直达电梯-导航的交互设计

超大信息类站点的导航条就像中药铺的抽屉,一字排开气势恢宏,分别拉开,别有洞天。
国人喜好:多!大!全!最好全部铺开才有气势。从不争气的‘S浪’网多年没怎么变的首页导航模式可见一般。至此,对比浏览了同类大型新闻信息类站点,发现中/洋;东/西,界面感受果然不同。
今天只说导航,只对比了新闻类站点:
(娱乐类,设计类,个人站点导航形式多样,逻辑复杂,暂来不及铺开)
Yahoo News / BBC News / CNN / abc News / China Daily / CCTV News / The Japan Times / The Korea Times / 腾讯新闻 / 新浪
首先关注首页横向主导航:
(常规纵向导航通常配合横向主导航试用,且在商务型,大型信息类站点主页中单独使用频率不高,通常在次级页面出现,且一定是信息内容量大,分类繁琐的站点。)
可见基本导航条模式如下:
1. 对于信息统一,归纳性强的站点,通常会使用简单模式:
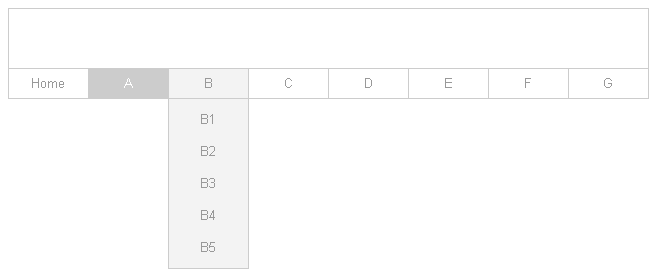
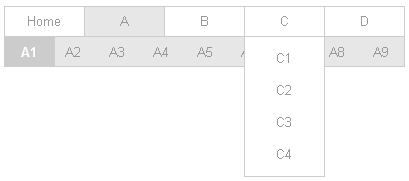
2. 对于有丰富次级信息的,通常会使用以下两种模式:
a. 鼠标hover下拉

b. tab展开

a 型导航方便快捷预览, b 型导航直接展开次级信息,也有站点把a/b模式合并。
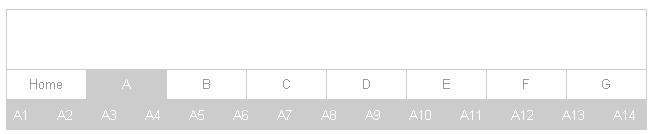
3. 特别案例,盖浇饭类型的,把所有信息都铺出来,比如s浪:

(与其说导航,不如说是归纳过的标签)
导航操作性:
一个完美的导航,最基本最重要的是随时随地,快速引导用户去相关页面,而且能及时返回,方便跳转到其他页面。
有意思的是,去容易,反而找到来时路就千差万别了。
比如:用户很可能是从首页任何一个兴趣点,误入了详情页面,去的容易,1步到~!但从详情页面返回到其他模块或想去其他分支类别页面,就要仰赖导航了。
为了提供必要引导,当用户进入到足够深的详细页面,各种索引,面包屑都配合导航条应运而生。
做一个反向测试,看哪种导航配套设置更便捷。
测试内容:从A类详情页【1】去B类详情页【2】:
测试站点:
Korea Times
http://www.koreatimes.co.kr/www/news/nation/2011/10/115_97248.html
BBC News
http://www.bbc.co.uk/news/uk-england-leeds-15438299
Yahoo News
http://news.yahoo.com
China Daily
http://www.chinadaily.com.cn/china/2011-10/25/content_13968775.htm
导航配套类型:
Korea Times
主导航 + 面包屑 + 左侧纵向索引导航

BBC News
主导航 (展开tab)

Yahoo News 和 China Daily
主导航 (展开tab + 鼠标悬停下拉列表)

