关于滚动下滑,我有话说

我们都知道怎么滚动页面,却老是被向下的箭头打断了体验。如何才能更优雅的提示用户,看看作者的方法吧。
现在有很多网站使用一些无边框的、看起来高大上的图片来铺满整个页面,而且似乎有一大帮受众都很吃这一套。
但是并不是所有人都喜欢这种设计的。。呃,为啥呢?

我只是想问一句,为啥子你要朝我吼,比如网页上那个向下的箭头?得了吧,我知道怎么用我的电脑,OK?我不是脑残,我靠滚动的方式浏览网页已经不是一两年了。所以不要试图教我怎么做!
解释是愚者的行为 ——Milton Glaser
致设计师们
你们正在打断用户浏览网页的逻辑过程,而缘由不过是一些最最基础的交互动作。所有人都知道该怎么滚动页面,而你们却肆意破坏了这种心智模型。难道你们不会睁大眼睛看看?哪里有被折叠的页面?所有东西都是平铺展示的。这种设计的出发点就错了,向下箭头压根不是个解决方案,而是不当的累赘。
用一个箭头告诉用户滚动网页的行径就好像在一个按键上标注“点击这里”那样愚蠢。这不是设计,甚至不是艺术。正如我之前所说,你一试图解释就已经败了。
这样的箭头压根没有存在的意义,相反,它是一种懒惰和无用的解决方案,因为它正试图强迫用户去操作,而非和用户沟通。
“可是我的客户希望要个全屏的大图片!天哪我该怎么做?
冷静下来,我们都是设计师,挑战就是乐趣所在。

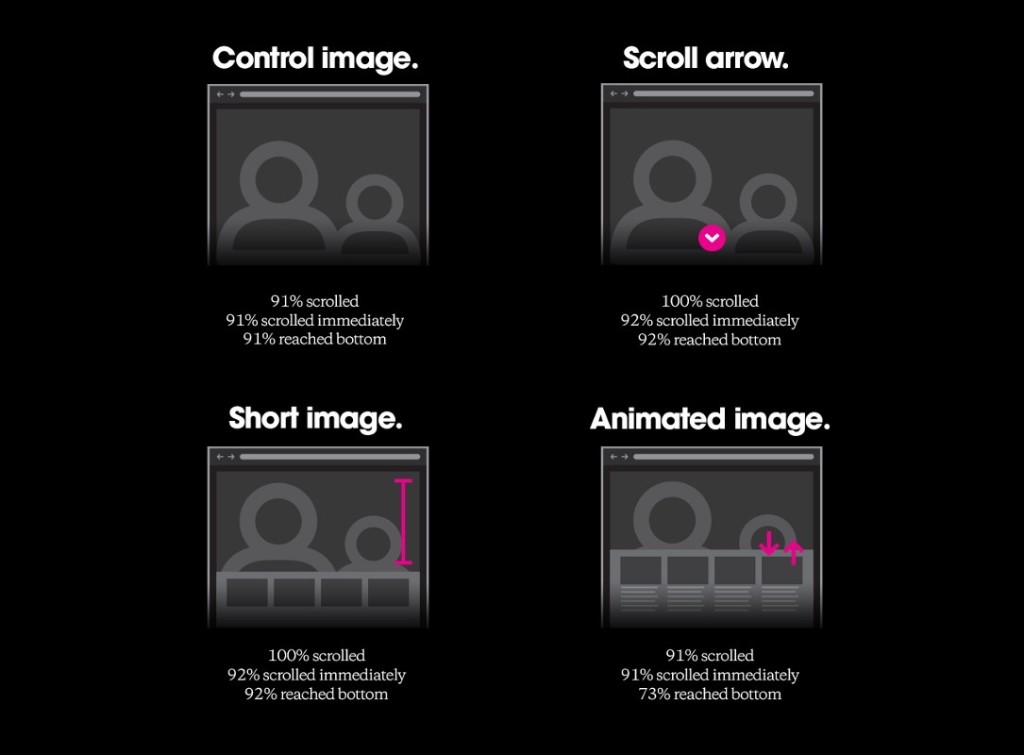
大量的调研表明当用户不知道可以下滑时是如何忽略你的内容的,以及针对这个问题的解决方法。即便使用一个下滑箭头确实起到了不错的效果,而对我来说那只不过是因为页面对着用户大叫“给我滑下去,傻瓜!”。换言之,它能解决问题,但是不能提供优秀的体验,
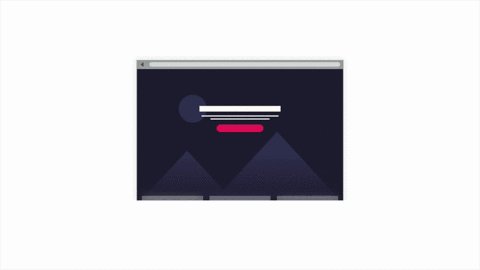
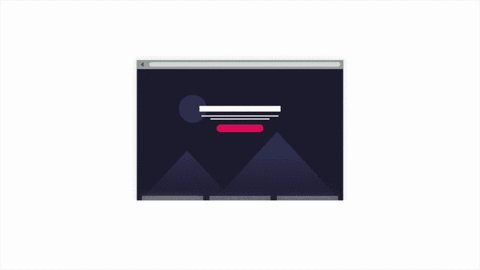
尝试用一些微妙的动画(我不是指那些动来动去的箭头)
页面上的动画元素可以很好地帮助用户留意到大图下面是否还有内容。我不是说这是个万金油的方案,但是动画对我而言可能是解决此类问题优先考虑的方案。
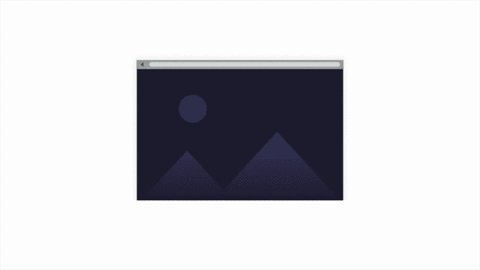
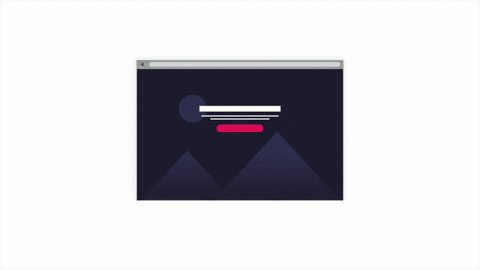
从第一个例子里可以看到,底部的内容在页面加载完初弹起又落下,直至消失于屏幕最底端,就好像在说:“嗨,我在这里,随时来找我”。

