从产品原型到交互设计的过渡

产品经理根据需求来规划产品原型,但是产品原型往往比较粗糙,可能只包含了核心功能描述或者模块划分。我之前问过很多朋友产品经理的原型和交互设计师的原型相比有何异同,得到的结果简单来说,前者更加笼统且注重功能规划;而后者则更加细致,注重的是人机交互和用户体验。
我希望将自己培养成一个产品设计师,而不仅仅是产品经理。因此今天来和大家交流一下作为一个初学者在最近交互设计工作中的一些心得。
1.注重页面空白部分
对于空白列表、空白正文或缺失图片时,最好能够给予恰当的反馈,而不是给用户看白纸。
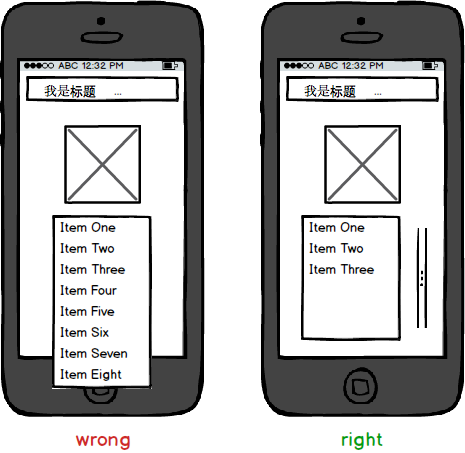
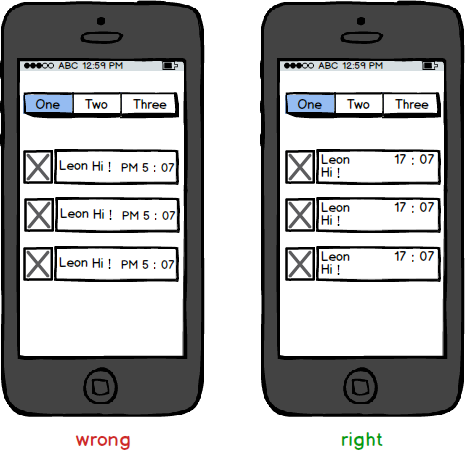
2.关注界面的极限情况

对于可能出现的过多的内容、表单和条目,应当提前有预防措施,避免内容超出预设的范围。
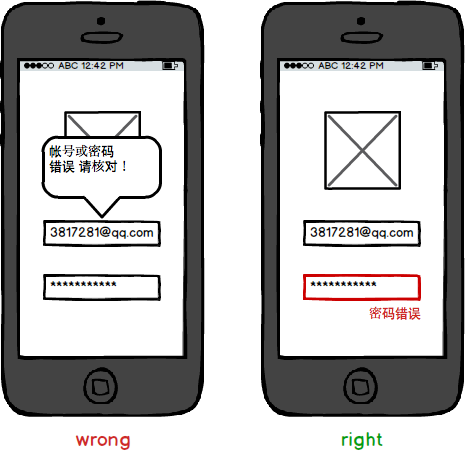
3.合理的错误提示

灵活使用弹窗和页面内提醒非常重要,自然的提醒方式比突兀的阻挡视线更为有效。
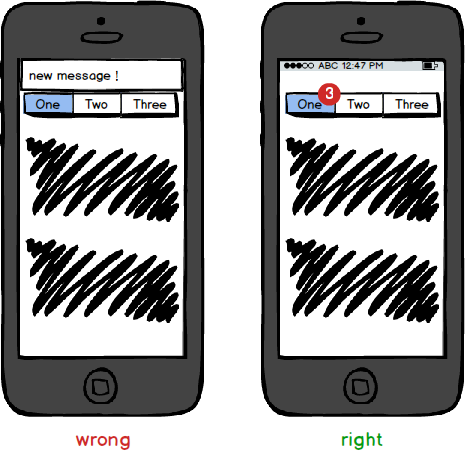
4.正确的消息提醒渠道

对于应用内提醒,尤其是聊天类等容易触发多条消息提醒的应用,不宜使用系统级通知。只有当用户处于其他应用时,为了让用户回到有消息的应用中,才会使用系统级通知。注意,系统级通知推送要合并内容,不要让用户下拉之后看到长串的消息。
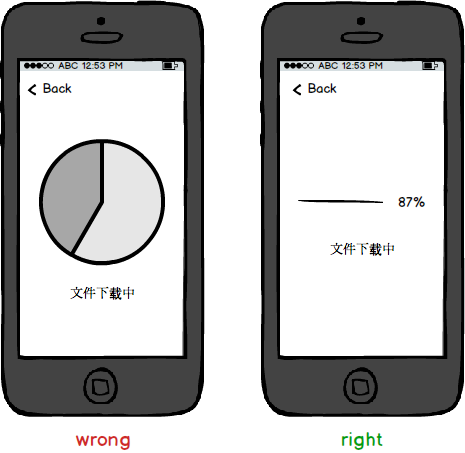
5.根据情况选用等待图标

圆盘形的等待/计时占用面积更大,有时会放大用户等待的焦急感。进度条则相对温和一些。当然,并不是说所有时候都选用进度条,需要展示更强视觉效果的时候,圆盘也是一个好选择——尤其是和计时相关的时候。
6.考虑不同尺寸屏幕的兼容性

尤其是安卓手机的屏幕尺寸过于繁杂,在设计界面和交互时,应该尽量避免过多的居中元素。因为当你屏幕拉伸时,居中的元素依然保持在中心,但是周围居左居右的元素和中心元素之间的距离将变得无法控制。甚至当尺寸所小时,元素还会层叠在一起。
作者:王镇雷
原文地址:http://leonpd.lofter.com/post/20f397_1374f85
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







