从 iOS 12 窥探产品迭代的醍醐味
本文将简述iOS 12的部分更新内容,由此聊聊产品迭代更新的思路。enjoy~

在IT行业万马齐喑和全民消费降级的两重乌云下,我们迎来iPhone XS和iOS12的发布。这意味着代表数码时代先锋的Apple在交互设计和产品设计层面尖端能力上的成熟,也标志着2018年IT市场的角逐进入较为暗淡无光的下半场。
对于用户而言,iPhone的X系列中超越时代限制的先锋设计,是需要花费一定的时间成本去适应、去学习的,而且这种设计自身也需要进行纠正,以更好地适应当前用户的习惯和认知。
于2018年9月18日推送的iOS 12则正是Apple对iOS 11的纠正与完善,本文将简述iOS 12的部分更新内容,由此聊聊产品迭代更新的思路。
一. 多任务管理

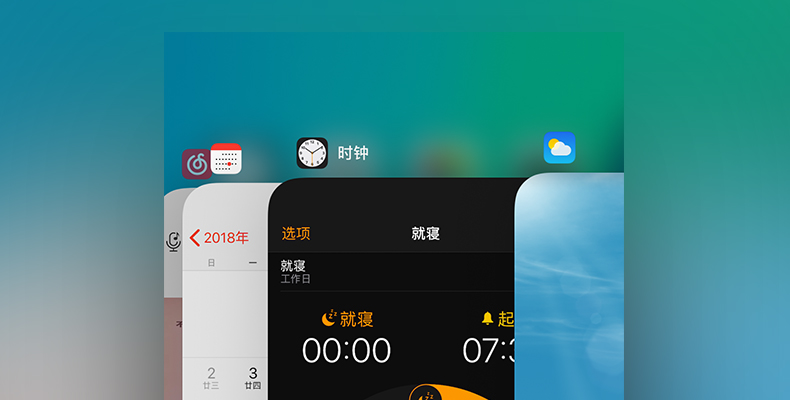
扁平化设计中的上滑手势,更类似于我们现实生活中的翻日历和翻书的操作,这一动作可以在交互上提取为“揭过→忽略→关闭”的动作,这正好也对应于iOS 11的上滑关闭当前进程对象的操作。

上滑悬停,则是“关闭过程中的停留和犹豫”,触发多任务管理,对任务进行“终止和甄选”。这是与我们的生活经验可以挂钩的,也就是说这个设计是“说得通”的。
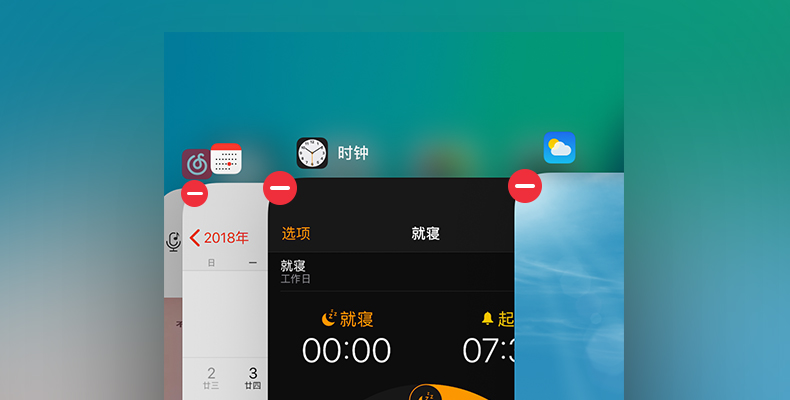
然而,在iOS 11中,终止后台App进程则需要进行长按以呼出终止操作的控件,这继承了iOS上古时期长按终止后台进程的操作。可以认为Apple在这个地方的这个设计,其实是充满了不自信。可能忌惮用户会在此步中有误操作,所以选择了长按再进行终止进程的操作。


