考虑的问题。
HTML5及web app 的优势
以移动互联网领域为例,面对众多的终端设备和平台,设计师和开发人员不得不在产品的展现和体验的一致性方面做出妥协举措,并在疲于填铺平台的过程中浪费了我们如此多的精力。产品本来可以达到更高的水准,但移动终端碎片化(包括硬件和软件)的现实将美好的愿望阻拦在外。
当前主流的手机开发平台有:iOS、Symbian、Linux、Palm、BlackBerry、Windows Mobile、Android等。其中,iOS平台需要针对480*320、960*640及1024*768的分辨率分别设计;Android平台中QVGA分辨率为240*320,WQVGA分辨率为240*400,HVGA分辨率为320*480,WVGA分辨率为480*800,FWVGA分辨率为480*854等等;Symbian系统可谓历史悠久,现在开发主要针对S60 V3和V5两个版本,分辨率仍有176*208、208*208、240*320/320*240、352*416/416*352及800*352等众多种类。即使同一个平台,分辨率不同设计也就会有相应的差异。加之客户端产品需要不断的更新迭代,从1.0版本、2.0版本一直到N.0版本;每开发一次native app 就需要铺一次平台。并且现实状况是并非所有用户都会积极更新新版本,所以设计师和开发人员在研发新功能的时候还要顾忌之前的旧版本会不会支持等问题。不同的平台乘以不同的版本,人力物力被投入到了铺设平台的工作中,提高产品用户体验的精力比较有限。
于是人们受够了终端设备碎片化的折磨,开始期盼着一种有别于native app的事物出现。由HTML5技术开发的web app的出现给予了设计师和开发人员美好愿景。HTML5技术的渲染过程主要是由浏览器、内嵌HTML5解析器的应用程序、支持书签打开方式的应用程序抑或是移动手机产品进行的。如此,产品的上线和版本更新不再需要花费那么长时间来铺平台, Appcelerator的内部逻辑会将产品的UI转换为iOS或Android等平台的原生界面。同时,web app形式的产品不需要用户下载更新,通过网络即可以访问最新版本;也便于设计师和开发人员调试和修正错误,不再存在同时兼顾新旧版本的问题。
HTML5可以实现的效果
HTML5威力如此强大,确实拥有提高互联网产品质量、改善开发人员现实环境的潜力。因此设计师和开发人员需要对它进行必要的了解。但这并不意味着设计师就要放下自己手中的工作开始学习编程技术了,而是应当考虑HTML5对具体的设计将会有哪些明显的改变,HTML5技术可以实现什么样的设计效果?
在苹果、谷歌及微软等巨头公司的积极倡导下,HTML5技术进步神速,web app可以实现的效果愈来愈丰富。很多web app确实已经可以和native app相媲美了。对HTML5支持最好的浏览器是Safari和Chrome,Firefox和 Opera差强人意,IE浏览器支持度最低。如下图所示:
现在网络上常常会见到类似《使用HTML5开发的19个网站》、《25款超棒的 HTML5 Canvas 游戏》等相关介绍文章,设计师可以时常拿来把玩体验一番。本文囿于篇幅限制,在此只举几个应用HTML5技术比较典型的网站产品进行示例说明。
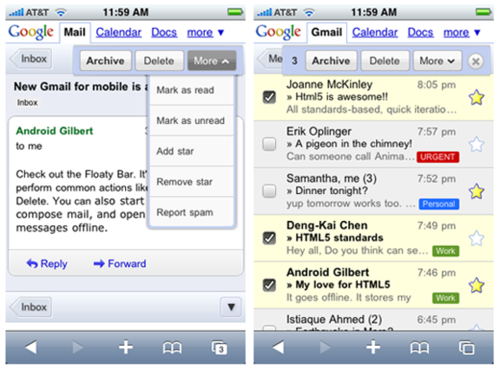
移动终端1.Gmail