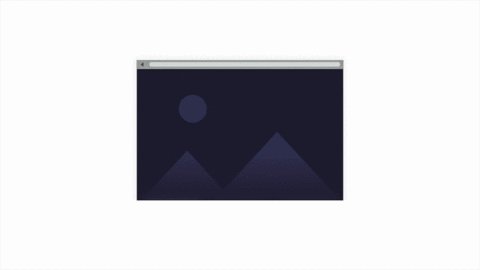
如果你的网站使用了视差滚动,或许你可以再玩点更有意思的效果,这样可以让整个页面的动画看起来更具一致性。如果图片在用户滚动时缩小,那么它在页面加载完底下内容蹦出来时时也应该有一样的效果。
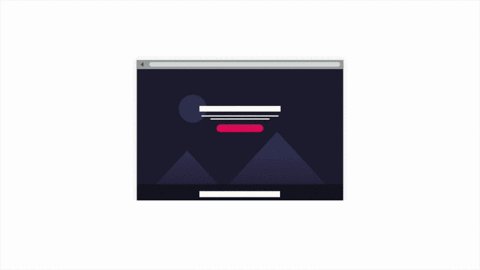
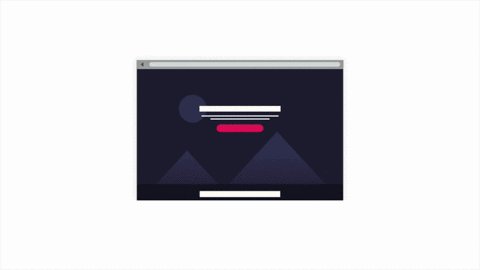
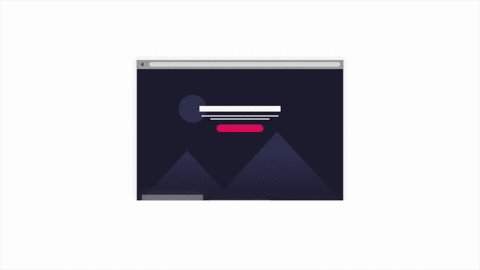
同样地,如果你藏在首屏下的内容不止一块,那也可以整点新花样。

不要把内容藏起来

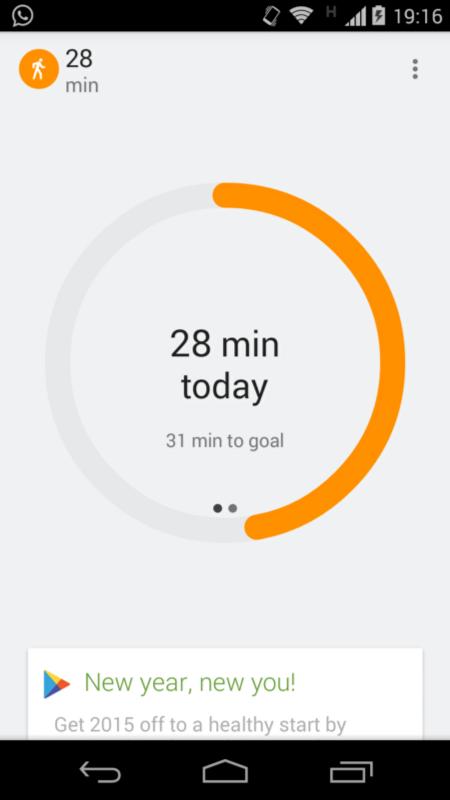
谷歌Fit在大的圆形图表下露出小半截卡片帮助你了解可以滑动浏览更多。这是个很直观和智慧的方式因为它不需要任何其它多余元素来说明,同时它能给予主视图元素以足够的空间。
这并不是一个多么新颖的想法。在2006年,Jared Spool早就讨论过此类设计。
在网页中,你也同样可以采用类似的戏法:让首屏大图只显示90%的窗口高度。
我们还降低底下冒尖的内容的透明度,这样用户的注意力就能更聚焦在首屏上。

关于底部内容的透明度我有话说。。如果透明度太低那也不中,而且最关键的是别忘了当用户向下滚动网页或试图与这些内容产生交互动作时让透明度回归100%。
“简化”是个大课题,正如我们都知道的。然而有时候看起来简单的解决方法不过是懒惰的体现。有的东西看起来容易设计,实则无意义于使用。
请向我保证下次别在你的网站中出现向下箭头了,好吗?
译者:@励定洲
来源:简书
作者:Rodrigo Muniz 原文:medium.com
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益