但在iOS 12中,却删减了长按操作。原因有二:
- 用户已经了解了如何进入多任务操作界面,并且了解了这个界面内可以做什么,已经有了充足的感性认知;
- 在已经有了感性认知的基础上,从可用性和感性角度出发,“上滑”是终止后台App进程的手势,此时的长按则显得冗余。
在这样一个迭代过程中,我们可以窥见即使是成熟如iOS,也需要过渡学习阶段让用户更好地适应新功能和新交互方式。
举一反三,我们得以见识一些技巧:
(1)如何使用户尽快地适应一个重要操作的重大更新;如何顺利使用户不反感这样一个学习过程;
采用用户曾经比较熟悉的操作、可以进行历史溯源的操作,使用户用最少的成本进行学习。
(2)如何快速地把握节奏,适时更新以适应用户对操作便捷性的诉求;如何将这样一个可以获得用户好感的更新的价值最大化;
当用户已经充分了解界面构成、并且建立了一个感性认知之后,从可用性和易用性角度,将过渡型的复杂操作剔除,还给用户便利。
二. Face ID的容错

faceID相较于touchID来说,个人仍然觉得后者更胜一筹,原因是faceID的实际使用过程中确实快速、而且精准,但是它在say no层面的可用性较差。
举个例子,当别人试图解锁你的手机时,将你的手机对准你脸的时候,你很难说不去面对手机屏幕,即拒绝解锁,但因为它的“精准和快速”,可以利用你一瞬间的对视即解锁faceID。而touchID你就拒绝提供你的手指就可以了。
在iOS 11中已经很明确地表现了faceID的优势,相较而言,它的劣势则可以被忽略。
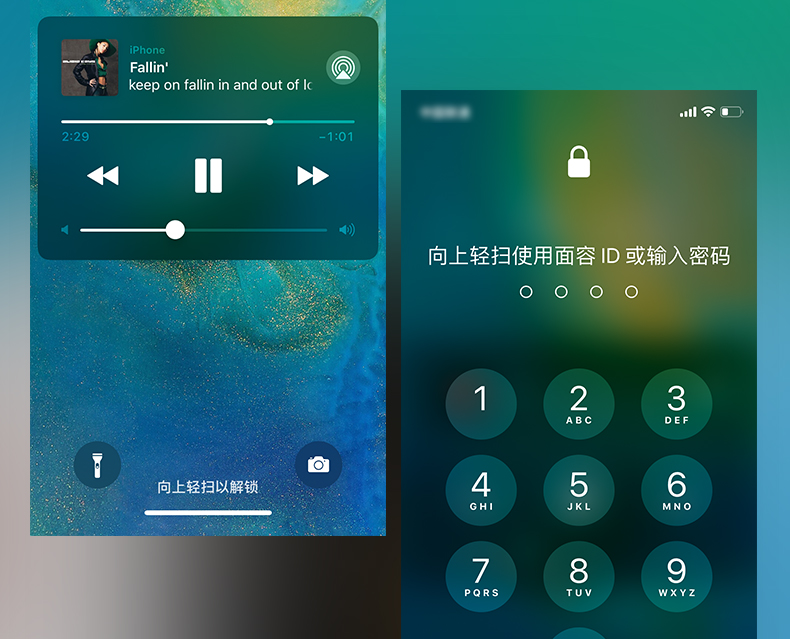
但是在iOS 11中faceID的容错则表现的并不那么顺遂。iPhone X系列产品,当屏幕被类似皮肤的物体触碰,即亮屏并执行解锁操作,这包含两种解锁失败情况:
- 皮肤误触,设备自然无法识别面部,并且容易进入解锁冷却时间;
- 用户无法一次顺利解锁faceID,但是要进行第二次解锁,则必须要先进行锁屏操作,再进行faceID的解锁。
在iOS 12中,对这一情况进行了完善,在第一次解锁失败后,可以上滑进入密码解锁页面,并且可以选择进行第二次faceID的解锁操作。当第二次仍无法解锁成功时,只可通过密码解锁,如果密码解锁多次出错,进入解锁冷却时间。