2.Youtube
、
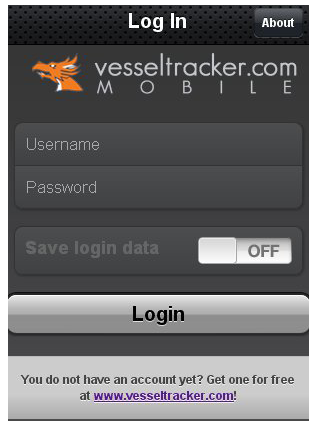
3.Vesseltracker

4.GeoCongress

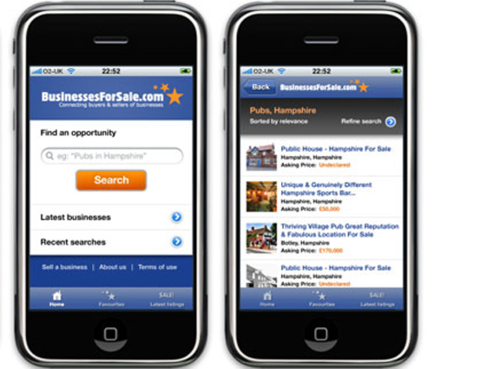
5.BusinessesForSale.com

6.TriOut Mobile

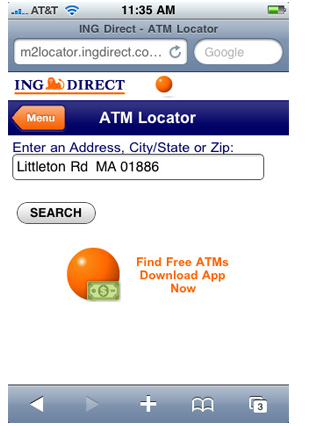
7.ING Direct

8.AOI

9.Naver

10.百度无线小说

PC端1. Flickr Browser

2. X-Worlds

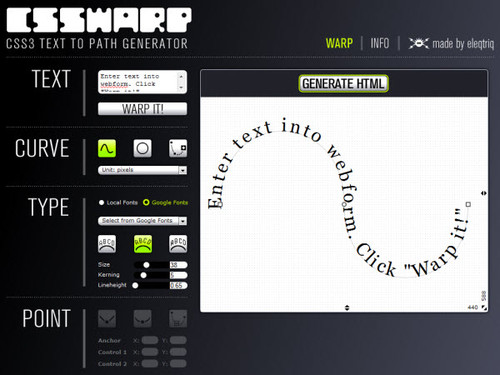
3. CSSWarp

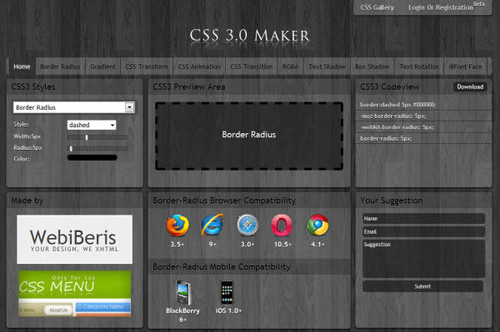
4. CSS3.0 Maker

5.Tiny Fluid Grid

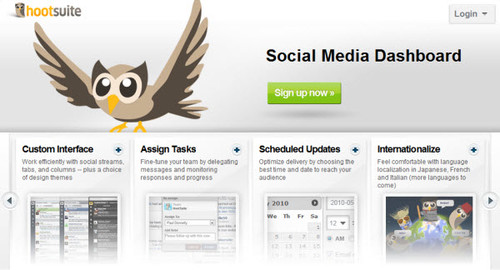
6. HootSuite

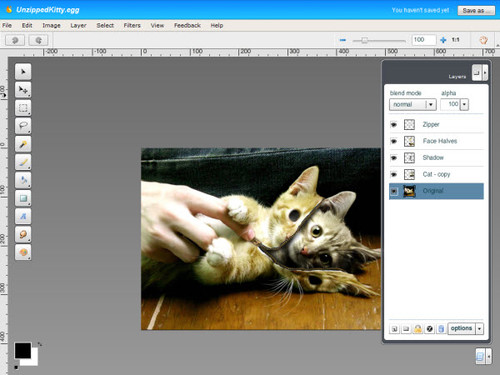
7. Aviary’s Image Editor

8. Twimbow

9. Scribd

10. Google Body Browser

设计师通过亲自体验这些HTML5手机应用或网站,对HTML5所能支持的效果细节会有一个大概的、感性的认知。籍此获得的设计感知能力远比看几行让人头晕的代码要深刻、易于运用。
HTML5近期为什么无法成为主流
看了以上网站的效果,是不是感觉HTML5很酷?既然它这么优秀,既可以就解决终端碎片化的困扰,又便于开发人员实现,那么为什么我们不赶紧将HTML5推广开来?我们到底在等待什么?然而残酷的现实告诉我们,HTML5的时代还没有真正到来,在近期内仍无法取代native app成为主流。笔者根据自己的理解,将原因归结为以下几点:
HTML5本身
W3C表示在2014年之前不会公布有关HTML5的标准。现在各大公司积极开发意图走在web app 产品研发中的前列,但仍处于探索阶段。HTML5还没有清晰明确的统一标准,也就难以大范围的推广。等待该技术成为主流,仍需尚待时日。
浏览器
没错,web app确实只需要网络访问就可以。但是产品的效果需要支持HTML5技术的浏览器进行渲染,产品的组件需要浏览器的控件库来搭建完成。现有的浏览器在控件库方面都存在漏洞,致使web app的效果无法全部施展,加载速度较慢。HTML5大行其道,一个强大的浏览器的作用非比寻常。而这个强大的浏览器什么时候才可以出现,还没人知道。
网络信号
Native app 在离线状态下依然可以使用一些功能,稳定性比较好。相比之下Web app对网络的依赖性更大。这一点和“云”有些相似,没有接通网络就无法使用其服务(虽然HTML5支持离线存储)。现今国内的wifi普及率还非常低,3G网络覆盖率也有待完善而且费用偏高、稳定性不强。无论从稳定性还是流量资费角度考虑,用户都没有能力舍弃native app.
移动终端
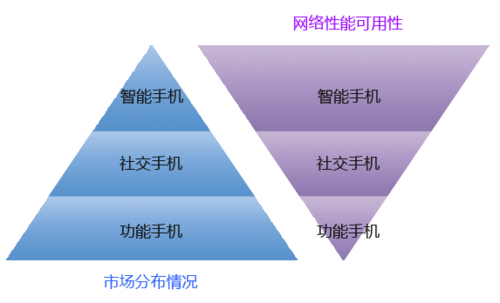
移动终端(主要是手机)的市场分布情况也是HTML5的影响因素之一。智能手机的市场份额还比较小,功能手机仍占有绝对的优势地位。而在web app的支持性方面智能手机无疑是最好的,其次是社交手机,功能手机支持性最差。移动终端的市场份额分布情况成为HTML5近期推广的瓶颈。如图所示:

设计师应如何应对HTML5?
在了解了HTML5技术的优势、效果以及实现进度之后,设计师应该考虑自己接下来需要做些什么了。HTML5是互联网研发的必然趋势之一, 具有提高产品品质的巨大潜力。设计师唯有顺应这一潮流的发展,积极投身到HTML5的试验研发中,才能在时代的大潮中握有先机。那,我们应当怎么做抑或做些什么呢?笔者有几个浅薄的建议分享给大家:
形成企业的一致风格,增强识别性
现在的native app 都需要经过严厉的审核才能上架“应用商店”,即使如此,应用程序已经开始数量激增,找到一个满意的应用谈何容易。如果web app的时代到来,用户只需要通过浏览器就可以轻松使用某个应用程序,没有了“应用商店”的限制,应用程序产品的数量将难以估计。这个时候我们需要担心我们的产品会不会被淹没在其中。为了避免这样的悲剧,一个有效的办法是使同一个公司的产品具有一致风格,并且鲜明有特点,这样可以更有效的抓去用户的注意力,增强产品的识别性。
开始注重特定浏览器的适配
为特定用户而设计,也就需要为用户所使用的特定浏览器而设计。只有当我们控制了使用环境,我们才能控制确保用户角度的产品效果更好。也许HTML5的时代不需要再频繁的铺平台,但为特定的浏览器设计特定的效果是进一步提高用户体验的重要举措。
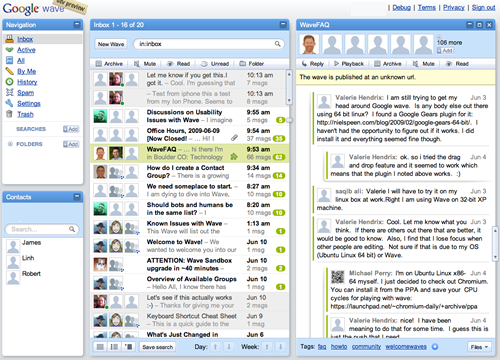
Google Wave是一个不错的例子。Google Wave试图把博客、邮箱、即时通讯以及wikis结合起来,成为一款强大的网络交流服务。它是由HTML5编写的,并不支持在所有浏览器上使用。虽然因为关注度不高被Google停止服务,但Google Wave作为一次尝试,已经在HTML5的发展道路上走了很远很远。

打破思维定势,注重运用技巧
这一建议来源于实际的工作,针对的也是实际工作中会遇到的情况。Web app 的设计工作中,所需要应用的HTML5技术效果往往没有那么多;即使有,团队中的RD也未必全都做得出来。其实用户不关心这个效果是使用什么编程语言完成的,用户关心的是交互是否顺畅、视觉感官上是否有品味。因此设计师需要在细节上注重提升web app的品质感,比如边框的设计,比如翻页的设计,比如子产品列表的设计等等。甚至可以尝试做一些“伪app效果”。这方面m.naver.com做得非常棒,布局设计、功能按钮的设计都酷似native app, 子产品的列表全部做成高品质的icon样式;其实 不过是一个图标加一个链接那么简单。

重视移动互联网
HTML5在移动互联网中的需求最旺盛,潜力也最大。适配碎片化严重的移动终端从长远看不是理想的办法,但现阶段还摆脱不了这一现实。现在我们所拥有的最好的移动实验平台是iphone,它的适配比例已经足够高了。如果做Html5新产品的API支持测试,建议还是使用iPhone.
总结
HTML5技术正引领互联网朝web app方向发展,这是互联网发展的必然趋势之一。Web app将越来越多的走到用户面前。设计师在面对HTML5技术的时候,既需要了解当前该技术可以实现的效果,又需要在实际的工作中不断摸索和总结设计技巧和策略。紧跟web app的发展,不断尝试,对设计师来说既是一次冒险,也是一次难得的机遇!
来源:http://thinkingrain.lofter.com/post/3f64_1d5cd
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