操作:
Korea Times :
第一种方式:从主导航返回――进入其他模块B――分支次级页面――详情页
第二种方式:从左侧便捷索引直接抵达其他模块B――分支次级页面――详情页
(面包屑对应同一目录下的内容切换更便捷,但和左侧索引导航一起,功能性不突出。)
BBC News :
从主导航Tab选择其他模块B――抵达其他模块分支次级页面――详情页
Yahoo News 和 China Daily
Mouse on主导航第一层其他模块B――展开下拉点击进入其他模块分支次级页面――详情页
测试体会:
使用便捷性Yahoo News 和 China Daily最方便,Korea Times第二种基于左侧纵向导航辅助的操作是最快的。Korea Times功能方式多,且样式不统一,分类太细节化,反而在使用时觉得有点手足无措,操作时会停顿犹疑。BBC News没有整合hover下拉查看其他模块选项的效果,不如Yahoo News 和 China Daily灵活,但是感官上BBC News更利落。
所以说,如果用一个控件可以解决得很漂亮的问题,为什么要到处铺开各设据点?!功能模块集中,操作行为更灵便,使用感觉更舒畅,减少操作中的反复思考,停顿点更有前途。
其实一个舒服的导航,除了归纳清晰,操作便捷,乍一看第一印象也很重要~
不要一口气把全部底细都摊在人家面前是好习惯。有的导航虽然强大,但是内容一多,功能一高级,看着就烦了。这种时候,需要
解套选择恐惧症:
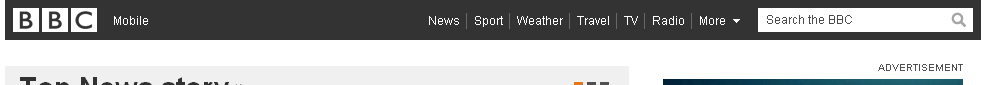
以BBC为例,它的主页导航正如首页头条展示的信息,简单直接,只有大模块:

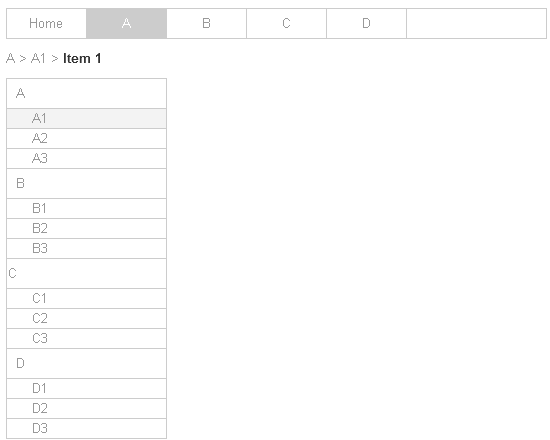
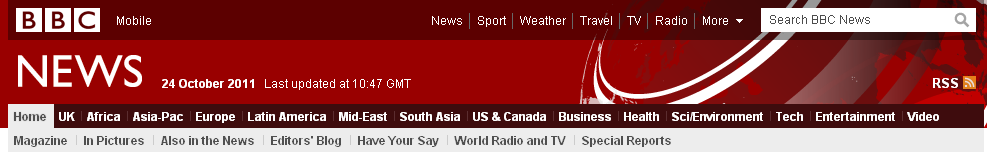
当点击到感兴趣的模块后,例如进入单独News页面:

导航展开,信息量非常更大,且所在页面导航次级信息也一并罗列。
感受:如果直接进入信息页面,可能无从下手,正是第一步的简单模块引导,剥离了选择困难。
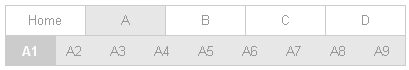
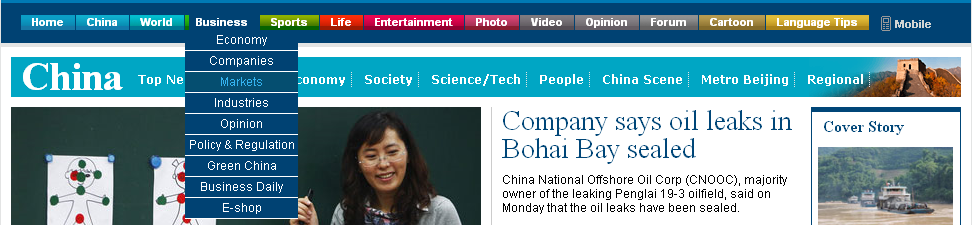
再来看China Daily,虽然不是个特别贴合的例子,但是可以说明一些问题。初始进入所看到的导航其实是最简单的【一】字导航,最多加了个mouse on下拉功能,但依然是大模块让选择有了个范围:
![]()
当点击任何一个模块或者使用下拉到达次级页面,导航终于铺开了:

这是个快速索引,同时合并其hover功效,导航就强大了:

最后废话又要说回来了,站点导航到底用那种方式?还是弄个变形金刚什么都包括了,要看站点的信息分类,同时也要从分类开始就要考虑到整个站点铺开有多少点?导航才能牵得了线,小头套不了大帽子,反之亦然。
来源:http://ued.ctrip.com/blog/?p=2561
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