这样的一个完善,使faceID的设计更加合理,更贴合用户的实际使用场景。与此同时,还新增faceID第二张脸。这一点的优化,一方面是弥补了用户带妆或带饰品时识别的准确性,另一方面也授权了第二个用户解锁的权限。
faceID虽然不是新兴技术,但是Apple将之整理并成为一个可以拿得出手的重量级亮点。由此我们可以认为,即使是IT技术发展迅速的今天,不少仍值得称道的已经落伍的功能,其实仍有发掘的潜力、仍有可以发光发热的机会,只是需要我们更多地去发现、整理和总结。
并且,一个功能的完善,不能单单从它的盈利点和获客捷径的方向出发,更重要的是贴合用户实际操作习惯和场景,通过不断优化,堵住可能造成用户困扰的缺憾,使产品更加成熟和便于使用。
三. 钥匙串

钥匙串对我们而言,已经不是新鲜的功能,早在拟物化时期,它就已经存在。
但是iOS12时期,才是钥匙串的高光时刻。因为它将不单单只支持Safari,钥匙串将可用于所有iOS平台的所有App。但前提是,你需要使用iOS自带的键盘。如果你还担心你的账号密码被意外泄漏,钥匙串 + 1 Password可以彻底断绝这一可能性。钥匙串的最大价值,就在于它的便捷性和它在 iOS 和 OS X 的跨平台同步性。

个人认为iOS 12所有的更新中,唯有钥匙串才是iOS产品价值的醍醐味。最早诞生于邮件系统的Powertalk,被用于收取不同类型邮箱服务器的邮件,并管理用户登录Powertalk所支持的不同系统的登录信息。核心思路也很简洁,即,钥匙串是一个被加密的文件,该文件记录了所有的登录信息,当文件被密码打开后,可以根据命令返回所需的登录账户信息和密码。

以往iOS系统中,钥匙串因为不具备自动返回登录信息的功能,往往被忽视。但其实用户也知道在钥匙串中已经存放了曾经使用过的所有网站的登录信息,但是一方面因为信息量浩如烟海,查找困难,另外一方面不愿意进行试错操作,所以钥匙串的使用频率基本为0。
在iOS 12中,钥匙串被赋能为可以根据用户即将登录的网站/App,提醒用户使用钥匙串,并且返回对应的登录信息。这会是可抵达性/可发现性层面的典型。
很多大受欢迎的IT产品中,往往会在某个角落有着很棒的功能,但是却因为隐藏过深或者权重较低或者图标表意不明确,被置于不易被用户发现的角落。一般这样的情况多是因为功能本身与预期的用户使用路径不一致所致。
一般因为界面空间有限,所以有些功能被置于一个比较尴尬的位置,这没有很好的解决办法,因为总要有一个平衡。但是我们尽量使功能的感性语言相似的置于同一模块下,或者给较为高频使用的功能以图表+文字的形式进行表现,甚至是考虑在特定情境下进行触发(腾讯视频防近视),这都便于用户发现和使用。这些功能对用户的意义有时比主功能更大,因为它们表现了产品的人文关怀,使产品更具备气质。
“以用户为中心的设计”不仅仅只是应用于设计与开发阶段,之后对于用户使用过程的跟踪和调研也尤为重要。如果仅仅停留在闭门造车的状态,再好的功能都会因为学习成本过高、不合乎使用场景、过于冗余繁琐而被用户所抛弃。
所谓站在用户的立场,包括:
- 保证用户意见反馈的渠道,定时定量地收集用户反馈意见;
- 熟悉用户的操作习惯,可以模拟用户最熟练最熟悉的点击路径。
在产品设计中,往往容易陷入典型的罗生门中,到底功能是否会被用户所接受?用户知道不知道如何使用等等。其实,“不能把用户当傻子”和“用户就是这么傻”这两者务必区分对待,前者指的是用户可以进行适度的学习;后者指的是用户已经熟悉了使用习惯,突然面目全非的更新用户会茫然无措。
友善地促进用户学习、适当的用户调研、良好的反馈途径、精准的埋点,都可以为产品的迭代带来至关重要的推动作用。
本文由 @无鹿森 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。














